
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.


De Arduino is een gemakkelijk en leuk te gebruiken microcontroller die in veel verschillende projecten kan worden gebruikt. Vandaag gebruiken we de Arduino-microcontroller samen met een 4x4-toetsenbord om een eenvoudige rekenmachine te maken die kan optellen, aftrekken, delen en vermenigvuldigen! Dit project is erg handig en kan thuis, op school of zelfs op de werkplek worden gebruikt, het is erg snel en efficiënt als het gaat om het oplossen van kleine wiskundige problemen. Ik hoop dat je leert en veel plezier hebt bij het maken van deze rekenmachine! Genieten van!
Laten we eerst eens kijken naar enkele van de benodigdheden die u nodig hebt om deze basiscalculator te maken!
Benodigdheden
1. Arduino-microcontroller (1)
2. Toetsenbord 4x4 (1)
3. LCD 16x2 (1)
4. 200Ω weerstand (1)
5. Draden (22)
Stap 1: Benodigde materialen



Er zijn enkele hoofdcomponenten die nodig zijn om dit project te maken. Ten eerste hebben we één Arduino Microcontroller nodig. De Arduino is het belangrijkste onderdeel in dit circuit, omdat het kan worden gekocht door op deze link te klikken.
Ten tweede hebben we ook een 4x4-toetsenbord nodig. Hierdoor kan de gebruiker zijn wiskundige probleem in de rekenmachine invoeren. Dit is ook een zeer belangrijk onderdeel om dit project te maken. Dit toetsenbord kan worden gekocht door op deze link te klikken.
Ten derde hebben we één 16x2 LCD nodig. Dit is het scherm waarop de wiskundige vraag en het antwoord worden weergegeven. Dit onderdeel is te koop via deze link.
Ten vierde hebben we één weerstand van 200 nodig. Weerstanden zijn vrij eenvoudig te gebruiken en zijn uiterst belangrijk voor dit project. U kunt deze weerstanden via deze link kopen.
Ten slotte hebben we 22 draden nodig om het circuit te voltooien. Deze draden kunnen worden gekocht via deze link.
Stap 2: Verbind GND & 5V



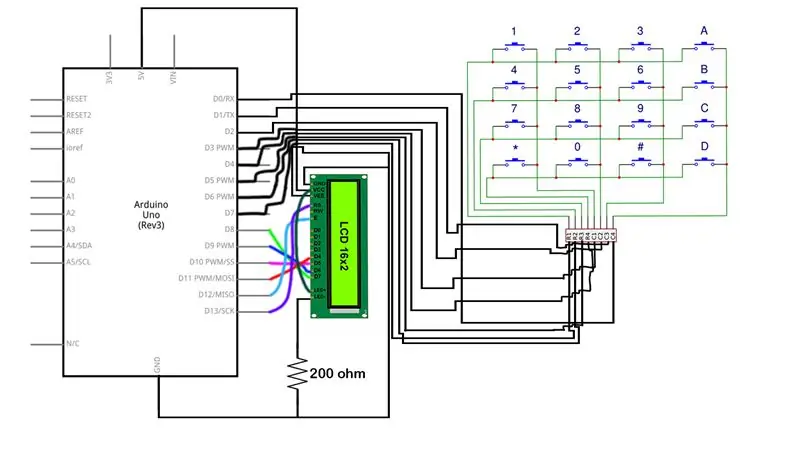
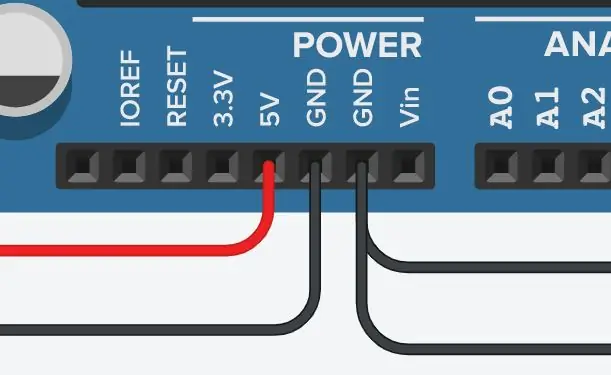
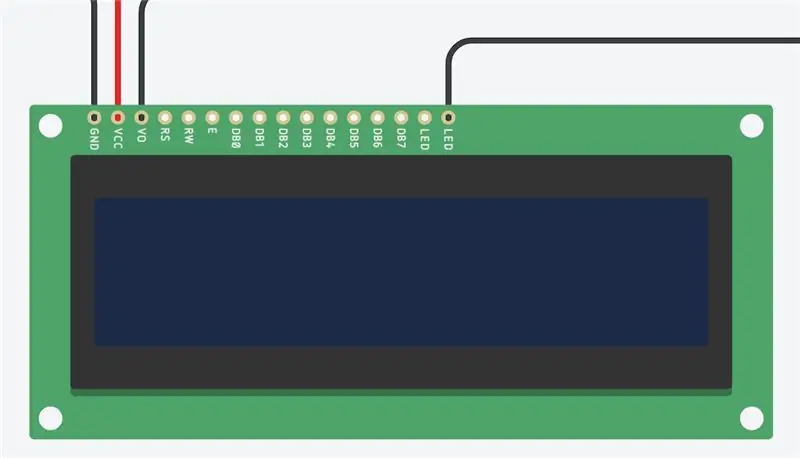
Nadat we alle materialen hebben verzameld, moeten we naar de volgende stap gaan. Deze stap verbindt het 16x2 LCD-scherm met de Arduino. We moeten toestaan dat het LCD-scherm stroom en aarde krijgt van de Arduino Microcontroller. Om dit te doen, hebben we 4 draden nodig, een weerstand van 200 en het 16x2 LCD-scherm. Laten we eerst beginnen door de 5V-pin op de Arduino aan te sluiten op de VCC op het LCD-scherm. Hierdoor kan het LCD-scherm stroom krijgen van de Arduino, aangezien de VCC-connector ook bekend staat als de Voltage Common Collector. De volgende stap is om de aardingspin (GND) op de Arduino aan te sluiten op de aardingsconnector op het LCD-scherm (GND). Voor de volgende stap hebben we nog een draad en de weerstand van 200 nodig. Hierdoor kunnen we de GND-pin op de Arduino verbinden met de LED-pin op het 16x2 LCD-scherm. We moeten de weerstand gebruiken om de stroom naar het LCD-scherm te verminderen, want zonder de weerstand zou het LCD-scherm niet correct werken omdat het te veel stroom zou krijgen. Ten slotte moeten we nog een GND-verbinding maken, deze verbindt de GND-pin op de Arduino met de V0, ook wel het Contrast-verbindingspunt genoemd.
Nadat we alle 4 van deze draden correct hebben aangesloten, kunnen we doorgaan naar de volgende stap.
Stap 3: LCD-aansluitingen



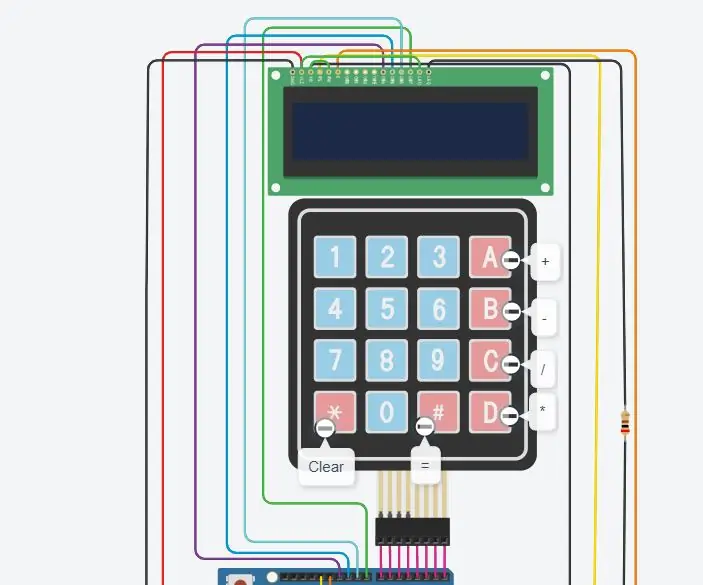
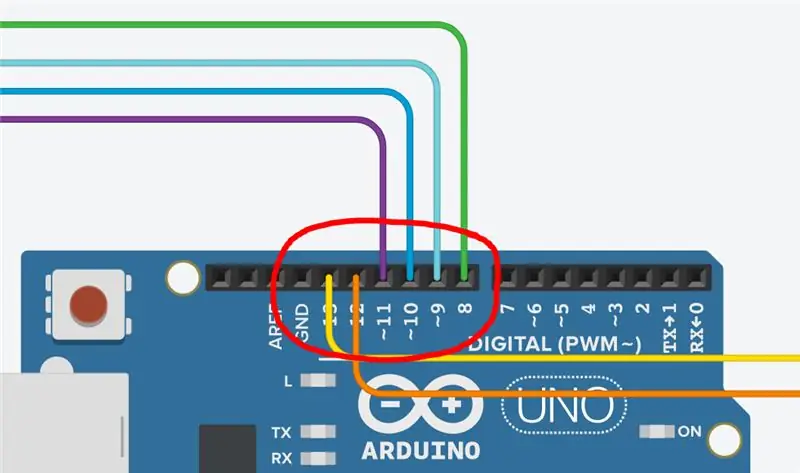
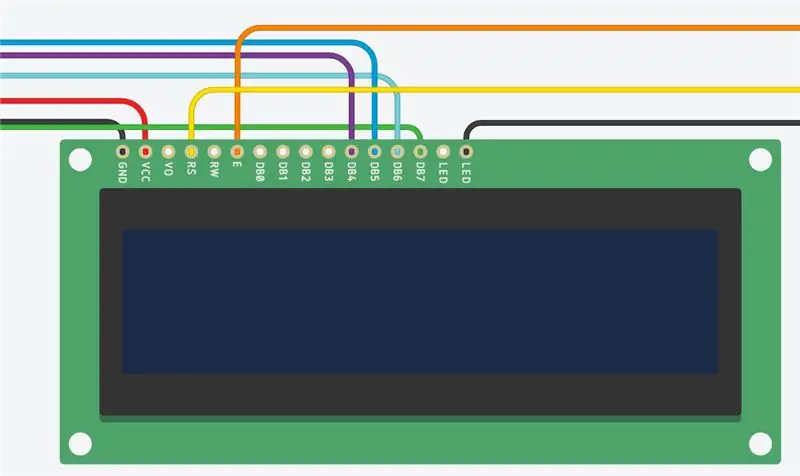
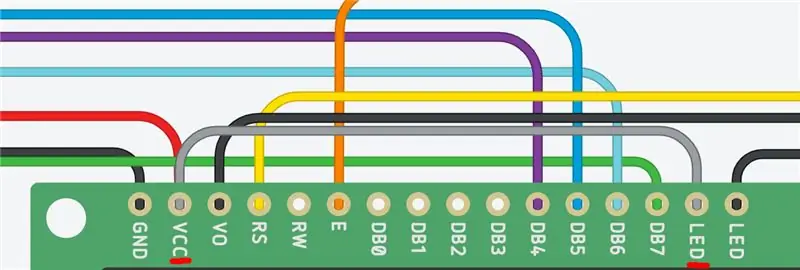
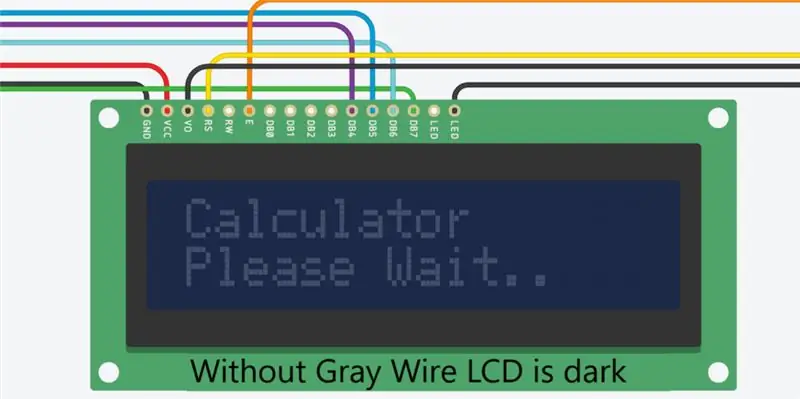
Voor de derde stap moeten we al onze LCD-verbindingen afmaken. We moeten elke draad correct en nauwkeurig aansluiten om de Arduino correct te koppelen aan het LCD-scherm. In deze stap hebben we nog 6 draden nodig om de digitale pinnen op de Arduino aan te sluiten op het 16x2 LCD-scherm. De eerste verbinding die we zullen maken, verbindt digitale pin 8 met DB7 (groene draad). Vervolgens zullen we pin ~9 verbinden met DB6 (turquoise draad), en ook pin ~10 verbinden met DB5 (blauwe draad). Vervolgens moeten we pin ~ 11 op de Arduino verbinden met DB4. Vervolgens moeten we pin 12 verbinden met E op het LCD-scherm. De "E"-connector op het LCD-scherm wordt ook wel de Enable genoemd. Ten slotte zullen we pin 13 verbinden met de RS-connector. De "RS" connector wordt ook wel Register Select genoemd.
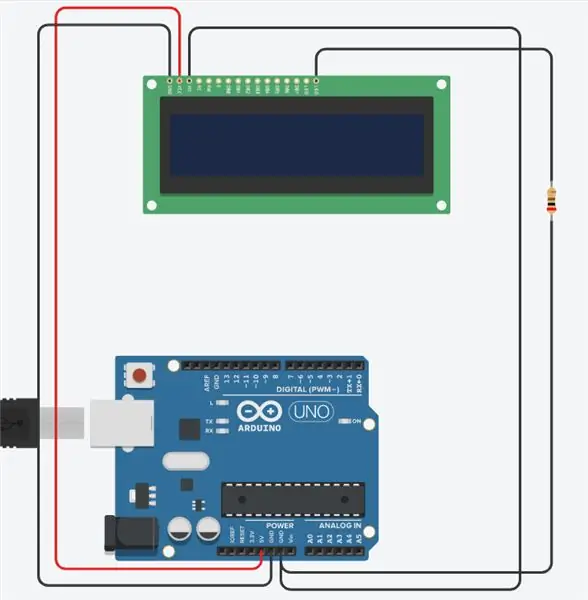
Nadat al deze verbindingen zijn gemaakt, zou het circuit eruit moeten zien als de afbeelding hierboven. We zijn bijna klaar!
Stap 4: Voltooi de LCD-verbindingen



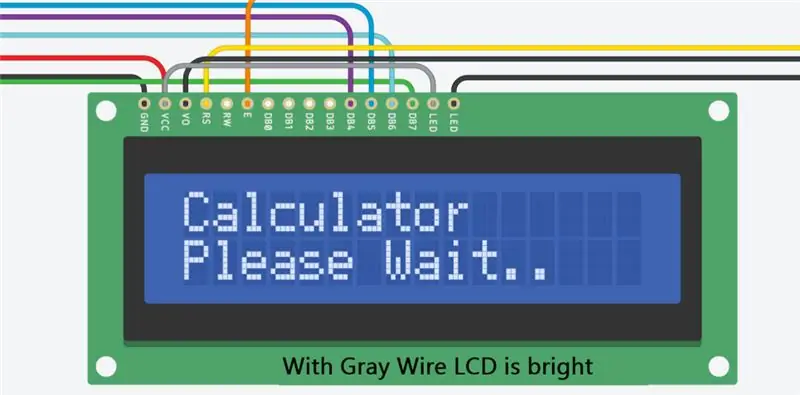
Dit is een zeer eenvoudige maar belangrijke stap in dit circuit. In de bovenstaande afbeelding ziet u één grijze draad, deze draad moet worden gebruikt om het LCD-scherm er op zijn best uit te laten zien. Wanneer we de VCC-connector op de LED-connector aansluiten, wordt het LCD-scherm helderder, waardoor het scherm beter zichtbaar is. Hoewel dit een optionele aansluiting is (omdat het LCD-scherm zonder werkt), is het een goede aanvulling op elk rekenmachinecircuit, omdat het LCD hierdoor veel helderder kan worden, zoals te zien is in de bovenstaande afbeeldingen.
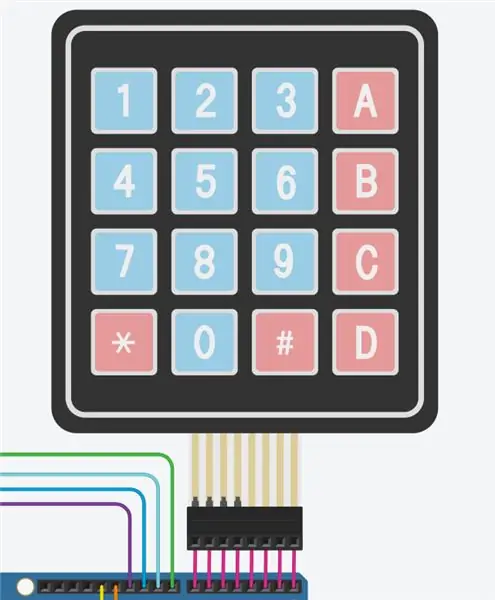
Stap 5: Sluit het 4x4-toetsenbord aan


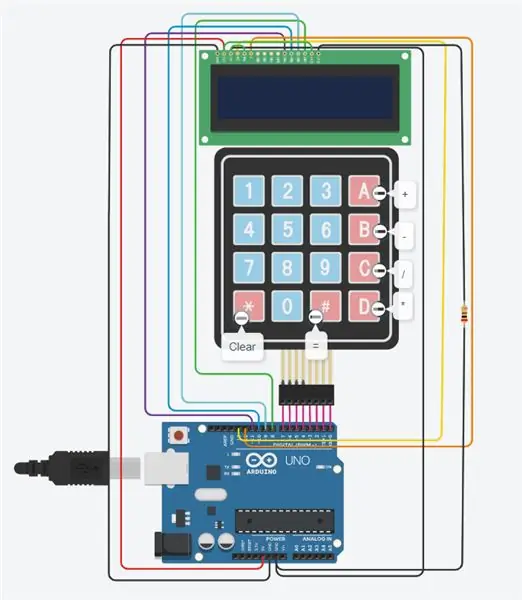
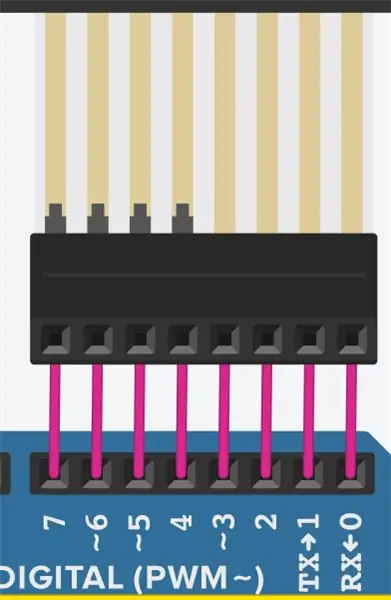
Nu moeten we het 4x4-toetsenbord verbinden met de Arduino. We moeten digitale pinnen 0 tot 7 verbinden met de 8 verschillende connectoren op het toetsenbord. Ten eerste moeten we D0 op de Arduino verbinden met kolom 4 op het toetsenbord. Vervolgens moeten we D1 verbinden met kolom 3 op het toetsenbord. Vervolgens koppelen we D2 aan kolom 2 en verbinden we D3 met kolom 1. De pin D4 wordt verbonden met rij 4 op het toetsenbord, D5 wordt verbonden met rij 3, D6 met rij 2 en D7 met rij 1.
Nadat al deze verbindingen zijn gemaakt, is het 4x4-toetsenbord correct ingesteld en klaar voor gebruik. Het toetsenbord is zo belangrijk dat de gebruiker zonder dit toetsenbord zijn wiskundige probleem niet in de rekenmachine kan typen. Zorg er daarom voor dat u het toetsenbord zorgvuldig op de Arduino aansluit.
Als de draden verkeerd zijn aangesloten, heeft het formatteren van het toetsenbord geen zin, waardoor het gebruik van de rekenmachine extreem verwarrend is.
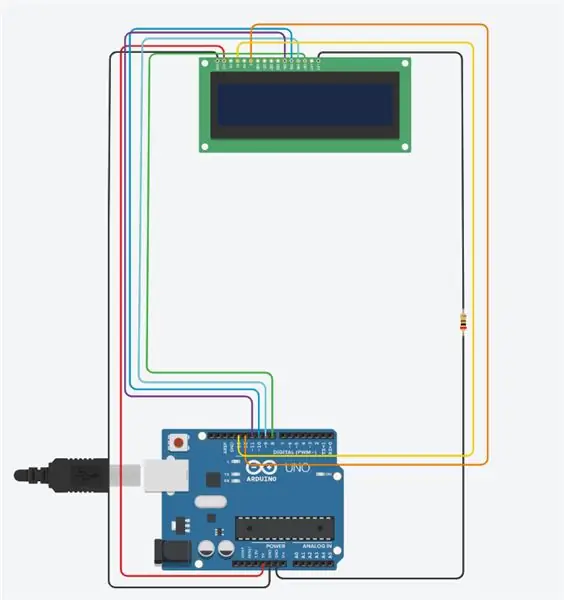
Nadat alle draden correct zijn aangesloten, zou het circuit eruit moeten zien als de hierboven getoonde foto's.
Stap 6: Laten we coderen



Nu we de hardwarecomponent van ons project hebben voltooid, gaan we over naar de software.
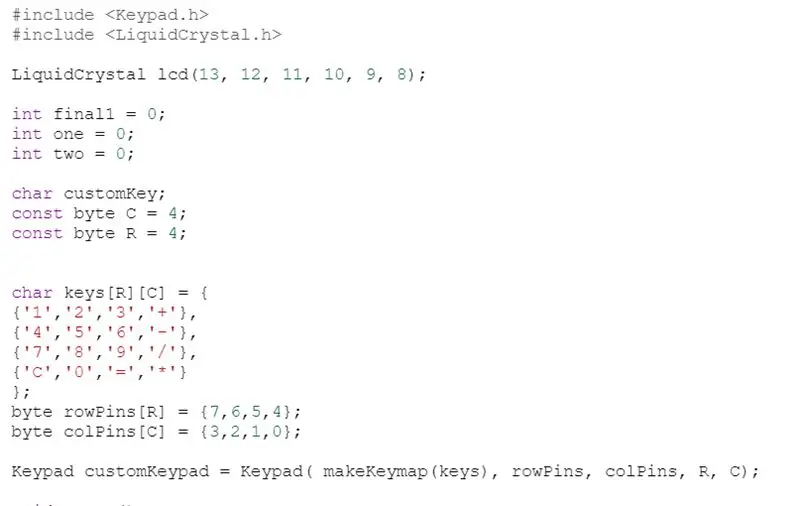
Laten we eerst eens kijken naar de benodigde bibliotheken die we in deze code moeten opnemen. We hebben twee hoofdbibliotheken nodig om deze code te laten werken. We hebben Keypad.h en LiquidCrystal.h nodig. Elk van deze bibliotheken ziet er misschien verwarrend uit, maar ze zijn heel eenvoudig te begrijpen en te gebruiken. Met Keypad.h kunnen we het gebruikte toetsenbord verbinden met rijkolomcode, waardoor we kunnen coderen wat elke toets op het toetsenbord doet. Vervolgens stelt LiquidCrystal.h de Arduino Microcontroller in staat om het LCD-scherm (Liquid-Crystal-Display) correct te gebruiken en te besturen.
Ten tweede kunnen we de toetsenbordopmaak nader bekijken (waar de keypad.h-bibliotheek belangrijk wordt). We kunnen RowPins samen met ColPins gebruiken om het circuit te laten begrijpen welke digitale pinnen worden gebruikt als rijpinnen en kolompinnen. In dit geval zijn RowPins 7, 6, 5, 4 terwijl ColPins 3, 2, 1, 0 zijn.
Ten derde kunnen we in de functie void setup() zien wat de opstartberichten zijn. Deze berichten worden eenvoudig op het LCD-scherm afgedrukt met behulp van lcd.print.
Ten vierde kunnen we zien dat er binnen de void loop()-functie veel regels code zijn, en binnen deze regels heb ik een switch-statement gebruikt. Hierdoor kan het circuit begrijpen dat als op -, +, / of * wordt geklikt, wat ze dan moeten doen. Het geeft het circuit een reeks instructies, afhankelijk van op welke knop de gebruiker klikt.
Nadat al deze stappen zijn uitgevoerd, zou de code eruit moeten zien als de bovenstaande foto's! Deze code ziet er misschien ingewikkeld uit, maar is vrij eenvoudig te begrijpen en te leren.
Stap 7: Geniet

Nu we klaar zijn met zowel de hardware- als de softwarecomponenten van dit project, zijn we officieel klaar! Bedankt voor het kijken naar mijn tutorial en ik hoop dat je het leuk vond!
Aanbevolen:
Elektronisch spaarvarken: 4 stappen

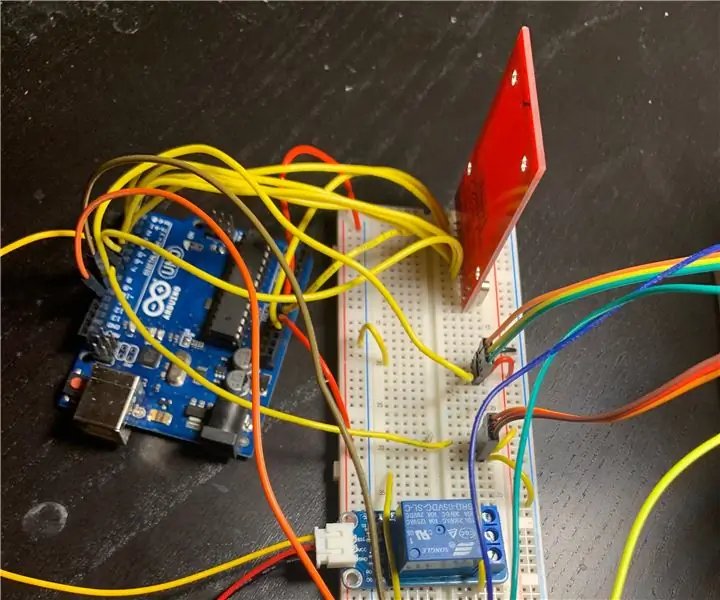
Elektronisch spaarvarken: dit project voor elektronische spaarvarkens leidt u door de stappen om het benodigde circuit/verbindingen te bouwen. Je hebt de volgende onderdelen nodig. 5V Relais 2 LED's (rood en groen) 2 weerstanden van 330 Ohm Mannelijke/vrouwelijke draden Normale gekleurde draden A
Een elektronisch quizbord voor kinderen maken: 10 stappen (met afbeeldingen)

Een elektronisch quizbord voor kinderen maken: in deze Instructable laat ik je zien hoe de zoon van mijn neef, Mason en ik, samen een elektronisch quizbord maakten! Dit is een geweldig STEM-gerelateerd project om te doen met kinderen van alle leeftijden die geïnteresseerd zijn in wetenschap! Mason is pas 7 jaar oud, maar heeft steeds meer
Keycoder voor elektronisch slot: 4 stappen

Keycoder voor elektronisch slot: Dit is een eenvoudig programmeerbare code-interfacemodule met 4 knoppen en kan als zodanig worden gebruikt voor een aantal projecten waar een sleutelloze vergrendeling nodig kan zijn. Alleen de printplaat die het vereiste signaal genereert om een vergrendelingsmechanisme te initiëren, wordt
Een eenvoudig elektronisch spel: 4 stappen

Een eenvoudig elektronisch spel: je leert hoe je een klein, heel grappig elektronisch spel maakt. Je kunt met je vrienden spelen en je reflex testen. Bedankt UTSOURCE.net om elektronische componenten voor mijn projecten aan te bieden
Elektronisch in elkaar grijpende keuzerondjes (*verbeterd!*): 3 stappen

Elektronisch in elkaar grijpende radioknoppen (*verbeterd!*): De term "radiobuttons" komt uit het ontwerp van oude autoradio's, waar een aantal drukknoppen vooraf op verschillende kanalen waren afgestemd en mechanisch vergrendeld zodat er maar één tegelijk kan worden ingedrukt. Ik wilde een wa
