
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.





Met een fascinatie die grenst aan een obsessie met licht, besloot ik een selectie kleine modulaire PCB's te maken die kunnen worden gebruikt om RGB-lichtschermen van elk formaat te maken. Nadat ik de modulaire printplaat had gemaakt, kwam ik op het idee om ze in een zeshoek te rangschikken om een 3D-scherm te creëren dat kan worden gebruikt om alles te creëren, van een eenvoudig nachtlampje in de slaapkamer tot een sfeerlicht dat niet al te misplaatst op een tafel zou staan in een high-end restaurant.
Met dezelfde principes kunnen natuurlijk ook andere vormen worden gemaakt.
Hier zijn enkele van de animaties die momenteel op het licht draaien.
- Vuur
- Regenen
- Slang (Retro)
- Spel van het leven
- Golfvormoscillaties
- Vuurtoren
- Spinnen Patronen (Barber Shop)
Het licht wordt momenteel gemaakt in twee maten - Small (96 LED's) en Large (384 LED's), maar dit kan naar wens worden opgeschaald.
Benodigdheden
WS2812B LED's - AliExpress
PCB's - ALLPCB
3 mm zwart lasergesneden plastic - leverancier van kunststofplaten
Wit 3D Print Filament - Amazon
Elektronische componenten - Farnell / Newark
M3-bouten en afstandhouders met schroefdraad - Amazon
Soldeerbout
Broodrooster Oven - Componentmontage voor opbouwmontage
Stap 1: Paneel-PCB's



Aan het begin van de reis wilde ik een reeks kleine PCB's die een aantal LED-pixels konden bevatten en op een heel eenvoudige manier aan elkaar konden worden gekoppeld zonder dat er extra draden of connectoren nodig waren. Ik kwam met een heel eenvoudig ontwerp waarmee WS2812B-LED's aan elkaar konden worden geketend en vervolgens de ketting konden doorgeven aan de volgende PCB.
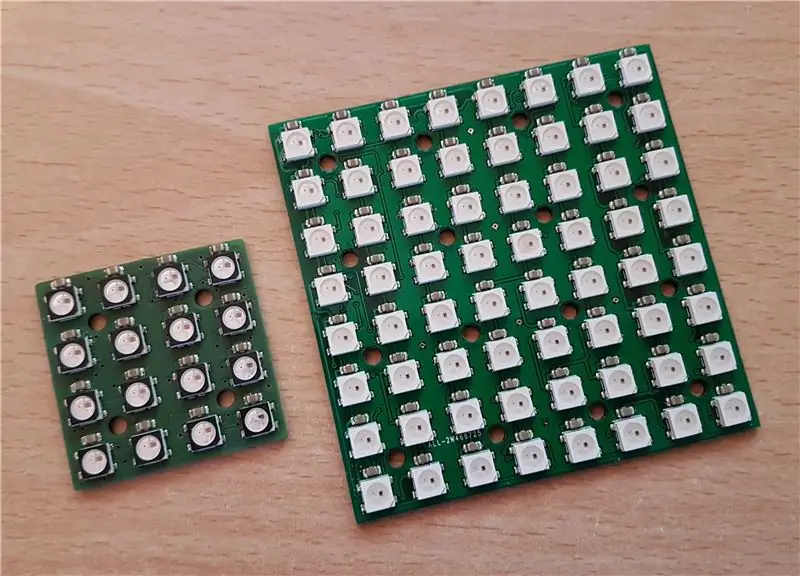
Ik heb drie PCB's gemaakt met de volgende pixelafmetingen.
- 1 x 8 - 9 mm x 72 mm
- 4 x 4 - 36 mm x 36 mm
- 8 x 8 - 72 mm x 72 mm
Voor dit project worden alleen de 4x4 en 8x8 borden gebruikt om de lichten te maken.
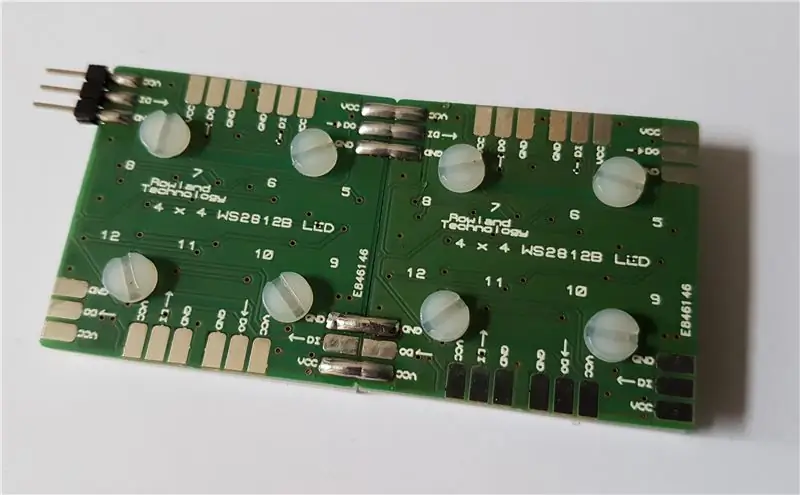
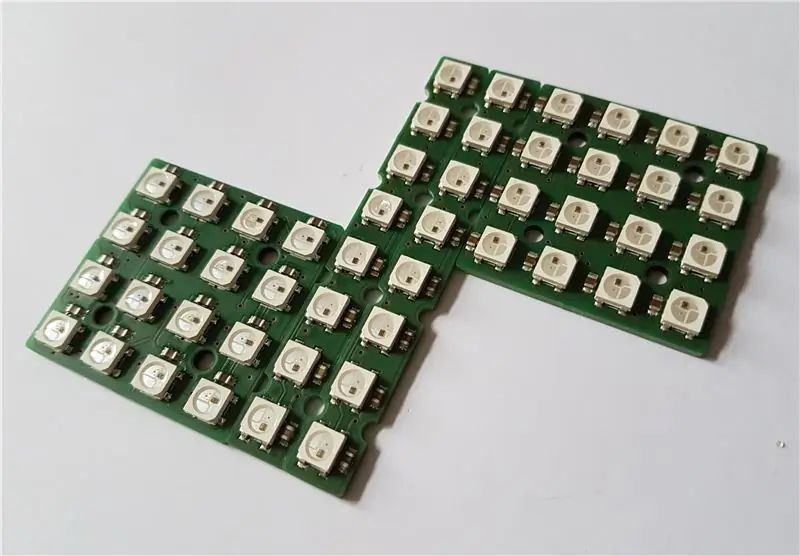
De LED's zijn gerangschikt in een raster van 9 mm in zowel X- als Y-afmetingen, wat redelijk dicht bij elkaar ligt maar voldoende ruimte biedt om mee te werken wanneer rekening wordt gehouden met de PCB-randconnectoren. De PCB's zijn zo gemaakt dat bij het samenvoegen het LED-raster van 9 mm behouden blijft. PCB's worden eenvoudig met elkaar verbonden door middel van stromend soldeer van het ene bord naar het andere.
Elke LED heeft zijn eigen 100nF-condensator voor elektrische ontkoppeling en om de LED op aanvraag van stroom te voorzien.
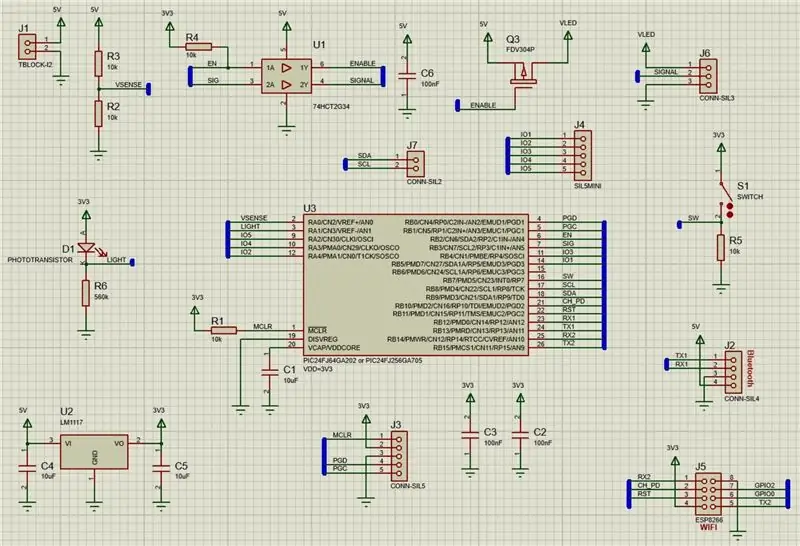
Getoond wordt het schema voor het 4x4 pixelbord, compleet met de bovenste koper- en onderste koperlagen om zowel de LED-layout als de edge-connectorlay-out te illustreren. Op de zeefdruk zijn markeringen aangebracht om de richting van de gegevensoverdracht tussen de connectoren duidelijk te maken.
De boards hebben ook M3-montagegaten op een afstand van 18 mm bij 18 mm om de montage te vereenvoudigen en de verbindingen tussen de boards te versterken.
Het toevoegen van een lasergesneden melkwitte acrylplaat van 3 mm, zoals afgebeeld, zorgt voor een mooi diffuus effect op de LED's.
De platen werden vervaardigd door middel van het aanbrengen van soldeerpasta op de onderste koperen oppervlakbevestigingspads met behulp van een sjabloon. Ik plaatste vervolgens de componenten op het bord om te controleren op de juiste oriëntatie voordat ik in mijn broodroosteroven bakte om het soldeer te laten stromen. Ik heb dit soort doe-het-zelf goedkope PCB-productie behandeld in verschillende van mijn andere Instructables-builds.
Waarschuwing - GEBRUIK GEEN oven die wordt gebruikt voor voedsel om PCB's te koken, omdat dit kan leiden tot besmet voedsel. Ik heb mijn PCB-broodroosteroven voor £ 10 ($ 15) op eBay.
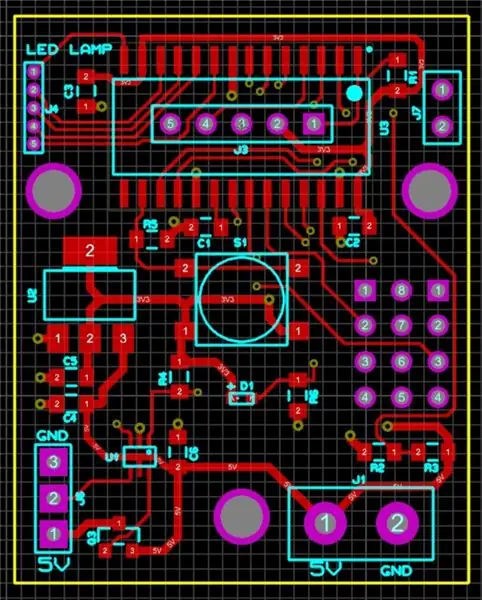
Stap 2: Besturingsprintplaat



Toen de LED's klaar waren, wilde ik de mogelijkheid hebben om de LED's vanaf een microcontroller te besturen. Ik begon met het gebruik van een Arduino nano en dit werkte prima, maar ik wilde wat meer functionaliteit aan het licht toevoegen en dit werd steeds lastiger om op het Arduino-bord te hacken. Daarom besloot ik om nog een aangepaste PCB te maken om het licht aan te sturen.
Hier zijn enkele van de functies die ik aan mijn controllerkaart heb toegevoegd.
- Snellere microcontroller met meer ROM en RAM.
- Logisch niveau FET waarmee ik de LED's globaal kan in- en uitschakelen - handig bij het opstarten en voor gebruik met laag stroomverbruik.
- Hogesnelheidsbuffer om het 3V3-signaal van de microcontroller om te zetten in 5V om de LED's aan te sturen.
- Schakelaar om de gebruiker het licht te laten regelen.
- Fototransistor - om de helderheid van de LED's aan te passen aan het omgevingslicht.
- Bewaking van de voeding - om ervoor te zorgen dat we niet hebben geprobeerd meer stroom te trekken dan de voeding kan leveren.
- Bluetooth-connector - HC05/HC06.
- WIFI-connector - ESP8266.
- I2C-connector.
- Toekomstige uitbreidingsconnector.
Het schema voor het bord wordt getoond, evenals de bovenste en onderste koperlagen. Het bijgevoegde BillOfMaterials-document vermeldt de componenten die ik op de besturingsprint heb gemonteerd.
Een lichtsensor is vrij belangrijk voor het ontwerp, omdat de helderheid van de WS2812B LED's heel snel te veel kan worden om naar te kijken en zelfs pijnlijk kan worden bij volledige helderheid. Met een lichtsensor kan de LED-helderheid automatisch worden geschaald, wat betekent dat het display altijd prettig is om naar te kijken. Levendig in een heldere, zonovergoten kamer en toch comfortabel om naar te kijken als een nachtlampje in een verduisterde kamer.
Om het bord opnieuw te bouwen, werd de soldeerpasta aangebracht met behulp van een sjabloon, componenten met de hand geplaatst met een pincet en vervolgens gebakken in mijn vertrouwde broodroosteroven.
De printplaat wordt gevoed via een 5V DC-voeding, dit kan rechtstreeks afkomstig zijn van een netvoedingstype PSU of via een 2A USB-opladeraansluiting.
Ook getoond is mijn eerdere poging met behulp van een Arduino.
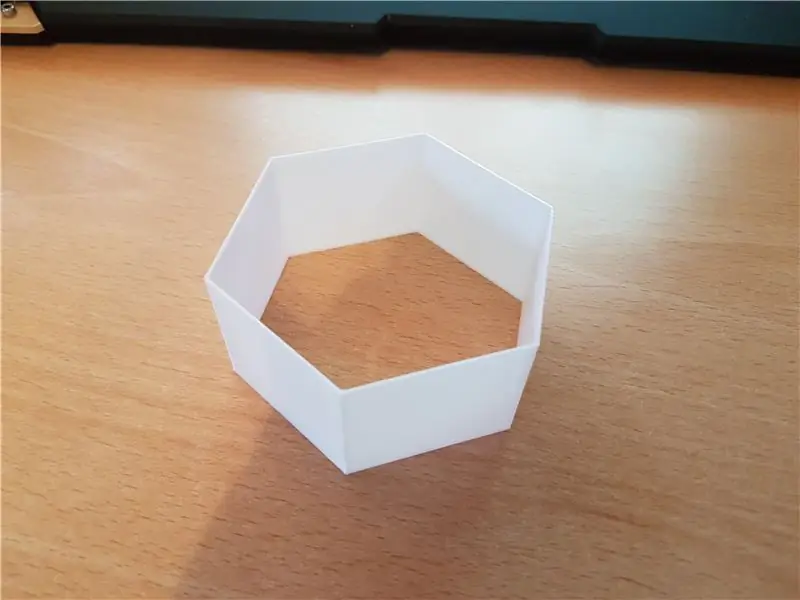
Stap 3: 3D-geprint skelet



Ik heb oorspronkelijk gespeeld met het gebruik van lasergesneden plastic platen als diffusers, maar dit liet een nogal lelijke opening tussen elk van de panelen achter. Uiteindelijk heb ik de omringende diffuser in 3D geprint, omdat ik hierdoor een mooie naadloze wrapper voor de zes LED-printplaten kon maken. Het stelde me ook in staat om de dikte van de diffuser enorm te verminderen, wat een veel scherper totaalbeeld oplevert.
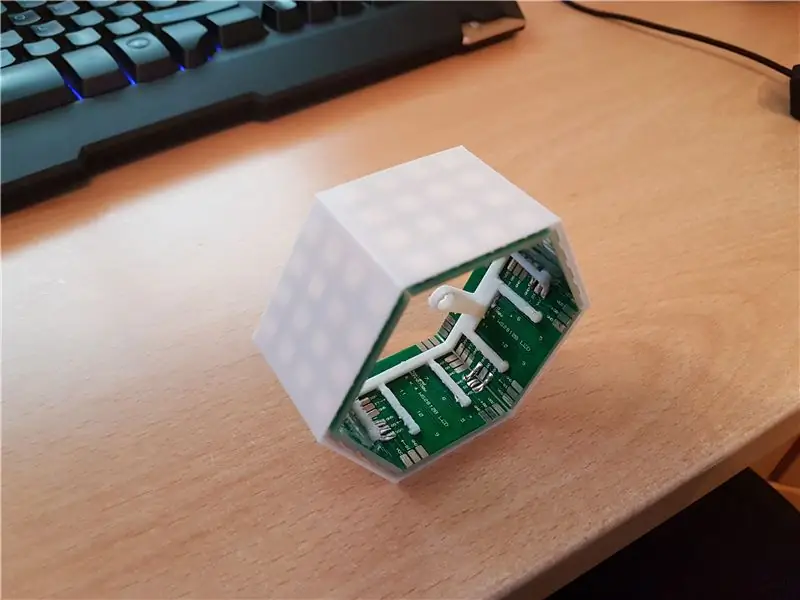
Intern worden de zes LED-printplaten bij elkaar gehouden met behulp van een 3D-geprint skelet. Dit skelet gaat in de verschillende M3-gaten op de display-PCB's en houdt ze in een mooi zeshoekig patroon.
Het 3D-geprinte skelet is ook voorzien van gaten waarmee de besturingsprintplaat dicht bij het bovenste lasergesneden paneel kan worden gemonteerd, waardoor de schakelaar toegankelijk is en de lichtsensor het omgevingslichtniveau goed kan aflezen.
Met de platen op hun plaats tussen het skelet en de diffusor kan ik de platen dan gemakkelijk aan elkaar solderen door soldeer tussen de PCB-verbindingspads te laten stromen. Ik begin met het toevoegen van soldeer aan de verste pad en draai vervolgens het licht aan de rand om de zwaartekracht te helpen bij het laten stromen van het soldeer naar het aangrenzende pad. Herhaal dit voor de drie verbindingen en ga dan naar de volgende verbinding van bord naar bord. Op de zesde verbinding tussen PCB's bevestig ik alleen de stroom- en grondrails en laat de dataverbinding niet aangesloten. Dit biedt twee cirkelvormige stroompaden voor elk bord om hun stroom te verzamelen, vergelijkbaar met hoe een ringleiding werkt voor de interne netbedrading van uw huis.
Ook bij gebruik van de 3D-printer zijn enkele afstandhouders om de lasergesneden panelen aan de boven- en onderkant mooi op hun plaats te houden.
De 3D-printerbestanden zijn ontworpen met Sketchup en de bron is bijgevoegd.
Stap 4: Lasergesneden boven- en onderkant
De lasergesneden onderdelen zijn zeer eenvoudige zeshoekige vormen met gaten op de juiste plaats voor de bevestigingsbouten.
Het bovenpaneel heeft een klein gat voor de lichtsensor en een ander groter gat voor de drukschakelaar. Terwijl het onderpaneel een opening heeft voor de USB-voedingskabel en twee kleine gaatjes waarmee een kabelbinder kan worden gebruikt om de kabel te ontlasten.
De tekeningen voor deze onderdelen zijn opgenomen in het Sketchup-bestand in de vorige stap.
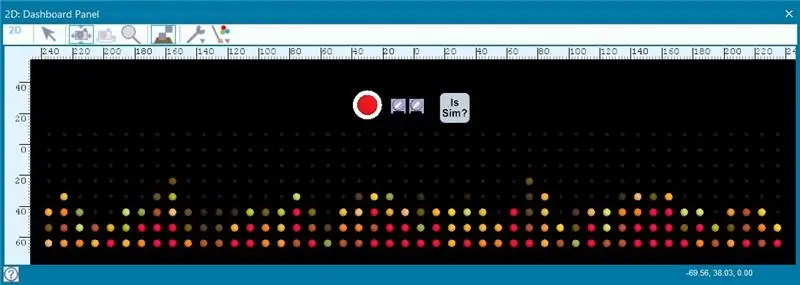
Stap 5: Firmware


Ik koos het PIC24FJ256GA702-apparaat als mijn belangrijkste microcontroller, omdat het redelijk snel werkt tot 32 MHz met behulp van de interne oscillator en tonnen beschikbaar programmageheugen en RAM heeft voor het maken van mooie animaties.
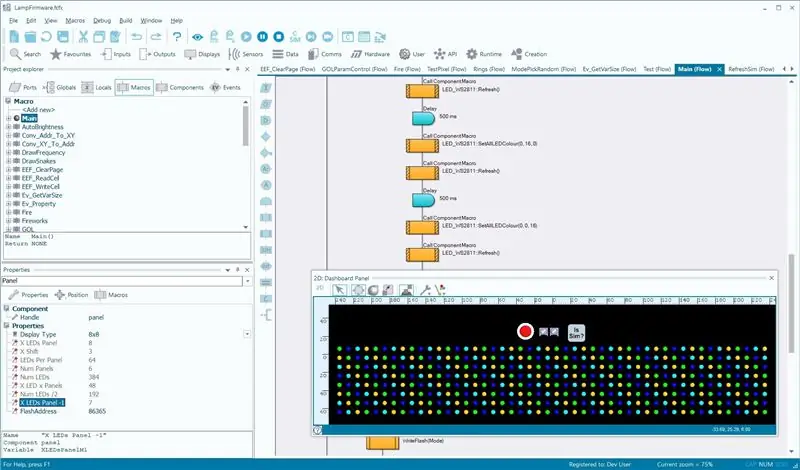
Om de firmware te ontwikkelen heb ik Flowcode gebruikt, omdat ik hierdoor de code kon simuleren en debuggen terwijl ik bezig was, wat hielp om mooie, efficiënte code te produceren die op hoge snelheid draait. Flowcode is 30 dagen gratis volledig ontgrendeld beschikbaar en daarna kun je ervoor kiezen om te kopen of je gewoon opnieuw aan te melden voor de proefversie. Het heeft ook een leuke online community die bereid is om mee te werken en te helpen als ik onderweg tegen een muur aanloop. Als je dit zegt, zou alle software gemaakt kunnen worden met behulp van de Arduino IDE of iets dergelijks, je zou gewoon de mogelijkheid verliezen om te simuleren.
Ik heb een PICkit 3 gebruikt om de PIC aan boord van mijn besturingsprint te programmeren. Dit kan worden geïntegreerd in Flowcode, zodat het met een enkele muisklik via de PICkit compileert en programmeert, vergelijkbaar met de downloadknop in Arduino.
De microcontroller die ik koos had geen ingebouwde EEPROM, wat aanvankelijk een probleem was omdat ik de momenteel geselecteerde animatiemodus wilde opslaan. Het had echter door de gebruiker programmeerbaar flash-geheugen en dus kon ik deze functionaliteit op een omweg bereiken.
Het Flowcode-programma dat ik heb gemaakt, is bijgevoegd. In het eigenschappenvenster kunt u de grootte van het gebruikte displaybord selecteren. d.w.z. 4x4 of 8x8 en dit stelt een groot aantal parameters in, zoals het aantal LED's enz. Die vervolgens de verschillende animaties aansturen, zodat één programma op beide schermformaten kan worden gebruikt.
De gebruikersinterface voor het licht is vrij eenvoudig. Druk de schakelaar minder dan drie seconden in en het licht gaat naar de volgende modus. Voordat elke modus start, wordt de modus-index weergegeven op elk LED-paneel. Houd de schakelaar langer dan drie seconden ingedrukt en het licht gaat uit. Door nogmaals op de schakelaar te drukken, gaat het licht weer aan en keert terug naar de eerder geselecteerde modus. Een stroomuitval naar het licht zal ertoe leiden dat het licht zijn huidige werking hervat wanneer de stroom wordt hersteld, inclusief aan/uit-status.
Hier zijn de verschillende animatiemodi die het licht momenteel kan doen met de huidige firmware.
- Kleuruitstrijkje - Gemengde kleuren in ringen
- Game of life - Simulatie op basis van levensvormen
- Spinnende patronen - Geanimeerde patronen van 2, 3 of 4 kleuren
- Golfgenerator - Gekleurde sinusgolven
- Vaste kleur - Zes afzonderlijke panelen met roterende kleuren
- Schaduw - Geanimeerde paneelkleuren Alle/Individueel
- Vuurtoren - Roterend enkel paneel
- Ringen - Geanimeerde horizontale ringen
- Vuur - Geanimeerd vuureffect
- Regen - Geanimeerd gekleurd regeneffect
- Vuurwerk - Geanimeerd gekleurd vuurwerkeffect
- Verschuiven - Geanimeerd scrolleffect
- Snake - Geanimeerde retro slangengevechten
- Snakes - Geanimeerde roterende slangen
- Willekeurig - Modi 1 tot 14 met langzame overgang (ongeveer 60 seconden)
- Willekeurig - Modi 1 tot 14 met snelle overgang (ongeveer 30 seconden)
Elke modus heeft een of meer gerandomiseerde elementen, inclusief animatiesnelheid en andere parameters. Sommige modi bevatten ook gerandomiseerde elementen die in de loop van de tijd kunnen drijven of variëren, waardoor dynamischere animaties mogelijk zijn. Het vuur heeft bijvoorbeeld een willekeurige hoeveelheid brandstof die bij elke cyclus wordt toegevoegd. Deze hoeveelheid heeft vaste boven- en ondergrenzen. Na verloop van tijd kunnen deze limieten toenemen of afnemen, waardoor de intensiteit van het vuur het scherm kan vullen of tot slechts de onderste paar pixels kan zakken.
Stap 6: Connectiviteit


De besturingskaart wordt aangesloten op de voeding met behulp van een USB A-kabel of een DC-aansluitkabel, die beide voor zeer lage prijzen op sites zoals eBay kunnen worden gekocht.
De besturingskaart wordt aangesloten op de niet-aangesloten IN-aansluiting van de displaykaart met behulp van een toegankelijke randconnector en een standaard 3-weg servo-lintkabel.
De lasergesneden platen aan de boven- en onderkant worden vervolgens op hun plaats gehouden met behulp van M3-pankopbouten en M3-afstandhouders met schroefdraad.
Toekomstige upgrades
De mogelijkheid om Bluetooth en WIFI aan mijn besturingskaart toe te voegen, zorgt voor toekomstige upgrades zoals animatie-updates en slimme integratie met dingen zoals Amazon Alexa via online services zoals ITTT. Dit is iets wat ik momenteel aan het onderzoeken ben.
Het zou leuk zijn om de kleur van de lamp, de animatiemodus of zelfs een sms-bericht te kunnen instellen door gewoon met je slimme assistent te praten.
Bedankt voor het kijken naar mijn build en ik hoop dat ik je heb geïnspireerd om in mijn voetsporen te treden of iets soortgelijks te maken.


Tweede plaats in de Make it Glow-wedstrijd
Aanbevolen:
Geanimeerd masker: 5 stappen (met afbeeldingen)

Geanimeerd masker: lach, zeggen ze, en de wereld lacht met je mee - tenzij je een masker draagt. Dan kan de wereld je glimlach niet zien, laat staan glimlach terug. De opkomst van het beschermende gezichtsmasker heeft abrupt de helft van het gezicht weggesneden van onze moment-tot-moment menselijke inte
Bokken nachtlampje: 4 stappen

Bokken Nachtlampje: Jaren geleden oefende ik Kendo, maar toen nam ik een pijl naar de knie. Nu staat de apparatuur die ik gebruikte in de opslag en ik dacht: "Waarom zou je er niet iets nuttigs mee doen?" Een bokken is een massief hardhouten zwaard, dat wordt gebruikt om een katana voor te stellen. De mijne is beschadigd
MINI nachtlampje: 11 stappen (met afbeeldingen)

MINI Night Lamp: dit project is geïnspireerd op Mohit Boite. Elektronica is een zeer grote oceaan en om het vandaag te verkennen, heb ik een kleine lamp mini-nachtlamp gemaakt die wordt bestuurd door een Arduino-microcontroller. Het concept is eenvoudig, alles wat je nodig hebt is een LDR (lichtafhankelijke weerstand
Gerecycled LED-nachtlampje (project voor beginners): 5 stappen

Gerecycled LED-nachtlampje (project voor beginners): in deze Instructrable kunnen beginners door middel van een gevarieerd eenvoudig maar leuk project leren hoe LED, circuits en bedrading werken. Het eindresultaat zal een geweldig en helder nachtlampje zijn. Dit project kan gemakkelijk worden gedaan door kinderen van 7 jaar + maar pa
Geanimeerd hart: 5 stappen (met afbeeldingen)

Geanimeerd hart: net op tijd voor Valentijnsdag, een kleine gadget om aan je geliefde te geven: een hart dat door meerdere animaties loopt. Het past mooi op een bureau of tafel om je geliefde je te laten herinneren! Dit geanimeerde hart is heel compact en eenvoudig: j
