
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.

Hallo, Dus voor een schoolopdracht genaamd "Als dit dan dat" moest ik een interactieve //iets// maken met behulp van een Arduino Uno starterkit (en wat men nog meer zelf wilde kopen). Aangezien ik een studie Kunst/Technologie doe, wilde ik een combinatie van beide maken (art & tech). Ik dacht dat ik een schilderij zou maken dat uit zoveel RGB-LEDS bestaat als ik op mijn Arduino zou passen en de speler/kunstenaar handmatig door die RGB-LEDS zou laten bladeren en een kleur zou kiezen. Zo kunnen ze hun eigen "pixel art" maken!
Stap 1: wat achtergrondinformatie en theorie
Oké, laten we er niet omheen draaien. Als je dit project tot leven wilt laten komen: het is moeilijk. Het kostte me vele uren om erachter te komen / te leren wat ik moest doen, en zelfs meer om het daadwerkelijk te bereiken, maar als je echt een doos wilt gevuld met draad die heel kleine "schilderijen" kan maken, zal ik je leren hoe.
Dus de eerste dingen eerst. We willen zoveel mogelijk LED's/RGB-LED's op onze Arduino. Hoe meer (RGB)LED's u aansluit, hoe gedetailleerder u uw "schilderij" (10x10 pixels geeft u meer bewegingsruimte dan 2x2 rechts). Ik veronderstel dat er meer manieren zijn om echt veel (RGB) LED's op je 13 digitale pinnen te krijgen (dingen zoals een schuifregister), maar ik gebruikte een methode genaamd "Charlieplexing". Ik zal linken naar een instructable die me heeft geholpen dit concept te begrijpen (serieus, ze leggen het heel goed uit), maar ik zal je hier ook de snelle versie geven. Charlieplexen gaat als volgt:
Je zet een LED tussen pin 1 en pin 2, zet je pin 1 op HIGH en 2 op LOW dan loopt de cirkel soepel en gaat de LED aan. Basis. Nou, nu bevestig je een andere LED, maar omgedraaid. Het lange uiteinde zit op de 2 en het korte uiteinde op pin1. Als u nu pin 2 naar HIGH draait en pin 1 naar LOW, gaat uw 2e LED branden en blijft uw eerste uit omdat de stroom verkeerd is. Nu kunt u 2 LED's op 2 pinnen bevestigen. Als we de 3e pin in de mix krijgen, kun je deze truc doen tussen 1 en 2, 1 en 3, en 2 en 3. Dat zijn 6 LED's. Dit gaat zo door, 5 pinnen geven ons (2 + 4 + 6 + 8) 20 LED's. Het gebruik van alle 13 digitale pinnen geeft ons 156 opties. Dat zijn 156 LED's die u afzonderlijk kunt in- en uitschakelen.
(oke dus voor degenen onder u die zich afvragen. Ja, als je veel hebt, is het onmogelijk om er echt een paar tegelijk aan te hebben, maar geen zorgen, de Arduino kan zo snel schakelen tussen je LED's dat het menselijk oog het flikkeren niet kan zien)
(Betere en meer gedetailleerde uitleg, met foto's)
Oké, dus met veel moeite als het gaat om bedrading (ik kom hier later op terug), kunnen we een behoorlijk raster van LED's maken, maar laten we eerlijk zijn. LED's zijn verschrikkelijk saai. Hoe maak je een foto met slechts 2 kleuren? Ik veronderstel dat je dat zou kunnen, maar het is veel cooler als je meer kleuren hebt om uit te kiezen, toch? Rechtsaf. Dus naar de RGB-LED's gaan we!
RGB-LED's zijn in feite 3 LED's in 1. Ze delen een gemeenschappelijke kathode of anode (waar de stroom in of uit gaat) en de andere 3 "poten" zijn je roodgroene en blauwe LED. Met dit in gedachten, ja, we kunnen ze ook charlieplexen! Elke RGB LED telt voor 3 gewone LED's. Op die manier kun je ze nog steeds allemaal afzonderlijk in- en uitschakelen en coole kleuren creëren om uit te kiezen! Het enige nadeel is dat dit de zaken een stuk moeilijker maakt, omdat je 3 keer zoveel LED's in kaart moet brengen / plannen en bedraden als je oorspronkelijk moest.
Ik ging voor 42 RGB LED's op 13 pinnen. Dat zijn 126 gewone LED's … nogal het aantal. Laat me je vertellen hoe ik het deed.
Stap 2: Plannen

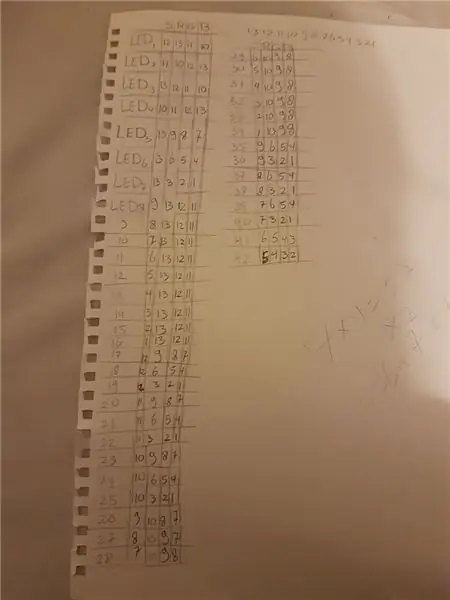
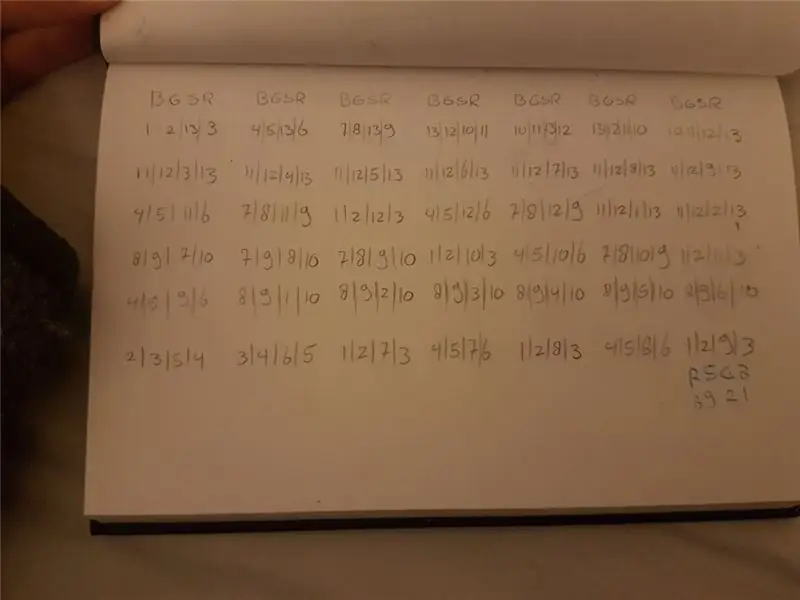
Ja, deze stap is vrij eenvoudig als je eenmaal de theorie begrijpt achter wat je doet. Je schrijft in feite al je LED's uit en plant welke pin naar welke "poot" van welke RGB-LED moet gaan, zodat je al je opties afdekt. Ik heb een foto van mijn planning bijgevoegd, voel je vrij om die ook te gebruiken (ik heb niet alle beschikbare opties gebruikt, aangezien ik "slechts" 126 aansluitingen nodig had van de 156. Ik heb het op deze manier gestructureerd omdat het de constructie een klein beetje uitvoerbaarder zou maken).
Het is belangrijk om dit op papier te krijgen, je hebt het later nodig om te coderen. Als je dit niet uitschrijft, en 1 verbinding verprutst, werkt de code niet voor die LED.
Stap 3: De code
Oké, dus als je al een idee hebt hoe je 2 RGB-leds op deze manier op 2 pinnen kunt aansluiten: ga je gang! Het is leuk om de code te controleren, maar ik verzeker je dat het werkt! Ik heb geprobeerd zoveel mogelijk "schone" codering uit te voeren (je zou dit ook kunnen doen met schakelaars in schakelaars, maar dat is gewoon een vreselijk gedoe waarbij je al je code x42 opschrijft, het deed me beseffen dat er waarschijnlijk een betere was manier).
Het doel van de code is het volgende. Je begint bij LED1. Met knop 1 kunt u naar de volgende LED gaan, maar uw vorige LED blijft branden. Met knop2 gaat u terug naar de vorige LED, met knop 3 kunt u de kleur wijzigen. De huidige geselecteerde LED knippert zodat u kunt zien welke LED is "geselecteerd".
Om dit te bereiken heb ik gewerkt met arrays. Ik heb een LED-klasse gemaakt die de informatie gebruikt die je tijdens de planningsfase hebt opgeschreven om te zien welke pin het nodig heeft om een bepaalde kleur te creëren. Ik plaats ze allemaal in een array en ik laat de arduino door de LEDarray lopen om te bepalen welke aan is en door de colorarray om te bepalen welke kleur is geselecteerd (de kleur wordt bepaald door de schakelaar waarmee 7 kleuren kunnen worden gekozen). Het knipperen wordt geregeld door een if-statement.
De code is bijgevoegd, voel je vrij om te downloaden en te gebruiken. Het commentaargedeelte staat open voor vragen als je iets niet begrijpt, maar je kunt in principe kopiëren en plakken!
Stap 4: Het moeilijkste deel


Dus nu heb je een idee, een werkende code… alleen niet het eigenlijke product. Dit is verreweg het meest verschrikkelijke deel van dit project en ik zou je aanraden dit niet licht op te vatten. Herinner je je al die verschillende benen die allemaal op dezelfde pin eindigen? nou ja … je moet je raster van LED's maken, dan elke poot verbinden met elke andere poot die naar dezelfde pin moet gaan en ze vervolgens met die pin verbinden. Dit is verreweg het moeilijkste deel en de mijne kwam ook niet 100% perfect uit, als je goed bent in solderen, heb je misschien een kans.
Ik plaatste een rij RGB-LED's tegelijk en verbond een koperdraad aan elke poot (ik raad koperdraad aan met een behuizing / wikkeling. De mijne was te dik en het veroorzaakte me VEEL verdriet). Pas op dat geen twee poten of draden elkaar raken! sluit dan "eenvoudig" alle draden aan die naar dezelfde pin moeten gaan en sluit ze vervolgens aan op een weerstand en sluit die aan op die pin. Ik weet zeker dat er een "veiligere" manier is om dit te doen, maar ik weet zeker dat je tijdens het proberen in draad zou verdrinken en eerlijk gezegd … je breadboard is maar zo groot!
(ik heb een tekening toegevoegd die deze stap zou kunnen vereenvoudigen. Het vertelt je welk been naar welke pin moet gaan om mijn code precies te volgen.)
Het kostte me 4 hele dagen werk, maar nu kan elke LED (min 3-4 die ik heb verpest) afzonderlijk worden ingeschakeld!
dan hoef je alleen nog maar wat knopjes aan te sluiten en presto! Je eigen Pixel Art-schilderij!
Deze man maakte ook een voorbeeld van bedrading, het is echt nuttig
Stap 5: Gloat. Absoluut Gloat
Als je een starter bent (zoals ik) en je bent erin geslaagd om iets te maken dat zelfs lijkt op dit rattennest van draden en het gaat aan; glunderen. Je hebt het echt goed gedaan!
Als je vragen / opmerkingen hebt, laat ze dan hieronder achter, ik zal proberen te helpen als ik kan!
Aanbevolen:
RGB Pixel Christmas Light Show deel 1: 7 stappen

RGB Pixel Christmas Light Show Deel 1: In deze instructie laat ik je zien hoe je een RGB-pixel-lichtshow kunt bouwen. Er is VEEL te dekken. In feite ga ik dit waarschijnlijk opsplitsen in ongeveer 3-5 verschillende instrucables. Deze gaat over de basis. Je hebt veel leesvoer
ESP8266 RGB LED STRIP WIFI-bediening - NODEMCU Als een IR-afstandsbediening voor ledstrip, bestuurd via wifi - RGB LED STRIP Smartphone-bediening: 4 stappen

ESP8266 RGB LED STRIP WIFI-bediening | NODEMCU Als een IR-afstandsbediening voor ledstrip, bestuurd via wifi | RGB LED STRIP Smartphone-bediening: Hallo allemaal, in deze tutorial zullen we leren hoe we nodemcu of esp8266 kunnen gebruiken als een IR-afstandsbediening om een RGB LED-strip te bedienen en Nodemcu zal worden bestuurd door smartphone via wifi. Dus in principe kun je de RGB LED STRIP bedienen met je smartphone
Dynamische LED-verlichting Shadow Box en Frame for Art:: 16 stappen (met afbeeldingen)

Dynamische LED-verlichting Shadow Box en Frame for Art:: Verlichting is een belangrijk aspect van de beeldende kunst. En als de verlichting met de tijd kan veranderen, kan het een belangrijke dimensie van de kunst worden. Dit project begon met het bijwonen van een lichtshow en het ervaren hoe de verlichting de co
LED Pixel Cube: 5 stappen

LED Pixel Cube: Een LED-pixelkubus is een plastic container met aan de ene kant een LED, batterij en magneet en aan de andere kant een doorschijnend vierkant papier. De magneet laat het aan metalen oppervlakken kleven en het effect van een afstand is dat van een gloeiend vierkant. Maak er veel van
LED Art Lightbox: 5 stappen (met afbeeldingen)

LED Art Lightbox: In deze Instructable gaan we een lightbox maken. Hiermee kun je dynamische borden maken of overlays schetsen, geweldig als je een kunstenaar, illustrator of ontwerper bent
