
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.




Vorig jaar raakte ik geïnspireerd door Nixitube klokken. Ik vind de looks van de Nixietubes zo mooi. Ik dacht erover om dit te implementeren in een stijlvol horloge met slimme functionaliteiten.
Stap 1: Prototype met vier buizen




Ik begon met het maken van de elektronische schema's voor een horloge met vier buizen. Als student elektronica heb ik de elektronica in een aantal maanden ontwikkeld.
Eerst moet er een voeding worden ontworpen. Ik begon met het kopen van een kant-en-klare 170V schakelende voeding van internet omdat ik niet wist hoe ik een voeding moest ontwerpen die 4,2V DC van een batterij kon omzetten in 170V DC voor de buizen. De vooraf gemaakte PSU was 86% efficiënt.
Na het ontvangen van de voeding ben ik gaan onderzoeken hoe ik de Nixietubes kan aansturen. De Nixietubes die ik heb zijn gewone anodebuizen wat betekent dat als je 170V DC op de anode zet en GND op de kathode de buis gaat gloeien. Om de stroom door de buis te beperken moet er een weerstand voor de anode geplaatst worden. Waardoor de stroom beperkt wordt tot 1mA per buis. Om de verschillende cijfers te controleren. Ik heb hoogspanningsschuifregisters gebruikt. Deze IC's kunnen door elke microcontroller worden aangestuurd.
Aangezien ik een grote fan ben van IoT (Internet of Things). Ik besloot een ESP32-module te nemen en wilde via wifi de huidige tijd van internet halen. Uiteindelijk was ik een RTC (realtime klok) aan het synchroniseren met de internettijd. Zodat ik energie kan besparen en altijd de tijd bij de hand heb, zelfs zonder internet.
Ik dacht na over manieren om de tijd te controleren en bedacht het gebruik van een versnellingsmeter die ik gebruikte om de beweging van mijn pols te volgen. Als ik mijn pols draai zodat ik de tijd kan aflezen. Het horloge zal triggeren en het aan mij laten zien.
Ik heb ook drie door aanraking geactiveerde knoppen geïmplementeerd, zodat ik een eenvoudig menu kon maken waarin ik verschillende functies kon instellen.
Twee RGB LED's moesten een mooie achterglans geven aan de buizen.
Ik heb ook nagedacht over een manier om de batterij op te laden. Daarom kwam ik op het idee om hem op te laden met een draadloze QI-opladermodule. Deze module gaf me 5V output. Met deze module, aangesloten op een oplaadcircuit, kon ik de kleine 300 mAh-batterij opladen.
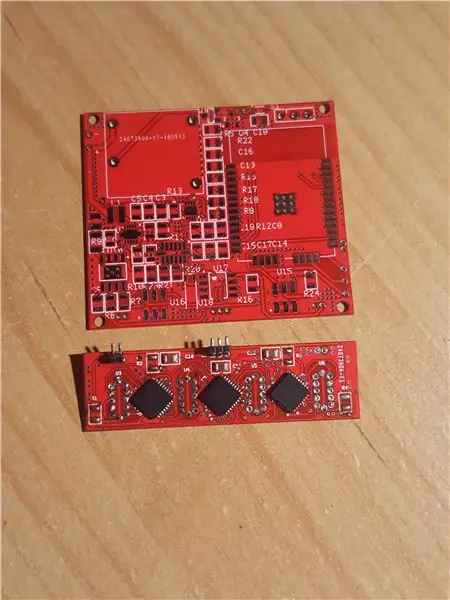
Toen het elektronische ontwerp klaar was en alle subcircuits waren getest, begon ik met het ontwerpen van de PCB (Printed Circuit Board). Ik maakte maquettes met papier en de onderdelen (foto 1). Het meten van de breedte, hoogte en lengte van elk onderdeel was een moeizaam proces. Na weken van ontwerpen en opmaken van de print werden ze besteld en naar mij verzonden. (foto 2).
Bij elke stap had ik testprogramma's gemaakt voor elk onderdeel van het horloge. Op deze manier kon de uiteindelijke software gemakkelijk samen worden gekopieerd.
Het solderen van elk onderdeel kon beginnen en kostte me ongeveer een dag.
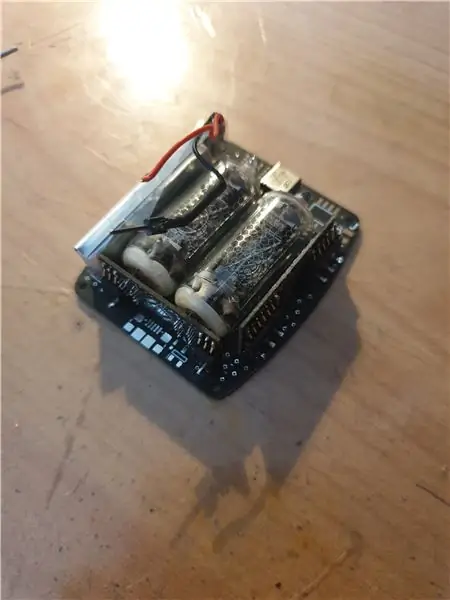
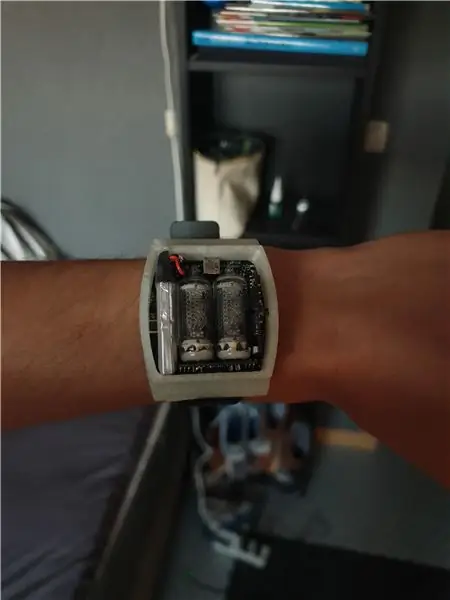
Het hele horloge testen en in elkaar zetten (foto 3, 4, 5, 6, 7) Het werkte.
Ik heb een kast voor het horloge 3D geprint en uiteindelijk vond ik het horloge te groot. Dus besloot ik een nieuwe te maken en maakte van het horloge met vier buizen een prototype.
Stap 2: Het nieuwe ontwerp

Omdat ik het horloge met vier buizen te groot vond, begon ik het ontwerp van de elektronica te verkleinen. Ten eerste door slechts twee buizen te gebruiken in plaats van vier. Ten tweede door kleinere componenten te gebruiken en mijn eigen 170V boost-converter helemaal opnieuw te maken. Door de ESP32 MCU (Micro Controller Unit) zelf te implementeren in plaats van een module te gebruiken, werd het ontwerp ook veel kleiner.
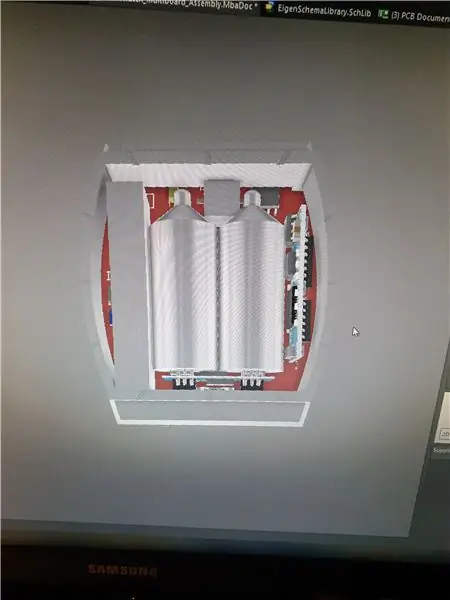
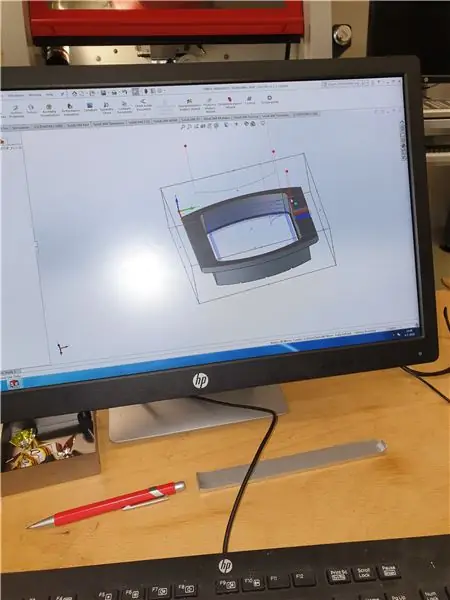
Met behulp van 3D-ontwerpcomputersoftware (Afbeelding 1) heb ik een behuizing ontworpen en alle elektrische componenten netjes erin geplaatst. Door de elektronica in drie borden te verdelen, kon ik de ruimte in de behuizing efficiënter gebruiken.
Nieuwe elektronica waar ontworpen:
-Een nieuwe, meer energiezuinige versnellingsmeter gekozen.
-De aanraakknoppen voor een meerstandenschakelaar gewijzigd.
- Een nieuw laadcircuit gebruikt.
- Draadloos opladen gewijzigd voor opladen via USB omdat ik een aluminium behuizing wilde.
- Gebruikte een energiezuinige processor om nog meer energie te besparen.
-Een nieuwe achtergrond-LED gekozen.
-Gebruikte een batterijmeter-IC om het batterijniveau te volgen.
Stap 3: Montage van de elektronica



Na maanden van ontwerpen kon het nieuwe horloge ook in elkaar worden gezet. Ik heb een aantal tools gebruikt die beschikbaar zijn op mijn school om de Tiny pitched IC's te solderen (Afbeelding 4). Dit kostte me enkele dagen omdat ik wat problemen tegenkwam, maar uiteindelijk kreeg ik de elektronica werkend (foto 5).
Stap 4: De behuizing ontwerpen



Ik ontwierp de behuizing parallel met het ontwerpen van de elektronica. Elke keer checken in een 3D-computersoftware of elk onderdeel zou passen. Voordat CNC (Computer Numerical Control) de behuizing freesde, werd er een 3D-geprint prototype gemaakt om er zeker van te zijn dat alles zou passen. (Afbeelding 1, 2)
Nadat het ontwerp van de behuizing was gedaan en de elektronica werkte, begon ik te onderzoeken hoe CNC-machines moeten worden geprogrammeerd (Afbeelding 3). Een vriend van mij die kennis heeft van CNC-frezen heeft me geholpen bij het programmeren van de CNC-machine. Dus het frezen kon beginnen. (Afbeelding 4)
Nadat het frezen voltooid was heb ik de kast afgewerkt door gaten te boren en de kast te polijsten. Alles paste de eerste keer goed. (Afbeelding 5, 6, 7)
Ik had een grendel ontworpen voor een acrylraam. Maar de grendel is per ongeluk weggefreesd. Met behulp van een lasersnijder heb ik een venster uit acryl gesneden, dit werd aan de bovenkant van het horloge gelijmd (foto 9).
Stap 5: De software en app



De controller op het horloge slaapt eigenlijk de hele tijd om energie te besparen. Een processor met laag vermogen leest de accelerometer om de paar milliseconden om te controleren of mijn pols is gedraaid. Pas als hij wordt gedraaid, wordt de hoofdprocessor geactiveerd en krijgt hij de tijd van de RTC en worden de uren en vervolgens de minuten kort op de buizen weergegeven.
De hoofdprocessor controleert ook het laadproces, controleert op inkomende Bluetooth-verbindingen, controleert de status van de invoerknop en reageert dienovereenkomstig.
Als de gebruiker niet verder met het horloge communiceert, gaat de hoofdprocessor weer in slaapstand.
Als onderdeel van mijn studie moesten we een app maken. Dus ik dacht aan het maken van de app voor de nixie watch. De app is geschreven in xamarin vanuit de Microsoft-taal C#.
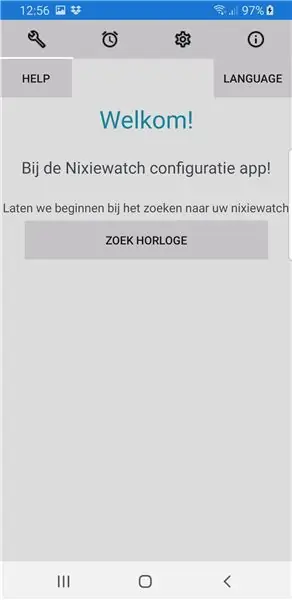
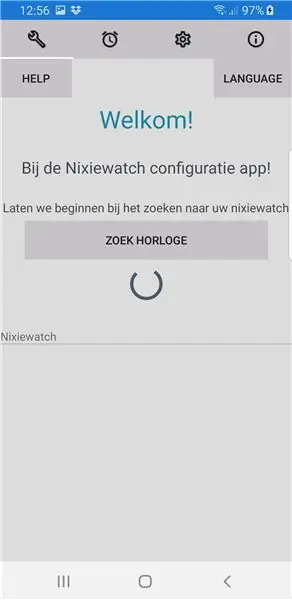
Ik moest de app helaas in het Nederlands maken. Maar eigenlijk is er een verbindingstabblad met de gevonden nixie-horloges (afbeelding 1). Daarna worden de instellingen van het horloge gedownload. Deze instellingen worden op het horloge opgeslagen. Een tabblad om de tijd handmatig of automatisch te synchroniseren door de tijd van uw smartphone op te halen (Afbeelding 2). Een tabblad om de instellingen van het horloge te wijzigen (afbeelding 5). En last but not least een statustabblad dat de batterijstatus laat zien. (Afbeelding 6)
Stap 6: Functies en indruk



Het horloge beschikt over:
- Twee kleine nixiebuizen van het type z5900m.
- Nauwkeurige real-time klok.
- Uit berekeningen bleek dat 350 uur standby-tijd goed haalbaar was.
- Bluetooth voor het regelen van instellingen en het instellen van de tijd van het horloge en het bekijken van de batterijstatus.
- Sommige Bluetooth-instellingen omvatten: Animatie aan/uit, handmatig of versnellingsmeter triggeren van buizen, achtergrond led aan/uit. Programmeerbare knop om de temperatuur van het batterijpercentage te zien.
- Versnellingsmeter voor het activeren van de buizen wanneer de pols wordt gedraaid
- 300mAh-batterij.
- RGB led voor meerdere doeleinden.
- Batterijgasmeter IC voor nauwkeurige bewaking van de batterijstatus.
- micro-USB voor het opladen van de batterij.
- Een knop met meerdere richtingen voor triggering, Bluetooth-verbinding en een programmeerbare knop voor temperatuurmeting of batterijstatus, de tijd handmatig instellen.
- CNC gefreesde behuizing van aluminium.
- Acryl venster voor bescherming
- Bluetooth-telefoontoepassing.
- Optionele tijdsynchronisatie via WiFi.
- Optionele vibratiemotor om smartphonemeldingen zoals WhatsApp, Facebook, Snapchat, SMS aan te geven …
- Eerst worden de uren dan de minuten getoond.
De software voor de MCU op het horloge is geschreven in C++, C en assembler.
De software voor de app is geschreven in xamarin C#.


Eerste prijs in de Wearables-wedstrijd
