
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.



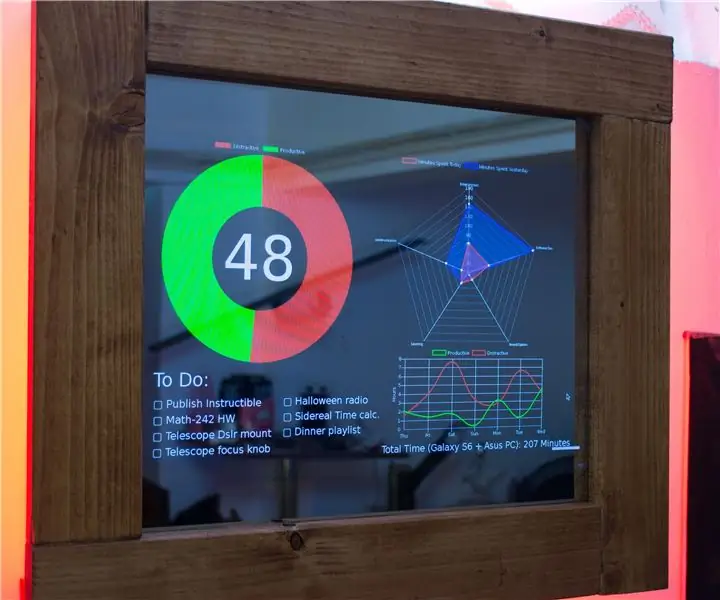
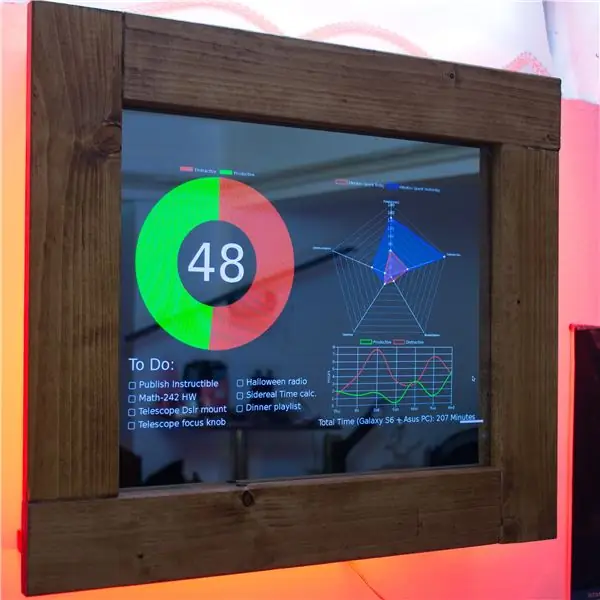
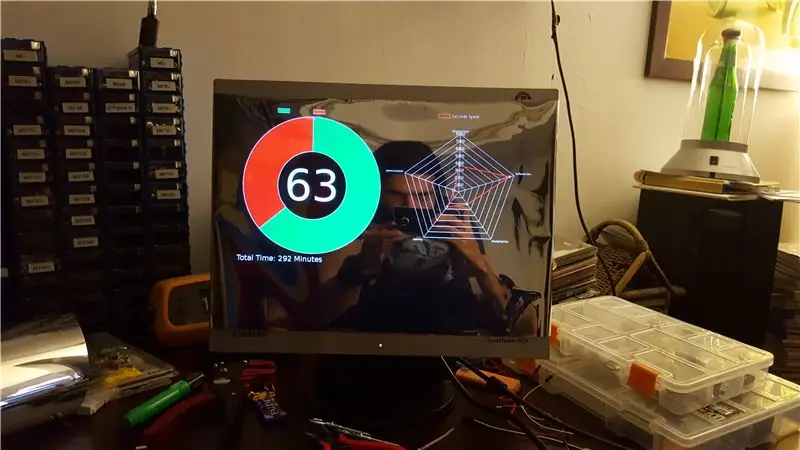
Productivity Tracker is een magische spiegel, maar in plaats van de tijd, het weer en een motiverende quote weer te geven, toont het 4 dingen;
Het percentage van de tijd dat u die dag op uw computer en telefoon hebt besteed aan productief materiaal (RescueTime)
Je takenlijst van Trello
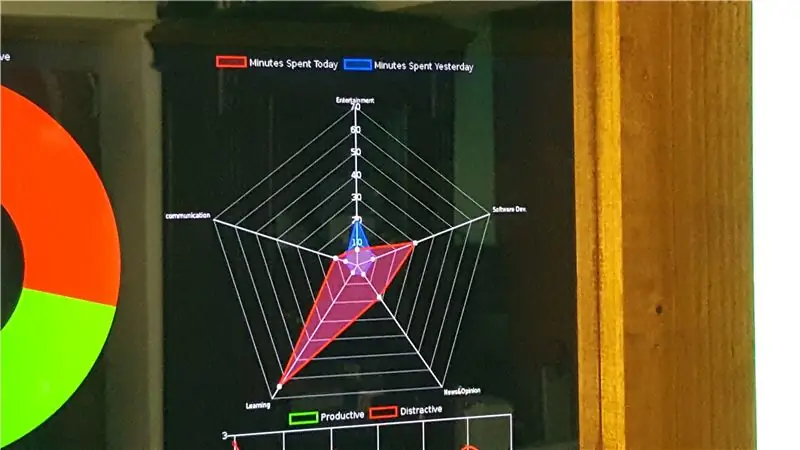
Een radargrafiek die laat zien hoeveel tijd je hebt doorgebracht, samen met de categorieën van de programma's-apps die je hebt gebruikt in vergelijking met het gebruik van gisteren. (RescueTime)
Een wekelijks overzicht.(RescueTime)
En als het percentage van de tijd dat u aan productief materiaal hebt besteed meer dan 50% is, geven de LED's een felgroene kleur weer. Als het minder dan 50% is, wordt er een rode kleur weergegeven, wat aangeeft dat u productiever bent! Je kunt ook zelf een doel stellen.
Overzicht
In de eerste stap zal ik het idee achter productiviteit-tracker uitleggen. Vervolgens geef ik je twee verschillende gereedschappen en onderdelenlijst, zodat je het volledige project of een basisversie (exclusief de LED's) kunt bouwen waarvoor geen soldeervaardigheden vereist zijn. Later zal ik je laten zien hoe ik een prototype van mijn versie van het project heb gemaakt, zodat je een idee hebt hoe je je eigen prototype kunt modelleren. Ik zal ook in detail treden in de codesectie, zodat u de code kunt aanpassen aan uw eigen behoeften. Aan het einde zal ik u een handleiding voor het oplossen van problemen geven op basis van de problemen die ik tijdens deze build tegenkwam. En breid de lijst uit met uw vragen.
Het doel van deze instructable is niet alleen om je een kookboek te geven. Ik zal je laten zien hoe ik dit project heb gebouwd en je open vragen geven, zodat je je eigen ideeën kunt toevoegen en dit project nog verder kunt brengen. Ik raad je ten zeerste aan om je build te delen als het klaar is! Laten we beginnen.
Stap 1: Het idee

Ik ben al maanden van plan om dit Instructable te schrijven. Maar een oude vriend van mij die 'uitstelgedrag' heet, liet me dat niet toe. Uitstelgedrag is het uitstellen of uitstellen van een taak of reeks taken, en in plaats van die taken uit te voeren, de tijd vullen met het bekijken van video's uit de donkere diepten van YouTube.
Op een dag kwam ik tijdens het lezen van een artikel over uitstelgedrag meerdere apps/programma's tegen die me zouden helpen met mijn probleem, Trello als een app voor taakbeheer en RescueTime als een app voor tijdbeheer. Beide werkten perfect voor mijn behoeften, althans voor een tijdje. Na een tijdje stopte ik met het controleren van de apps en negeerde ik de meldingen. Toen kwam ik op dit project. Ik zou de gegevens van apps weergeven op een spiegel die aan mijn muur was opgehangen. Op deze manier was er geen ontkomen aan mijn verantwoordelijkheden.
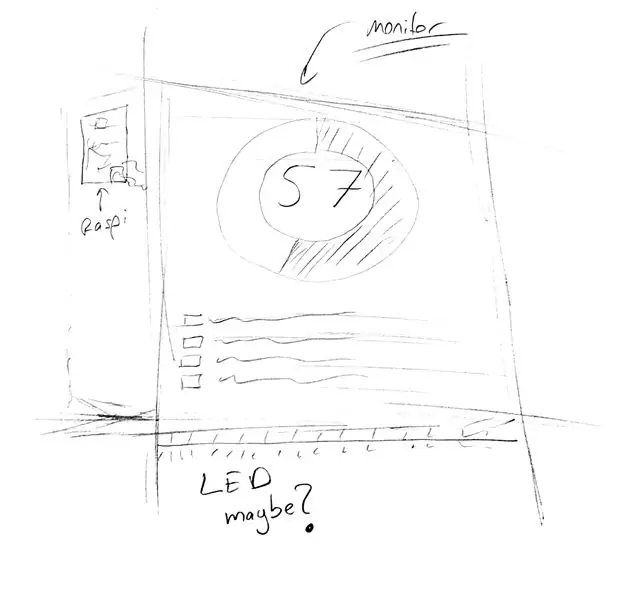
Het eerste ontwerp dat ik voor mijn project tekende was vrij eenvoudig. Ik zou de RescueTime API gebruiken om mijn percentage productief/afleidend werk weer te geven. En gebruik de Trello API om mijn takenlijst voor vandaag weer te geven. Maar na een tijdje heb ik meer functies toegevoegd die ik in de volgende stappen in detail zal bespreken.
Stap 2: Gereedschap & Onderdelen
Opmerking: dit is een lijst met tools die ik tijdens mijn build heb gebruikt, ze hoeven niet hetzelfde te zijn voor jouw build!
Voor de basis:
4 meter speelhout van 7x15cm - 6$ - Het hangt af van je schermgrootte
30x40cm enkelzijdige spiegel - hangt af van je schermgrootte
25x35cm Samsung monitor - 15$ - Gevonden op een rommelmarkt. elke monitor zou doen:
Raspberry Pi 3 Model B- 35 $ - Raspberry pi 2 is ook prima, maar je hebt een wifi-module nodig
HDMI-kabel - $ 2
Voor de geleide bliksem:
200cm smd5050 RGB Led strip - 4$ - Hierover later meer smd5050…
- Drie N-kanaal MOSFET's (bijv. IRLZ34N) - $ 2
- 12V-2A voedingsadapter - 3.15 $
- Prototyping PCB - $ 1
Gereedschap:
- Houtzaag
- Houtlijm
- Soldeerbout (Voor de LED-verlichting)
Stap 3: De code

Deze stap zal in 3 delen zijn, je hebt niet alle onderdelen nodig die in de vorige stap zijn vermeld. Een Raspberry Pi en de monitor die je voor dit project zult gebruiken, zouden voldoende moeten zijn voor de prototyping-fase.
Uw Raspberry Pi instellen
Als je je Raspberry Pi nog niet hebt ingesteld, ga je gang en doe het hier. Voor deze build moet je Apache voor de webserver en de PHP-LED-controller installeren.
Volg deze officiële gids om Apache te installeren.
Volg deze handleiding van Christian Nikkanen om de PHP-LED-controller te installeren
Download nu het index.php-bestand van de projectrepository naar uw Raspberry Pi en plaats het op dit pad:
/var/www/html/
Als u niet bekend bent met het verplaatsen van bestanden in Linux Terminal, kunt u deze handleiding raadplegen om u op weg te helpen.
Pas de code aan
Opmerking: dit onderdeel vereist een beetje HTML/CSS-kennis als u een andere monitor gebruikt.
De aanpassing wordt gedaan in het index.php-bestand dat de kern is van deze build. Ga nu je gang en sluit je monitor aan op je Raspberry Pi als je dat nog niet deed.
Als u nu het index.php-bestand probeert te openen, werkt dit niet omdat u eerst de API-sleutels in de code moet invullen, daarvoor gaat u naar de RescueTime-website en opent u een account. Ga vervolgens naar het ontwikkelaarsgedeelte en maak een API-sleutel door op Deze sleutel activeren te drukken. Schrijf uw API-sleutel ergens naar toe.
Doe hetzelfde voor uw Trello API-sleutel, Open een account en ga naar de ontwikkelaarsportal om een API-sleutel te genereren.
Open vervolgens het index.php-bestand dat u in /var/www/html/ in uw favoriete teksteditor plaatst en vervang [API_KEY] door uw eigen API-sleutel die u van RescueTime en Trello hebt gekregen. Het [lijstnummer] is het lijstnummer dat je gebruikt voor je takenlijst Trello. Om dat nummer te krijgen, maakt u eerst een nieuwe lijst op Trello en noemt u deze "To-Do", dit is de lijst die u voor uw takenlijst zult gebruiken en deze zal op de spiegel verschijnen.
Neem vervolgens de URL op uw adresbalk die eruitziet als:
trello.com/b/3hS6yyLo/board-name
en voeg er.json als volgt aan toe:
trello.com/b/3hS6yyLo/board-name.json
en druk op enter, vervolgens zie je een codepuin op het scherm. Probeer uw lijstnaam ''To-Do'' op die puinhoop te vinden. Het zou er ongeveer zo uit moeten zien: {"name":"To-Do", "id":"5981c123cd1b23f13907cd18"}, die id is uw lijst-id. put dat nummer naar [list_number] in het index.php-bestand.
Open nu uw browser en typ localhost in de adresbalk en druk op enter. U zou uw gegevens in de grafieken moeten zien.
Let op: De plaatsing van de grafieken kan verschillen vanwege de resolutie van de monitor die u gebruikt. U kunt de breedte, hoogte en locatie van de elementen in het CSS-gedeelte van de code bewerken.
Nu hoeft u alleen nog maar een doos rond de monitor te ontwerpen en de LED's aan te sluiten.
Opmerking: als u niet in detail geïnteresseerd bent in de API's, kunt u doorgaan naar de volgende stap. In het deel van de API zal ik in detail uitleggen hoe het hele programma werkt en gegevens uit API's haalt.
De API's (in detail)
De kern van dit project zijn de Two API's;
- Trello-API
- RescueTime-API
Hoewel de documentatie gedetailleerde informatie bevat, ga ik uitleggen welke gegevens van de API dit project gebruikt.
In het tijdbeheergedeelte is de RescueTime API-aanroep die de tijdinformatie voor de huidige dag krijgt, "https://www.rescuetime.com/anapi/data?key=[API_KEY]&perspective=rank&interval=hour&restrict_begin=".date('Ym-d')."&restrict_end=".date('Ym-d')."&format=json"
waar, date('J-m-d') is de huidige datum
perspectief=rang is het gegevenssorteertype, in dit geval "rang" wat staat voor de meeste bestede tijd
Deze aanroep geeft een bestand in JSON-formaat dat er als volgt uitziet: (kijk naar data.json aan het einde van deze stap)
De gegevens die we uit dit bestand gebruiken, zijn de "tijd besteed (seconden)" en de "productiviteit" met waarden tussen -2 en 2, waarbij -2 afleidend is en 2 productief. Met deze gegevens kunnen we een waarde boven de 100 genereren voor de productiviteitsscore.
Nog een API-aanroep naar RescueTime, "https://www.rescuetime.com/anapi/daily_summary_feed?key=[API_KEY]"
Dat geeft u een wekelijkse samenvatting van uw gegevens, die er als volgt uitziet: (kijk naar samenvatting.json aan het einde van deze stap.) Ik heb deze gegevens gebruikt om de wekelijkse samenvattingsgrafiek te genereren die u een overzicht van de week geeft.
De Trello API-aanroep, "https://api.trello.com/1/lists/[list_number]/cards?fields=name&key=[API_KEY]&token=[Token]"
Dit geeft je de kaarten op je Trello-lijst als volgt:
[{"id":"5a4160103bfcd14994852f59", "name":"ceylan cinemagraph"}, {"id":"59e8241f6aa8662a51eb7de6", "name":"Learn GitHuB"}, {"id":"5981c19577c732f826ad8025", "name ":"Publish Instructible"}, {"id":"5a341dba7f17d235d7c5bbd1", "name":"RUIMTEPROGRAMMA"}]
nogmaals, je kunt de tekst op die kaarten trekken en die ergens anders op plakken.
data.json
| Geformatteerde JSON-gegevens |
| { |
| "notes":"data is een array van arrays (rijen), kolomnamen voor rijen in row_headers", |
| "row_headers":[ |
| "Rang", |
| "Tijd besteed (seconden)", |
| "Aantal mensen", |
| "Werkzaamheid", |
| "Categorie", |
| "Productiviteit" |
| ], |
| "rijen":[ |
| [ |
| 1, |
| 1536, |
| 1, |
| "en.0wikipedia.org", |
| "Niet gecategoriseerd", |
| 0 |
| ], |
| [ |
| 2, |
| 1505, |
| 1, |
| "youtube.com", |
| "Video", |
| -2 |
| ], |
| [ |
| 3, |
| 1178, |
| 1, |
| "Open kantoor", |
| "Schrijven", |
| 2 |
| ], |
| [ |
| 4, |
| 709, |
| 1, |
| "moodle.bilkent.edu.tr", |
| "Algemene referentie & Leren", |
| 2 |
| ], |
| [ |
| 5, |
| 602, |
| 1, |
| "google.com.tr", |
| "Zoeken", |
| 2 |
| ], |
| [ |
| 6, |
| 439, |
| 1, |
| "reddit.com", |
| "Algemeen nieuws & Opinie", |
| -2 |
| ], |
| [ |
| 7, |
| 437, |
| 1, |
| "tr.sharelatex.com", |
| "Schrijven", |
| 2 |
| ], |
| [ |
| 8, |
| 361, |
| 1, |
| "yemeksepeti.com", |
| "Algemene Winkelen", |
| -2 |
| ], |
| [ |
| 9, |
| 356, |
| 1, |
| "Gmail", |
| "E-mail", |
| 0 |
| ], |
| [ |
| 10, |
| 328, |
| 1, |
| "Google Chrome", |
| "Browsers", |
| 0 |
| ], |
| [ |
| 11, |
| 207, |
| 1, |
| "sterren.bilkent.edu.tr", |
| "Algemene referentie & Leren", |
| 2 |
| ], |
| [ |
| 12, |
| 179, |
| 1, |
| "Whatsappen", |
| "Onmiddellijk bericht", |
| -1 |
| ], |
bekijk rawdata.json gehost met ❤ door GitHub
samenvatting.json
| [ |
| { |
| "id":1515657600, |
| "date":"2018-01-11", |
| "productivity_pulse":54, |
| "zeer_productief_percentage":34.2, |
| "productief_percentage":10.6, |
| "neutraal_percentage":25.6, |
| "afleidend_percentage":0.0, |
| "zeer_afleidend_percentage":29.6, |
| "alle_productieve_percentage":44.8, |
| "all_distracting_percentage":29.6, |
| "uncategorized_percentage":16.1, |
| "zakelijk_percentage":6.0, |
| "communicatie_en_scheduling_percentage":4.3, |
| "social_networking_percentage":0.0, |
| "design_and_composition_percentage":0.0, |
| "entertainment_percentage":15.2, |
| "news_percentage":3.3, |
| "software_ontwikkelingspercentage":5.4, |
| "referentie_en_leer_percentage":22.8, |
| "shopping_percentage":12.9, |
| "utilities_percentage":14.1, |
| "totaal_uren":2.51, |
| "zeer_productieve_uren":0.86, |
| "productieve_uren":0.27, |
| "neutrale_uren":0.64, |
| "afleidende_uren":0.0, |
| "zeer_afleidende_uren":0.74, |
| "alle_productieve_uren":1.12, |
| "alle_afleidende_uren":0.74, |
| "uncategorized_hours":0.4, |
| "kantooruren":0.15, |
| "communicatie_en_planning_uren":0.11, |
| "social_networking_hours":0.0, |
| "design_and_composition_hours":0.0, |
| "entertainment_uren":0.38, |
| "news_hours":0.08, |
| "software_ontwikkeling_uren":0.13, |
| "referentie_en_leer_uren":0.57, |
| "shopping_hours":0.32, |
| "utilities_hours":0.35, |
| "total_duration_formatted":"2u 30m", |
| "very_productive_duration_formatted":"51m 26s", |
| "productive_duration_formatted":"15m 56s", |
| "neutral_duration_formatted":"38m 34s", |
| "distracting_duration_formatted":"geen tijd", |
| "very_distracting_duration_formatted":"44m 30s", |
| "all_productive_duration_formatted":"1u 7m", |
| "all_distracting_duration_formatted":"44m 30s", |
| "uncategorized_duration_formatted":"24m 11s", |
| "business_duration_formatted":"9m 6s", |
| "communication_and_scheduling_duration_formatted":"6m 26s", |
| "social_networking_duration_formatted":"geen tijd", |
| "design_and_composition_duration_formatted":"geen tijd", |
| "entertainment_duration_formatted":"22m 49s", |
| "news_duration_formatted":"4m 55s", |
| "software_development_duration_formatted":"8m 3s", |
| "reference_and_learning_duration_formatted":"34m 17s", |
| "shopping_duration_formatted":"19m 22s", |
| "utilities_duration_formatted":"21m 17s" |
| }, |
| { |
| "id":1515571200, |
| "date":"2018-01-10", |
| "productivity_pulse":33, |
| "zeer_productief_percentage":21.9, |
| "productief_percentage":2.3, |
| "neutraal_percentage":14.4, |
| "afleidend_percentage":11.0, |
| "zeer_afleidend_percentage":50.3, |
| "alle_productieve_percentage":24.2, |
| "all_distracting_percentage":61.4, |
| "uncategorized_percentage":0.3, |
| "zakelijk_percentage":0.0, |
| "communicatie_en_scheduling_percentage":13.5, |
| "social_networking_percentage":0.0, |
| "design_and_composition_percentage":6.3, |
| "entertainment_percentage":44.7, |
| "news_percentage":4.2, |
| "software_ontwikkelingspercentage":0.0, |
| "reference_and_learning_percentage":15.5, |
| "shopping_percentage":0.0, |
| "utilities_percentage":15.4, |
| "totaal_uren":2.24, |
| "zeer_productieve_uren":0.49, |
| "productieve_uren":0.05, |
| "neutrale_uren":0.32, |
| "afleidende_uren":0.25, |
| "zeer_afleidende_uren":1.13, |
| "alle_productieve_uren":0.54, |
| "alle_afleidende_uren":1.37, |
| "uncategorized_hours":0.01, |
| "kantooruren":0.0, |
| "communicatie_en_planning_uren":0.3, |
| "social_networking_hours":0.0, |
| "design_and_composition_hours":0.14, |
| "entertainment_uren":1.0, |
| "news_hours":0.09, |
| "software_ontwikkeling_uren":0.0, |
| "reference_and_learning_hours":0.35, |
| "shopping_hours":0.0, |
| "utilities_hours":0.34, |
| "total_duration_formatted":"2u 14m", |
| "very_productive_duration_formatted":"29m 22s", |
| "productive_duration_formatted":"3m 8s", |
| "neutral_duration_formatted":"19m 18s", |
| "distracting_duration_formatted":"14m 48s", |
| "very_distracting_duration_formatted":"1u 7m", |
| "all_productive_duration_formatted":"32m 30s", |
| "all_distracting_duration_formatted":"1u 22m", |
| "uncategorized_duration_formatted":"27s", |
| "business_duration_formatted":"1s", |
| "communication_and_scheduling_duration_formatted":"18m 5s", |
| "social_networking_duration_formatted":"geen tijd", |
| "design_and_composition_duration_formatted":"8m 30s", |
| "entertainment_duration_formatted":"59m 54s", |
| "news_duration_formatted":"5m 39s", |
| "software_development_duration_formatted":"geen tijd", |
| "reference_and_learning_duration_formatted":"20m 51s", |
| "shopping_duration_formatted":"geen tijd", |
| "utilities_duration_formatted":"20m 39s" |
| }, |
| { |
| "id":1515484800, |
| "date":"2018-01-09", |
| "productivity_pulse":68, |
| "zeer_productief_percentage":60.4, |
| "productief_percentage":0.5, |
| "neutraal_percentage":11.0, |
| "afleidend_percentage":7.1, |
| "zeer_afleidend_percentage":21.0, |
| "alle_productieve_percentage":60.9, |
| "all_distracting_percentage":28.1, |
| "uncategorized_percentage":9.1, |
| "zakelijk_percentage":21.9, |
| "communicatie_en_planning_percentage":7.2, |
| "social_networking_percentage":5.1, |
| "design_and_composition_percentage":1.2, |
| "entertainment_percentage":1.6, |
| "news_percentage":12.5, |
| "software_ontwikkelingspercentage":9.1, |
| "referentie_en_leer_percentage":28.2, |
| "shopping_percentage":2.9, |
| "utilities_percentage":1.2, |
| "totaal_uren":2.78, |
| "zeer_productieve_uren":1.68, |
| "productieve_uren":0.01, |
| "neutrale_uren":0.31, |
| "afleidende_uren":0.2, |
| "zeer_afleidende_uren":0.58, |
| "alle_productieve_uren":1.69, |
| "alle_afleidende_uren":0.78, |
| "uncategorized_hours":0.25, |
| "bedrijfsuren":0.61, |
| "communicatie_en_planning_uren":0.2, |
| "social_networking_hours":0.14, |
| "design_and_composition_hours":0.03, |
| "entertainment_uren":0.04, |
| "news_hours":0.35, |
| "software_ontwikkeling_uren":0.25, |
| "reference_and_learning_hours":0.78, |
| "shopping_hours":0.08, |
| "utilities_hours":0.03, |
| "total_duration_formatted":"2u 46m", |
| "very_productive_duration_formatted":"1u 40m", |
| "productive_duration_formatted":"47s", |
| "neutral_duration_formatted":"18m 23s", |
| "distracting_duration_formatted":"11m 49s", |
| "very_distracting_duration_formatted":"34m 57s", |
| "all_productive_duration_formatted":"1u 41m", |
| "all_distracting_duration_formatted":"46m 46s", |
| "uncategorized_duration_formatted":"15m 7s", |
| "business_duration_formatted":"36m 26s", |
| "communication_and_scheduling_duration_formatted":"11m 59s", |
| "social_networking_duration_formatted":"8m 28s", |
| "design_and_composition_duration_formatted":"2m 4s", |
| "entertainment_duration_formatted":"2m 39s", |
| "news_duration_formatted":"20m 49s", |
| "software_development_duration_formatted":"15m 5s", |
| "reference_and_learning_duration_formatted":"46m 59s", |
| "shopping_duration_formatted":"4m 51s", |
| "utilities_duration_formatted":"2m 3s" |
| } |
| ] |
bekijk rawsummary.json gehost met ❤ door GitHub
Stap 4: Prototyping
Hoofdprijs in de Raspberry Pi-wedstrijd 2017
Aanbevolen:
Hoe ik mijn eigen boksmachine heb gemaakt? 11 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Hoe ik mijn eigen boksmachine heb gemaakt?: Er zit geen geweldig verhaal achter dit project - ik heb altijd genoten van de boksmachines, die op verschillende populaire plaatsen stonden. Ik besloot de mijne te bouwen
Hoe ik mijn eigen rare Bluetooth-luidspreker heb gemaakt: 4 stappen

Hoe ik mijn eigen rare Bluetooth-luidspreker heb gemaakt: in deze Instructable zal ik je laten zien hoe ik mijn eigen deze rare Bluetooth-luidspreker heb gemaakt die een ongelooflijk geluid met bas produceert terwijl ik hem met een fles gebruik
Hoe ik de meest geavanceerde zaklamp ooit heb gemaakt: 10 stappen (met afbeeldingen)

Hoe ik de meest geavanceerde zaklamp ooit heb gemaakt: PCB-ontwerp is mijn zwakke plek. Ik krijg vaak een eenvoudig idee en besluit het zo complex en perfect mogelijk te realiseren. Dus ik zag er ooit uit als een oude "militair" 4.5V zaklamp met gewone lamp die stof aan het verzamelen was. De lichtopbrengst van die b
Ik heb een oude cd-drive in een wifi-robot gemaakt met behulp van Nodemcu, L298N Motor Drive en nog veel meer: 5 stappen

Ik heb een oude cd-drive in een wifi-robot gemaakt met behulp van Nodemcu, L298N-motoraandrijving en nog veel meer .: VX Robotics & Elektronica Aanwezig
Hoe een SMT-stencil wordt gemaakt: 3 stappen

Hoe een SMT-stencil wordt gemaakt: Terwijl componenten met doorlopende gaten als de norm in de elektronica-industrie begonnen, leidde de uitvinding van SMT-onderdelen tot hun uiteindelijke vervanging. SMT's maakten een veel snellere PCB-productie mogelijk dan ooit tevoren door een laag soldeerpasta te pla
