
Inhoudsopgave:
- Benodigdheden
- Stap 1: Probando Dirección Con Bus I2C
- Stap 2: Modificando Código Del MPU6050
- Stap 3: Creando Proyecto En Godot
- Stap 4: Creando Colisiones En Los Modelos 3D
- Stap 5: Implementado Código Del MPU6050 En El Motor De Videojuegos Godot
- Stap 6: Creando Interfaz En Godot
- Stap 7: Creando Código Del Dragon En Godot (Lenguaje C#)
- Stap 8: Exportando El Videojuego
- Stap 9: Creando Control En Cartulina
- Stap 10: Juego Terminado
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.


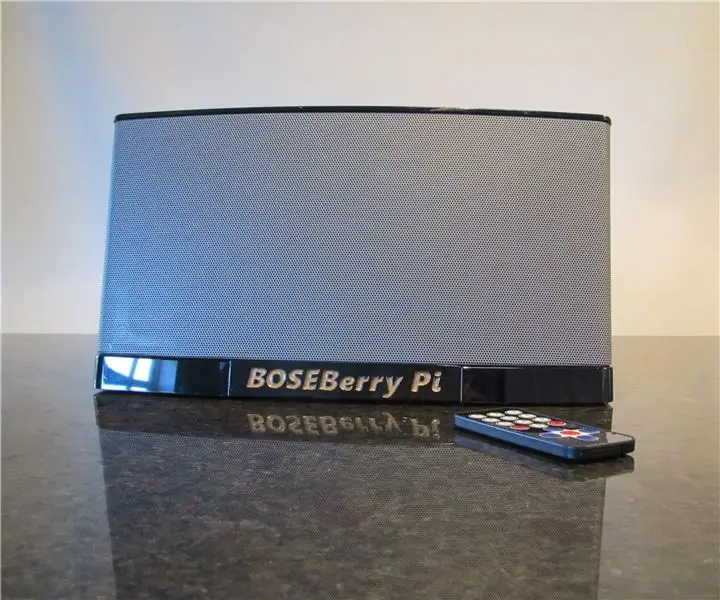
Si quieres crear el videojuego "The history of Max: The little dragon" puedes seguir este paso a paso:
Benodigdheden
Estos son los materiales que vas a necesitar:
1. Wemos Lolin32 (Cantidad:1)
2. Protobord (Cantidad:1)
3. Sensor MPU6050 (Cantidad:1)
4. Kabels para conexión (Dupont tipo Macho-Macho ó de cobre) (Cantidad: 6)
5. Motor de videojuego: Godot
6. Cartulina blanca
7. Tijeras8. Pegante
Stap 1: Probando Dirección Con Bus I2C

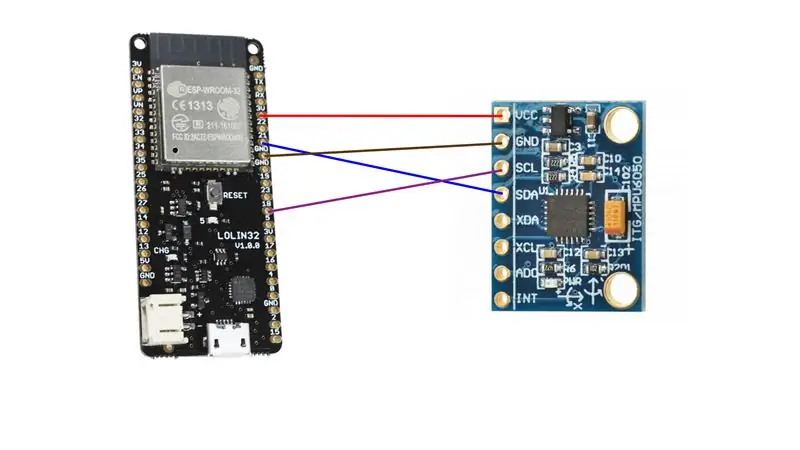
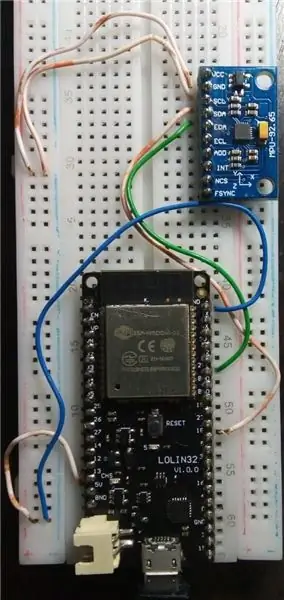
Er is een primer die aansluit op de sensor MPU6050 en Wemos Lolin32, die een verbinding maakt met de sensor. En la parte de arriba muestra como se realiza la conexión.
Bekijk de realizar van de code "giroscopio" en de software Arduino IDE die een deel van de inferieure is.
Si deseas puedes consultar meer información el siguiente enlace:Bus I2C
Stap 2: Modificando Código Del MPU6050
Realiseert u de software en de software Arduino IDE voor het berekenen van de rotación en de acceleratie. Luego en el Stap 4 se implementará en el motor de Videojuegos Godot.
Bekijk de volgende pagina's over het volgende: Sensor MPU6050
Stap 3: Creando Proyecto En Godot


Lo primero que deberás hacer ir al motor de videojuegos Godot, crear un nuevo proyecto(dando click en la parte derecha donde dice Nuevo proyecto) y cuando to aparezca la escena dar click en el botón + (que se encuentra izquierdo al la la la la carte) y selecteer Ruimtelijk.
Lees meer en klik op derecho en Spatial, seleccionas +Añadir Nodo Hijo y en donde dice buscar in coloca: Sprite 3D. Las dos imagenes las puedes hallar en la parte superior.
Voor het importeren van verschillende modellen van 3D(Dragón, enemigo, moneda, torre) en voor het uitvoeren van de belangrijkste afbeeldingen per buscar en voor het colocar: MeshInstance.
En estos videos de youtube podrás encontrar meer informatie: Importar Modelo 3D
Cargar textura a modelo 3D
Een continuación puedes encontrar los tres modelos 3D:
Stap 4: Creando Colisiones En Los Modelos 3D
Het is mogelijk om de 3D-modellen te importeren die nodig zijn om een conflict te creëren tussen vijanden en de torres.
Primero deberás ir a la parte de arriba donde dice malla y seleccionar Create Single Convex Collision Sibling y te aparecerá CollisionShape debajo del modelo, el cual será importante que acomodes (para que quede en el objeto), lo puede la acer dirigiendo parte derecha en transformeren.
Het is mogelijk om een KinematicBody te maken voor de weergave van CollisionShape, en voor de laatste keer dat u vijanden maakt, in een Spatial, dar click derecho y buscar Area.
Bekijk video's van de volgende video's: Botsingsdetectie
Stap 5: Implementado Código Del MPU6050 En El Motor De Videojuegos Godot
U kunt een nieuw ontwerp maken voor een tweede deel van uw opdracht en klik op derecho y seleccionar Nuevo Script.
En el script se deberá escribir el código que aparece en la parte inferior.
Voor meer informatie over de volgende pagina: Conectando Arduino y Godot
Er is een fout opgetreden bij het installeren van het Download. NET Framework 4.7 Developer Pack.
dotnet.microsoft.com/download/dotnet-frame…
Stap 6: Creando Interfaz En Godot

Het is mogelijk om een tweedelig onderdeel van Sprite (2D) uit te voeren en een nieuwe afbeelding te maken van de vorige afbeelding.
Later wordt er een script (inicio) en cuatro botones los cuales cada uno deberá tener un script gemaakt:
1 schrift: Parajugar.
2 y 3 schrift: Para ver las instrucciones.
4 script: Para cuando el jugador ha completado el nivel.
5 script: Para cuando el jugador se choca con una torre o enemigo y le aparece Game Over.
En la parte superior puedes hallar los seis scripts en formato de texto para que los puedes copiar en el script de Godot.
Stap 7: Creando Código Del Dragon En Godot (Lenguaje C#)
Maak een nieuw script dando klik op een van de onderdelen van de abajo, die je kunt toestaan om de traslade y que rote.
Bekijk alle video's die nodig zijn voor meer informatie: Traslacion en godot para objetos 3D
Rotación en Godot voor objetos 3D
Stap 8: Exportando El Videojuego
Finalmente para exportar el videojuego deberás ir a la parte de arriba donde dice Proyecto, dar click en exportar, luego en añadir y seleccionar windows desktop. Después seleccionar Administrar plantillas de exportación y dar en descargar.
U kunt een fout ontdekken die op een pagina wordt weergegeven Download en download el que dice export-sjablonen (Mono c#).
U kunt een procedure starten om te beginnen met het installeren van een klik op de uitvoer van het project om een archief te maken en een tapijt te selecteren dat u kunt selecteren.
Meer informatie over deze video: Export game
Stap 9: Creando Control En Cartulina



Para crear el control en cartulina podrás utilizar la plantilla que se muestra al final. Een voorbeeld van een deel van de beelden, een decor en een draken naar een goed gevoel, en een definitieve invoeging van de controle door het achterste deel (het ontwerp van de plant is gemaakt op een basis van een protoboard van ongeveer 5,5 cm x 16 cm).
Stap 10: Juego Terminado
Er zijn geen video's te zien van de tapijten: een van de proyecto's en Godot y otra del ejecutable. Si deseas irte por este camino, debes seguir todos los pasos hasta el 2.
Aanbevolen:
WW2 geschiedenis leerling: 3 stappen

WW2 Geschiedenis Leerling: Hallo jongens! Dus voor mijn computerklas dit jaar moesten we een soort elektronisch apparaat maken om te laten zien wat we in de klas hebben geleerd. Ik ben een van de mensen die dol is op de geschiedenis van WW2, dus ik besloot een apparaat te maken dat mensen kan helpen om te leren
Geschiedenis onderzoeksproject: 7 stappen

Geschiedenisonderzoeksproject: een handleiding om nuttig, nauwkeurig historisch onderzoek uit te voeren
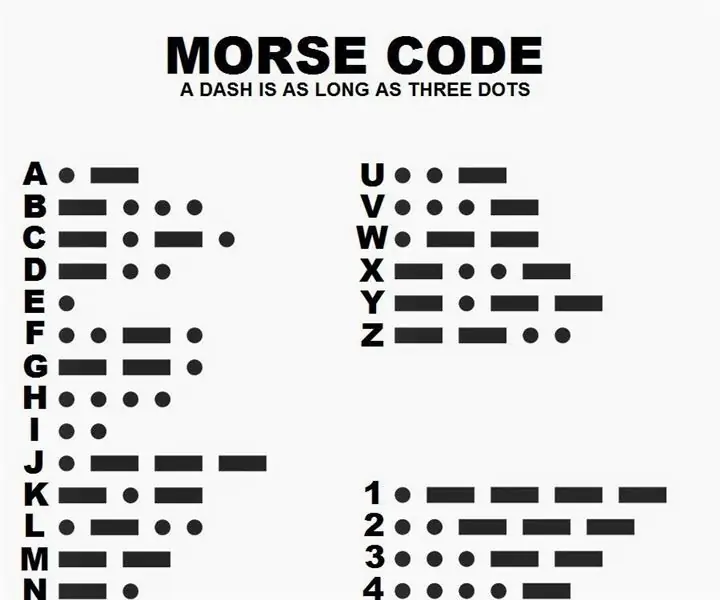
Geschiedenis van morsecode: 4 stappen

Geschiedenis van morsecode: Morsecode werd in 1836 ontwikkeld door Samuel Morse, een Amerikaanse uitvinder en schilder. Het telegraafsysteem dat Samuel Morse ontwikkelde, stelde individuen in staat elektrische signalen over draden te verzenden. Er waren toen nog geen radio's of telefoons
Hoe maak je een goedkope als gratis, en gemakkelijke "helpende handen" voor kleine onderdelen: 6 stappen

Hoe maak je een goedkope, gratis en gemakkelijke "helpende hand" voor kleine onderdelen: Nou, vanmorgen (2.23.08) en gisteren (2.22.08), probeerde ik iets te solderen, maar ik had geen helpende handen, dus ik heb dit vanmorgen gemaakt. (2.23.08) Het werkt GEWELDIG voor mij, meestal geen problemen. ZEER gemakkelijk te maken, in principe gratis, al je
Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het heffen/verlagen van in het midden gemonteerde voetsteunen op elektrische rolstoelen - Ajarn

Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het omhoog/omlaag brengen van in het midden gemonteerde voetsteunen op elektrische rolstoelen: in het midden gemonteerde voetsteunen kunnen omhoog worden gebracht om onder de zitting goed te worden opgeborgen en omlaag om te worden ingezet. Een mechanisme voor onafhankelijke bediening van het opbergen en plaatsen van de voetsteun is niet inbegrepen in elektrische rolstoelen op de markt, en PWC-gebruikers hebben de behoefte geuit
