
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.


In deze instructable laat ik je zien hoe je je eigen Smart Contact Dispenser kunt maken!
Stap 1: Intro


Stap 2: Achtergrond

Als je contactlenzen draagt, ken je waarschijnlijk de dozen waarin ze komen. De meeste mensen die ik ken, waaronder ikzelf, gebruiken deze dozen als permanente opslag en we halen onze contacten elke dag naar behoefte. Dit resulteerde in een stapel dozen in mijn badkamer waar ik gek van werd. Ik wist dat er een betere manier moest zijn om deze contacten te organiseren, dus ging ik op internet zoeken. Nadat ik alleen een dispenser voor contactopslag had gevonden die iemand voor $ 25 probeerde te verkopen, heb ik een aantal basisdispensers ontworpen die hier te vinden zijn.
Ze werkten behoorlijk goed, maar ik voelde me geïrriteerd dat ik elk contact afzonderlijk moest uittrekken, dus ik zocht naar manieren om elk contact automatisch in mijn hand te laten vallen. Omdat ik een ESP8266 had liggen, besloot ik een OLED-scherm te bestellen, zodat ik de weersvoorspelling kon weergeven terwijl ik me 's ochtends aan het klaarmaken was.
Als je meer wilt zien van het ontwerpproces en ze in actie, bekijk dan de video hierboven. Overweeg om je te abonneren op mijn YouTube-kanaal om me te steunen en meer video's te zien.
Stap 3: Benodigde items
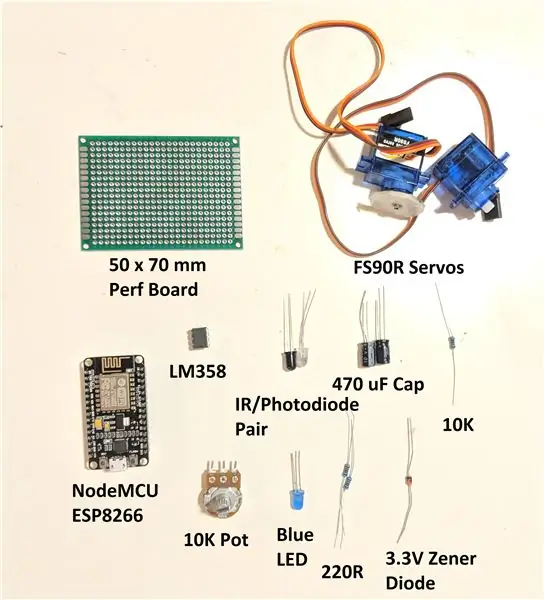
Voor dit project zijn de volgende items nodig:
1. 5V-voeding
2. IR-LED en fotodiode koppelen Amazon
3. 220 Ohm Weerstand (2) Amazon
4. 10K-weerstand:
5. 10K Potentiometer Amazon
5. LM358 Op-Amp Amazon
6. 3.3V Zenerdiode Amazon
7. Basis-LED
8. OLED-scherm 0,96 Amazon
9. 470 uF-condensator (2) Amazon
10. 2 FS90R-servo's (of Mod SG90-servo's) Amazon
11. Knooppunt MCU ESP8266 Amazon
12. Toegang tot 3D-printer (controleer uw lokale bibliotheek!)
Openbaarmaking: de bovenstaande Amazon-links zijn gelieerde links, wat betekent dat ik zonder extra kosten voor jou een commissie verdien als je doorklikt en een aankoop doet.
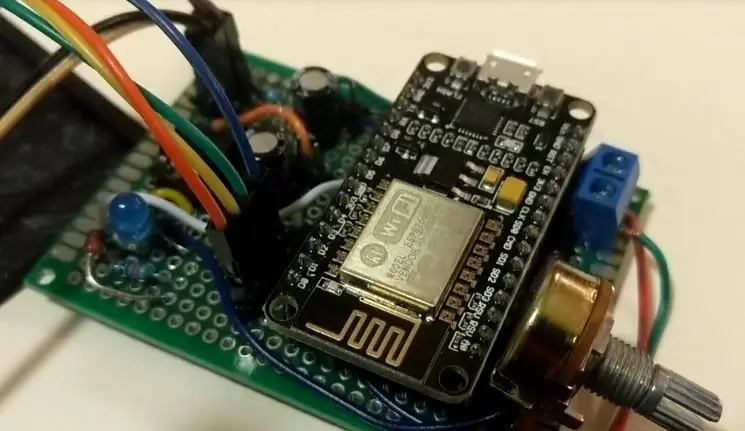
Stap 4: Elektronica

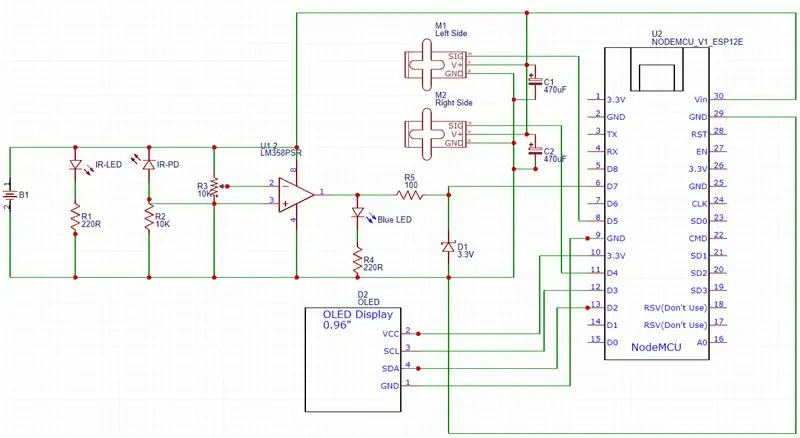
Nu je alle benodigde componenten hebt verzameld, is het tijd om alles in elkaar te zetten. Ik zou aanraden om eerst alles op een breadboard te bedraden en als alles goed werkt, ga je gang en soldeer je alles op een perf-board.
Voor degenen die niet bekend zijn met elektronica of niet zeker zijn van sommige componenten, geloof me dat dit circuit niet al te slecht is. Ik zal proberen het hieronder op te splitsen, en als je meer wilt weten, bekijk dan de video die is gelinkt.
Aan de linkerkant hebben we onze IR Led en Fotodiode die is aangesloten op een LM358 operationele versterker. Dit is ons nabijheidscircuit dat onze hand eronder detecteert om de controller te laten weten dat we willen dat onze contacten worden afgegeven. De afstand die u wilt dat uw hand wordt gedetecteerd, kan worden aangepast met behulp van een 10K-potentiometer. De uitvoer van dit circuit wordt naar onze ESP8266-microcontroller gebracht die we zullen programmeren met behulp van de Arduino IDE-setup voor de NodeMCU ESP8266. Het programma wacht op de invoer van het naderingscircuit, activeert vervolgens de rechter servo, wacht een seconde zodat u uw hand naar de linker dispenser kunt bewegen en activeert vervolgens de linker servo. Op deze manier worden beide contacten in uw hand afgegeven. De ESP8266 zal ook via wifi worden verbonden, waardoor we een weer-API kunnen gebruiken om de weersvoorspelling voor de komende dagen op het OLED-display weer te geven. Ik ben begonnen met alleen een weersvoorspelling, maar in de loop van de tijd zal ik zeker meer functies toevoegen.
Stap 5: 3D-ontwerp en print



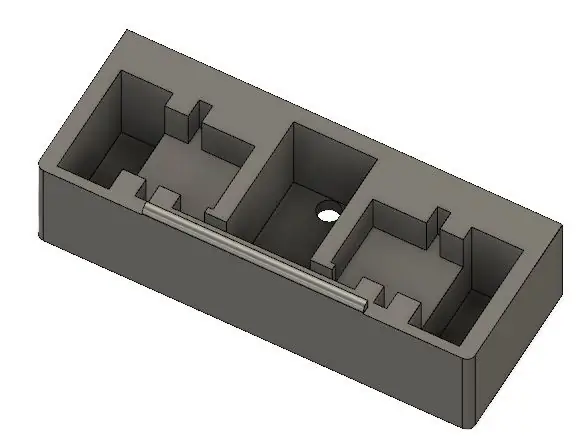
Omdat de elektronica bestond uit een servo, een paar LED's, voeding en de rest van het circuit, ging ik door en ontwierp onze autocontact-dispenser. Ik heb het in verschillende delen gemaakt die aan elkaar moeten worden gelijmd of geplakt omdat ik geen zin had om een superlange afdruk mogelijk te laten mislukken.
De basis van onze contactdispensor had twee gaten voor 5 mm IR- en fotodiode-leds, een uitsparing voor een 5V-voeding en een uitsparing om de servo's zijwaarts te kunnen plaatsen omdat ze worden gebruikt om contacten af te geven.
De contactopslag bleef vergelijkbaar met mijn vorige ontwerp, maar ik heb een gleuf aan de onderkant uitgesneden zodat het servowiel vrij kan draaien. Ik heb ook het formaat vergroot om meer contacten op te slaan en voor eens en voor altijd van die stomme dozen af te komen.
De behuizing voor het OLED-scherm en de elektronica is vrij eenvoudig, maar aangezien ik een standaard 50 x 70 mm geperforeerd bord heb gebruikt, heb ik een sleuf ontworpen om het precies op zijn plaats te schuiven.
De ontwerpen zijn hier te vinden op Thingiverse.
Stap 6: Programmeren

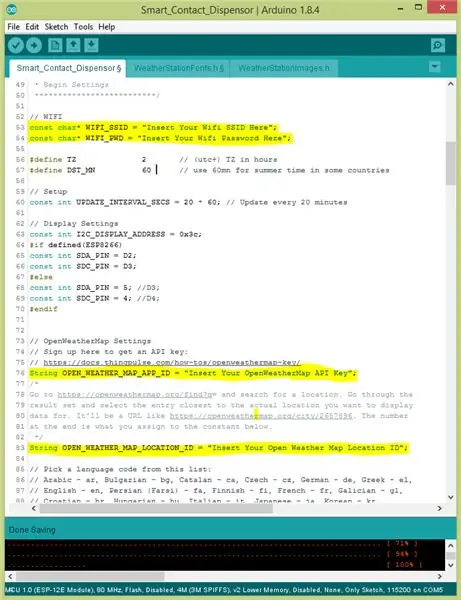
In deze stap laat ik je zien hoe je de ESP8266 programmeert. De code is slechts een eenvoudige wijziging van het geweldige weervoorbeeld van ThingPulse esp8266 (Github Link). U moet ook de volgende pakketten downloaden naar de Arduino IDE:
1. ESPWifi
2. ESPHTTP-client
3. JsonListener
Nadat de bibliotheken zijn geïnstalleerd, downloadt u het onderstaande programma.
U moet uw Wifi SSID, Wifi-wachtwoord invullen, u aanmelden voor weer ondergronds en uw API-sleutel ontvangen, en ook uw locatie-ID vinden. Zodra al deze zijn ingevoerd in de code, ga je gang met een upload naar je NodeMCU.
Stap 7: Alles samenbrengen




In deze stap zullen we alle componenten samenvoegen.
Dit omvat het plaatsen van de servo's in hun slots, het duwen van de IR-led en fotodiodes in hun gaten, het solderen van alles op een perf-bord, het plaatsen van het perf-bord in de bedrukte sleuf en sluit alle andere componenten aan.
Stap 8: Test het uit

Nadat je alle 3D-geprinte onderdelen aan elkaar hebt gekoppeld en aan de muur hebt bevestigd, is het tijd om het op de proef te stellen. Vul de contactcontainers aan de linker- en rechterkant, sluit de stroom aan en wacht tot het OLED-scherm opstart met uw lokale weer en test het uit!
Aanbevolen:
Slimme riem: 18 stappen

Slimme riem: het dragen van een gadget is een hele uitdaging. Eerlijk gezegd kreeg ik bij dit project hulp van mijn moeder om de hoes voor mij te naaien omdat ik niet alleen kan naaien. Wees voorzichtig bij het naaien met een naaimachine. Als je nooit ervaring hebt met naaien met een naaimachine, is het ook
Slimme bril: 4 stappen

Smart Glasses: Hallo allemaal vandaag ga ik je laten zien hoe je Smart Glasses thuis kunt maken! Een van de grootste dingen van slimme brillen is hoe nuttig het is om zoiets te hebben in de huidige wereld van technologie en dat er niet slechts één versie is
Slimme verkeerslichten: 6 stappen

Smart Traffic Lights: Waarom ik dit project heb gemaakt Ik ben student aan Howest Kortrijk. Het is een schoolproject voor mijn tweede semester MCT. Als ik in mijn auto rijd en het rustig is op straat, heeft het geen zin om voor rode lichten te gaan staan als er geen ander verkeer is
Slimme bril (minder dan $ 10!!!): 8 stappen (met afbeeldingen)

Slimme bril (minder dan $ 10!!!): Hallo daar! We kennen allemaal Smart Glasses zoals die met de naam E.D.I.T.H. gemaakt door ons geliefde personage Tony Stark die later werd doorgegeven aan Peter Parker. Vandaag ga ik zo'n slim glas bouwen dat ook minder dan $ 10 is! Ze zijn niet helemaal een
Slimme bureaulamp - Slimme verlichting met Arduino - Neopixels-werkruimte: 10 stappen (met afbeeldingen)

Slimme bureaulamp | Slimme verlichting met Arduino | Neopixels-werkruimte: tegenwoordig brengen we veel tijd thuis door, studeren en werken virtueel, dus waarom zouden we onze werkruimte niet groter maken met een aangepast en slim verlichtingssysteem op Arduino en Ws2812b-leds. Hier laat ik u zien hoe u uw Smart LED bureaulamp die
