
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.

Het internet der dingen (IoT) is de inter-netwerking van fysieke apparaten (ook wel 'verbonden apparaten' en 'slimme apparaten' genoemd), gebouwen en andere items die zijn ingebed met elektronica, software, sensoren, actuatoren en netwerkconnectiviteit waarmee deze objecten gegevens kunnen verzamelen en uitwisselen.
Nu ga ik instrueren hoe je een IoT-basisapparaat kunt maken dat in staat is om de apparaten te besturen en realtime weersbewaking te bieden. Dit apparaat is gebouwd met behulp van ESP8266 Node Mcu.
Esp8266 node mcu is een apparaat met ingebouwde wifi-module en microcontroller die kan communiceren met arduino ide.
Laten we beginnen..
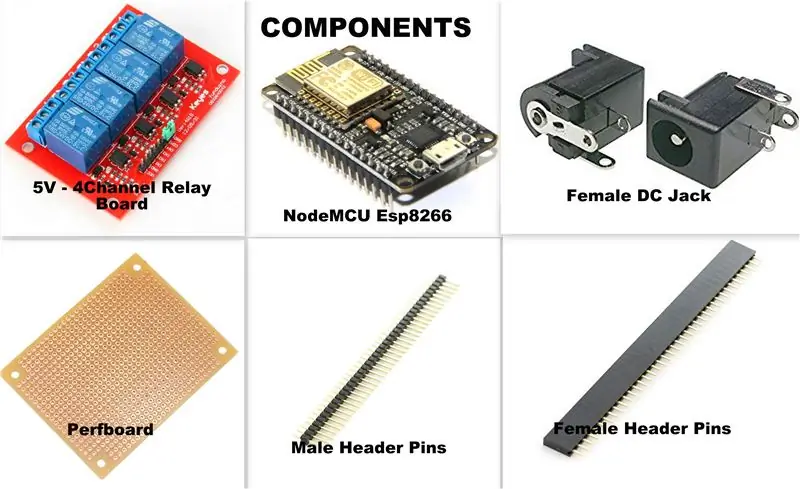
Stap 1: Vereiste componenten


Knooppunt MCU Esp8266 [Banggood]
4-kanaals relaiskaart [Banggood]
Perfboard [Banggood]
Header pinnen [Banggood]
DC-aansluiting [Banggood]
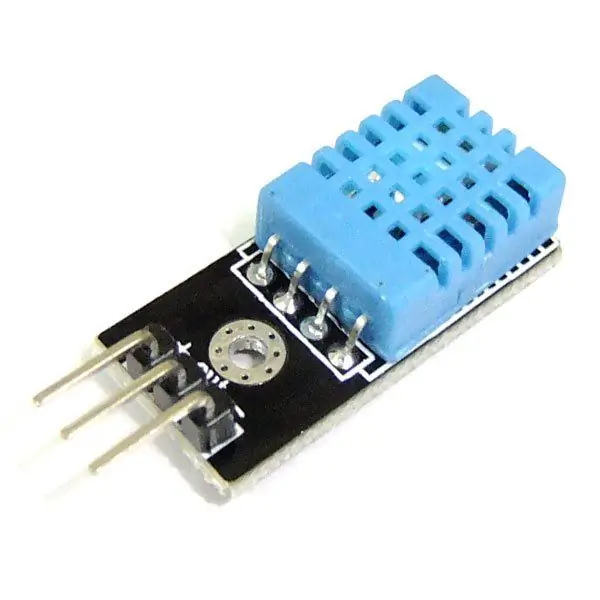
DHT 11 [Banggoed]
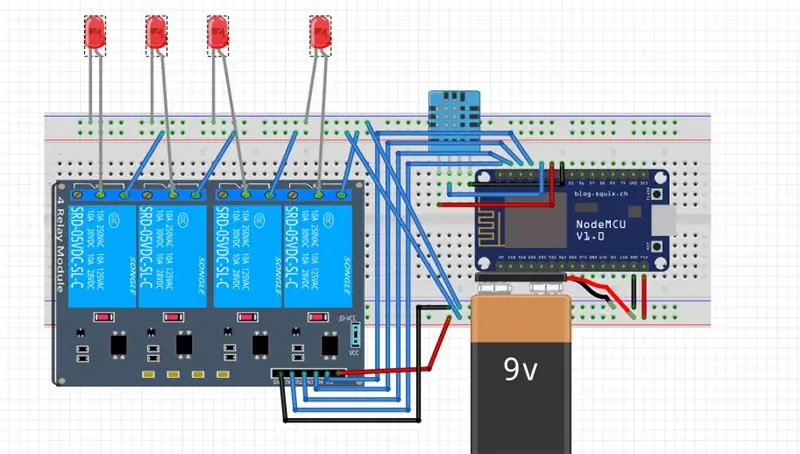
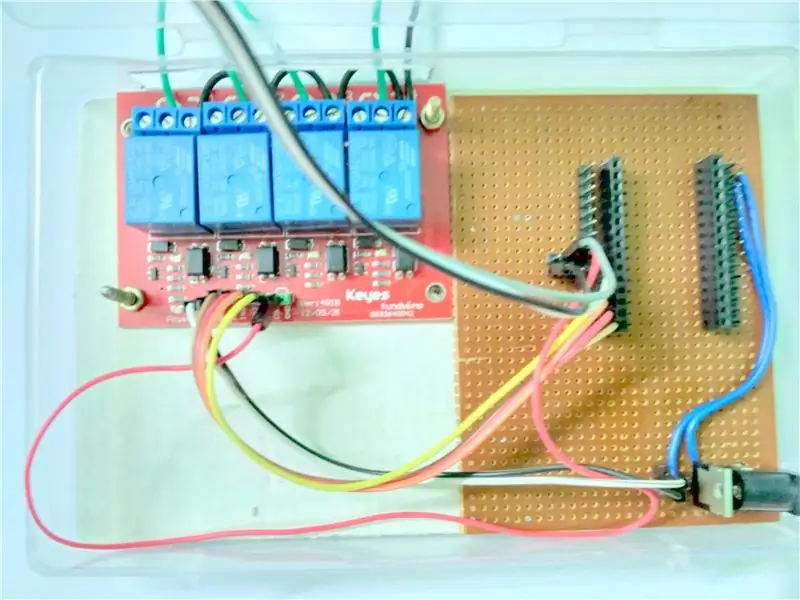
Stap 2: Circuiten


- Neem eerst een perfboard en plaats vrouwelijke header-pinnen met betrekking tot Node Mcu esp8266-pinnen.
- Neem mannelijke header-pinnen en soldeer naast vrouwelijke header-pinnen en verbind de mannelijke en vrouwelijke header-pinnen met Esp8266 om output te krijgen.
- Voeg wat meer mannelijke header-pinnen toe bij +V en GND-pinnen van Esp8266
- Nu is het de beurt om de voeding te maken, neem een dc jack en IC7805 plaats deze op het perfboard.
- Sluit Vin van IC7805 aan op +V van Dc jack en GND op GND.
- Sluit nu de +5v van 7805 aan op Vin van Esp8266 en GND van IC7805 op GND van Esp8266.
- Sluit nu het relaisbord en de DHT 11-module aan op Esp 8266 volgens de pinnen in het circuit.
- De verbindingen in het circuit zijn hetzelfde als de pinnen die in het programma zijn aangegeven.
Nu moeten we het dashboard voorbereiden en het apparaat programmeren.
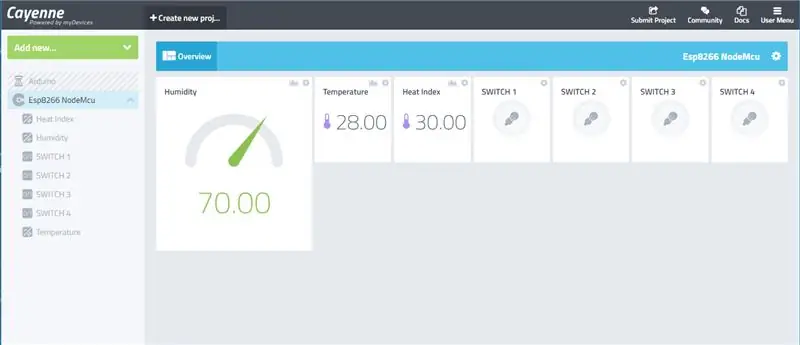
Stap 3: Een apparaat maken in Dashboard


Voor dit project heb ik het Cayenne IoT-platform gebruikt.
Eerst moet je naar de Cayenne-site gaan en een account aanmaken door je aan te melden.
Volg nu de instructies zoals gegeven in de video.
Tijdens het maken van het apparaat moet u het MQTT-type selecteren.
Vervolgens genereert de site een gebruikersnaam, wachtwoord en client-ID voor het apparaat, u moet deze kopiëren. Dit is nodig voor de verdere procedure.
Voor meer info bezoek hier [Tutorial door Cayenne IoT team]
Stap 4: Programmeren
Download de bijgevoegde bibliotheken en neem deze op in arduino ide.
Ik heb de code bijgevoegd.
- Open eerst de code en bewerk deze als volgt.
- Voer SSID van uw wifi-netwerk (Wifi-netwerknaam) in tussen de aanhalingstekens.
char ssid = "voer de naam van je wifi-netwerk in";
3. Voer het wachtwoord van uw wifi-netwerk in tussen de aanhalingstekens.
char wifiPassword = "voer het wachtwoord van je wifi-router in";
4. Nu moet u de gebruikersnaam, het wachtwoord en de client-id invullen die u hebt gekregen tijdens het toevoegen van het apparaat.
char gebruikersnaam = "vul gebruikersnaam in"; char wachtwoord = "voer wachtwoord in";
char clientID = " voer klant-ID in ";
Sla nu de code op en upload deze naar de ESP 8266 node mcu-module.
Wanneer esp8266 node mcu-module verbinding maakt met die server, kunt u automatisch widgets zien die in uw dashboard zijn gemaakt. Pin die widgets en bewerk ze (naam, type enz.).
Dat is alles jongens…
Voor de complete opbouw zie onderstaande video.
Stap 5: constructie en testen


Voel je vrij om commentaar te geven.
Voor meer projecten abonneer je op mijn YouTube-kanaal [Klik hier]
Bezoek mijn website voor meer projecten.
Aanbevolen:
Is het mogelijk om foto's over te zetten met behulp van op LPWAN gebaseerde IoT-apparaten?: 6 stappen

Is het mogelijk om foto's over te zetten met behulp van op LPWAN gebaseerde IoT-apparaten?: LPWAN staat voor Low Power Wide Area Network en het is een redelijk geschikte communicatietechnologie op het gebied van IoT. Representatieve technologieën zijn Sigfox, LoRa NB-IoT en LTE Cat.M1. Dit zijn allemaal technologie voor communicatie op lange afstand met een laag vermogen. In ge
Hergebruik het touchpad van een oude laptop om een computer te bedienen! 11 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Hergebruik het touchpad van een oude laptop om een computer te bedienen!: PS/2-laptop-touchpads behoren tot de coolste gebruikersinterface-apparaten om te gebruiken met een microcontroller. De glijdende en tikkende vingerbewegingen kunnen het besturen van dingen op een vrij eenvoudige en leuke manier blijken te maken. Laten we in deze Instructable een combineren met
Gebruik van microcontrollers om het irrigatiesysteem op afstand te bedienen en te bewaken: 4 stappen

Gebruik van microcontrollers om het irrigatiesysteem op afstand te bedienen en te bewaken: boeren en kassenbouwers voor een goedkoop automatisch irrigatiesysteem. In dit project integreren we een elektronische bodemvochtsensor met een microcontroller om planten automatisch te irrigeren als de bodem te droog is zonder menselijke tussenkomst
Autonome regeling van het toerental van de motor met behulp van een feedbacksysteem van een op IR gebaseerde toerenteller - Ajarnpa

Autonome regeling van het toerental van de motor met behulp van feedbacksysteem van een op IR gebaseerde toerenteller: er is altijd behoefte aan automatisering van een proces, of het nu een eenvoudig/monsterlijk proces is. methoden om ons kleine stukje land water te geven / te irrigeren. Het probleem van geen huidige toevoerleiding
Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het heffen/verlagen van in het midden gemonteerde voetsteunen op elektrische rolstoelen - Ajarn

Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het omhoog/omlaag brengen van in het midden gemonteerde voetsteunen op elektrische rolstoelen: in het midden gemonteerde voetsteunen kunnen omhoog worden gebracht om onder de zitting goed te worden opgeborgen en omlaag om te worden ingezet. Een mechanisme voor onafhankelijke bediening van het opbergen en plaatsen van de voetsteun is niet inbegrepen in elektrische rolstoelen op de markt, en PWC-gebruikers hebben de behoefte geuit
