
Inhoudsopgave:
- Stap 1: Laten we een beeldverhouding van 16:9 proberen
- Stap 2: 16:9-afbeelding vers geüpload zoals weergegeven in voorbeeld
- Stap 3: 16:9 weergegeven met afgesneden L & R-zijden
- Stap 4: Laten we de beeldverhouding van 4:3 proberen
- Stap 5: 4:3 Met afbeelding gecentreerd
- Stap 6: 4:3 Met afbeelding onderaan
- Stap 7: Wat is de minimale breedte?
- Stap 8: het beeld verkleinen maar de beeldverhouding behouden
- Stap 9: Bewijs dat afbeeldingen eerst goed worden weergegeven
- Stap 10: 382x287 proberen (verhouding 4:3)
- Stap 11: Het beeld verbreden van 300x206 naar 600x206 om te zien of het beter wordt weergegeven
- Stap 12: Bewijs dat afbeeldingen in eerste instantie correct worden weergegeven na het uploaden
- Stap 13: Bottom Line - Wat ik heb geleerd
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.

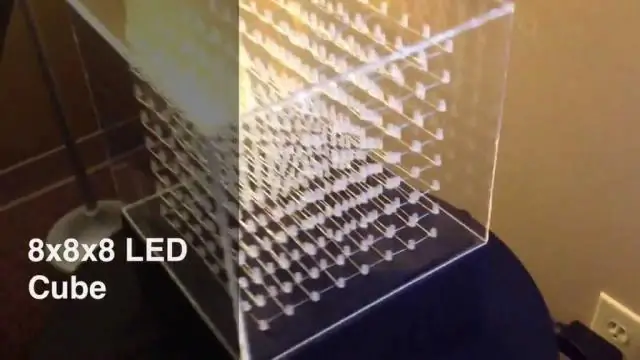
Heeft u problemen om afbeeldingen correct op maat te krijgen? Zijn uw afbeeldingen veel te groot en lopen ze over het frame zoals hierboven? Deze instructable probeert samen te vatten wat ik heb geleerd om dit probleem aan te pakken.
Instructable Staff heeft mij verteld dat alle geüploade afbeeldingen worden gedupliceerd in verschillende beeldverhoudingen. Deze pool van afbeeldingen wordt vervolgens getrokken uit en verschillend gedimensioneerd, afhankelijk van het apparaat waarvan u de instructable bekijkt. Er is geen manier om in de gewone editor aan te geven welke grootte en verhouding moet worden weergegeven.
Ze suggereerden toen dat "een andere optie die misschien werkt, is als je afbeeldingen uploadt met een meer traditionele beeldverhouding. Alles van 16:9 tot 4:3 zou heel mooi moeten worden weergegeven."
Merk op dat ze zeggen dat dit "kan" werken. Dit is wat ik heb gevonden in mijn strijd om mijn afbeeldingen fatsoenlijk weer te geven. (Let op: ik gebruik afbeeldingen van mijn "Rubik's cube made easy" instructable, vandaar al die kubusafbeeldingen!)
De bovenstaande afbeelding is de oorspronkelijke grootte (600x195), die niet in dat bereik van traditionele beeldverhoudingen ligt. Zoals je kunt zien, toont Instructables deze afbeelding veel te groot vergroot met de linker- en rechterkant afgesneden. Laten we eens kijken wat we kunnen doen om deze afbeelding correct weer te geven.
Stap 1: Laten we een beeldverhouding van 16:9 proberen

Laten we dus de beeldverhouding van 16:9 (breedte: hoogte) proberen. Ik behoud de oorspronkelijke breedte van 600 pixels, 16:9 betekent dat de hoogte 338 pixels moet zijn, dus we maken een canvasformaat van 600x338 en laten die afbeelding van 600x195 erin vallen.
Laten we dus eens kijken hoe dit beeld van 600 x 338 (16:9 beeldverhouding) eruitziet. Dus interessant genoeg, toen ik deze afbeelding liet vallen en er een voorbeeld van zag, paste het perfect - de linker- en rechterrand waren niet afgesneden! Ik heb er een screenshot van gemaakt, alleen voor bewijs, zie het in de volgende dia.
Maar als ik dit in mijn browser (Chrome) bekijk, zie ik in de bovenstaande afbeelding dat de rechter- en linkerkant weer zijn afgehakt! Dus uit dit experiment blijkt dat het wijzigen van de grootte naar een beeldverhouding van 16:9 onze problemen niet gaat oplossen!
Even terzijde: 16:9 is de "nieuwe" gemeenschappelijke beeldverhouding die bekend staat als "breedbeeld", terwijl 4:3 het ouderwetse "volledige scherm" is dat gebruikelijk was in de tijd van de buizen-tv. Ja, jullie millennials hebben waarschijnlijk geen idee waar ik het over heb.
Stap 2: 16:9-afbeelding vers geüpload zoals weergegeven in voorbeeld

Deze foto is de schermopname die laat zien dat ons 16:9-beeld er perfect uitziet in de Preview. Succes toch? Nou, niet zo snel - kijk wat er gebeurt als we deze pagina daadwerkelijk in onze browser (Chrome) bekijken! De linker- en rechterrand zijn weer afgekapt! Ga gewoon terug om de vorige te laten schuiven en zie het zelf.
Geleerde les - vertrouw de Preview niet! Wat er goed uitziet in de Preview, wordt anders weergegeven in de daadwerkelijke weergave met een browser!
Ja, er is ook veel witruimte onder mijn afbeelding. Dat komt omdat ik een afbeelding van 600 x 195 op een canvas van 600 x 338 heb laten vallen en het bovenaan heb gezet, zodat er al die lege witte ruimte onderaan is. Wat kunnen we daaraan doen? Nou … we zullen proberen daar in een latere dia op in te gaan.
Laten we dus blijven kijken hoe we deze afbeelding in zijn geheel kunnen weergeven.
Stap 3: 16:9 weergegeven met afgesneden L & R-zijden

Voor de goede orde, voor het geval om welke reden dan ook uw browser deze 16:9-beelden perfect weergeeft, dit is waar ik het over heb. Hier is een screenshot van hoe ik mijn 16:9-beeld in stap 1 weergegeven zie nadat ik me heb ingeburgerd na de eerste preview - merk op dat links en rechts zijn afgesneden.
Als je ziet dat mijn Stap 1-afbeelding perfect wordt weergegeven, nou, geweldig. Laat me weten! Maar dit is hoe ik het zie. Ja, het is veel beter dan de originele afbeelding van de titelpagina, maar het is nog steeds afgesneden. Dus voor mij, ondanks het advies van het personeel van Instructables, is de beeldverhouding van 16:9 niet helemaal toereikend. Laten we verder gaan met de beeldverhouding van 4:3.
Stap 4: Laten we de beeldverhouding van 4:3 proberen

Dus laten we de beeldverhouding van 4:3 eens proberen. Ik behoud de oorspronkelijke breedte van 600 pixels, 4:3 betekent dat de hoogte 450 pixels moet zijn, dus we maken een canvasformaat van 600x450 en laten die afbeelding van 600x195 erin vallen.
Hoe ziet deze afbeelding van 600 x 450 (4:3 beeldverhouding) eruit?
Nogmaals, wanneer ik het voor het eerst laat vallen, ziet het beeld er geweldig uit (behalve alle witruimte onderaan). Links en Rechts worden prima weergegeven. Als je ernaar kijkt in een browser, lijkt het erop dat rechts en links goed worden weergegeven.
Zoals eerder opgemerkt, is al die lege witte ruimte onder de afbeelding omdat ik mijn afbeelding van 600 x 195 op een canvas van 600 x 450 heb laten vallen en het gewoon bovenaan heb geplaatst.
Geleerde les - 4:3-beeldverhouding lijkt nodig te zijn, zodat de rechter- en linkerkant niet worden afgesneden. Helaas betekent dit dat er veel witruimte is voor afbeeldingen die kort en breed zijn, omdat je die afbeeldingen op een canvas van 4:3-formaat moet laten vallen. Ja, je zou je afbeelding kunnen centreren zodat er gelijke witruimte aan de boven- en onderkant is, maar hoe dan ook, er zal veel witruimte boven of onder je afbeelding zijn, maar voor zover ik weet, is dit het compromis dat je zult nemen moet maken in Instructables zodat uw afbeeldingen intact worden weergegeven.
Stap 5: 4:3 Met afbeelding gecentreerd

Hier is dezelfde afbeelding van 600 x 195, neergezet op een canvas van 600 x 450, maar gecentreerd zodat er gelijke lege witte ruimte aan de boven- en onderkant is. Ziet er wat beter uit, de tekst lijkt niet zo ver van de afbeelding verwijderd.
Stap 6: 4:3 Met afbeelding onderaan

En als laatste, hier is dezelfde afbeelding die is binnengekomen en naar beneden is verplaatst. Nu is er een hoop lege witte ruimte bovenop de afbeelding. De afbeelding is nu echt gescheiden van de titelbalk, maar staat dichter bij de tekst. Dit zijn dus uw compromissen en geleerde lessen:
- 4:3 lijkt de beeldverhouding te zijn die u moet gebruiken om afbeeldingen in hun geheel in Instructables weer te geven.
- vertrouw het voorbeeld niet - het kan uw afbeelding perfect weergeven, maar delen kunnen in de eigenlijke browser worden afgekapt
Stap 7: Wat is de minimale breedte?

Laten we nu eens kijken wat de minimale breedte zou moeten zijn. De getoonde afbeelding is 382x206, bijna 2:1, het lijkt echt enorm, nietwaar? Het is duidelijk dat Instructables de afbeelding heeft vergroot om deze in een bepaalde breedte te laten passen, waarschijnlijk 640 pixels, ik weet het niet zeker.
Maar het past wel omdat het meer "vierkant" is - d.w.z. het is niet te breed voor zijn hoogte. Oh wacht, ik werd weer in de maling genomen door die Preview! Het past eigenlijk niet - de R&L-zijden zijn weer afgekapt.
Eigenlijk is dit vreemd, het is niet alleen de preview die in de war is. Ik heb het in de browser bekeken en in het begin werd het correct weergegeven (d.w.z. de R & L-randen waren niet afgesneden). Maar als je het opnieuw via de browser bekijkt, wordt de afbeelding nu verkleind met de R&L-randen afgekapt. Vreemd.
Dus laten we proberen de afbeelding kleiner te maken. We verkleinen de afbeelding tot 200x108, waarbij we dezelfde beeldverhouding van 2:1 behouden.
Stap 8: het beeld verkleinen maar de beeldverhouding behouden

Dus ik verklein die afbeelding naar 200x108, waarbij ik dezelfde beeldverhouding van 2:1 behoud.
Nu lijkt het eerst weer te passen (met de resolutie (beeldkwaliteit) sterk verslechterd!) maar natuurlijk kijk je er waarschijnlijk naar en het past helemaal niet, en ziet er precies uit als het originele beeld, behalve dat het origineel heeft betere resolutie. Nogmaals, Instructables breidt de afbeelding uit om deze in een bepaalde breedte te laten passen, daarom ziet deze kleinere (200x108) afbeelding er zo vreselijk uit, veel erger dan de originele 382x206.
Ik zeg "waarschijnlijk" omdat ik echt geen idee heb hoe Instructables deze afbeeldingen in uw browser weergeeft. Om welke reden dan ook, als ik mijn cache ververs en deze Instructable bekijk, lijken mijn afbeeldingsformaten niet consistent te blijven, dus ik weet echt niet wat Instructables doet, behalve dat het inconsistent kan zijn. Dus het doel van deze Instructable - om erachter te komen hoe afbeeldingen zo groot kunnen worden gemaakt dat ze op zijn minst enigszins consistent worden weergegeven!
Stap 9: Bewijs dat afbeeldingen eerst goed worden weergegeven

Dit is wat ik eerst zag direct na het uploaden van de afbeelding - het past! (Merk op dat ik de bovenstaande schermafbeelding in een afbeelding van 1600x1200 (d.w.z. 4:3-verhouding) moest passen om Instructables de volledige schermafbeelding te laten weergeven!)
Maar je weet natuurlijk dat als je nu naar dat beeld kijkt, een paar slides terug, het niet meer past. Laten we eens kijken wat de minimale breedte moet zijn om het passend te maken.
Stap 10: 382x287 proberen (verhouding 4:3)

Ik heb de breedte van 382 behouden en de originele afbeelding van 382x206 in een canvas van 382x287 laten vallen om er een beeldverhouding van 4:3 van te maken, omdat we eerder hebben ontdekt dat Instructable een afbeelding nodig heeft die in die verhouding van 4:3 past om het in zijn geheel weer te geven.
Dus nu is er veel lege witte ruimte eronder. Het past met niets dat is afgehakt, maar nogmaals, het is vergroot om een bepaalde breedte te vullen, dus het beeld is niet scherp. Laten we proberen te vinden wat deze perfecte Instructable-breedte is.
Stap 11: Het beeld verbreden van 300x206 naar 600x206 om te zien of het beter wordt weergegeven

Ik liet de originele afbeelding van 382x206 (2:1) in een canvas van 600x206 (3:1) vallen om te zien of het verbreden tot 600 pixels ervoor zou zorgen dat Instructables de hele afbeelding zou weergeven. Nogmaals, eerst deed het dat, maar zoals je kunt zien, doet het dat nu niet.
Dit is echt het vreemde - elke keer dat je een afbeelding voor het eerst plaatst, lijkt het alsof Instructables die afbeelding correct weergeeft, ongeacht de grootte of beeldverhouding van die afbeelding. Deze keer logde ik zelfs uit bij Instructables en sloot ik dat tabblad, en bezocht ik deze Instructable als het ware opnieuw "vers" om te controleren of de afbeelding nog steeds correct werd weergegeven. Meestal is dit voldoende om Instructable zijn ding te laten doen en het formaat van de afbeeldingen te wijzigen die niet in een beeldverhouding van 4: 3 zijn en ze weer te geven met afgehakte linker- en rechterkant.
Tot mijn verbazing bleef de eerste paar keer dat ik deze Instructable "vers" opnieuw bezocht, deze afbeelding in zijn geheel weergegeven, maar helaas, nadat ik wegliep om iets anders te doen en misschien een uur of zo later langskwam, begon deze afbeelding weer te geven vergroot met de L&R zijkanten weer afgekapt, net zoals je het hierboven ziet.
Waarom of hoe gebeurt dit? Ik heb geen idee. Ik heb geen idee waarom het enige tijd wachten na het uploaden van een afbeelding ervoor zou zorgen dat Instructables het anders zou weergeven, maar dat doet het wel. Als bewijs zal ik mijn schermopname van de bovenstaande afbeelding perfect weergeven in de eerste oh, 10-15 minuten nadat ik het in de volgende dia had geüpload.
Stap 12: Bewijs dat afbeeldingen in eerste instantie correct worden weergegeven na het uploaden

Hier is een schermopname die laat zien dat de afbeelding van 600 x 206 direct na het uploaden in zijn geheel wordt weergegeven. Dit is een screenshot van de vorige dia. Ga terug naar de vorige dia en je kunt zien hoe opgekrikt de afbeelding nu is!
Merk op dat mijn schermopname de grootte had van 1563x766, maar zoals ik leerde van mijn experimenten aan het begin van deze Instructable, wist ik dat het niet paste in die beeldverhouding van 4:3 (1563x766 is ongeveer 4:2), dus als ik net geüpload die screenshot in zijn oorspronkelijke grootte Instructable zou de randen afkappen. Dus ik liet die afbeelding op een 4:3-canvas vallen, daarom is er veel lege witte ruimte onder mijn screenshot.
Merk op dat er ook een screenshot is gemaakt voordat ik de titel van stap 11 veranderde en klaar was met het typen van al deze tekst voor het geval je je dat afvraagt!
Geleerde les - als u uw geüploade afbeelding direct na het uploaden in een browser bekijkt, hoeft u niet per se te zien hoe deze in de toekomst zal worden weergegeven. Om welke reden dan ook, bijna elke afbeelding van grootte en/of beeldverhouding lijkt direct na het uploaden mooi weer te geven, en zelfs gedurende ongeveer 10-15 minuten na het uploaden en zelfs nadat je uitlogt bij Instructables en het vers van een nieuwe browsersessie bekijkt, enz..
Maar wacht ongeveer een uur of langer, en de dingen veranderen! Uw afbeelding, als deze niet past in de beeldverhouding van 4:3, wordt door Instructable aangepast (meestal vergroot) zodat de randen worden afgekapt.
Stap 13: Bottom Line - Wat ik heb geleerd

Dus het komt erop neer - wat heb ik geleerd?
1. Om een afbeelding in zijn geheel weer te geven, is het een must om een beeldverhouding van 4:3 (breedte:hoogte) aan te houden!
2. Gebruik originele afbeeldingen die groot zijn met de hoogst mogelijke resolutie en zet ze op een canvas met een verhouding van 4:3. Als het te groot is, zal Instructables het verkleinen en heb je mooie scherpe afbeeldingen.
3. Als uw afbeelding te klein is (veel minder dan 600 pixels breed), zal Instructable uw afbeelding uitbreiden en deze ten minste 600 pixels breed maken, waardoor deze minder scherp wordt. Ik zeg "ish" omdat ik niet precies weet welke breedte Instructable gebruikt, maar het lijkt dicht bij 600. Het is waarschijnlijk 640, wat een gebruikelijke breedte was in de oude tijd van de buismonitor.
600x450 en 640x480 zijn beeldverhoudingen van 4:3. Alle ouderwetse "full screen" buismonitoren waren 640x480 (breedte x hoogte).
4. Wat te doen als je originele afbeelding niet minimaal 600 pixels breed is? Het enige dat u kunt doen, is het op een canvas laten vallen dat past in de 4:3-verhouding die uw afbeelding bijna op de oorspronkelijke grootte weergeeft. Als uw originele afbeelding klein is, is er veel lege witruimte, dus probeer uw afbeelding te centreren of plaats de witruimte boven of onder uw afbeelding en zorg ervoor dat deze er zo goed mogelijk uitziet.
Voor zover ik weet, is dit het compromis dat u moet sluiten in Instructables, zodat uw afbeeldingen intact worden weergegeven.
Als voorbeeld is de bovenstaande afbeelding een canvasformaat van 600 x 450 met een afbeelding van 382 x 206 erin en gecentreerd, zodat we gelijke lege witte ruimte boven en onder hebben. De afbeelding wordt ongeveer in de oorspronkelijke grootte weergegeven, ik denk dat Instructables deze mogelijk uitbreidt tot 640x480 (verwaarloosbare uitbreiding), dus dat is ongeveer het beste dat we met die originele afbeelding kunnen doen.
5. Vertrouw NIET op het voorbeeld of vertrouw de manier waarop uw afbeelding er de eerste paar uur uitziet nadat u ze naar Instructable hebt geüpload! Om wat voor reden dan ook, lijken afbeeldingsformaten pas een paar uur na het uploaden consistent te blijven.
Elke keer dat u een afbeelding voor het eerst plaatst, lijkt het alsof Instructables die afbeelding correct weergeeft, ongeacht de grootte of beeldverhouding van die afbeelding. Het kan zelfs een tijdje daarna correct worden weergegeven, maar LAAT U NIET VOOR DE Dwaasheid staan, want uiteindelijk zal het de grootte ervan wijzigen en u problemen geven, tenzij u zich aan die 4:3-regel houdt!
Ik hoop dat dit helpt en alsjeblieft, als je een betere manier vindt of andere hints hebt, laat het me weten!
Aanbevolen:
Kies een titel en trefwoorden voor uw Instructable: 6 stappen (met afbeeldingen)

Kies een titel en trefwoorden voor uw Instructable: Het kiezen van de juiste titel en trefwoorden kan het verschil zijn tussen een instructable die naar de voorpagina van Google-zoekresultaten gaat of crasht en brandt in het gevreesde no-views-land van internet. Hoewel trefwoorden en titel niet de enige zijn
Een computer demonteren met eenvoudige stappen en afbeeldingen: 13 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Een computer demonteren met eenvoudige stappen en afbeeldingen: dit is een instructie over het demonteren van een pc. De meeste basiscomponenten zijn modulair en gemakkelijk te verwijderen. Wel is het belangrijk dat je er goed over georganiseerd bent. Dit zal helpen voorkomen dat u onderdelen kwijtraakt, en ook bij het maken van de hermontage e
Een Instructable Robot Met Veel Functies: 8 Stappen (met Afbeeldingen)

Een Instructable Robot Met Veel Functies: Hallo vrienden, in deze instructable ga ik een fantastische robot introduceren die de volgende taken kan uitvoeren:- Het kan bewegen en de besturing van zijn bewegingen wordt gedaan door Bluetooth2- Het kan schoonmaken als een stofzuiger3- Het kan nummers van Bluetoot afspelen
Pop-uptekst maken op Instructable-afbeeldingen - Ajarnpa

Maak pop-uptekst op Instructable-afbeeldingen: afbeeldingen op Instructables hebben een functie waarbij ze tekst laten verschijnen wanneer u met uw muis over de omlijnde delen van de afbeeldingen beweegt. Dit wordt gebruikt om bijzonder interessante delen van de afbeelding te labelen. Het is best een leuke functie, en iemand vroeg precies ho
Hoe een Instructable te stelen: 9 stappen (met afbeeldingen)

Hoe een Instructable te stelen: Het stelen van Instructables is een aloude methode om bijval en aandacht te krijgen die luie mensen anders niet zouden krijgen. Bovendien kun je je vrienden e-mailen die normaal gesproken de website niet zouden bezoeken en ze al het uitstekende werk laten zien dat je hebt
