
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.

改作:https://aboutsciences.com/blog/arduino-radar-using…
我 在 原本 聲納 的 基礎 下 加裝 了 喇叭 以 達到 警告 的 作用
: arduino uno, 超音波感測器, 驅動馬達,:掃描到物品時加速並傳述到電腦,物品接近10cm時喇叭會警告
Stap 1: Stap 1

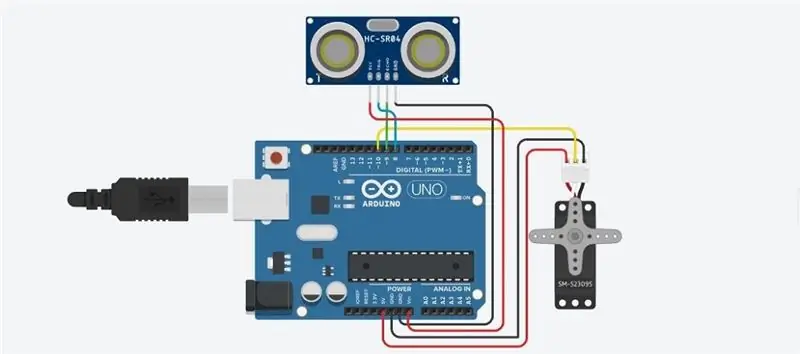
這 是 電路圖
Stap 2: Stap 2 寫程式(arduino)

create.arduino.cc/editor/dwdawdad/ef6b26a2-3f40-410d-9fdd-3413816090fe/preview
Stap 3: Stap 3 寫程式(verwerking)
importverwerking.serienummer.*;
import java.awt.event. KeyEvent; import java.io. IOException;
Seriële myPort; PFont orcFont; int iAngle; int iDistance; void setup() { size(1000, 500); zacht(); myPort = nieuw serieel (dit, "COM7", 9600); mijnPort.clear(); mijnPort.bufferTot('\n');
} void draw() { fill(98, 245, 31); geen slag(); vul (0, 4); rect(0, 0, breedte, 0.935 * hoogte); vullen (98, 245, 31); DrawRadar(); Teken lijn(); TekenObject(); TekenTekst(); } void serialEvent (Serial myPort) { probeer { String data = myPort.readStringUntil('\n'); if (data == null) { return; } int commaIndex = data.indexOf(", "); String hoek = data.substring(0, commaIndex); Stringafstand = data.substring(commaIndex+1, data.length()-1); iAngle = StringToInt(hoek); iAfstand = StringToInt(afstand); } catch(RuntimeException e) {} } void DrawRadar() { pushMatrix(); vertalen (breedte/2, 0,926 * hoogte); geen vulling(); slagGewicht(2); beroerte (98, 245, 31); // tekent de booglijnen DrawRadarArcLine(0.9375); DrawRadarArcLine(0.7300); DrawRadarArcLine(0.5210); DrawRadarArcLine(0.3130); // tekent de hoeklijnen final int halfWidth = width/2; lijn (-halfWidth, 0, halfWidth, 0); for(int hoek = 30; hoek <= 150; hoek+=30) { DrawRadarAngledLine(hoek); } line(-halfWidth * cos(radialen(30)), 0, halfWidth, 0); popMatrix(); } void DrawRadarArcLine (laatste float-coëfficiënt) { arc (0, 0, coëfficiënt * breedte, coëfficiënt * breedte, PI, TWO_PI); } void DrawRadarAngledLine(laatste int-hoek){ line(0, 0, (-width/2) * cos(radialen(hoek)), (-width/2) * sin(radialen(hoek))); } void DrawObject() { pushMatrix(); vertalen (breedte/2, 0,926 * hoogte); slagGewicht (9); slag (255, 10, 10); int pixsDistance = int(iDistance * 0.020835 * hoogte); if (iDistance 40 ? "Buiten bereik": "Binnen bereik"), 0,125 * breedte, 0,9723 * hoogte); text("Hoek: " + iAngle + " °", 0,52 * breedte, 0,9723 * hoogte); text("Afstand: ", 0,74 * breedte, 0,9723 * hoogte); if(iDistance < 40) { text(" " + iDistance +" cm", 0,775 * breedte, 0,9723 * hoogte); } tekstgrootte(25); vullen (98, 245, 60); vertalen (0.5006 * breedte + breedte/2 * cos(radialen (30)), 0.9093 * hoogte - breedte/2 * sin(radialen (30))); roteren(-radialen(-60)); tekst("30°", 0, 0); resetMatrix(); vertalen(0.497 * breedte + breedte/2 * cos(radialen(60)), 0.9112 * hoogte - breedte/2 * sin(radialen(60))); roteren(-radialen(-30)); tekst("60°", 0, 0); resetMatrix(); vertalen(0.493 * breedte + breedte/2 * cos(radialen(90)), 0.9167 * hoogte - breedte/2 * sin(radialen(90))); roteren(radialen(0)); tekst("90°", 0, 0); resetMatrix(); vertalen(0.487 * breedte + breedte/2 * cos(radialen(120)), 0.92871 * hoogte - breedte/2 * sin(radialen(120))); roteren (radialen (-30)); tekst("120°", 0, 0); resetMatrix(); vertalen (0,4896 * breedte + breedte/2 * cos (radialen (150)), 0,9426 * hoogte - breedte/2 * sin (radialen (150))); roteren (radialen (-60)); tekst("150°", 0, 0); popMatrix(); }
int StringToInt(String string) {int waarde = 0; for(int i = 0; i = '0' && string.charAt(i) <= '9') {waarde *= 10; waarde += (string.charAt(i) - '0'); }} winstwaarde;}
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
