
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-06-01 06:10.




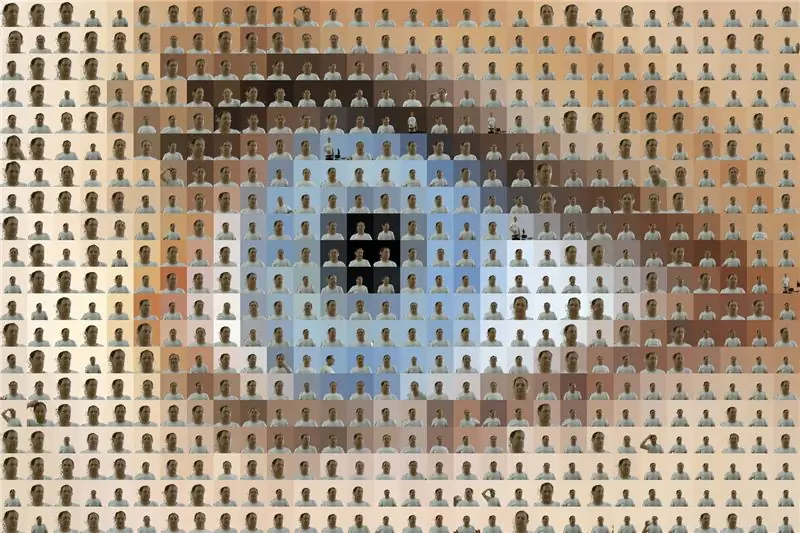
RoboPhoto is een realtime fotomozaïekgenerator
RoboPhoto maakt een fotomozaïek van zijn gebruikers - terwijl u wacht.
Door gebruik te maken van moderne digitale technieken zoals beeldverwerking, gezichtsherkenning en kunstmatige intelligentie, is RoboPhoto in staat om in realtime een fotomozaïek te maken van alle bezoekers die langslopen en op de knop drukken.
Elke keer dat de knop wordt ingedrukt, wordt er een foto gemaakt van de persoon die bij de hand is. Elke foto wordt onmiddellijk gescand en geïnterpreteerd door RoboPhoto. De RoboPhoto-software zal dan alle afzonderlijke afbeeldingen wijzigen, zodat deze onderdeel worden van een grotere afbeelding, en deze gewijzigde afbeelding vervolgens afdrukken op een sticker met een reeks coördinaten die de locatie van elke foto binnen die grotere afbeelding aangeven. Elke bezoeker wordt vervolgens gevraagd om zijn eigen fotosticker op een groter canvas te plakken met alleen een bijbehorend raster.
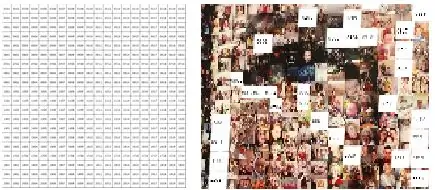
Tijdens de werking van RoboPhoto wordt er een nieuwe afbeelding gemaakt. Een fotomozaïek samengesteld uit deze individuele foto's die een vooraf gedefinieerd 'doelbeeld' nabootsen.
RoboPhoto werkt ook in de modus voor één gebruiker. Als RoboPhoto op deze manier is geconfigureerd, maakt het een volledig mozaïek van een enkele gebruiker.
Benodigdheden
- Een pc met Windows 10 waarop Visual Studio en IoT-pakketten zijn geïnstalleerd
- Een Raspberry Pi 3B+ met Microsoft Windows 10 IoT geïnstalleerd
- Een kleurenlabelprinter (Brother VC-500W)
- Een grote rode drukknop gemonteerd op een voetstuk voor gebruikersinvoer
- Een HDMI-scherm voor gebruikersfeedback
- Een Microsoft Xbox Kinect v2-camera - gestolen van mijn zoon - om foto's te maken
- Een netwerk (Wifi, LAN)
- Een doelraster. Een vel papier met een raster erop gedrukt - gevuld met coördinaten. Dit papieren raster wordt gebruikt als canvas waarop bezoekers hun foto op de daarvoor bestemde coördinaten kunnen plakken. En zo vormen ze uiteindelijk samen het eindresultaat: een prachtig nieuw fotomozaïek.
Er is gebruik gemaakt van een icrosoft Kinect 2.0 camera omdat deze dieptebeelden kan maken. Deze functie wordt gebruikt om een virtueel groen scherm te creëren op elke individuele foto. Op deze manier kan RoboPhoto de achtergrond op elke individuele foto opnieuw schilderen om overeen te komen met de kleur van een doelstuk in het toekomstige mozaïek.
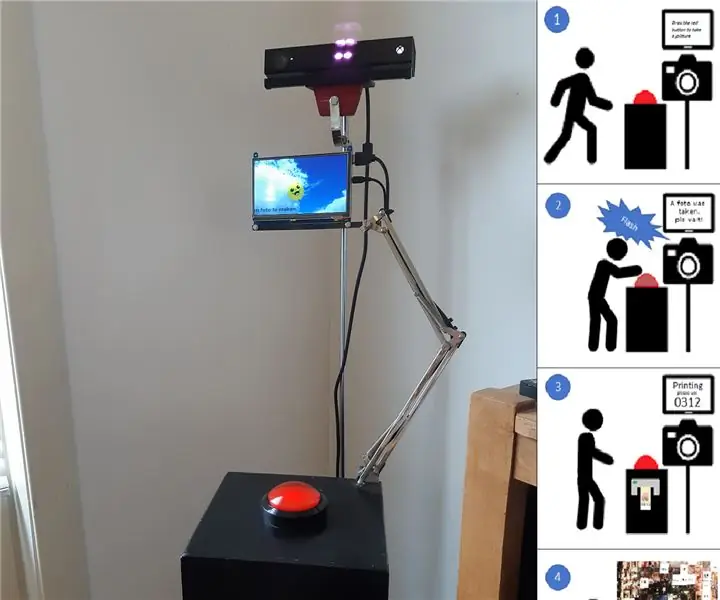
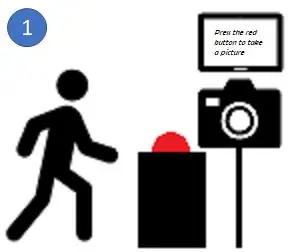
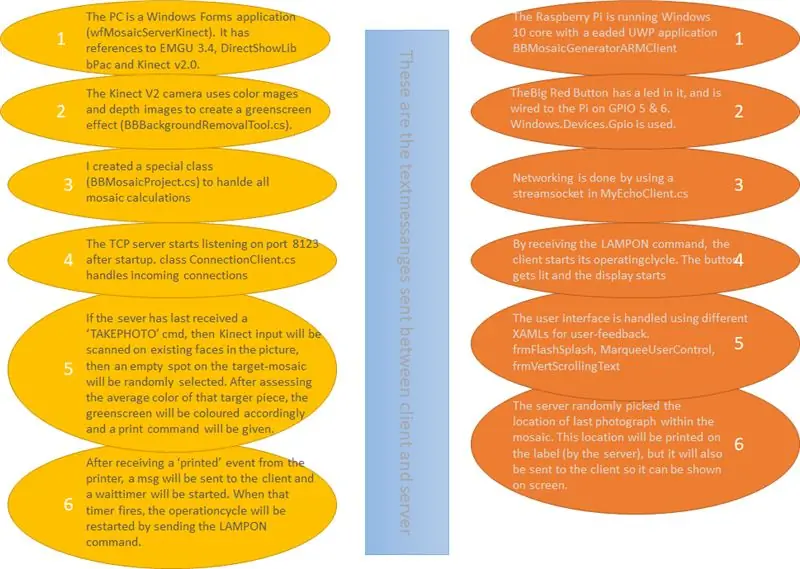
Stap 1: Hoe het werkt




RoboPhoto is een installatie die bestaat uit een voetstuk met een grote rode knop erop, een computer met labelprinter en een klein IoT-apparaat dat de gebruikersinterface (scherm en knop) bedient. In mijn geval: een RaspBerry 3B+.
- RoboPhoto werkt binnen een publiek toegankelijke locatie en is (na het inschakelen) zelfwerkend. Tijdens het rennen worden passerende bezoekers door RoboPhoto aangemoedigd om op de grote rode knop te drukken.
- Telkens wanneer die grote rode knop wordt ingedrukt, maakt RoboPhoto een foto van de bezoeker die zojuist met de Kinect-camera op de knop heeft gedrukt.
-
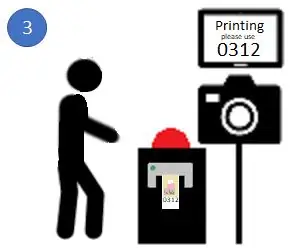
Dan zal RoboPhoto zijn geavanceerde A. I. en beeldverwerkingsvaardigheden om elke foto aan te passen aan een stuk in het toekomstige mozaïek. Om dit te bereiken, schildert RoboPhoto de achtergrond van elke foto opnieuw zodat deze overeenkomt met de kleur van een doelstuk binnen een vooraf geladen afbeelding. Na de bewerking drukt RoboPhoto de bewerkte foto af op een sticker, samen met een set coördinaten die de locatie van deze ene sticker in het mozaïek bepalen.
- Vervolgens wordt de gebruiker gevraagd de sticker op het mozaïekdoelvel te plakken.
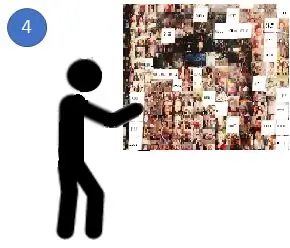
- En zo ontstaat - nadat velen het bezocht hebben - een nieuw kunstwerk. Om een mozaïek te maken, heb je veel individuele stukken nodig. Ik heb behoorlijke resultaten behaald met 600 stukjes
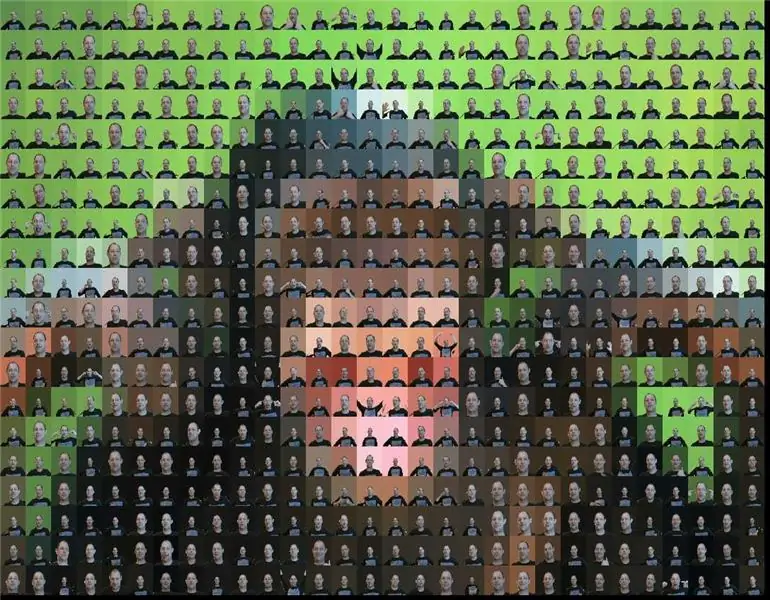
RoboPhoto kan ook werken in de modus voor één gebruiker.
In deze configuratie creëert RoboPhoto een volledig mozaïek van bewerkte foto's van één enkele gebruiker. Nadat hij op de knop heeft gedrukt, maakt RoboPhoto ongeveer >600 verschillende foto's van de gebruiker, en bewerkt en rangschikt ze allemaal om één enkel nieuw mozaïek te vormen, gemaakt op basis van een vooraf geselecteerde doelafbeelding.
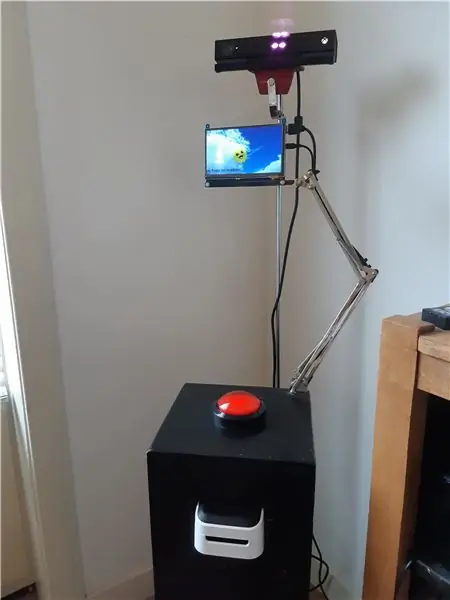
Stap 2: De hardware monteren


Zoals te zien is in de afbeelding hierboven, is de Win 10 pc verbonden met de Kinect-camera. Kinect moet worden aangesloten via USB 3.0. Op het moment dat ik RoboPhoto maakte - was er geen Raspberry Pi met USB 3.0 beschikbaar.*
De pc wordt ook gebruikt om het afdrukken naar de aangesloten labelprinter af te handelen. In mijn geval een Brother VC-500W. Een redelijk goedkope huishoudelijke kleurenlabelprinter. Het is echter heel erg traag. Gebruik liever een professionele als je kunt.
De Big Red Button is bevestigd aan een Raspberry Pi 3B+. Op de GPIO zijn slechts 4 draden aangesloten. Dit is het enige solderen dat nodig is in deze Instructable. De Pi geeft ook feedback aan onze bezoeker door middel van een 7'' TFT-scherm over HDMI.
Om het op te ruimen, heb ik een houten voetstuk gebouwd dat al deze componenten bevat.
Naast het voetstuk, tegen de muur, wordt een vel papier met het doelraster en coördinaten geplaatst (A1/A2). Omdat de labelprinter die ik heb gebruikt maximaal is per labelbreedte = 2, 5 cm, meten alle vierkanten in dit raster 2, 5 cm x 2, 5 cm.
*Vandaag de dag biedt Raspberry Pi4 USB3.0. Ook W10 kan op het apparaat worden uitgevoerd. Het zou dus theoretisch mogelijk moeten zijn om een RoboPhoto v2.0 te maken zonder het gebruik van een pc. Misschien geeft Covid '19 me binnenkort genoeg tijd om zo'n Instructable te publiceren.
Stap 3: De code schrijven


Code
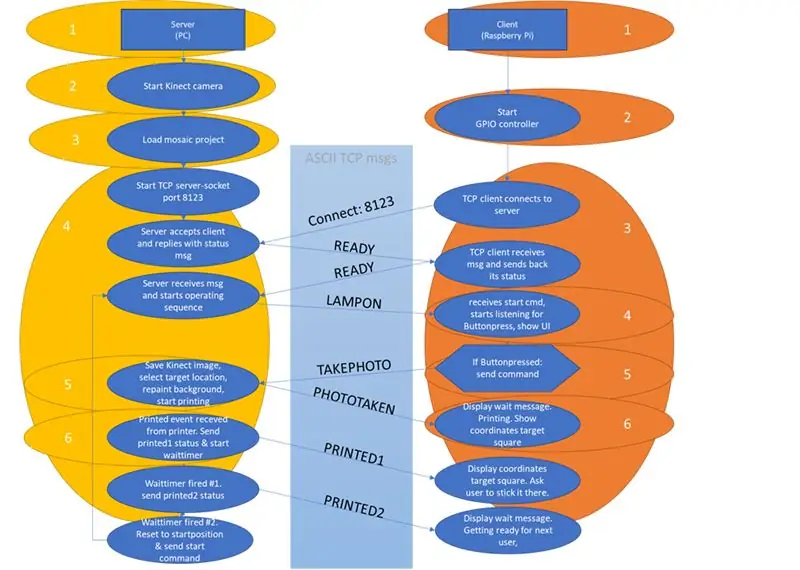
RoboPhoto is gemaakt met VisualStudio als oplossing met twee projecten:
- Een Windows Forms-toepassing op de pc host een TCP-server en verwerkt Kinect-invoer
- Een Raspberry Pi 3B+ die een TCP-client host binnen een UWP-geleide applicatie (ingesteld als opstart-app) om druk op de knop te verwerken en de gebruiker feedback te geven via het 7'' TFT-scherm.
In het bovenstaande diagram heb ik geprobeerd je een idee te geven van wat mijn soft doet. De Visual Studio die ik heb geschreven om deze (absoluut 100% werkende) RoboPhoto-oplossing te maken, wordt geleverd met deze Instructable. Ik moet echter iedereen waarschuwen die dit bestand downloadt: de code die ik heb geschreven is verre van mooi en vaak gebonden aan mijn dev-pc. Dus ik moedig iedereen aan om een betere, mooiere en stabielere oplossing te creëren.
1drv.ms/u/s!Aq7eBym1bHDKkKcigYzt8az9WEYOOg…
Netwerk
In de voorbeeldcode wordt de Pi-code via Visual Studio geïmplementeerd op een IPA-adres in mijn netwerk. U moet dit waarschijnlijk aanpassen aan uw eigen wensen. Om dit te doen: klik met de rechtermuisknop op het ARM-clientproject nadat u de oplossing in Visual Studio hebt geopend, kies vervolgens eigenschappen en verander de waarde Remote machine naar het IPA-adres van uw eigen Pi. Ook moet u verkeer van client naar server toestaan op poort 8123 binnen de Windows Firewall op de server (pc). Als u de oplossing vanuit Visual Studio uitvoert, zou deze u moeten vragen dit voor U.
Tijdens het coderen heb ik veel problemen gehad om de W32 & UWP goed te laten communiceren. Ik heb het werkend gekregen door twee aparte klassen in client & server te gebruiken: resp MyEchoClient.cs (in de ARM-client) en ConnectionClient.cs (clientverbindingen in de server verwerken).
Mozaïekbestanden - aangepaste klasse
RoboPhoto maakt mozaïeken om een doelafbeelding na te bootsen. Deze doelafbeelding en alle individuele foto's die samen het toekomstige mozaïek vormen, evenals enkele andere eigenschappen van elke RoboPhoto worden opgeslagen in bestanden in een bestandssysteem. Mijn begeleidende code gebruikt een set bestanden en mappen in de map c:\tmp\MosaicBuilder. Binnen deze map leest de code alle submappen met een mapnaam die begint met [prj_] als mozaïekprojectmappen. Binnen al deze [prj_] mappen zal het proberen een projectbestand genaamd [_projectdata.txt] te openen dat alle informatie bevat die nodig is voor elk project.
Zo'n projectbestand bestaat uit:
- het volledige pad & bestandsnaam van de doelafbeelding van dit project
- het volledige pad waar individuele foto's (stukken) van dit project worden opgeslagen
- Aantal kolommen dat het mozaïek zal bevatten
- Aantal rijen dat het mozaïek zal bevatten
Voorbeeldprojecten vindt u in het zip-bestand: \slnBBMosaic2\wfMosaicServerKinect\bin\x86\Debug\prj_xxx
In de C#-servercode wordt alle mozaïekverwerking gedaan via een aangepaste klasse: BBMosaicProject.cs
Microsoft Kinect v2.0 - Groen scherm
Om gewoon foto's te maken, is elke camera voldoende. Maar ik heb Microsoft Kinect v2.0 gebruikt om kleurenafbeeldingen en diepteafbeeldingen te combineren. Op deze manier kan een greenscreen-effect worden gecreëerd. De achtergrond in alle kleurenafbeeldingen die van Kinect worden ontvangen, wordt vervangen door een uniform groen oppervlak (BBBackgroundRemovalTool.cs).
Een verwijzing naar Microsoft. Kinect is toegevoegd aan het serverproject.
EMGU
Omdat we er zeker van moeten zijn dat er een persoon op de foto staat die werd genomen toen de knop werd ingedrukt, zijn er gezichtsherkenningsmogelijkheden toegevoegd aan RoboPhoto.
www.nuget.org/packages/Emgu. CV/3.4.3.3016
Pas wanneer een persoon zich binnen de afbeelding bevindt, wordt het greenscreen in deze afbeelding vervangen door een uniform gekleurd oppervlak, met kleurcodes gelijk aan de gemiddelde kleur van het doel in het mozaïek-in-wording dat deze afbeelding zal worden.
Stap 4: Bedankt

Bedankt voor het lezen van mijn Instructable. Dit was mijn eerste. Ik hoop dat je het leuk vond.
Aanbevolen:
Idee voor doe-het-zelf-activiteit voor weerstations voor 12+ jaar: 4 stappen

Idee voor doe-het-zelf-weerstationactiviteit voor 12-plussers: in deze activiteit zullen deelnemers hun weerstation opzetten, de lucht in sturen en de opnames (licht, temperatuur, vochtigheid) in realtime volgen via de Blynk-app. Bovendien leert u hoe u de geregistreerde waarden publiceert
Raspberry Pi Oled-klok Bekijk het, hoor het en voel het: 5 stappen (met afbeeldingen)

Raspberry Pi Oled Clock Watch It Hear It and Feel It: dit is een slimme klok die de tijd op een OLED-display weergeeft en je kunt ook de tijd horen op verschillende tijdsintervallen die hulpvol zijn voor blinden en het verandert ook de led-kleur met de tijd zoals licht in de schemering licht in de avond wordt oranje naar geel en houdt van t
Schrijf het ! Maak het ! Deel het!: 4 stappen

Schrijf het ! Maak het ! Deel het!: Mijn leerlingen hebben Lego gebruikt om creativiteit toe te voegen aan hun schrijven, de organisatie van het schrijven en om hun werk digitaal te presenteren met hun familie en met hun leeftijdsgenoten in de klas
Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het heffen/verlagen van in het midden gemonteerde voetsteunen op elektrische rolstoelen - Ajarn

Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het omhoog/omlaag brengen van in het midden gemonteerde voetsteunen op elektrische rolstoelen: in het midden gemonteerde voetsteunen kunnen omhoog worden gebracht om onder de zitting goed te worden opgeborgen en omlaag om te worden ingezet. Een mechanisme voor onafhankelijke bediening van het opbergen en plaatsen van de voetsteun is niet inbegrepen in elektrische rolstoelen op de markt, en PWC-gebruikers hebben de behoefte geuit
Waterdichte luidsprekers die drijven - "Het drijft, het draagt en het rockt de noten!": 7 stappen (met afbeeldingen)

Waterdichte luidsprekers die drijven - "It Floats, It Totes and It Rocks the Notes!": Dit waterdichte luidsprekerproject is geïnspireerd op vele reizen naar de Gila-rivier in Arizona (en SNL's "I'm on a Boat!" ). We zullen de rivier afdrijven of lijnen aan de kust bevestigen zodat onze drijvers vlak bij onze camping blijven. Iedereen he
