
Inhoudsopgave:
- Stap 1: Hoe de klok te lezen?
- Stap 2: Gereedschappen en materialen
- Stap 3: Sjablonen samenstellen
- Stap 4: Ruw gesneden cirkels
- Stap 5: Op maat knippen
- Stap 6: Sjabloon toepassen
- Stap 7: Sjabloon knippen
- Stap 8: Schuren
- Stap 9: Boorsteunen voor LED's
- Stap 10: Combineer boards
- Stap 11: LED's invoegen
- Stap 12: Segment 1. bijvoegen
- Stap 13: Verf
- Stap 14: Segment 2
- Stap 15: Segment 3
- Stap 16: Gladde ring en verf
- Stap 17: Snij acryl
- Stap 18: Venstertint toepassen
- Stap 19: Defuser bevestigen
- Stap 20: Isolatie toepassen
- Stap 21: Monteer
- Stap 22: Ankerpunten bevestigen
- Stap 23: boorkracht en LDR-sensorgaten
- Stap 24: Elektronicahouder installeren
- Stap 25: Achteromslag
- Stap 26: Code en bestanden
- Stap 27: Geniet ervan
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.

Het verstrijken van de tijd is iets waar we geen controle over hebben. Het gebeurt in hetzelfde tempo als we slapen, wakker zijn, ons vervelen of verloofd zijn. Met de huidige gebeurtenissen is het belangrijk om te onthouden dat de tijd zal verstrijken. Terwijl we wachten tot de tijd verstrijkt, waarom zou u dan niet iets maken dat het verstrijken van de tijd aantrekkelijker maakt om naar te kijken.
Deze klok is geïnspireerd op de Mengenlehreuhr gevonden in Berlijn, Duitsland en kan op dezelfde manier worden afgelezen. Net als het origineel vertelt het de tijd door middel van verlichte, gekleurde velden.
Het beschikt over 96 LED's die 52 'cijferige' regio's verlichten. In tegenstelling tot het origineel heeft het een cirkelvormig ontwerp met een secondenring in plaats van een horizontale balklay-out. De buitenste band geeft seconden aan in combinatie met de middelste stip, de volgende twee banden geven minuten aan en de laatste binnenste banden geven uren aan.
Als je wat afvalmateriaal en extra tijd over hebt, waarom zou je deze tijd dan niet gebruiken om iets te maken dat het laat zien!
Er zijn een paar wijzigingen die ik zou aanbrengen in dit project als ik het opnieuw zou maken. Eerst zou ik het frame en het LED-bord wit schilderen in plaats van zwart. Dit zou meer licht weerkaatsen door de grote lens aan de voorkant. Ik zou ook wachten tot het einde met het plaatsen van de LED's. Ik wilde dat het bord eerder klaar was, zodat het me kon helpen bij het schrijven van de code. Laten we, nu dat uit de weg is, eerst leren lezen!

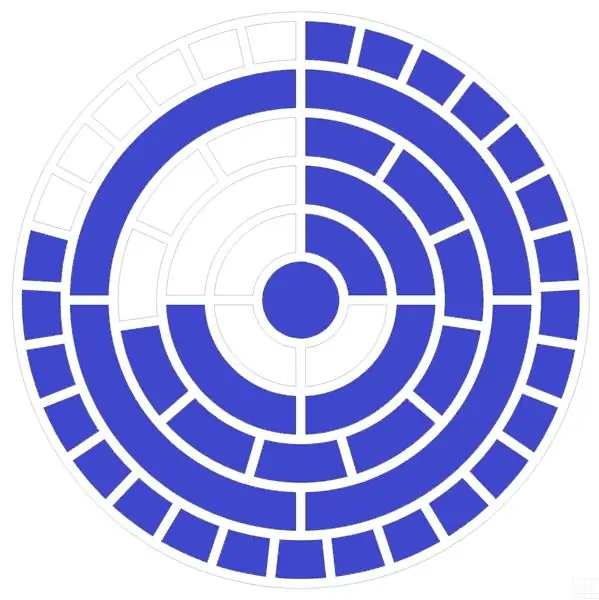
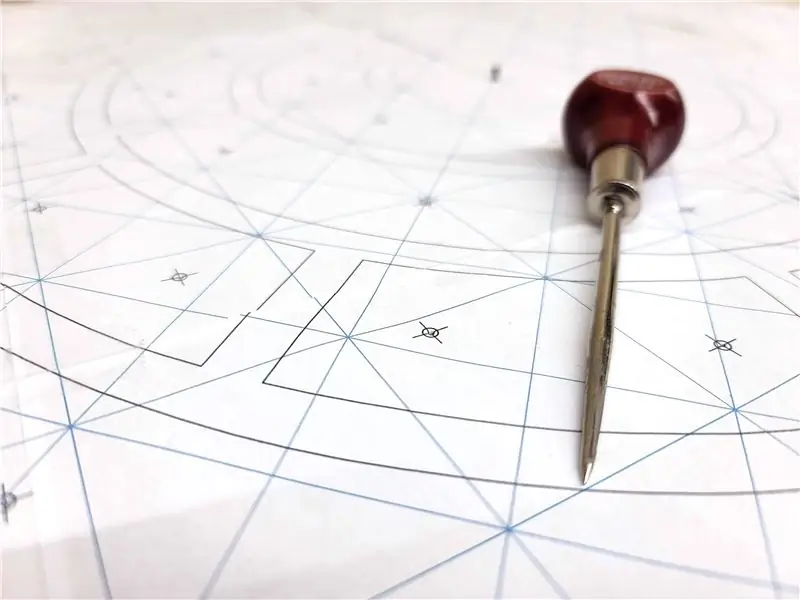
Stap 1: Hoe de klok te lezen?
De klok wordt gelezen van de binnenste cirkels naar de buitenste. De binnenste ring van vier velden duiden elk vijf volle uren aan, naast de tweede ring ook vier velden, die elk een vol uur aanduiden, die de uurwaarde in 24-uurs formaat weergeven. De derde ring bestaat uit elf velden, die elk vijf volle minuten aangeven, de volgende ring heeft nog vier velden, die elk een volle minuut aangeven. Ten slotte geeft de buitenste ring van 29 velden de even seconden aan, waarbij het lampje in het midden knippert om oneven (wanneer verlicht) of even genummerde (wanneer niet verlichte) seconden aan te geven.

De bovenstaande afbeelding heeft bijvoorbeeld 1 van de vijf uurcijfers, 3 van de één uurcijfers, 8 van de vijf minutencijfers, 4 van de één minuutcijfers en 23 van de twee tweede cijfers en het middelste tweede cijfer brandt.
1x5 + 3x1: 8x5 + 4x1: 23x2 + 1x1 = 8:44:47 = 8:44:47 uur

De hierboven getoonde tijd is: 3x5 + 0x1: 3x5 + 2x1: 5x2 + 1x1 = 15:17:11 = 15:17:11 PM

De hierboven getoonde tijd is: 3x5 + 2x1: 3x5 + 3x1: 16x2 + 1x1 = 17:18:33 = 17:18:33 PM
Stap 2: Gereedschappen en materialen



Elektronica materialen:
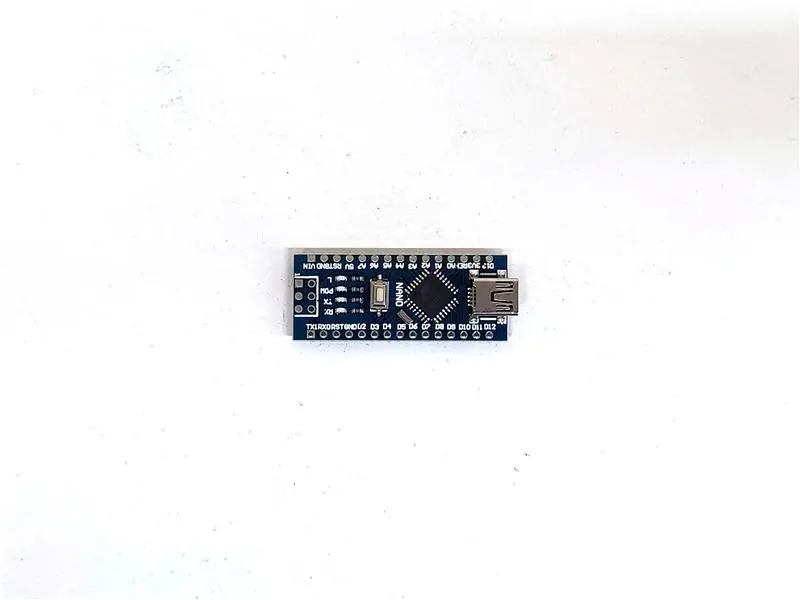
- Arduino Nano
- Realtime klok
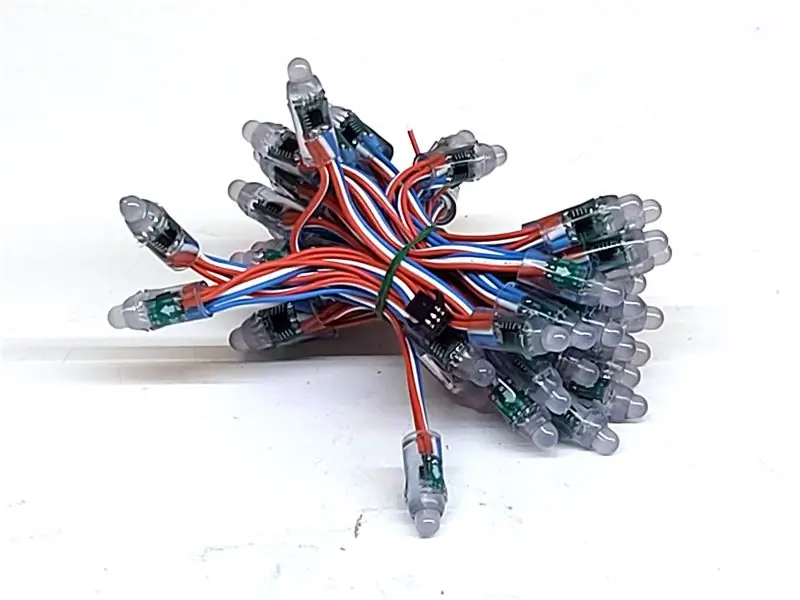
- Adresseerbare LED's
- Stekker
- Stroomkabel
- USB-stekker
- Lichtafhankelijke weerstand en gebalanceerde weerstand (als je hem 's nachts wilt dimmen)
- Draad
Houtbewerkingsmaterialen:
- 3/4 inch multiplex
- Dun multiplex
- Schroothout (ik gebruikte 2x4s maar hardhout zou ook werken)
- Verf
- Acrylvel van 30 x 36 inch (te vinden in de plaatselijke bouwmarkt)
- Window Tint (probeer lokaal te sourcen. Als er geen beschikbaar is, kun je hier een blad vinden dat groot genoeg is)
- Window Tint Application Fluid (ik gebruikte water gemengd met babyshampoo in een spuitfles)
- Windex
- slager papier
- Schroeven
- Spuitlijm
- Lijm
- Lijmstift
Gereedschap:
- Heerser
- Xacto Mes
- Plakband
- Dubbelzijdige tape
- Kompas
- Cirkel snijden Jig
- legpuzzel
- Lintzaag
- Spindel Schuurmachine
- Palm Sander
- Schijfschuurmachine
- Routertabel
- Priem
- Boor en boren/stuurprogramma's
- Klemmen
- Soldeerbout
- Soldeer
- Draadstrippers
Stap 3: Sjablonen samenstellen


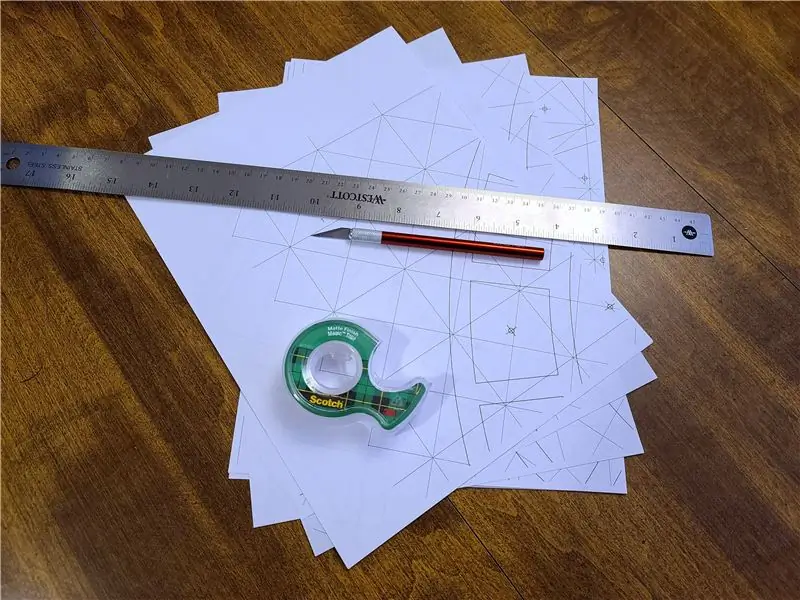
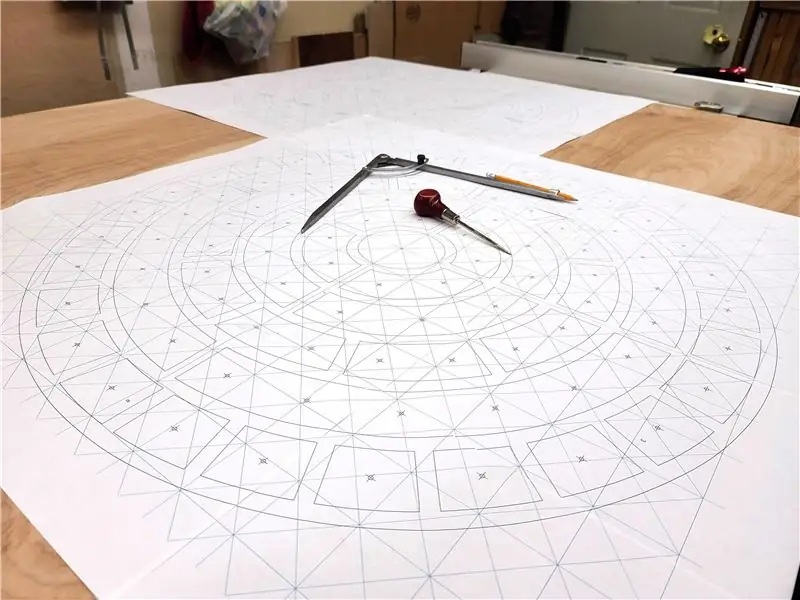
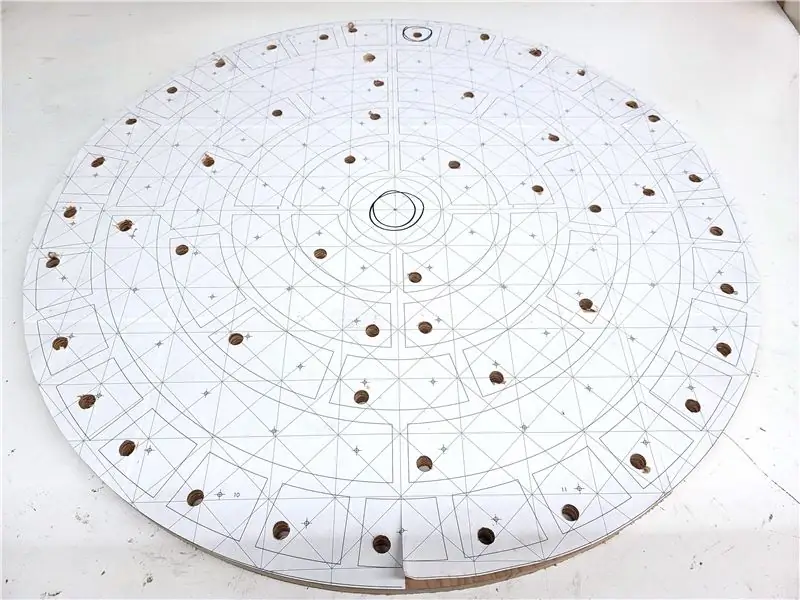
Voor de grote sjabloon drukt u deze af met de posterinstelling in Adobe Reader. Knip de marges voor elk papier en plakband aan elkaar af. De verticale, horizontale en diagonale lijnen helpen bij het uitlijnen van de sjabloon. De pagina's hebben allemaal kleine nummers om ze georganiseerd te houden als ze niet in orde zijn.
Alle benodigde sjablonen en bestanden vindt u in stap 26.
Stap 4: Ruw gesneden cirkels


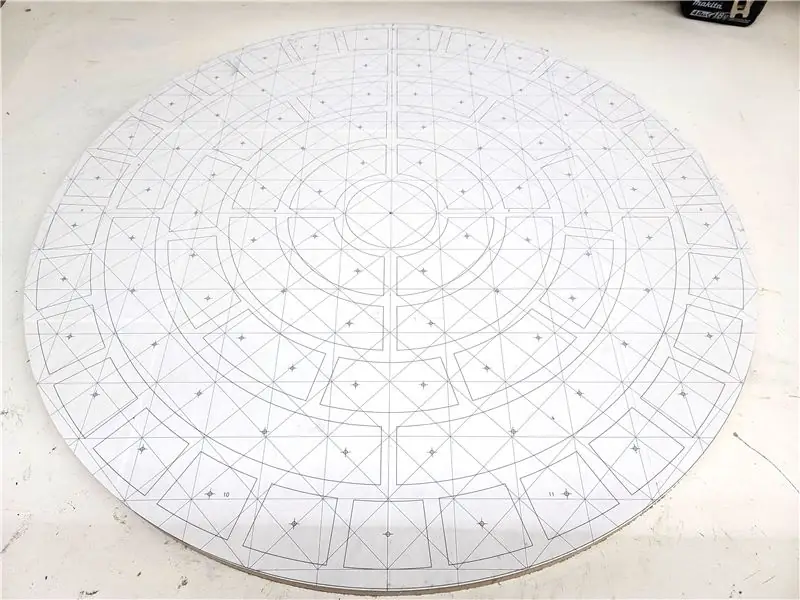
Leg de twee sjablonen op een stuk triplex van 3/4 inch en teken cirkels die iets groter zijn dan nodig is met een kompas. Knip met een decoupeerzaag de ruwe vorm uit.
Stap 5: Op maat knippen


Gebruik een cirkelzaag op de lintzaag om de cirkels op de uiteindelijke maat te snijden.
Stap 6: Sjabloon toepassen



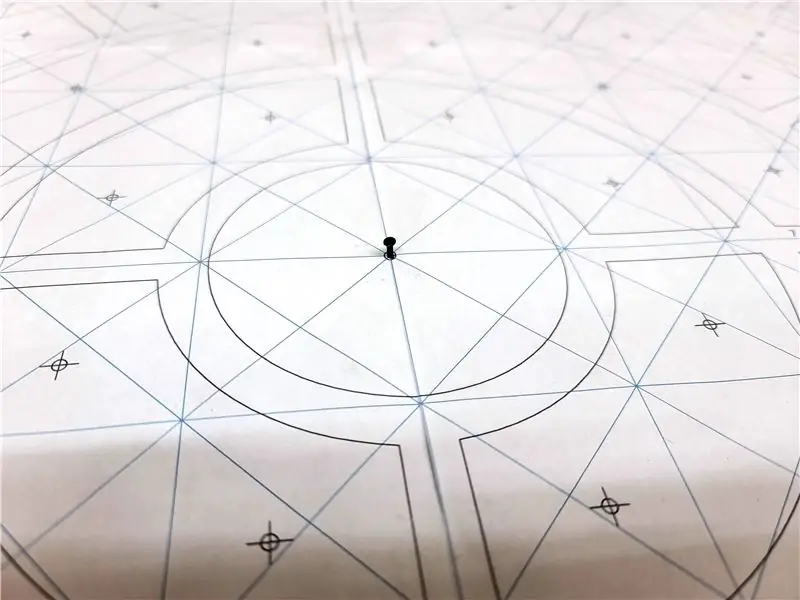
Gebruik spuitlijm om elke sjabloon op een cirkel aan te brengen. Steek een spijker in het midden van de sjabloon om deze op de cirkel te centreren.
Stap 7: Sjabloon knippen



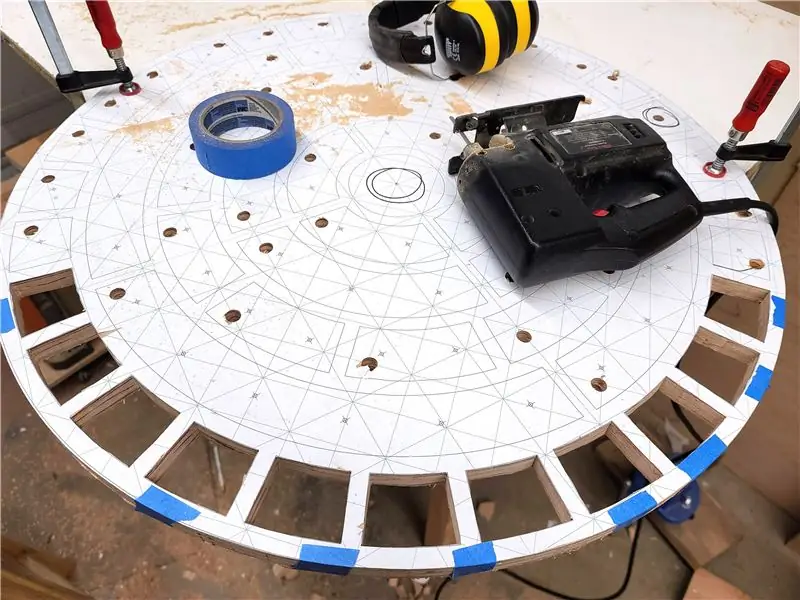
Knip met een decoupeerzaag elk afzonderlijk venster van de sjabloon uit. Als u toegang heeft tot een CNC, zou deze stap veel eenvoudiger zijn! Ik boorde een gat in elk venster om te helpen met dit proces. Als u begint te snijden, kan de sjabloon beginnen los te laten. Als dit gebeurt, kunt u het op zijn plaats vastzetten met kleine stukjes tape.
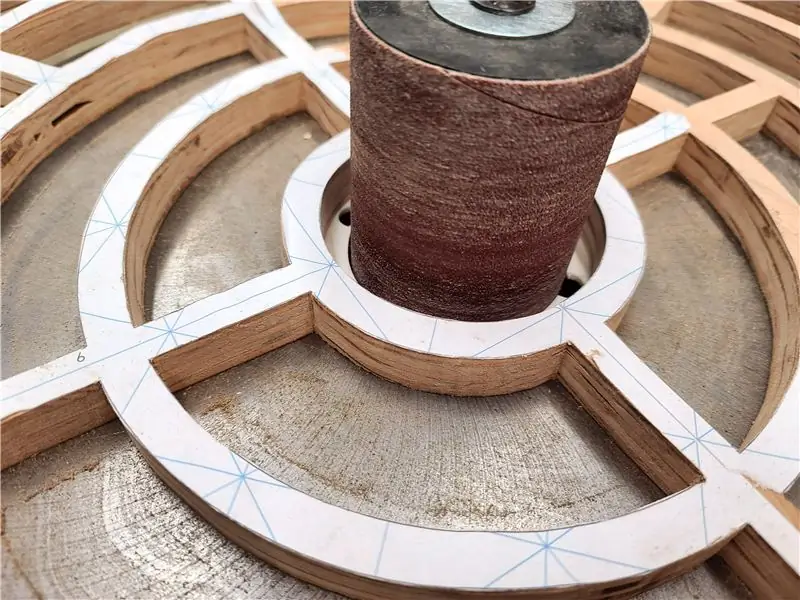
Stap 8: Schuren



Gebruik schuurpapier dat is aangebracht op een stok, een spindelschuurmachine en een palmschuurmachine om de ruwe snede die door de decoupeerzaag is achtergelaten, te schuren en glad te strijken.
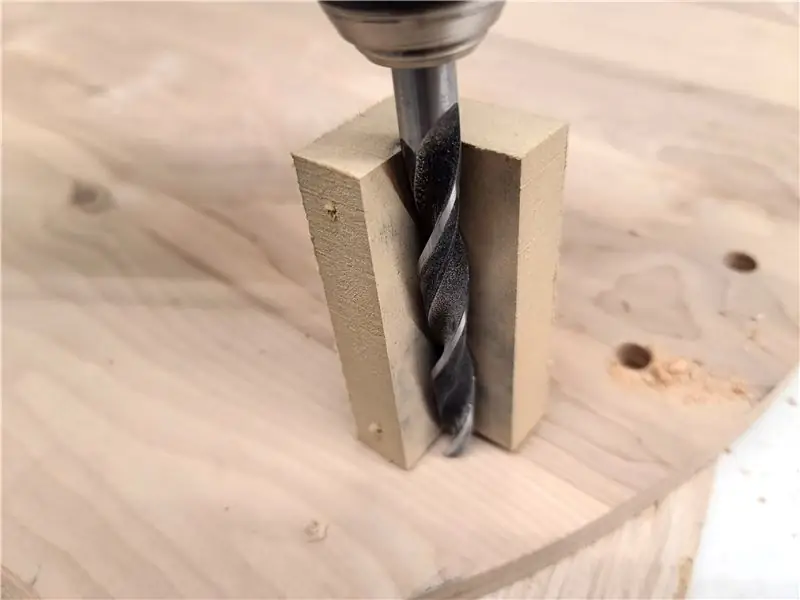
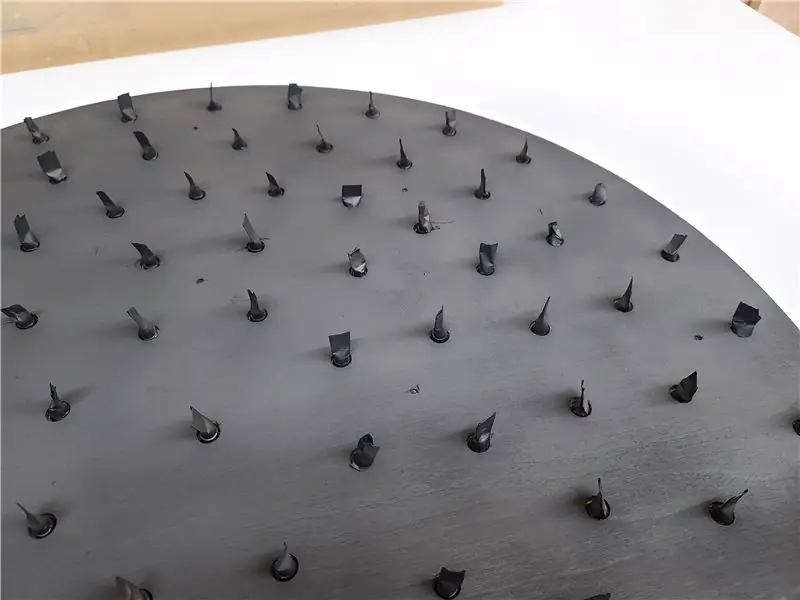
Stap 9: Boorsteunen voor LED's




Markeer het midden van elk gat met een priem en boor gaten voor de LED's. Ik heb een geleider gebruikt om de boor loodrecht op mijn werkstuk te houden en een steunplaat om te voorkomen dat het hout aan de achterkant wordt uitgeblazen.
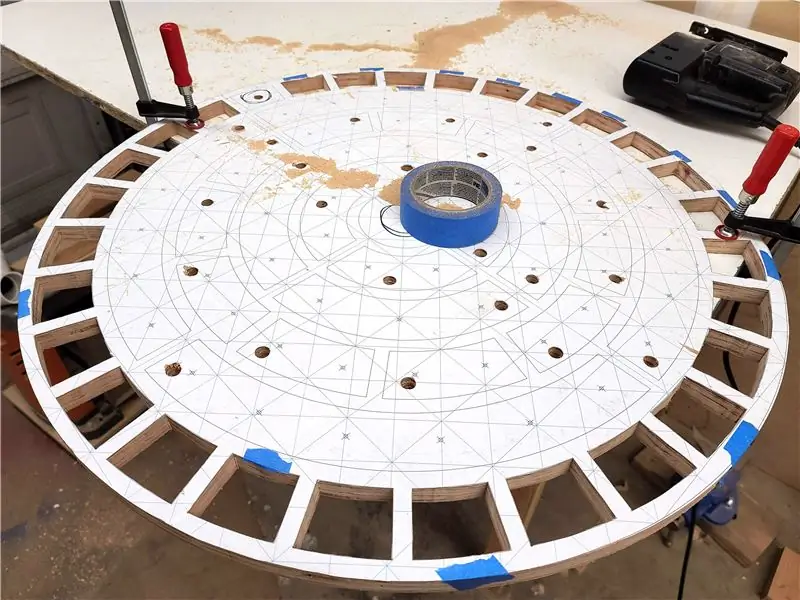
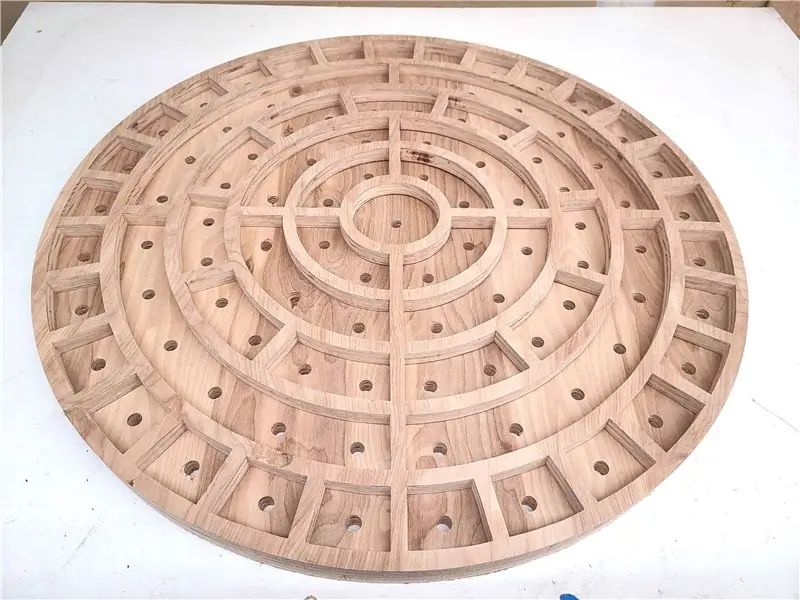
Stap 10: Combineer boards



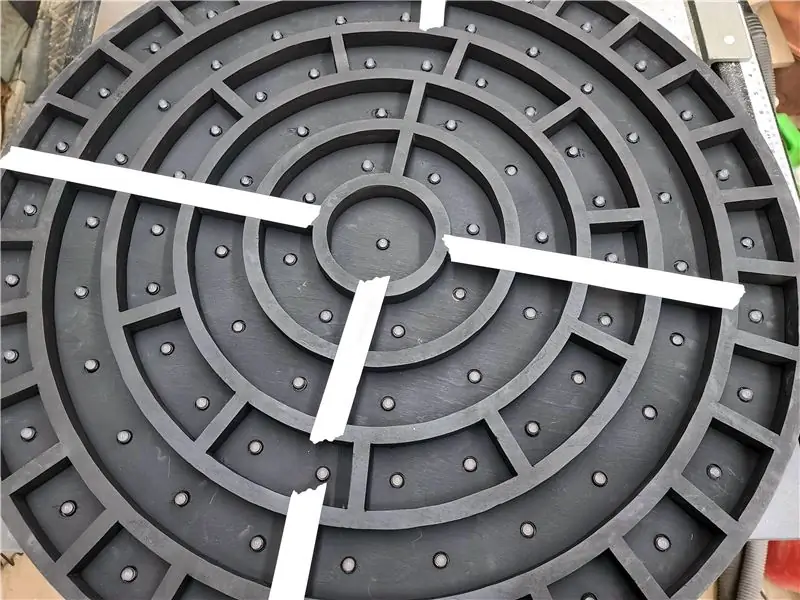
Verwissel de voor- en achterkant en volg delen van het frame op de achterkant van de LED-kaart. Verplaats het frame terug naar de voorkant van het LED-bord en boor gaten en schroef de stukken aan elkaar.
Zie afbeeldingsnotities voor meer informatie.
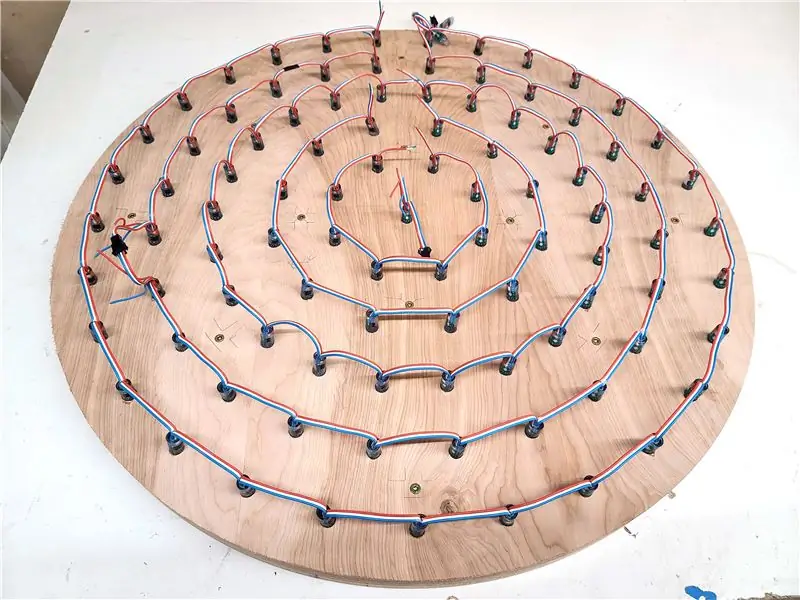
Stap 11: LED's invoegen


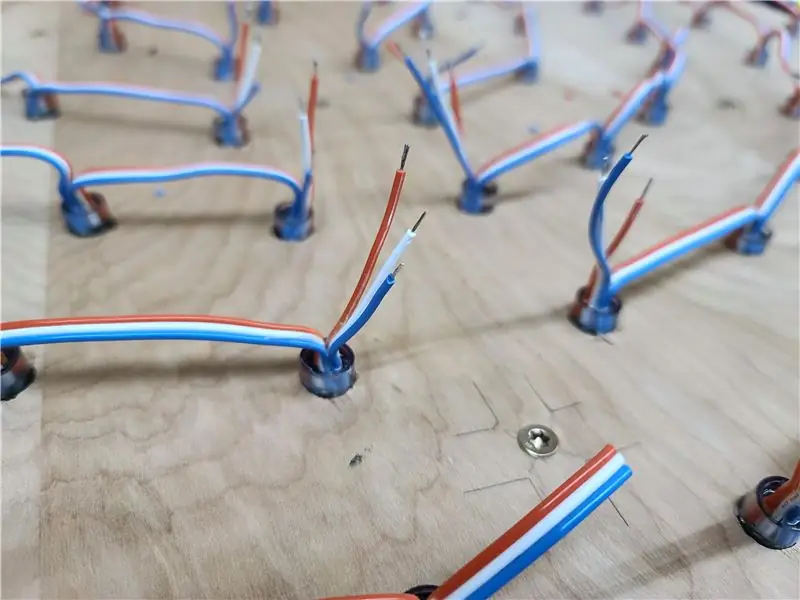
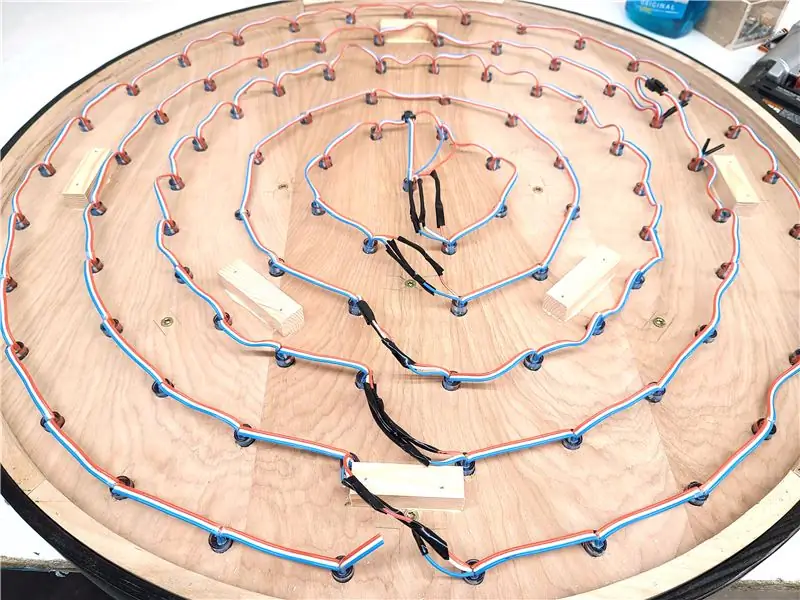
Duw de LED's door de achterkant van het LED-bord. De gaten moeten net genoeg uit elkaar liggen zodat u geen draden hoeft door te knippen, behalve van de ene cirkel naar de andere te gaan.
Vanaf de achterkant beginnen de LED's in het midden en lopen dan tegen de klok in en dan omhoog naar de volgende ring.
Stap 12: Segment 1. bijvoegen



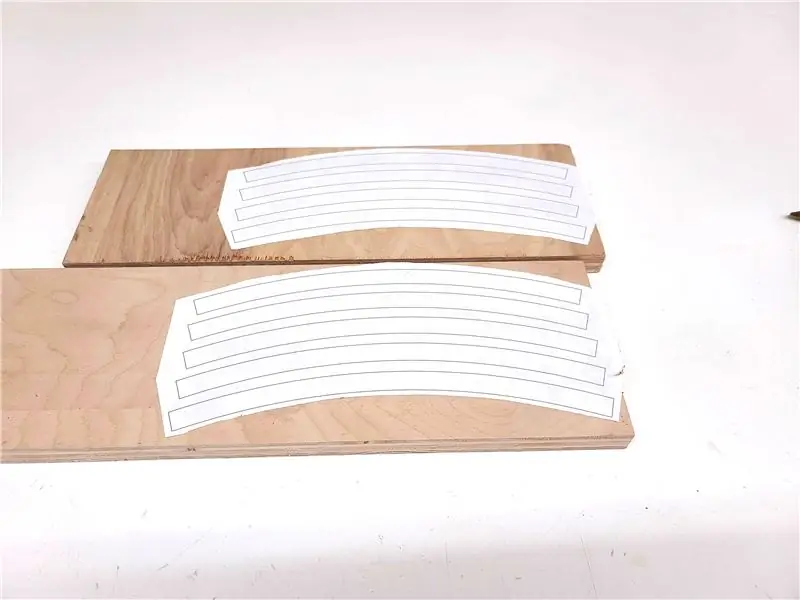
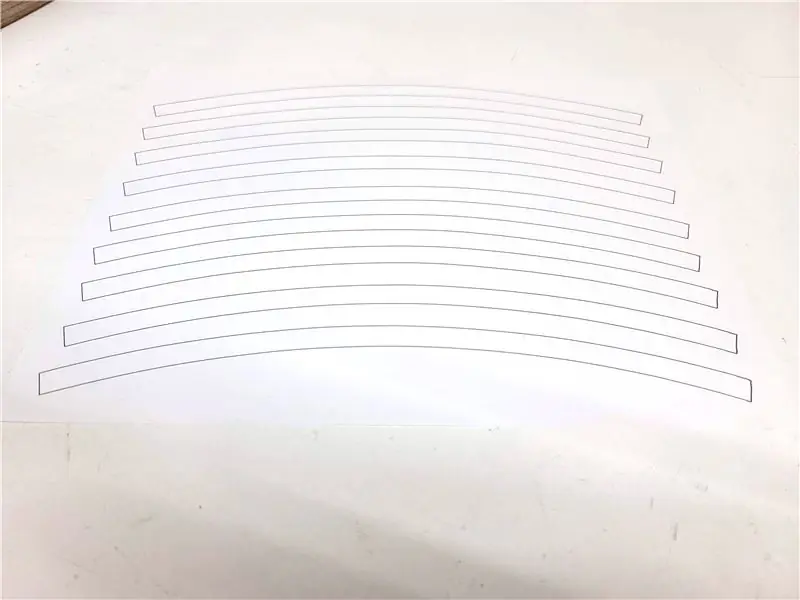
Knip 9 segmenten uit de sjabloon "Segment 1" die is bevestigd op 3/4 inch triplex (te vinden in stap 26). Bevestig aan het LED-bord met lijm en klemmen. Als je ongeduldig bent, kun je ook spijkers gebruiken om het op zijn plaats te klemmen.
Eenmaal droog, schuur de rand gelijk met een schijfschuurmachine.
Stap 13: Verf




Verf zowel het LED-bord als het frame. Als ik dit opnieuw zou maken, zou ik ervoor hebben gekozen om witte verf te gebruiken in plaats van zwart, omdat het meer reflecterend door de lens zou zijn.
Stap 14: Segment 2



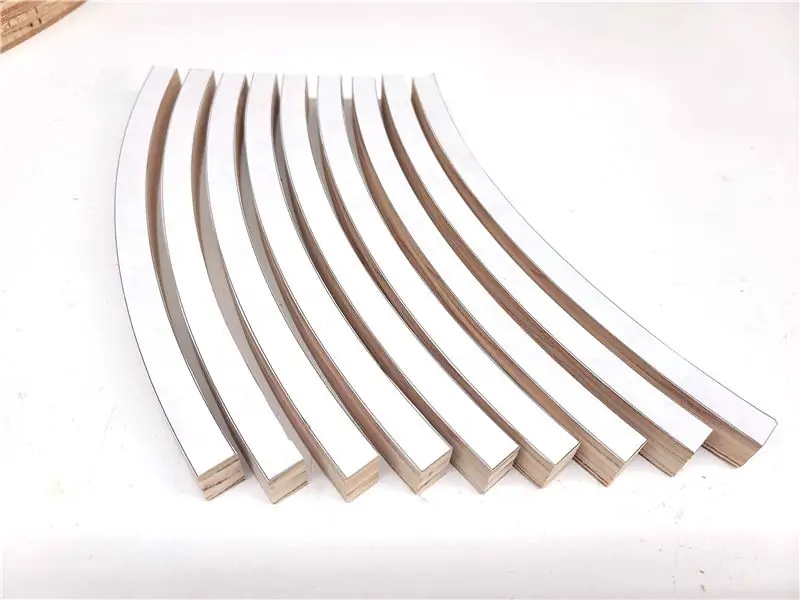
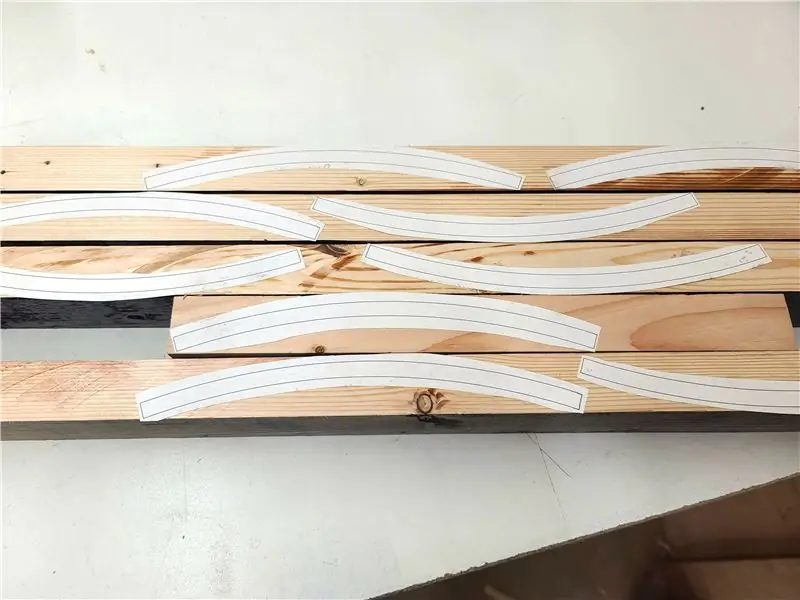
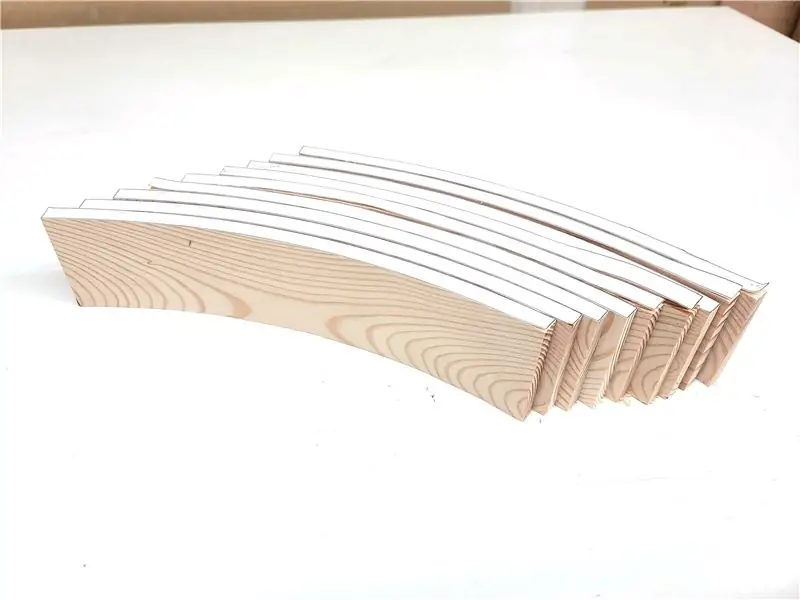
Knip 9 segmenten uit de sjabloon "Segment 2" die is bevestigd uit hout dat 2 3/8 inch dik is (te vinden in stap 26). Ik gebruikte wat schroot 2x4s uit de hele winkel. Pas de segmenten droog en zorg ervoor dat deze goed passen met een bandklem. Als alles klopt, bedek je de buitenkant met schilderstape om te voorkomen dat de lijm blijft plakken en laat je het minstens een uur drogen voordat je verder gaat met de volgende stap.
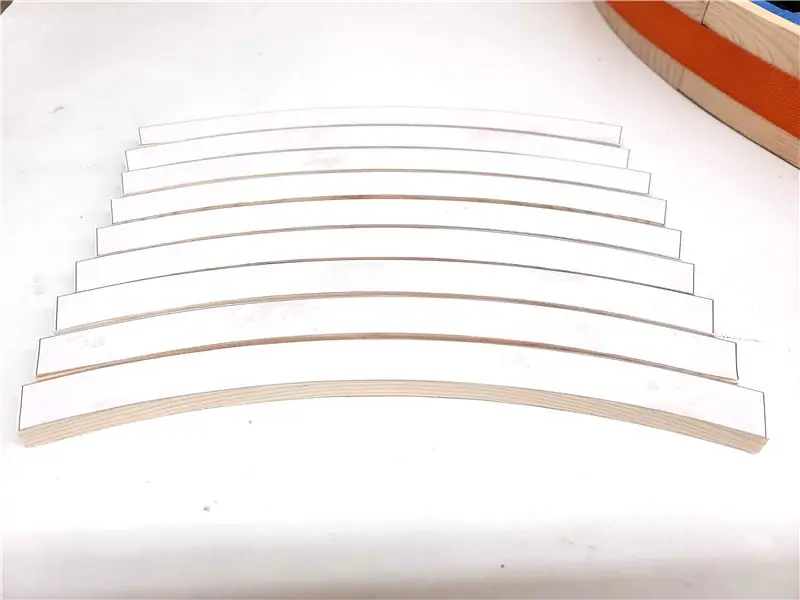
Stap 15: Segment 3



Knip 9 segmenten uit de sjabloon "Segment 3" die is bevestigd uit 3/8 inch dik sloophout (te vinden in stap 26). Lijm ze zodat de naden van Segment 2 in het midden van elk Segment 3 zijn. Dit zal de ring versterken.
Stap 16: Gladde ring en verf


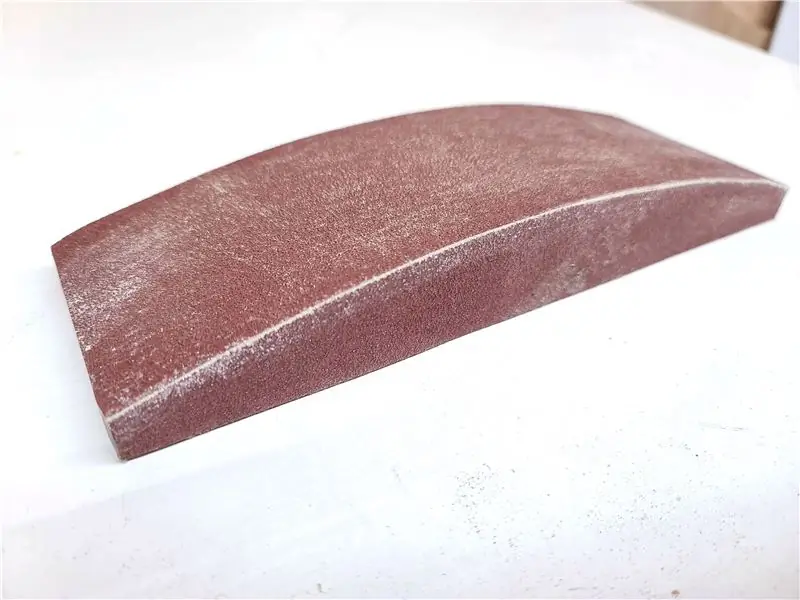
Ik heb een aangepast schuurblok gemaakt van het afgesneden stuk van de grote ring. Schuur de binnen- en buitenkant van de ring en vul eventuele scheuren op die tijdens het lijmproces zijn ontstaan.
Eenmaal glad, breng een paar lagen zwarte verf en blanke lak aan.
Stap 17: Snij acryl




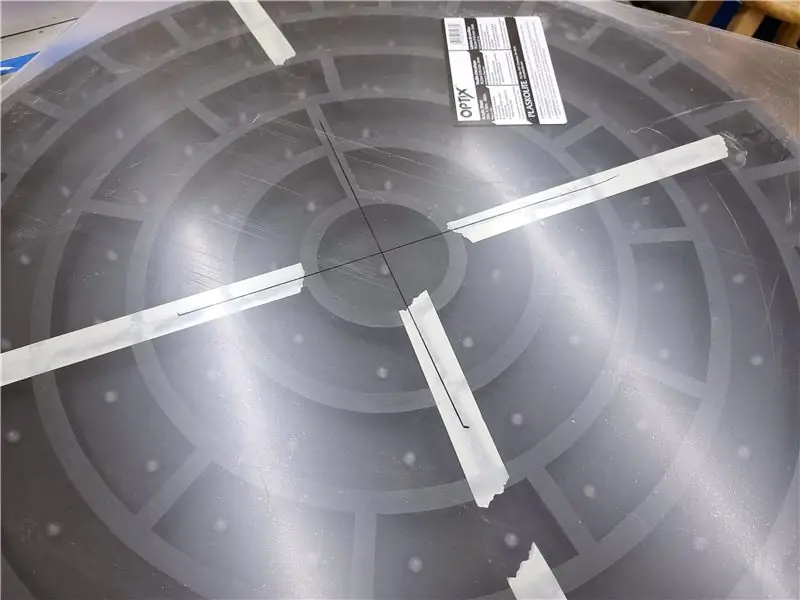
Snijd het acryl tot een vierkant van 30 x 30 inch en markeer het midden. Bevestig het acryl met dubbelzijdig plakband. Verwijder het overtollige acryl met behulp van een vlakfrezen
Stap 18: Venstertint toepassen



Verwijder in een stofvrije omgeving de beschermfolie van het plexiglas. Breng spray aan en verwijder de achterkant van de raamtint. Breng venstertint aan met de plakkerige kant naar beneden. Knijp met een rakel of creditcard alle vloeistof onder de raamtint uit. Nadat alle luchtbellen en rimpels zijn verwijderd, snijdt u de overtollige venstertint af met een scherp mes.
Stap 19: Defuser bevestigen


Ik gebruikte een groot stuk slagerpapier om als ontmantelmiddel te dienen. Leg het papier op een vlakke ondergrond. Bedek het gezicht van het frame met lijm van een lijmstift. Voordat de lijm droogt, legt u de voorkant van de klok met de voorkant naar beneden op het papier en snijdt u het overtollige ruw weg. Eenmaal droog, gebruik een scherp mes om vlak te trimmen.
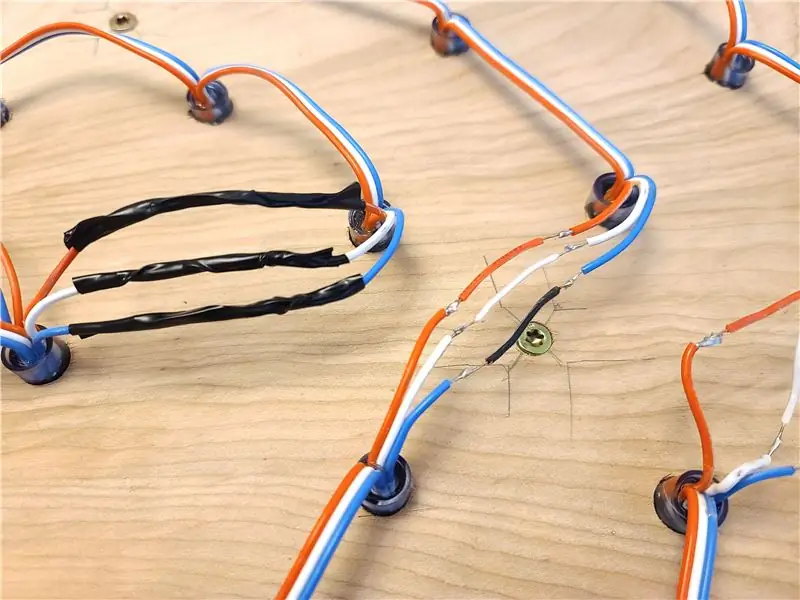
Stap 20: Isolatie toepassen

Ik gebruikte elektrische tape om de stroom- en datalijnen gescheiden te houden.
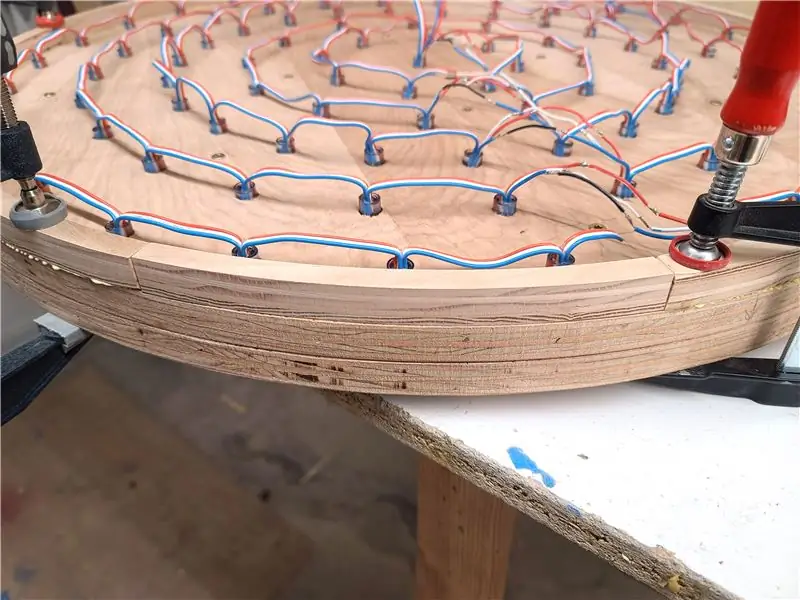
Stap 21: Monteer



Verwijder de andere beschermlaag van het plexiglas. Plaats het acryl in de ring met de venstertint naar boven. Schuif de rest van de klok in de ring. Gebruik een klem om lichte druk uit te oefenen terwijl een gat door de ring en in het LED-bord wordt geboord. Dit moet ongeveer 1 1/8 inch vanaf de achterkant zijn. Pas op dat u niet in een LED boort. Schroef een truss-kopschroef in het gat. Herhaal dit voor in totaal acht schroeven rond de omtrek van de klok.
Stap 22: Ankerpunten bevestigen

Lijm ankerpunten aan de achterkant van de klok om de achterklep aan te bevestigen. Deze zijn 3/4 inch dik en ongeveer 2 inch lang.
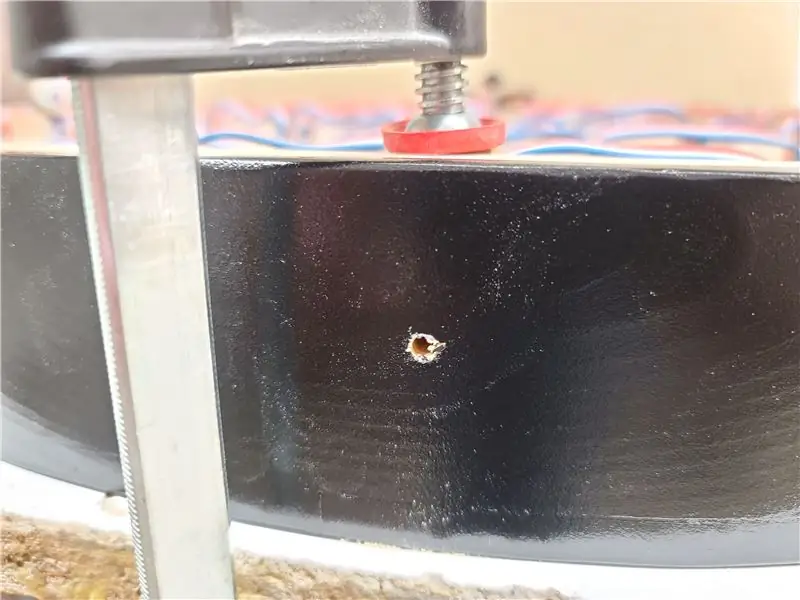
Stap 23: boorkracht en LDR-sensorgaten

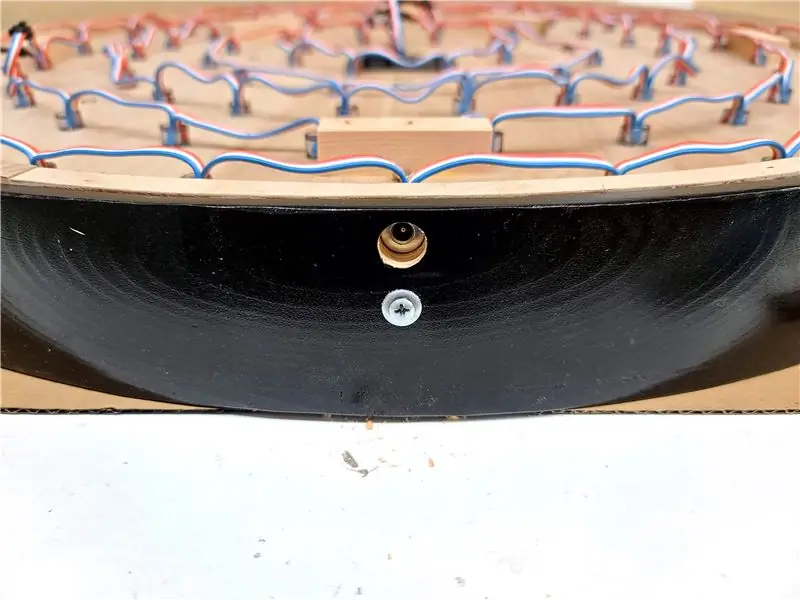
Boor een stroomgat door de onderkant van de klok voor de stekker en een gat in de bovenkant voor de lichtafhankelijke weerstand (LDR) sensor.
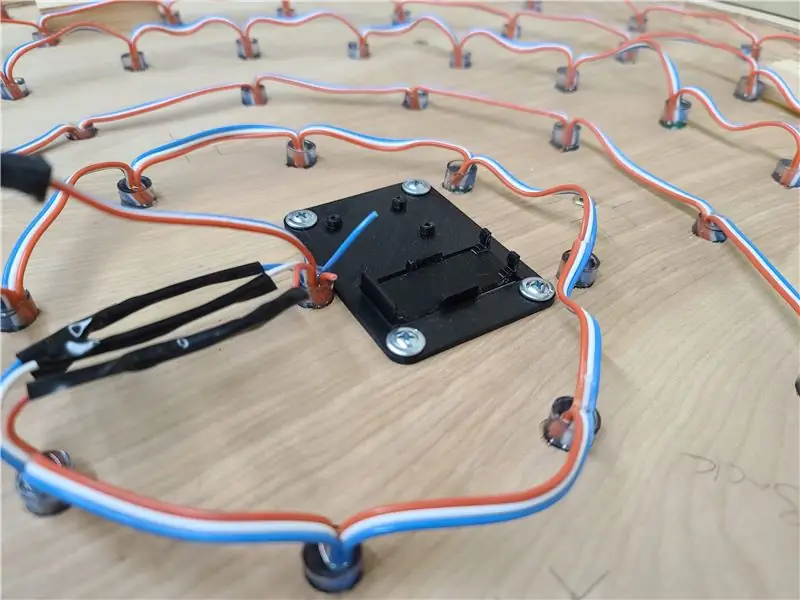
Stap 24: Elektronicahouder installeren


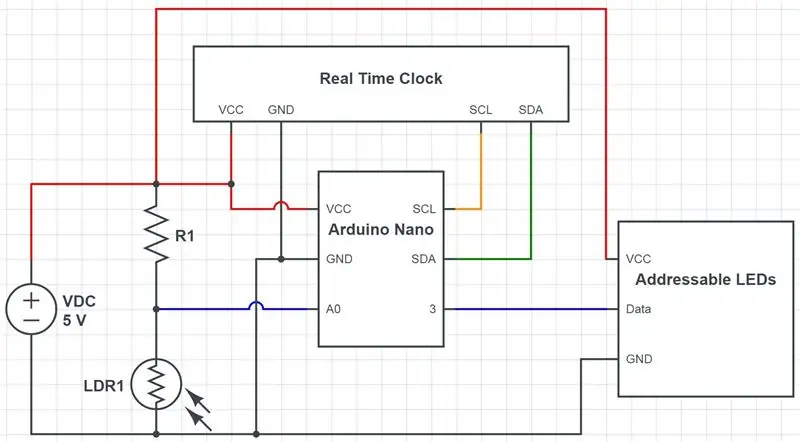
Installeer de 3D-geprinte houder voor de RTC en Arduino Nano. Sluit alle elektronica aan zoals weergegeven in het schema.
Stap 25: Achteromslag




Snijd een achteromslag van dun triplex dat net kleiner is dan de buitenkant van de klok. Boor gaten in de ankerpunten. Zoek het midden van de achterkant en meet 8 inch in beide richtingen om sleutelgaten te maken (standaard 16 in centra voor noppen in de VS). Ik boorde het hoofdgat net groter dan de kop van de schroeven die ik ga gebruiken en vijlde het gat groter in één richting. Verf zwart en bevestig het deksel op zijn plaats.
Stap 26: Code en bestanden
Nogmaals, ik ben vrij nieuw in het gebruik van veel van de Arduino-bibliotheken die hier worden gebruikt, dus ik weet zeker dat er betere manieren zijn om ze te gebruiken.
Ik heb de code zo geschreven dat deze eenvoudig kan worden bijgewerkt op basis van het aantal LED's dat u gebruikt als het project omhoog of omlaag wordt geschaald. Het enige dat u hoeft te doen, is de start- en eindposities van de LED's bijwerken, evenals het aantal LED's dat deel uitmaakt van elk cijfer.
Ik heb een paar animaties toegevoegd die zowel bij het opstarten als op het uur worden afgespeeld. Ze zijn sudo-willekeurig op basis van de generator voor willekeurige getallen die aan boord is.
Je kunt de klok zo instellen dat hij door kleuren bladert of bij één statisch blijft. U kunt zelfs het indicatorcijfer markeren om de tijd te helpen aflezen, zoals weergegeven in de inleiding.
Voel je vrij om de code te bewerken en te wijzigen zoals je wilt.
#include "RTClib.h"
#include #define NUM_LEDS 96 #define DATA_PIN 3 #define LDR A0 RTC_DS1307 rtc; boolean timeChange = false; booleaanse printTime = false; // Stel in op true als u uitvoer in de console wilt zien. Handig voor het debuggen. boolean redDown = waar; boolean greenDown = false; boolean blueDown = false; booleaanse cyclus = onwaar; // Stel true in als u wilt dat klokkleuren boolean highlight = true doorlopen; // Stel true in om 'laatste cijfer' te markeren. // Locaties van het begin en einde van elke groep van tijd const int SECOND_1_LOCATION = 0; const int HOUR_2_START_LOCATION = 1; const int HOUR_2_END_LOCATION = 8; const int HOUR_1_START_LOCATION = 9; const int HOUR_1_END_LOCATION = 20; const int MINUTE_2_START_LOCATION = 21; const int MINUTE_2_END_LOCATION = 42; const int MINUTE_1_START_LOCATION = 43; const int MINUTE_1_END_LOCATION = 66; const int SECOND_2_START_LOCATION = 67; const int SECOND_2_END_LOCATION = 95; const int LEDS_PER_HOUR_1 = 3; const int LEDS_PER_HOUR_2 = 2; const int LEDS_PER_MINUTE_1 = 6; const int LEDS_PER_MINUTE_2 = 2; // Vermenigvuldigers gebruikt om tijd op te splitsen const int MULTIPLIER_FIVE = 5; const int MULTIPLIER_TWO = 2; const int START_UP_DELAY = 1; // Wijzig dit om de opstartanimatie const int te versnellen of te vertragen CYCLE_SPEED = 1; // Wijzig hier de snelheid voor de kleurwisselcyclus (moet hoger zijn dan 1) // Declareer variabelen int lastSecond = 0; int currentHour = 0; int huidigeMinute = 0; int huidige tweede = 0; int uur1 = 0; int uur2 = 0; int minuut1 = 0; int minuut2 = 0; int tweede1 = 0; int tweede2 = 0; int cycleCount = 1; float fadeValue = 255; float fadeCheck = 255; uint8_t helder = 255; int numberOfAnimations = 5; int willekeur = 0; // Stel kleuren in uint8_t rood = 0; uint8_t groen = 0; uint8_t blauw = 255; uint8_t highlight_red = 60; uint8_t highlight_green = 60; uint8_t highlight_blue = 255; // Definieer de reeks leds CRGB leds [NUM_LEDS]; void setup() { Serial.begin (19200); FastLED.addLeds (leds, NUM_LEDS); LEDS.setHelderheid (helder); FastLED.clear(); rtc.begin(); // Uncomment regel hieronder om de tijd in te stellen. // rtc.adjust(DateTime(2020, 2, 19, 23, 59, 50)); // rtc.adjust(DateTime(F(_DATE_), F(_TIME_))); // Opstartanimatie animeren (willekeurigheid); } void loop () { // Get time DateTime nu = rtc.now (); huidigeHour = nu.uur(); currentMinute = nu.minute(); currentSecond = nu.second(); timeChange = onwaar; // Gebruik deze om de tijd handmatig in te stellen zonder RTC. Nuttig voor het debuggen // currentHour = 5; // currentMinute = 30; // huidige tweede = 30; // Reset alle bits naar nul voor (int i = SECOND_1_LOCATION; i <= SECOND_2_END_LOCATION; i++) { leds = CRGB::Black; } // Uur instellen // Uur 1 uur instellen1 = (currentHour % MULTIPLIER_FIVE) * LEDS_PER_HOUR_1; // Dit telt het totale aantal LED's van de tijdseenheid die moet branden gedurende (int i = HOUR_1_START_LOCATION; i 0)// && hour1 <12) { for (int i = (HOUR_1_START_LOCATION + hour1 - 1); i>= (HOUR_1_START_LOCATION + uur1 - LEDS_PER_HOUR_1); i--) { leds = CRGB(highlight_red, highlight_green, highlight_blue); } } // Stel uur 2 uur in2 = (currentHour / MULTIPLIER_FIVE) * LEDS_PER_HOUR_2; // Dit telt het totale aantal LED's van de tijdseenheid die oplichten gedurende (int i = HOUR_2_START_LOCATION; i 0)// && hour2 <8) { for (int i = (HOUR_2_START_LOCATION + hour2 - 1); i>= (HOUR_2_START_LOCATION + hour2 - LEDS_PER_HOUR_2); i--) { leds = CRGB(highlight_red, highlight_green, highlight_blue); } } // Minuut instellen // Minuut 1 minuut instellen1 = (currentMinute % MULTIPLIER_FIVE) * LEDS_PER_MINUTE_1; // Dit telt het totale aantal LED's van de tijdseenheid die moet branden gedurende (int i = MINUTE_1_START_LOCATION; i 0)// && minuut1 <24) { voor (int i = (MINUTE_1_START_LOCATION + minuut1 - 1); i>= (MINUTE_1_START_LOCATION + minuut1 - LEDS_PER_MINUTE_1); i--) { leds = CRGB(highlight_red, highlight_green, highlight_blue); } } // Set minuut 2 minute2 = (currentMinute / MULTIPLIER_FIVE) * LEDS_PER_MINUTE_2; // Dit telt het totale aantal LED's van de tijdseenheid die moet branden gedurende (int i = MINUTE_2_START_LOCATION; i 0)// && minute2 <22) { for (int i = (MINUTE_2_START_LOCATION + minute2 - 1); i>= (MINUTE_2_START_LOCATION + minuut2 - LEDS_PER_MINUTE_2); i--) { leds = CRGB (highlight_red, highlight_green, highlight_blue); } } // Set Second if (currentSecond != lastSecond) { timeChange = true; } // Set seconde 1 second1 = currentSecond % MULTIPLIER_TWO; if (second1 == 1) { leds [SECOND_1_LOCATION] = CRGB (rood, groen, blauw); } // Set tweede 2 second2 = currentSecond / MULTIPLIER_TWO; for (int i = SECOND_2_START_LOCATION; i 0)// && second2 <29) { for (int i = (SECOND_2_START_LOCATION + second2 - 1); i>= (SECOND_2_START_LOCATION + second2 - 1); i--) { leds = CRGB (highlight_red, highlight_green, highlight_blue); } } lastSecond = huidigeSecond; // Tel de cycli van het programma en roep de setColor-functie op om de kleur van de LED's te veranderen in CYCLE_SPEED-cycli. if (cycleCount
Stap 27: Geniet ervan

Kortom, deze klok is heerlijk om naar te kijken en als je hem eenmaal onder de knie hebt is hij relatief makkelijk af te lezen. Als je je eigen klokproject maakt, laat het me weten!
Aanbevolen:
Wandklok in kleur 7 stappen (met afbeeldingen)

Kleur wandklok: deze keer presenteer ik u een analoge wandklok in kleur voor kinderen met led-strips. De basis van de klok is om drie led-strips en verschillende kleuren te gebruiken om de tijd weer te geven: in de ronde led-strip is de groene kleur gebruikt om de uren te tonen, de
Spelen met de hand-wandklok: 14 stappen

Spelen met hand-wandklok: Elektronische hand-wandklok (commerciële markeringskwarts) is tegenwoordig niets bijzonders. Het kan in veel winkels worden gekocht. In sommige zijn ze extreem goedkoop; met een prijs van ongeveer €2 (50CZK). Die lage prijs kan een motivatie zijn om de
O-R-A RGB Led Matrix Wandklok en meer **bijgewerkt juli 2019**: 6 stappen (met afbeeldingen)

O-R-A RGB Led Matrix Wandklok en meer **bijgewerkt juli 2019**: Hallo. Hier ben ik met een nieuw project met de naam O-R-AIt is een RGB LED Matrix-wandklok die het volgende weergeeft: uur: minuut temperatuur vochtigheid huidige weersomstandigheden pictogram Google Agenda-evenementen en herinneringsmeldingen van 1 uur op een specifiek tijdstip waarop wordt weergegeven:
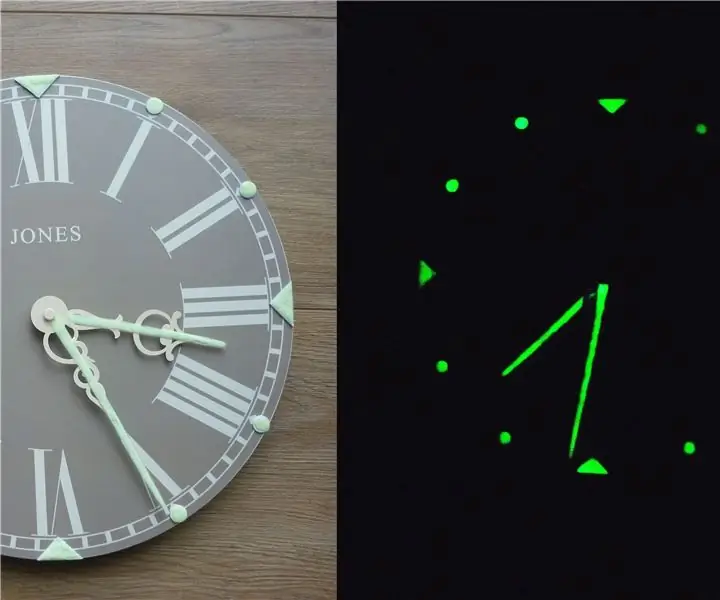
Een wandklok lichtgevende wijzers en tijdsintervalmarkeringen geven: 14 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Hoe geef je een wandklok lichtgevende wijzers en tijdsintervalmarkeringen: We wilden een slaapkamerwandklok met lichtgevende wijzers en een weergave van intervallen van vijf minuten en een kwartier. Het moest moeiteloos leesbaar zijn vanuit het bed en de helderheid moest de hele nacht duren. De lichtgevende verf die op moderne klokken wordt gebruikt, neigt
Hoe maak je je eigen professionele wandklok: 8 stappen

Hoe maak je je eigen professionele wandklok: ik heb deze geweldige klok gemaakt met in de hoofdrol "The Zapper!' met behulp van standaard kantoormaterialen en een klok die ik van Wal-Mart heb gekocht voor $ 3,49
