
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.

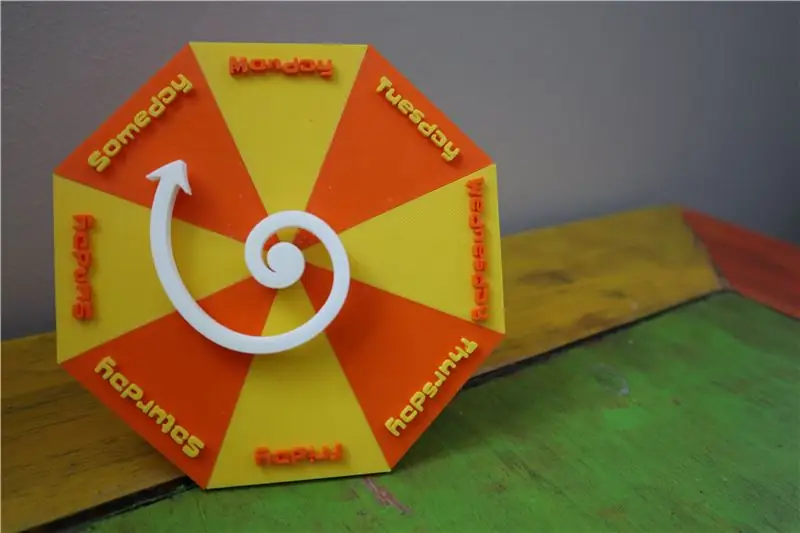
Ook benieuwd welke dag het vandaag is? Deze heerlijk uitzinnige dagklok beperkt het tot ongeveer acht verschillende mogelijkheden!
Benodigdheden
Benodigdheden:
- BBC Micro:bit met batterijpakket
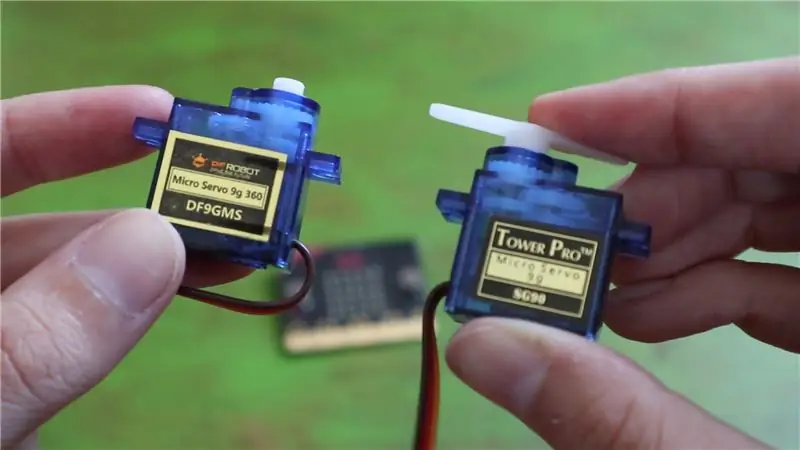
- 360 servo
- Draden
Gereedschap:
- 3D-printer
- Lijm Heet Lijmpistool
Stap 1: Projectvideo


Stap 2: Klokontwerp

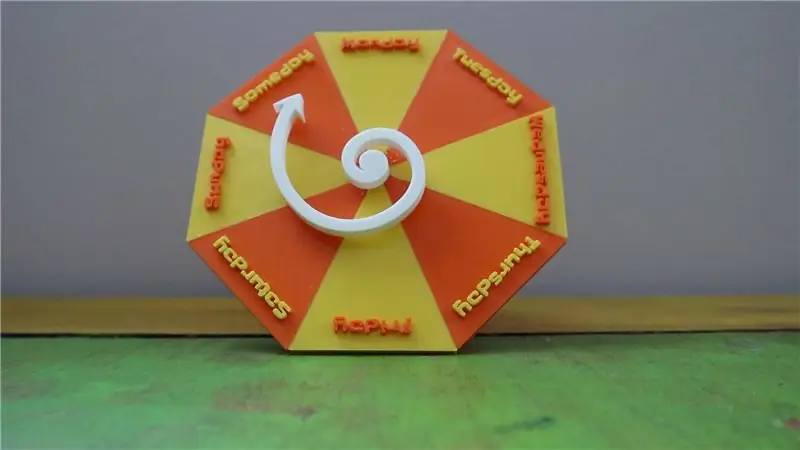
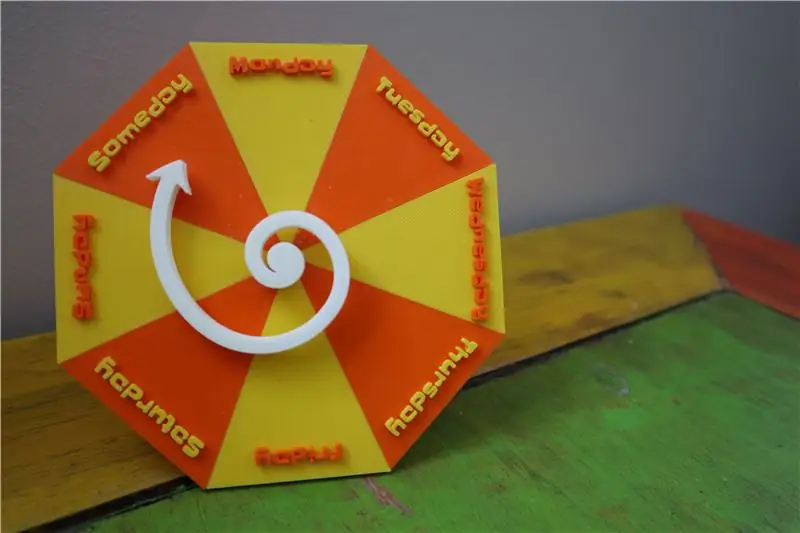
Allereerst hebben we een ontwerp voor onze klok nodig. We begonnen met een ruw idee en kwamen op deze achthoekige klok met acht verschillende dagen erop. Waarom acht dagen en niet zeven? Nou, we hielden echt van het afwisselende geel en oranje, maar helaas werkt dat niet met een oneven getal, dus hebben we er gewoon "ooit" aan toegevoegd.
Het lettertype dat we op de klok hebben gebruikt, is dit Google-lettertype genaamd Slackey.
Stap 3: Wijzerplaat



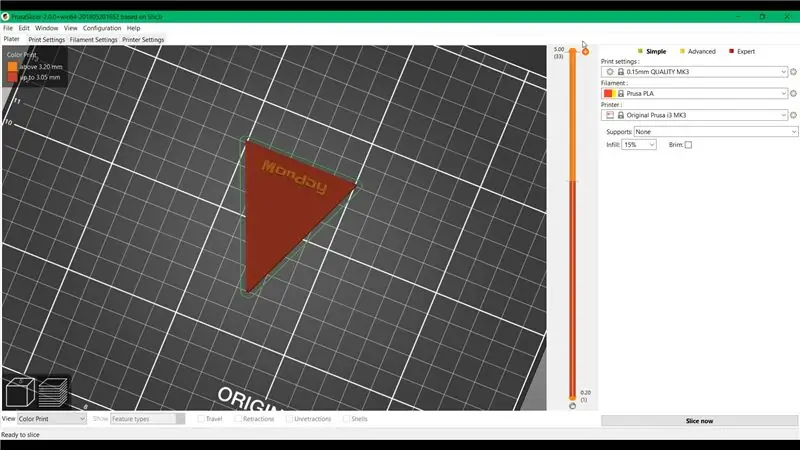
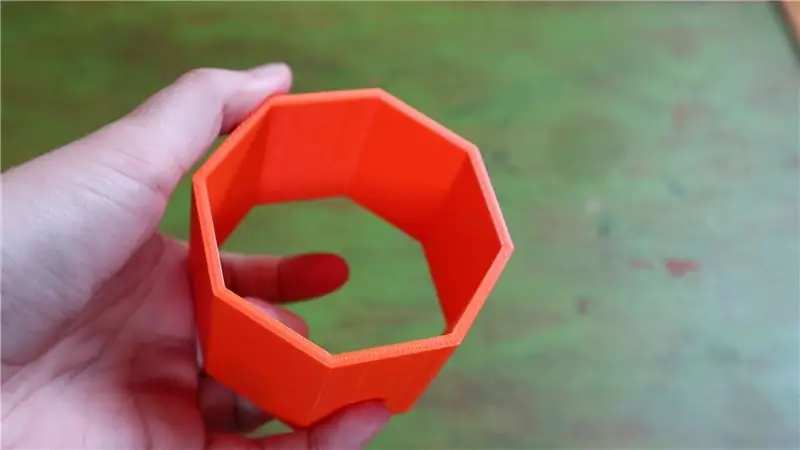
Om het gezicht van de klok te creëren, hebben we de digitale tekening omgezet in acht afdrukbare 3D-modellen. We hebben de tekening geëxporteerd als een SVG-bestand, dat we vervolgens hebben geïmporteerd in 3D-modelleringssoftware, in ons geval Fusion360.
Deze Instructable Hoe maak je een 3D-model van een afbeelding legt dit proces vrij goed uit met behulp van een verscheidenheid aan gratis tools.
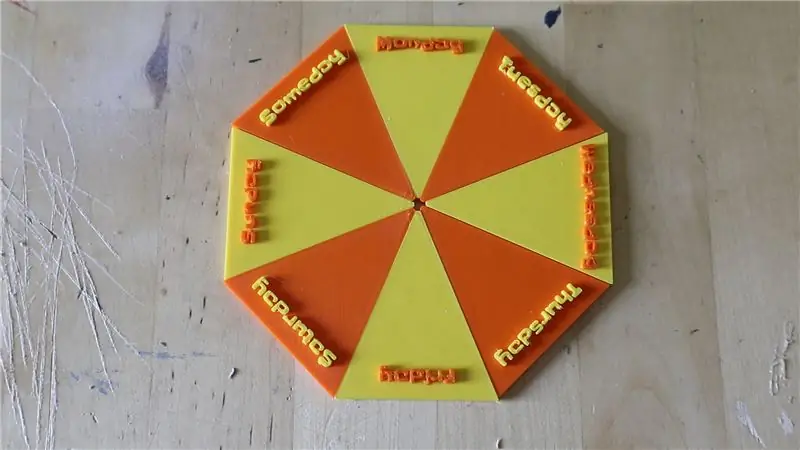
De 3D-modelbestanden voor de wijzerplaat worden aan deze stap toegevoegd. Om ze met afwisselende kleuren te kunnen printen, hebben we voor elke dag een apart bestand gemaakt. We hebben een kleurverandering toegevoegd aan de 3D-print om de tekst te laten opvallen van de achtergrond. Nadat we ze allemaal in 3D hadden geprint, hebben we de afzonderlijke stukken aan elkaar gelijmd.
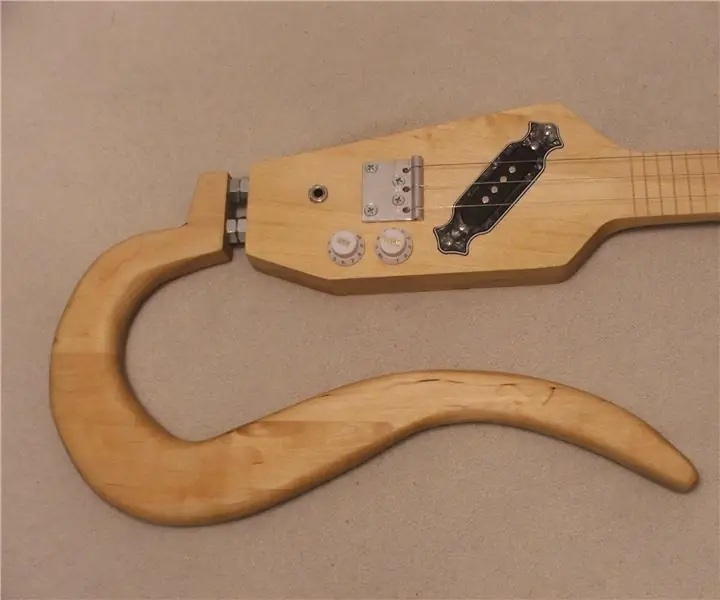
Stap 4: wijzer


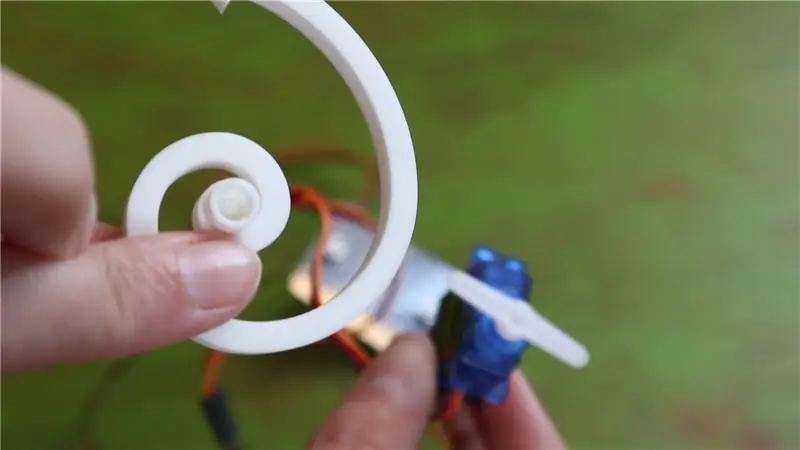
Onze klok heeft ook een wijzer nodig om de dag aan te wijzen! Om de swervy hand te maken volgden we dezelfde stappen als voorheen, door de pijl in de illustratie naar een apart SVG-bestand te exporteren en er een 3D-model van te maken.
Om de wijzer aan de servo te kunnen bevestigen, hebben we een kleine montagenaaf rond de kop van de servo gemodelleerd met behulp van dit 3D-model van een MG90S Tower Pro Servo.
De definitieve 3D-afdrukbare versie van de pijl wordt aan deze stap toegevoegd.
Stap 5: Elektronica



Op naar het slimme deel van het project: de elektronica!
Het oorspronkelijke idee van dit project was om de Micro:bit te gebruiken om iets dat draait, bijvoorbeeld een servo, aan te sturen om aan te geven welke dag het is. We liepen echter tegen een probleem aan.
Standaard servo's zijn echt leuke kleine dingen die in elke specifieke hoek kunnen draaien die je ze vertelt om een code te gebruiken, wat echt goed zou zijn voor een klok. Als de vrijdag op de klok bijvoorbeeld in een hoek van 90 graden staat, kunt u de servo instellen om naar die exacte hoek te draaien. Maar deze standaard servo's kunnen maar maximaal 180 graden draaien…
Dus we dachten dat we een 360 graden servo zouden gebruiken. Probleem opgelost toch? Welnu, het blijkt dat deze 360-servo's een beetje anders werken dan de standaardservo's, omdat dit eigenlijk continu-rotatieservo's zijn. Deze zijn bedoeld om continu rond te draaien, en hoewel je de snelheid en richting waarin ze draaien kunt regelen, kun je ze niet in een specifieke hoek instellen zoals je kunt doen met de standaard servo's, waardoor het erg moeilijk is om de exacte dag aan te geven. Nou, je zou het kunnen doen als je zou willen, dingen berekenen met behulp van de rotatiesnelheid en zo, maar euhm, dat zou een moeilijke taak zijn en het zou het meest bevredigende deel van het project wegnemen: de funky pijl zien ronddraaien. Dus hebben we besloten om de code een klein beetje te veranderen en er de Delightfully Delirious Day Clock van te maken die we nu kennen en waar we van houden.
Om een servo met een BBC Micro:bit te gebruiken, hebben we deze uitstekende handleiding op de Micro:bit-ondersteuningswebsite gevolgd.
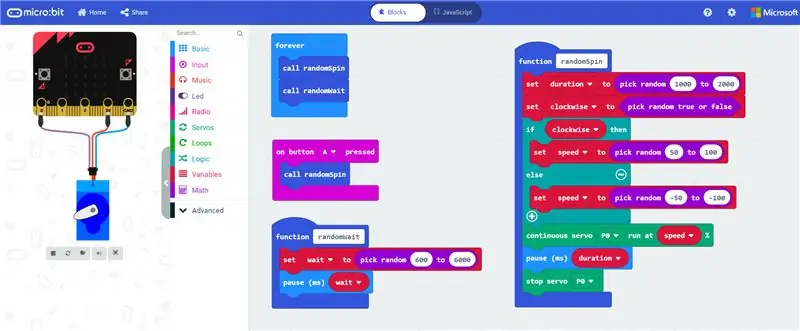
We gebruikten de Microsoft MakeCode-editor voor slepen en neerzetten om onze Micro:bit. te programmeren
De code die aan deze stap is toegevoegd, heeft twee functies:
- De randomSpin-functie laat de wijzer ronddraaien in een willekeurige richting (met de klok mee of tegen de klok in), met een willekeurige snelheid (tussen 50% en 100%) voor een willekeurige tijdsduur (tussen 10 en 20 seconden).
- De randomWait-functie stelt een willekeurige wachttijd in (variërend van 0,6 tot 6 seconden) tussen het draaien van de servo.
Deze twee functies worden voor altijd in de code doorgelust. Als je niet wilt wachten, kun je ook op de A-knop op de Micro:bit drukken om het draaien van de servo te activeren.
Stap 6: De klok maken



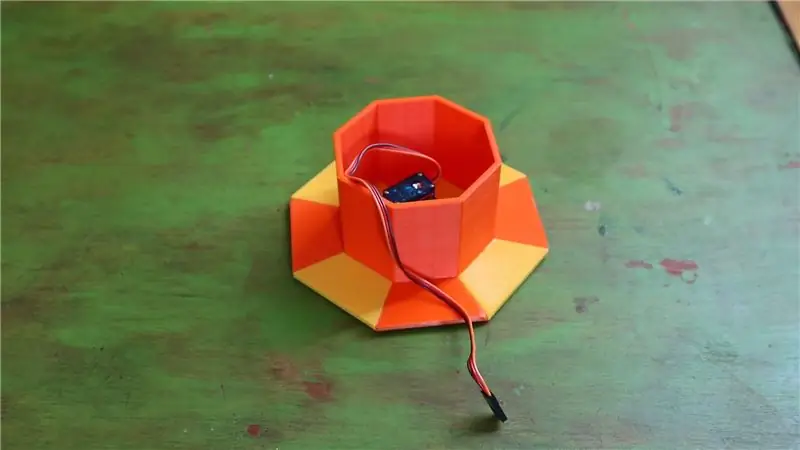
Om de klok te maken, steekt u eenvoudig de servo-uitrusting door het gat in het midden van de wijzerplaat en lijmt u deze op zijn plaats met wat hete lijm. Druk de pijlhand met de wieldop op de servo en je klok zou klaar moeten zijn om te draaien!
Toen we alles samenvoegden, realiseerden we ons dat het gat in het midden van de wijzerplaat niet groot genoeg was om de servo door te laten, dus maakten we het gat groter door er voorzichtig doorheen te boren. We raden dit niet aan, omdat het de klok gemakkelijk kan breken, dus doe niet zoals wij en controleer de grootte van het gat dat je nodig hebt en pas het aan in de 3D-bestanden voordat je gaat printen!
Stap 7: Klokstandaard


De klok is bijna klaar, hij moet alleen nog kunnen staan! We hebben het achthoekige ding in 3D ontworpen met Tinkercad, het in 3D geprint en op de achterkant van de klok geplakt.
Stap 8: Heerlijk Delirious Day Clock


Tadaaa! Daar hebben we het, een heerlijk uitzinnige klok die je mogelijk zou kunnen vertellen welke dag het is!
Aanbevolen:
Maak een Infinity Mirror Clock: 15 stappen (met afbeeldingen)

Maak een Infinity Mirror Clock: In een vorig project bouwde ik een oneindige spiegel, waar mijn uiteindelijke doel was om er een klok van te maken. (Maak een kleurrijke oneindigheidsspiegel) Ik heb dat niet nagestreefd nadat ik het had gebouwd, want hoewel het er cool uitzag, waren er een paar dingen met de
Word Clock (Duitse lay-out): 8 stappen

Word Clock (Duitse lay-out): Hey,ich möchte Euch hier mal mein letztes Projekt vorstellen. Ich habe eine Uhr gebaut. Allerdings keine "normale" Uhr, hoor een woordklok. Zu solchen Bastelprojekten gibt es hier zwar schon ein paar Artikel, aber trotzdem möchte ich
London Underground Map Clock: 9 stappen (met afbeeldingen)

London Underground Map Clock: in 2014, na mijn stage bij een 3D-printadviesbureau in Londen en een experiment met kleurenlithofanen met behulp van hun Stratasys-machine, ontwerp ik mijn eigen afscheidscadeau, een 3D-kleurenprint van buislijnen ter plaatse bij hun kantoren. Ik was
K-2 Robotics First Day: de kracht van de projectboom! 8 stappen (met afbeeldingen)

K-2 Robotics First Day: the Power of the Project Tree!: Op de eerste dag van Robotics Level 1 (met behulp van Racer Pro-bots®) laten we leerlingen kennismaken met "hun Robots" en laat ze vervolgens Project Challenge-Tree™ Nee 1.Project Challenge-Trees scheppen de voorwaarden voor een Active Learning Zone™
Snowmanthesizer - Thing a Day - Dag 2: 8 stappen (met afbeeldingen)

Snowmanthesizer - Thing a Day - Dag 2: Laatst was ik eindeloze vellen robotstickers aan het knippen om alle kinderen blij te maken. Ja, gewoon wegsnijden, me met mijn eigen zaken bemoeien, en op dat moment loopt onze onverschrokken leider Eric me drie vreemd uitziende plastic dingen in handen. Hij informeert mij d
