
Inhoudsopgave:
- Benodigdheden
- Stap 1: Stap 1: RPi OS installeren, SSH en internettoegang configureren
- Stap 2: Stap 2: Software installeren op de RPi
- Stap 3: Stap 3: Verbinding maken met de MySQL-database, database maken
- Stap 4: Stap 4: Filezilla
- Stap 5: Stap 5: De website maken
- Stap 6: Stap 6: De backend maken (fles)
- Stap 7: Stap 7: Hardware
- Stap 8: Stap 8: Code uitgelegd
- Stap 9: Stap 9: Een case maken
- Stap 10: laatste stappen
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.

Het doel van dit project is om kleuren te meten en deze te vertalen naar andere kleursystemen. Met alleen de RGB-waarden die door de sensor worden gegeven, kunt u vertalen naar HSL, CYMK, HEX en ook de dichtstbijzijnde RAL-code (standaard gebruikt voor verf). Dit project vereist een basiskennis van Python, MySQL, Linux en Javascript.
Als u ook bekend bent met het Flask-framework en SocketIO, dan moet de code voor dit project gemakkelijk te begrijpen voor u zijn.
Dit project kan worden gebruikt door schilders, interieurontwerpers of gewoon door iedereen die kleuren moet meten.
Dit project is niet zo duur, en kost naar schatting _ euro, exclusief verzendkosten.
Benodigdheden
We kunnen deze sectie in twee delen splitsen:
- Hardware
- Software
Hardware
We gebruiken de volgende componenten:
- HC04: Afstandssensor, hoe ver meten we van het object?
- LCD-scherm 2x16
- LCD I2C-module (HW061)
- TCS34725 Kleursensormodule (Adafruit)
- Witte LED
- Raspberry Pi 3 (elke Raspberry Pi zou moeten werken)
- 5x 1k Ohm weerstand
- 1x 220 of 330 Ohm weerstand
- SD-kaart 16GB (14,4GB)
Software
- Python IDE, zoals Visual Code of Pycharm (Pycharm wordt hier gebruikt)
- MySQL-werkbank
- Putty (Download Putty)
- Rufus of een andere SD-kaartschrijver (Download Rufus)
Prijzen
Dit project is vrij goedkoop, als je al een Rapsberry Pi hebt.
- HC04: vanaf ongeveer € 2,5 euro (China) en tot € 6 voor meer lokale winkels.
- LCD: ongeveer 6-8 euro.
- I2C-module: Zo goedkoop onder de € 1 (China), maar tot € 4 voor meer lokale winkels.
- TCS34725: ongeveer € 9-12 euro. Duurste onderdeel (Exclusief RPi)
- Witte led: in bulk gekocht, 20 leds vanaf €1
- Raspberry Pi: Afhankelijk van welke versie ongeveer €40 euro
- Weerstanden: € 0,10 voor één weerstand
- SD-kaart: ongeveer € 8
De stroomadapter voor de Raspberry Pi is niet inbegrepen in de prijs, aangezien deze adapter vrij gebruikelijk is.
Totale prijsklasse: ongeveer € 70, als je de Raspberry Pi en de behuizing voor het project meetelt.
Om de behuizing te bouwen, heb ik lichtgewicht dun hout gebruikt. Ik heb dit hout uit meubels gerecycled. Het materiaal voor de case is aan jou.
Stap 1: Stap 1: RPi OS installeren, SSH en internettoegang configureren




Stap 1.1: De afbeelding installeren
Download de afbeelding van de officiële site van de Raspberry Pi. Het maakt eigenlijk niet uit welke afbeelding je installeert. Voor dit project is geen GUI nodig, omdat we alleen verbinding maken via SSH.
Schrijf de afbeelding naar de (lege) SD-kaart (alle bestanden op de kaart worden gewist).
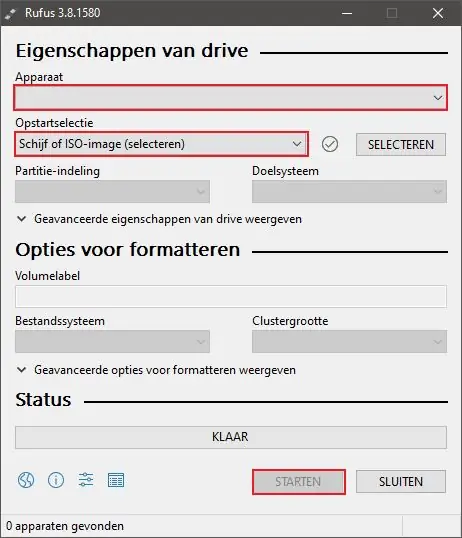
Om alles naar de SD-kaart te schrijven, gebruiken we een tool genaamd 'Rufus'. Open na het downloaden van de afbeelding Rufus en selecteer het afbeeldingsbestand. Selecteer de doelschijf en schrijf de afbeelding naar de schijf. Dit kan even duren.
> Rufus
Stap 1.2: SSH installeren
De volgende stap is het maken van een verbinding met de SD-kaart. Om dat te doen, moeten we SSH inschakelen.
Om dat te doen zonder een monitor te gebruiken, opent u uw bestandsverkenner en opent u de opstartpartitie van de SD-kaart. Maak een leeg bestand met de naam "ssh", zonder bestandsextensie.
Open ook "cmdline.txt"
Voeg "169.254.10.1" toe aan het einde van het bestand en sla het op.
Ontkoppel de SD-kaart en plaats deze in de Raspberry Pi.
Nu kunnen we de Raspberry Pi op een stroombron aansluiten en opstarten en verbinding maken via SSH.
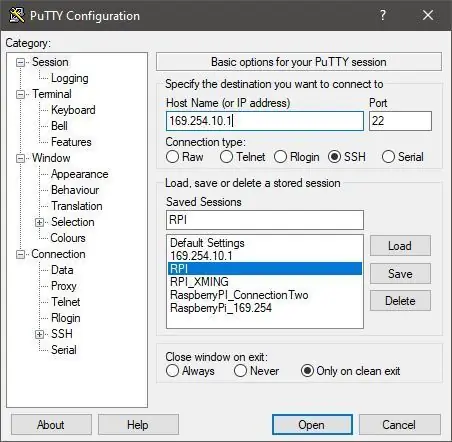
Om verbinding te maken via SSH, gebruiken we het programma "Putty". Verbind uw RPi en pc met een ethernetkabel voordat u dat doet. Open Putty en ga naar het SSH-tabblad en vul dit IP-adres in: 169.254.10.1. Klik op 'verbinden' en je wordt verbonden.
> Putty
De standaard login die door de Raspberry Pi wordt gebruikt, is 'pi' als gebruikersnaam en 'raspberry' voor het wachtwoord.
Stap 1.3: Draadloze verbinding
Uw Raspberry Pi is nu ingeschakeld.
We willen ook via Wifi verbinding maken met de RPi, dan hebben we geen ethernetkabel meer nodig.
Voer de volgende regel uit:
'sudo nano /etc/wpa_supplicant/wpa_supplicant.conf'
Dit opent de 'nano' teksteditor met verhoogde rechten.
Voeg de volgende regels toe aan het bestand:
netwerk={
ssid="SSID"
psk="Wachtwoord"
}
Vervang "SSID" door de SSID van uw wifi-netwerk
Vervang "Wachtwoord" door uw wachtwoord.
Voer vervolgens Ctrl+X uit en selecteer de optie 'ja'. Het bestand wordt nu opgeslagen.
Nu moeten we de netwerkservice opnieuw opstarten
Voer de volgende opdrachten uit:
- 'sudo-ik'
- 'sudo systemctl herstart netwerken'
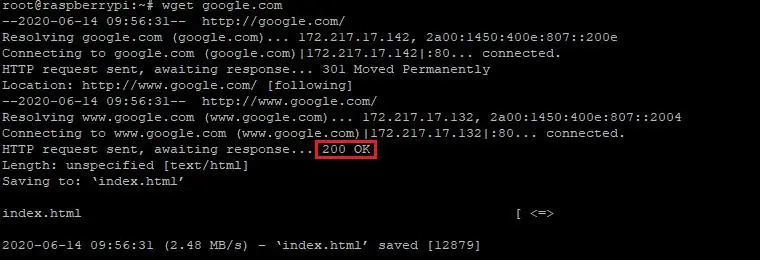
U kunt uw internetverbinding testen met de opdracht wget.
Voorbeeld: 'wget google.com'
> Wget-opdracht
Stap 2: Stap 2: Software installeren op de RPi
Voor dit project moeten we een paar bibliotheken installeren.
- Mariadb: MySQL-database (sudo apt-get install mariadb-server)
- Adafruit-bibliotheek voor de kleurensensor: kleuren meten (pip3 install adafruit-circuitpython-tcs34725)
- PHPmyAdmin: ('sudo apt install phpmyadmin', kies apache webserver)
Installeer ook de volgende pip-bibliotheken:
- flask_socketio
- kolf
- flask_cors
- bord
- druk bezig
- netifaces
Stap 3: Stap 3: Verbinding maken met de MySQL-database, database maken



De volgende stap is om verbinding te maken met de MySQL-database met behulp van de MySQL-workbench.
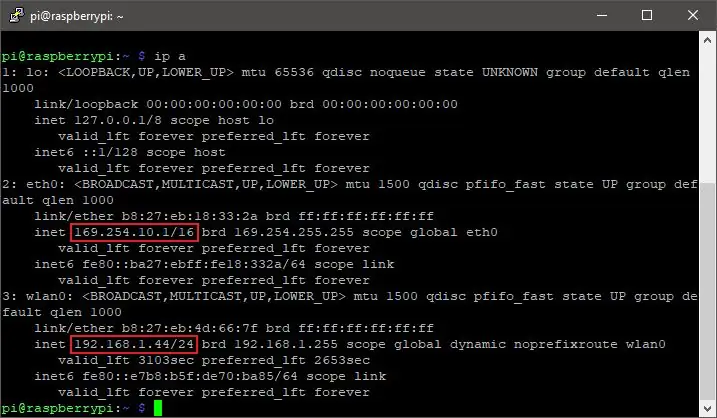
> IP-adres
Voer het commando 'ip a' uit, zoals weergegeven in de afbeelding hierboven (Klik op link)
In de meeste situaties worden er 3 items getoond. We hebben de vermelding 'wlan0' nodig. Kopieer het IP naast 'inet', of in dit voorbeeld '192.168.1.44'
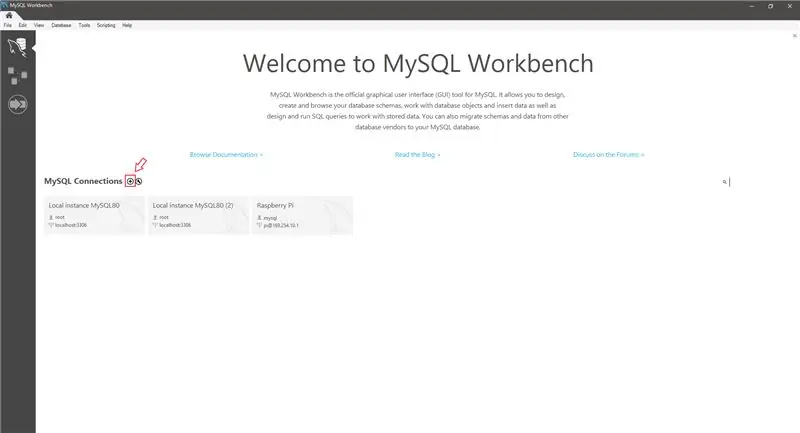
.>> Nieuwe verbinding maken
Zoals weergegeven in de afbeelding hierboven, maakt u een nieuwe verbinding met de volgende parameters (Afbeelding hieronder voor parameters)
> Verbindingsparameters
Dubbelklik op de nieuw gemaakte verbinding om verbinding te maken.
Als er een prompt verschijnt, klikt u op 'Ja'.
Dit is nog een lege database, dus laten we wat tabellen toevoegen.
Maak eerst een schema aan, daarvoor klik je aan de linkerkant op 'rechtermuisknop' en kies je voor 'schema maken'.
Geef het schema een naam en bevestig.
Nu moeten we tabellen toevoegen. Vouw het schema uit en 'rechtsklik', 'tabellen'.
Maak de volgende schema's:
> Tabel 1: RAL-kleuren
> Tabel 2: Sensortypen
> Tabel 3: Afmetingen (Op de afbeelding wordt 'metingen' gebruikt, Nederlands voor metingen)
> Tabel 4: Website_data || Tabel 4 onderaan
MySQL is een relationeel databasesysteem, wat betekent dat we relaties tussen de tabellen kunnen leggen.
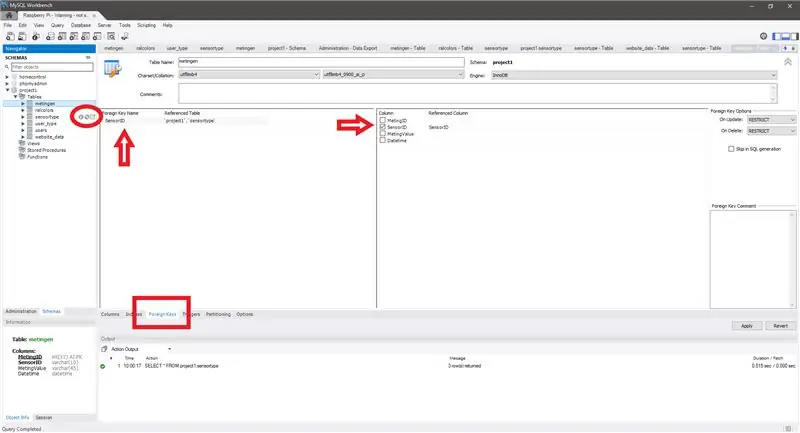
De eerste relatie die we moeten creëren is tussen 'sensor_type' en 'metingen'.
Koppel de twee sleutels aan elkaar, zoals op de afbeelding te zien is.
> Een tabel bewerken en sleutels koppelen
Vergeet niet om de wijzigingen op te slaan door op 'Toepassen' in de benedenhoek te klikken.
Bewerk ook de tabel 'website_data' en link 'MetingID'.
Nu zijn we klaar met het maken van de tabellen en het maken van de relaties.
Gegevens toevoegen:
De RAL-kleurentabel is een vaste tabel, waarbij de waarden nooit veranderen. We kunnen deze waarden toevoegen
Heel makkelijk.
> Download Excel-bestand
Download het Excel-bestand hierboven en selecteer alle gegevens en 'kopieer'. Doe zoals in de afbeelding
> Toon tabel
'Klik met de rechtermuisknop' op de tabel en kies 'Rijen plakken'. 'klik' 'toepassen' in de benedenhoek om de gegevens toe te voegen.
Nu worden alle RAL-kleuren opgeslagen in de database.
We hoeven nu alleen het sensor_type aan de database toe te voegen.
> Sensortype gegevens
Let op: De beschrijving van de sensor is in het 'Nederlands'
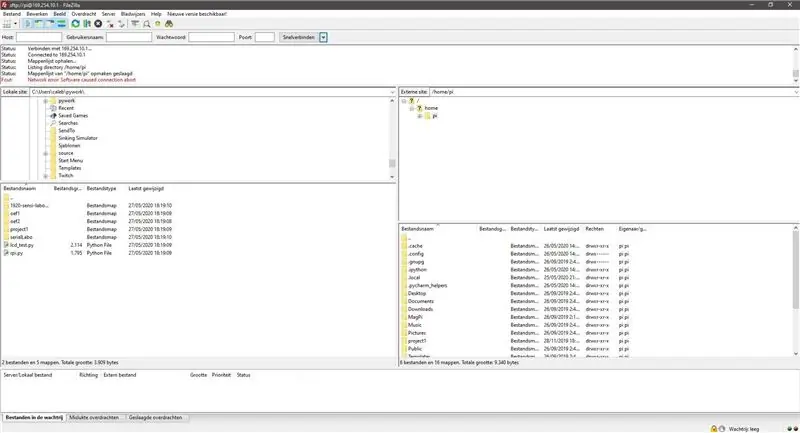
Stap 4: Stap 4: Filezilla

Om eenvoudig verbinding te maken met de Raspberry Pi en bestanden over te zetten, kunnen we Filezilla gebruiken.
> Download Filezilla
Vul de verbindingsdetails in en maak verbinding. Aan de rechterkant kun je nu bestanden overzetten door ze naar binnen te slepen.
> Github-bron
Download de bestanden van de github-bron hierboven.
Stap 5: Stap 5: De website maken


Voor de hosting van de website maken wij gebruik van PHPmyAdmin en Apache2.
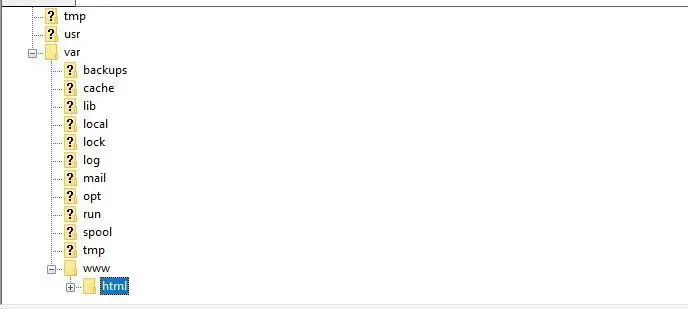
De webserver op de Raspberry Pi gebruikt de directory '/var/www/html' als root.
Als u uw bestanden daar plaatst, worden ze gehost op het IP-adres van de Raspberry Pi. (IP = zie 'ip a')
U kunt de vereiste bestanden downloaden van mijn github-repo (vorige stap)
Plak in de '/var/www/html/' alle bestanden uit de map 'Frontend'.
> /var/www/html/
Stap 6: Stap 6: De backend maken (fles)
De backend van de website is gebaseerd op Flask.
Alle bestanden zijn te vinden in de github-repo.
Kopieer alle bestanden naar een willekeurige map op de Raspberry Pi.
Bijvoorbeeld '/home/pi/colorpicker.
Om een map aan te maken, navigeert u met 'cd' naar de doelmap en voert u vervolgens 'mkdir' uit.
Dat is het voor nu. De code wordt in de volgende stappen uitgelegd.
Stap 7: Stap 7: Hardware
> Schema downloaden
Maak het schema zoals weergegeven in het document hierboven.
OPMERKING: Voeg ook één witte LED toe, met één weerstand (220 of 330 Ohm).
Uitleg over de hardware
HC04
De HC04-sensor zendt golven uit, die reflecteren en weer worden opgevangen door de sensor.
Door de tijddelta tussen zenden en ontvangen te berekenen, kunnen we de afstand berekenen.
Afstand = ((Timestamp_recieve - Timestamp_emit) / geluidssnelheid) /2
We delen door twee omdat de golf reflecteert, wat betekent dat hij de afstand twee keer aflegt.
LCD
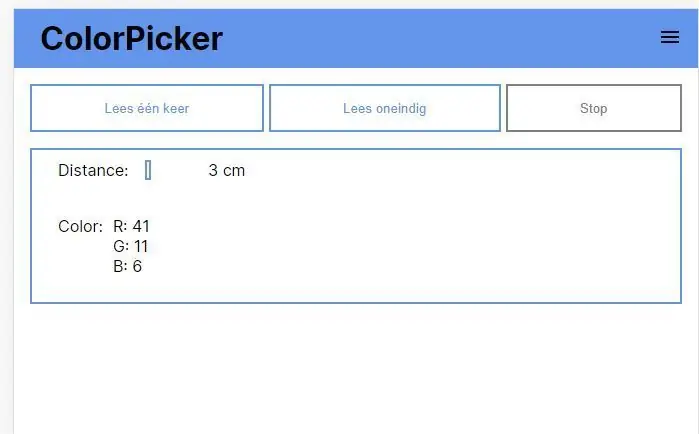
We gebruiken een LCD-scherm om de RGB en HEX weer te geven, evenals het IP wanneer het programma start.
Voor dit LCD-scherm heb ik een I2C-module gekocht. We hebben nu nog maar 4 draden nodig. SDA, SCL, GND, VCC
Om dit LCD-scherm te gebruiken, heb ik een Python-klasse geschreven, om het gebruiksvriendelijker te maken.
TCS34725
Met deze sensor kun je kleuren meten. We gebruiken een bibliotheek om de RGB-waarde te meten.
Stap 8: Stap 8: Code uitgelegd




De frontend
De frontend bestaat uit drie grote delen.
Ten eerste zijn er de html-bestanden, die de structuur van onze website vormen, maar geen of minimale lay-out bevatten.
Ten tweede hebben we de css-bestanden, of stijlbestanden, die onze website opmaken en opmaken.
De twee zijn vrij gemakkelijk te lezen en te begrijpen, daarom zal ik ze niet uitleggen.
Als laatste hebben we Javascript, met twee bibliotheken.
De twee gebruikte bibliotheken zijn SocketIO en URLSearchParams.
Met SocketIO kun je berichten van de backend naar de frontend sturen en vice versa.
De berichten kunnen naar één klant worden gestuurd, maar ook naar meerdere klanten (Broadcast)
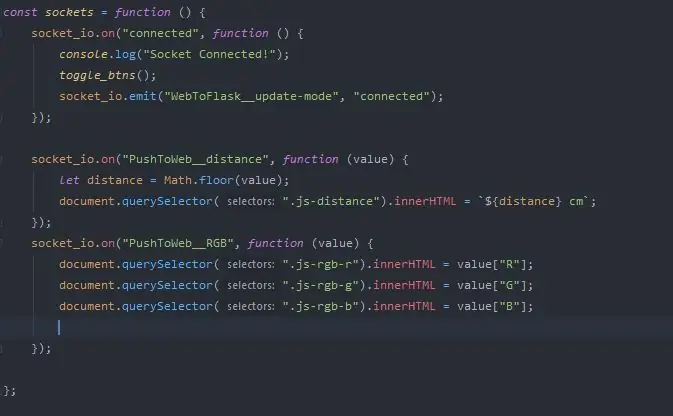
> Socket IO Javascript
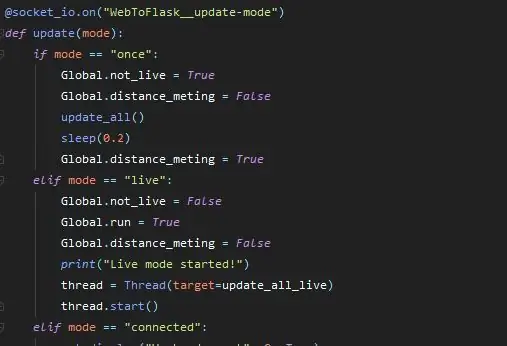
> Socket IO Python
In de bovenstaande afbeeldingen ziet u een van de Socket-verbindingen die in dit project zijn gemaakt.
Het commando om berichten te versturen is 'emit', het ontvangen gebeurt met 'on'.
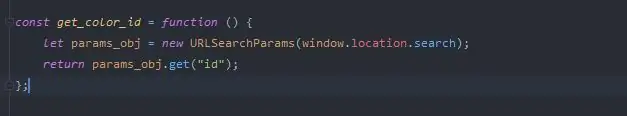
Met URLSearchParms kunt u eenvoudig waarden uit een querystring halen.
Voorbeeld querystring: voorbeeld.com/index.html?id=1
URLSearchParams geeft je het volgende terug: {'id'='1'}
> URLSearchParams-voorbeeld
de backend
De backend is volledig geschreven in Python, met een heleboel bibliotheken.
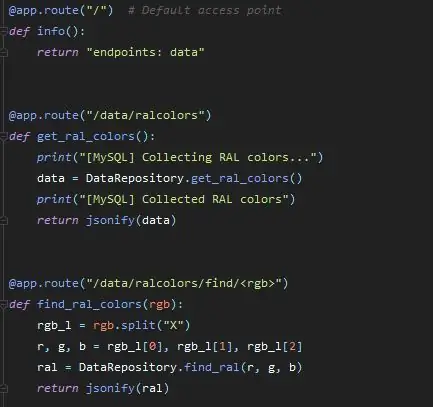
De eerste bibliotheek die we importeren is 'Flask'. Deze bibliotheek is nodig om een API te maken, om alle CRUD-acties voor de MySQL-database uit te voeren. CRUD staat voor Create Read Update Delete.
> Kolf
De afbeelding hierboven toont een aantal Flask 'routes'. Door naar een route te surfen, doe je automatisch een 'GET'-methode, de code wordt uitgevoerd en je krijgt de waarde van de retourmethode. Er zijn ook andere methoden, zoals 'POST' en 'DELETE'. Om dergelijke methoden te testen, heb je een programma als Postman nodig.
De volgende importbibliotheek is SocketIO, die ik al in het frontend-gedeelte heb uitgelegd.
De volgende is GPIO.
Hiermee bedien je de GPIO-pinnen van de Rapsberry Pi.
De belangrijkste commando's zijn:
- GPIO.setmode(GPIO. BCM) Kies de configuratie van de pinnen.
- GPIO.output(, GPIO. LOW of GPIO. HIGH) Schrijf een LOW of HIGH naar een pin.
- GPIO.setup(,) Definieer een pincode als invoer of uitvoer, of pulldown of pullup
Vervolgens hebben we draadsnijden.
De enige commando's die we gebruiken zijn:
- Onderwerp(doel=)
- .begin()
Met behulp van threads kunnen we meerdere code-exemplaren tegelijkertijd uitvoeren. Zo kunnen we afstand meten en tegelijkertijd binnenkomende socket io-berichten beluisteren.
Het eerste commando Thread(target=) zal een Thread-klasse maken, die bij het starten met 'start()' de functie zal uitvoeren in het trefwoord 'target', dat werd gegeven bij het maken van de klasse.
Vervolgens hebben we de bibliotheek van de kleurensensor, die vrij eenvoudig is. Ik zal deze bibliotheek niet uitleggen, omdat de methoden heel duidelijk zijn en in de code worden uitgelegd.
Als laatste hebben we netifaces. Hierdoor kunnen we het IP-adres ophalen dat we gebruiken voor de draadloze en bekabelde verbinding.
Laatst heb ik zelf wat lessen gemaakt voor de afstandssensor, de LED en het LCD.
Ik ga niet uitleggen hoe die werken.
Stap 9: Stap 9: Een case maken



Voor dit project heb ik een houten kist gemaakt.
Het hout is lichtgewicht, dun en kost niet veel.
Als afmetingen heb ik gebruikt:
- Hoogte: 5 cm
- Breedte: 10,5 cm
- Lengte: 12,5 cm
Voor de sensoren moet je 2 gaten toevoegen en deze naast elkaar plaatsen.
Installeer na het maken van de behuizing de sensoren, LED en LCD.
Stap 10: laatste stappen
Alles is in principe gedaan.
Nu hoeven we er alleen nog maar voor te zorgen dat onze code start, op het moment dat we onze stroombron aansluiten.
Er zijn veel methoden om dit te doen.
> Voorbeelden
We gebruiken de eerste methode:
Voer deze regel uit: 'sudo nano /etc/rc.local'
Voeg uw opdracht toe om de code uit te voeren: 'sudo python3'
Sla het bestand op met Ctrl-X.
Als je problemen hebt met bewerken. Herhaal deze stap, maar voer eerst 'sudo -i' uit.
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
