
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.

Dit is een project dat de huidige gegevens van de uitbraak van het coronavirus in verschillende steden en staten van India in realtime op OLED-display toont. Met deze live statustracker kunt u de realtime covid-19-update van uw district volgen. Dit project is volledig gebaseerd op realtime data verzameld via API. API geleverd door covid19india.org.
Benodigdheden
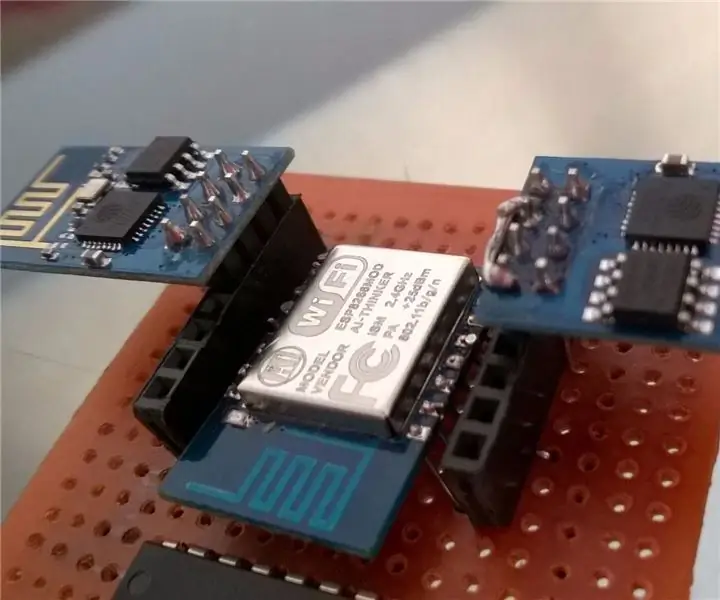
- ESP8266-01
- OLED-scherm
- USB naar TTL-converter
- Draden
- Xamp-software
Stap 1: Krijg een API
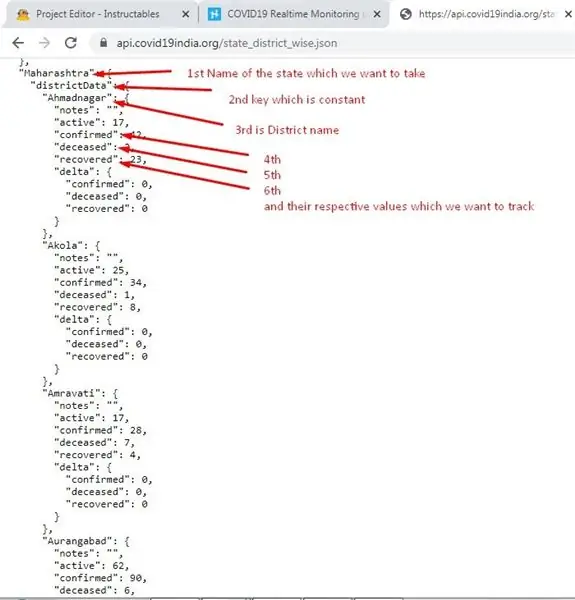
Ontvang voor India een gratis api van de postbode. Ik heb state-wise api die een json-array retourneert met de gegevens van alle staten van India met de subsleutel waarmee we toegang hebben tot alle steden van alle staten van India.
API Ik heb
Dit retourneert json-array op webpagina. Maar ESP kan dit niet decoderen, we hebben veel eenvoudige json nodig die naar onze esp kan worden gestuurd. Maak daarvoor een php-pagina om de json-array te vereenvoudigen en alleen die steden te nemen die we nodig hebben.
Stap 2: PHP-script maken


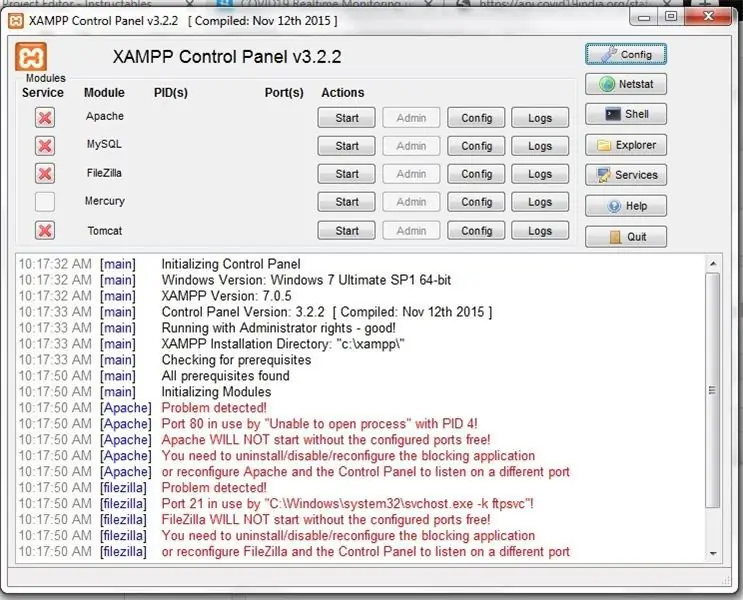
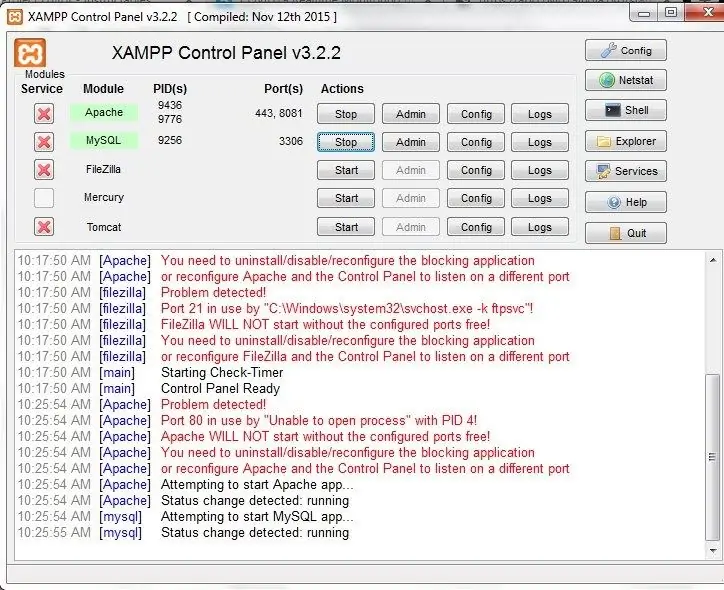
Download het Xampp-softwareformulier hier
Installeer xampp en klik op de startknop van de Apache-module.
Stap 3: PHP-script maken

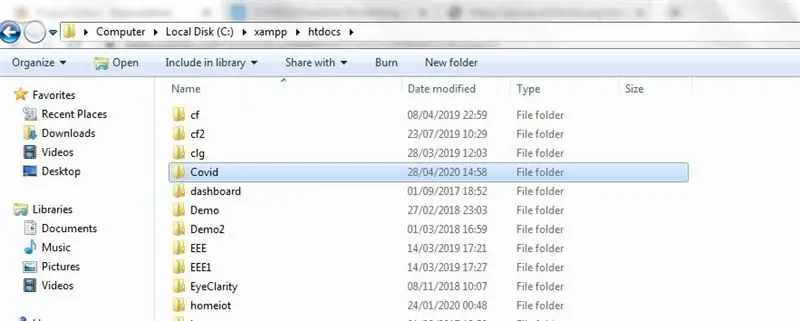
Verplaatsen naar map: C:\xampp\htdocs
Maak hier een map aan met een willekeurige naam, die ik heb gemaakt als Covid.
Maak in die map een tekstbestand en hernoem de extensie naar php.
Open dat bestand in een teksteditor die ik gebruik Notepad++.
Schrijf nu deze php-code.
<?php
$url = "https://api.covid19india.org/state_district_wise.json";
$json = file_get_contents($url);
$json = json_decode($json, waar);
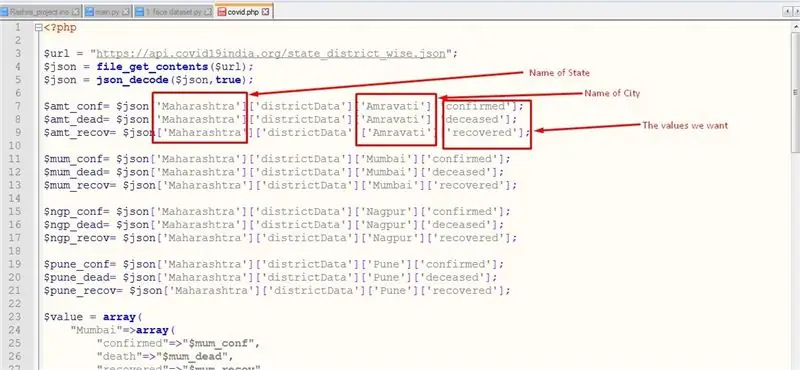
$amt_conf= $json['Maharashtra']['districtData']['Amravati']['bevestigd'];
$amt_dead= $json['Maharashtra']['districtData']['Amravati']['overleden'];
$amt_recov= $json['Maharashtra']['districtData']['Amravati']['hersteld'];
$mum_conf= $json['Maharashtra']['districtData']['Mumbai']['bevestigd'];
$mum_dead= $json['Maharashtra']['districtData']['Mumbai']['overleden'];
$mum_recov= $json['Maharashtra']['districtData']['Mumbai']['hersteld'];
$ngp_conf= $json['Maharashtra']['districtData']['Nagpur']['bevestigd'];
$ngp_dead= $json['Maharashtra']['districtData']['Nagpur']['overleden'];
$ngp_recov= $json['Maharashtra']['districtData']['Nagpur']['hersteld'];
$pune_conf= $json['Maharashtra']['districtData']['Pune']['bevestigd'];
$pune_dead= $json['Maharashtra']['districtData']['Pune']['overleden'];
$pune_recov= $json['Maharashtra']['districtData']['Pune']['hersteld'];
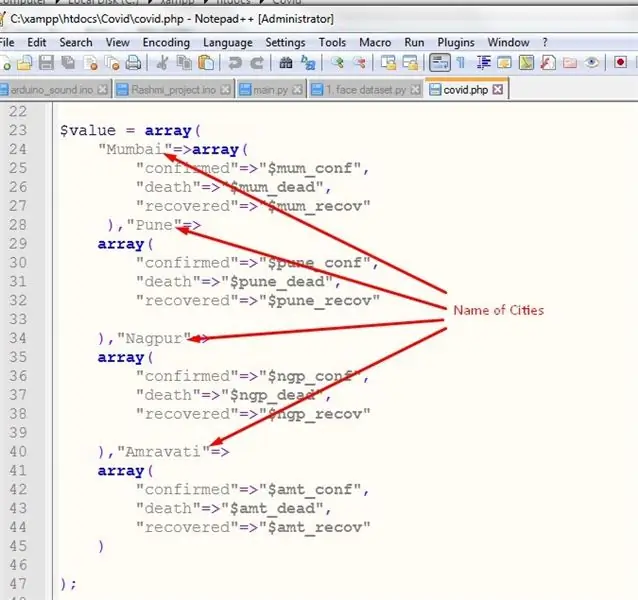
$waarde = matrix("Mumbai"=>array("confirmed"=>"$mum_conf", "death"=>"$mum_dead", "recovered"=>"$mum_recov"), "Pune"=> array("confirmed"=>"$pune_conf", "death"=>"$pune_dead", "recovered"=>"$pune_recov"), "Nagpur"=> array("confirmed"=>"$ngp_conf", "death"=>"$ngp_dead", "recovered"=>"$ngp_recov"), "Amravati"=> array("confirmed"=>"$amt_conf", "death"=>"$amt_dead", "recovered"=>"$amt_recov"));
$j = json_encode($waarde);
echo $j
?>
Stap 4: Het JSON-script begrijpen

Stap 5: PHP-script begrijpen


Verander de naam van de staat en stad volgens jou.
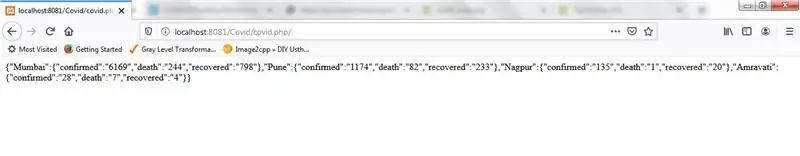
Stap 6: PHP-script testen

toegang tot de pagina vanuit de browser.
localhost:8081/Covid/covid.php/
Covid is mapnaam
localhost:8081 Verwijder:8081 als uw xampp de standaardpoort gebruikt.
Toegang tot de pagina vanaf een op een lan aangesloten apparaat door localhost te vervangen door het ip-adres van de pc waarop xampp draait.
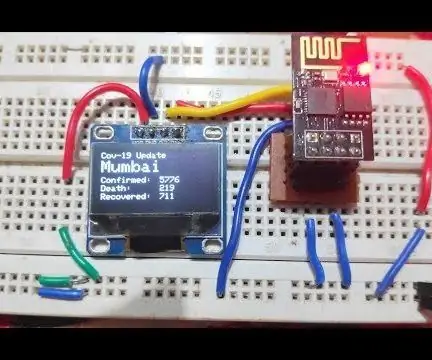
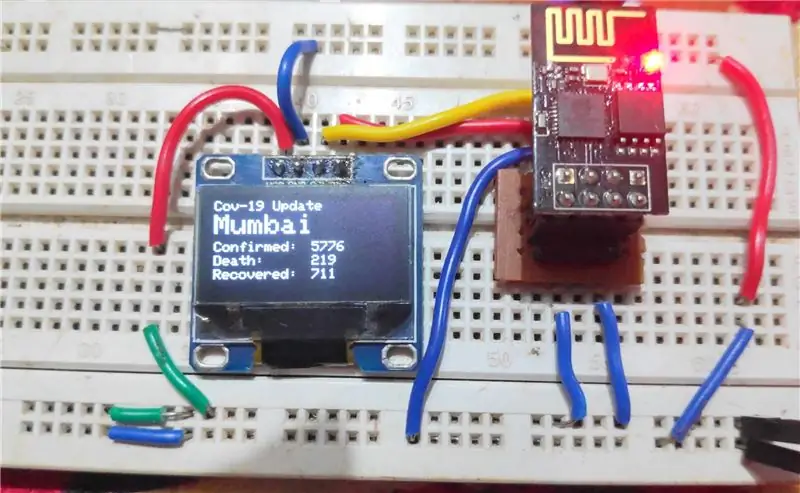
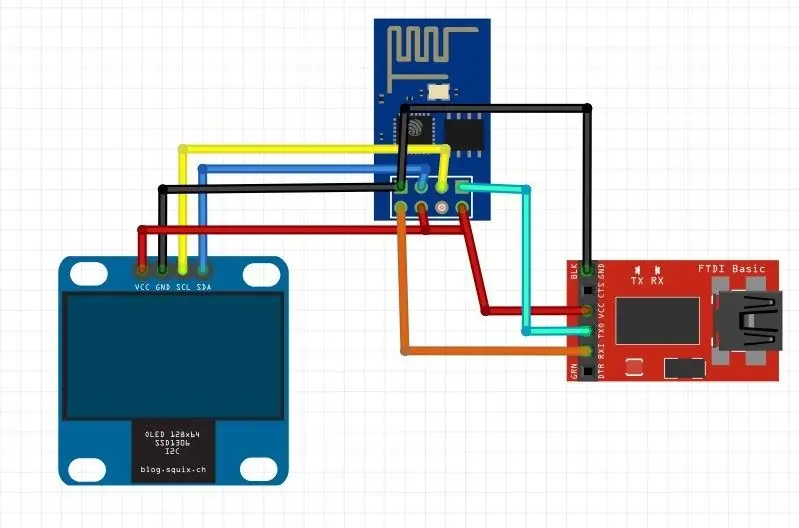
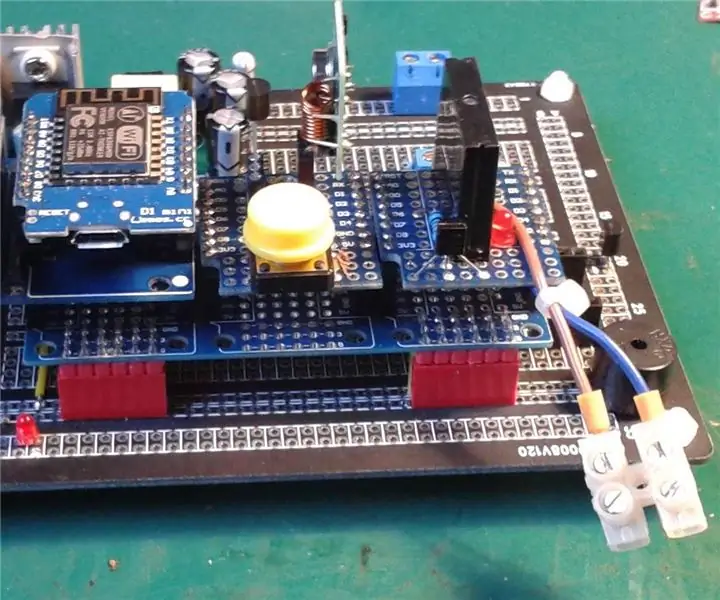
Stap 7: Samen bedraden

Tijdens het uploaden van code om gpio 0 te verbinden met aarde.
Stap 8: Code uploaden
Lees code zorgvuldig verander gegevens waar nodig.
Sluit gpio0 aan op gnd, FTDI op 3.3v logica.
In Arduino IDE: selecteer generieke esp8266, selecteer com-poort en klik op uploaden.
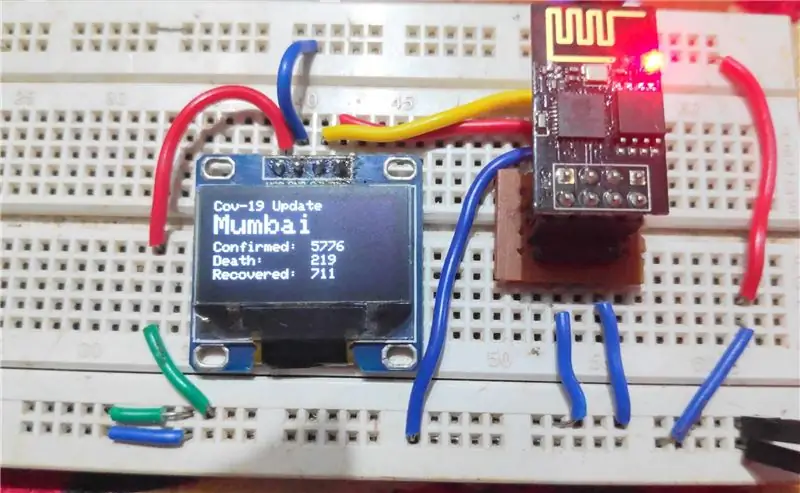
Stap 9: Resultaten

Ja! We zijn klaar met ons project.
Om dit project te laten werken, moet je de xampp-server de hele tijd inschakelen, dus als je wilt dat het werkt zonder pc om ingeschakeld te blijven, kun je de hostingservice nemen waar je die php-pagina plaatst en het ip-adres in arduino-code vervangt door url van uw hosting. U kunt nu dus rechtstreeks opnemen zonder lokale xampp-server.
Probeer het…. Ik hoop dat je het leuk vindt en vertel me hoe het is in reacties hieronder ….
Bedankt…
Aanbevolen:
Kaartsorteerder voor een ruilkaartmachine (update 2019-01-10): 12 stappen (met afbeeldingen)

Kaartsorteerder voor een ruilkaartmachine (Update 2019-01-10): Kaartsorteerder voor een ruilkaartmachine Het wijzigingslogboek is te vinden in de laatste stap. De achtergrond De motivatie van mijn project heb ik al uitgelegd in het Card Feeder-artikel. Maar kortom, mijn kinderen en ik hebben een grote hoeveelheid Trading Card verzameld
Seeed IoTea LoRa-oplossing (met Azure, update 1812): 5 stappen

Seeed IoTea LoRa-oplossing (met Azure, Update 1812): Microsoft Azure is een cloudservice die krachtigere en stabielere rekenkracht biedt. Deze keer probeerden we onze IoTea-gegevens ernaartoe te sturen
Update HTTPS Redirect versie 2.0 ESP8266 & Google Spreadsheets: 10 stappen

Update HTTPS Redirect Versie 2.0 ESP8266 & Google Spreadsheets: In eerdere tests hebben we de communicatie van een ESP8266-module en bidirectionele verzending van gegevens naar een Google-spreadsheet gemaakt met behulp van Google Script, aanvankelijk dankzij Sujay Phadke "electronicsguy" de maker van de HTTPSRedirect-librar
Esp8266 Firmware-update: 7 stappen

Esp8266 Firmware-update: de ESP8266-module is een goedkope draadloze module. Het heeft SOC (systeem op chip) dat in staat is om wifi te leveren aan elke microcontroller/microprocessor. Er zijn twee manieren waarop de esp8266 kan worden gebruikt. of arduino of
Een ESP8266 Automatic Update Server instellen: 7 stappen

Stel een ESP8266 Automatic Update Server in: Veel mensen gebruiken nu de ESP8266 in zijn vele gedaanten (ESP-01S, Wemos D1, NodeMCU, Sonoff enz.) voor domoticasystemen. Als je je eigen code schrijft (zoals ik), wordt het een beetje vervelend om elk van deze afzonderlijk bij te werken, zelfs via OTA (over-the-air). M
