
Inhoudsopgave:
- Stap 1: COMPONENTEN
- Stap 2: Sluit het Nextion-scherm aan op de USB-seriële communicatiemodule
- Stap 3: Start de Nextion Editor en selecteer het weergavetype en de oriëntatie
- Stap 4: In de Nextion Editor: Tekstcomponenten toevoegen en configureren
- Stap 5: In de Nextion Editor: Upload het project naar de Nextion Display
- Stap 6: HARDWARE-VERBINDINGEN
- Stap 7: Start Visuino en selecteer het Arduino-bordtype
- Stap 8: GPS-MODULE EN NEXTION-DISPLAY TOEVOEGEN IN VISUINO
- Stap 9: VISUINO-COMPONENTEN TOEVOEGEN: MICRO SDCARD-CONFIGURATIE
- Stap 10: CONFIGUREREN VAN HET VOLGENDE DISPLAY EN GPS
- Stap 11: SD-kaart en geformatteerde tekstcomponent configureren
- Stap 12: Upload de code naar Mega Board
- Stap 13: Live-actie
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.



HALLO IEDEREEN
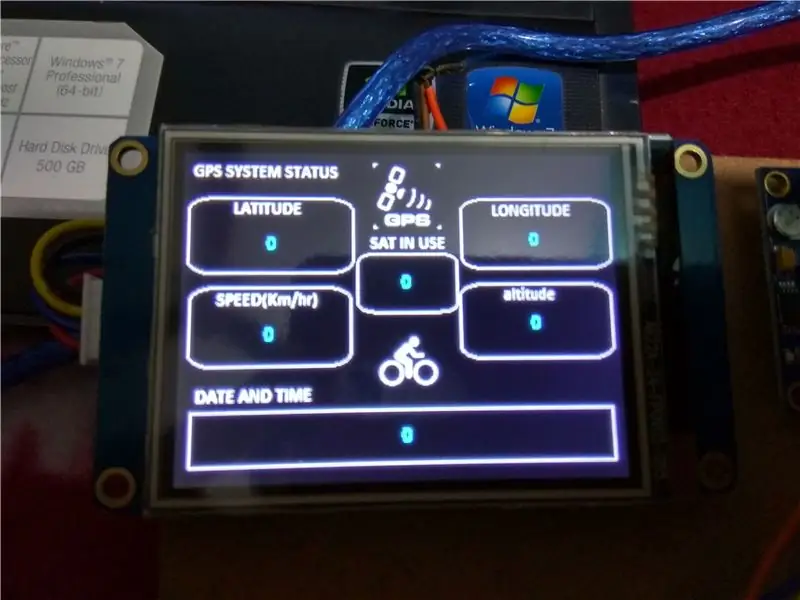
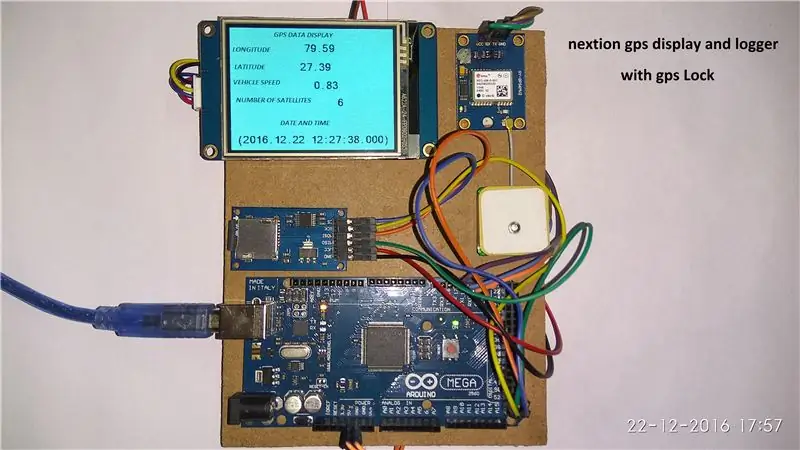
Deze keer kwam ik met een nieuwe instructable met zowel een stand-alone display als een logger met behulp van arduino mega 2560 en Nextion LCD-display. En voor trackingdoeleinden kun je ook de NMEA-zinnen van GPS in sdcard loggen en natuurlijk wordt het project gedaan met magische grafische programmeersoftware VISUINO. VEEL parameter van informatie kan worden weergegeven op LCD volgens gebruikersvereiste, maar ik zal u de belangrijkste laten zien. Verder kan alle informatie worden geëxtraheerd uit onbewerkte GPS-gegevens via Visuino. Het gegenereerde logbestand kan verder worden gebruikt om te volgen in Google Map, Google Earth.
ik wil Boian Mitov nogmaals bedanken voor het assisteren bij het bedraden en het schrijven van dit instructable.
ik heb de instructable bijgewerkt door nog een visuele lcd-interface toe te voegen, inclusief alle benodigde bestanden.
Stap 1: COMPONENTEN



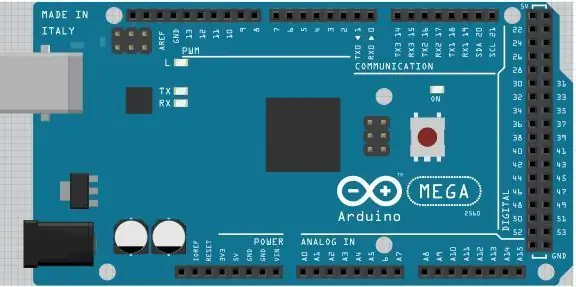
- Eén Arduino Mega 2560-bord (je hebt een bord nodig met minimaal 2 seriële poorten, bij voorkeur 3, dus Mega is een van de beste keuzes)
- Eén MicroSD-kaartmodule (SPI-interface)
- Eén seriële GPS-module
- Een Nextion Serial 2,8 inch nx3224t028_011Display (ik gebruikte maar elk ander Nextion Display zou ook moeten werken)
- SD-kaart met een capaciteit van minder dan 32 GB en de bijbehorende adapter voor gebruik met het Nextion Display
- Tweede SD-kaart met een capaciteit van minder dan 32 gb
- 4 vrouwelijke-vrouwelijke jumperdraden om het display te programmeren
- U hebt ook een 5V USB naar TTL seriële convertermodule nodig om het display te programmeren
- Weinig jumperdraden om de componenten met elkaar te verbinden
Stap 2: Sluit het Nextion-scherm aan op de USB-seriële communicatiemodule


Om het Nextion Display met de Nextion Editor te programmeren, moet je het met een USB naar TTL Serial Converter op je computer aansluiten:
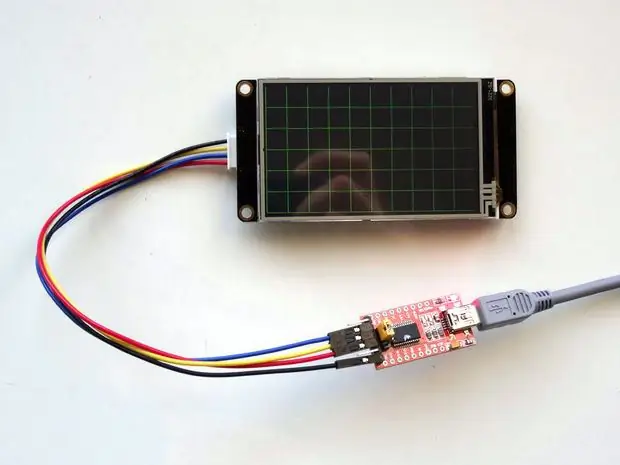
- Sluit de Nextion Wires-connector aan op het scherm (Afbeelding 1)
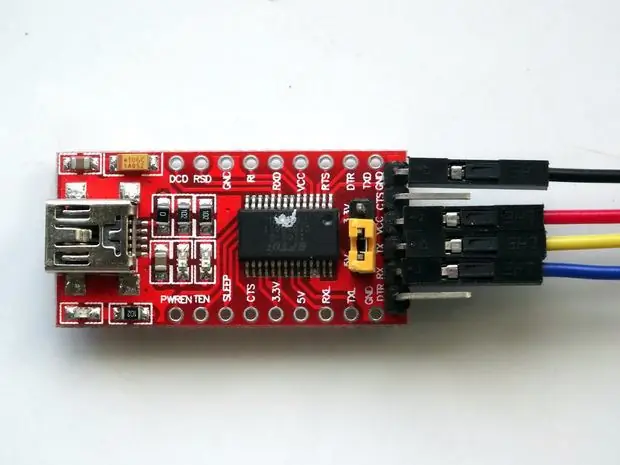
- Als uw USB-naar-seriële module configureerbaar is, zorg er dan voor dat deze is ingesteld om 5V stroom te leveren (Afbeelding 2) (In mijn geval moest ik deze configureren met een stroomselectiejumper)
- Sluit de aardingsdraad (zwarte draad) van het Nextion-display aan op de aardingspin van de USB naar TTL seriële convertermodule (afbeelding 2)
- Sluit de voedingsdraad (+5V) (rode draad) van het Nextion-display aan op de voedingspin (VCC/+5V) van de USB naar TTL seriële convertermodule (afbeelding 2)
- Sluit de RX-draad (gele draad) van het Nextion-display aan op de TX-pin van de USB naar TTL seriële convertermodule (afbeelding 2)
- Sluit de TX-draad (blauwe draad) van het Nextion-display aan op de RX-pin van de USB naar TTL seriële convertermodule (afbeelding 2)
- Sluit de USB naar TTL seriële convertermodule aan op de computer met een USB-kabel
Stap 3: Start de Nextion Editor en selecteer het weergavetype en de oriëntatie




Om de Nextion Display te programmeren, moet je de Nextion Editor downloaden en installeren.
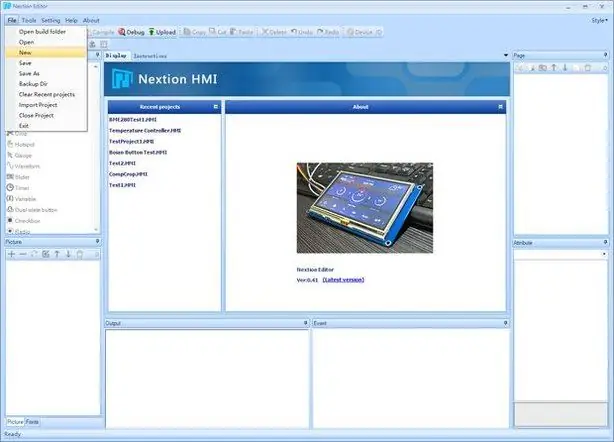
- Start de Nextion-editor
- Selecteer in het menu |Bestand|Nieuw|
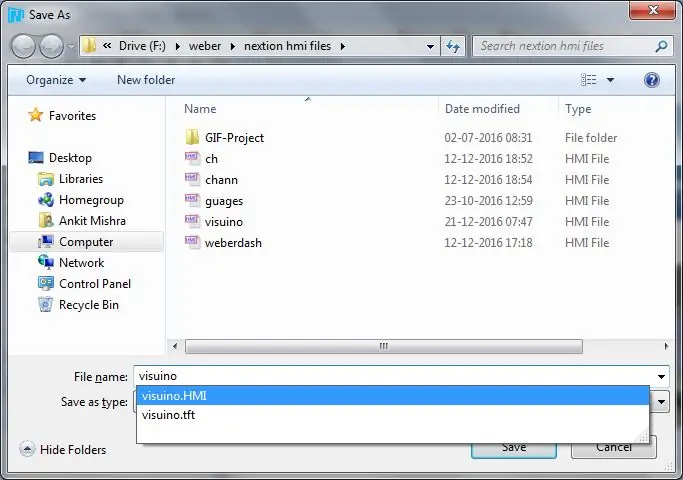
- Typ in het dialoogvenster "Opslaan als" de bestandsnaam van het project en selecteer een locatie om het project op te slaan
- Klik op de knop "Opslaan"
- Selecteer in het dialoogvenster "Instellingen" het weergavetype
- Klik op het tabblad "DISPLAY" aan de linkerkant om de weergave-instellingen weer te geven
- Selecteer Horizontale oriëntatie voor het display
- Klik op de knop "OK" om het dialoogvenster te sluiten
Stap 4: In de Nextion Editor: Tekstcomponenten toevoegen en configureren




- * zorg ervoor dat je een FAT32-geformatteerde sd-kaart hebt, zorg ervoor dat je een lettertype hebt gegenereerd, anders geeft de Nextion-editor een fout bij het compileren.
- U MOET DOWNLOAD (images.png) AFBEELDING HIER BIJGEVOEGD MET GPS-INFOMATIEPARAMETER. (LATITUDE, LONGITUDE)
VOLG NU DEZE STAPPEN
- KLIK nieuw project
- noem het als visuino
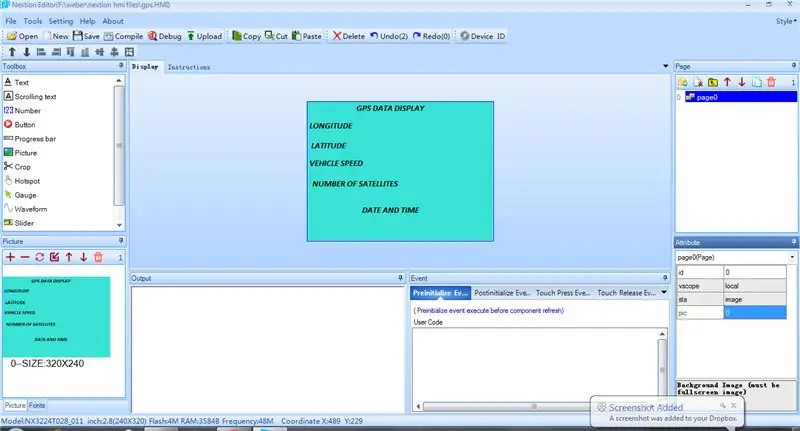
- Schakel over naar het apparaattabblad en kies nx3224t028_011 display, 90 horizontaal, karaktercodering ascii. Het weergavegebied heeft een wit 320*240 bewerkbaar scherm.
Nu hebben we lettertypen gegenereerd:
- Selecteer in het menu |Extra|Lettertypegenerator|
- volg de wizard en selecteer het gegenereerde lettertype.
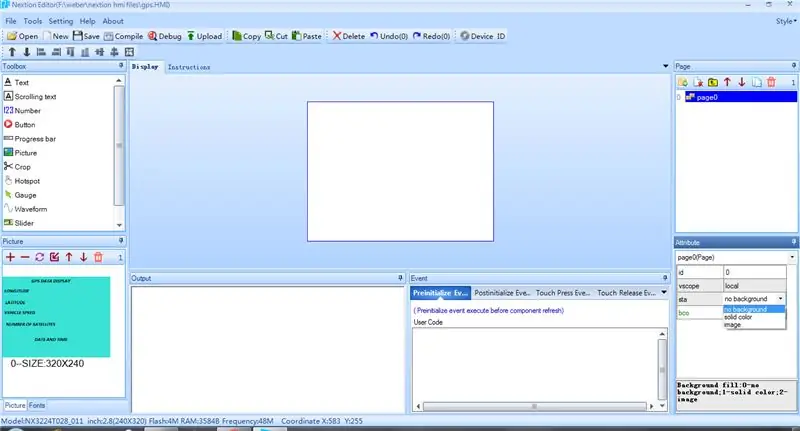
Vervolgens voegen we een afbeelding toe:
- Voeg nu in de nextion-editor deze achtergrond toe in het afbeeldingsvenster (venster in de linkerbenedenhoek) door op de knop + te klikken.
- In het weergavevenster verschijnt een wit scherm, klik nu op de attributentabel (venster rechtsonder in de hoek) klik op sta->selecteer afbeelding pic->dubbelklik->selecteer afbeelding
- dit zal worden gebruikt als achtergrond van de LCD-interface.
Ontwerp het Nextion-scherm:
- Nu vanuit het toolbox-venster: klik op tekstcomponent->t0 nieuwe tekst verschijnt op het weergavescherm->sleep over het vereiste gebied vóór de breedtegraadtekst
- klik nu op de attributentabel sta->afbeelding bijsnijden picc->dubbelklik->kies afbeelding 0 pco->kies zwarte kleur txt->x
- Herhaal op dezelfde manier het proces van het toevoegen van nog vier tekstcomponenten t1, t2.plaats ze onder elkaar door ze op het scherm te slepen. Nu moet u nog 4 tekstcomponenten toevoegen om lengtegraad, snelheid, aantal satellieten, datum en tijd weer te geven.
- op dezelfde manier door de bovenstaande procedure te herhalen
Genereer en upload de bestanden naar de Nextion SDCard:
- Klik op het tabblad compileren (hierdoor wordt een tft-bestand gegenereerd). U kunt dit ook in de simulator debuggen of uitvoeren door op het tabblad debuggen te klikken, er verschijnt een nieuw venster. onder "instructie invoergebied" venster enter-> t0.txt="555" dit zal x->555 veroorzaken op het scherm Klik op bestand->open build map->kopieer dit visuino tft-bestand naar een fat32 geformatteerde sdcard.
- Plaats deze sdcard in Nextion lcd en zet hem aan.
- Na succesvolle update.power het uit, verwijder dan de sd-kaart en zet het opnieuw aan.
- NU ZULT U UW NEXTION EDITOR-INTERFACE OP HET LCD-scherm ZIEN.
- u kunt het visuino tft-bestand dat hier is bijgevoegd rechtstreeks naar de sdcard overbrengen.
- of ga naar de volgende stap om het gecompileerde project over te dragen via de ftdi usb-module.
Stap 5: In de Nextion Editor: Upload het project naar de Nextion Display
- Klik op de knop "Uploaden"
- Klik in het dialoogvenster "Uploaden naar Nextion-apparaat" op de knop "Go" om het uploaden te starten
- Wanneer het uploaden is voltooid, klikt u op de knop "Afsluiten" om het dialoogvenster te sluiten.
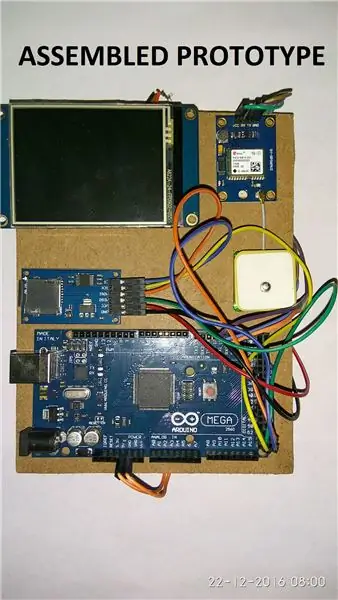
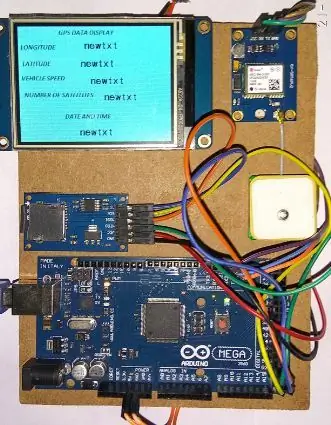
Stap 6: HARDWARE-VERBINDINGEN

- TUSSEN MEGA EN NEXTION
- WE ZULLEN SERILE POORT GEBRUIKEN1
- PIN18 TX1 VAN MEGA NAAR RX VAN NEXTION
- PIN19 RX1 VAN MEGA NAAR TX VAN NEXTION
- VCC NAAR VCC EN GND NAAR GND
TUSSEN SDCARD EN MEGA
- CS VAN SDCARD NAAR PIN53
- SCK VAN SDCARD NAAR PIN52
- MOSI VAN SDCARD NAAR PIN51
- MISO VAN SDACRD NAAR PIN50
- VCC NAAR VCC
- GND NAAR GND
TUSSEN GPS EN MEGA
- TX VAN GPS NAAR RX2 PIN17 VAN MEGA
- VCC NAAR VCC
- GND NAAR GND
- WE ZULLEN SERILE GEBRUIKEN2
Stap 7: Start Visuino en selecteer het Arduino-bordtype


Aangezien de Arduino MEGA vier seriële poorten heeft en het nodig is om de Arduino te programmeren, moet je de Arduino MEGA programmeren, dus laat serial0 over voor programmeren.
Om te beginnen met het programmeren van de Arduino, moet je de Arduino IDE vanaf hier hebben geïnstalleerd:
Zorg ervoor dat je 1.6.7 of hoger installeert, anders werkt deze Tutorial niet
De Visuino: https://www.visuino.com moet ook worden geïnstalleerd.
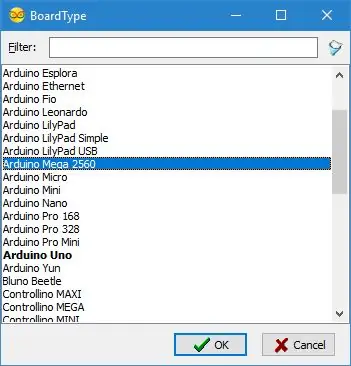
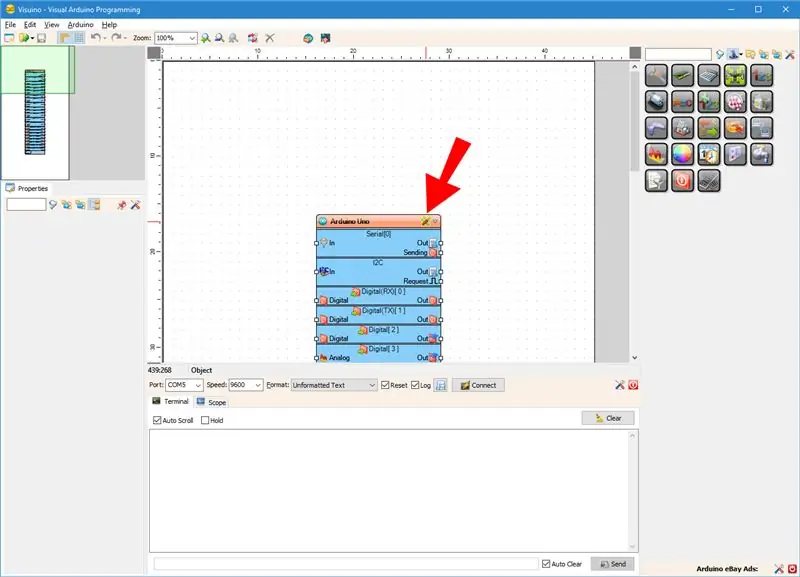
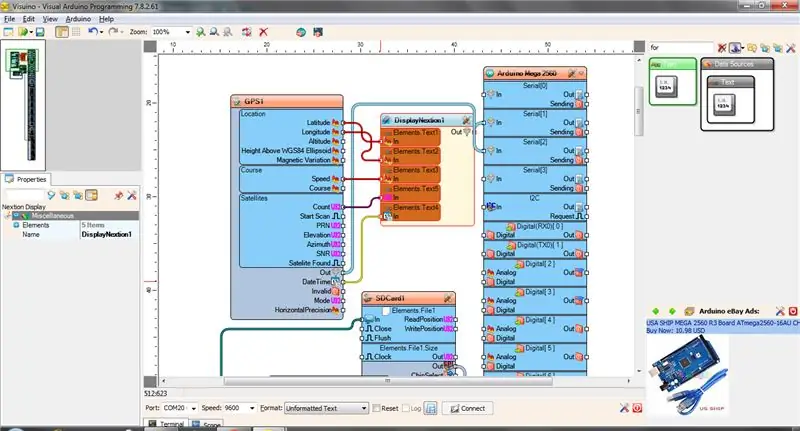
- Start Visuino zoals getoond in de eerste foto
- Klik op de knop "Tools" op de Arduino-component (Afbeelding 1) in Visuino
- Wanneer het dialoogvenster verschijnt, selecteert u Arduino MEGA zoals weergegeven in Afbeelding 2
Stap 8: GPS-MODULE EN NEXTION-DISPLAY TOEVOEGEN IN VISUINO




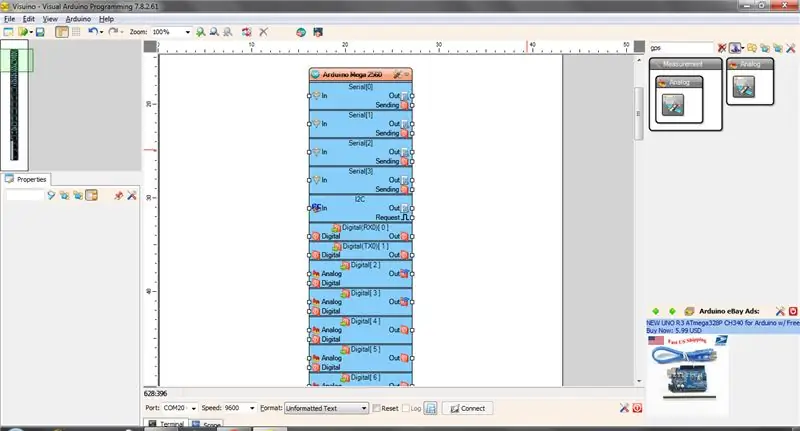
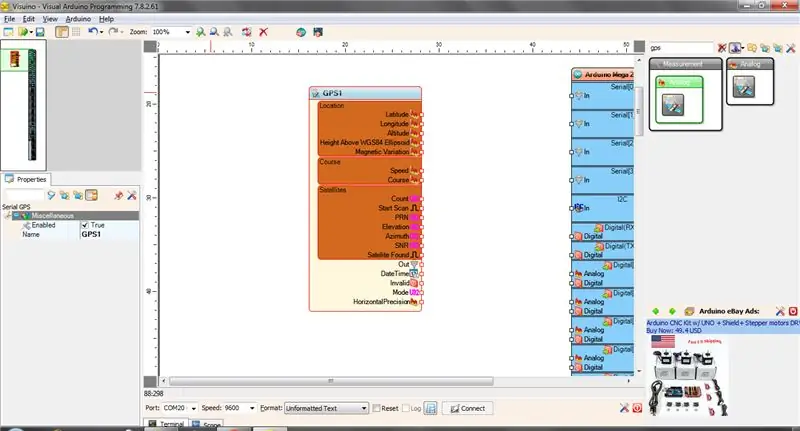
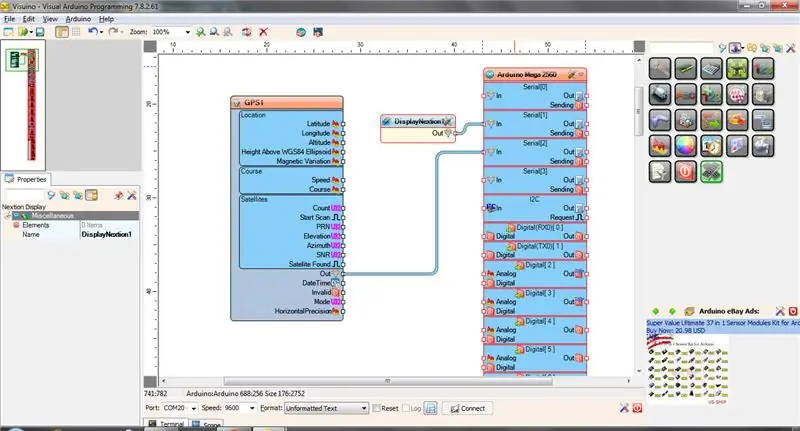
- Typ "GPS" in het filtervak van de Component Toolbox en selecteer vervolgens de component "Seriële GPS" (Afbeelding 1) en zet deze neer in het ontwerpgebied
- Verbind de "Out"-pin van de GPS1-component met de "In"-pin van de "Serial [2]" van de Arduino MEGA-component
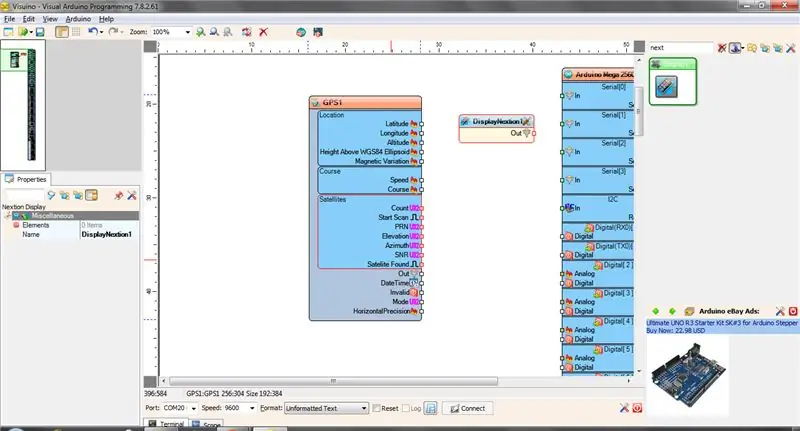
- Typ "next" in het filtervak van de Component Toolbox, selecteer vervolgens de component "Nextion Display" en zet deze neer in het ontwerpgebied
- Sluit de "Out"-pin van de component aan op de "In"-pin van de "Serial [1]" van de Arduino MEGA-component
Stap 9: VISUINO-COMPONENTEN TOEVOEGEN: MICRO SDCARD-CONFIGURATIE


Eerst moeten we een MicroSD-component in Visuino toevoegen en aansluiten om de MicroSD-module te bedienen:
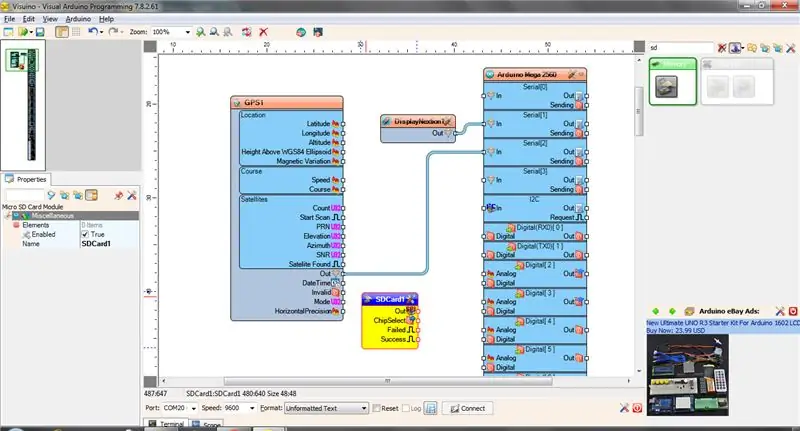
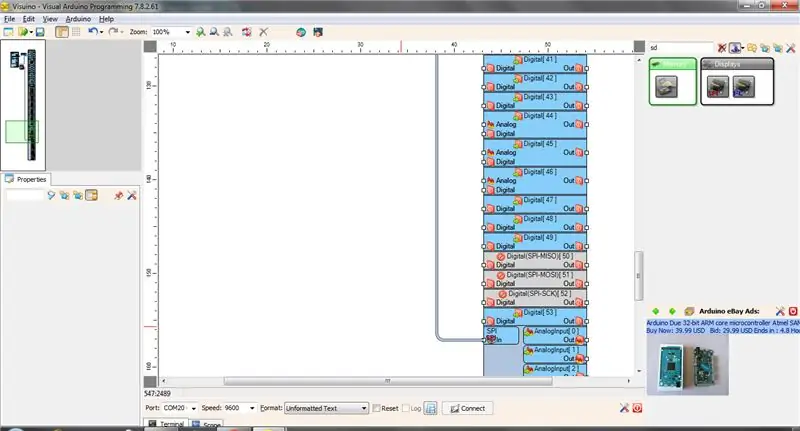
- Typ "sd" in het filtervak van de Component Toolbox en selecteer vervolgens het onderdeel "Micro SD-kaartmodule" (Afbeelding 1) en zet het neer in het ontwerpgebied
- Sluit de "Out"-pin van de SDCard1-component aan op de "In"-pin van het "SPI"-kanaal van de Arduino-component (Afbeelding 2)
- Verbind de "ChipSelect" output pin van de SDCard1 component met de "Digital" input pin van het "Digital[53]" kanaal van de Arduino Mega 2506 component (Afbeelding 3)
Om de gegevens vast te leggen, moeten we het bestandselement toevoegen aan de MicroSD-component en de bestandsnaam opgeven:
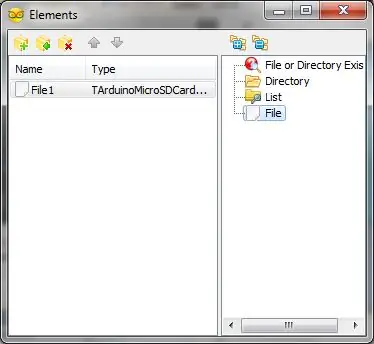
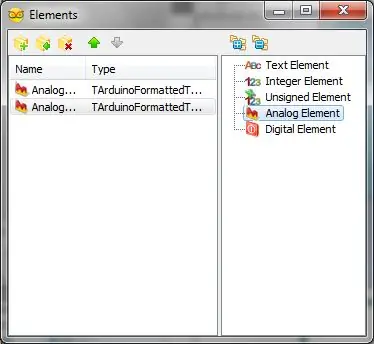
- Klik op de knop "Extra" van de SDCard1-component (Afbeelding 1)
- Selecteer in de editor "Elements" het element "File" in het rechtervenster en klik vervolgens op de knop "+" aan de linkerkant (Afbeelding 2) om het File-element toe te voegen
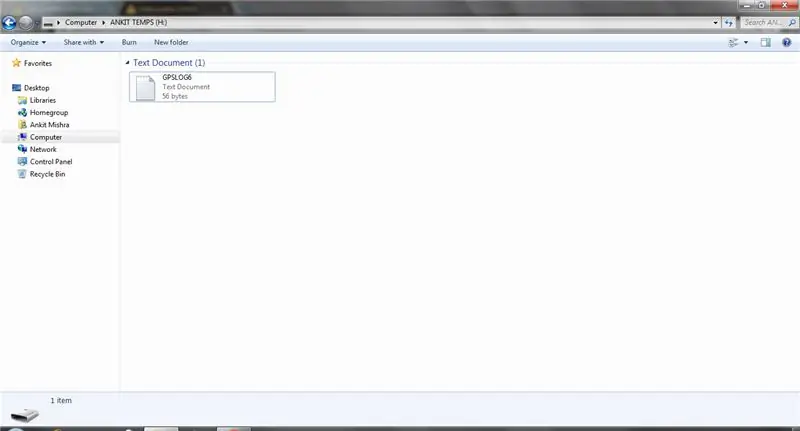
- Stel in de Object Inspector de waarde van de eigenschap "Path Name" van het File1-element in op "GPSLog.txt6"
Stap 10: CONFIGUREREN VAN HET VOLGENDE DISPLAY EN GPS


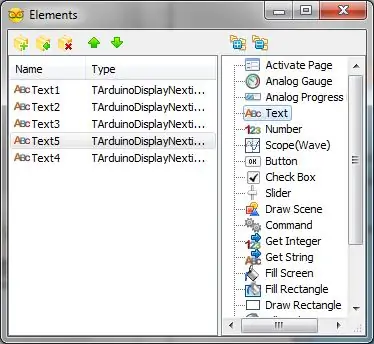
- Dubbelklik op nextion display, de elementeneditor verschijnt
- "Tekst"-element toevoegen
- Selecteer het nieuw toegevoegde element
- noem het nu op het tabblad Eigenschappen als "t0".
- Verbind deze tekstcomponenten met de breedtegraad van de gps-module.
Voeg op dezelfde manier de volgende tekstcomponent toe, hernoem het als "t1" en verbind het met de lengtegraad van de gps-module.
Voeg op dezelfde manier tekstcomponenten toe voor snelheid, aantal satellieten, datum en tijd en wijs deze toe aan de gps-module. Noem vervolgens "t2", "t3", enz. met oplopende nummers, zodat deze overeenkomen met de namen van de Nextion-componenten die zijn ingesteld in de Nextion Editor.
Stap 11: SD-kaart en geformatteerde tekstcomponent configureren




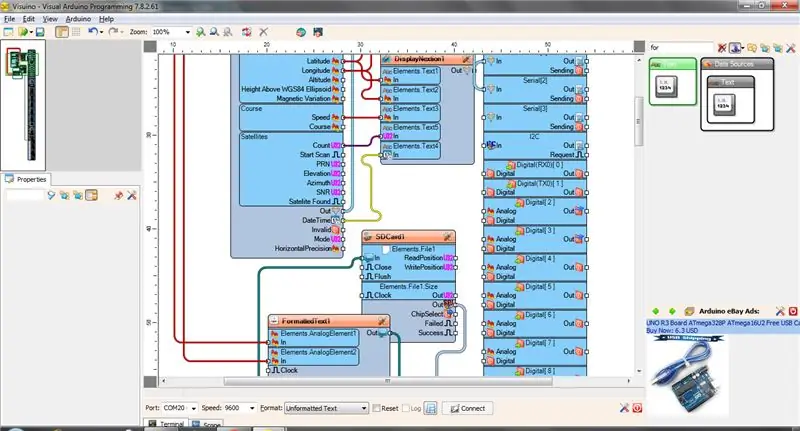
- Typ "form" in het filtervak van de Component Toolbox en selecteer vervolgens de component "Formatted Text" (Afbeelding 1) en zet deze neer in het ontwerpgebied
- Dubbelklik op de component FormattedText1 om de elementeneditor te openen (Afbeelding 2)
- Voeg in de Elements Editor twee "Analog element" elementen toe (Afbeelding 2)
- Verbind "Analog Element1" met latitude
- Verbind "Analoog element2" met lengtegraad
- Verbind de "Out" pin van FormattedText1 component met "In" van sdcard1 component (Afbeelding 3)
- Sluit de "Out"-pin van de SDCard1-component aan op de "In"-pin van het "SDI"-kanaal van de Arduino MEGA-component (Afbeelding 4)
Stap 12: Upload de code naar Mega Board


- Druk in Visuino op F9 of klik op de knop in afbeelding 1 om de Arduino-code te genereren en de Arduino IDE te openen
- Klik in de Arduino IDE op de knop Uploaden om de code te compileren en te uploaden (Afbeelding 2)
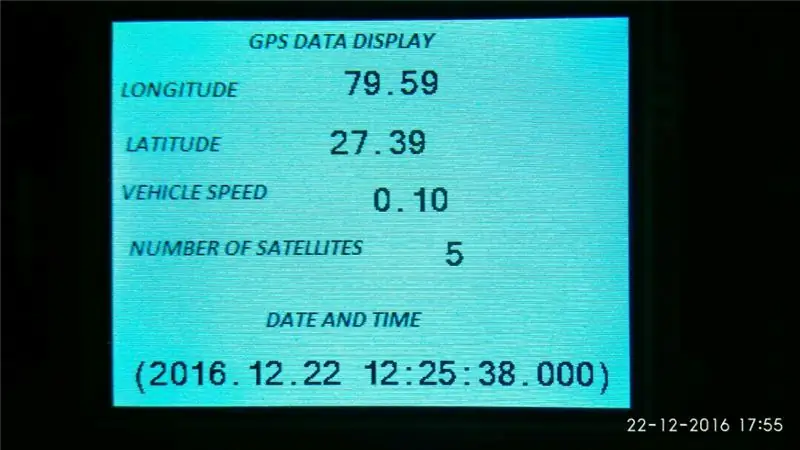
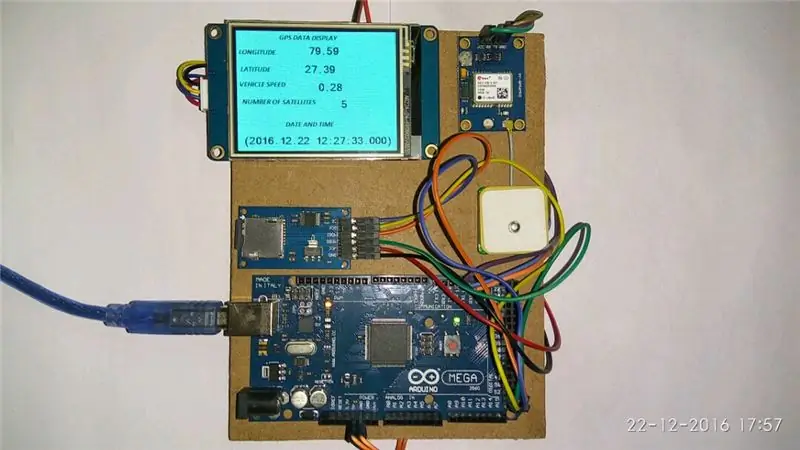
Stap 13: Live-actie



neem de installatie in een open gebied om GPS-fix te krijgen
zodra je gps fix krijgt, wordt alle informatie weergegeven en geregistreerd.
haal de sdcard eruit en controleer of het gpstxt6-bestand is gemaakt.
Aanbevolen:
Maak je eigen duelschijven voor gebruik in een strijdarena: 4 stappen

Maak je eigen duelschijven voor gebruik in een strijdarena: Ik ben altijd half gefascineerd geweest door de duelschijven in de Yugioh-tekenfilmserie. Hoe cool zou het zijn om een wezen op te roepen met een pak kaarten en ze het vervolgens uit te laten vechten in een soort holografische vechtarena? Hier ga ik over h
Idee voor doe-het-zelf-activiteit voor weerstations voor 12+ jaar: 4 stappen

Idee voor doe-het-zelf-weerstationactiviteit voor 12-plussers: in deze activiteit zullen deelnemers hun weerstation opzetten, de lucht in sturen en de opnames (licht, temperatuur, vochtigheid) in realtime volgen via de Blynk-app. Bovendien leert u hoe u de geregistreerde waarden publiceert
Maak uw eigen professionele platenreinigingsmachine voor minder dan $ 80 en bespaar tot $ 3000 en meer: 6 stappen (met afbeeldingen)

Maak je eigen professionele platenreinigingsmachine voor minder dan $ 80 en bespaar tot $ 3000 en meer.: Excuseer mijn Engels. Nadat ik het geluid van goed oud vinyl terugvond, had ik het probleem dat elke platenliefhebber heeft. Hoe de records op de juiste manier schoon te maken! Er zijn veel manieren om op internet te komen. Goedkopere manieren zoals de Knosti of de Discofilm maar ook
Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het heffen/verlagen van in het midden gemonteerde voetsteunen op elektrische rolstoelen - Ajarn

Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het omhoog/omlaag brengen van in het midden gemonteerde voetsteunen op elektrische rolstoelen: in het midden gemonteerde voetsteunen kunnen omhoog worden gebracht om onder de zitting goed te worden opgeborgen en omlaag om te worden ingezet. Een mechanisme voor onafhankelijke bediening van het opbergen en plaatsen van de voetsteun is niet inbegrepen in elektrische rolstoelen op de markt, en PWC-gebruikers hebben de behoefte geuit
Maak je eigen mooie vilten EeePC / netbook-etui voor ongeveer $ 8 (en bespaar $ 91 in plaats van te kopen bij Redmaloo): 5 stappen (met afbeeldingen)

Maak je eigen mooie vilten EeePC / netbook-etui voor ongeveer $ 8 (en bespaar $ 91 in plaats van te kopen bij Redmaloo): deze instructable laat je zien hoe je je eigen, zeer mooie en goed uitziende laptop of zelfs betere netbook-etui kunt maken. Het zal je netbook opbergen, je een muismat geven, het gevoel iets unieks te gebruiken, mooi en handgemaakt en het goos-gevoel van
