
Inhoudsopgave:
- Stap 1: Waarom OSD-fotolijst?
- Stap 2: Waarom Face Aware?
- Stap 3: 2-laags ontwerp
- Stap 4: Setup Photo Server Optie 1: Docker Image
- Stap 5: Setup Photo Server Optie 2: Bouwen vanaf de bron
- Stap 6: Clientoptie 1: webbrowser
- Stap 7: Client Optie 2: ESP32 + LCD
- Stap 8: ESP32 + LCD-montage
- Stap 9: ESP32 + LCD-software
- Stap 10: Geniet van foto
- Stap 11: Wat nu?
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.




Deze Instructables laat zien hoe je een fotolijst maakt met gezichtsherkenning op het scherm (OSD).
De OSD kan de tijd, het weer of andere internetinformatie weergeven die u wilt.
Stap 1: Waarom OSD-fotolijst?


Ik heb eerder 2 fotoklokprojecten bij Instructables:
www.instructables.com/id/ESP32-Photo-Clock…
www.instructables.com/id/Arduino-BiJin-ToK…
Beide halen elke minuut een foto met schoonheden en een tijdbord van internet en verschijnen op het LCD-scherm.
Schoonheden tentoonstellen is goed, maar ze zijn allemaal vreemden voor mij. Hoe zit het met het gebruik van persoonlijke favoriete foto's en het toevoegen van de huidige tijd en verdere directe informatie erover?
Dit project onderzoekt hoe het te maken.
Stap 2: Waarom Face Aware?




Laten we eerst eens kijken hoe u een OSD met directe informatie aan een foto kunt toevoegen:
- Selecteer willekeurig een foto uit een specifieke map
- Tijd ophalen
- Directe informatie ophalen van internet
- teken tijd en directe informatie op de foto
Stap 1-3 is eenvoudig; Stap 4 ziet er ook eenvoudig uit, maar bepalen waar de tekst moet worden getekend, is niet zo eenvoudig.
Als de tekst te klein is, is het moeilijk om op een redelijke afstand te lezen; Als de tekst te groot is, bedekt deze hoogstwaarschijnlijk de foto-objecten. Vooral als het een portretfoto is, heeft tekst die de gezichten bedekt niet de voorkeur.
Omdat de positie van gezichten voor elke foto niet hetzelfde is, hebben we eerst een gezichtsdetectieproces nodig om gezichten met OSD te vermijden. Dan kunnen we een no-face-gebied vinden om de tekst te tekenen.
Stap 3: 2-laags ontwerp

Het gezichtsdetectieproces vereist enige verwerkingskracht, terwijl een fotolijst erg licht van gewicht kan zijn. Dus ik heb het opgesplitst in 2 lagen:
Server
De gezichtsbewuste foto-engine is een Node.js-app-server. Voor elk HTTP-verzoek zal het:
- Selecteer willekeurig een foto uit de fotomap
- Gezichtsherkenning
- bepaal geen gezicht of gebied met de minste gezichten
- Haal ondertussen elke bepaalde periode het weer of andere nuttige onmiddellijke informatie van internet op
- Teken tijd en directe informatie op de foto
- Retourneer de foto met OSD in JPEG-indeling als
Cliënt
De client kan een webbrowser, een applet of een IoT-apparaat zijn.
bijv. een ESP32-ontwikkelaar met een 2-4 inch LCD-scherm is zeer geschikt om op het bureaublad te plaatsen als een klein fotolijstje.
Stap 4: Setup Photo Server Optie 1: Docker Image


Voor het gemak heb ik vooraf een Docker-afbeelding gebouwd voor de gezichtsbewuste foto OSD Node.js app-server.
Als je Docker nog niet hebt ingesteld, volg dan de Docker Aan de slag-gids:
www.docker.com/get-started
Voer vervolgens de volgende opdracht uit: (vervang /pad/naar/foto door uw eigen fotopad)
docker run -p 8080:8080 -v /path/to/photo:/app/photo moononournation/face-aware-photo-osd:1.0.1
Test het door te bladeren naar
Mogelijk vindt u de weergegeven tijd niet in uw tijdzone:
docker run -p 8080:8080 -e TZ=Azië/Hong_Kong -v /path/to/photo:/app/photo moononournation/face-aware-photo-osd:1.0.1
Als je net als ik in Hong Kong woont, kun je weersinformatie voor Hong Kong toevoegen:
docker run -p 8080:8080 -e TZ=Azië/Hong_Kong -e OSD=HK_Weather -v /path/to/photo:/app/photo moononournation/face-aware-photo-osd:1.0.1
Als u uw eigen OSD-informatie wilt ontwikkelen:
mkdir -p ~/git
cd ~/git git clone https://github.com/moononournation/face-aware-photo-osd.git docker run -it -p 8080:8080 -e TZ=Asia/Hong_Kong -e OSD=HK_Weather -e DEBUG= Y -v /path/to/photo:/app/photo -v ~/git/face-aware-photo-osd/app.js:/app/app.js moononournation/face-aware-photo-osd:1.0. 1
Wijzig de functie update_osd() in app.js om uw eigen OSD-informatie op maat te maken. Na de ontwikkeling verwijdert u eenvoudig de DEBUG=Y-omgeving uit het docker-commando.
Stap 5: Setup Photo Server Optie 2: Bouwen vanaf de bron
Als u bekend bent met Node.js, kunt u de app-server vanaf de bron bouwen.
Verkrijg de bron:
git kloon
Pakketten installeren:
cd face-aware-photo-osd
npm installeren
Maak een fotomap en kopieer je eigen foto's naar de map.
App-server uitvoeren:
node app.js
Stap 6: Clientoptie 1: webbrowser

Browse gewoon naar
De pagina is gescript en laadt elke minuut automatisch een afbeelding op paginaformaat.
PS Als u bladert vanaf een andere computer waarop de app-server niet draait, vergeet dan niet de localhost te wijzigen in de hostnaam of het IP-adres van de app-server.
Stap 7: Client Optie 2: ESP32 + LCD




Een fotolijstclient kan zo simpel zijn als een ESP32-ontwikkelbord en een LCD-scherm.
Dit zijn de benodigde hardware:
ESP32-ontwikkelbord
Elk ESP32-ontwikkelbord zou in orde moeten zijn, deze keer gebruik ik een bord met de naam MH-ET LIVE.
LCD scherm
Elk door Arduino_GFX ondersteund LCD-scherm, u kunt momenteel ondersteunde weergave vinden op GitHub readme:
github.com/moononournation/Arduino_GFX
Doorverbindingsdraad
Sommige jumperdraden zijn afhankelijk van het dev-bord en de lay-out van de LCD-pinnen. In de meeste gevallen zijn 6-9 vrouwelijke naar vrouwelijke jumperdraden voldoende.
LCD-standaard
Enige ondersteuning helpt het LCD-scherm rechtop te staan, deze keer gebruik ik een kaarthouderstandaard.
Stap 8: ESP32 + LCD-montage



De ESP32 met pin header aan de bovenzijde heeft de voorkeur. Als de pin-header aan de onderkant zit, leg het bord dan gewoon ondersteboven;>
Sluit ESP32 en LCD aan met jumperdraden en monteer deze vervolgens op de standaard.
Hier is het voorbeeld van een verbindingssamenvatting:
ESP32 -> LCD
Vcc -> Vcc GND -> GND GPIO 5 -> CS GPIO 27 -> DC (indien beschikbaar) GPIO 33 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (optioneel) GPIO 22 -> LED (indien beschikbaar) GPIO 23 -> MOSI / SDA
Stap 9: ESP32 + LCD-software

Arduino IDE
Download en installeer Arduino IDE als je het nog niet doet:
www.arduino.cc/en/main/software
ESP32-ondersteuning:
Volg de installatie-instructies om ESP32-ondersteuning toe te voegen als u dit nog niet doet:
github.com/espressif/arduino-esp32
Arduino_GFX-bibliotheek
Download de nieuwste Arduino_GFX-bibliotheken: (druk op "Clone or Download" -> "Download ZIP")
github.com/moononournation/Arduino_GFX
Importeer bibliotheken in Arduino IDE. (Arduino IDE "Sketch" Menu -> "Include Library" -> "Add. ZIP Library" -> selecteer gedownload ZIP-bestand)
Compileren en uploaden
- Arduino IDE openen
- Open ESP32PhotoFrame-voorbeeldcode ("Bestand" -> "Voorbeeld" -> "GFX-bibliotheek voor Arduino" -> "WiFiPhotoFrame")
- Vul uw WiFi AP-instellingen in SSID_NAME en SSID_PASSWORD
- Vervang uw serverhostnaam of IP en poort in HTTP_HOST en
- Druk op de Arduino IDE "Upload" knop
- Als u vindt dat de oriëntatie niet correct is, wijzigt u de "rotatie" -waarde (0-3) in de nieuwe klassecode
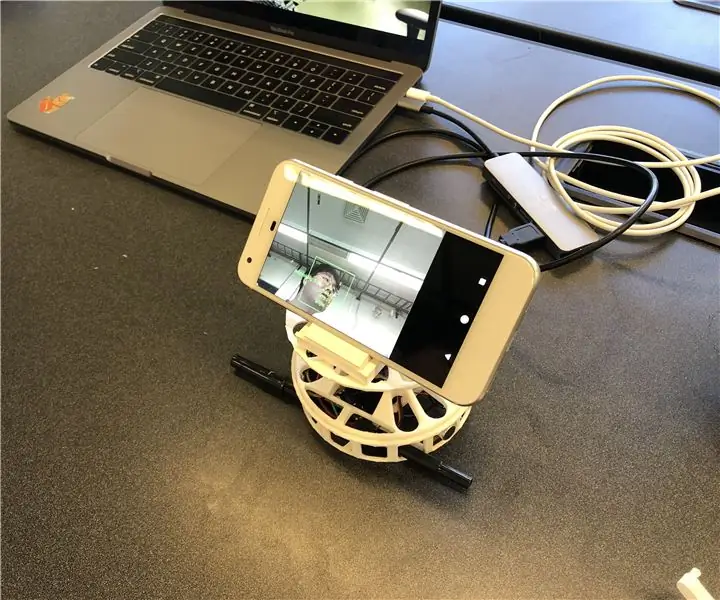
Stap 10: Geniet van foto

Het is tijd om de IoT-fotolijst op uw bureaublad te plaatsen en te genieten!
Stap 11: Wat nu?
- Voeg uw eigen directe informatie toe
- Stel de grootte van de bronfoto nauwkeurig af voor een betere nauwkeurigheid van gezichtsdetectie
- Automatische taak om de nieuwste foto's in de serverfotomap te plaatsen
- Maak meer foto's;>
Aanbevolen:
Gezichtsherkenning en identificatie - Arduino Face ID met OpenCV Python en Arduino: 6 stappen

Gezichtsherkenning en identificatie | Arduino Face ID met behulp van OpenCV Python en Arduino. Gezichtsherkenning AKA face ID is tegenwoordig een van de belangrijkste functies op mobiele telefoons. Dus ik had een vraag "mag ik een gezichts-ID hebben voor mijn Arduino-project" en het antwoord is ja… Mijn reis begon als volgt: Stap 1: Toegang tot wij
Serge Paper Face-systeem: 4 stappen

Serge Paper Face System: Dit is mijn serge Paper Face-systeem. Dit is een eenvoudig overzicht van wat het is en hoe het werkt. Na verloop van tijd en zodra ik beter word op deze site, zal ik de stuklijst, andere feiten en bronnen toevoegen aan hacks en andere goederen hier. Blijf op de hoogte (5/11
Speaker-Aware Camara System (SPACS): 8 stappen

Speaker-Aware Camara System (SPACS): Stelt u zich een conferentiegesprek voor waarbij meerdere luidsprekers één camera omringen. We komen vaak tegen dat de beperkte kijkhoek van een camera de persoon die spreekt vaak niet aankijkt. Deze hardwarebeperking verslechtert de gebruikerservaring aanzienlijk. Indien
Texas Big Face - 3D-gezichtsprojectie Hoe kan ik: 10 stappen (met afbeeldingen)

Texas Big Face - 3D Face Projection How To: Creëer "levende standbeelden" door je gezicht op sculpturen te projecteren.A How To By: David Sutherland, Kirk Moreno in samenwerking met Graffiti Research Lab Houston* Verschillende commentaren hebben gezegd dat er geluidsproblemen zijn. Het is
