
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-06-01 06:10.

In deze instructie gaan we het 5 nexion-display koppelen aan Esp 32 vier relaisbord. Het bord wordt bestuurd door het MQTT-protocol. Board heeft ook tweerichtingsbesturingsfuncties. Het kan zowel via mqtt als touchscreen worden bediend. Het touchscreen is via uart verbonden met Esp 32.
Nextion Display-instellingen:
Nextion Editor is ontwikkelingssoftware die wordt gebruikt voor het visueel bouwen van een grafische interface voor embedded GUI-intensieve apparaten met verschillende soorten TFT-schermen en aanraakpanelen. Met deze tool kunnen gebruikers op een snellere en gemakkelijkere manier beginnen met het maken van op TFT gebaseerde apparaten.
Nextion Editor kan worden gedownload via deze link
nextion.itead.cc/resources/download/nextion-editor/
Installeer na het downloaden de nextion-editor.
Stap 1: Nextion-editor



Open de nextion-editor hieronder toont het nextion-venster, het heeft subvensters. Gereedschapskist in dit venster zal een reeks functies zijn, zoals het weergeven van tekst, het toevoegen van een knop of het maken van een wijzerplaat enz. We kunnen deze objecten naar het hoofdvenster slepen en neerzetten. De linkerbenedenhoek is het afbeeldings- en lettertypevenster waar de gebruiker de afbeeldingen kan toevoegen met het '+'-symbool en afbeeldingen kan verwijderen met het '-'-symbool. Rechtsboven is er een paginavenster waar de gebruiker pagina's kan toevoegen of verwijderen. Rechtsonder is het attribuutvenster, hier kan de gebruiker de parameters van het object wijzigen. Onderaan zijn er twee vensters, één is het uitvoervenster en het gebeurtenisvenster. In het uitvoervenster is het geeft de compilerfout weer. De gebruiker selecteert de objecten en schrijft de code in het gebeurtenisvenster om dingen te laten gebeuren.
We moeten het nieuwe bestand maken, zodra we het nieuwe bestand hebben opgeslagen, verschijnt het image2-venster, het zal vragen om het model te kiezen, het model is niets anders dan het nextion-weergavemodel. doorgaan.
Na het maken van een nieuw bestand wordt de pagina gemaakt zoals weergegeven in afbeelding afbeelding3, de gebruiker kan een groot aantal pagina's maken, afhankelijk van zijn toepassing. Maar in de huidige toepassing beperken we ons tot slechts één pagina.
Stap 2: Afbeeldingen en lettertype toevoegen



In afbeelding4 kunt u zien hoe u een lettertype kunt maken. Ga naar Tools en klik op de Font Generator. Het font creator venster zal verschijnen, selecteer hierin de hoogte en het font type en geef de font naam en klik op het generator font. Na het genereren van het font zal de nextion vragen of het font moet worden toegevoegd of niet.
In afbeelding 5 kunt u zien hoe u het lettertype kunt toevoegen, het is gemarkeerd in de momentopname. Met het + en - symbool kan de gebruiker een lettertype toevoegen of verwijderen.
In image6 kunt u zien hoe u afbeeldingen toevoegt of de afbeeldingen verwijdert door respectievelijk “+” of “-” te selecteren.
Stap 3: Knop maken



Image7 laat zien hoe u de objecten vanuit de toolbox aan het hoofdvenster kunt toevoegen. Klik bijvoorbeeld op de object dual state-knop, deze verschijnt in het hoofdvenster zoals weergegeven in het image7 dual state-knopobject bt0. De gebruiker kan de knop in x- en y-richting bewegen. We zullen laten zien hoe u een schakelknop met dubbele status kunt maken.
In afbeelding 8 kunnen we zien dat de afbeelding van de knop is gewijzigd volgens de gebruiker. We moeten op de knop bt0 klikken, in het attribuutvenster verschijnen de knopparameters. In die gebruiker moet de sta-parameter worden gewijzigd in afbeelding en in de tabbladen pic0 en pic1 moet de gebruiker de afbeeldingen toewijzen die hij wil toepassen.
In afbeelding 9 ziet u de uiteindelijke rangschikking van alle knoppen inclusief naamgeving. Hier hebben we bt0, bt1, bt2 en bt3 toegevoegd voor respectievelijk button0, button1, button2 en button3.
Stap 4: Gebeurteniscode voor schakelknop


Image10 toont de pre-initialisatie van baudrate = 115200 in het gebeurtenisvenster, het deel van de code. De gebruiker kan initialiseren in dit deel dat betrekking heeft op weergave.
In afbeelding 11 wordt het codegedeelte van knop bt0 weergegeven, hier printen we serieel afhankelijk van de variabele status van de knop, dwz voor bt0 is variabele 0 dan sturen we serieel "R10" en voor bt0 is variabele 1 dan sturen we "R11" naar de sp. Zodra Esp R10 ontvangt, wordt het eerste relais uitgeschakeld en wanneer het R11 ontvangt, wordt het eerste relais ingeschakeld. Op dezelfde manier moeten we coderen voor alle knoppen, bijvoorbeeld bt1, bt2 en bt3.
Stap 5: Debug GUI


Zodra alles is gecodeerd, moeten we compileren. Als er geen fout is, kunnen we de gemaakte GUI debuggen die werkt volgens onze vereisten voordat we deze uploaden naar het nextion-scherm. Image12 toont het venster van debugger, hier kan de gebruiker de huidige simulator van de vervolgkeuzeknop en controleren of het werkt volgens de gebruiker.
Zodra het apparaat werkt volgens de gebruiker, is de volgende stap het uploaden van de code naar het nextion-display.
Image13 toont het venster upload naar het nextion-apparaat, hier moet je de com-poort en baudrate selecteren. Daarna moet je op de go-knop klikken om naar de code te uploaden, het kan even duren om te uploaden.
Stap 6: Werking van het apparaat


Afbeelding 14 toont het aansluitschema van ESP 32 wifi vier relaiskaart met het nextion-display. Sluit vanaf het ESP 32-bord J1 en J2 5v en aarde (G) aan op het nextion-display zoals hieronder weergegeven. Sluit Tx van nextion aan op de Rx0 van de ESP32 bord en Rx van nextion naar de Tx0 van het ESP32-bord. Dit zal Uart-communicatie tot stand brengen.
Werkend: Zodra alles is aangesloten, moet het apparaat het apparaat configureren met ssid en wachtwoord en mqtt-broker met de onderwerpnaam publiceren en subscript. Na het indienen van de inloggegevens zal het apparaat opnieuw opstarten en verbinding maken met mqtt. openhab instructables) zoals weergegeven in afbeelding15.
Het apparaat kan worden bestuurd door http, mqtt en via het GUI-aanraakscherm. We kunnen de huidige status van alle relaiskanalen krijgen, ongeacht of kanalen aan of uit zijn op zowel mqtt als op het touchscreen.
Stap 7: Nextion-hulp

Image17 toont het venster voor de nextion-instructieset, waar de gebruiker hulp kan krijgen.
Aanbevolen:
HOE MAAK JE EEN VIER FUNCTIONELE REKENMACHINE IN CPP: 6 stappen

HOE MAAK JE EEN VIER FUNCTIONELE REKENMACHINE IN CPP: Rekenmachines worden door iedereen in het dagelijks leven gebruikt. Een eenvoudige rekenmachine kan worden gemaakt met behulp van een C++-programma dat in staat is om twee door de gebruiker ingevoerde operanden op te tellen, af te trekken, te vermenigvuldigen en te delen. Het if en goto statement wordt gebruikt om een rekenmachine te maken
Meerdere ESP-gesprekken voeren via ESP-NOW met ESP32 en ESP8266: 8 stappen

Meerdere ESP-gesprekken maken via ESP-NOW ESP32 en ESP8266 gebruiken: voor mijn lopende project heb ik meerdere ESP nodig om met elkaar te praten zonder een router. Om dit te doen, zal ik de ESP-NOW gebruiken om draadloos met elkaar te communiceren zonder een router op de ESP
Draadloos energieoverdrachtsysteem/H-Bridge met vier mosfet.: 5 stappen

Draadloos energieoverdrachtsysteem / H-brug met behulp van vier Mosfet.: In dit project gaan we een draadloos energieoverdrachtscircuit maken met behulp van H-brugtopologie, vier mosfets worden gebruikt om een H-brug te maken, om 4 mosfets te besturen, hebben we 2 x IR2110 gebruikt mosfet-stuurprogramma ic
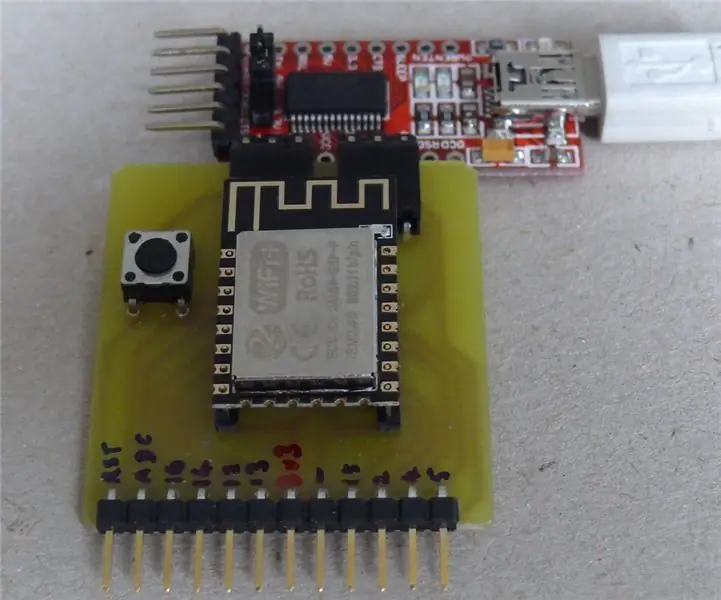
ESP-12E en ESP-12F programmeer- en ontwikkelingsbord: 3 stappen (met afbeeldingen)

ESP-12E en ESP-12F programmeer- en ontwikkelingsbord: De opdracht voor dit bord was eenvoudig: ESP-12E- en ESP-12F-modules net zo gemakkelijk kunnen programmeren als de NodeMCU-kaarten (d.w.z. dat u niet op knoppen hoeft te drukken). Heb breadboard-vriendelijke pinnen met toegang tot de bruikbare IO. Gebruik een aparte USB-naar-serieel-conv
Een video met gesplitst scherm maken in vier stappen: 4 stappen (met afbeeldingen)

Een video met gesplitst scherm maken in vier stappen: we zien vaak dezelfde persoon twee keer in een scène in een tv-toneelstuk. En voor zover we weten heeft de acteur geen tweelingbroer. We hebben ook gezien dat er twee zangvideo's op één scherm worden gezet om hun zangkunsten te vergelijken. Dit is de kracht van spl
