
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

Hallo, dit project is bedoeld om zichtbare afbeeldingen te maken van onzichtbare deeltjes die door sensoren kunnen worden gedetecteerd. In dit geval heb ik de ultrasone sensor en fotoweerstand gebruikt om licht en afstand te regelen. Ik visualiseer het door de variabelen van de sensor als variabelen in de verwerking te maken. Vervolgens verbind ik Arduino en Processing om Arduino te besturen met Processing. De afbeelding in Processing zou dus variabelen van de Arduino-sensor toepassen.
Stap 1: Stap 1: Onderdelen voorbereiden

Dit zijn de componenten die je nodig hebt om dit project te maken:
- 10k OHM
- Ultrasoon sensor
- Fotoweerstand
- Arduino Uno
- 7 draden
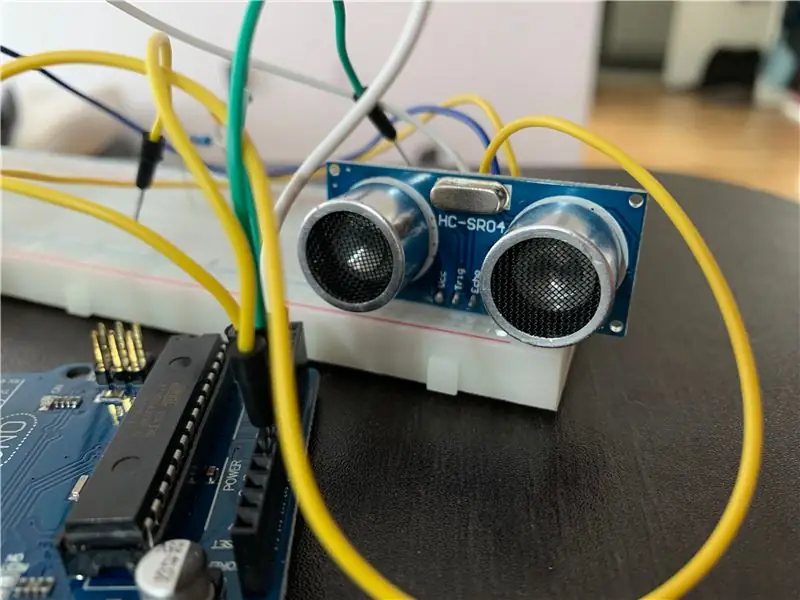
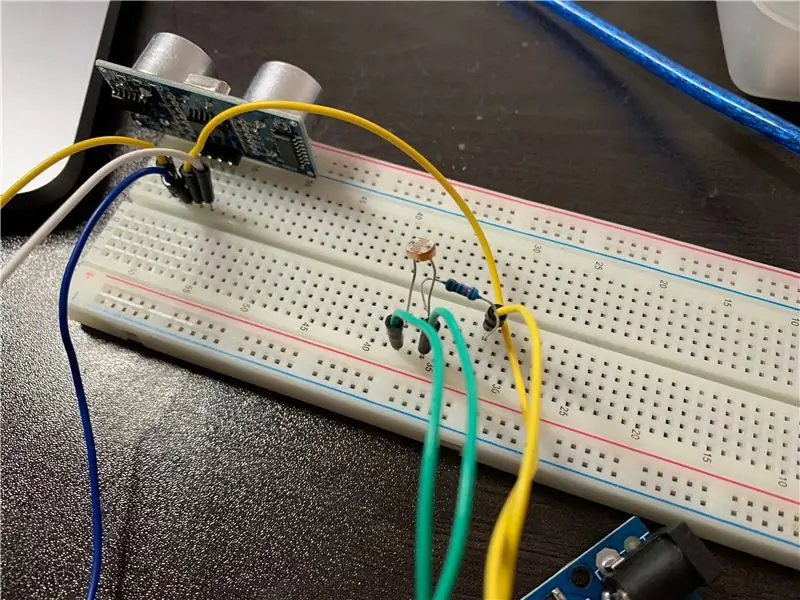
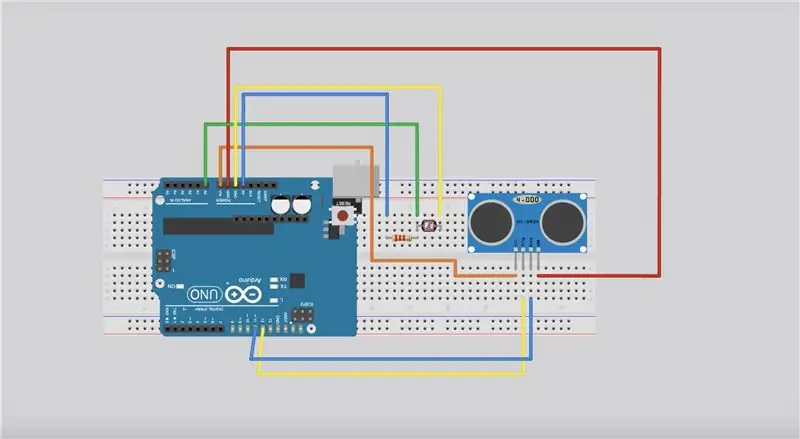
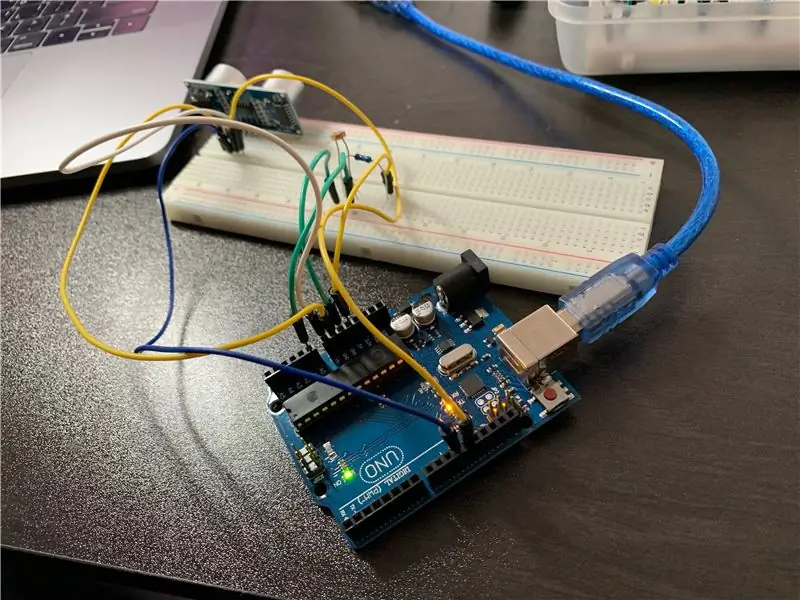
Stap 2: Stap 2: Sluit alle componenten aan

De fotoresistor en ultrasone sensor hebben ruimte nodig voor nauwkeurige detectie. Bespaar wat ruimte en denk aan licht voor fotoresistor.
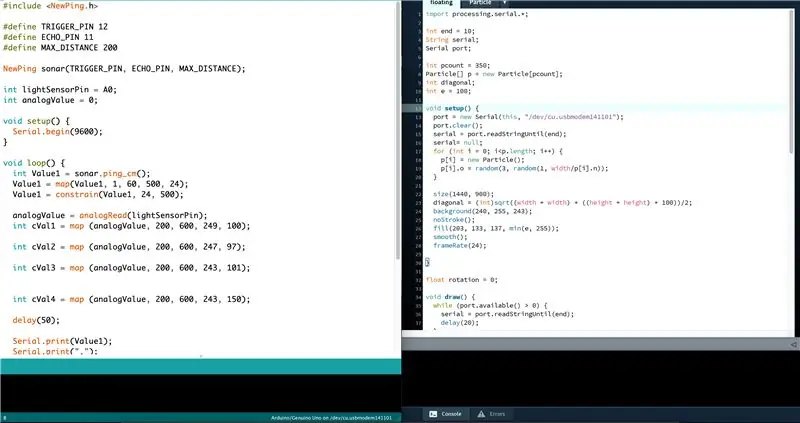
Stap 3: Stap 3: Codeer

*Bibliotheek toevoegen in zowel Arduino als Processing.
Arduino: zoek "nieuwe ping" in de bibliotheek
Verwerking: zoek "serieel" in de bibliotheek
Code voor Arduino:
#erbij betrekken
#define TRIGGER_PIN 12 #define ECHO_PIN 11 #define MAX_DISTANCE 200
NewPing-sonar (TRIGGER_PIN, ECHO_PIN, MAX_DISTANCE);
int lightSensorPin = A0; int analoge Waarde = 0;
void setup() { Serial.begin(9600); }
void loop() {int Waarde1 = sonar.ping_cm(); Waarde1 = kaart (Waarde1, 1, 60, 500, 24); Waarde1 = beperking (Waarde1, 24, 500);
analogValue = analogRead (lightSensorPin); int cVal1 = kaart (analoge waarde, 200, 600, 249, 100);
int cVal2 = kaart (analogValue, 200, 600, 247, 97);
int cVal3 = kaart (analogValue, 200, 600, 243, 101);
int cVal4 = kaart (analogValue, 200, 600, 243, 150);
vertraging (50);
Seriële.afdruk (Waarde1); Serieel.print(", ");
Serial.print(cVal1); Serieel.print(", "); Seriële.afdruk (cVal2); Serieel.print(", "); Seriële.afdruk (cVal3); Serieel.print(", "); Serial.print(cVal4); Serieel.print(", ");
Serieel.println(); }
Code voor verwerking:
//klas: (basis)//
importverwerking.serienummer.*;
int einde = 10; Serie serie; Seriële poort;
int pcount = 350; Particle p = nieuw Particle[pcount]; int diagonaal; int e = 100;
void setup() { port = new Serial(this, "/dev/cu.usbmodem141101"); poort.clear(); serieel = poort.readStringUntil(end); serieel = null; voor (int i = 0; i
vlotterrotatie = 0;
void draw() { while (port.available() > 0) { serial = port.readStringUntil(end); vertraging(10); } if (serieel! = null) { String a = split (serieel, ', '); println(a[0]); println(a[1]); println(a[2]); println(a[3]); println(a[4]); int resultaat1 = Integer.parseInt(a[0]); Systeem.uit.println(resultaat1); frameRate(resultaat1); int resultaat2 = Integer.parseInt(a[1]); Systeem.uit.println(resultaat2); int resultaat3 = Integer.parseInt(a[2]); Systeem.uit.println(resultaat3); int resultaat4 = Integer.parseInt(a[3]); Systeem.uit.println(resultaat4); int resultaat5 = Integer.parseInt(a[4]); Systeem.uit.println(resultaat5); achtergrond (resultaat2, resultaat3, resultaat4); vertalen (breedte/2, hoogte); rotatie-=0,0005; roteren (rotatie); for (int i = 0; i diagonaal) { p = nieuw deeltje(); } } } }
//klasse: Deeltje//
klasse Deeltje { float n; zweven r; drijven o; zweven c; drijven d; int l; Deeltje() { l = 100; n = willekeurig (3, breedte/2); r = willekeurig (0,10, TWEE_PI); o = willekeurig (1, willekeurig (1, breedte/n)); c = willekeurig (180, 228); d = willekeurig (160, 208); } void draw() { l++; pushMatrix(); roteren(r); vertalen(drawDist(), 1); ellips (10, 10, breedte/o/4, breedte/o/4); popMatrix(); o-=0,06; } float drawDist() { return atan(n/o)*width/HALF_PI; } }
Stap 4: Stap 4: Aansluiten en testen

Stap 5: Stap 5: Zie het resultaat

De snelheid van de bewegende bal zal sneller zijn als er iets dichter bij de ultrasone sensor is. Bovendien verschijnt de lichtregeling met fotoresistor tijdens de verwerking als achtergronddonkerheid.
Aanbevolen:
$ 2 grafische mini-tablet: 4 stappen

Mini-grafisch tablet van $ 2: TOUCHPAD HACK - Hoe u een touchpad kunt transformeren in een handig mini-grafisch tablet met enkele eenvoudige alledaagse items Ga voor een complete video naar http://www.metacafe.com/watch/777196/2_mini_graphics_tablet
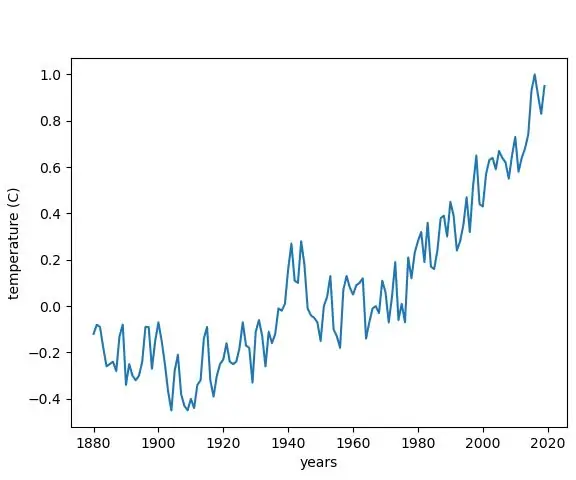
Grafische weergave van de temperatuurverandering door klimaatverandering in Python: 6 stappen

De temperatuurverandering van klimaatverandering in Python weergeven: klimaatverandering is een groot probleem. En veel mensen weten nu niet hoeveel het is gestegen. In deze instructable zullen we de temperatuurverandering in het klimaat als gevolg van klimaatverandering in kaart brengen. Voor een spiekbriefje kun je het python-bestand hieronder bekijken
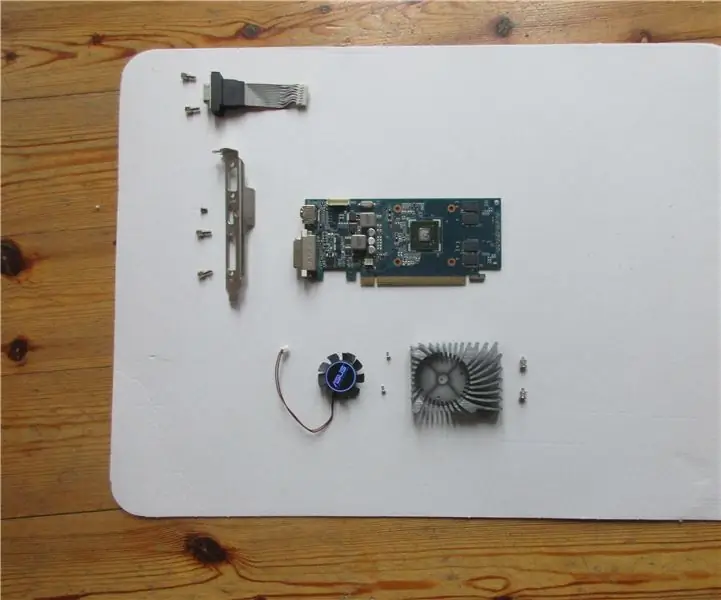
Grafische kaartweergave: 4 stappen

Grafische kaartweergave: in deze zelfstudie laat ik u zien hoe u van een oude grafische kaart een weergave maakt van hoe een GPU werkt
Een grafische kaart installeren: 5 stappen

Een grafische kaart installeren: heb je ooit een game gespeeld en ziet het gras eruit als de restjes van een playdough-date? Nou, maak je geen zorgen meer, het upgraden van de grafische kaart in je computer zou precies de juiste oplossing kunnen zijn. Ik ben daar geweest en ik ga je vertellen hoe je je
Het stuurprogramma van uw grafische kaart bijwerken (Windows): 4 stappen

Het stuurprogramma van uw grafische kaart bijwerken (Windows): Navigatie door de instellingen op een computer is vaak erg verwarrend en frustrerend wanneer iets niet goed werkt wanneer en hoe het moet. Met technologie komt er altijd iets nieuws en verbeterd uit, en het is belangrijk
