
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.



Ik maakte onlangs kennis met het concept van binaire horloges en begon wat onderzoek te doen om te zien of ik er een voor mezelf kon bouwen. Ik kon echter geen bestaand ontwerp vinden dat tegelijkertijd functioneel en stijlvol was. Dus besloot ik om mijn eigen ontwerp helemaal opnieuw te maken!
Benodigdheden
Alle bestanden voor dit project:
De bibliotheken voor de Arduino-code kunnen hier van GitHub worden gedownload:
M41T62 RTC-bibliotheek
FastLED-bibliotheek
LowPower-bibliotheek
Stap 1: Het idee
Ik kwam laatst het volgende filmpje tegen:
DIY binair polshorloge
De video hierboven toont een eenvoudig zelfgemaakt binair horloge. Ik had geen idee dat zoiets bestond, maar na wat verder onderzoek te hebben gedaan naar het onderwerp binaire horloges, realiseerde ik me al snel dat er een heleboel verschillende ontwerpen waren! Ik wilde er een voor mezelf bouwen, maar kon geen ontwerp vinden dat ik leuk vond. De binaire horloges die ik vond, misten veel functies en zagen er niet bijzonder goed uit. Dus besloot ik om mijn eigen helemaal opnieuw te ontwerpen!
De eerste stap was het vaststellen van de criteria voor mijn ontwerp. Dit is wat ik bedacht:
- Binaire RGB-interface
- Tijdweergave (met zeer nauwkeurige tijdwaarneming)
- Datumweergave:
- Stopwatch-functionaliteit
- Alarmfunctionaliteit
- Batterijduur van minimaal 2 weken
- Opladen via USB
- Software eenvoudig aanpasbaar door de gebruiker
- Een strak en eenvoudig ontwerp
Deze criteria werden de basis voor het hele project. De volgende stap was om erachter te komen hoe ik het horloge wilde laten functioneren!
Stap 2: Sommige binaire kijktheorie

Het plan was simpel. Het binaire horloge zou net als een gewoon horloge werken, behalve dat de interface binair zou zijn, met name BCD (Binary Coded Decimal). BCD is een soort binaire codering waarbij elk decimaal cijfer wordt weergegeven door een vast aantal bits. Ik heb 4 bits nodig om een cijfer van 0-9 te kunnen vertegenwoordigen. En voor een standaard
hh:mm
tijdformaat, ik heb 4 van die cijfers nodig. Dit betekent dat ik in totaal 16 bits nodig heb die worden weergegeven door 16 LED's.
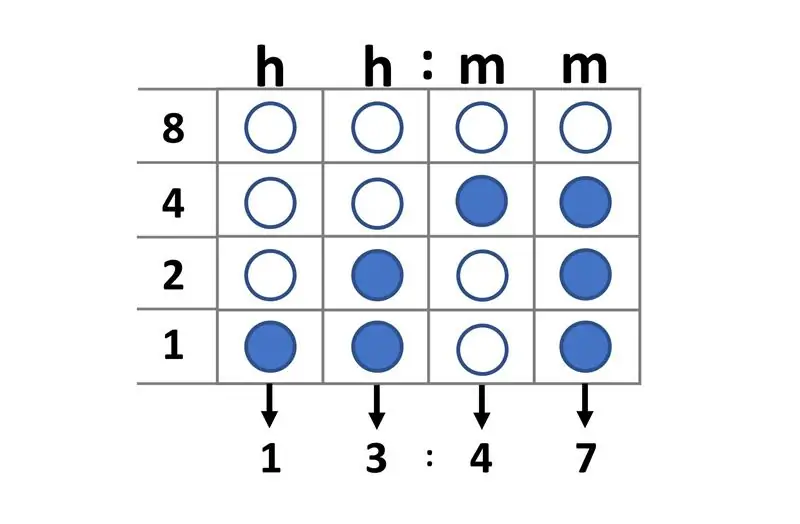
Het lezen van de tijd in BCD is vrij eenvoudig als je er eenmaal aan gewend bent. De rij aan de onderkant van het horloge vertegenwoordigt het minst significante bit (1) en de rij aan de bovenkant is het meest significante bit (8). Elke kolom vertegenwoordigt een cijfer in de
hh:mm
Tijd formaat. Als een LED AAN is, tel je die waarde. Als een LED UIT is, negeert u deze.
Om het eerste cijfer te lezen, telt u eenvoudig alle corresponderende waarden van de geactiveerde LED's op in de eerste (meest linkse) kolom. Doe hetzelfde voor de andere cijfers van links naar rechts. U heeft nu de tijd afgelezen in BCD!
Dit principe zal hetzelfde zijn voor de rest van de functies op het horloge. Het gebruik van RGB-LED's helpt om onderscheid te maken tussen verschillende functies en modi met verschillende kleuren. De kleuren worden door de gebruiker gekozen en kunnen eenvoudig worden aangepast aan het kleurenpalet van hun voorkeur. Hierdoor kan de gebruiker gemakkelijk door de functies navigeren zonder in de war te raken.
De volgende stap was het maken van een blokschema!
Stap 3: Aan het werk

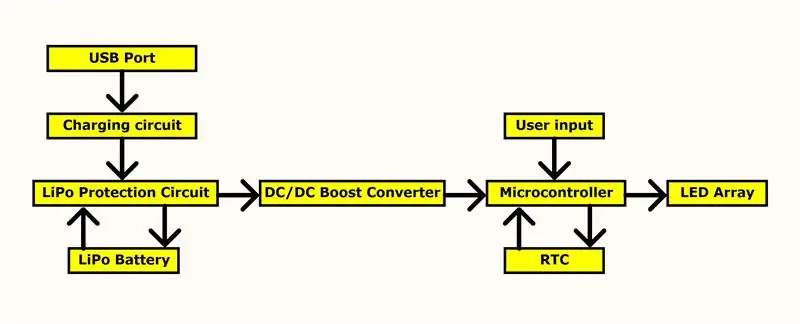
Zoals elk typisch elektronicaproject, is een blokschema een essentieel onderdeel in de vroege ontwerpfase. Met behulp van de criteria slaagde ik erin om het bovenstaande blokschema samen te stellen. Elk blok in het diagram vertegenwoordigt een functie in het circuit en de pijlen tonen de relatie van de functies. Het blokschema in zijn geheel geeft een goed overzicht van hoe de schakeling gaat werken.
De volgende stap was om beslissingen te nemen over individuele componenten voor elk blok in het blokschema!
Stap 4: Componenten kiezen
Er bleken nogal wat componenten in dit circuit te zitten. Hieronder heb ik enkele van de meest essentiële uitgezocht, samen met een uitleg waarom ik ze heb gekozen.
De LED's
Voor de binaire interface was de keuze vrij eenvoudig. Ik wist dat ik LED's wilde gebruiken voor het display en kwam erachter dat ik er 16 nodig had (in een 4×4-raster) om zoveel mogelijk informatie weer te geven. Tijdens mijn zoektocht naar de perfecte LED kwam de APA102 steeds maar weer naar voren. Het is een zeer kleine (2 mm x 2 mm) adresseerbare LED met een breed scala aan kleuren en is redelijk goedkoop. Hoewel ik nog nooit met ze had gewerkt, leken ze perfect te passen bij dit project, dus besloot ik ze te gebruiken.
De microcontroller
Ook de keuze voor een microcontroller was vrij eenvoudig. Ik heb veel ervaring met het gebruik van de Atmega328P-AU in zelfstandige toepassingen en was zeer bekend met de functies ervan. Dit is dezelfde microcontroller die wordt gebruikt in de Arduino Nano-kaarten. Ik ben me ervan bewust dat er waarschijnlijk een goedkopere microcontroller is die ik had kunnen gebruiken, maar wetende dat de Atmega328 volledige ondersteuning zou hebben voor alle Arduino-bibliotheken, was een grote factor bij het kiezen van het voor dit project.
De RTC (realtime klok)
De primaire vereiste voor de RTC was nauwkeurigheid. Ik wist dat het horloge geen internetverbinding zou hebben en zichzelf dus niet opnieuw zou kunnen kalibreren via een internetverbinding, de gebruiker zou het handmatig opnieuw moeten kalibreren. Daarom wilde ik de tijdwaarneming zo nauwkeurig mogelijk maken. De M41T62 RTC heeft een van de hoogste nauwkeurigheid die ik kon vinden (±2ppm wat overeenkomt met ±5 seconden per maand). De combinatie van de hoge nauwkeurigheid met de I2C-compatibiliteit en het ulta lage stroomverbruik maakte deze RTC een goede keuze voor dit project.
DC-DC boost-converter
Het kiezen van de DC-DC Boost Converter IC werd gedaan door simpelweg naar het circuit te kijken en uit te zoeken welke spanningen en stromen nodig waren. Het circuit op een lage spanning laten lopen zou het stroomverbruik verminderen, maar ik kon niet onder de 4,5 V komen (de minimale microcontroller-spanning bij een klok van 16 MHz) en ik kon niet boven de 4,5 V komen (de maximale spanning van de RTC). Dit betekende dat ik het circuit op precies 4,5 V moest laten lopen om de componenten binnen hun aanbevolen specificaties te laten werken. Ik heb berekend dat de maximale stroom van het circuit niet hoger zou zijn dan 250mA. Dus ging ik op zoek naar een boost-converter die aan de vereisten kon voldoen en stuitte al snel op de TPS61220. De TPS61220 vereiste minimale externe componenten, was redelijk goedkoop en kon voldoen aan de stroom- en spanningsvereisten.
De batterij
De primaire vereiste voor de batterij was de grootte. De batterij moest klein genoeg zijn om in de horlogekast te passen zonder dat het er omvangrijk uitzag. Ik dacht dat de batterij niet groter kon zijn dan 20 mm × 35 mm × 10 mm. Met deze beperkte afmetingen en de huidige eis van 250mA was mijn keuze aan batterijen beperkt tot LiPo-batterijen. Ik vond een "Turnigy nano-tech 300mAh 1S" batterij op Hobbyking die ik besloot te gebruiken.
De oplaad-IC
Er was geen specifieke vereiste voor de laadregelaar, behalve dat deze compatibel moest zijn met een 1S LiPo-batterij. Ik vond de MCP73831T, een volledig geïntegreerde laadcontroller die is ontworpen voor oplaadtoepassingen met één cel. Een van de kenmerken is de mogelijkheid om de laadstroom aan te passen via een externe weerstand, wat ik in deze toepassing best handig vond.
LiPo-bescherming
Ik wilde spannings- en stroombewaking opnemen om de batterij te beschermen tegen gevaarlijke overbelasting en overontlading. Er was een beperkt aantal IC's die dergelijke functies boden en een van de goedkopere opties was de BQ29700 IC. Het vereiste een minimale hoeveelheid externe componenten en bevatte alle noodzakelijke bescherming voor een eencellige LiPo-batterij.
Nu de componenten waren gekozen was het tijd om het schema te maken!
Stap 5: Het schema

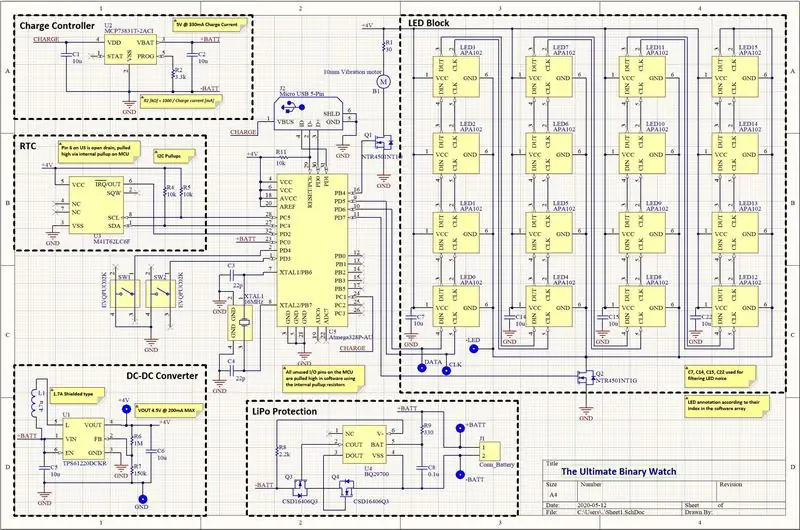
Met Altium Designer kon ik het bovenstaande schema samenstellen met behulp van aanbevelingen uit de datasheets van elk onderdeel. Het schema is opgedeeld in verschillende blokken om het leesbaarder te maken. Ik heb ook enkele notities toegevoegd met belangrijke informatie voor het geval iemand anders dit ontwerp opnieuw zou willen maken.
De volgende stap was het uittekenen van het schema op een PCB!
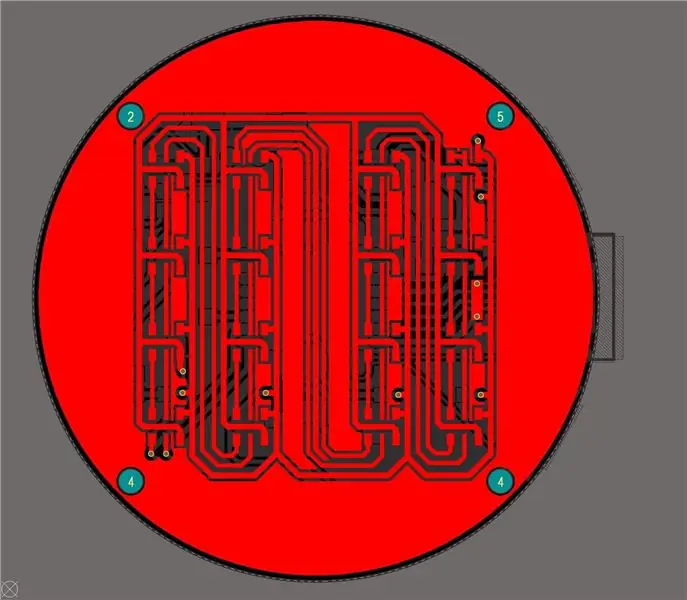
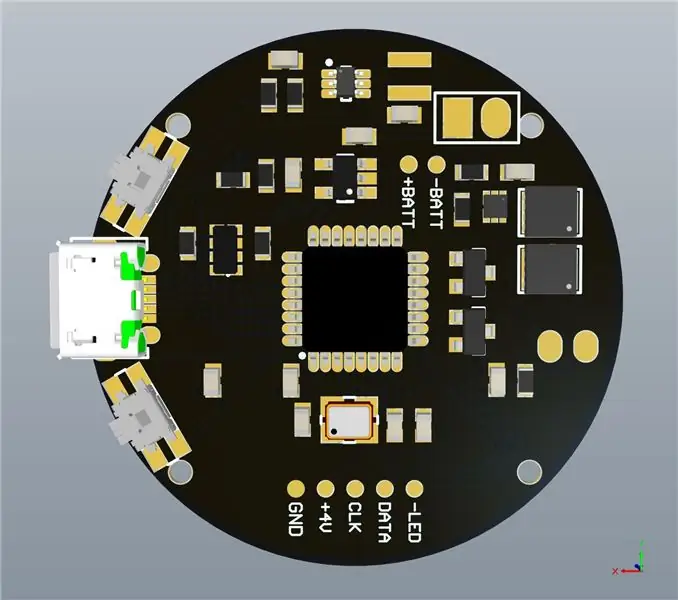
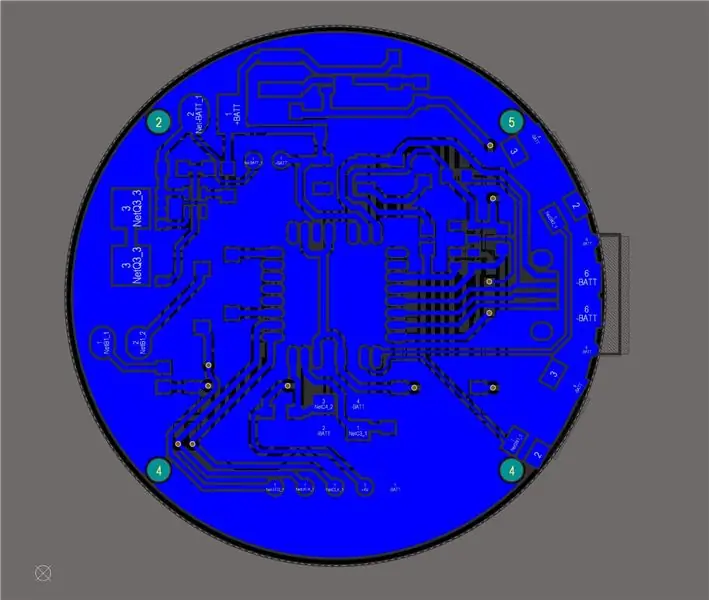
Stap 6: PCB-layout




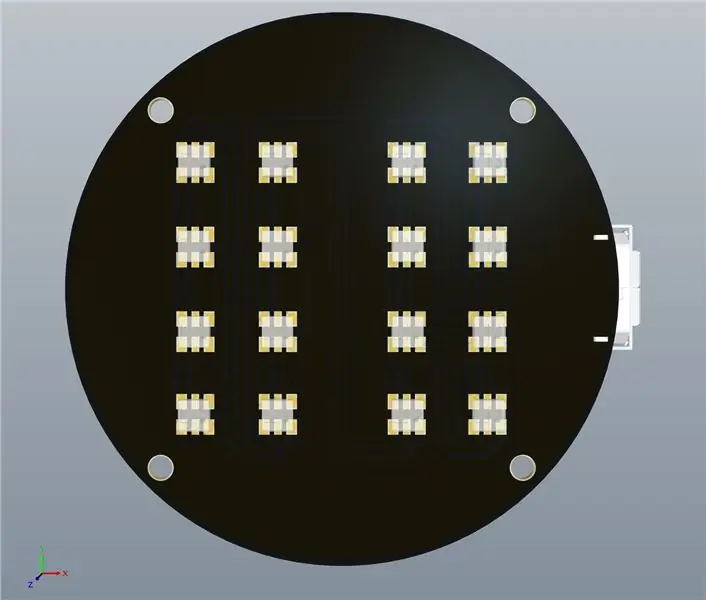
De PCB-layout bleek het meest uitdagende onderdeel van dit project. Ik koos ervoor om een 2-laags PCB te gebruiken om de fabricagekosten van de PCB tot een minimum te beperken. Ik koos ervoor om een standaard horlogemaat van 36 mm te gebruiken omdat dat redelijk goed leek te passen bij de LED's. Ik heb enkele schroefgaten van 1 mm toegevoegd om de PCB in de horlogebehuizing te bevestigen. Het doel was om een strak en mooi ontwerp te behouden door alle componenten (behalve de LED's natuurlijk) op de onderste laag te plaatsen. Ik wilde ook het absoluut minimale aantal via's gebruiken om te voorkomen dat er zichtbare via's op de bovenste laag staan. Dit betekende dat ik alle sporen op een enkele laag moest routeren en ervoor moest zorgen dat de "luidruchtige" delen van het circuit uit de buurt van de gevoelige signaalsporen moesten worden gehouden. Ik heb er ook voor gezorgd om alle sporen zo kort mogelijk te houden, de bypass-condensatoren dicht bij de belasting te plaatsen, dikkere sporen te gebruiken voor componenten met een hoog vermogen en verder alle gebruikelijke goede praktijken van PCB-ontwerp te volgen. Het routeren kostte nogal wat tijd, maar ik vind het erg goed gelukt.
De volgende stap was het maken van een 3D-model voor de horlogekast!
Stap 7: 3D-ontwerp



De horlogekast is ontworpen naar een zeer conventioneel, klassiek horlogeontwerp met Fusion 360. Ik heb een standaardafstand van 18 mm voor de horlogeband gebruikt om het horloge compatibel te maken met een groot aantal andere banden. De uitsparing voor de printplaat is 0,4 mm groter dan de printplaat zelf ontworpen om eventuele fabricagefouten op te vangen. Ik heb wat schroefposten bijgevoegd voor het monteren van de printplaat en een kleine rand om de print op te leggen. Ik heb ervoor gezorgd dat de print een femme millimeter van de bovenkant is verzonken om te voorkomen dat de scherpe randen van de LED's op kleding blijven plakken. De hoogte van de behuizing werd uitsluitend bepaald door de dikte van de batterij. De rest van de behuizing is ontworpen om er gewoon goed uit te zien met afgeronde randen en gepolijste hoeken. Wel moest ik het ontwerp 3D-print vriendelijk houden zodat ik het thuis kon 3D-printen zonder enig ondersteunend materiaal.
Nu de hardware klaar was, was het tijd om aan de software te gaan werken!
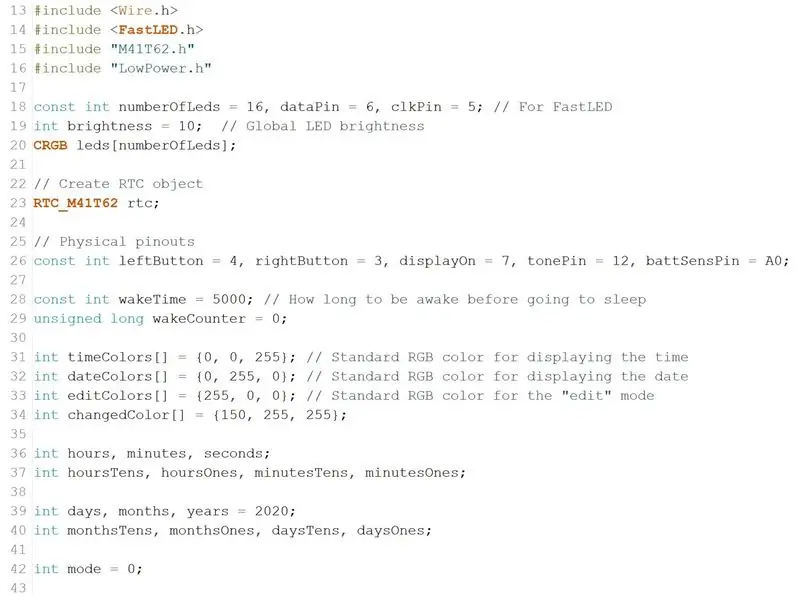
Stap 8: De code

Ik begon de code door alle benodigde bibliotheken op te nemen. Dit omvat de bibliotheek voor communicatie met de RTC en voor het aansturen van de LED's. Daarna heb ik voor elk van de modi afzonderlijke functies gemaakt. Wanneer de gebruiker van modus verandert door op een knop te drukken, roept het programma de functie op die overeenkomt met die modus. Als de gebruiker niet binnen een bepaalde tijd op een knop drukt, gaat het horloge in slaapstand.
De slaapmodus wordt aangegeven doordat alle LED's langzaam uit gaan totdat ze helemaal uit zijn. Het gebruik van de slaapmodus verlengt de levensduur van de batterij aanzienlijk en zorgt ervoor dat de LED's uit blijven wanneer ze niet in gebruik zijn. De gebruiker kan het horloge wekken door op de bovenste knop te drukken. Wanneer het horloge wordt gewekt, controleert het het batterijniveau om ervoor te zorgen dat het niet hoeft te worden opgeladen. Als opladen nodig is, zullen de LED's een paar keer rood knipperen voordat de tijd wordt weergegeven. Als de batterij onder een kritiek niveau is, wordt deze helemaal niet ingeschakeld.
De rest van de tijd ging het programmeren om de andere modi zo intuïtief mogelijk te maken. Ik dacht dat het het meest intuïtief zou zijn om dezelfde knop te hebben die verantwoordelijk is voor dezelfde functionaliteit in alle modi. Na wat testen is dit de knopconfiguratie die ik heb bedacht:
- Druk op de bovenste knop: Wakker worden / schakelen tussen de modi "Weergavetijd", "Datum weergeven", "Stopwatch" en "Alarm".
- Bovenste knop ingedrukt houden: Ga naar de modus "Tijd instellen", "Datum instellen", "Start Stopwatch" of "Wekker instellen".
- Onderste knop Druk op: Verhoog de helderheid.
- Onderste knop ingedrukt houden: Ga naar de modus "Kies kleur".
De onderste knop is altijd verantwoordelijk voor de helderheid- en kleuraanpassingen, ongeacht in welke modus u zich bevindt. Wanneer de gebruiker naar de modus "Kies kleur" gaat, beginnen de LED's door alle mogelijke RGB-kleuren te bladeren. De gebruiker kan de animatie pauzeren en de gewenste kleur kiezen voor die specifieke modus (weergavetijd in rood, weergavedatum in blauw, enz.). De kleuren zijn bedoeld om gemakkelijk door de gebruiker aan te passen om hen te helpen onderscheid te maken tussen de verschillende modi.
Nu de code af was, was het tijd om hem te uploaden naar de microcontroller!
Stap 9: Programmeren

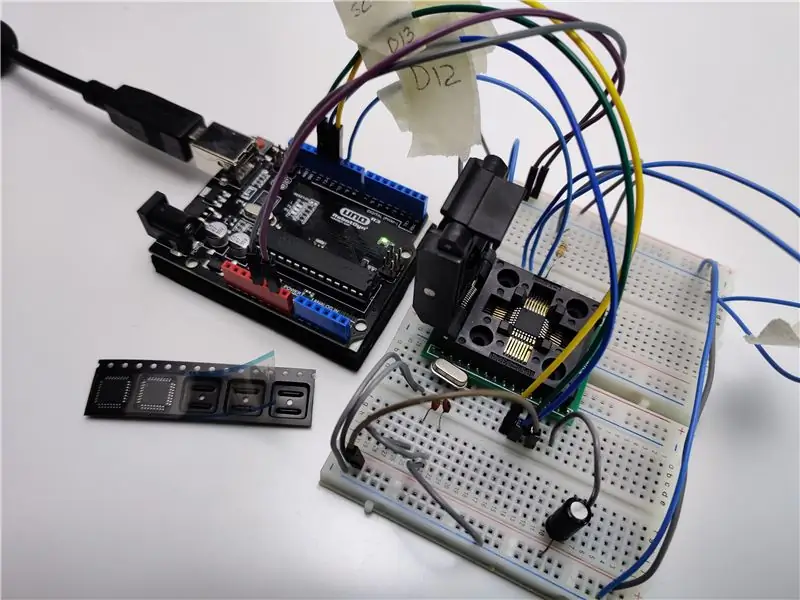
Het was bijna tijd voor het solderen en monteren maar daarvoor moest ik de microcontroller programmeren. Ik heb deze tutorial gevolgd
Brand de bootloader naar een ATmega328P-AU SMD
over het branden van een bootloader en het programmeren van de microcontroller met een gewone Arduino Uno als programmer.
De eerste stap was om van de Arduino Uno een ISP te maken door de voorbeeldcode "ArduinoISP" te uploaden. Ik gebruikte een breadboard samen met een programmeeraansluiting en bedraad het schema uit de tutorial. Daarna kon ik de bootloader naar de microcontroller branden door gewoon op "Burn Bootloader" in de Arduino IDE te drukken.
Zodra de microcontroller een bootloader had, verwijderde ik eenvoudig de bestaande microcontroller van de Arduino Uno en gebruikte het Arduino Uno-bord als een USB-naar-serieel-adapter om de code naar de microcontroller in de programmeeraansluiting te uploaden. Nadat de upload was voltooid, kon ik beginnen met het soldeerproces.
De volgende stap was alle componenten verzamelen en aan elkaar solderen!
Stap 10: Solderen




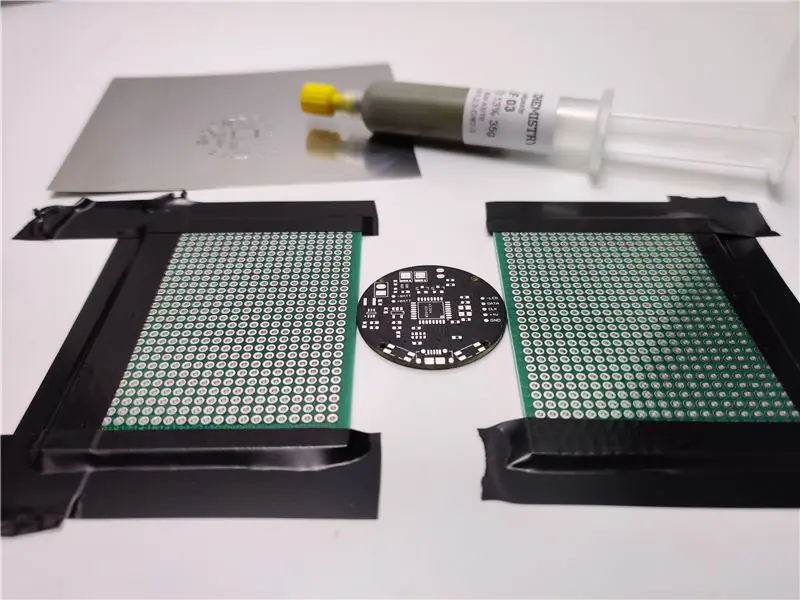
Het soldeerproces was verdeeld in twee delen. Eerst moest de onderste laag worden gesoldeerd en daarna de bovenste laag.
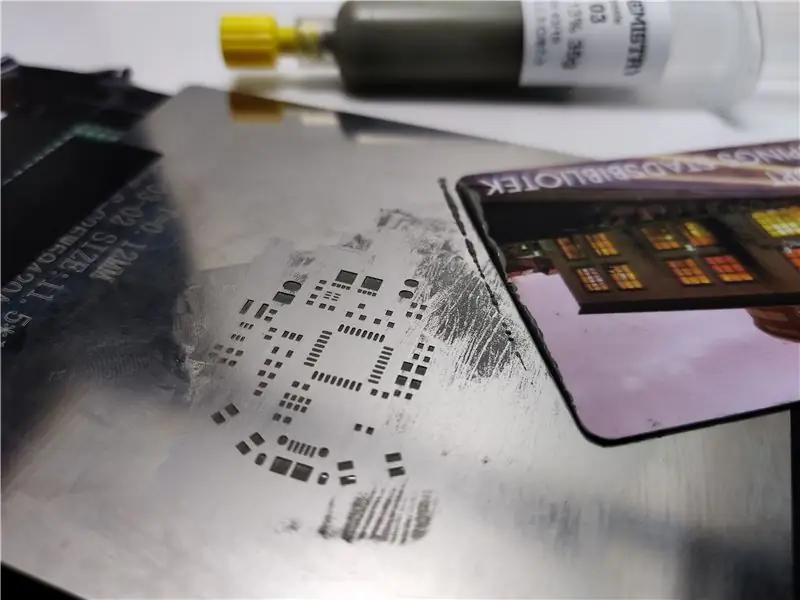
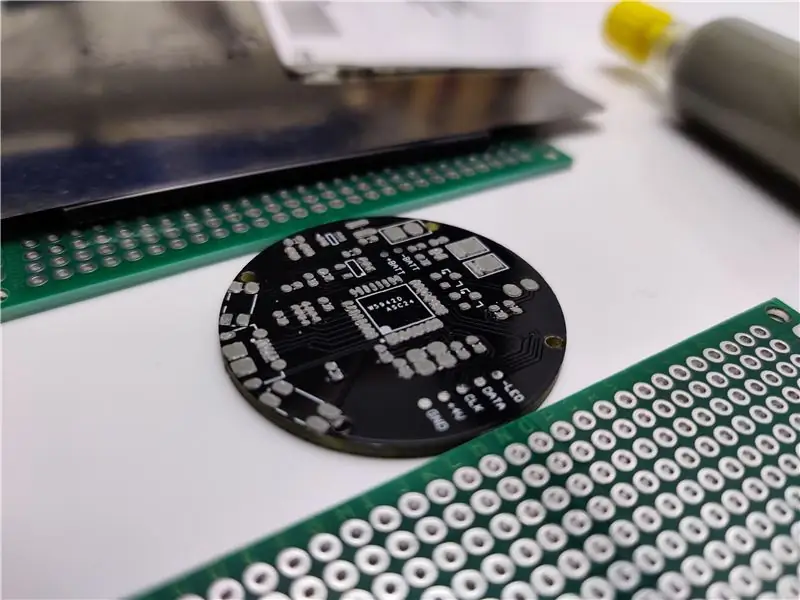
Ik bevestigde de horloge-PCB tussen een paar prototypeborden met tape. Dit zorgde ervoor dat de print niet bewoog tijdens het solderen, wat erg belangrijk is. Vervolgens plaatste ik het soldeersjabloon over de printplaat en gebruikte een royale hoeveelheid soldeerpasta om alle soldeerpads te bedekken. Ik ging verder met het gebruik van een dun pincet om alle componenten op hun corresponderende pads te plaatsen. Ik heb toen een heteluchtpistool gebruikt om alle componenten op hun plaats te solderen.
Toen de onderste laag was gesoldeerd, gaf ik deze een snelle visuele inspectie om er zeker van te zijn dat het solderen succesvol was. Ik draaide toen het bord om en herhaalde het soldeerproces aan de andere kant, dit keer met alle LED's. Het was erg belangrijk om het bord niet oververhit te raken bij het solderen van de bovenste laag, omdat alle componenten aan de onderkant het risico lopen eraf te vallen. Gelukkig bleven alle componenten op hun plaats en na het solderen van de knoppen met een gewone soldeerbout was de print klaar!
Het was nu tijd voor de eindmontage!
Stap 11: Montage

De montage was heel eenvoudig. Ik heb de batterij op de PCB aangesloten en de batterij en de PCB in de 3D-geprinte behuizing geplaatst. Ik ging verder met het vastschroeven van de vier schroeven in de montagegaten in elke hoek van de printplaat. Daarna heb ik de horlogebanden bevestigd met behulp van de 18 mm veerstangen en het horloge was compleet!
Stap 12: Conclusie en verbeteringen


Het horloge werkt zoals verwacht en ik ben erg blij met hoe het is geworden. Ik heb er tot nu toe geen problemen mee gehad en de batterij blijft na een hele week gebruik bijna volledig opgeladen.
Ik zou in de toekomst andere functies aan het horloge kunnen toevoegen. Omdat de USB-poort is aangesloten op de microcontroller, kan de firmware op elk moment worden bijgewerkt met nieuwe functies. Maar voorlopig zal ik deze versie van het horloge blijven gebruiken en kijken hoe het standhoudt na langdurig gebruik.
Als je ideeën, opmerkingen of vragen hebt over dit project, laat ze dan hieronder achter. Je kunt ze ook sturen naar [email protected].


Eerste prijs in de klokkenwedstrijd
Aanbevolen:
Het ultieme messenblok: 11 stappen (met afbeeldingen)

Het ultieme messenblok: We kennen het allemaal wel eens, groenten hakken met een mes dat zo bot is dat het effectiever zou zijn om een theelepel te gebruiken. Op dat moment denk je na over hoe je daar gekomen bent: je messen waren scheermesscherp toen je ze kocht, maar nu, drie jaar later
Raspberry Pi Oled-klok Bekijk het, hoor het en voel het: 5 stappen (met afbeeldingen)

Raspberry Pi Oled Clock Watch It Hear It and Feel It: dit is een slimme klok die de tijd op een OLED-display weergeeft en je kunt ook de tijd horen op verschillende tijdsintervallen die hulpvol zijn voor blinden en het verandert ook de led-kleur met de tijd zoals licht in de schemering licht in de avond wordt oranje naar geel en houdt van t
De ultieme doe-het-zelf automatische visvoeder: niveau 2: 10 stappen (met afbeeldingen)

The Ultimate DIY Automatic Fish Feeder: Tier 2: De Tier 2 Feeder is een grote stap hoger dan de Tier 1. Deze versie gebruikt een ESP8266 wifi-module om de klok van de Arduino te synchroniseren om het voedingsschema en de verlichting van de tank te regelen
Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het heffen/verlagen van in het midden gemonteerde voetsteunen op elektrische rolstoelen - Ajarn

Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het omhoog/omlaag brengen van in het midden gemonteerde voetsteunen op elektrische rolstoelen: in het midden gemonteerde voetsteunen kunnen omhoog worden gebracht om onder de zitting goed te worden opgeborgen en omlaag om te worden ingezet. Een mechanisme voor onafhankelijke bediening van het opbergen en plaatsen van de voetsteun is niet inbegrepen in elektrische rolstoelen op de markt, en PWC-gebruikers hebben de behoefte geuit
Waterdichte luidsprekers die drijven - "Het drijft, het draagt en het rockt de noten!": 7 stappen (met afbeeldingen)

Waterdichte luidsprekers die drijven - "It Floats, It Totes and It Rocks the Notes!": Dit waterdichte luidsprekerproject is geïnspireerd op vele reizen naar de Gila-rivier in Arizona (en SNL's "I'm on a Boat!" ). We zullen de rivier afdrijven of lijnen aan de kust bevestigen zodat onze drijvers vlak bij onze camping blijven. Iedereen he
