
Inhoudsopgave:
- Benodigdheden
- Stap 1: Bibliotheken importeren
- Stap 2: Trackbalken maken
- Stap 3: TrackBars maken voor tint, verzadiging en waarde
- Stap 4: Hoe de afbeelding te lezen en het formaat te wijzigen
- Stap 5: Trackbalkwaarden lezen om deze op een afbeelding toe te passen
- Stap 6: Afbeelding weergeven en boven- en ondergrens instellen
- Stap 7: Nu de laatste stap
- Stap 8: definitieve uitgangen
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.


Hallo! Deze instructable wordt gebruikt om te helpen bij het extraheren van een specifieke kleur uit een afbeelding in python met behulp van de openCV-bibliotheek. Als deze techniek nieuw voor u is, hoeft u zich geen zorgen te maken, aan het einde van deze handleiding kunt u uw eigen kleurdetectieprogramma programmeren.
Hieronder volgen de functies of we kunnen technieken zeggen die u zult leren, 1. Hoe een afbeelding te lezen
2. Trackbalken maken
3. Hoe de waarde van tint, verzadiging en waarde van een afbeelding aan te passen met behulp van track bars
4. En dan is er je uiteindelijke output
Je kunt de video van de output bekijken die ik hieronder heb bijgevoegd.
Dus laten we beginnen
Benodigdheden
- Python 3
- openCV-bibliotheek
- numpy bibliotheek
Stap 1: Bibliotheken importeren

De afbeelding is van een gele ferrari zoals weergegeven en we zullen programmeren om alleen de gele kleur uit die afbeelding te extraheren
De eerste stap is het importeren van onze bibliotheken
1. Inclusief openCV-bibliotheek. Het heet cv2 in python
2. Inclusief numpy bibliotheek als np. Met de "as" kunnen we numpy als np gebruiken, dus het is niet nodig om numpy steeds opnieuw te schrijven
Stap 2: Trackbalken maken

Track Bars worden gemaakt om de waarde van Tint, Verzadiging en Waarde in een afbeelding aan te passen.
cv2.namedWindow("TrackBars") Deze regel code wordt gebruikt om een nieuw uitvoervenster te maken en de naam van het venster wordt gegeven als TrackBars (u kunt elke gewenste naam geven)
cv2.resizeWindow("TrackBars", 600, 250) Deze functie wordt gebruikt om de grootte van een venster te wijzigen. "TrackBars" is voor welk venster u het formaat wilt wijzigen, aangezien ik het formaat van het TrackBars-venster wilde wijzigen. Ik heb die naam geschreven. Gevolgd door twee gehele getallen. Die twee gehele getallen zijn de breedte en hoogte. Je kunt met die twee nummers spelen om de grootte te veranderen
Stap 3: TrackBars maken voor tint, verzadiging en waarde


Nu gaan we in totaal 6 TrackBars maken voor tint, verzadiging en waarde. Elk heeft er twee, d.w.z. 1 voor minimum en 1 voor maximum. We zullen de createTrackbar-functie van openCV gebruiken. Eerst zullen we de syntaxis van deze functie zien.
cv2.createTrackbar("VENSTERNAAM", "HOOFDVENSTERNAAM", "BEREIK"). Dit kan verwarrend zijn, maar maak je geen zorgen, we zullen elke stap doorlopen. Houd één ding in gedachten dat in openCV-waarden van tint 179 is, verzadiging is 255 en waarde is 255
1. TrackBar maken voor min. tint:
cv2.createTrackbar("Hue min", "TrackBars", 0, 179, leeg)
In deze Hue is min de naam van de trackbar, TrackBars is het hoofdvenster, 0 is de positie waarop onze schuifregelaar zal zijn en 179 is het bereik dat betekent dat de silder zal bewegen van 0-179
2. TrackBar maken voor hue max:
cv2.createTrackbar("Hue max", "TrackBars", 179, 179, leeg)
In deze Hue max is de naam van de trackbar, TrackBars is het hoofdvenster, 179 is de positie waarop onze schuifregelaar zal zijn en 179 is het maximale bereik, wat betekent dat de silder van 179-0 zal bewegen
3. Herhaal op dezelfde manier de stappen voor sat min, sat max, val min en val max zoals weergegeven in de afbeelding
De afbeelding met de witte achtergrond is de uitvoerafbeelding. Zo zien je trackbars eruit
Stap 4: Hoe de afbeelding te lezen en het formaat te wijzigen

cv2.imread() stelt u in staat om de afbeelding te lezen. Een belangrijk punt is dat u er rekening mee moet houden dat de locatie van uw afbeelding zich in dezelfde map moet bevinden als waarin het programma is opgeslagen. We zullen een while-lus plaatsen omdat deze zou moeten lopen totdat de afbeelding wordt gelezen of we kunnen zeggen totdat de voorwaarde waar is
img = cv2.imread("ferrari.jpg")
- Hierin heb ik een variabele naam " img " gemaakt waarin ik de afbeelding opsla
- Schrijf binnen cv2.imread de naam van de afbeelding met de extensie tussen dubbele aanhalingstekens
Om het formaat van een afbeelding te wijzigen, gebruiken we de functie cv2.resize. Dit deel is optioneel, als je het formaat wilt wijzigen, kun je deze functie gebruiken
Schrijf binnen cv2.resize eerst de naam van de variabele waarin de afbeelding is opgeslagen en vervolgens de breedte en hoogte
Stap 5: Trackbalkwaarden lezen om deze op een afbeelding toe te passen


Oké, dus nu gaan we de waarden van de trackbar-balk lezen, zodat we deze op onze afbeelding kunnen toepassen. We krijgen de waarden met de functie cv2.getTrackbarPos().
Laten we beginnen met dat deel…
h_min = cv2.getTrackbarPos("Hue min", "TrackBars")
In de bovenstaande verklaring maak ik een variabelenaam h_min waarin ik de waarde van Hue min zal opslaan. Dus binnen cv2.getTrackbarPos zou het eerste argument " Tint min " zijn omdat ik waarden van tint min wil (de spelling moet precies hetzelfde zijn als de functie createTrackbar) en het tweede argument zou de naam zijn van het trackbar-venster waartoe het behoort.
- Herhaal hetzelfde proces voor h_max en de rest van de functies zoals weergegeven in de bovenstaande afbeelding en druk vervolgens alle waarden af met print()
- De uitvoer wordt weergegeven in de tweede afbeelding. Het drukt de waarden af van h_min, h_max, s_min, s_max, v_min, s_max
Stap 6: Afbeelding weergeven en boven- en ondergrens instellen

Nu hebben we de min en max waarde van tint, verzadiging en waarde. We zullen deze waarde gebruiken om de afbeelding eruit te filteren, zodat we de specifieke kleur van een afbeelding kunnen uitvoeren.
We zullen hiervoor een masker maken met de functie cv2.inRange. En daarvoor stellen we de boven- en ondergrens van tint, verzadiging en waarde in
Dus maak een variabelenaam " lager " en gebruik de numpy array-functie om het bereik van min voor alle 3 als volgt in te stellen:
lager = np.array([h_min, s_min, v_min])
Herhaal dezelfde stap voor de bovenste
bovenste = np.array([h_max, s_max, v_max])
Nu zullen we als volgt een masker maken:
mask = cv2.inRange(resize, lower, upper) Binnen cv2.inRang zou het 1e argument de variabele zijn waarin mijn uiteindelijke afbeelding wordt opgeslagen, het 2e argument zal de ondergrens zijn en het 3e argument zou de bovengrens zijn.
Nu gaan we de hoofdafbeelding en het masker weergeven. Om weer te geven gebruiken we de functie cv2.imshow()
cv2.imshow("img", formaat wijzigen) Dit is om de hoofdafbeelding weer te geven. 1e argument is de naam van het venster dat u elke gewenste naam kunt geven en 2e argument is een variabele waarin mijn hoofdafbeelding is opgeslagen die u wilt weergeven.
Herhaal op dezelfde manier stappen voor masker
cv2.imshow("Uitvoer", masker)
Stap 7: Nu de laatste stap

In deze laatste stap zullen we de kleur van de auto en het display extraheren.
Ik heb een resultaat voor een variabelenaam gemaakt. Nogmaals, je kunt elke naam geven die je wilt. Dus we zullen de functie cv2.bitwise_and() gebruiken waarin we samen afbeeldingen toevoegen en een nieuwe afbeelding maken. En waar de pixels in beide afbeeldingen aanwezig zijn, wordt dat als ja of "1" beschouwd.
resultaat = cv2.bitwise_and(resize, resize, mask=mask)
- Hierin zal het eerste argument onze afbeelding zijn
- 2e argument zal ook onze originele afbeelding zijn, maar gevolgd door een masker toegepast dat we eerder hebben gemaakt
- En tot slot gewoon het resultaat weergeven met de imshow-functie
Kopieer en plak deze laatste stap, het is slechts een vertraging en u kunt het uitvoervenster verlaten door op " a " op het toetsenbord te drukken
Stap 8: definitieve uitgangen
Aanbevolen:
QR-codescanner met OpenCV in Python: 7 stappen

QR-codescanner met OpenCV in Python: in de wereld van vandaag zien we dat QR-code en streepjescode bijna overal worden gebruikt, van productverpakkingen tot online betalingen en tegenwoordig zien we QR-codes zelfs in restaurants om het menu te zien. Dus nee betwijfel of het nu de grote gedachte is. Maar heb je ooit
Kleurdetectie verfmachine - Ajarnpa

Kleurdetectie verfmachine: kleurdetectie verfmachine kopieert kleuren om je heen en laat je ermee tekenen. Als je de verf van primaire kleuren hebt, kun je de RGB-kleurensensor gebruiken om de gewenste kleur te voelen en deze te mengen. Maar onthoud, gebruik het felgekleurde object
Eenvoudige kleurdetectie met OpenCV - Ajarnpa

Eenvoudige kleurdetectie met OpenCV: Hallo! Vandaag ga ik een eenvoudige methode laten zien voor het detecteren van een kleur van een live video met behulp van OpenCV en python. In principe zal ik gewoon testen of de vereiste kleur aanwezig is in het achtergrondframe of niet en met behulp van OpenCV-modules zal ik die regio maskeren en
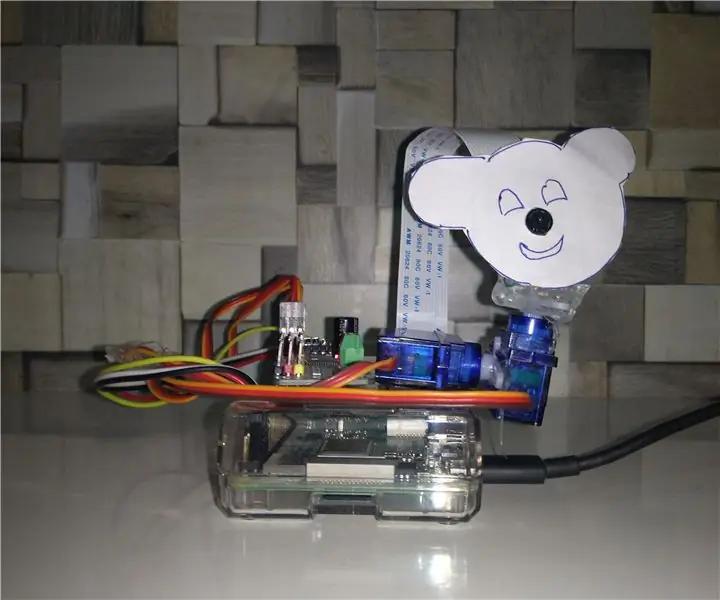
Op kleurdetectie gebaseerde objecttracking - Ajarnpa

Op kleurdetectie gebaseerde objecttracking: verhaal Ik deed dit project om beeldverwerking te leren met behulp van Raspberry PI en open CV. Om dit project interessanter te maken heb ik twee SG90 servomotoren gebruikt en de camera erop gemonteerd. Een motor werd gebruikt om horizontaal te bewegen en een tweede motor om verticaal te bewegen
Kleurdetectie met RGB LED: 4 stappen

Kleurdetectie met RGB LED: Heb je ooit een geautomatiseerde manier gewild om de kleur van een object te detecteren? Door licht van een bepaalde kleur op het object te schijnen en te kijken hoeveel licht er wordt teruggekaatst, kun je zien welke kleur het object heeft. Als je bijvoorbeeld door rood licht schijnt
