
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.



Dit project begon toen ik in november voor het eerst mijn pc kreeg. Het begon als een leuke manier om een nieuwe vaardigheid te leren en werd al snel een van mijn favoriete hobby's. Ik heb er sindsdien aan gewerkt en heb meer dan 75 uur totale programmeertijd geklokt. Programmeren zelf heeft een erg steile leercurve en lijkt qua moeilijkheidsgraad en toepassing erg op het leren van een nieuwe taal. Je begint heel langzaam met het leren van de basissyntaxis en het ritme van de taal, en al snel begin je te denken met behulp van code met betrekking tot spelideeën. Soms werken ideeën niet, en het vinden van de juiste manieren om dingen te doen kan veel onderzoek vergen, maar het einddoel is het zeker waard.
Benodigdheden
-PC
-Toegang tot de nieuwste versie van unity
-Toegang tot sprite-creatieprogramma zoals Marmoset Hexels 3
Stap 1: Brainstormen

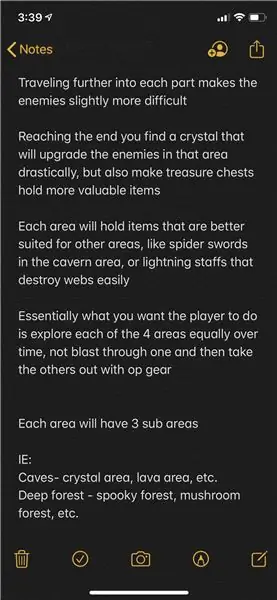
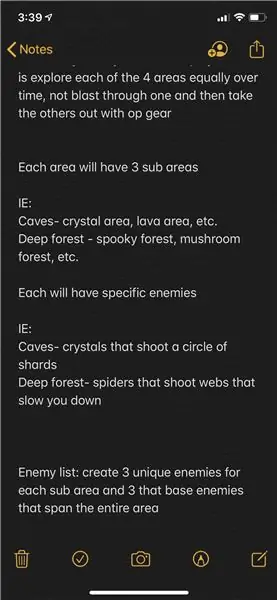
Maak een lijst met ideeën voor je spel. Zorg ervoor dat u zo specifiek mogelijk bent, want dit zal de codeertijd later aanzienlijk verkorten. Ik raad aan om trello.com te gebruiken om je ideeën te ordenen, maar voor dit project heb ik de notitietoepassing op mijn telefoon gebruikt.
Stap 2: Sprite maken


Deze sprites kunnen tijdelijke aanduidingen zijn voor complexere ideeën die u later wilt opnemen, maar het is goed om te beginnen met een soort visual voordat u begint met coderen
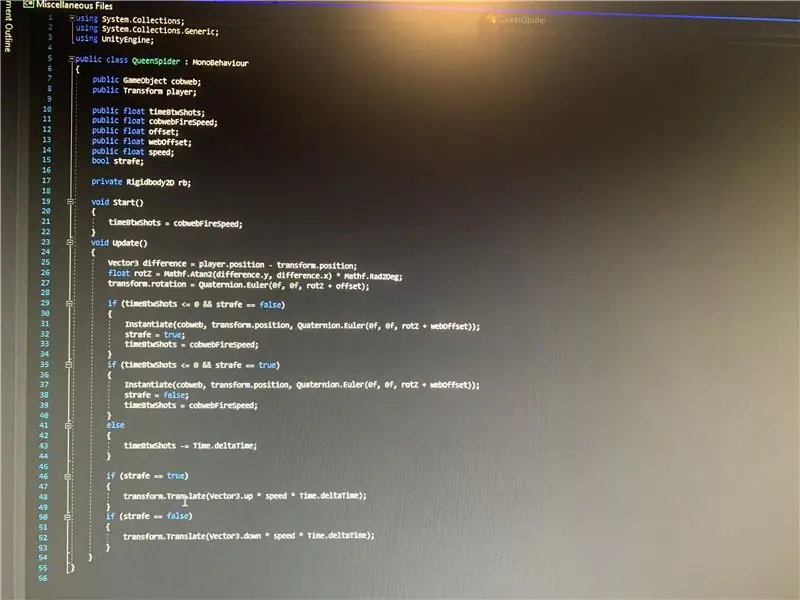
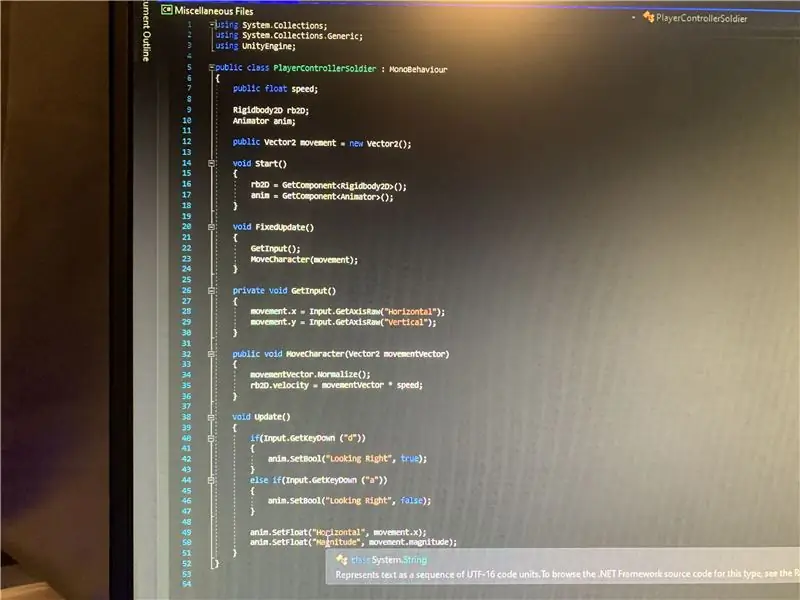
Stap 3: Ideeën van Brainstorm implementeren


Begin met de basis zoals camerabewegingen en karaktercontrole. Dit is waar je dingen uitwerkt, zoals of je wilt dat je spel van boven naar beneden of rechtstreeks 2D is. Nadat je de basis hebt voltooid, begin je met het implementeren van je meer complexe ideeën, zoals vijandelijke AI en animatie.
Stap 4: Ga door met coderen totdat u alles op uw ideeënlijst heeft geïmplementeerd

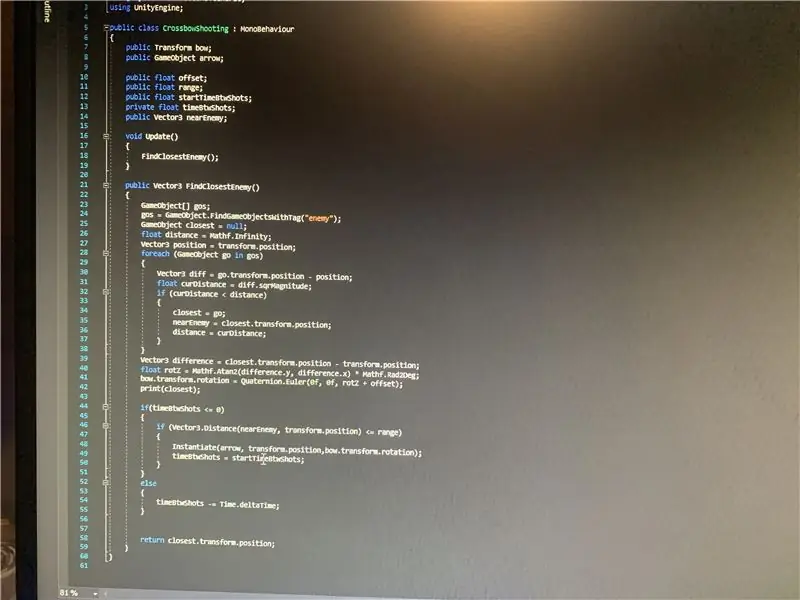
Wees niet bang om gaandeweg aan de lijst toe te voegen. Er zijn geen grenzen aan het maken van games. Je kunt doorgaan zolang je ideeën hebt. De afbeelding die je hier ziet, is een deel van de code voor een kruisboogidee dat ik had tijdens het programmeren van spider AI.
Aanbevolen:
Digitale klok met netwerktijd met behulp van de ESP8266: 4 stappen (met afbeeldingen)

Digitale netwerkklok met de ESP8266: we leren hoe we een schattige kleine digitale klok kunnen bouwen die communiceert met NTP-servers en de netwerk- of internettijd weergeeft. We gebruiken de WeMos D1 mini om verbinding te maken met een wifi-netwerk, de NTP-tijd te verkrijgen en deze weer te geven op een OLED-module. De video hierboven
DIY slimme weegschaal met wekker (met wifi, ESP8266, Arduino IDE en Adafruit.io): 10 stappen (met afbeeldingen)

DIY Slimme Weegschaal Met Wekker (met Wi-Fi, ESP8266, Arduino IDE en Adafruit.io): In mijn vorige project ontwikkelde ik een slimme weegschaal met Wi-Fi. Het kan het gewicht van de gebruiker meten, het lokaal weergeven en naar de cloud sturen. U kunt hier meer informatie over krijgen op onderstaande link: https://www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Eenvoudige Unity-controller: 5 stappen

Eenvoudige Unity-controller: Beschrijving Dit project is een zeer eenvoudige controller die input kan geven aan Unity wanneer u op knoppen drukt. Ik heb hem ontworpen om een spel te besturen dat ik heb gemaakt waarbij de speler naar links en rechts kan gaan. Je kunt het natuurlijk altijd aanpassen voor meer bedieningselementen. Er is geen n
Gebogen gebruikersinterface in Unity maken voor virtual reality: 4 stappen

Curved UI in Unity creëren voor Virtual Reality: Als u op zoek bent naar een gratis en gemakkelijke oplossing om een gebogen gebruikersinterface voor uw Virtual Reality-toepassing of VR-game te maken, bent u hier aan het juiste adres. In deze blog leer je om een gebogen ui-element in eenheid te maken met behulp van de Unity UI Extensions
Arduino-gamecontroller met verlichting die reageert op uw Unity-spel:: 24 stappen

Arduino-gamecontroller met lampjes die reageren op je eenheid Game:: Ten eerste heb ik dit ding in woord geschreven. Dit is de eerste keer dat ik instructable gebruik, dus telkens wanneer ik zeg: schrijf code uit zoals dus weet dat ik verwijs naar de afbeelding bovenaan die stap. In dit project gebruik ik 2 arduino's om 2 afzonderlijke bits uit te voeren
