
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.



Hallo vrienden, in deze Instructable gaan we het zien om deze weersvoorspellingsweergave te bouwen. Het maakt gebruik van een Wemos D1-minibord samen met een 1,8-inch TFT-kleurenscherm om de weersvoorspelling weer te geven. Ik heb ook een behuizing voor dit project ontworpen en 3D-geprint met behulp van houtfilament! De inspiratie voor deze behuizing in art-decostijl haalde ik van een oude radio. Ik wilde een ontwerp voor het weerstation dat uniek en op de een of andere manier artistiek zou zijn, ik verveelde me van de vierkante behuizingen zonder enig karakter. Ik wilde iets waar ik me goed bij voelde als ik ernaar keek.
Het project maakt verbinding met internet en haalt de weersvoorspelling voor mijn locatie op en geeft deze weer op het scherm. Het project toont alleen het weerpictogram, de temperatuur en de tijd van de voorspelling omdat ik een minimale look voor dit project wilde. Uiteraard kunt u desgewenst eenvoudig meer informatie toevoegen. Laten we nu eens kijken hoe we dit project kunnen bouwen.
Stap 1: Verkrijg alle onderdelen

De onderdelen die nodig zijn om dit project te bouwen zijn de volgende:
- Een Wemos D1 mini-bord ▶
- Een 1,8-inch TFT-kleurenscherm ▶
- Sommige draden ▶
De kosten van het project zijn erg laag, het is ongeveer $ 12!
Voor dit project hebben we ook een overkapping nodig. Als je de Art Deco-behuizing die ik voor dit project heb ontworpen leuk vindt, download je deze van Thingiverse.
Download het hier ▶
Stap 2: De Wemos D1 Mini


De Wemos D1 mini is een fantastisch nieuw bord dat ongeveer $ 5 kost!
Het bord is erg klein. Het maakt gebruik van de ESP8266 EX-chip die kan werken op een frequentie tot 160 MHz. Het heeft veel geheugen, 64Kb instructie-RAM, 96Kb data-RAM en 4 MB flash-geheugen om je programma's op te slaan. Het biedt WiFi-connectiviteit, Over the Air-updates en nog veel meer. Het D1-minibord biedt 11 GPIO-pinnen en één analoge ingang. Ondanks zijn kleine formaat worden er veel schilden ontwikkeld voor dit bord, wat ik geweldig vind, omdat we op deze manier gemakkelijk geweldige Internet of Things-projecten kunnen bouwen! Natuurlijk kunnen we dit bord programmeren met behulp van de Arduino IDE.
Het bord presteert ondanks zijn kleine formaat beter dan alle andere Arduino-compatibele borden. Ik heb een vergelijking gemaakt tussen de ESP8266 en Arduino, je kunt de video bekijken die ik in deze stap heb bijgevoegd. Dit bord is 17 keer sneller dan een Arduino Uno! Het presteert ook beter dan het snelste Arduino-bord, de Arduino Due. Dat alles, met een kostprijs van minder dan $ 6! Indrukwekkend.
Stap 3: Het 1,8" TFT-kleurenscherm


Dit is een 1,8 TFT-kleurenscherm dat de ST7735-driver gebruikt. Dit was het eerste kleurenscherm dat met Arduino werd gebruikt en het kleurenscherm dat ik het meest gebruik. Het is goedkoop, het kost ongeveer $ 6, het heeft een resolutie van 160x128 pixels, het kan 65.000 kleuren weergeven, het biedt een SD-kaartsleuf aan de achterkant en het heeft een geweldige bibliotheekondersteuning. Het werkt op elke Arduino, het werkt op Teensy en met de ESP8266-borden! Wat moet je nog meer vragen? Een geweldig scherm!
Ik heb een gedetailleerde video-tutorial over dit display voorbereid en ik heb deze in deze instructable bijgevoegd.
Stap 4: Bouw het prototypecircuit



Het is nu tijd om alle onderdelen met elkaar te verbinden. Het is heel makkelijk. We hoeven maar 8 draden aan te sluiten!
Het 1,8 TFT-kleurenscherm aansluiten
- Vcc van het display gaat naar de 5V-uitgang van de Wemos D1 mini
- GND van het display gaat naar de Wemos GND
- CS-pin gaat naar digitale pin 2
- Reset pin gaat naar digitale pin 4
- A0-pin gaat naar digitale pin 3
- SDA-pin gaat naar digitale pin 7
- SCK-pin gaat naar digitale pin 5
- LED-pin gaat naar de 3,3V-uitgang van de Wemos D1 mini
Dat is het! De elektronica is klaar! Als we het project opstarten, werkt alles zoals verwacht!
Stap 5: 3D print de behuizing


De volgende stap is het 3D printen van de behuizing. Ik heb deze behuizing ontworpen met behulp van de gratis Fusion 360-software.
Ik heb veel verschillende 3D-ontwerpsoftware geprobeerd, maar Fusion 360 werd mijn favoriet om de volgende redenen.
- Het is erg krachtig
- Het is gratis
- Het is relatief eenvoudig te gebruiken
- Er zijn veel tutorials online over het gebruik van deze software
Ik heb ongeveer een half uur nodig gehad om deze behuizing in 3D te ontwerpen en in gedachten te houden dat ik erg nieuw ben in 3D-ontwerp en 3D-printen. Het is het tweede ontwerp dat ik ooit heb gemaakt! Dit ontwerp is gebaseerd op het ontwerp van een oude, zeer oude radio.
Als je van de Art Deco-behuizing houdt die ik voor dit project heb ontworpen, download je hem van Thingiverse. Download hem hier ▶
Ik heb het 3D geprint met houtfilament. Ik gebruikte het Easy Wood Coconut-filament van Form Futura. Ik moet zeggen dat dit filament veruit mijn favoriet is. Het ziet er geweldig uit en voelt geweldig aan.
Stap 6: De 3D-afdruk voltooien




De behuizing bestaat uit 3 delen, en het kostte me een paar uur om het te printen, maar het resultaat was fantastisch!
Nadat de afdruk voorbij was, heb ik de onderdelen geschuurd met fijn schuurpapier. Polijst ze vervolgens met houtvernis. Ik wachtte ongeveer een dag tot de vernis droog was voordat ik aan het project begon.
Het eindresultaat is indrukwekkend.
Omdat ik erg nieuw ben in 3D-printen, is mijn techniek voor het polijsten van de 3D-print misschien niet ideaal, maar het eindresultaat is echt geweldig!
Stap 7: Alles met elkaar verbinden



Nadat de houtvernis droog was, heb ik het display met wat tape aan het voorstuk bevestigd en de draden aan het Wemos D1-minibord gesoldeerd. Ik heb toen de draden op het scherm aangesloten. Na het circuit opnieuw te hebben getest om er zeker van te zijn dat alles werkt zoals verwacht, was het tijd om het Wemos D1-minibord op zijn plaats te lijmen.
Helaas was het ontwerp niet perfect en pasten de onderdelen niet in de behuizing voor een fout van een paar millimeter, dus ik moest op de harde manier wat wijzigingen aan het ontwerp aanbrengen. De 3D-bestanden die ik heb geüpload zijn de juiste, nadat de wijzigingen zijn overgebracht naar het 3D-ontwerp.
Vervolgens heb ik het project opgestart en het scherm gecentreerd voordat ik het permanent met hete lijm bevestigde. Het was toen tijd om een klein stukje stof op het voorstuk te lijmen om wat kleur en contrast aan de behuizing toe te voegen. De laatste stap was om alle onderdelen aan elkaar te lijmen! Ons project is klaar! Indrukwekkend is het niet? Ik hou echt van de vorm en het gevoel van de behuizing. Het zorgt ervoor dat een gewoon weerstation er uniek uitziet. Laten we nu de softwarekant van het project bekijken.
Stap 8: De code van het project

Het project haalt de weersvoorspelling van de openweathermap.org website. Om de weergegevens te ontleden, hebben we de uitstekende Arduino JSON-bibliotheek nodig. We hebben ook twee bibliotheken nodig voor de weergave.
De benodigde bibliotheken zijn de volgende:
- Adafruit GFX:
- Adafruit ST7735:
- Arduino JSON:
Laten we de code nu bekijken. Eerst moeten we de SSID en het wachtwoord van ons wifi-netwerk instellen. Vervolgens moeten we de gratis APIKEY van de website operweathermap.org invoeren. Om uw eigen API-sleutel te maken, moet u zich aanmelden op de website. Het verkrijgen van actuele weergegevens en voorspellingen is gratis, maar de website biedt meer opties als u bereid bent wat geld te betalen. Vervolgens moeten we de id van onze locatie vinden. Zoek uw locatie en kopieer de ID die u kunt vinden in de URL van uw locatie. Voer vervolgens de id van uw stad in de CityID-variabele in. De laatste stap is het invoeren van uw tijdzone zodat het project de juiste tijd weergeeft. Nu zijn we klaar om verder te gaan.
In eerste instantie maken we verbinding met het WiFi-netwerk. Dan vragen we weergegevens op van de server. Ik vraag maar één resultaat, de weersvoorspelling voor de komende 3 uur. U kunt de code desgewenst eenvoudig wijzigen om meer prognoseresultaten te krijgen. We krijgen een antwoord met de weergegevens in JSON-formaat. Voordat ik de gegevens naar de JSON-bibliotheek stuur, heb ik handmatig enkele tekens verwijderd die me problemen gaven. Dan neemt de JSON-bibliotheek het over en kunnen we de gegevens die we nodig hebben eenvoudig opslaan in variabelen. We moeten kijken naar de structuur van de JSON-gegevens die de openweathermap-website beantwoordt om te zien hoe we de gegevens kunnen krijgen waarin we geïnteresseerd zijn. Nadat we de gegevens in variabelen hebben opgeslagen, hoeven we ze alleen maar weer te geven op de scherm en wacht 30 minuten voordat u nieuwe gegevens van de server opvraagt. We tonen de tijd van de weersvoorspelling, de temperatuur en het weerpictogram. De weerpictogrammen bestaan uit enkele bitmapafbeeldingen en enkele eenvoudige vormen. Ik heb ook een versie van de code voorbereid die de temperatuur in graden Fahrenheit weergeeft.
U vindt de code van het project dat aan deze Instructable is gekoppeld. Ik bestel om de nieuwste versie van de code (versie 2020) te downloaden, je kunt de website van het project hier bekijken:
of de github-repository van het project:
Stap 9: Eindresultaat


Zoals u kunt zien, kunnen we met de technologie die nu beschikbaar is, indrukwekkende projecten eenvoudig en tegen zeer lage kosten bouwen! Dit project is hier een duidelijke demonstratie van, het kost minder dan $ 15! Natuurlijk kunnen we veel dingen toevoegen aan dit project om het te verbeteren. We kunnen een luidspreker toevoegen en er een MP3-speler van maken, we kunnen een FM-radio-ontvanger toevoegen en er een vintage radio van maken en nog veel meer. Ik hoor graag uw mening over dit project. Heeft u ideeën om dit project te verbeteren? Post uw gedachten en ideeën hieronder. Bedankt!


Eerste prijs in de IoT Builders-wedstrijd


Derde prijs in de Design Now: 3D Design Contest 2016
Aanbevolen:
Art Glove: 10 stappen (met afbeeldingen)

Art Glove: De Art Glove is een draagbare handschoen die verschillende soorten sensoren bevat om kunstafbeeldingen te besturen via een Micro:bit en p5.js. De vingers maken gebruik van buigsensoren die r,g,b-waarden regelen, en de versnellingsmeter in de Micro: bit controles x,y coördinaat
Shadow Box Wall Art: 8 stappen (met afbeeldingen)

Shadow Box Wall Art: Soms vind ik het heerlijk om een uitdagend project te hebben waar ik interessante, maar complexe ideeën kan implementeren zonder mezelf te beperken. Mijn favorieten zijn esthetisch aantrekkelijke projecten, waarvan ik er al een paar heb voltooid. Tijdens het werken aan deze projecten heb ik
Magneet Motor Art: 3 stappen

Magneet Motor Art: Welkom! In deze instructable zullen we een mooi stukje roterende kunst maken met slechts een paar dingen. Een goedkope zaklampEen neodymium magneta stuk draad van 12 inch
Coffee-Art Project: 7 stappen (met afbeeldingen)

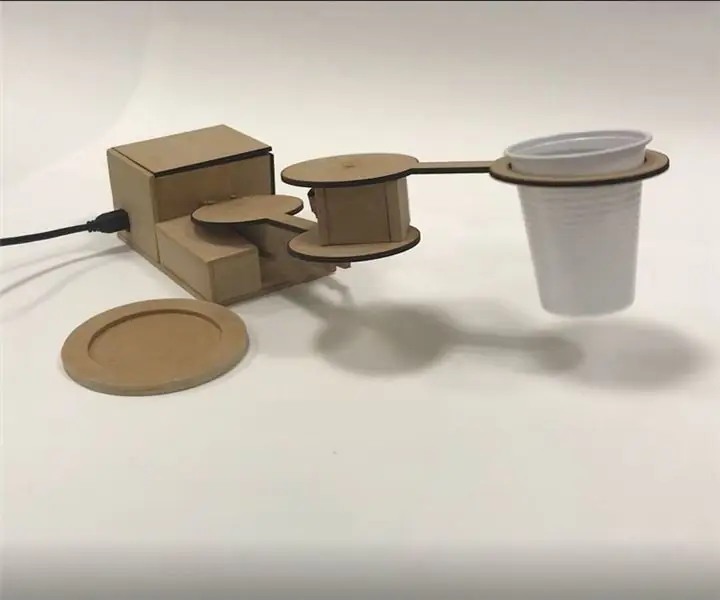
Coffee-Art Project: Nou, hallo daar! Mijn naam is Manou en dit is mijn allereerste instructable. Deze instructable gaat helemaal over het maken van een mechanische arm met een arduino genuino uno! Dit begon allemaal met dit basisidee: ik wilde een robot maken die kunst maakte en tijdens een
Art Deco FM-radioproject met Arduino 7 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Art Deco FM-radioproject Arduino gebruiken: Beste vrienden, welkom bij een ander Arduino-project Instructable! Ik ben erg opgewonden, want vandaag ga ik je laten zien hoe ik dit FM-radioproject in art-decostijl heb gebouwd met Arduino. Het is verreweg het meest complexe project dat ik ooit heb gebouwd en ook mijn
