
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-06-01 06:10.

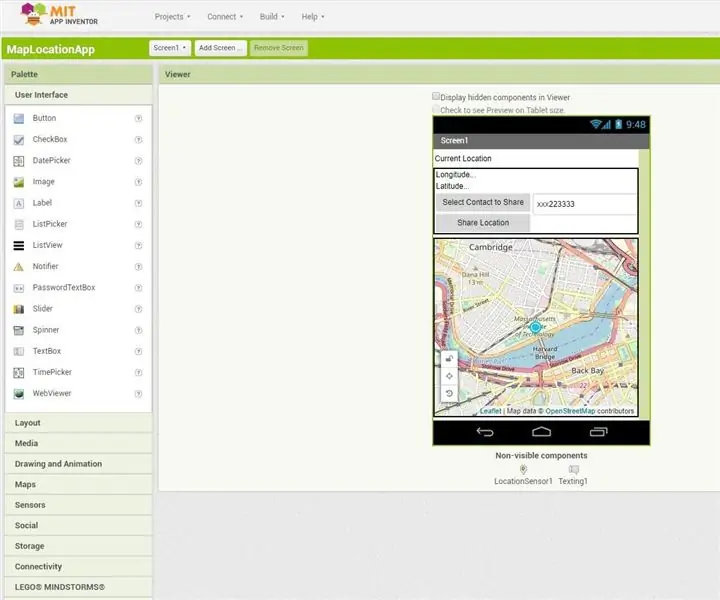
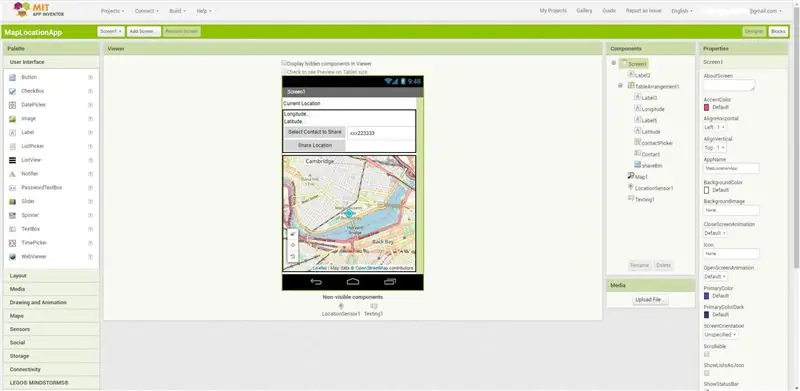
Dit is de lay-out die ik heb gemaakt voor deze toepassing voor het delen van locaties.
In het eerste gedeelte van dit scherm kan de gebruiker de lengte- en breedtegraad van zijn huidige locatie krijgen.
Door de knop Contact selecteren om te delen te selecteren, wordt de standaard contact-app van de telefoon geopend en kan de gebruiker het contact selecteren om de locatie mee te delen en het volgende veld (textBox) wordt gevuld met het contactnummer van de geselecteerde ontvanger of de gebruiker kan typ direct het contactnummer van de ontvanger in het tekstvak.
Door op de Share Location-knop te drukken, wordt de standaard Messaging-app van de telefoon geopend en kan de gebruiker locatiedetails naar de ontvanger sturen.
Om deze applicatie te maken, heb ik de MIT App Inventor gebruikt, een intuïtieve, visuele programmeeromgeving waarmee iedereen - zelfs kinderen - volledig functionele apps voor smartphones en tablets kan bouwen.
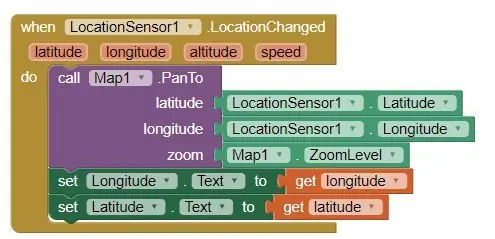
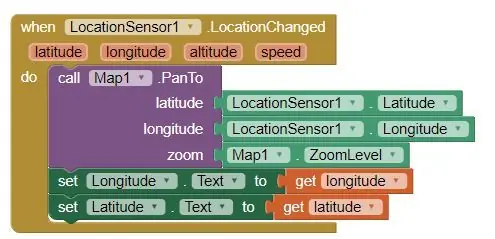
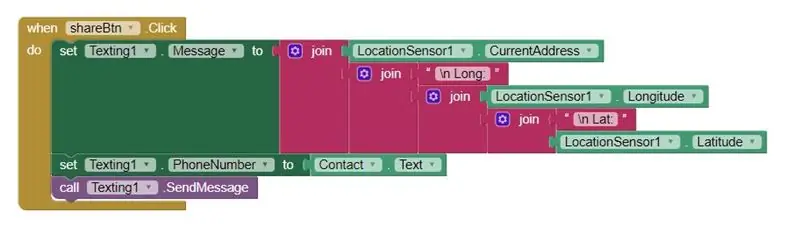
Stap 1: Blokdiagram

Dit is het blokdiagram om de logica van de applicatie te bouwen.
Stap 2: Sensorlogica

In deze toepassing wordt de locatiesensor gebruikt om de locatie van de gebruiker te krijgen. Het geeft de lengte- en breedtegraad van de huidige locatie en deze invoer wordt naar de kaart en andere labels gevoerd om de respectieve waarden weer te geven.
Stap 3: Contactkiezer

Wanneer op de ContactPicker-knop wordt geklikt en een contactpersoon is geselecteerd, wordt het veld Contact gevuld met het nummer van de ontvanger. Of de gebruiker kan direct het contactnummer van de ontvanger typen in het veld Contact.
Stap 4: Deelknoplogica

Nadat u op de knop Locatie delen hebt gedrukt:
1.de eigenschap Message van het Texting-object wordt gemaakt en krijgt de waarde Huidig adres, Longitude, Latitude toegewezen.
2. de eigenschap PhoneNumber van het SMS-object wordt gemaakt en krijgt de waarde van het telefoonnummer van het veld Contactpersoon.
en vervolgens wordt de SendMessage-procedure aangeroepen, die de standaard berichtentoepassing van de telefoon aanroept om de locatie via sms te verzenden.
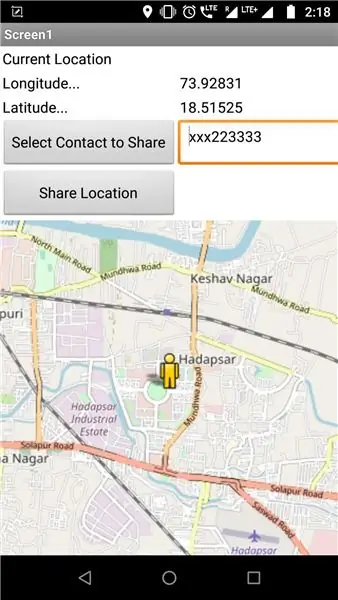
Stap 5: Toepassingsvoorbeeld op echt apparaat

Dit geeft het voorbeeld wanneer de app op een echt apparaat wordt geladen.
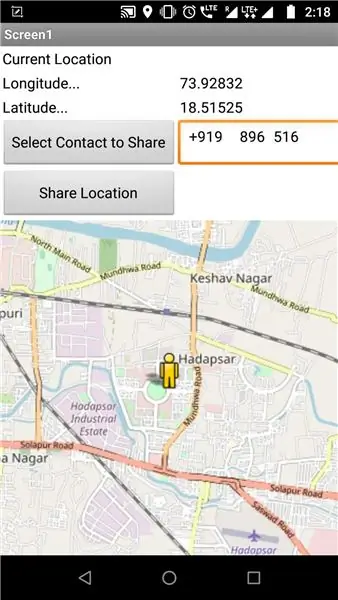
Stap 6: Contactpersoon selecteren

Het veld net naast het Contactpersoon selecteren om te delen wordt gevuld met het contactnummer van de ontvanger.
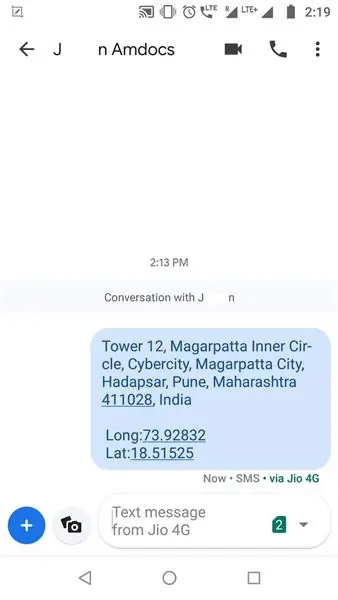
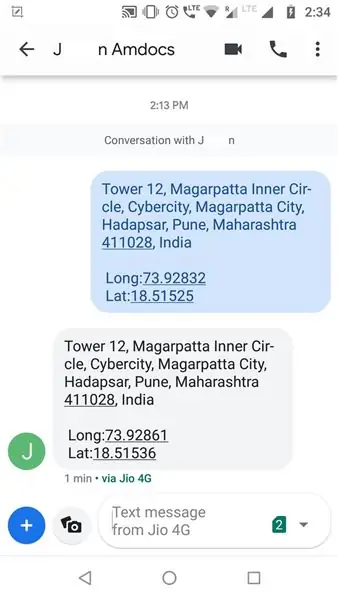
Stap 7: De locatie verzenden

Nadat u op de knop Locatie delen hebt gedrukt, wordt de standaard berichten-app van de telefoon aangeroepen en worden de locatiegegevens verzonden.
Stap 8: De app delen en testen

Ik deelde deze app met mijn vriend en probeerde de locatie van zijn telefoon te krijgen.
Stap 9:.apk-bestand om te proberen
Gebruik dit.apk-bestand om de app op je Android-telefoon te installeren en te testen.
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
