
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.

In deze Instructable laat ik je zien hoe je een "Word of the Day Display" kunt bouwen met behulp van de NodeMCU Wi-Fi-module en een Dot Matrix-display. In plaats van het woord van de dag, kun je na het doorlopen van deze tutorial alles (tekst) van het hele internet weergeven. Als dit de eerste keer is dat u een Wi-Fi-module gebruikt, zal deze tutorial u ook helpen, zoals ik van het begin tot het einde heb behandeld.
Laten we erop ingaan.
Stap 1: Bekijk de video


In de video heb ik alle stappen behandeld die nodig zijn om dit project te bouwen. Ik heb ook een diepgaande uitleg gegeven van de code die in het project wordt gebruikt, wat ook nuttig is voor een beginner en anders niet in geschreven vorm kan worden uitgelegd.
Zorg er dus voor dat je dat in de gaten houdt voordat je verder gaat.
Stap 2: Bereid Arduino IDE voor om te werken met NodeMCU Wi-Fi-module
De eerste keer dat je aan een wifi-module werkt, is voor de meeste gebruikers (ik ook) niet altijd een makkie. Het is daarom aan te raden om er stap voor stap mee te beginnen.
Ik zal deze Instructables-klasse aanbevelen voor elke beginner. De auteur bekathwia heeft uitstekend werk geleverd door uit te leggen hoe u met deze module kunt beginnen. Zelf heb ik dezelfde bron gebruikt om kennis te maken met de module.
Dus, als je een beginner bent, ga dan door die klas, dan alleen jij kunt je een weg banen in de komende stappen.
Stap 3: Test het dotmatrixscherm



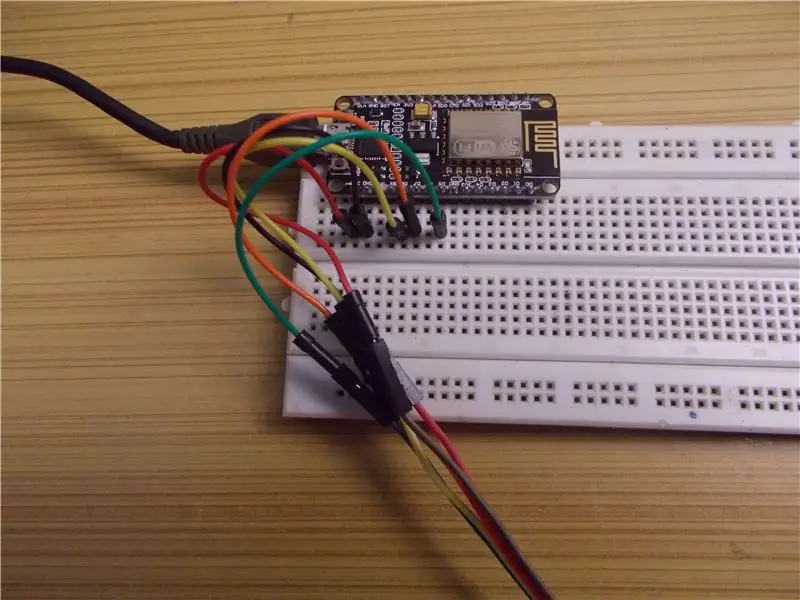
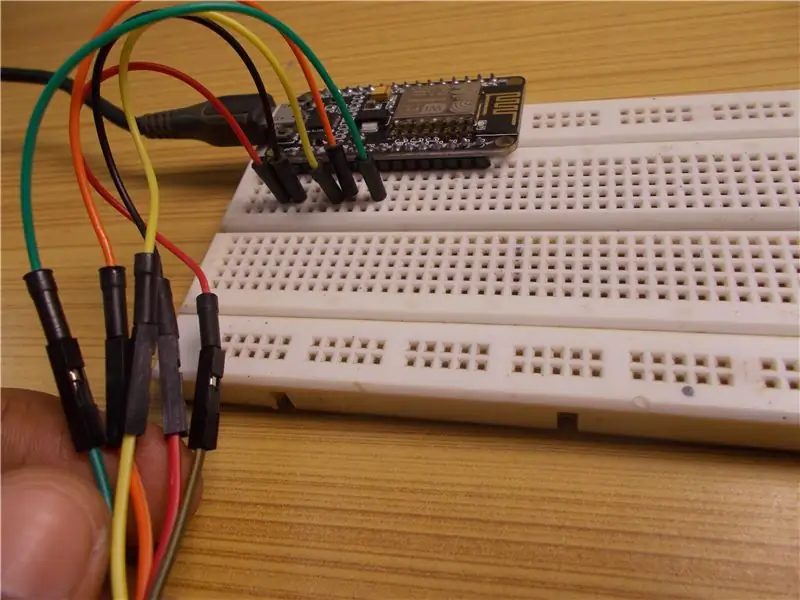
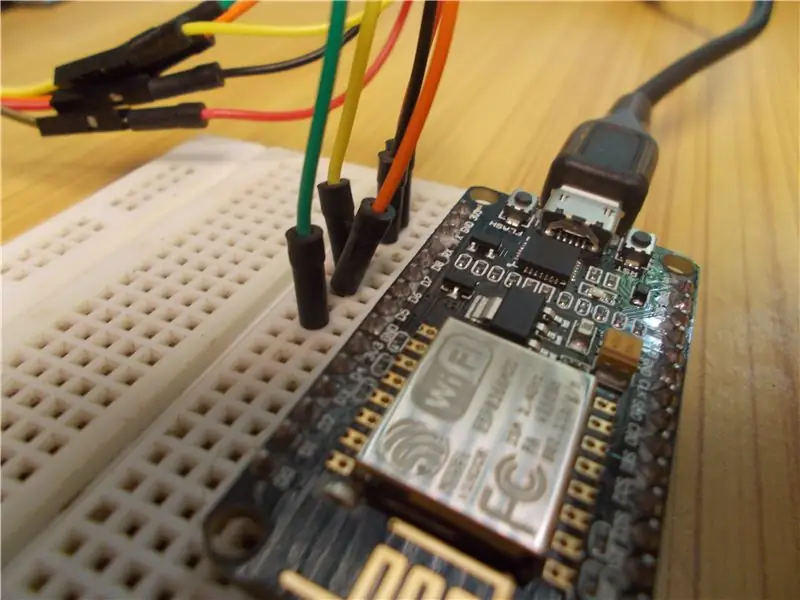
Sluit de Dot Matrix als volgt aan op de Wi-Fi-module:
DMD - NodeMCU
Vcc - 3.3V
Gnd - Gnd
Clk - D5
DIN-D7
CS - D8
Om nu Dot Matrix Display te controleren, voegt u MD Parola- en MD_MAX72XX-bibliotheken toe aan de Arduino-bibliotheek.
Maar voordat u het gebruikt, gaat u naar de map Arduino-bibliotheken, opent u de bibliotheekmap MD_MAX_72XX, gaat u naar docs en opent u een willekeurig HMTL-bestand en bepaalt u vervolgens het type Dot Matrix Display dat u heeft (klik hier voor meer informatie). De mijne is FC_16. Ga hierna naar de map "src" en open het MD_MAX72XX.h-bestand. Pas het headerbestand aan volgens de module die je hebt en sla het op. Nu kunt u uw module controlerenOpen testschets en upload deze. De dot-matrix zou enkele patronen moeten weergeven, gevolgd door hun titels, die ook te zien zijn in de seriële monitor.
Stap 4: Bereid ThingHTTP voor



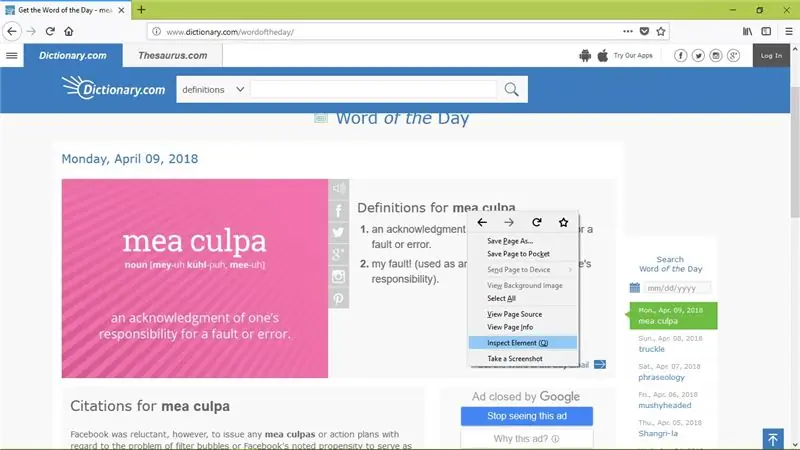
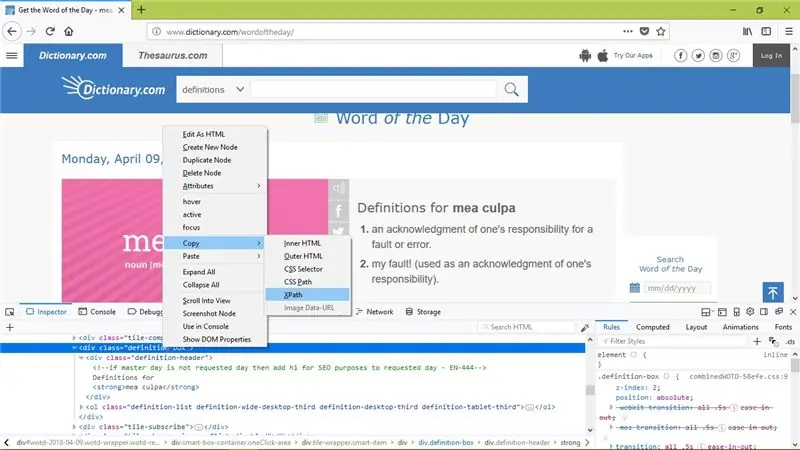
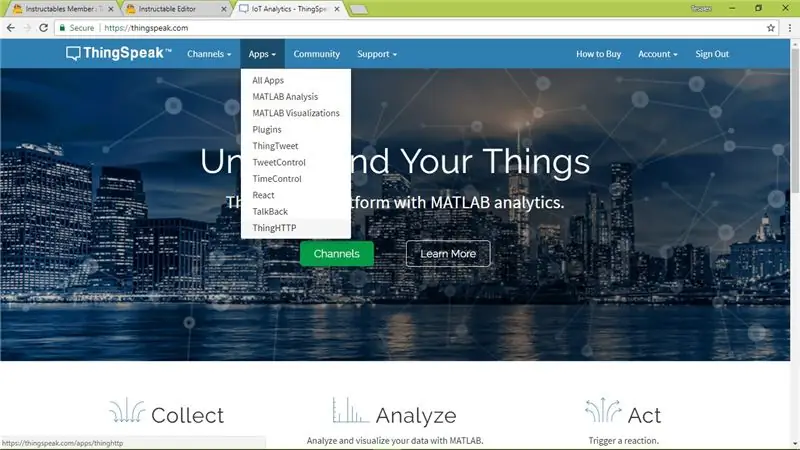
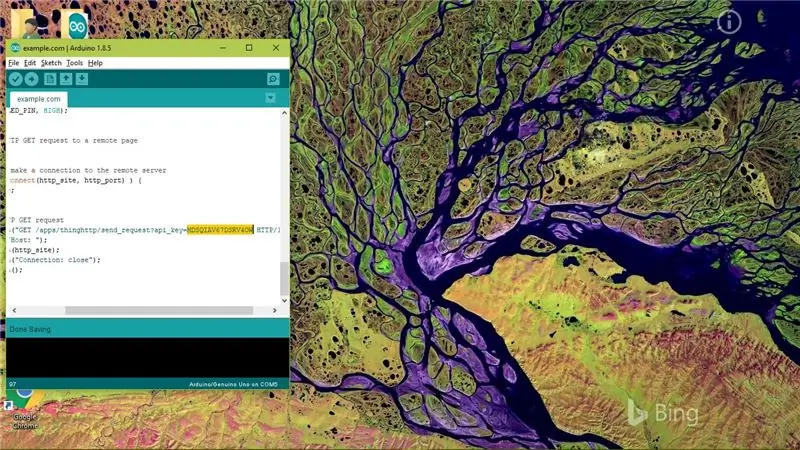
1. Open Mozilla Firefox (Chrome werkte niet voor mij).2. Kies uw website (ik gebruikte Dictionary.com).3. Klik met de rechtermuisknop op het woord dat u interesseert, selecteer inspecteer element.4. Kopieer XPath van de gemarkeerde code.5. Ga naar Thingspeak.com6. Ga naar apps en selecteer vervolgens ThingHTTP.7. Maak een nieuwe ThingHTTP, noem het iets, geef de URL op van de pagina waar je XPath van hebt gekopieerd, plak XPath die eerder is gekopieerd om de string te ontleden, sla de ThingHTTP op.
Noteer de gegenereerde API.
Bekijk de video voor een goed begrip en de noodzaak om dit te doen.
Stap 5: Test de module



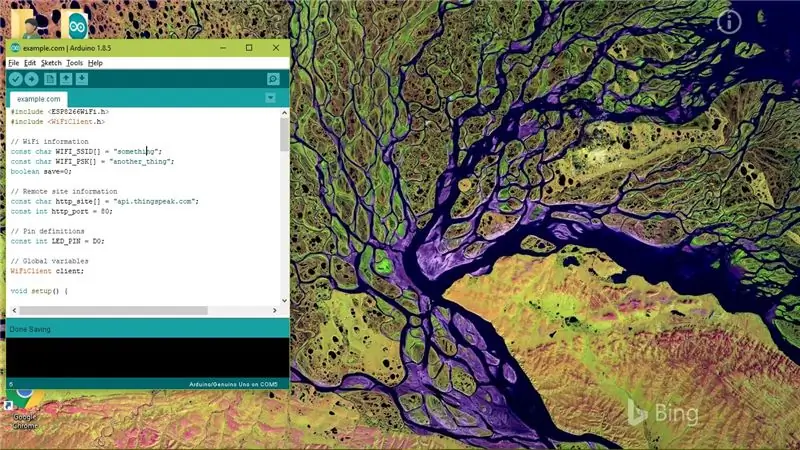
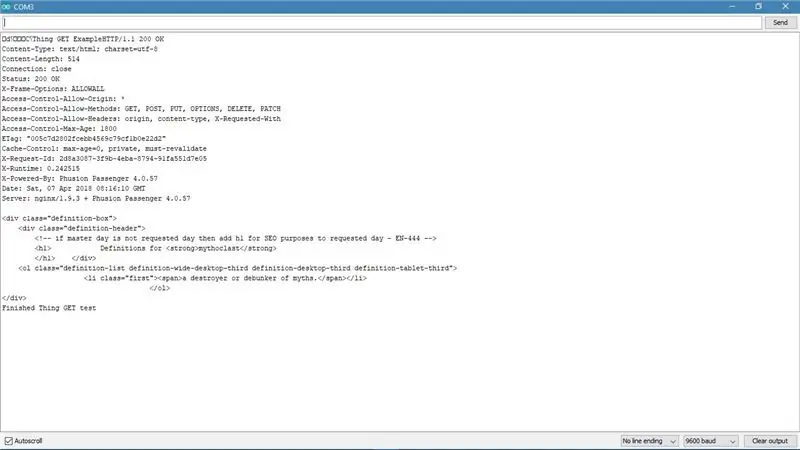
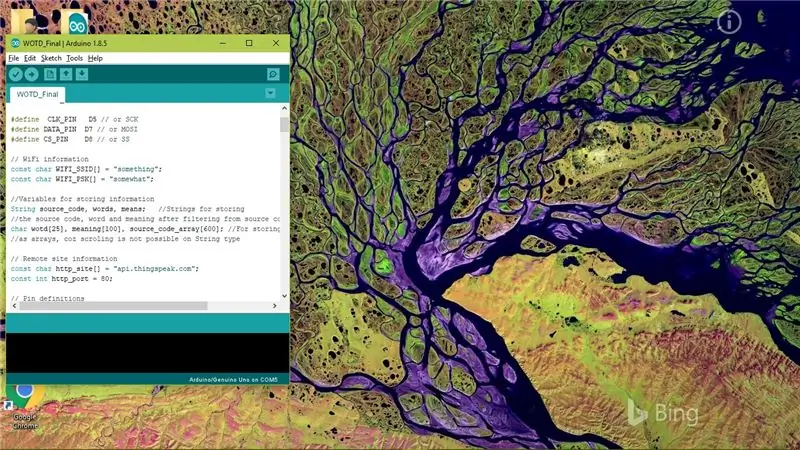
Open de schets die in deze stap is bijgevoegd en bewerk de Wi-Fi SSID, Pass Key en de API-sleutel en upload deze. Open na het uploaden de seriële monitor, als de uitvoer er ongeveer uitziet als degene die ik in deze stap heb bijgevoegd, dan werkt de module prima en u kunt doorgaan naar de laatste stap.
Je kunt ook elke andere website gebruiken als je wilt, kijk hier eens naar.
Stap 6: definitieve schets


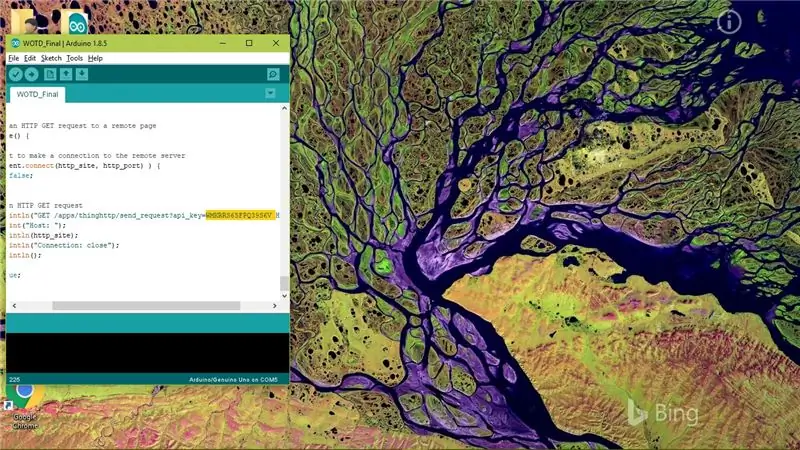
Voer dezelfde verbindingen uit als in stap 3. De definitieve code wordt in deze stap bijgevoegd.
Bewerk de Wi-Fi SSID, Pass Key (laat leeg tussen aanhalingstekens als Wi-Fi open is) en API en upload deze naar de module.
Zodra het verbinding heeft gemaakt met wifi en de gegevens heeft opgehaald, zal het de verbinding verbreken en het woord en de betekenis in de DMD weergeven (kijk naar de ingebouwde LED om de status te bepalen, knipperend - proberen verbinding te maken met wifi, continu blauw - aangesloten, uit - losgekoppeld). Loskoppelen van Wi-Fi bespaart stroom, maar het heeft ook een nadeel, u moet de module opnieuw opstarten om nieuwe gegevens op te halen.
Maar voor dit soort toepassingen denk ik niet dat het een goed idee is om verbonden te blijven met Wi-Fi, hoewel je dat gemakkelijk kunt doen na een paar aanpassingen in het programma. Het is allemaal aan jou.
Stap 7: Klaar
Dat is het!
Voel je vrij om eventuele tips of twijfels te becommentariëren, ik zal meer dan blij zijn om je te helpen.
Bedankt voor het lezen, overweeg om je te abonneren, en als je dit project leuk vond, bekijk dan ons YouTube-kanaal, we hebben er veel:)
Tot ziens in de volgende Instructable.
Aanbevolen:
Autocorrectie voor slechts één woord uitschakelen (iOS): 3 stappen

Autocorrectie uitschakelen voor slechts één woord (iOS): Soms corrigeert Autocorrectie iets dat u niet wilt corrigeren, bijvoorbeeld. tekstafkortingen beginnen zichzelf allemaal hoofdletters te maken (imo corrigerend naar IMO bijvoorbeeld). Hier leest u hoe u het kunt dwingen om te stoppen met het corrigeren van één woord of zin, zonder aut
Hoe u uw computer elke dag of wanneer dan ook automatisch kunt laten opstarten: 5 stappen

Hoe u uw computer elke dag of wanneer dan ook automatisch kunt laten opstarten: in deze instructable leert u hoe u uw computer elke dag op een bepaald tijdstip automatisch kunt laten opstarten. Dit is ook mijn eerste instructable
Snowmanthesizer - Thing a Day - Dag 2: 8 stappen (met afbeeldingen)

Snowmanthesizer - Thing a Day - Dag 2: Laatst was ik eindeloze vellen robotstickers aan het knippen om alle kinderen blij te maken. Ja, gewoon wegsnijden, me met mijn eigen zaken bemoeien, en op dat moment loopt onze onverschrokken leider Eric me drie vreemd uitziende plastic dingen in handen. Hij informeert mij d
Hoe u gebruikersniveaus van NUMA toevoegt aan uw exemplaar van N met behulp van NumADD Firefox AddOn: 4 stappen

Gebruikersniveaus van NUMA toevoegen aan uw exemplaar van N NumADD Firefox-add-on gebruiken: Elke gebruiker van Metanet's N-database op gebruikersniveau NUMA weet hoe onhandig de interface is voor het kopiëren van door gebruikers gemaakte niveaus naar uw exemplaar van het spel. NumADD, elimineert de noodzaak van kopiëren en plakken en maakt het overzetten van niveaus het werk van één muisklik
Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het heffen/verlagen van in het midden gemonteerde voetsteunen op elektrische rolstoelen - Ajarn

Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het omhoog/omlaag brengen van in het midden gemonteerde voetsteunen op elektrische rolstoelen: in het midden gemonteerde voetsteunen kunnen omhoog worden gebracht om onder de zitting goed te worden opgeborgen en omlaag om te worden ingezet. Een mechanisme voor onafhankelijke bediening van het opbergen en plaatsen van de voetsteun is niet inbegrepen in elektrische rolstoelen op de markt, en PWC-gebruikers hebben de behoefte geuit
