
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.


Heb je ooit gegevens voor je Arduino-projecten willen krijgen, maar is er geen openbare API voor? Of in gevallen zoals de Instagram API waar het installatieproces voor de niet erg handig is?
In deze Instructable gaan we kijken naar 2 verschillende opties voor het schrapen van gegevens van een website voor uw ESP8266- of ESP32-projecten.
Stap 1: Bekijk de video


Ik heb een video gemaakt die hetzelfde behandelt als deze instructable, dus als je geïnteresseerd bent, bekijk het dan alsjeblieft!
Stap 2: Voordat we beginnen


Even een waarschuwing dat de gegevens die ik zal hebben over scraping openbaar toegankelijke gegevens zijn en geen authenticatie vereisen. Dus zeg bijvoorbeeld dat mijn exacte aantal YouTube-abonnees alleen voor mij beschikbaar is in de Creator Studio, dus het apparaat zou een verzoek moeten indienen dat als mij geauthenticeerd is om het te laden. Dit soort verzoeken vallen buiten het bereik van deze video. Een snelle test om te controleren of het gedekt is, is om te proberen de pagina in een incognitovenster te laden, omdat u dan niet automatisch op sites wordt ingelogd.
Voor technieken die in deze Instructable worden behandeld, zullen we enkele van de ontwikkelaarstools moeten gebruiken die beschikbaar zijn in browsers. Ik zal ze demonstreren met Firefox, maar ik weet zeker dat Chrome vergelijkbare tools heeft en ik weet zeker dat andere browsers ze ook hebben.
Stap 3: Niet-openbare API's (spoiler: Instructables heeft er een!)
De eerste manier waarop we zullen kijken, is het gebruik van een niet-openbare API. Dit zal niet altijd beschikbaar zijn, maar als dit het geval is, is dit zeker de methode die u moet gebruiken. Wat ik een "niet-openbare API" noem, is in feite waar een site achter de schermen een niet-geadverteerde API op hun website gebruikt om de gegevens op te halen die we willen krijgen.
Er zijn een paar redenen waarom dit de voorkeursoptie zou zijn om te gebruiken.
- Het grootste voordeel is dat het onwaarschijnlijk is dat het zo vaak verandert als een webpagina, als u gegevens rechtstreeks uit de HTML van de webpagina schrapt, elke keer dat ze een wijziging aan de site aanbrengen, kan uw parsering breken.
- Het is normaal gesproken efficiënter met gegevens. Wanneer u een webpagina aan het scrapen bent, downloadt u in feite de hele HTML-pagina om er stukjes informatie uit te halen, API's zullen alleen gegevenspunten retourneren, dus normaal gesproken zijn dit veel kleinere verzoeken.
- Het is meestal gemakkelijker te ontleden. Normaal gesproken retourneren API's gegevens in JSON-indeling die eenvoudig te ontleden is, dit is vooral het geval als u meerdere stukjes gegevens extraheert.
We moeten eerst uitzoeken of de webpagina een dergelijke setup gebruikt. De grootste aanwijzing is of de site de waarde in realtime bijwerkt zoals op Kickstarter, maar zelfs als dat niet het geval is, is er nog steeds hoop dat deze deze instelling kan gebruiken. Instructables gebruikt een niet-openbare API om bepaalde gegevens voor hun site op te halen, ook al wordt deze niet in realtime vernieuwd.
Om te controleren of de site deze instellingen gebruikt, ga je naar de ontwikkelaarsmodus van je browser. Ik vind de gemakkelijkste manier om dit te doen door met de rechtermuisknop op de pagina te klikken en "element inspecteren" te selecteren.
U wilt dan naar het netwerktabblad gaan, dit toont de verzoeken die de webpagina op de achtergrond doet. Houd er rekening mee dat u de pagina mogelijk opnieuw moet laden nadat u dit tabblad hebt geopend, omdat het vanaf nu alleen verzoeken toont.
U wilt normaal gesproken zoeken naar degenen met het type "json". Er kunnen hier veel verzoeken zijn, dus het kan helpen om op type te sorteren. Je kunt zien dat het op de kickstarter-campagnepagina heel duidelijk is dat het deze setup gebruikt, omdat je kunt zien dat er constant verzoeken worden gedaan aan een "stats.json" -eindpunt. Op de auteurspagina van Instructables (de mijne is bijvoorbeeld "https://www.instructables.com/member/witnessmenow/"), doen ze geen constante verzoeken, maar je kunt onder andere een verzoek zien om het eindpunt "showAuthorStats" te tonen.
Voor meer informatie over dit verzoek kunt u erop klikken. U zou hier alle informatie moeten kunnen krijgen die u nodig hebt om het verzoek te repliceren. Maar voordat u dat doet, wilt u eerst nog een keer controleren of het de gewenste gegevens heeft. Klik op het tabblad respons en kijk of de gegevens er zijn.
Als het de gegevens bevat die u nodig hebt, bent u helemaal klaar! U kunt dan dezelfde benaderingen gebruiken die zijn besproken in mijn vorige video over verbinding maken met API's. De korte versie daarvan is om ervoor te zorgen dat het verzoek eerst werkt zoals verwacht op een tool als Postman en vervolgens dit voorbeeldproject te gebruiken om te testen of het werkt op uw apparaat.
Voor het ontleden van de JSON-gegevens raad ik aan om ArudinoJSON in de meeste scenario's te gebruiken, als dit iets is waar je een instructable over wilt hebben, laat het me dan weten!
Stap 4: gegevens direct schrapen



Vervolgens zullen we kijken naar het rechtstreeks van de webpagina schrapen van de gegevens, dit is het opvragen van de volledige webpagina op het apparaat en het ontleden van de gegevens die we willen hebben. Ik noemde al de voordelen van de niet-openbare API ten opzichte van deze methode, maar soms moeten behoeften!
Een ding dat belangrijk is om hier op te merken, als u bekend bent met webontwikkeling, bent u misschien gewend om de functie element inspecteren te gebruiken om informatie te vinden over een bepaald element en hoe het is gestructureerd. Dit moet worden vermeden voor deze benadering, omdat moderne webpagina's meestal dynamisch worden gewijzigd met Javascript, wat niet op uw apparaat zal gebeuren. De HTML-code die op uw apparaat beschikbaar is, is alleen de originele webpagina die is gedownload. Een goed voorbeeld hiervan is de TeamTrees-pagina, het huidige aantal donaties begint als 0 en wordt later met deze animatie op de pagina geladen, maar in tegenstelling tot de twee voorbeelden die we eerder hebben gezien, worden de gegevens niet op de achtergrond geladen, dus de juiste gegevens moeten ergens anders staan.
Om de originele webpaginacode te bekijken, kunt u met de rechtermuisknop op de pagina klikken en "Bron weergeven" selecteren. U wilt dan zoeken naar de specifieke gegevens die u wilt, dus in het TeamTrees-voorbeeld wanneer we zoeken naar het huidige aantal donaties, kunnen we zien dat het werkelijke aantal is opgeslagen in de eigenschap data-count van het count-element, dit is waar we moeten de gegevens van schrappen.
U moet een zoekreeks vinden die u naar uw gegevens leidt. Het is veel gemakkelijker om dit uit te zoeken voordat u voor het apparaat codeert. Voor dit voorbeeld brengt het zoeken naar "data-count\" me precies bij de gegevens die we willen, wat perfect is. We hoeven ons geen zorgen te maken dat het ook op andere plaatsen op de pagina overeenkomt, omdat het als eerste de bovenste raakt. Als je de 3e moet raken, kun je deze gewoon programmeren om de eerste 2 die je raakt te negeren.
Als we naar het TeamTrees-voorbeeld kijken, zoals eerder, hebben we de antwoordkoppen overgeslagen en kijken we nu naar de hoofdtekst van het antwoord (de webpagina). Wat terugkomt van de klant is een stroom aan data. We geven niets om onze zoekopdracht, dus we doen een client.find. Als het de zoekopdracht wel vindt, wordt waar geretourneerd en wordt de stream naar het einde van de zoekopdracht verplaatst. Het volgende dat beschikbaar is uit de stream zijn gegevens waarnaar we op zoek zijn, maar in dit geval weten we niet hoe lang de gegevens zullen zijn, maar we weten wel dat het alle informatie is tussen onze huidige plaats in de stream en de volgende omgekeerde komma. We kunnen dit bereiken door "client.readBytesUntil" te gebruiken, wat doet wat het zegt, het leest de bytes in een buffer totdat het de opgegeven query bereikt. Zorg er wel voor dat de buffer waarin je leest groot genoeg is om alle gegevens op te slaan, ik denk dat we hier redelijk veilig zijn met 32!
Als je alle gegevens hebt die je nodig hebt, hoef je geen gegevens meer te lezen. Ik heb de verbinding hier niet verbroken omdat het geen probleem leek te veroorzaken op de ESP8266, het leek wel problemen te veroorzaken met de ESP32, dus ik heb een client.stop() toegevoegd. Om helemaal eerlijk te zijn, ik weet niet zeker waarom ik het bovenaan de methode heb gezet, ik zou denken dat het logischer zou zijn om het te sluiten zodra je de gewenste gegevens hebt.
Stap 5: Gegevens schrapen met een externe server:


Nog een ander onderwerp om aan te raken, er zijn veel betere tools voor het parseren op normale computergebaseerde omgevingen zoals NodeJS dan op een microcontroller, dus soms kan het zinvol zijn om een service te maken die de gegevens van een webpagina ophaalt en een eenvoudigere eindpunt voor uw ESP8266 of ESP32. Een voorbeeld hiervan was het schrapen van de CrowdSupply-pagina om een live telling te krijgen van het aantal verkochte TinyPICO's. Het was misschien mogelijk om het rechtstreeks op een ESP8266 of ESP32 te bereiken, maar omdat het meerdere verschillende datapunten op verschillende elementen parseerde, zou het ingewikkeld zijn geweest.
Uiteindelijk heb ik een NodeJS-project gemaakt en de gegevens geparseerd met behulp van een bibliotheek met de naam cheerio en het werkte heel goed. Ik heb dit project gehost op een cloudserver die ik al had, maar je zou dit soort projecten op een pi kunnen uitvoeren als je zoiets niet had.
Stap 6: Gebruikslimieten

Een ding dat mogelijk van invloed kan zijn op al deze benaderingen, is het bereiken van de gebruikslimieten van sites. In reguliere API's is het normaal gesproken vrij goed gedocumenteerd hoeveel verzoeken u per minuut of per dag kunt doen en op basis hiervan kunt u uw projectverzoeken beperken. Wanneer u aan het schrapen bent, weet u niet wat deze limieten zijn, dus u loopt het risico ze te raken en mogelijk geblokkeerd te worden. Ik kan geen exact advies geven om het te beperken, dus blijf in hun goede boeken, maar ik zou denken dat alles onder elke minuut te vaak zou zijn, behalve misschien gevallen zoals kickstarter waar ze om de paar seconden zelf verzoeken lijken te doen.
Stap 7: Bedankt voor het lezen
Hopelijk heeft deze video geholpen als je geïnteresseerd bent in het rechtstreeks ontleden van gegevens van webpagina's op je ESP8266 of ESP32. Heb je nog andere vragen over het onderwerp die ik niet heb behandeld? Laat het me weten in de reacties hieronder, of sluit je aan bij mij en een aantal andere makers op mijn Discord-server, waar we dit onderwerp of een andere maker-gerelateerde die je hebt kunnen bespreken, mensen zijn daar erg behulpzaam, dus het is een geweldige plek om te hangen uit
Ik wil ook mijn Github-sponsors enorm bedanken die helpen bij het ondersteunen van wat ik doe, ik waardeer het echt. Als je het niet weet, matcht Github sponsoring voor het eerste jaar, dus als je een sponsoring doet, zullen ze deze de komende maanden 100% matchen.
Bedankt voor het lezen!
Aanbevolen:
Squeal & schrapen: 5 stappen

Squeal & Scrape: Dit project kan worden gemaakt door een PCB te frezen met behulp van bestanden op github of door vero-board te gebruiken zoals in de afbeelding. Er is wat soldeerwerk vereist, dus de gebruikelijke apparatuur is nodig: soldeerboutstandaardsoldeerdraadtipreinigerdraadknipperdraadstripperhelpt
Maak mooie plots van live Arduino-gegevens (en sla de gegevens op in Excel): 3 stappen

Maak mooie plots van live Arduino-gegevens (en sla de gegevens op in Excel): we spelen allemaal graag met onze plotterfunctie in de Arduino IDE. Hoewel het nuttig kan zijn voor basistoepassingen, worden de gegevens gewist naarmate meer punten worden toegevoegd en het is niet bijzonder aangenaam voor de ogen. De Arduino IDE-plotter werkt niet
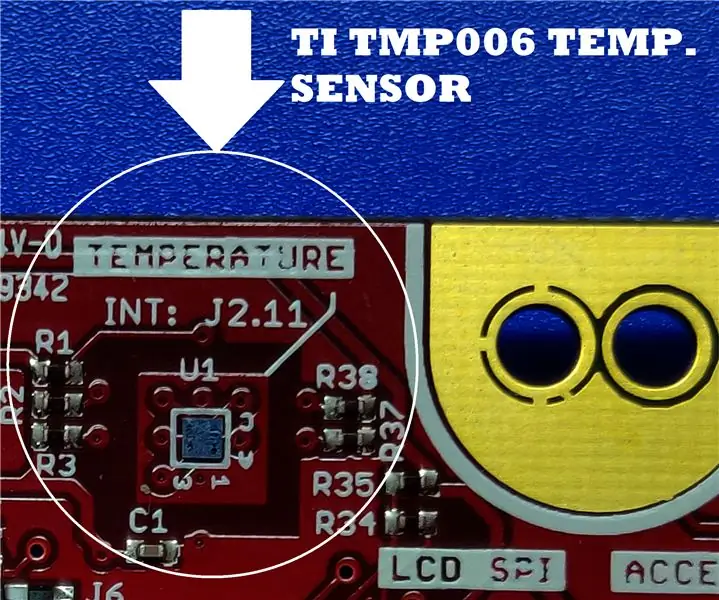
Live gegevens van een temperatuursensor plotten (TMP006) met behulp van MSP432 LaunchPad en Python: 9 stappen

Live gegevens van een temperatuursensor plotten (TMP006) met behulp van MSP432 LaunchPad en Python: De TMP006 is een temperatuursensor die de temperatuur van een object meet zonder contact met het object te maken. In deze tutorial zullen we live temperatuurgegevens van het BoosterPack (TI BOOSTXL-EDUMKII) plotten met Python
Gegevens loggen en online een grafiek plotten met NodeMCU, MySQL, PHP en Chartjs.org: 4 stappen

Log gegevens en plot een grafiek online met NodeMCU, MySQL, PHP en Chartjs.org: deze Instructable beschrijft hoe we het Node MCU-bord kunnen gebruiken om gegevens van meerdere sensoren te verzamelen, deze gegevens naar een gehost PHP-bestand te sturen dat de gegevens vervolgens toevoegt aan een MySQL-database. De gegevens kunnen vervolgens online als een grafiek worden bekeken, met behulp van chart.js.A ba
Een paar manieren om gegevens op een computer te verbergen: 9 stappen

Een paar manieren om gegevens op een computer te verbergen: Als je geïnteresseerd bent in codering of batchscripting, bekijk dan hier mijn nieuwste Ible. Veel mensen kunnen niet meer met een computer dan een Word-document typen of een zogenaamde "afbeelding" maken op Paint. Natuurlijk lezen de meeste mensen deze instructie
