
Inhoudsopgave:
- Stap 1: Het verzamelen van de materialen
- Stap 2: Programmeren van de Arduino en ESP8266
- Stap 3: Thingspeak.com configureren
- Stap 4: Het programma
- Stap 5: Linkit Smart 7688 Duo en webcam configureren
- Stap 6: PushingBox configureren
- Stap 7: Alexa-vaardigheid creëren met Backendless
- Stap 8: Alexa Skill configureren in de Amazon Developer Console:
- Stap 9: Final Setup en Finish
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.



In de huidige wereld brengen mensen meer tijd door op het werk dan thuis. Daarom is er behoefte aan een huisbewakingssysteem waarmee mensen de omstandigheden van het huis kunnen leren kennen terwijl ze aan het werk zijn. Het zou nog beter zijn als men gewoon tijdens werkuren "iemand" naar zijn huis kan vragen. Dit kan worden bereikt door gebruik te maken van Amazon Alexa als assistent die de gebruiker de benodigde informatie over zijn huis kan geven.
Niet alleen werkplek de gebruikers kunnen overal ter wereld de staat van het huis leren kennen, zolang ze maar een internetverbinding en Amazon Alexa hebben.
In dit project zijn de volgende functies geïmplementeerd:
1) Bedien het huishouden Apparaten zoals ventilator en licht
2) Vertelt de status van de apparaten
3) Vertelt de weersomstandigheden van het huis (temperatuur en vochtigheid)
4) Stuurt indien nodig de momentopname van het interieur van het huis naar de gebruiker via Gmail.
5) Stuurt een melding in het geval van -
* Indringer (stuurt ook foto mee)
* Vuur
* Gast (stuurt ook foto mee)
Stap 1: Het verzamelen van de materialen



Vereiste materialen
Arduino Uno
ESP8266 Wifi-module
Linkit Smart 7688 Duo
DHT11
relais
IR obstakel Sensor
webcam
Amazon Echo Dot
Breadboard en jumperdraden
Software en onlinediensten:
Thingspeak.com
Arduino IDE
Amazon Alexa-vaardighedenset
Amazon Alexa Echosim.io (voor het testen van vaardigheden)
zonder backend
PushingBox
Stap 2: Programmeren van de Arduino en ESP8266


Download de Arduino IDE Van de officiële website:
Open Arduino IDE en ga naar bestand-> voorkeuren-> in extra bordmanager-URL-type -
Ga naar tools -> boards -> Board Manager en installeer het eindelijk gevonden esp8266-pakket.
Om arduino te programmeren, sluit u gewoon de USB-kabel van de arduino aan op de computer en selecteert u Arduino/Genuino UNO in tools-> boards. Zorg er ook voor dat u COM-poorten met rechten selecteert in Tools (COM-poortnummer vindt u in Apparaatbeheer). Schrijf het vereiste programma, compileer het en klik op uploaden als er geen fouten zijn.
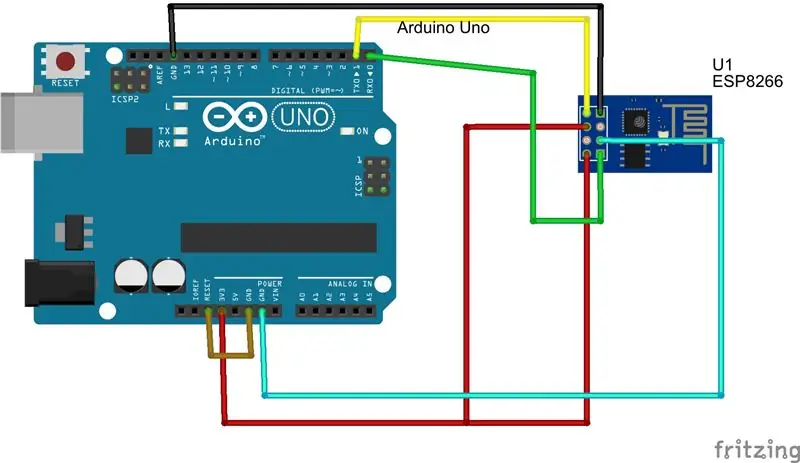
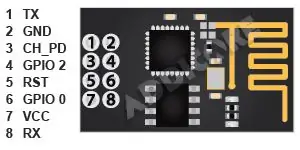
Om ESP8266 te programmeren, maakt u de verbinding zoals weergegeven in het diagram. sluit de usb van arduino naar computer. In tools-> board-> selecteer Generic ESP8266 en selecteer ook de juiste COM-poort. Schrijf het vereiste programma, compileer het en klik op uploaden als er geen fouten zijn. Zorg ervoor dat je Arduino RST op GND aansluit (arduino werkt als een programmeur voor ESP8266).
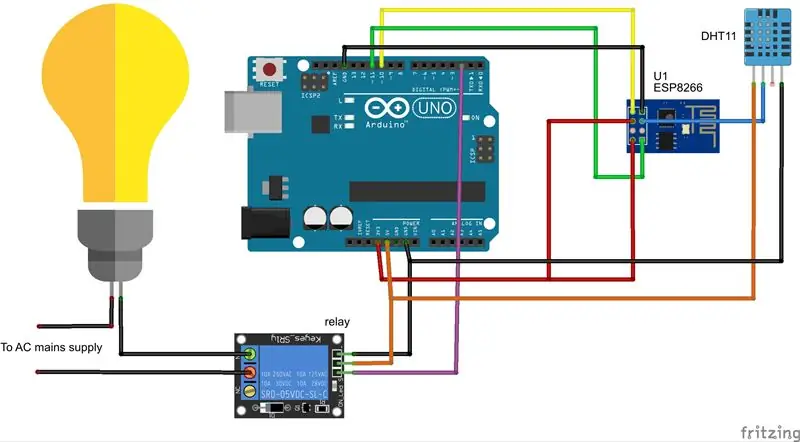
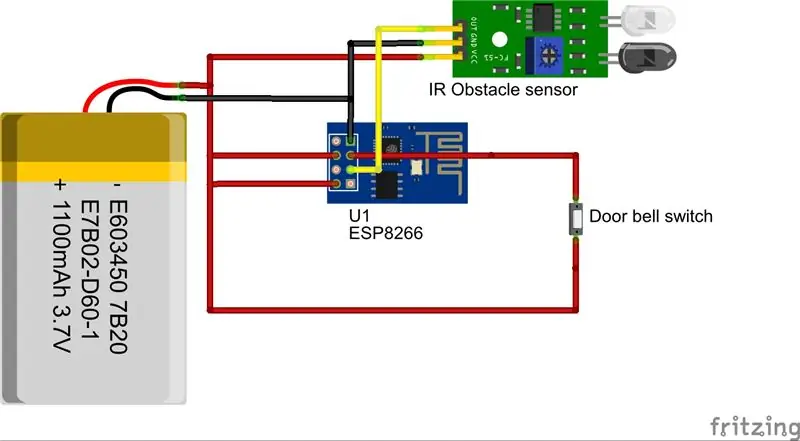
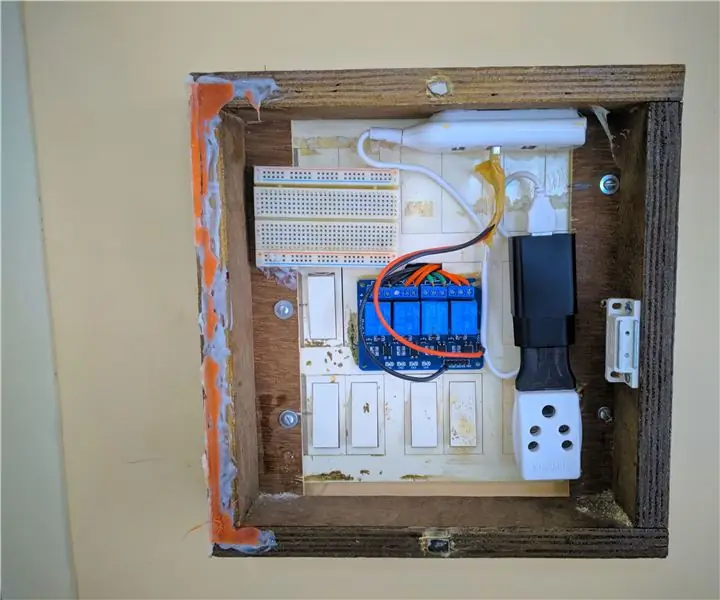
In dit project wordt eerst de ESP8266 geprogrammeerd en daarna worden de circuitverbindingen verwijderd. Vervolgens wordt het circuit opnieuw aangesloten zoals weergegeven in de afbeelding met de naam "Circuitaansluitingen". En dan is de Arduino geprogrammeerd.
Stap 3: Thingspeak.com configureren

Maak een account aan op thingspeak.com.
we maken gebruik van kanalen in thingspeak om de apparaatbesturingsinformatie op te slaan en naar arduino/alexa te leiden. ook slaan we de temperatuur- en vochtigheidswaarden op in de kanalen. Het is als een opslaglocatie voor de informatie.
Log in op thingspeak, ga naar kanalen mijn kanalen en maak een nieuw kanaal aan. Geef naam en beschrijving aan uw kanalen. In ons project hebben we 8 kanalen nodig (u kunt het werk doen met minder kanalen, maar het zal een beetje ingewikkeld zijn tijdens het programmeren). Ook thingspeak heeft een tijdsbeperking tijdens het updaten van een kanaal. Er moet een tussenruimte van 10-15 seconden zijn tussen opeenvolgende updates van een bepaald kanaal.
Hieronder vindt u acht kanalen met hun waarden en betekenis:
kanaalnaam (waarde1-betekenis, waarde2-betekenis, enz.):
1) Apparaatbediening (0 -lightON, 1-lightOff, 2- fan ON, 3- Fan Off)
2) lichtstatus (0- licht uit, 1- licht aan)
3) ventilatorstatus (0- ventilator uit, 1- ventilator aan)
4) vochtigheid (waarde van vochtigheid)
5) temperatuur (waarde van temperatuur)
6) inbraakmelding (1- indringerwaarschuwing)
7) brandmelding (1- brandalarm)
8)gastmelding (1- gastmelding)
wanneer u op een kanaal klikt, kunt u de kanaal-ID zien en API-sleutels schrijven op het tabblad API-sleutels. kanaal-ID is vereist om de informatie/waarde in het kanaal te krijgen. En een schrijfsleutel is vereist om een waarde in het kanaal op te slaan.
http-verzoek voor het bijwerken van een kanaal is:
api.thingspeak.com/update?api_key=&field1=
wordt vervangen door corresponderende schrijftoetsen van het kanaal en kan zijn (0/1 in geval van apparaatbesturing of temperatuur-/vochtigheidswaarden)
http-verzoek voor het lezen van waarde van een kanaal is:
api.thingspeak.com/channels//field/field1/last.html
wordt vervangen door het specifieke kanaal-ID van het kanaal waarvan we willen lezen.
Stap 4: Het programma
Het programma is opgedeeld in 3 delen:
A) Programma voor Arduino: het programma voor Arduino is heel eenvoudig. Het ontvangt de gegevens van de ESP8266 serieel en op basis van de ontvangen gegevens worden de apparaten aangestuurd. Meer informatie over het programma is te vinden in de opmerkingen in het programma zelf.
B) Programma voor ESP8266: het programma voor ESP8266 omvat 3 dingen:
1) de temperatuur en vochtigheid bijwerken met behulp van
client.print(String("GET ") + "/update?key=&field1="+humidity+" HTTP/1.1\r\n" + "Host: " + host + "\r\n" + "Verbinding: sluiten \r\n\r\n"); // luchtvochtigheid bijwerken
client.print(String("GET ") + "/update?key=&field1="+temperature+" HTTP/1.1\r\n" + "Host: " + host + "\r\n" + "Verbinding: sluiten \r\n\r\n"); // update temperatuur
de wordt vervangen door de corresponderende schrijfsleutel die te vinden is in het thingspeak-kanaal voor respectievelijk vochtigheid en temperatuur. en gastheer is api.thingspeak.com.
download dht-bibliotheek van:
2) lezen van corresponderende kanalen van thingspeak en besturingsapparaat op basis van de verkregen waarden: client.print(String("GET") + "/channels//field/field1/last.html HTTP/1.1\r\n" + " Host: " + host + "\r\n" + "Verbinding: close\r\n\r\n");
waar wordt vervangen door overeenkomstige kanaal-ID gevonden in thingspeak.
3) Waarschuwing verzenden in geval van hoge temperatuur via pushbox
String host1="api.pushingbox.com";
client.print(String("GET ") + "/pushingbox?devid= HTTP/1.1\r\n" + "Host: " + host1 + "\r\n" + "Verbinding: close\r\n\r \N");
waar wordt vervangen door uw apparaat-ID in Pushbox.
Stap 5: Linkit Smart 7688 Duo en webcam configureren



In dit project wordt webcam en linkit smart 7688 duo gebruikt om de vereiste foto te maken en naar de gebruiker te sturen. U kunt ook een Arduino-cameramodule gebruiken en deze koppelen aan Arduino of u kunt elke IP-camera gebruiken.
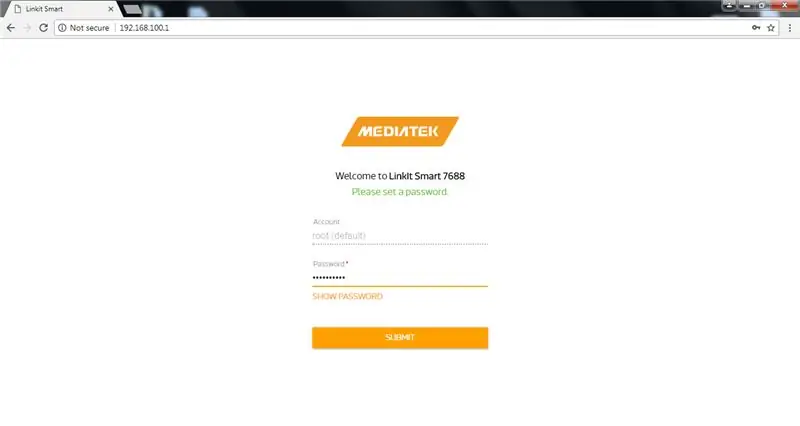
Houd de wifi-knop op de linkit smart 7688 20 seconden ingedrukt om het bord te resetten. Nadat de wifi-instelling is gereset, kunt u de naam van het toegangspunt zien in de draadloze netwerkverbindingen. Verbind nu de computer met dat netwerk. nadat u verbinding hebt gemaakt, opent u de browser en typt u 192.168.100.1 in de adresbalk. U zult zijn portaal kunnen zien. stel een wachtwoord in om in te loggen op de portal.
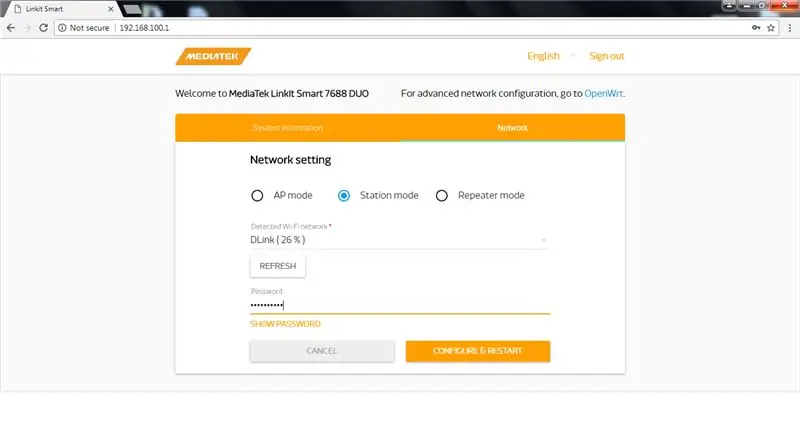
Nadat u bent ingelogd, gaat u naar het tabblad Netwerk en selecteert u Stationsmodus (we hebben het nodig (linkit smart 7688 duo) om toegang te krijgen tot internet) en verbindt u het met uw wifi-netwerk en drukt u op Configureren en opnieuw opstarten.
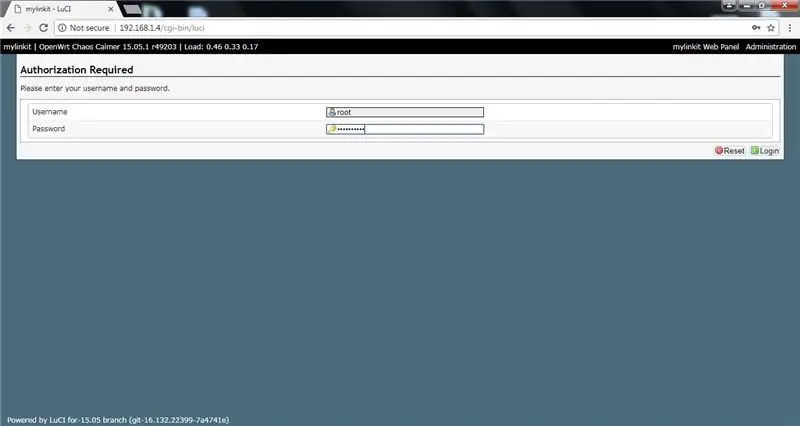
Nadat het bord opnieuw is opgestart, krijgt het een lokaal IP-adres toegewezen. Ontdek het adres met behulp van IP-tools of uw routerportaal. In mijn geval was het 192.168.1.4. Typ nu het lokale IP-adres in de adresbalk van de browser. zorg ervoor dat de computer is aangesloten op hetzelfde netwerk als de linkit smart. U wordt gevraagd om opnieuw in te loggen.
Om streaming vanaf de webcam in te schakelen, moet u MJPG-streamer inschakelen (mjpg-streamer is een opdrachtregeltoepassing die JPEG-frames kopieert van een of meer invoerplug-ins naar meerdere uitvoerplug-ins). Ga hiervoor in de portal naar OpenWrt-locatie in de rechterbovenhoek. u moet opnieuw inloggen.
Nadat u bent ingelogd, gaat u naar het servicetabblad en vinkt u MJPG-streamer inschakelen aan en wijst u een poortnummer toe voor deze service. Ik heb 4440 toegewezen. Klik op opslaan en toepassen.
Na de installatie kunt u uw webcam verbinden met de linkit smart 7688 duo usb-host via een OTG-kabel. Om de stream te zien, opent u de browser en typt u: in de adresbalk. in mijn geval is het 192.168.1.4:4400
om de momentopname te maken typt u het commando:?action=snapshot
Nu is deze afbeelding lokaal beschikbaar, maar we moeten deze beschikbaar maken voor pushbox-service. Om dit te bereiken moeten we port forwarding doen. Port forwarding kan worden gedaan in het routerportaal. De proces-ID verschilt voor verschillende routers. Google gewoon om te weten hoe je moet port forwarden voor een specifieke router. Het is meestal beschikbaar onder NAT-service. Nadat u port forward gebruikt, heeft u toegang tot deze poort (dwz.. 4440) vanaf uw externe IP. Externe IP kan worden gevonden door "whats my ip" in google te koppelen.
U moet dit adres invullen
dat wil zeggen..
in de pushbox (die in de volgende stap wordt uitgelegd), zodat pushbox toegang heeft tot deze afbeelding en deze aan de e-mail kan toevoegen en naar u kan verzenden wanneer dat nodig is.
Je kunt de afbeelding ook op een sd-kaart opslaan, aangezien de Linkit smart 7688 duo ook wordt geleverd met een sd-kaartsleuf voor het opslaan van informatie. Meer informatie hierover is te vinden op:
docs.labs.mediatek.com/resource/linkit-sm…
Stap 6: PushingBox configureren

Pushbox wordt gebruikt om meldingen over verschillende waarschuwingen in het project naar Gmail te sturen.
aanmelden bij Pushbox met behulp van een Google-account:
ga naar mijn diensten service toevoegen. er zijn veel services om uit te kiezen, zoals Gmail, Twitter, pushmeldingen voor Android enz …
selecteer Gmail (omdat we een foto als bijlage moeten verzenden) en vul de juiste Gmail-naamconfiguratie en Gmail-ID in van de gebruiker naar wie de waarschuwing moet worden verzonden.
ga naar mijn scenario's en maak een nieuw scenario aan. geef het scenario een naam (bijvoorbeeld: ALERT) voeg de eerder gemaakte service toe.
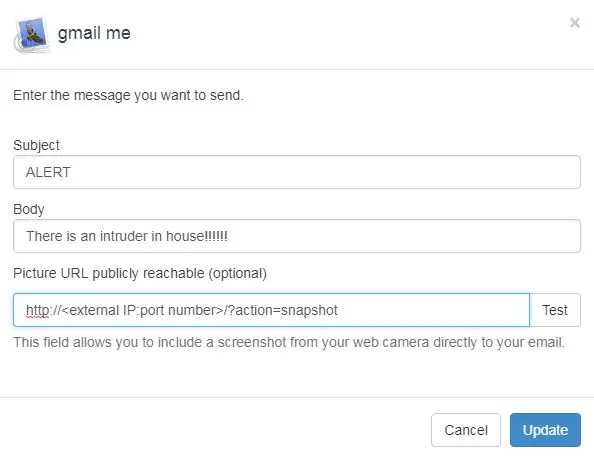
schrijf een geschikt onderwerp en hoofdtekst van de e-mail en voer de url in om de schermafbeelding van de webcam te maken voor het bijvoegen van een foto. Maak verschillende scenario's voor verschillende alerts.api voor het uitvoeren van een pushbox-scenario is:
Stap 7: Alexa-vaardigheid creëren met Backendless



backendless wordt gebruikt om de alexa-vaardigheid te creëren. Het is een eenvoudige drag-and-drop-programmering die wordt gebruikt om Alexa-vaardigheid (of andere programma's) te maken die toegankelijk zijn via een backendless API.
maak een account aan in backendless:
- Log in op uw account in backendless account. klik op App maken en geef je app een naam
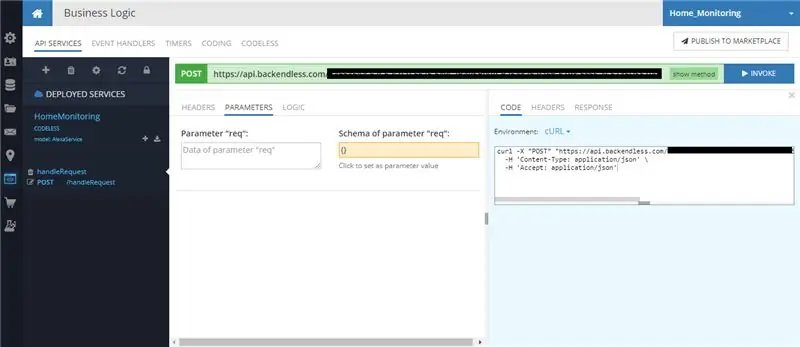
- Klik op het Business Logic-pictogram in de pictogrammenbalk aan de linkerkant. U ziet het scherm API SERVICES.
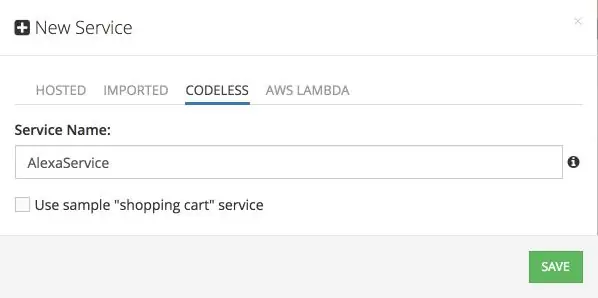
- Klik op het pictogram "+" om een nieuwe service te maken. Zorg ervoor dat u CODELESS selecteert in de pop-up "Nieuwe service". Voer "AlexaService" in voor de servicenaam. Klik op de OPSLAAN-knop:
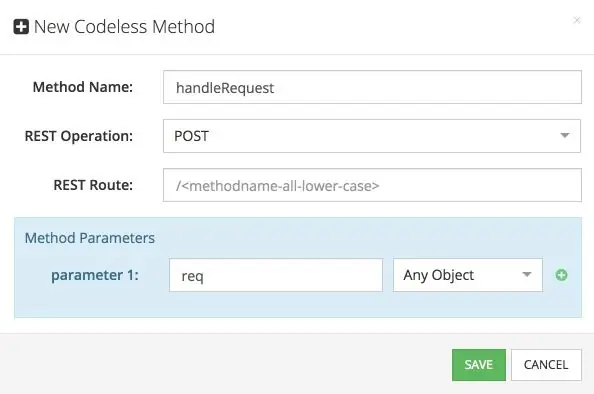
- Backendless maakt de API-service aan en zal u vragen om een methode voor de service te maken. Dit zal de methode zijn die verzoeken van Alexa zal verwerken. Voer "handleRequest" in voor de naam van de methode. Zorg ervoor dat u POST selecteert voor de REST-bewerking en declareer een argument met de naam "req" en typ "Any Object" zoals weergegeven:
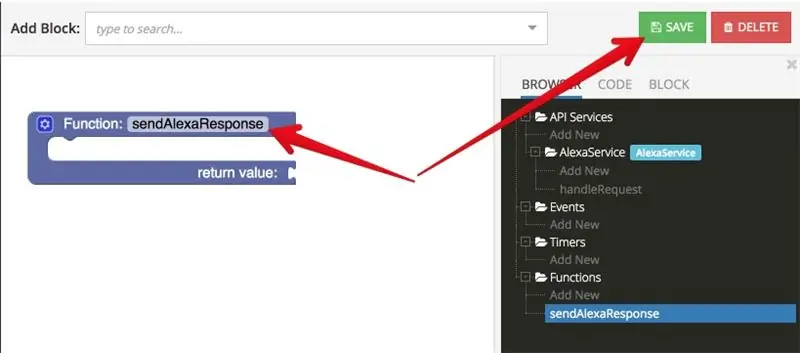
- Backendless creëert een tijdelijke aanduiding voor de codeloze logica van de methode. Klik op de EDIT-knop om over te schakelen naar de Codeless Logic Designer. Klik in het gemaakte functie-placeholder-blok op het gebied met de tekst "doSomething" en verander het in "sendAlexaResponse". Deze functie wordt gebruikt om alexa iets te laten zeggen dat als argument kan worden doorgegeven. Klik op de knop OPSLAAN zodat de functie wordt opgeslagen.
- Klik op het tandwielpictogram in het paarse blok naast het woord 'Functie'. Voeg twee argumenten toe door de invoerblokken te slepen zoals weergegeven in de onderstaande afbeelding. Wijs de namen van de argumenten toe als "whatToSay" en "waitForResponse". Merk op dat wanneer u argumenten toevoegt, het gebied Contextblokken automatisch wordt gevuld met de blokken die argumentwaarden vertegenwoordigen.
- Pas de logica van de functie aan zodat deze eruitziet als in de afbeelding. Gebruik voor de blokken "Objecten maken" het tandwielpictogram om de naam van de objecteigenschappen te wijzigen. Vergeet niet uw werk op te slaan door op de knop OPSLAAN te klikken.
- Nu de aangepaste functie is gebouwd, schakelt u terug naar de handleRequest-methode van de AlexaService-service. Klik op de categorie Aangepaste functies in de werkbalk aan de linkerkant en sleep het sendAlexaResponse-blok om verbinding te maken met de retourconnector van uw servicemethode
- De bovenstaande stappen zijn ook te vinden op hun website:
- Klik op het knooppunt "Nieuwe toevoegen" onder Functies in de BROWSER-sectie. Klik in het gemaakte functie-placeholder-blok op het gebied met de tekst "doSomething" en verander het in "getIntentName" pas de blokken aan zodat de functie eruitziet als de getoonde afbeelding. krijgt de intentienaam op basis van voorbeelduitingen. Ga terug naar api-services->verzoek verwerken in het browsergedeelte. Variabelen en logica worden gemaakt vanuit de systeemsectie. Maak de volgende variabelen die in afbeeldingen worden weergegeven.
- vervolgens slaan we de intentienaam op om variabele aan te vragen. En vergelijk dan met de bedoelingen. als het verzoek bijvoorbeeld "introductie" is, wordt de variabele antwoord ingesteld op "hi! I can control ……." en dit antwoord wordt eindelijk hardop voorgelezen door Alexa. wijzig het blok zoals weergegeven.
- als het verzoek de bedoeling van LightsOn is, updaten we het thingspeak-kanaal naar '0' met behulp van http get-verzoek en werken we tegelijkertijd de apparaatstatus bij (1/0 afhankelijk van Aan/Uit). Hetzelfde wordt herhaald voor LightsOff, FanOn en FanOff.
- Voor het weer lezen we uit het kanaal Temperatuur en vochtigheid en slaan het resultaat op in de variabele reageren. Omdat het kanaal alleen waarden geeft, voegen we teksten toe om het antwoord zinvol te maken
- voor een momentopname van de woonkamer voeren we het pushbox-scenario uit
- voor apparaatstatus lezen we informatie uit het statuskanaal van thingspeak:
- voor meldingen en waarschuwingen lezen we van waarschuwingskanalen (brand, indringer en gast):
- op basis van de waarden die we uit het meldingsveld krijgen, worden overeenkomstige waarschuwingsberichten opgeslagen in de variabele respond0. als er geen melding is, wordt er geen meldingsbericht opgeslagen.
- zodra de melding is uitgelezen, wordt de '0' bijgewerkt in de meldingskanalen, zodat Alexa dezelfde melding niet opnieuw zal lezen. Vervolgens wordt op basis van het verzoek de variabele respond0/respond hardop voorgelezen.
Stap 8: Alexa Skill configureren in de Amazon Developer Console:



ga naar de amazon-ontwikkelaarsconsole en meld u aan met een amazon-account.
ga naar de ontwikkelaarsconsole en klik op het ALEXA-tabblad. Klik op alexa skills kit aan de slag.
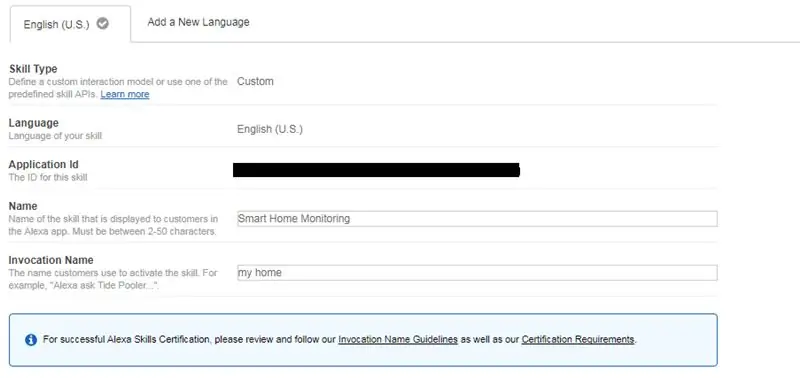
maak een aangepast vaardigheidstype, geef de vaardigheid een naam en een aanroepnaam. De respectieve intenties en voorbeelduitingen worden in de code gegeven.
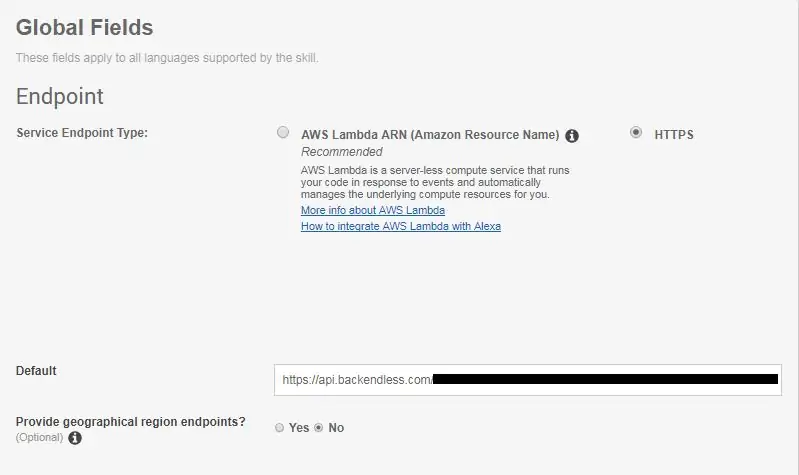
selecteer in het configuratietabblad HTTPS als type service-eindpunt vul de standaard-URL met de API-URL van backendless. Selecteer de 2e optie in Certificaat voor standaard eindpunt in SSL-certificaat. Je kunt de vaardigheid ook testen met een testsimulator.
Nadat de test is voltooid, kunt u de vaardigheid publiceren met de vereiste publicatie-informatie.
Stap 9: Final Setup en Finish


Maak de circuitaansluiting zoals afgebeeld.
Soms zal ESP8266 defect raken vanwege onvoldoende stroom. Dus, hoewel niet vermeld in het circuit, wordt aanbevolen om de ESP8266 van een afzonderlijke 3.3v-bron te voorzien. Als u een powerbank gebruikt, zorg er dan voor dat u de spanning verlaagt van 5v naar 3,3v met behulp van een 3,3v-spanningsregelaar. Upload het programma naar ESP8266 en arduino. Ik heb de verbinding met de lamp laten zien, hetzelfde kan worden uitgebreid naar een ventilator of andere apparaten. Gebruik ten slotte amazon echo of echosim.io om je vaardigheden te testen.
Je moet de vaardigheid activeren met behulp van de aanroepnaam (zoals mijn geval - "myhome"). Soms werkt het niet als het wordt gebruikt zonder aanroepnaam, zoals ik een paar keer in mijn video heb laten zien
Ik hoop dat je de tutorial leuk vond!
Bedankt!
Aanbevolen:
Smart Home maken met behulp van Arduino-besturingsrelaismodule - Ideeën voor domotica: 15 stappen (met afbeeldingen)

Smart Home maken met behulp van Arduino-besturingsrelaismodule | Ideeën voor domotica: in dit domotica-project zullen we een smart home-relaismodule ontwerpen die 5 huishoudelijke apparaten kan bedienen. Deze relaismodule kan worden bediend vanaf mobiel of smartphone, IR-afstandsbediening of tv-afstandsbediening, handmatige schakelaar. Dit slimme relais kan ook de r
Smart Home met Arduino: 11 stappen (met afbeeldingen)

Smart Home met Arduino: Hallo. Ik zal je laten zien hoe je je eigen slimme huis kunt bouwen. Het toont de temperatuur zowel binnen als buiten, of het raam open of gesloten is, toont wanneer het regent en alarmeert wanneer de PIR-sensor beweging detecteert. Ik heb de applicatie op Android gemaakt om
Smart Home met Amazon Alexa: 5 stappen

Smart Home met Amazon Alexa: het basisidee achter dit project is om een elektronisch apparaat te bedienen met Amazon Alexa of via de app van overal ter wereld. We zullen hiervoor een Node MCU V1.0 gebruiken. Alle code staat op mijn Github-pagina. Als je op enig moment niet
Licht / Home Lights bedienen met Arduino en Amazon Alexa: 16 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Hoe licht / huisverlichting te bedienen met Arduino en Amazon Alexa: ik heb uitgelegd hoe je licht kunt bedienen dat is aangesloten op UNO en wordt bestuurd door Alexa
IoT Plant Monitoring System (met IBM IoT Platform): 11 stappen (met afbeeldingen)

IoT Plant Monitoring System (met IBM IoT Platform): Overzicht Het Plant Monitoring System (PMS) is een applicatie die is gebouwd met mensen die in de arbeidersklasse zitten met groene vingers in het achterhoofd. Tegenwoordig hebben werkende mensen het drukker dan ooit tevoren; het bevorderen van hun loopbaan en het beheren van hun financiën
