
Inhoudsopgave:
- Stap 1: Uw Dash-knop instellen
- Stap 2: Installeer Node JS op uw apparaat
- Stap 3: Zoek het adres van de knop
- Stap 4: Uw knop testen
- Stap 5: Initiële staatsaccount instellen
- Stap 6: definitieve code
- Stap 7: Een SMS-trigger instellen
- Stap 8: Uw dashboard personaliseren
- Stap 9: het script starten vanaf opstarten
- Stap 10: Conclusie
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.


Constant uit het raam kijken zodat je bezoekers kunt onderscheppen voordat ze aanbellen? Ben je het beu dat de honden en de baby gek worden wanneer het rinkelt? Wil je geen fortuin uitgeven aan een "slimme" oplossing?
Een stille deurbel maken is net zo eenvoudig als het hacken van een Amazon Dash Button van $ 5! Het enige andere dat je nodig hebt, is een computer die altijd thuis is, zoals bijvoorbeeld die Raspberry Pi die je hebt. Ontvang sms-meldingen wanneer iemand op je nieuwe deurbel drukt en houd het hele huis tevreden. (Het is nog cooler om meldingen te krijgen als je een smartwatch hebt!)
Voor dit project heb je nodig:
- Een Amazon Dash-knop
- Een computer die thuis blijft (zoals een Raspberry Pi)
Stap 1: Uw Dash-knop instellen


Je Dash-knop klaarmaken voor hacken is vrij eenvoudig - je hoeft alleen maar het hele Amazon-installatieproces te doorlopen zonder een product te selecteren.
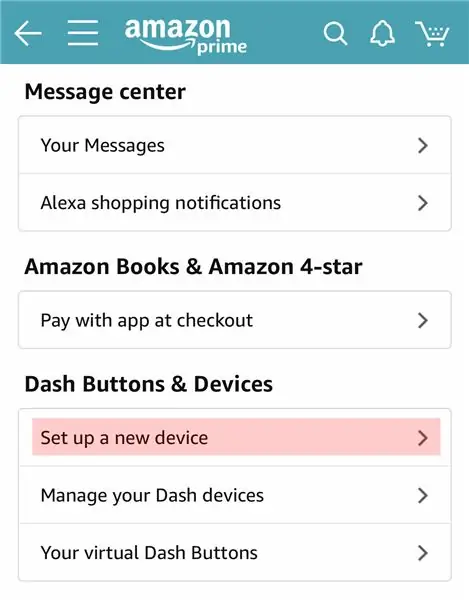
Voor deze installatie is de Amazon-app vereist, die beschikbaar is voor iOS en Android. Nadat u bent ingelogd bij Amazon in de app, gaat u naar Uw account -> Dash-knoppen en apparaten -> Een nieuw apparaat instellen. Selecteer "Dash Button" en volg de instructies totdat u wordt gevraagd om een product te selecteren.
Sluit de app. Annuleer de installatie niet; druk niet op de x - sluit gewoon de app. Als je per ongeluk een product hebt geselecteerd of een oude Dash-knop opnieuw gebruikt, verwijder je het apparaat gewoon via de Amazon-app en volg je deze stappen opnieuw.
Als je het uiterlijk van je knop wilt veranderen, is het eenvoudig om de labelsticker te verwijderen.
Stap 2: Installeer Node JS op uw apparaat
Om het hardware-adres van uw Dash-knop te vinden (en vervolgens te gebruiken), moeten we Node JS gebruiken. Dit kan op elke computer worden geïnstalleerd - Mac, Linux (Raspberry Pi) of Windows.
Ons laatste project hangt af van het hebben van een computer die is verbonden met hetzelfde netwerk als onze knop die een ononderbroken Node-script uitvoert, dus houd daar rekening mee bij het kiezen van uw apparaat. Een thuisdesktop of Raspberry Pi zou perfect zijn.
Ik kies ervoor om een Pi 3 te gebruiken, maar een Pi Zero met een WiFi-dongle zou ook werken!
Volg de juiste instructies om Node JS op uw computer te installeren:
- Raspberry Pi
- Mac OS
- ramen
Alex Horton heeft een fantastische module geschreven speciaal voor wat we proberen te doen, de node-dash-button. We moeten het installeren, samen met de node-pakketbeheerder (npm) en libpcap. Voer deze opdrachten in de opdrachtregel in:
sudo apt-get install npm
sudo apt-get install libpcap-dev npm install node-dash-button
Stap 3: Zoek het adres van de knop


We hebben een eenvoudige manier gevonden om het adres van uw streepjesknop te vinden.
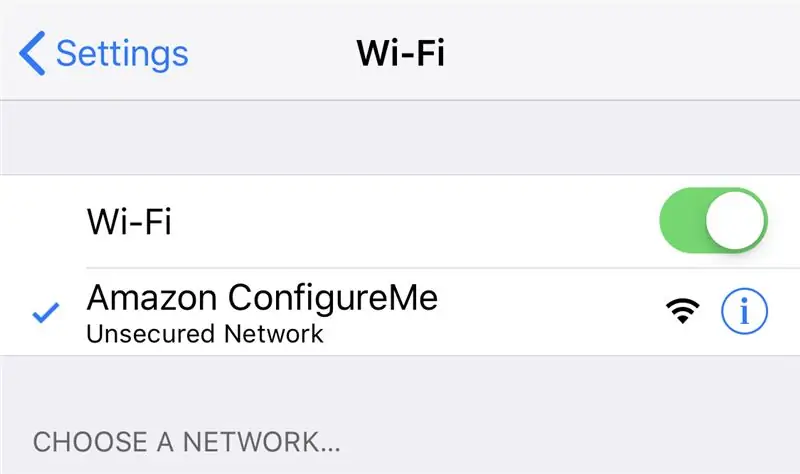
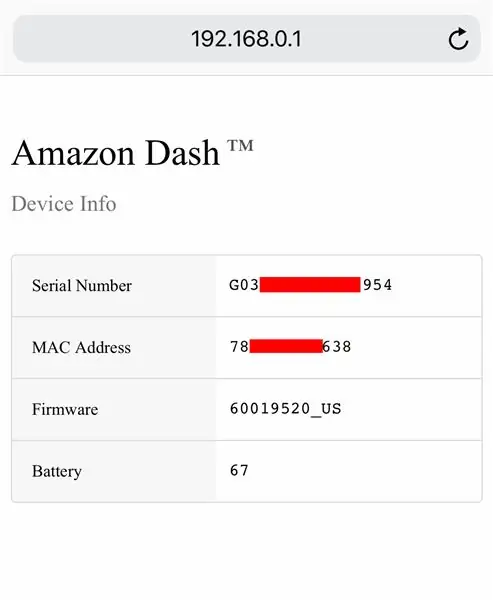
Houd eerst de knop op uw dashboardknop ongeveer 5 seconden ingedrukt totdat de LED langzaam blauw begint te knipperen. Open op je telefoon je wifi-instellingen en zoek de wifi 'Amazon Configure Me'. Eenmaal hiermee verbonden, open je je webbrowser en ga je naar 'https://192.168.0.1'.
Het adres dat we zoeken is het MAC-adres en ziet eruit als "ab:64:be:8b:ce:82".
Stap 4: Uw knop testen
U kunt bevestigen dat u het juiste adres hebt gevonden door een eenvoudig script te schrijven om elke keer dat de knop wordt ingedrukt een bericht af te drukken.
Maak een nieuw script in de map node-dash-button.
sudo nano button_test.js
En kopieer en plak het volgende in het bestand:
var dash_button = vereisen('node-dash-button'), dash = dash_button('xx:xx:xx:xx:xx:xx'), //VERVANG MET UW ADRES exec = required('child_process').exec; dash.on('gedetecteerd', function() { console.log('Knop ingedrukt!'); });
Vervang de x'en op de tweede regel door uw nieuw gevonden knopadres. Sla het bestand op met Ctl-x, y.
Start het script en druk op je knop.
sudo-knooppunt button_test.js
Je zou moeten zien "Knop ingedrukt!" uitprinten. Nu we het indrukken van knoppen kunnen detecteren, kunnen we op basis daarvan acties activeren!
Stap 5: Initiële staatsaccount instellen


Nu we een opdrachtregelbericht kunnen activeren wanneer we op de Dash-knop drukken, kunnen we allerlei andere dingen activeren! In dit geval ga ik een sms activeren - we willen niet dat degene die aan de deur staat wacht tot we onze e-mail checken.
Er zijn een aantal manieren om een sms-melding te activeren - services zoals Twilio of PushBullet. Een van de gemakkelijkste manieren die ik vond, was via Initial State. Het vereiste minimale extra codering en gaf me een dashboardoverzicht van wanneer mijn knop was ingedrukt.
Ga naar https://iot.app.initialstate.com en maak een nieuw account aan.
U moet de Initial State SDK voor NodeJS op uw desktop/laptop/Raspberry Pi installeren. Voer de volgende opdracht uit bij een opdrachtprompt (vergeet niet eerst SSH naar uw Pi te sturen):
cd /home/pi/node_modules/node-dash-knop
sudo npm install initial-state
Maak een testbestand om de streamer te testen:
nano stream_test.js
En kopieer en plak het volgende (ook hier te vinden):
var IS = vereisen('initial-state');
var bucket = IS.bucket('NodeJS_SDK_Example', 'YOUR_ACCESS_KEY_GOES_HERE'); // Push gebeurtenis naar initiële status bucket.push('Demo State', 'active'); setTimeout(function () {// Push een andere gebeurtenis bucket.push('Demo State', 'inactive');}, 1000);
Sla het script op met Ctl-x, y.
Voordat we dit script kunnen uitvoeren, moeten we echter een unieke toegangssleutel aan de tweede regel toevoegen.
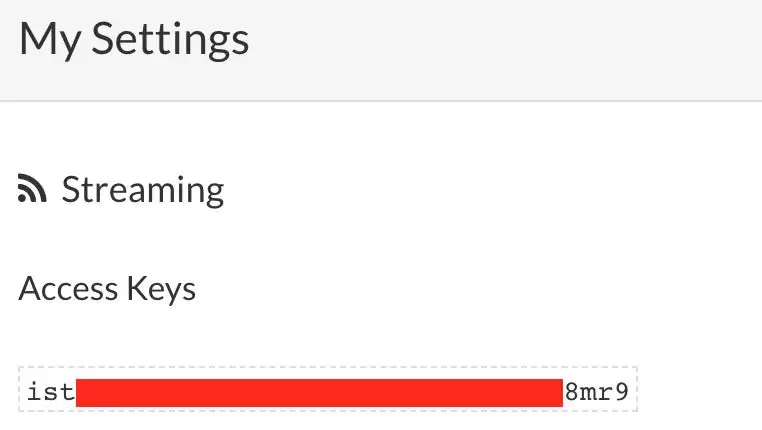
Op regel 2 ziet u een regel die begint met var bucket = IS.bucket(…. Deze regel maakt een nieuwe gegevensbucket aan met de naam "NodeJS_SDK_Example" en is gekoppeld aan uw account. Deze koppeling vindt plaats vanwege de tweede parameter op diezelfde regel. De toegangssleutel van uw Initial State-account is een lange reeks letters en cijfers. Als u in uw webbrowser naar uw Initial State-account gaat, klikt u op uw gebruikersnaam in de rechterbovenhoek en gaat u naar "mijn instellingen", vindt u daar uw toegangssleutel.
Voer het testscript uit om er zeker van te zijn dat we een gegevensstroom naar uw Initial State-account kunnen maken. Voer het volgende uit:
knooppunt stream_test.js
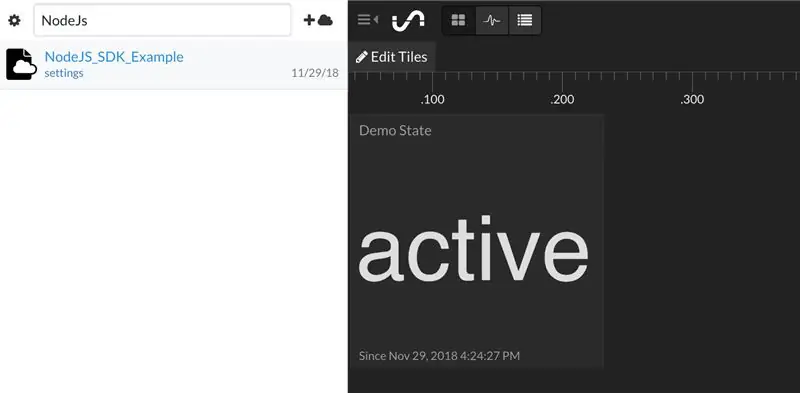
Ga terug naar uw Initial State-account in uw webbrowser. Een nieuwe databucket met de naam "NodeJS_SDK_Example" zou aan de linkerkant in uw logplank moeten verschijnen (mogelijk moet u de pagina vernieuwen). Klik op deze bucket om de testgegevens te bekijken.
Nu bent u klaar om uw druk op de knop naar de oorspronkelijke staat te sturen!
Stap 6: definitieve code

We hebben de Initial State Node SDK al geïnstalleerd, dus alles wat we hoeven te doen is deze aan onze code toe te voegen!
Hier is een aangepaste versie van het button_test.js-script dat we eerder gebruikten:
var dash_button = vereisen('node-dash-button'), dash = dash_button('xx:xx:xx:xx:xx:xx'), //VERVANG MET UW ADRES exec = required('child_process').exec; var IS = vereisen('initial-state'); var bucket = IS.bucket('Deurbel', 'YOUR_ACCESS_KEY'); dash.on('gedetecteerd', function() { console.log('Knop ingedrukt!'); bucket.push('Voordeur', 'Er is hier iemand!'); });
Kopieer en plak dit script in een nieuw bestand (nog steeds in de node-dash-button-map):
sudo nano deurbel.js
U zult merken dat we op regel 5 en 6 de module Initial State opnemen en onze bucketparameters leveren. U moet uw unieke toegangssleutel van eerder op regel 6 zetten.
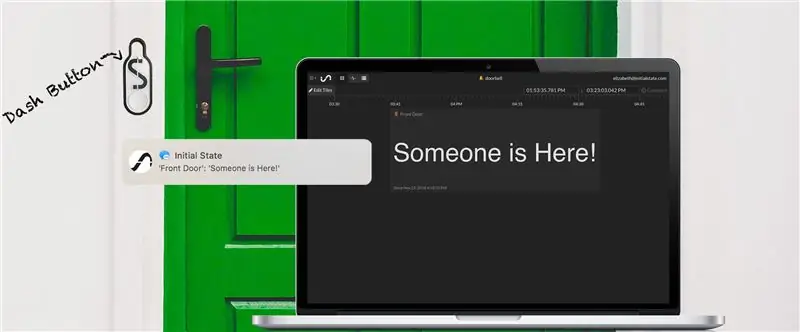
Lijn 10 is waar we gegevens daadwerkelijk naar de beginstatus sturen. In dit geval heb ik mijn bucket "Doorbell" genoemd en stream ik "Someone is Here!" bij mijn voordeur. Als je meerdere Dash-knoppen hebt, kun je ze allemaal naar de bucket "Deurbel" sturen, maar geef ze een naam op basis van hun locatie (bijv. "Garagedeur", "Slaapkamer", enz.).
Sla het script op met Ctl-x, y.
Voer het volgende uit om uw script te testen:
sudo node doorbell.js.
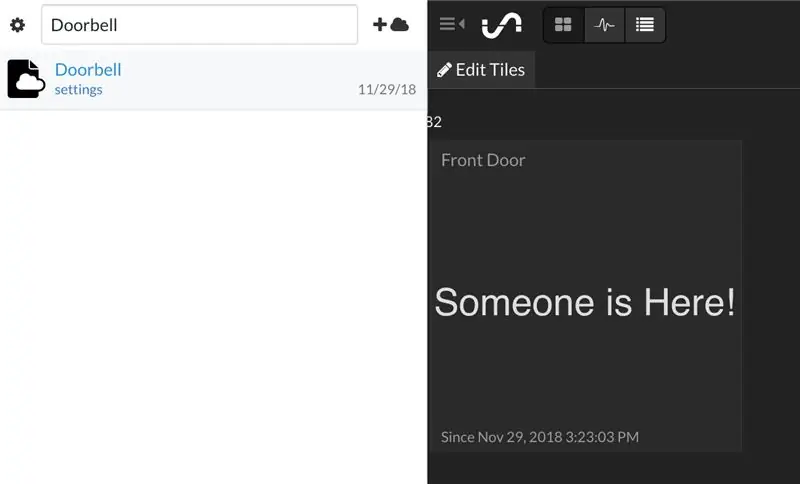
Wanneer u op uw knop drukt, zou u naar uw pagina met de beginstatus moeten kunnen gaan en een nieuwe emmer met de naam "Doorbell" in de zijbalk kunnen zien. Laten we nu een trigger toevoegen!
Stap 7: Een SMS-trigger instellen

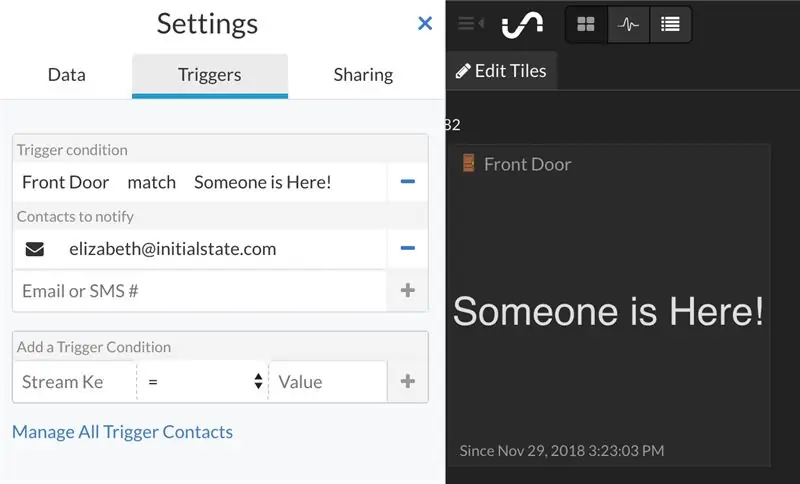
"Triggers" zijn de Initial State-versie van meldingen en ze zijn supergemakkelijk toe te voegen. Klik gewoon op 'Instellingen' onder de deurbel-emmer en klik vervolgens op het tabblad 'Triggers'.
U kunt het signaal dat u wilt activeren selecteren in de vervolgkeuzelijst. Onze emmer heeft er maar één - "Front Door" - dus selecteer die. Kies vervolgens de optie "match" en voeg het bericht toe dat je streamt wanneer je op je knop drukt - in dit geval "Someone is Here!"
Voeg ten slotte uw telefoonnummer toe om sms-berichten te ontvangen. De eerste keer dat u dat nummer gebruikt, moet u een verificatiecode invoeren die naar uw telefoon is verzonden.
Zorg ervoor dat u op het "+"-teken naast uw telefoonnummer drukt, anders wordt de trigger niet gemaakt.
Klik op "Gereed" onderaan het tabblad Triggers om uw trigger op te slaan.
Nu ben je klaar om sms-meldingen te ontvangen! Druk op je knop (terwijl het doorbell.js-script actief is). Je zou binnen 8 seconden of minder een sms moeten krijgen!
Je stille deurbel is klaar voor gebruik! Als je er zeker van wilt zijn dat je script opnieuw wordt opgestart bij een stroomstoring, lees dan verder. Ik zal ook ingaan op het toevoegen van emoji's aan je bucket- en signaalnamen.
Stap 8: Uw dashboard personaliseren


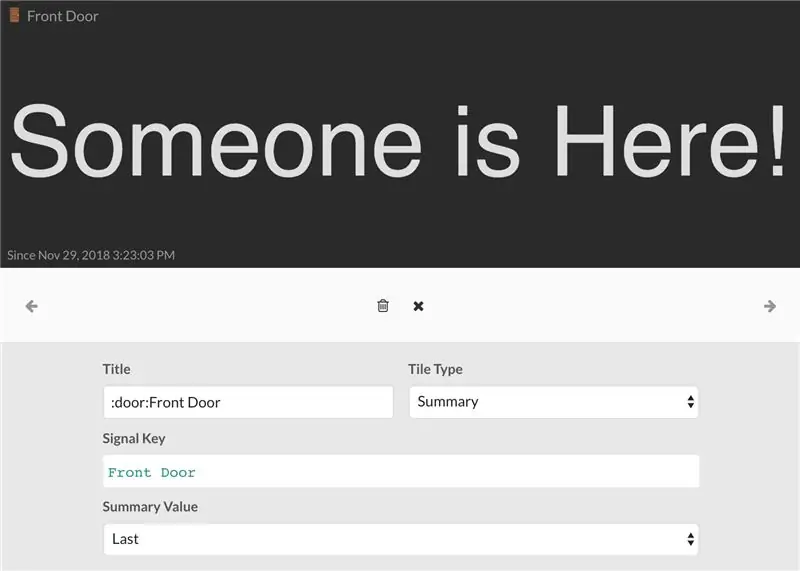
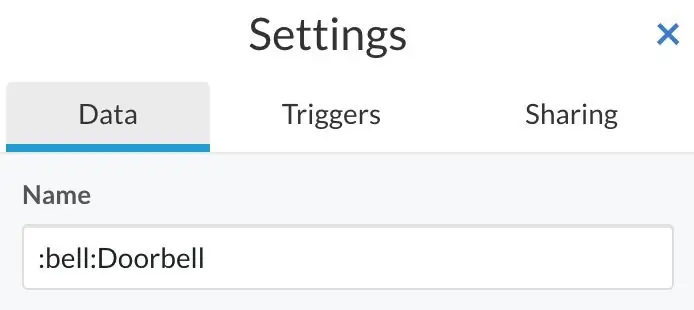
Als u uw Initial State-dashboard wilt verfraaien, is het toevoegen van emoji's of het volledig wijzigen van namen supereenvoudig.
Om de naam van een tegel te wijzigen, klikt u met de rechtermuisknop op de tegel en selecteert u "tegel bewerken". In het titelvak dat verschijnt, kun je de snelkoppeling voor elke emoji plaatsen. Als u op "x" bovenaan het configuratievenster klikt, worden uw wijzigingen opgeslagen.
U kunt dit ook doen met de naam van uw bucket door op "Instellingen" onder de bucketnaam te klikken en vervolgens het veld Naam te bewerken.
U kunt een achtergrondafbeelding aan uw dashboard toevoegen om uw gegevens meer persoonlijkheid en context te geven.
Stap 9: het script starten vanaf opstarten
Het script dat op je thuiscomputer of Pi draait, is de sleutel tot onze stille deurbel. Als er iets gebeurt, zoals een stroomstoring, willen we ervoor zorgen dat ons script weer actief wordt.
Op een Mac We gaan een service gebruiken genaamd crontab en de nano-teksteditor:
env EDITOR=nano crontab -e
Voeg in het bestand toe:
@reboot nohup sudo node /Users/UserName/node_modules/node-dash-button/doorbell.js &
Zorg ervoor dat u "Gebruikersnaam" vervangt door uw eigen naam. Als je je script een andere naam hebt gegeven of het in een andere map hebt geplaatst, vervang dan /Users/UserName/node_modules/node-dash-button/doorbell.js door het juiste pad. Het pad in mijn voorbeeld is de hoofdgebruikersmap gevolgd door de map node_modules/node-dash-button. U kunt de padnaam van een bestand eenvoudig kopiëren door deze instructies te volgen.
Sla het bestand op met Ctl-x, y. U kunt testen of het werkt door uw computer opnieuw op te starten.
Op een Windows Volg de instructies hier om uw node-script te starten bij het opnieuw opstarten. Zorg ervoor dat u het volledige pad van het script opgeeft.
Op een Raspberry Pi/Linux-machine Het uitvoeren van een script vanaf het opstarten op de Pi is vrij eenvoudig. We gaan een service gebruiken met de naam crontab:
sudo crontab -e
Kies je favoriete teksteditor (ik hou van nano) en voeg onderaan het bestand (onder alle opmerkingen) toe:
@reboot nohup sudo node /home/pi/node_modules/node-dash-button/doorbell.js &
Als je je script een andere naam hebt gegeven of het in een andere map hebt geplaatst, vervang dan /home/pi/node_modules/node-dash-button/doorbell.js door het juiste pad. Het pad in mijn voorbeeld is de hoofdmap Pi, gevolgd door de map node_modules/node-dash-button.
Bewaar het bestand! Je moet opnieuw opstarten om het van kracht te laten worden, maar als je ook opnieuw wilt opstarten als de internetverbinding wegvalt, gaan we in deze volgende stap nog een taak aan onze crontab toevoegen.
Om netwerkdalingen aan te pakken, besloot ik om gewoon een manier te implementeren waarop de Pi een netwerkverbinding kan detecteren en opnieuw kan opstarten als deze er niet is.
Eerst moeten we een script maken om de wifi te controleren en vervolgens het afsluiten te activeren:
CD
sudo nano /usr/local/bin/checkwifi.sh
Plaats het volgende in het bestand en zorg ervoor dat u het IP-adres vervangt door het IP-adres van uw router:
ping -c4 IP_ADDRESS > /dev/null
als [$? != 0]vervolgens sudo /sbin/shutdown -r nu fi
De ping controleert of er een verbinding is. Als het terugkeert met een afsluitcode die niet nul is, verzendt het script de opdracht shutdown. Sla op en verlaat het script. Zorg er nu voor dat de machtigingen in orde zijn:
sudo chmod 775 /usr/local/bin/checkwifi.sh
Net als ons doorbell.js-script, gaan we dit script toevoegen aan crontab:
sudo crontab -e
Plaats
*/5 * * * * /usr/bin/sudo -H /usr/local/bin/checkwifi.sh >> /dev/null 2>&1
onder de lijn die we eerder hebben toegevoegd. Hierdoor wordt ons checkwifi-script elke 5 minuten uitgevoerd. Sluit nu crontab af en start de Pi opnieuw op:
sudo reboot
Alles moet ingesteld en werkend zijn! Je kunt ook een manier instellen om lopende processen op een Pi te volgen door deze tutorial te volgen.
Stap 10: Conclusie

Je hebt nu een stille deurbel om te voorkomen dat die Amazon-bezorgers je wakker maken! Laat het me weten als je vragen hebt of met unieke wijzigingen op de proppen komt.
Aanbevolen:
Draadloze deurbel - (Raspberry PI & Amazon Dash): 4 stappen (met afbeeldingen)

Draadloze deurbel - (Raspberry PI & Amazon Dash): wat doet het? (zie video) Wanneer de knop wordt ingedrukt, ontdekt Raspberry een nieuwe apparaatregistratie op het draadloze netwerk. Op deze manier kan het de ingedrukte knop herkennen en de informatie over dit feit doorgeven aan uw mobiel (of een apparaat van uw
Smash Dash 3000: 7 stappen

Smash Dash 3000: dit is een copy paste vanaf 13-4-2019 van GitHub, met als doel deel te nemen aan de Instructables LED-competitie! Als iemand problemen heeft, laat dan gerust een probleem achter op GitHub!Volledige projectbestanden op https://github.com/naclyellipsis/Smash-Dash-30
XiaoMi-stofzuiger + Amazon-knop = Dash-reiniging: 5 stappen (met afbeeldingen)

XiaoMi-stofzuiger + Amazon-knop = Dash-reiniging: in deze instructie wordt uitgelegd hoe u uw reserve Amazon-dash-knoppen kunt gebruiken om XiaoMi-stofzuiger te bedienen. Ik heb een aantal Amazon-knoppen rondslingeren uit de tijd dat ze $ 1 waren en ik had er geen gebruik van. Maar bij ontvangst van een nieuwe robotstofzuiger besluit ik
Tiny ESP8266 dash-knop (opnieuw configureerbaar): 15 stappen

Tiny ESP8266 Dash-Button (opnieuw configureerbaar): Dit is een kleine ESP8266-gebaseerde dash-button. Het blijft in diepe slaap, zodra u op de knop drukt, voert het een GET-verzoek uit naar de opgegeven URL en indien geconfigureerd, geeft het ook de voedingsspanning door als een variabele. Het beste is dat door simpelweg twee p
Dash Led Mod: 3 stappen

Dash Led Mod: heb je ooit een hekel gehad aan het junky groene dashboardlampje waarmee je auto werd geleverd? hier is een manier om ze kwijt te raken en toch je dashboard 's nachts te zien. selecteer eerst een streepje naar mod… deze is voldoende. let op alleen omdat ik dit post, impliceert dit GEEN aansprakelijkheid van mijn kant dat je moet
