
Inhoudsopgave:
- Stap 1: Materail en gereedschap vereist
- Stap 2: Schild bouwen
- Stap 3: Monteer het circuit
- Stap 4: APP-ontwikkelingsontwerp
- Stap 5: APP-ontwikkelingscode
- Stap 6: Arduino-programma (programma bijgevoegd)
- Stap 7: App draait met Arduino (apk bijgevoegd)
- Stap 8: Controleer de functie
- Stap 9: Make It Infinity (Glasarrangement)
- Stap 10: Testen voor voltooiing
- Stap 11: Inlijsten en boksen
- Stap 12: Infinity Clock-foto's
- Stap 13: Klokmodi
- Stap 14: Kleurverandering klok
- Stap 15: Modus wijzigen
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.




Normale digitale en analoge klokken zijn saai, dus plan om een coole klok te ontwikkelen met aangepaste kleuren voor wijzerplaat, uurwijzer, minutenwijzer en secondewijzer. Hiervoor wil je eerst de klok ontwikkelen met behulp van adresseerbare RGB ledstrip. Voor communicatie met Arduino om van kleur te veranderen, ben ik van plan een app te bouwen met App-uitvinder. Alle werken goed. Laten we het stap voor stap bekijken.
Opmerking
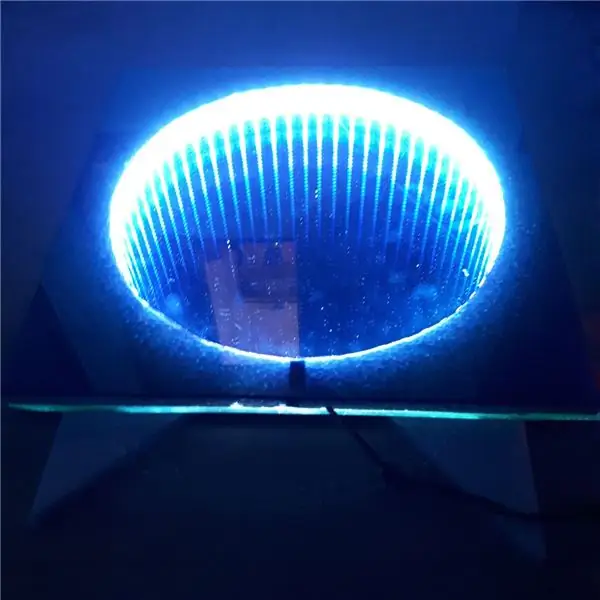
De kleuren zijn helder met de ogen, terwijl het door de camera de combinatie van de bovenste glaskleur blauw weerspiegelt. Of gebruik wit eenrichtingsglas voor een beter resultaat, zelfs in de camera.
Stap 1: Materail en gereedschap vereist



Materiaal vereist:
1) Adresseerbare RGB-ledstrip met 1 m 60 leds.
2) Arduino UNO.
3) RTC-module voor Arduino.
4) HC-05 Bluetooth-module voor arduino.
5) Gewone printplaat.
6) Mannelijke en vrouwelijke headers.
7) Draden.
8) Spiegel en zonneglas.
9) Lijstband
Benodigde gereedschappen
1) Soldeer-ionenset.
2) Draadstripper.
2) Computeren.
3) Mobiel.
Software en bibliotheek vereist
1) Arduino-IDE.
a) RTC-bibliotheek.
b) Draadbibliotheek
c) EEPROM-bibliotheek
d) SoftwareSerial
e) PololuLedStrip
2) MIT App-uitvinder
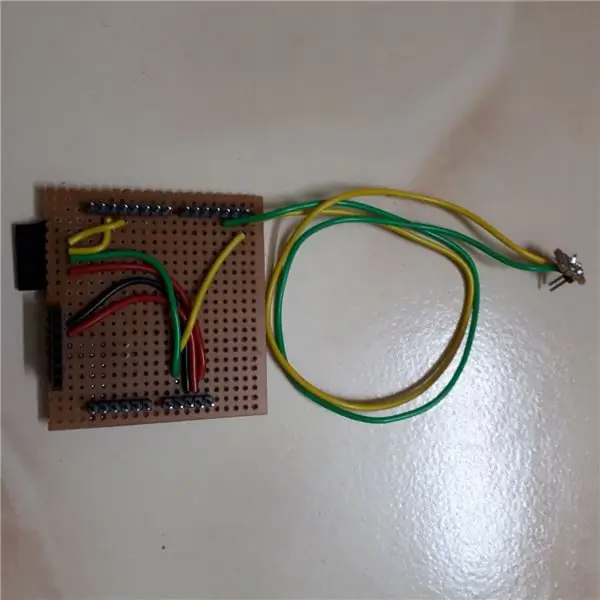
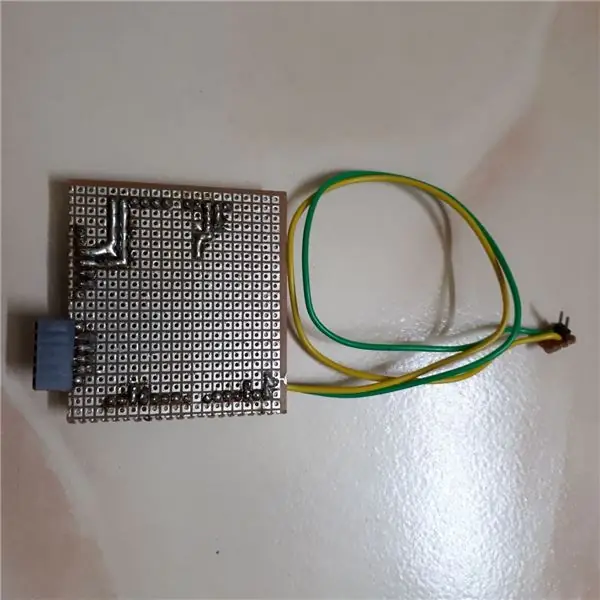
Stap 2: Schild bouwen




1) Het bouwen van de shiled is onze eerste taak. Hier willen we drie items verbinden (RTC, Bluetooth, adresseerbare LED met arduino.
2) Voor RTC gebruiken we A4 en A5 van de analoge kant en +5V en GRN.
3) Voor bluetooth gebruiken we D2, D3 pinnen voor TX en RX. en 5V en GRN.
4) Gebruik voor adresseerbare LED-strips een gereguleerde voedingskaart voor +5V en GND. Sluit de data aan op de D12 van de Arduino.
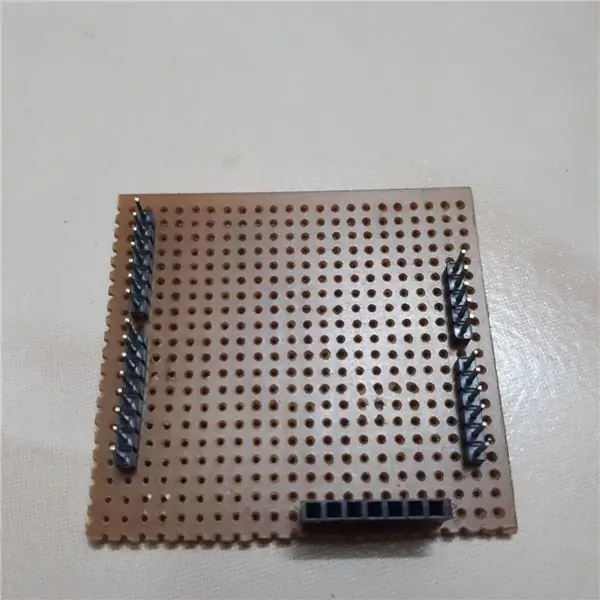
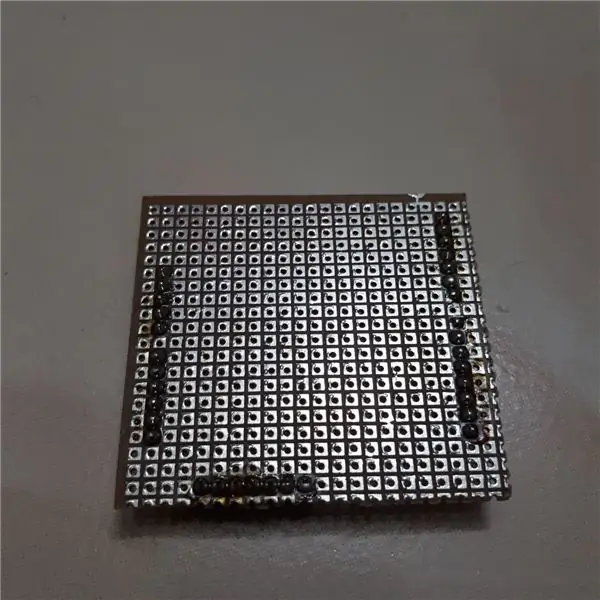
5) Bevestig eerst de mannelijke header volgens de arduino-pin en plaats de gewone PCB erover.
6) Soldeer de mannelijke kop.
7) Voor RTC en Bluetooth soldeer vrouwelijke header op de gewone PCB. gebruik draden en trek een spoor om ciruit te maken.
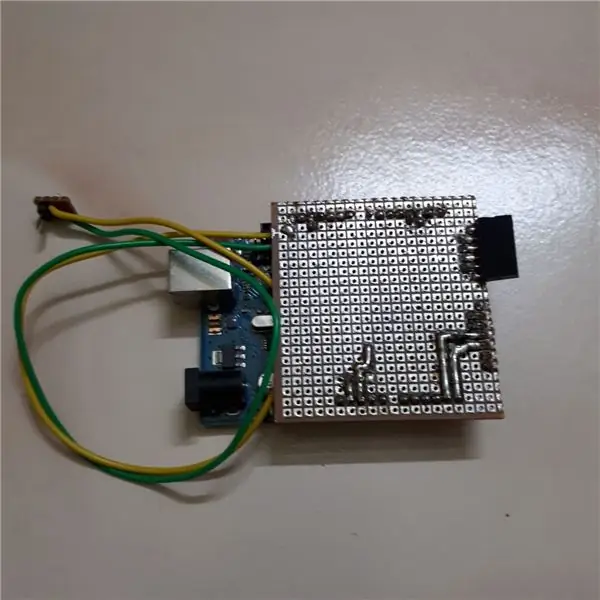
Stap 3: Monteer het circuit



1) Bevestig nu het schild over de Arduino.
2) Sluit de RTC- en Bluetooth-module aan.
3) Sluit de adresseerbare RGB LED-lichtstrip aan.
4) Sluit de voeding van de Regulator 5v aan op de RGB LED en 12V op de Arduino.
5) Sluit de 12V voeding aan op de voeding van de Regulator.
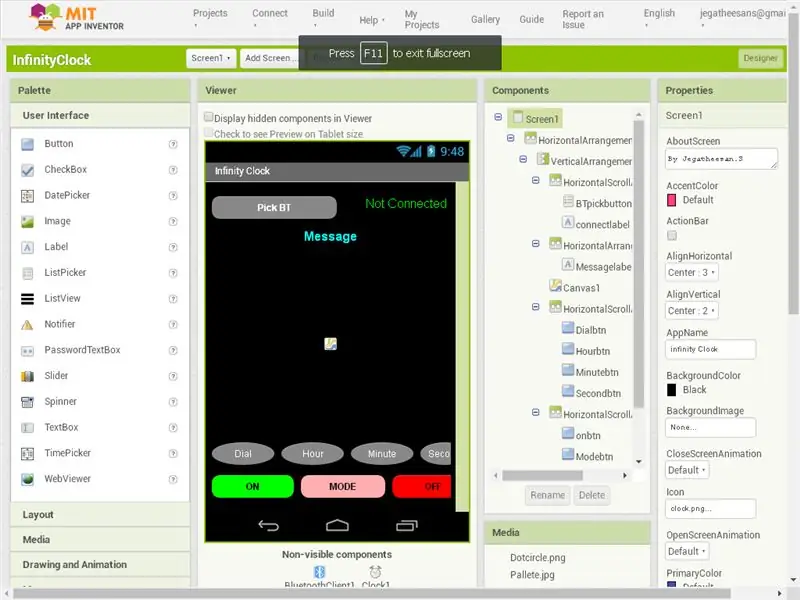
Stap 4: APP-ontwikkelingsontwerp


Mijn eerste voltooide project in Android is Pattern door Lock, daarna leer ik in dit project veel in app-uitvinder. Voornamelijk werken met kleuren en Multi-screen links. Ik gebruik online App Inventer2 om de Android-applicatie te ontwikkelen. Het is een op GUI gebaseerde online coderingstoepassing. Heel erg interessant om te leren en te werken.
1) Mijn plan is om de Arduino en Android te verbinden via Bluetooth en ik wil de kleuren van de wijzerplaat, de uren, de minuten en de secondewijzer veranderen. Als we bovendien de lichten uit en aan willen zetten, hebben we aparte knoppen om AAN en UIT te schakelen.
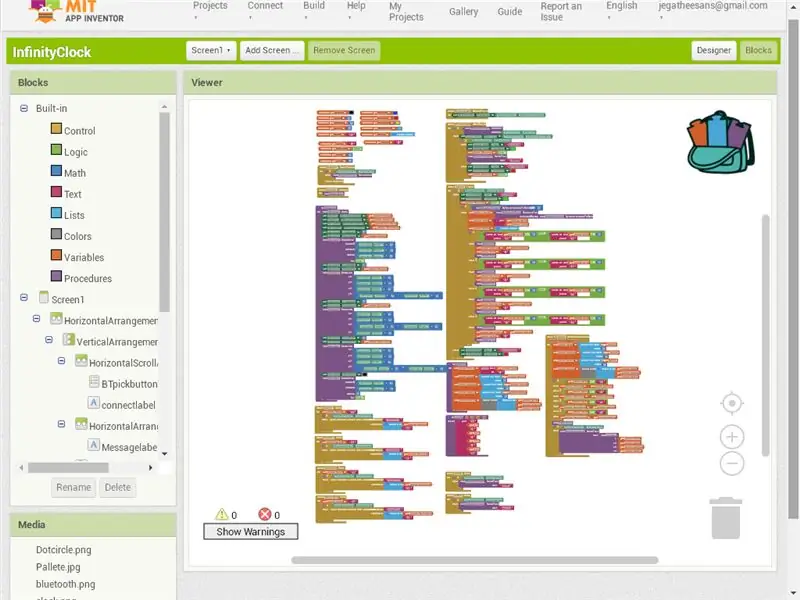
2) In het Project gebruik ik twee schermen.
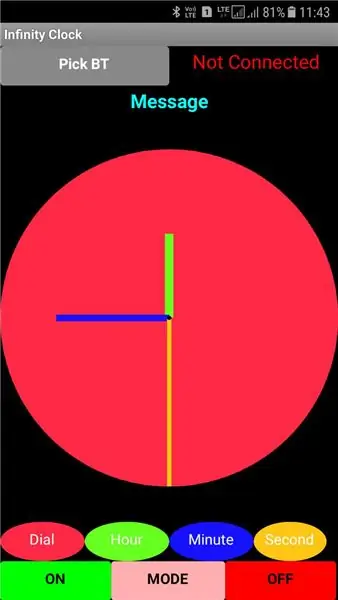
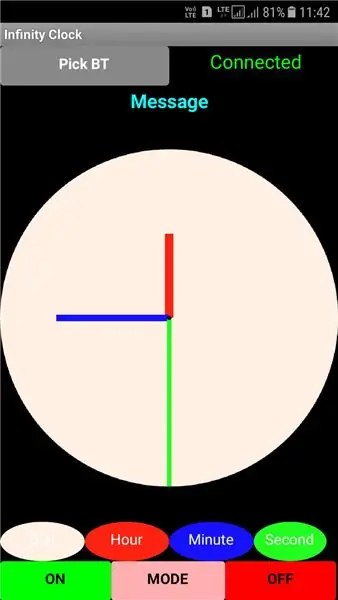
3) Eerste scherm
- In de Top gebruik ik een knop om de Bluetooth-apparaten op te halen en in de zijkant een labelvak om de Bluetooth-status weer te geven.
- Volgende rij plaats ik een labelvak om de APP-berichten weer te geven.
- Dan een Canvas die het grootste deel van de app beslaat. Ik wil de klok in het canvas tekenen met de geselecteerde kleur.
- Vervolgens vier knoppen met de naam Dial, Hour, Minute, Second om de kleur van het tweede scherm te kiezen.
- Dan Drie knoppen om AAN, UIT, MODUS.
- Een bluetooth-clientbediening en timer in de verborgen lijst.
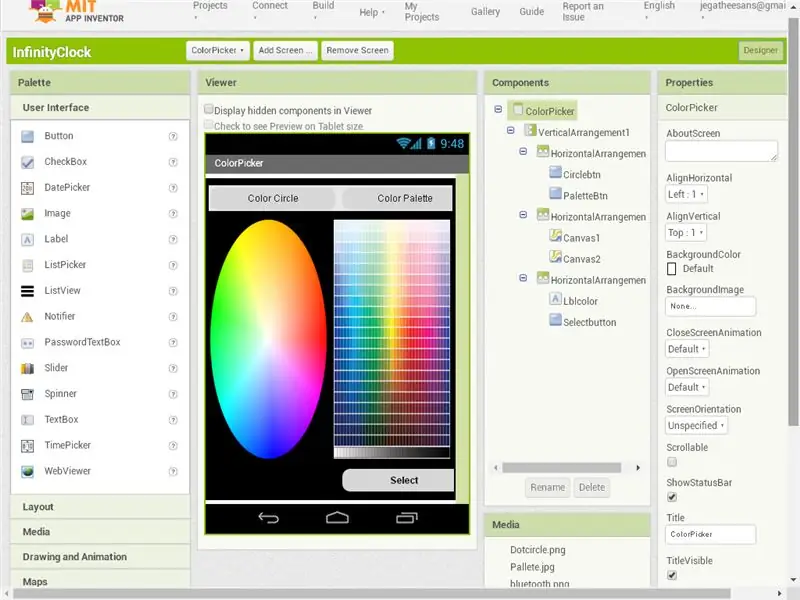
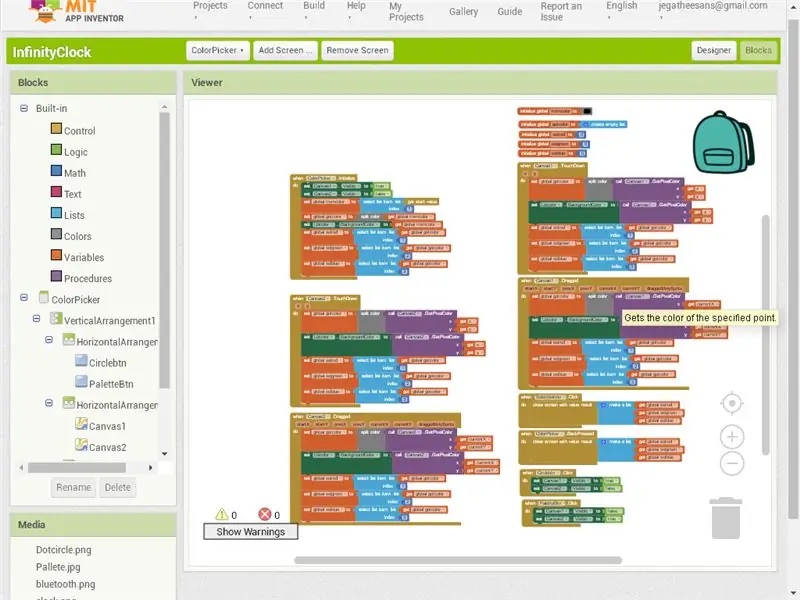
4) Tweede scherm (kleurenkiezerscherm)
- In het Color Picker-scherm gebruik ik twee Color Pickers-afbeeldingen. Om de afbeeldingen te wijzigen, gebruik ik de twee knoppen bovenaan.
- Vervolgens wordt Two Canvas een met ronde kleur en een ander vierkant palet gebruikt. Er is er maar één tegelijk zichtbaar.
- Dan Een labelvak met de geselecteerde kleur en een selectieknop om naar het eerste scherm met de gekozen kleur te gaan.
Nu is het ontwerpgedeelte voltooid. Het is een GUI-codering, dus in het coderingsgedeelte willen we het ook slepen en neerzetten en doorgaan in de volgende stap.
Stap 5: APP-ontwikkelingscode



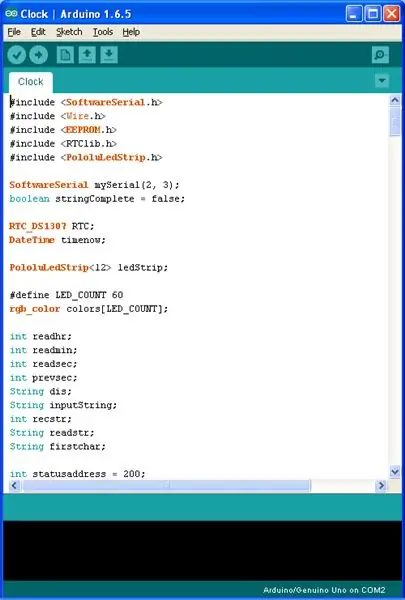
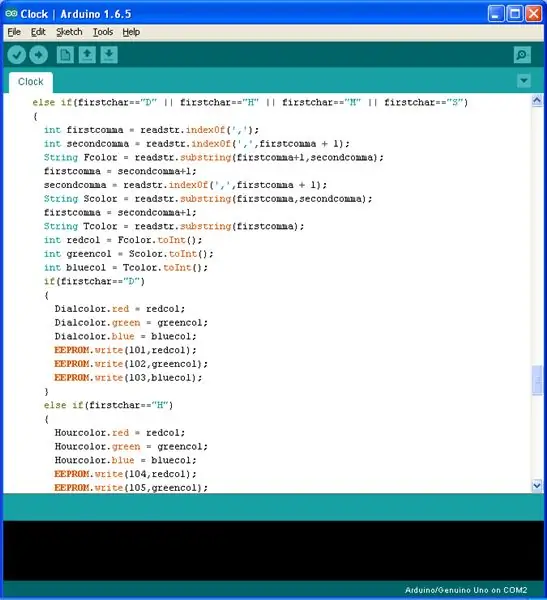
1) In de eerste twee afbeeldingen laat ik de volledige codering van elke pagina zien.
2) Hier leg ik de belangrijke stappen in dit project uit:
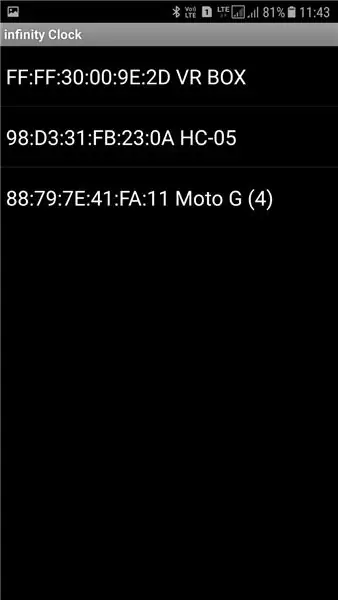
- De eerste is om de bluetooth op te halen. Dus door op de Bluetooth-knop te klikken, noemen we de adressen en namen van Bluetooth.
- Zodra de Bluetooth is gekozen in de functie After Picking, controleert u of de Bluetooth is verbonden of niet. Indien verbonden, stuur het verbonden signaal naar arduino met behulp van blue tooth.
- In het Arduino-programma is de verbinding eenmaal in orde. Het stuurt de huidige kleuren van de wijzerplaat, uur, minuut en seconde terug. App ontvang de code en teken de klok opnieuw met de kleuren.
- Om nu de kleur van de wijzerplaat of een andere te wijzigen, klikt u op de respectieve knop aan de onderkant van de app. Als u op de knop klikt, wordt de kleurkiezerpagina opgeroepen met de kleur die er al voor is ingesteld.
- Terwijl de kleurkiezer wordt geopend, leest deze de kleur die door de vorige pagina is verzonden en stelt deze in op het label op die pagina. Door nu Kies kleur uit het canvas te gebruiken, selecteren we de kleur.
- Ik gebruik twee knoppen om het ronde kleurenpalet en het vierkante kleurenpalet te tonen en te verbergen.
- Nadat u de kleur hebt geselecteerd door op de knop te klikken, sluiten we de pagina met de geselecteerde kleur in de lijst.
- Op de hoofdpagina over het gebruik van de andere schermclose-functie krijgen we de waarde verzonden door het kleurenkiezerscherm en stellen deze in op de knop en tekenen de klok opnieuw en sturen de gegevens naar Arduino via Bluetooth.
- Net als wijs wordt hetzelfde herhaald voor alle andere kleurselectieknoppen.
- Dan 3 knoppen onderaan voor AAN, UIT en MODUS. Op de klikfunctie draag ik de instructie over naar de Arduino.
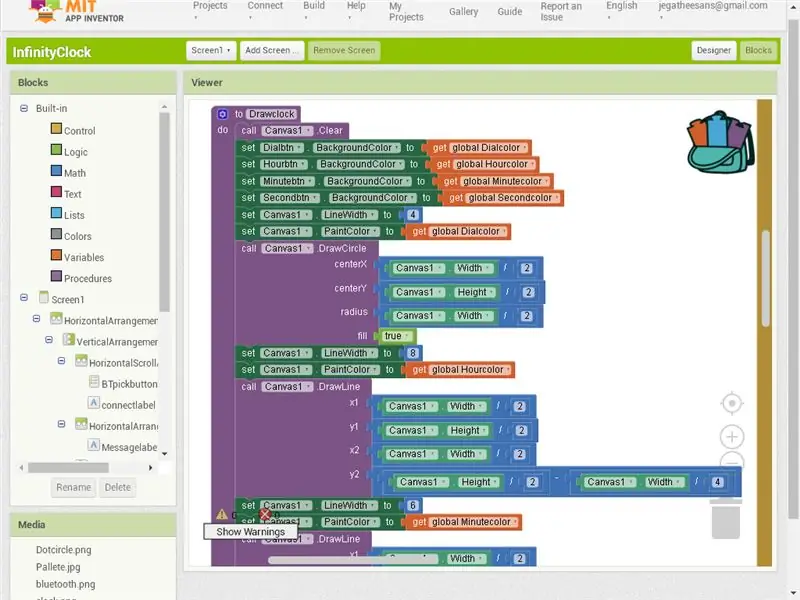
3) Ik controleer de herhaalde functie en breng deze naar de procedure. Om bijvoorbeeld Circle te tekenen, maak ik een procedure en roep ik deze aan wanneer dat nodig is. Nadat het Circuit en Android-programma zijn voltooid, is het tijd om het Arduino-programma te bouwen.
Stap 6: Arduino-programma (programma bijgevoegd)


Gebruikte bibliotheken
1) Om te communiceren met de Bluetooth-modus willen we een seriële poort. Arduino standaard seriële poort gebruikt voor foutopsporing. Gebruik dus softwareserial Library om een nieuwe seriële poort te maken.
2) Gebruik de draad- en RTC-bibliotheek om met de RTC-module te communiceren.
3) Gebruik de Pololuledstrip-bibliotheek om de adresseerbare LED-strip te bedienen.
4) Gebruikers-EEPROM-bibliotheek om kleuren en status van Arduino te schrijven en te lezen.
Programma
1) Schrijf eerst een programma om de adresseerbare LED te controleren, gebruik dan een testprogramma om de RTC te testen, gebruik dan het Bluettoth-programma en test de ontvangst van de modulegegevens.
2) Sluit u nu aan bij de programma's en controleer de gegevens die van de Bluetooth zijn ontvangen, schrijf deze op de seriële monitor.
3) Gebruik vervolgens stringfuncties zoals indexof en substring in string om het resultaat van arduino te krijgen en op te slaan in EEPROM en de kleur of modus te wijzigen of de arduino aan / uit te zetten.
4) Maak eerst verbinding met blue tooth, het verzendt de kleuren met behulp van string concat en verzendt.
5) Aparte functies voor AAN en UIT volgorde gemaakt om het op tijd op te roepen.
Stap 7: App draait met Arduino (apk bijgevoegd)



App-installatieprocedure
1) Download de MIT AI2 Companion op je Android-telefoon.
2) In de App uitvinder Website Klik op Build > App (verstrek QR-code voor.apk). Een QR-code gegenereerd in het scherm.
3) Open MIT AI2 Companion op je Android-telefoon en klik op QR-code scannen, eenmaal scannen klik op verbinden met code. De apk wordt gedownload en op de mobiel geïnstalleerd na toestemming te vragen.
4) Of gewoon in de App uitvinder Website Klik op Build > App (sla.apk op mijn computer op).
5) Kopieer de apk naar mobiel en installeer.
App actief
1) Na de installatie heb je je app thuis gevonden.
2) Open eerst de bluetooth in de mobiel en maak verbinding met de HC05 bluetooth-module.
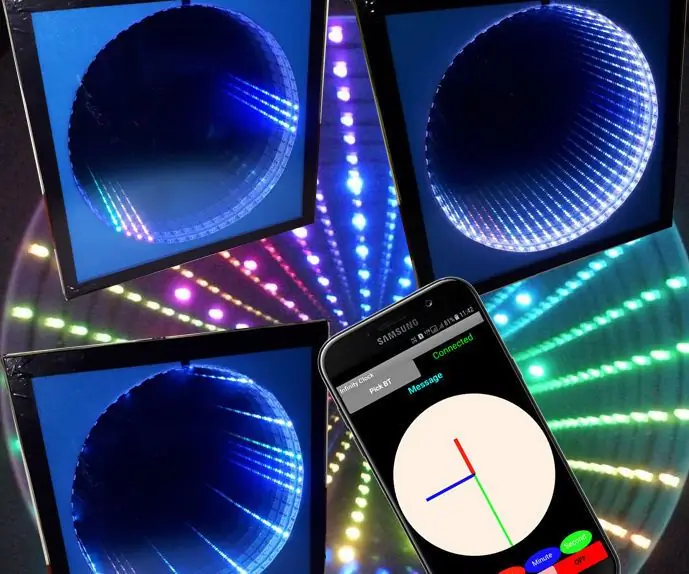
3) Klik op de app op het startscherm. Klik in het scherm op Kies BT. Selecteer de HC05. Eenmaal verbonden, leest de opgeslagen kleur van de arduino in de Android en herschildert de klok. Gebruik vervolgens de knoppen om de modus AAN/UIT/Wijzigen te selecteren. Gebruik de knop Dial, Hour, Minute en Second om de kleur te wijzigen.
Mijn APK downloaden
1) Als u geen tijd wilt verspillen aan Android-ontwikkeling, download dan gewoon de hier bijgevoegde apk en installeer deze op uw mobiel.
Stap 8: Controleer de functie


Na Upload het programma naar de Arduino en installeer de APP apk op de Android-mobiel. Controleer de functies voordat u de spiegel schikt.
Stap 9: Make It Infinity (Glasarrangement)


1) De totale lengte van de ledstrip is 1 meter (100 cm). dus de omtrek van de klok is 1 meter (100 cm). Bereken uit omtrek de diameter 31.831 cm. Dus ik koop een 38 X 38 vierkante spiegel en een zijreflectieglas.
2) Snijd een thermocol-vel op dezelfde maat.
3) Snijd een cirkel van Dia 31,831 cm in het midden van het thermocol-vel. Het is een zeer beeldhouwend werk als je thermocol gebruikt.
Als je karton hebt, plak je de LED-strip eroverheen, knip het uit en buig het om een cirkel te maken. Omdat het me bijna 2 uur heeft gekost om op maat te schuren
4) Plak de RGB LED Strip in de middelste cirkel.
5) Voer de draad door de zijkanten naar buiten.
6) Plaats de spiegel op de bodem en doe er thromocol met lichtstrip overheen.
7) Plaats het eenzijdige reflecterende glas eroverheen. en kijk nu hoe het werkt.
Stap 10: Testen voor voltooiing


Dit is de testafbeelding vóór Framing.
Stap 11: Inlijsten en boksen




1) Zonder de bril te verplaatsen, gebruikt u kadertape om alles aan alle kanten samen te voegen. Omdat glas zwaar weegt, plak ik het twee keer.
2) Verplaats vervolgens de draad van de klok naar de achterkant en sluit het circuit en de hete lijm in met de spiegel aan de achterkant. Laat in de doos de stroom binnenkomen en sluit de uitgang aan op de ledstrip.
3) Nu is al het werk klaar. Het is tijd om te rennen.
Stap 12: Infinity Clock-foto's




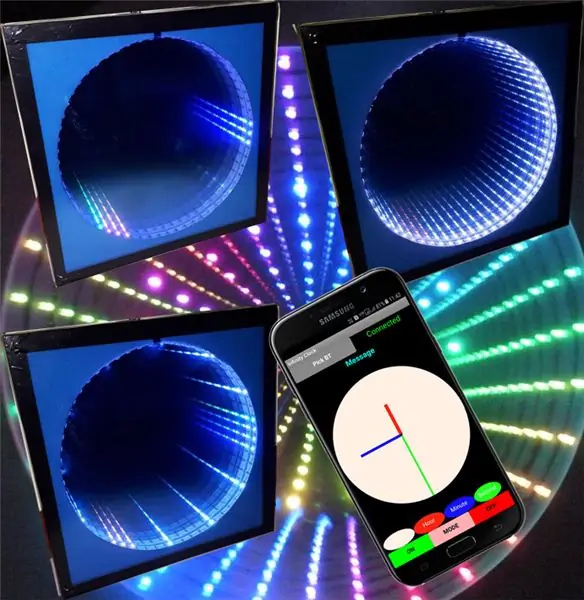
Schik het om aan de muur te hangen of op de tafel te staan (vanwege het gebruik van dikke glazen door mij maakt het het staan). We gebruiken het indien nodig als nachtlampje. Gebruik mobiel om de kleuren te regelen of schakel het uit als dit niet nodig is. In de bovenstaande afbeelding tonen de eerste 3 afbeeldingen de verschillende modi.
Stap 13: Klokmodi



Video voor alle drie de modi
1) MODUS 1 - Alle tweede regel gloeien.
2) MODUS 2 - Alle minuten gloeien alleen op.
3) MODUS 3 - Alleen de uren-, minuten- en secondewijzer gloeien.
Stap 14: Kleurverandering klok

AAN, Kleurverandering en UIT
Stap 15: Modus wijzigen


Het is heel verbazingwekkend om naar de oneindige klok te kijken. Wijzig ook de codes voor het laden van de standaardkleurverandering door de bibliotheek en controleer. Het is erg geweldig. Hier deel ik de video's over het wijzigen van de klokmodus en de kleurverandering.
Doorloop het werk. Als je het haalt en ervoor stemt, voel ik me heel gelukkig
Ik ben heel erg blij om nieuwe dingen te leren en te maken. Laat de jouwe delen en het geluk vermenigvuldigt zich
Bedankt voor het kijken
Aanbevolen:
Maak een Infinity Mirror Clock: 15 stappen (met afbeeldingen)

Maak een Infinity Mirror Clock: In een vorig project bouwde ik een oneindige spiegel, waar mijn uiteindelijke doel was om er een klok van te maken. (Maak een kleurrijke oneindigheidsspiegel) Ik heb dat niet nagestreefd nadat ik het had gebouwd, want hoewel het er cool uitzag, waren er een paar dingen met de
Hoe ik mijn eigen boksmachine heb gemaakt? 11 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Hoe ik mijn eigen boksmachine heb gemaakt?: Er zit geen geweldig verhaal achter dit project - ik heb altijd genoten van de boksmachines, die op verschillende populaire plaatsen stonden. Ik besloot de mijne te bouwen
Maak je eigen POV LED-globe: 5 stappen (met afbeeldingen)

Maak je eigen POV LED Globe: In dit project laat ik je zien hoe ik een paar stalen stukken heb gecombineerd met een Arduino, een APA102 LED Strip en een Hall-effectsensor om een POV (persistentie van visie) RGB LED Globe te creëren. Hiermee kun je allerlei bolvormige afbeeldingen maken
Maak je eigen Spy Bug (Arduino Voice Recorder): 5 stappen (met afbeeldingen)

Maak je eigen Spy Bug (Arduino Voice Recorder): In dit project laat ik je zien hoe ik een Arduino Pro Mini combineerde met een aantal complementaire componenten om een voicerecorder te maken die ook misbruikt kan worden als spionagebug. Het heeft een looptijd van ongeveer 9 uur, is klein en supergemakkelijk te
Hoe u uw eigen windmeter kunt bouwen met behulp van reed-schakelaars, Hall-effectsensor en wat restjes op Nodemcu. - Deel 1 - Hardware: 8 stappen (met afbeeldingen)

Hoe u uw eigen windmeter kunt bouwen met behulp van reed-schakelaars, Hall-effectsensor en wat restjes op Nodemcu. - Deel 1 - Hardware: Inleiding Sinds ik ben begonnen met de studies van Arduino en de Maker Culture, heb ik het leuk gevonden om nuttige apparaten te bouwen met behulp van rommel en afvalstukken zoals kroonkurken, stukjes PVC, drankblikjes, enz. Ik geef graag een tweede leven aan elk stuk of elke partner
