
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.




Ik, Laurens Dujardin, moest een project maken voor school. Dus besloot ik een weerstation te maken. Ik noemde het Weatheron.
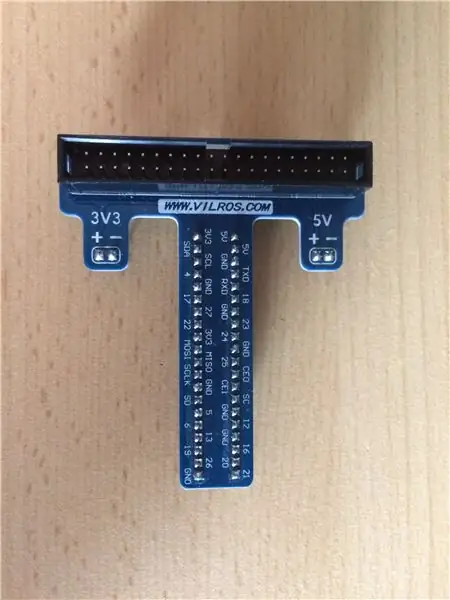
De onderdelen die je nodig hebt voor dit project, zonder dat de Raspberry Pi wordt opgeladen, zijn:- breadbord- jumperdraden- weerstanden- DHT11 (temperatuur- en vochtigheidssensor)- SI1145 (UV-sensor)- BMP280 (druksensor)- lcd-display (16x2)- potentiometer (je kunt het bekijken in de stuklijst die ik hier heb gelinkt)
Voor de rest van de instructable zal ik je uitleggen hoe je dit project opnieuw kunt maken.
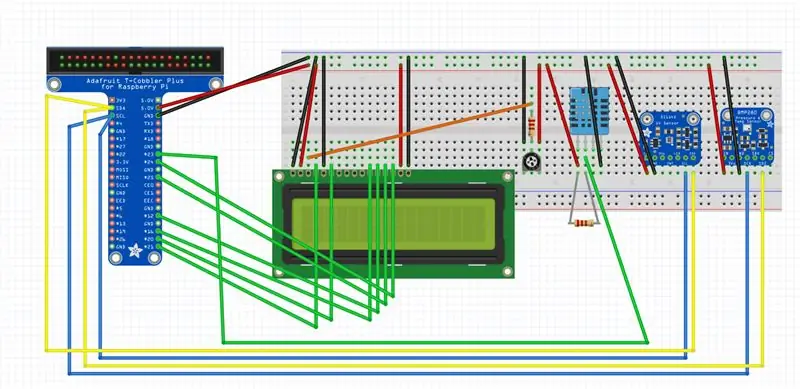
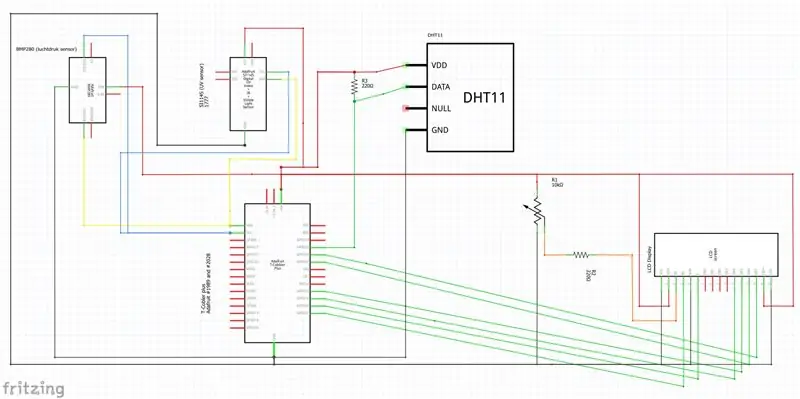
Stap 1: Fritsen


Dus allereerst heb ik een Fritzing-schema gemaakt. Je moet natuurlijk wel weten hoe je onderdelen goed werken. Op deze foto's kun je zien welke pin van het onderdeel op welke pin van de Raspberry Pi moet worden aangesloten. Als je iemand je frituurschema laat controleren, die veel van dit onderwerp af weet, maak je geen cruciale fouten die fataal kunnen zijn voor je project.
Stap 2: Genormaliseerde databasestructuur


Voor de genormaliseerde databasestructuur moet je eerst een voorstudie maken. Hier kunt u brainstormen over welke gegevens u nodig heeft en hoe uw project zal werken.
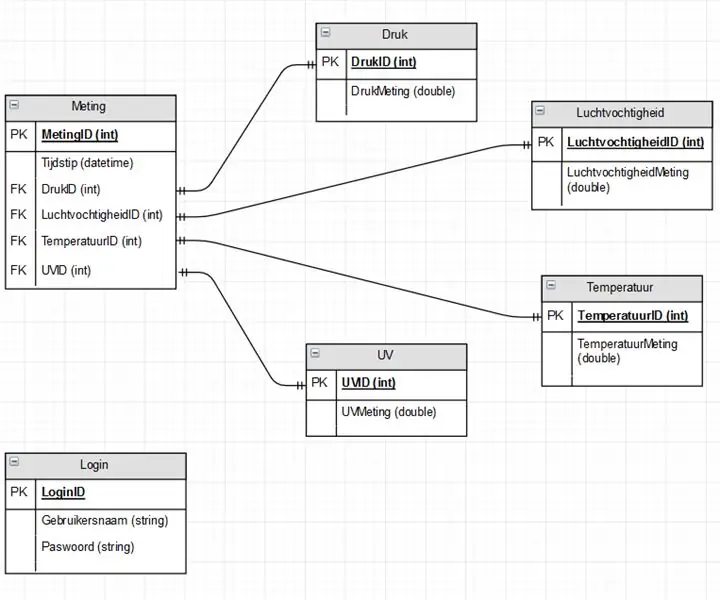
Nadat je de voorstudie hebt gedaan, kun je doorgaan met het maken van de genormaliseerde databasestructuur zelf. Ik heb het eerst in Draw. IO gemaakt. Daarna heb ik het in MySQL zelf gemaakt, zodat ik mijn database kon uitproberen met wat testgegevens.
Stap 3: FA2-sjabloon




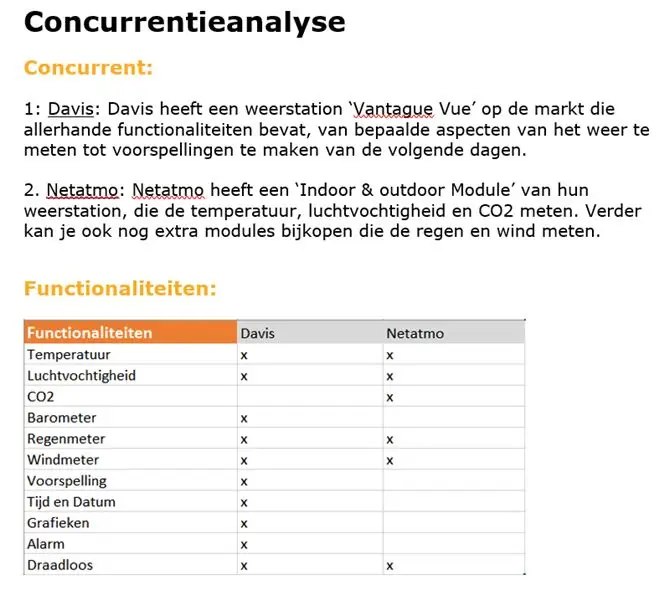
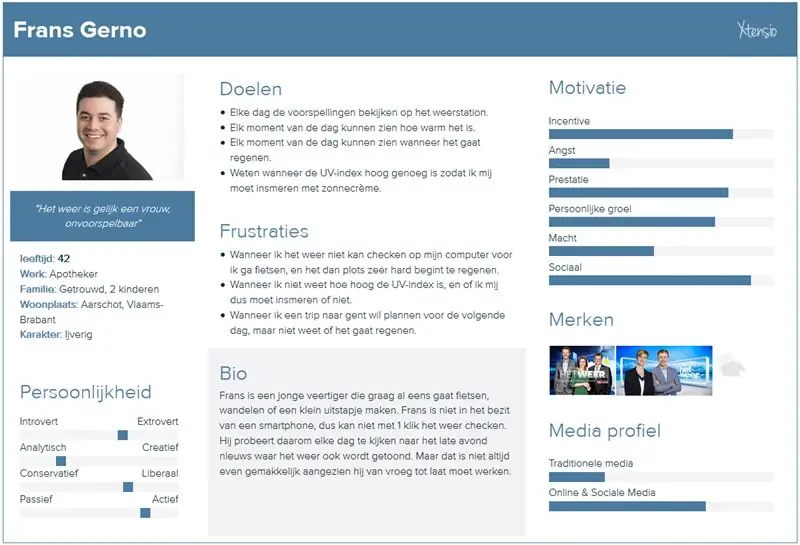
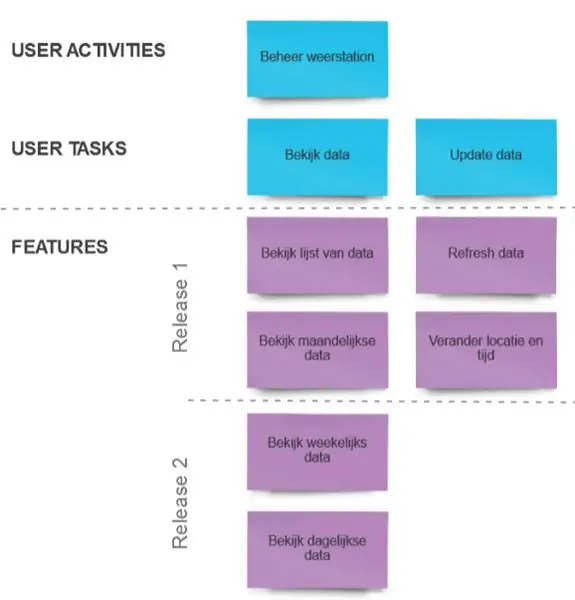
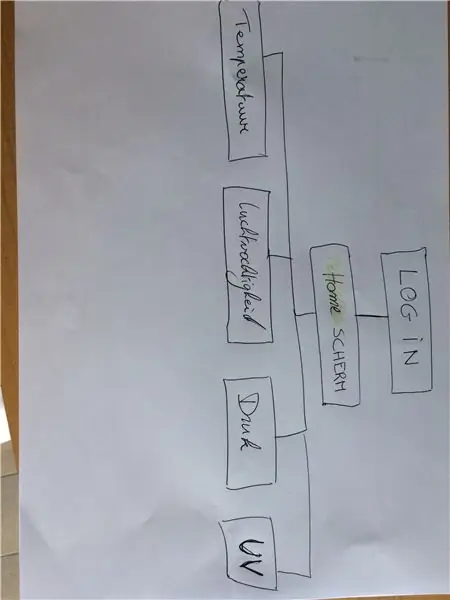
De FA2-sjabloon is een uitgebreide sjabloon voor het hele project. In deze template heb ik een concurrentieanalyse gemaakt, een persona die als algemene gebruiker te herkennen is. Een user story map en een site map die alle pagina's van mijn website bevat. Plus hier zijn enkele foto's van mijn wireframes.
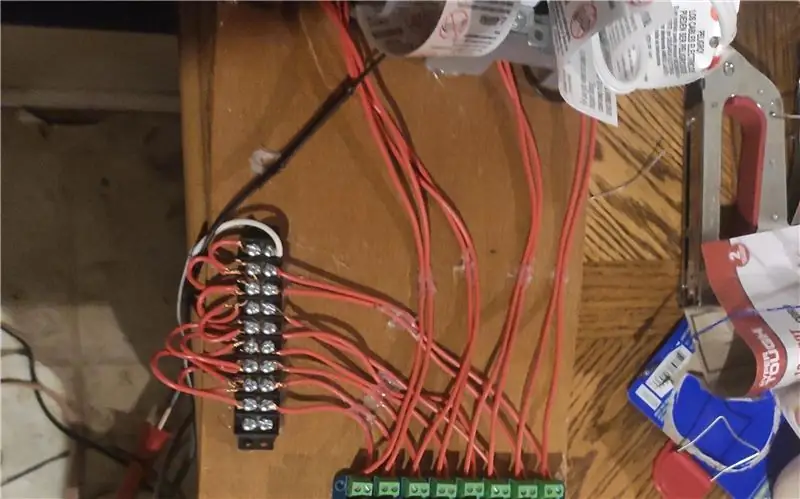
Stap 4: Bedrading en codering



Deze foto's zijn misschien niet zo duidelijk, maar het is de bedrading van mijn project, die al in zijn behuizing zit.
Voor het codeergedeelte kun je alles vinden wat ik op Github heb geschreven:
Er zijn bestanden die zich alleen richten op het verkrijgen van de gegevens uit de onderdelen. Waar ik bibliotheek's gebruikte, - bibliotheek voor BMP280:
- bibliotheek voor SI1145:
- bibliotheek voor DHT11:
Allereerst moet je deze library's op je Raspberry Pi installeren voordat je ze correct kunt gebruiken. De manier om dit te doen is door " sudo python setup.py install" in de opdrachtregel te typen.
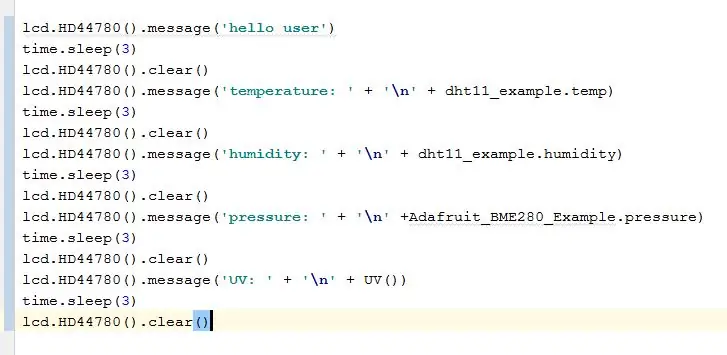
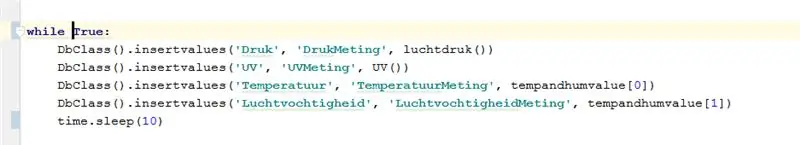
Dan is er nog het bestand 'data.py', dit bundelt alle afzonderlijke bestanden die de gegevens krijgen, tot 1 groot bestand. Zo kunt u alle gegevens in één keer naar het lcd-scherm en naar de database schrijven.
Stap 5: Website

De code die ik voor mijn website heb geschreven is ook te vinden op Github:
Zoals ik in de stap over de FA2-template al heb laten zien, heb ik eerst wat wireframes gemaakt. Deze wireframes vormden de basis voor mijn website. Vanaf dat moment ben ik begonnen met coderen.
Stap 6: Eindproduct

Om het helemaal af te maken doe ik alles in een houten kist, ik snij er gaten in zodat de onderdelen eruit kunnen, zodat ze de juiste gegevens kunnen meten.
Om nu in te loggen op mijn project, moet je het opstarten door de elektriciteit en de internetkabel aan te sluiten. Log dan in met behulp van putty en typ de hostnaam, dit is 'laurens.local'. De gebruikersnaam is 'pi' en het wachtwoord is 'framboos'. U kunt gewoon de pijl naar boven gebruiken en vervolgens op enter drukken om het project te starten. Het zal zijn metingen twee keer weergeven op het lcd-scherm, daarna kunt u naar de website bladeren door in de zoekbalk van de browser te typen: '169.254.10.11:8080'.
Bedankt voor het lezen, ik hoop dat alles duidelijk en goed was en dat dit bericht je veel heeft geholpen. Veel plezier met het opnieuw maken van mijn project! Laurens Dujardin studeert Nieuwe Media en Communicatie Technologie aan HOWEST Kortrijk, België.
Aanbevolen:
Geautomatiseerde ECG-BME 305 Final Project Extra Credit: 7 stappen

Geautomatiseerd ECG-BME 305 Final Project Extra tegoed: een elektrocardiogram (ECG of ECG) wordt gebruikt om de elektrische signalen te meten die door een kloppend hart worden geproduceerd en het speelt een grote rol bij de diagnose en prognose van hart- en vaatziekten. Een deel van de informatie die uit een ECG wordt verkregen, omvat het ritme
Dopamine Doos - een project vergelijkbaar met Mike Boyd - niet van Mike Boyd zijn: 9 stappen

Dopamine Doos | een project vergelijkbaar met Mike Boyd - niet van Mike Boyd: ik wil er een! Ik heb er een nodig! Ik ben een uitsteller! Nou, ik wil een dopaminedoos… Zonder te hoeven programmeren. Geen geluiden, alleen pure wil
Lightshowpi-project: 4 stappen

Lightshowpi-project: Hallo allemaal! Dit is mijn officiële gids over het maken van een lichtshow met lightshowpi vanaf oktober 2020
Hoe maak je RADAR met behulp van Arduino voor Science Project - Beste Arduino-projecten: 5 stappen

Hoe maak je RADAR met behulp van Arduino voor Science Project | Beste Arduino-projecten: Hallo vrienden, in deze instructable laat ik je zien hoe je een geweldig radarsysteem kunt maken dat is gebouwd met behulp van Arduino nano. Dit project is ideaal voor wetenschappelijke projecten en je kunt dit gemakkelijk doen met heel minder investeringen en kansen als het winnen van een prijs geweldig is om
USB-aangedreven brander! Dit project kan door plastic / hout / papier branden (leuk project moet ook heel fijn hout zijn): 3 stappen

USB-aangedreven brander! Dit project kan door plastic / hout / papier branden (leuk project moet ook heel fijn hout zijn): MAAK DIT NIET MET USB!!!! ik kwam erachter dat het je computer kan beschadigen door alle opmerkingen. mijn computer is in orde. Gebruik een 600mA 5v telefoonoplader. ik heb dit gebruikt en het werkt prima en niets kan worden beschadigd als je een veiligheidsstekker gebruikt om de stroom te stoppen
