
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.



Beste vrienden welkom bij een nieuwe tutorial! In deze video gaan we leren hoe we ons eigen menu kunnen bouwen voor het populaire Nokia 5110 LCD-scherm, om onze projecten gebruiksvriendelijker en capabeler te maken. Laten we beginnen!
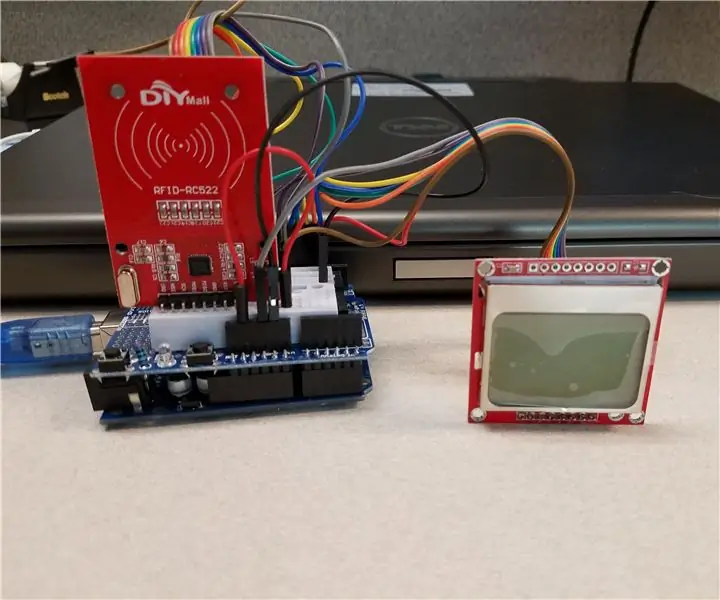
Dit is het project dat we gaan bouwen. In het display verschijnt een eenvoudig menu en met behulp van de draaiknop kan ik omhoog of omlaag navigeren en een menu-item selecteren door op de draaiknopknop te drukken. Wanneer de middelste knop van de roterende encoder wordt ingedrukt, verschijnt een ander scherm en kunnen we de waarde van een variabele wijzigen. Als we nog een keer op de draaiknop drukken, gaan we terug naar het hoofdmenuscherm. Het menu heeft 6 items en we kunnen naar beneden of naar boven scrollen in het menu en de items op het display zullen dienovereenkomstig veranderen. Bekijk de bijgevoegde video om te zien hoe dit menu precies werkt. Natuurlijk kun je het aanpassen om je eigen meer complexe menu's te bouwen als je dat wilt.
Laten we nu kijken hoe we dit project kunnen bouwen.
Stap 1: Verkrijg alle onderdelen

De onderdelen die nodig zijn om dit project te bouwen zijn de volgende:
- Een Arduino Uno ▶
- Een Nokia 5110 LCD-scherm ▶
- Een roterende encoder ▶
- Een klein breadboard ▶
- Sommige draden ▶
- Powerbank ▶
De kosten van het project zijn erg laag, het is minder dan $ 10. In de beschrijving van onderstaande video vind je links naar alle onderdelen die ik gebruik.
Stap 2: Nokia 5110 LCD-scherm



De Nokia 5110 is mijn favoriete display voor mijn Arduino-projecten.
De Nokia 5110 is een eenvoudig grafisch LCD-scherm dat oorspronkelijk bedoeld was als scherm voor een mobiele telefoon. Het maakt gebruik van de PCD8544-controller, een CMOS LCD-controller/driver met laag vermogen. Hierdoor heeft dit beeldscherm een indrukwekkend stroomverbruik. Het gebruikt slechts 0,4 mA wanneer het is ingeschakeld, maar de achtergrondverlichting is uitgeschakeld. Het gebruikt minder dan 0,06 mA in de slaapstand! Dat is een van de redenen waarom dit scherm mijn favoriet is. De PCD8544 is gekoppeld aan microcontrollers via een seriële businterface. Dat maakt het display heel gemakkelijk te gebruiken met Arduino. U hoeft slechts 8 draden aan te sluiten.
Ik heb een gedetailleerde zelfstudie voorbereid over het gebruik van het Nokia 5110 LCD-scherm met Arduino. Ik heb die video bijgevoegd in deze Instructable, deze zal mogelijk nuttige informatie over het scherm geven, dus ik moedig je aan om deze zorgvuldig te bekijken. De kosten van het scherm zijn ongeveer $ 4.
Je kunt het hier krijgen: ▶
Stap 3: Roterende encoder


Een roterende encoder, ook wel een asencoder genoemd, is een elektromechanisch apparaat dat de hoekpositie of beweging van een as of as omzet in een analoge of digitale code. Roterende encoders worden gebruikt in veel toepassingen die nauwkeurige as-onbeperkte rotatie vereisen, inclusief industriële besturingen, robotica, speciale fotografische lenzen, computerinvoerapparatuur (zoals optomechanische muizen en trackballs), gecontroleerde spanningsreometers en roterende radarplatforms.
De roterende encoder die we in dit project gaan gebruiken, is een zeer goedkope encoder. Het heeft ook een ingebouwde knop en om het te laten werken, hoeven we maar 5 draden aan te sluiten. Ik heb een gedetailleerde tutorial voorbereid over het gebruik van een roterende encoder. U vindt deze video hier als bijlage.
De kosten van deze roterende encoder zijn zeer laag. Het kost ongeveer $ 1,5.
Je kunt het hier krijgen ▶
Stap 4: Het project bouwen




Laten we nu alle onderdelen met elkaar verbinden. Voordat je dit project bouwt, raad ik je aan om, als je in het verleden geen roterende encoder hebt gebruikt, de tutorial te bekijken die ik heb voorbereid over roterende encoders. Het zal u helpen begrijpen hoe roterende encoders werken en u zult er wat ervaring mee opdoen. Deze video is hier bijgevoegd.
Ik heb het display op een kleine breadboard zoals deze geplaatst. Laten we eerst het scherm aansluiten. De eerste pin van het display die Reset is, gaat naar digitale pin 3 van de Arduino Uno, de tweede pin gaat naar digitale pin 4, de derde pin gaat naar digitale pin 5, de vierde pin naar digitale pin 11 en de vijfde pin naar digitaal pin 13. De volgende pin is Vcc. We verbinden Vcc met de positieve rail van het breadboard en de positieve rail van het breadboard met de 3.3V-uitgang van de Arduino. De volgende pin is Backlight voor het display. Omdat we het via de software willen bedienen, verbinden we het met digitale pin 7. De laatste pin is GND. We verbinden GND met de negatieve rail van het breadboard en de negatieve rail van het breadboard met Arduino GND.
Nu hoeven we alleen nog de roterende encoder aan te sluiten. De eerste pin is GND en we verbinden deze met de negatieve rail van het breadboard. De volgende pin is Vcc en we verbinden deze met de positieve rail van het breadboard. De volgende pin is SW en we verbinden deze met Analog Pin 2. De volgende pin heet DT en we verbinden deze met Analog Pin 1. Ten slotte is de pin CLK verbonden met Analog Pin 0. Je kunt het schematische diagram van dit project vinden in de beschrijving van de onderstaande video.
Nu zijn we klaar om het project krachtiger te maken. Zoals je kunt zien, werkt het project prima en werkt het menu zoals verwacht! Geweldig, laten we nu de software van het project bekijken.
Stap 5: De code van het project

In dit project gebruiken we 4 bibliotheken. We gebruiken twee bibliotheken voor de weergave en twee voor de roterende encoder.
- Adafruit GFX:
- Nokia 5110:
- Encoderbibliotheek:
- TimerOne-bibliotheek:
Eerst gaan we kijken naar de functie drawMenu. Deze functie is verantwoordelijk voor het tekenen van het menu op het display. Deze functie wordt om de paar milliseconden aangeroepen, dus als er een wijziging in het menu is, is deze functie verantwoordelijk voor het bijwerken van het menu op het scherm.
int menuitem = 1;int frame = 1; int-pagina = 1; int lastMenuItem = 1;
Er zijn ook 3 zeer belangrijke globale variabelen, de variabele pagina, het variabele menu-item en het variabele frame. De variabele pagina onthoudt welk UI-scherm op het scherm wordt weergegeven. Dus als de paginavariabele 1 is, bevinden we ons in het hoofdscherm van de gebruikersinterface en als de variabele 2 is, bevinden we ons in het secundaire gebruikersinterfacescherm waar we de waarde op een variabele instellen. Het menu-item onthoudt het geselecteerde menu-item. Dus als de waarde 1 is, wordt het eerste menu-item geselecteerd, dus de functie drawMenu moet dit menu-item zwart met witte letters tekenen. Als het menu-item 2 is, wordt het tweede menu-item geselecteerd, enzovoort. De framevariabele onthoudt welk deel van het menu op het scherm wordt weergegeven. Aangezien het menu dat we hebben gemaakt 6 items bevat en we er slechts 3 tegelijk kunnen weergeven, moeten we weten welke items op het scherm worden weergegeven. De framevariabele vertelt ons precies dit. Als de framevariabele de waarde 1 heeft, geven we de eerste drie menu-items weer, als het 2 is, geven we items 2, 3, 4 enzovoort weer.
Ik heb geprobeerd de code zo gemakkelijk mogelijk aan te passen, dus ik heb een aantal globale variabelen gemaakt die de namen voor de menu-items bevatten. Op deze manier kunt u eenvoudig uw eigen menu's maken zonder in code te zoeken.
String menuItem1 = "Contrast";String menuItem2 = "Volume"; String menuItem3 = "Taal"; String menuItem4 = "Moeilijkheid"; String menuItem5 = "Licht: AAN"; String menuItem6 = "Reset";
booleaanse achtergrondverlichting = waar;
int-contrast=60; int-volume = 50;
String taal [3] = { "EN", "ES", "EL" };
int geselecteerde taal = 0;
String moeilijkheidsgraad [2] = { "GEMAKKELIJK", "HARD" };
int geselecteerde moeilijkheidsgraad = 0;
Eerst initialiseren we alle globale variabelen die nodig zijn in de code. Vervolgens initialiseren we het display. In de loop-functie roepen we eerst de drawMenu-functie aan om het menu op het scherm te tekenen. Dan lezen we de waarde van de Rotary encoder en controleren of de knop is ingedrukt. Als we ons bijvoorbeeld in het hoofdscherm van de gebruikersinterface bevinden en het eerste menu-item is geselecteerd, als de waarde van de roterende encoder is toegenomen, neemt de variabele van het menu-item toe en in de volgende lus tekent de functie drawMenu het tweede menu-item zoals geselecteerd. Als we nu op de knop van de roterende encoder drukken, gaan we naar de tweede pagina, waar we de waarde van de variabele instellen. Opnieuw met behulp van de roterende encoder kunnen we de waarde van de variabele verhogen of verlagen. Als we op de knop drukken, navigeren we terug naar de hoofdmenupagina en neemt de paginavariabele af.
Dat is het basisidee achter dit menu. We volgen dezelfde procedure voor alle menu-items en pagina's. De code is complex, het is meer dan 400 regels lang. Het lijkt ingewikkeld, maar als je het zelf probeert, zul je het gemakkelijker begrijpen en kun je het veranderen, uitbreiden en gebruiken in je eigen projecten. Zoals altijd vind je de code hier bijgevoegd.
Stap 6: het project testen

Als we de code laden, kunnen we zien dat het project werkt zoals verwacht. We kunnen het menu op en neer navigeren met behulp van de schacht en we kunnen elk menu-item selecteren door op de draaiknop te drukken. Hoe cool is dat!
Nu we weten hoe we menu's moeten bouwen voor de Nokia 5110 LCD-schermen, kunnen we meer functies aan onze projecten toevoegen en ze gebruiksvriendelijker maken. Dit eenvoudige menu dat we vandaag hebben gebouwd, kan echter worden verbeterd. We zouden interrupts kunnen gebruiken in plaats van de hele tijd de knopstatussen te controleren. Op deze manier kunnen we het stroomverbruik van het project verminderen en de code schoner maken. Ik zal binnenkort een video over interrupts voorbereiden, dus houd ons in de gaten. Ik zou graag uw mening horen over dit menuproject. Vind je het handig en ben je van plan om een menu te gebruiken in een van je projecten. Post uw gedachten en ideeën hieronder, bedankt!
Aanbevolen:
Een Halloween Scare Machine met behulp van een PIR, een 3D-geprinte pompoen en de Troll Arduino Compatible Audio Pranker/praktische Joke Board.: 5 stappen

Een Halloween Scare Machine met behulp van een PIR, een 3D-geprinte pompoen en het Troll Arduino-compatibele audio-pranker/praktische grapbord.: Het Troll-bord gemaakt door Patrick Thomas Mitchell van EngineeringShock Electronics, en niet zo lang geleden volledig gefinancierd op Kickstarter. Ik kreeg mijn beloning een paar weken te vroeg om te helpen bij het schrijven van enkele gebruiksvoorbeelden en het bouwen van een Arduino-bibliotheek in een po
How To: een contactloze roterende encoder: 3 stappen

How To: een contactloze roterende encoder: In deze toepassingsnota wordt beschreven hoe u een zeer betrouwbare draaischakelaar of encoder kunt ontwerpen met behulp van een Dialog GreenPAK™. Dit schakelaarontwerp is contactloos en negeert daarom contactoxidatie en slijtage. Het is ideaal voor gebruik buitenshuis waar er lange
Nog een andere instructie over het gebruik van de DIYMall RFID-RC522 en Nokia LCD5110 met een Arduino: 8 stappen (met afbeeldingen)

Nog een andere Instructable over het gebruik van de DIYMall RFID-RC522 en Nokia LCD5110 met een Arduino: waarom voelde ik de behoefte om nog een Instructable te maken voor de DIYMall RFID-RC522 en de Nokia LCD5110? Nou, om je de waarheid te zeggen, ik werkte ergens vorig jaar aan een Proof of Concept met beide apparaten en op de een of andere manier "misplaatst"
Arduino GPS met een Nokia 5110 LCD: 4 stappen

Arduino GPS Met een Nokia 5110 LCD: Hallo!Vandaag heb ik mijn Arduino GPS programma gedeeltelijk afgemaakt. Ik verzamel kennis door Arduino-programmering en een paar weken geleden heb ik besloten dat ik een GPS-snelheidsmeter zal maken. Ik wil het in mijn auto gebruiken. Ik ben echt dol op de Nokia 5510 lcd-schermen en dit is t
Hoe een omvormer met LCD-achtergrondverlichting te repareren Met behulp van een Fujiplus FP-988D. voor $0.: 9 stappen

Hoe een omvormer met LCD-achtergrondverlichting te repareren Met behulp van een Fujiplus FP-988D. voor $ 0.: In deze instructie zal ik je helpen bij het repareren van een dode lcd-backlight-omvormer met behulp van de onderdelen die je hebt. U kunt zien of u een dode achtergrondverlichting heeft door eerst andere mogelijkheden te elimineren. Controleer de monitor op meerdere computers. Zorg ervoor dat d
