
Inhoudsopgave:
- Benodigdheden
- Stap 1: Technische lay-out en concept
- Stap 2: Genereer zwart-witafbeeldingen
- Stap 3: Elektronica en montage
- Stap 4: Het script
- Stap 5: Een stoffen maskerversie en verdere toepassingsconcepten
- Stap 6: Beeldverzameling - Monden & Gezichten
- Stap 7: Verzamelen - Patronen
- Stap 8: Afbeeldingen verzamelen - tekens, symbolen en tekst
- Stap 9: Alternatieve lay-out: Adafruit Feather en E-paper Display
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.




De uitbraak van het coronavirus heeft een nieuw stuk mode naar de westerse wereld gebracht: gezichtsmaskers. Op het moment van schrijven werden ze verplicht in Duitsland en andere delen van Europa voor dagelijks gebruik in het openbaar vervoer, om te winkelen en diverse andere gelegenheden. Mijn dochter, een vroedvrouw in opleiding, heeft veel maskers gemaakt voor haar familie en collega's, en bracht me op het idee voor dit project, waarbij ze me op het volgende wees:
Hoewel gezichtsmaskers nuttig kunnen zijn om de verspreiding van het virus te beperken, en zelfgemaakte gemeenschapsmaskers zijn er nu in verschillende vormen, maten en patronen en zelfs met verlichting, hebben ze een gemeenschappelijk probleem: ze maken hun drager gezichtsloos. In ieder geval tot op zekere hoogte, want mond en neus moeten bedekt zijn. Dat maakt non-verbale communicatie moeilijk, en al die gezichtsloze gezichten maken niet alleen kleine kinderen bang.
Hieronder zou ik een nieuwe oplossing voor dit probleem willen beschrijven: een gezichtsmasker met een geïntegreerd display. Gelegen op de plaats waar uw mond zou moeten zijn, kan het u in staat stellen uw algemene gemoedstoestand uit te drukken - blij lachend, normaal, gespannen, boos, geïrriteerd, … - door ofwel een afbeelding van een geschikte mond of een schets van een mond weer te geven, sommige tekstbericht, symbool of zelfs een animatie.
Ik sluit niet uit dat het concept in de praktijk wel wat kan, maar het kan in ieder geval heel leuk zijn om te dragen op feestjes. En kan je de kans geven om de glimlach van je favoriete beroemdheid, vampier, ork, haai, kat, hond, … te dragen.
De volgende beschrijving van het prototype is bedoeld om u in staat te stellen uw eigen versie van het apparaat te bouwen, hopelijk verbeterd en aangepast aan uw speciale behoeften en wensen. Omdat de lay-out eenvoudig is en het apparaat grotendeels uit in de handel verkrijgbare onderdelen bestaat, zijn voor de montage slechts beperkte technische vaardigheden en apparatuur vereist.
Toon ons uw versies, lay-outs, ideeën voor verbeteringen en afbeeldingen om op het apparaat weer te geven.
Benodigdheden
- WaveShare flexibel 2,9'' e-paper display met driver HAT (€ 33 via Amazon.de)
-
Ik heb de componenten apart gekocht: WaveShare flexibel 2,9 inch e-Paper display (via Eckstein, € 19), 296x128 pixel z/w.
Wiki
WaveShare eInk display driver HAT (via Amazon.de, € 9)
- Raspberry Pi Zero, ik gebruikte een versie 1.3 model, je mag ook een Raspberry Pi Zero W gebruiken (Pimoroni.com, € 10,51)
- Pimoroni Button shim (€ 8,55 bij Pimoroni.co.uk)
- Een dunne, stijve maar flexibele plastic plaat als achtergrond voor weergave (ik gebruikte een ongebruikt schermbeschermingsvel voor iPhone 5)
- USB powerbank en lange micro USB kabel, of in combinatie met RPi Zero, Pimoroni Zero LiPo shim, LiPo en een LiPo lader
- Commercieel of op maat gemaakt gezichtsmasker (plat type)
-
Optioneel: een langere lintkabel (FFC 24 pins 0,5 mm pitch) zou handig zijn, b.v. 60 cm - SAMTEC FJH-20-D-24.00-4 via Digi-Key (langst passende kabel die ik kon vinden) of schakel gewoon FFC-stukken van 20 cm in een serie met behulp van adapters (zoals hier gedaan)
Vanaf eind mei 2020 biedt Adafruit 25 cm 24-pins verlengkabels en verlengconnectoren: (kabel: https://www.adafruit.com/product/4230, 1,5 US$), connector: (https://www.adafruit.com/product/4524)
- Optioneel: gepatenteerde sluitingen of naaibare klittenbandstrips om op het display te bevestigen aan een gezichtsmasker of een stoffen envelop, elastiekjes (sommige gebruikt uit een bh-reparatieset)
- Dubbelzijdig plakband om de positie van het display in de envelop te fixeren (of u kunt naaien om het te fixeren)
- Lanyard strip voor de RPi Zero
Stap 1: Technische lay-out en concept


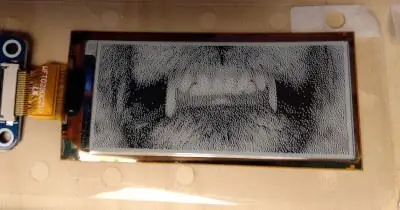
WaveShare biedt een flexibel 2,9-inch e-paper display in de grootte van 6,6 x 2,9 cm en een resolutie van 296 x 128 pixels, plus een Raspberry Pi HAT om de bediening van hun e-ink-schermen te vereenvoudigen. De grootte en resolutie van het 2,9''-scherm maakt het mogelijk om een mond bijna op volledige grootte weer te geven en omdat het flexibel is, kan het over gebogen oppervlakken worden geplaatst. Er moet een kleine connector op het display worden aangesloten die vervolgens met een 24-pins flatband-kabel moet worden verbonden met de RPi HAT.
Het gebruik van een Raspberry Pi Zero als microcontroller biedt een breed scala aan mogelijkheden om het display te besturen. andere HAT's/pHAT's en bieden mogelijk voldoende besturingsopties voor de meeste doeleinden. Geoptimaliseerde programmering (alle hulp welkom!) kan het mogelijk maken om het stroomverbruik van het systeem tot een minimum te beperken.
Een eenvoudige manier om de vereiste zwart-witafbeeldingen te genereren, wordt in een latere stap beschreven. In principe kunt u 'geanimeerde GIF'-achtige films weergeven, maar houd er rekening mee dat de verversingssnelheid hoger is dan een seconde/frame, maar een gedeeltelijke verversing van de weergave kan nuttig zijn.
Een beperking van de huidige lay-out vloeit voort uit de relatief korte kabel die de RPi en het display verbindt. De kabel die bij de HAT wordt geleverd, is 20 cm lang, de langste analoge kabel die ik kon vinden was 60 cm lang (maar niet beschikbaar in mei 2020). Om de framboos binnen handbereik te hebben, b.v. in een polsbandje zou je meerdere van deze kabels kunnen samenvoegen met connectoren ertussen. voorlopig heb ik mijn toevlucht genomen tot de optie om de RPI Zero als lanyard te dragen (zie afbeeldingen).
U kunt het beeldschermmasker zonder de RPi dragen, omdat het e-Paper-beeldscherm externe voeding nodig heeft om te veranderen, maar niet om een afbeelding weer te geven. U kunt dus gewoon uw "vergelijking van de dag" kiezen, de RPi aan het scherm bevestigen, de overeenkomstige afbeelding op het scherm laden en vervolgens de RPi loskoppelen.
Voor een kinderversie kunt u gebruik maken van het flexibele 2,13''-display van WaveShare. Omdat het een resolutie heeft van 212x104 pixels, moet u bmp-bestanden in deze grootte genereren. Het script aanpassen aan deze weergave is heel eenvoudig.
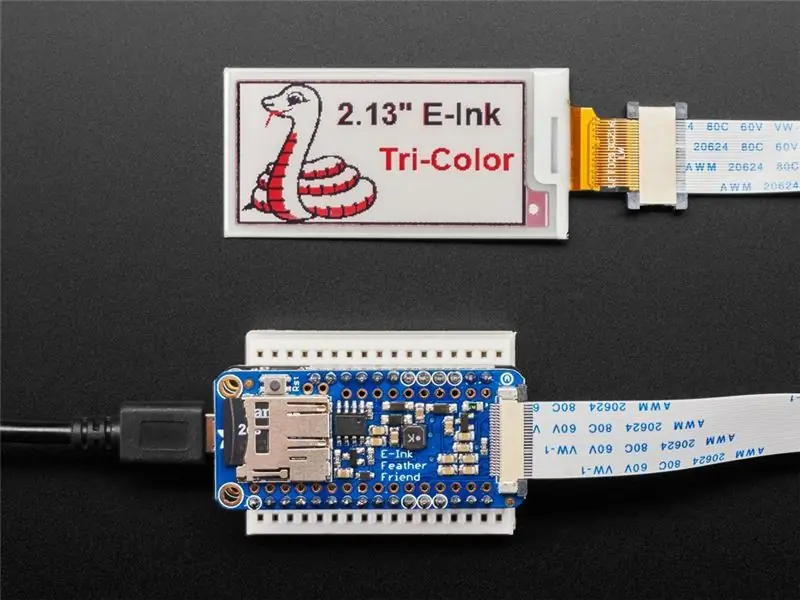
Adafruit biedt vergelijkbare flexibele displays en een driverboard dat past bij hun Featherboard-familie. Dit zou het mogelijk maken om dit concept over te nemen voor gebruik met een microcontroller. Zie stap 9 voor meer informatie.
Stap 2: Genereer zwart-witafbeeldingen



U kunt de weer te geven afbeeldingen genereren met behulp van vectorafbeeldingen (bijv. InkScape) of pixelafbeeldingen (bijv. GIMP) programma's, maar de uiteindelijke uitvoer moet een 296 x 128 pixels zwart-wit bmp-bestand zijn.
Dus om een kleurenafbeelding op het e-paper display weer te geven, moet deze worden omgezet in een zwart-witafbeelding.
U kunt ofwel bmp-afbeeldingen uit de verzameling gebruiken (laatste stap), of u kunt er zelf een maken. zoals hieronder beschreven. Er kunnen verschillende manieren zijn om het doel te bereiken, maar ik gebruikte een zeer eenvoudige en duidelijke procedure met behulp van The GIMP:
- Neem gewoon een fotobestand met het mondgedeelte met een grootte van minimaal 296 pixels breed en 128 pixels hoog. Hiervoor kan een frontaal portret met hoge resolutie nodig zijn.
- Selecteer een gebied met een verhouding tussen breedte en hoogte van ongeveer 2,32 op 1 en gebruik Afbeelding - verkleinen tot selectie*
- Gebruik vervolgens Afbeelding - Afbeelding schalen* om te verkleinen tot 296 pixels breed (of 128 pixels hoog).
- Selecteer als volgende een gebied van 296 x 128 pixels en kap de afbeelding af tot selectie zoals hierboven.
- Aangezien het formaat exact 296x128 pixels moet zijn, gebruikt u Image-Adjust Canvas Size* om indien nodig te corrigeren
- Converteer nu de afbeelding naar grijswaarden met Afbeelding - Modus - Grijswaarden. Deze stap is niet strikt noodzakelijk, maar kan best handig zijn voor aanpassingen en optimalisatie (zie stap 9).
- Converteer vervolgens naar een zwart-witbitmap met behulp van Afbeelding - Modus - Geïndexeerd* met opties "1 bit" en "Floyd-Steinberg" dithering
- Exporteer ten slotte de bitmap als BMP naar een geschikte map
- U kunt proberen de resultaten te optimaliseren door parameters als contrast of helderheid van het grijsschaalbeeld aan te passen. Kleurcomponenten - Extract componenten-RGB groen kanaal is een eenvoudige optie om afbeeldingen te verbeteren en rode componenten als de mond te verbeteren. Ga terug naar stap 7.
- Voor een "geanimeerde GIF"-achtige film, kunt u een aantal opeenvolgende afbeeldingen voorbereiden zoals hierboven en de BMP's op een logische manier benoemen en nummeren. U kunt ze dan een voor een op het display weergeven.
- Plaats de bestanden in de pic-submap van de e-paper voorbeeldmap, hernoem ze indien nodig (bijv. image_1.bmp, …)
- Vervang de bmp-bestandsnamen die in het voorbeeldscript worden gegeven door die van uw bestanden.
Opmerkingen:
- Ik weet niet zeker of ik de Engelse namen van alle GIMP-opdrachten goed heb, omdat ik een Duitse versie gebruik.
- Voor sommige van de voorbeeldafbeeldingen zijn selecties van afbeeldingen van internet gebruikt, dus deze mogen niet worden gebruikt in publicaties of voor commerciële doeleinden.
Stap 3: Elektronica en montage



De montage van de elektronische onderdelen is relatief eenvoudig. De knopvulring, als deze rechtstreeks op de RPi wordt gebruikt, moet worden gesoldeerd aan de GPIO van de RPi zoals aangegeven in de instructies van de fabrikant. Omdat de shim erg dun is, kan een HAT op de GPIO worden geplaatst met een shim eraan. Gebruik zo min mogelijk soldeer en probeer de GPIO-pinnen boven het shim-gebied niet te vervuilen, desoldeer indien nodig. In combinatie met de WaveShare e-Paper HAT kun je naast de knop-shim zelfs een Pimoroni ZeroLiPo-shim aan de GPIO toevoegen, waardoor een kleine LiPo als stroombron kan worden gebruikt. Plaats vervolgens de e-Paper HAT op de GPIO met behulp van de afstandhouders die bij de HAT worden geleverd.
Sluit het e-paper display en de platte verbindingskabel aan op de e-paper adapter en vervolgens op de e-paper HAT zoals beschreven door de fabrikant (blauwe makers aan het uiteinde van de FFC-kabel aan de onderkant). Stel de twee schakelaars op de HAT overeenkomstig de vereisten van het gebruikte display in, voor het flexibele 2,9''-display op "A" en "0".
Zorg ervoor dat u alle vereiste software en bibliotheken hebt geïnstalleerd.
U kunt eerst de voorbeeldscripts van Pimoroni en WaveShare gebruiken om de functionaliteit van de componenten te controleren en vervolgens de projectspecifieke code testen (getoond in een latere stap).
Aangezien de hard- en software werken, kunt u nu het display en de e-Paper-adapter op de display-envelop of het masker bevestigen. Ik zou willen voorstellen om het scherm en de adapter op een flexibele maar voldoende stevige achterkant te bevestigen, ik gebruikte een dun plastic vel en dubbelzijdig plakband. Nu kan het rugvel worden gebruikt om het display op uw masker of op een grotere beschermende envelop te bevestigen, b.v. door te naaien of dubbelzijdig plakband, patentsluitingen of kleine magneten te gebruiken.
Omdat de FFC-kabel die RPI en display verbindt slechts 20 cm lang is, heb ik een koordje gebruikt dat om de HAT-afstandhouders is gewikkeld om de Raspberry Pi dicht bij het gezicht draagbaar te maken. Zoals besproken, zou een langere kabel of een kabelverlenging handig zijn.
Voor het prototype heb ik een zakachtig stuk plastic tissue (20x9,5 cm) gebruikt, eigenlijk wat verpakkingsmateriaal dat bij de hand was. Ik sneed toen een gat voor het display en bevestigde het display / de achterplaat daarin. Vervolgens heb ik op de hoeken vier plastic grendels bevestigd, zie afbeeldingen. Om het geheel op zijn plaats op het gezicht te houden, gebruikte ik twee doorschijnende elastiekjes met haken uit een bh-reparatieset. Ze gaan dus helemaal om je hoofd en lengteaanpassingen zijn heel eenvoudig.
Stap 4: Het script
Het voorbeeldscript is een samenvoeging van demoscripts geleverd door WaveShare voor de display HAT (zie Github hier) en door Pimoroni voor de Button Shim (zie hier). Alle lof gaat naar hen, ik neem de schuld op mij. Alle opmerkingen en suggesties voor optimalisatie zijn welkom.
Voor het WaveShare-script moeten verschillende bibliotheken worden geïnstalleerd, zoals aangegeven in de documentatie op GitHub. Dat geldt ook voor het Pimoroni-script, maar hier is een hulpmiddel om het werk voor u te doen.
Gebruik het beste een vers geflitste SD-kaart met Raspian en voeg vervolgens de Pimoroni-tool toe met
sudo apt-get install pimoroni
en gebruik het om de shim-codes van de knoppen (te vinden onder "overige") en de afhankelijkheden te installeren.
Kopieer voor het WaveShare-gedeelte hun stuurprogramma's en voorbeeldpakket van de GitHub-pagina en installeer het en eventuele afhankelijkheden zoals daar beschreven (!). De meeste afhankelijkheden zijn mogelijk al vervuld.
Plaats het script in de map Python-voorbeelden van de WaveShare-weergavesoftware en kopieer de bmp-bestanden naar de submap pic.
Het gebruik van het script is relatief eenvoudig. Verander in dat geval de namen van de bmp-bestanden in de BMP-lijsten in degene die u wilt weergeven. U kunt back-uplijsten voorbereiden en de gewenste in de actieve lijst vervangen door deze te kopiëren.
Voer het script uit. Controleer of het goed gaat. U kunt dan de HDMI- en USB-adapters verwijderen (bij sommige USB-hubs kan het verwijderen de RPi stoppen) en het schermmasker op uw gezicht en het koord om uw nek plaatsen. Kijk in de spiegel en speel om te controleren of alles goed werkt.
Het script is gestript tot het minimum dat nodig is om de knoppen te lezen en de bmps weer te geven. Dus als u tekst, lijnen of geometrische figuren wilt weergeven, voeg dan de vereiste elementen uit het 2in9d voorbeeldscript toe.
De afbeeldingen, die zich in de map "pic" moeten bevinden, staan vermeld in de lijst "BMP's", die bestaat uit 5 sublijsten met de namen van elk 5 afbeeldingen, of 25 afbeeldingen in totaal. De eerste afbeelding in elke sublijst is gekoppeld aan knop A, de tweede aan knop B, enzovoort. De sublijsten kunnen worden geselecteerd door lang op de knoppen A tot E te drukken, d.w.z. paneel 1 wordt geselecteerd met knop A, paneel 2 met knop B enz. Het script definieert verschillende threads die op de achtergrond worden uitgevoerd, waarbij wordt gekeken of elke knop moet worden ingedrukt, ofwel kort of langer dan 2 seconden vastgehouden, wat resulteert in een verandering van vlagvariabelen. De lus van het hoofdprogramma detecteert alleen of een knop is ingedrukt/houd de leesvlaggen button_was_held en button_was_pressed, en welke vlaggen (panel_flag, button_flag) omhoog zijn gegaan. Vervolgens stelt het de overeenkomstige variabelen (paneel of afbeelding) dienovereenkomstig in. Ten slotte wordt de afbeelding die overeenkomt met " BMPs [paneel][afbeelding] " geselecteerd uit de lijst en naar het scherm geschreven. Daarna worden vlaggen teruggezet naar hun grondtoestanden "null" of "False".
De rest van het script gaat vooral over het instellen van variabelen, het starten van de weergave en het afhandelen van fouten. U kunt het script uitvoeren vanaf de IDE of vanaf de console met "python3 Button_shim_2in9_1.py". Als alternatief kunt u het script direct na het opstarten laten lopen.
Het script wordt nog steeds geoptimaliseerd, dus controleer op updates.
De nieuwste versie (2020-mei-10) bevat een functie om de afbeeldingen in de lijst BMP's, display_gallery() weer te geven en een om die in collection_x-lijsten weer te geven, display_collections(). Niet opgenomen in de onderstaande lijst, zie bijgevoegd bestand.
Houd er rekening mee dat, om "ghosting" te voorkomen, elke afbeelding moet worden gewist als het scherm meerdere dagen niet wordt gebruikt.
#!/usr/bin/env python
# van Pimoroni knop shim script import tijd import signaal import buttonshim # import en start display #van WaveShare-paper script # -*- codering:utf-8 -*- import sys import os picdir = os.path.join(os.path.dirname(os.path.dirname(os.path.realpath(_file_))), 'pic') libdir = os.path.join(os.path.dirname(os.path.dirname(os.path.realpath(_file_))), 'lib') if os.path.exists(libdir): sys.path.append(libdir) import logging van waveshare_epd import epd2in9d import time from PIL import Image, ImageDraw, ImageFont import traceback #Set output log level logging.basicConfig(level=logging. DEBUG) ''' #niet hier vereist font15 = ImageFont.truetype(os.path.join(picdir, 'Font.ttc'), 15) font24 = ImageFont.truetype(os.path. join(picdir, 'Font.ttc'), 24) ''' #set BMP lijst BMPs =
Stap 5: Een stoffen maskerversie en verdere toepassingsconcepten

In de huidige prototypeversie kan het display ofwel boven een gebruikelijke gezichtsmarkering worden gedragen of met klittenband of magneten aan bestaande maskers worden bevestigd. Maar eigenlijk zou je het display in een masker willen integreren, met een mogelijkheid voor snelle plaatsing en verwijdering.
Wat ik tot nu toe deed, was een masker gebruiken dat ik in een plaatselijke kleermakerij ("Schneiderei Schmargendorf") had gekocht, gemaakt van een nogal dikke stof, het juiste gebied identificeerde waar het display moest worden geplaatst en vervolgens een gat in de buitenste laag van de masker. Voor de displaykabel is op een geschikte plaats aan de binnenzijde een gleuf gesneden. De steunplaat werd op de minimaal vereiste maat gesneden en er werden verschillende kleine gaatjes in geduwd om naaien mogelijk te maken. Vervolgens werd het display op de achterplaat bevestigd met dubbelzijdige tape, en werd het ook op de randen aangebracht om de plaat en het display op de doeklaag te bevestigen. Vervolgens werd het display in het masker geplaatst, de kabel naar de gleuf verplaatst en het doek op de achterplaat gepast. Het kan handig zijn om de snijranden daarvoor te versterken, bijvoorbeeld met een kleine hoeveelheid superlijm. Bevestig de achterplaat door te naaien nadat u hebt gecontroleerd of alles goed past. Sluit de kabel aan op de HAT en start de Pi.
De beperking van deze aanpak is dat u het masker met vast geïntegreerd display niet mag wassen. Maar er zouden verschillende andere manieren zijn om het display aan het masker te bevestigen. Een optie zou kunnen zijn om een andere, verwijderbare weefsellaag aan een masker toe te voegen en het scherm op zijn plaats te houden met klittenband of gepatenteerde sluitingen. Op die manier kan het gemakkelijk worden verwijderd voor het wassen van het masker of worden verplaatst naar een ander masker.
Latere, verbeterde versies kunnen een speciale displayhouder integreren om een professionelere uitstraling te krijgen.
--------------------------- Hoewel het oorspronkelijke idee een gezichtsmasker met display was, kan een zeer vergelijkbare lay-out ook worden gebruikt voor naamlabels, of een display geïntegreerd in kleding of polsbandjes.
Of denk aan een "Wie ben ik"-versie met een hoofdband met geïntegreerd display, met afbeeldingen of termen die willekeurig zijn gekozen uit een grotere verzameling.
Een idee dat ik nogal belachelijk vind, maar niet onvermeld wil laten, is een Niqab met zo'n display.
Heeft u aanvullende ideeën? Laat het me weten, alsjeblieft!
Aangezien het hele project nog steeds aan de gang is, moet u van tijd tot tijd op updates letten.
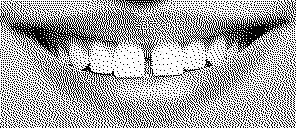
Stap 6: Beeldverzameling - Monden & Gezichten




Hier vind je een verzameling afbeeldingen die kunnen worden gebruikt op het 2,9 inch-scherm, met focus op gezichten, meestal beperkt tot het mondgedeelte. Het bevat onder andere HM de Koningin (2x), President Obama, Ghandi, de Dalai Lama, Stalin, Paul Newman, Pavarotti en mijn kat.
Houd er rekening mee dat, aangezien ik afbeeldingen van internet als bron voor sommige afbeeldingen heb gebruikt, auteursrechtelijke bescherming nog steeds van toepassing is en mogelijk niet voor commerciële doeleinden wordt gebruikt.
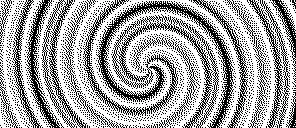
Stap 7: Verzamelen - Patronen



Hier zijn een aantal patronen die kunnen worden weergegeven, de meeste gegenereerd met behulp van de GIMP.
Stap 8: Afbeeldingen verzamelen - tekens, symbolen en tekst



Meer voorbeeldafbeeldingen voor het 293x128-scherm:
Tekens en symbolen, teksten.
Nogmaals: sommige afbeeldingen of symbolen (bijv. Raspberry, Apple, Instructables) zijn mogelijk auteursrechtelijk beschermd en mogen niet voor commerciële doeleinden worden gebruikt.
Stap 9: Alternatieve lay-out: Adafruit Feather en E-paper Display


Ik realiseerde me vandaag (21-mei-2020) dat Adafruit ook flexibele e-paper displays aanbiedt van dezelfde grootte en afmetingen (https://www.adafruit.com/product/4262, 27 US$) en 25 cm 24-pins verlengkabels van 0,5 mm (https://www.adafruit.com/product/4230, 1,5 US$) en verlengconnectoren (https://www.adafruit.com/product/4524).
Ze hebben een e-paper driver voor hun Feather board-familie (Adafruit eInk Feather Friend met 32KB SRAM, https://www.adafruit.com/product/4446, 9 US$) die wordt geleverd met een SD-kaarthouder om al deze afbeeldingen.
Ik neem aan dat dit een compactere en energiezuinigere lay-out mogelijk maakt dan de Raspberry Zero-versie die hierin wordt beschreven, en een perfecte oplossing zou zijn als je liever een STM32F405, 32u4 of nRF52840-platform gebruikt. Helaas lijkt het niet triviaal om Adafruit's eInk Feather Friends en WaveShare displays te combineren.
Ik zie graag een versie met BLE en een app om te bepalen welke afbeeldingen worden weergegeven.
WaveShare biedt een Arduino-schermstuurprogrammaschild en een op ESP3266 gebaseerde weergavestuurprogramma's, als u hier de voorkeur aan geeft.
Aanbevolen:
BIG Alfanumeriek DISPLAY: 7 stappen (met afbeeldingen)

GROOT Alfanumeriek DISPLAY: Er zijn weinig keuzes als u een display nodig heeft dat vanuit de hele kamer kan worden gezien, een groot display. Je kunt er een maken zoals mijn 'time squared' of 'leds on glass', maar dit kost ongeveer 40 uur vervelend werk. Dus hier is een GEMAKKELIJK om een groot scherm te maken. De
Verandering Een Ongebruikte Smartphone in Een Slim Display: 6 Stappen (met Foto's)

Verander Een Ongebruikte Smartphone in Een Slim Display: Deze tutorial is in het Nederlands, zie hier voor de Engelse versie.Heb jij een (oude) ongebruikte smartphone? Maak er een slim display van met Google Spreadsheets en wat pen en papier door deze eenvoudige tutorial te volgen.Als je de tutorial hebt voltooid
Plezier met OLED-display en Arduino: 12 stappen (met afbeeldingen)

Plezier met OLED-display en Arduino: ik ben er vrij zeker van dat je zeker hebt gehoord over OLED-displaytechnologie. Het is relatief nieuw en biedt een betere kwaliteit dan de oude LCD-technologie. In deze zelfstudie willen we de stappen bekijken die nodig zijn om gegevens weer te geven op een van de meest voorkomende enkele co
I2C Oled-display bedienen met Arduino 9 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

I2C Oled-display bedienen met Arduino: dit is een zeer eenvoudige tutorial over hoe I2C Oled-display met Arduino te bedienen
Weerstation met Arduino, BME280 & display voor het zien van de trend in de afgelopen 1-2 dagen: 3 stappen (met afbeeldingen)

Weerstation met Arduino, BME280 & display voor het zien van de trend in de afgelopen 1-2 dagen: Hallo! Hier op instructables zijn al weerstations geïntroduceerd. Ze tonen de huidige luchtdruk, temperatuur en vochtigheid. Wat ze tot nu toe misten, was een presentatie van de cursus in de afgelopen 1-2 dagen. Dit proces zou de a
