
Inhoudsopgave:
- Stap 1: Video
- Stap 2: Dingen die we nodig hebben
- Stap 3: De stenen bouwen
- Stap 4: Depot maken
- Stap 5: Roterend platform
- Stap 6: RotorBlock
- Stap 7: Medium motorgedeelte
- Stap 8: Slottedweight-blok
- Stap 9: Montage
- Stap 10: Bedrading
- Stap 11: Instellen
- Stap 12: EV3-steen registreren als Alexa-gadget
- Stap 13: Ev3-steen voorbereiden
- Stap 14: Registratie en instellingen
- Stap 15: Hoe Echo Dot in te stellen?
- Stap 16: Echo koppelen met baksteen
- Stap 17: Creëer je Alexa-vaardigheid
- Stap 18: Definieer het vaardigheidsinteractiemodel
- Stap 19: De vaardigheidslogica implementeren
- Stap 20: Python-code
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.

De meeste mensen spelen kaartspellen voor amusementswaarde, maar ze bieden ook verschillende voordelen voor onze emotionele en mentale gezondheid. Het is een van de meest populaire indooractiviteiten.
De meeste kaartspellen zoals Rummy en Poker hebben een dealer nodig. Daarom introduceren we hier onze praatgrage legokaartdealer. Je kunt met de kaarten omgaan door er simpelweg tegen te praten en het geeft ook de gesproken reacties, net als die van de menselijke dealers.
Dit is geweldig educatief speelgoed dat in huis kan worden gebouwd met Alexa-luidspreker en Lego Kit.
Stap 1: Video
Laten we de werking bekijken, voordat we aan de slag gaan. Hier begint het plezier!
Stap 2: Dingen die we nodig hebben
- LEGO MindStorms EV3 Programmeersteen / Kit x 1
- Amazon Alexa Echo Dot x 1
- Panasonic eneloop BK-3HCCE/4BN oplaadbare batterij x 2
- Speelkaarten x 1
- Sandisk U1 A1 98Mbps 16GB Ultra MicroSDHC (MicroSD) geheugenkaart x 1
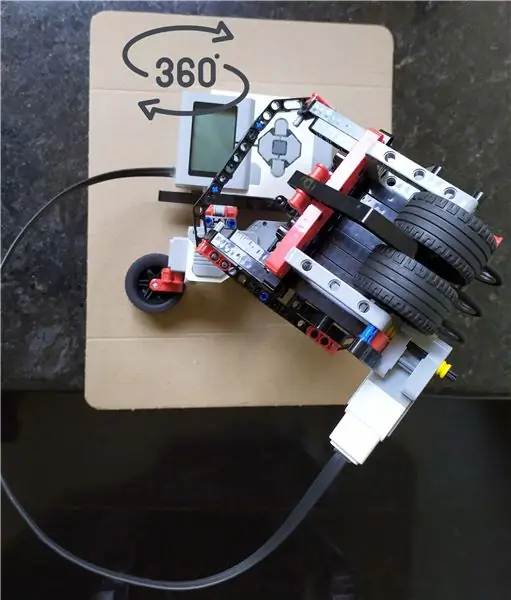
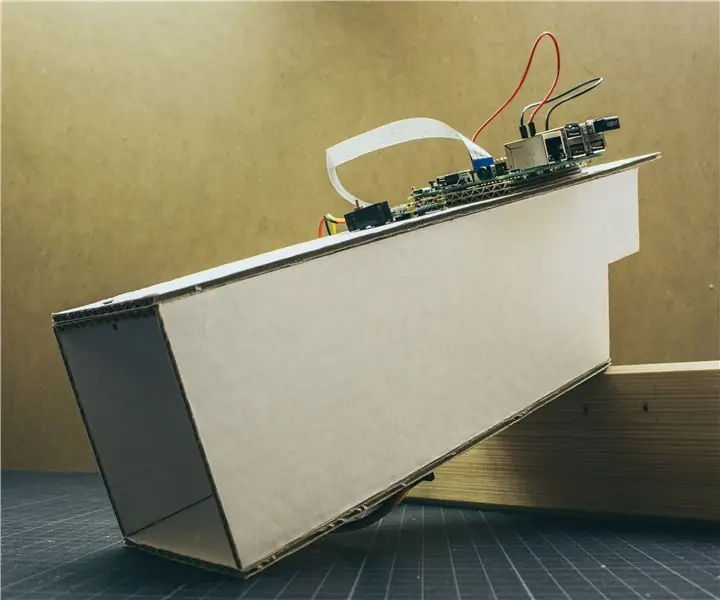
Stap 3: De stenen bouwen

We bouwen de kaartdealer met de Lego Mindstorms ev3 31313 kit. Om het bouwen eenvoudig te houden, wordt de kaartdealer gemaakt door verschillende blokken met verschillende stappen samen te stellen. We maken elk blok afzonderlijk en uiteindelijk zullen we het samen combineren. Het interessante feit is dat er maar één Lego Mindstorms ev3-kit nodig is om het geheel te bouwen.
Je kunt hier de catalogus van Lego Mindstorms ev3 31313 bekijken om meer te weten te komen over de stenen die beschikbaar zijn in deze kit. Dan komt hier het aparte blok maken.
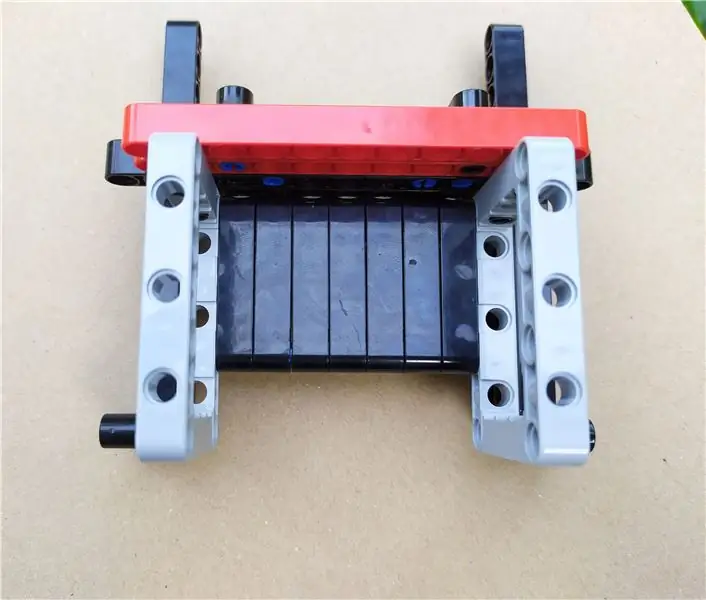
Stap 4: Depot maken



Dit is het blok waar we de kaarten in bewaren, en ook van hieruit verdelen.
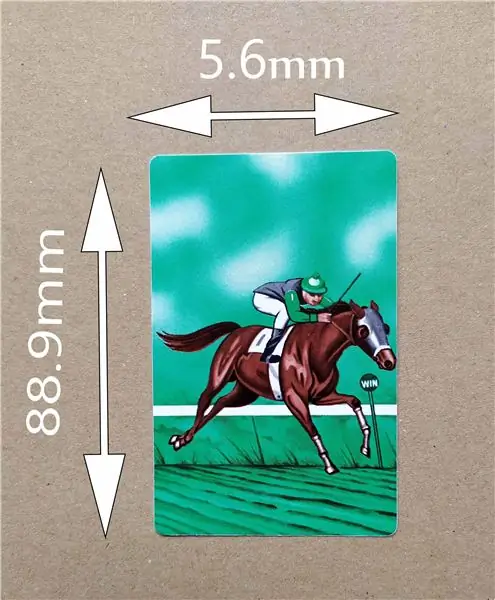
Hier gebruik ik de Bridge Cards voor het maken van het spel. Bridge-kaarten zijn een van de twee standaardformaten van een speelkaart - de andere zijn pokerkaarten. Bridge-kaarten zijn 3,5 inch hoog en 2,25 inch breed (88,9 mm x 56 mm). Dit is iets smaller dan pokerkaarten die 3,5 inch bij 2,5 inch (88,9 mm x 63,5 mm) meten.
Je kunt de grootte van het depot aanpassen aan het kaarttype, of het nu poker- of bridgekaarten zijn, door simpelweg deze steen op te tellen of te verwijderen (4142135).
De medium motor is bevestigd aan het Depot voor het uitdelen van kaarten. Dan zit het eerste blok erop. Dan kunnen we naar de tweede gaan.
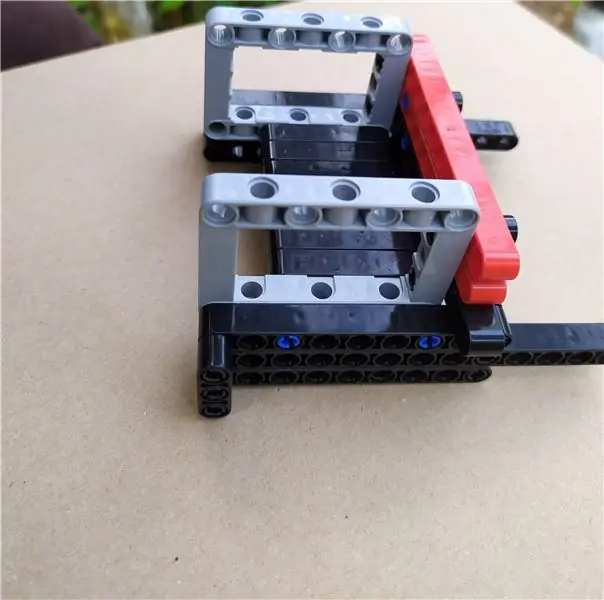
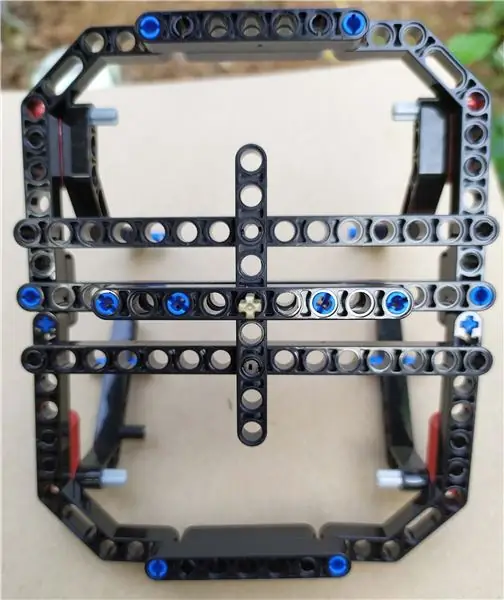
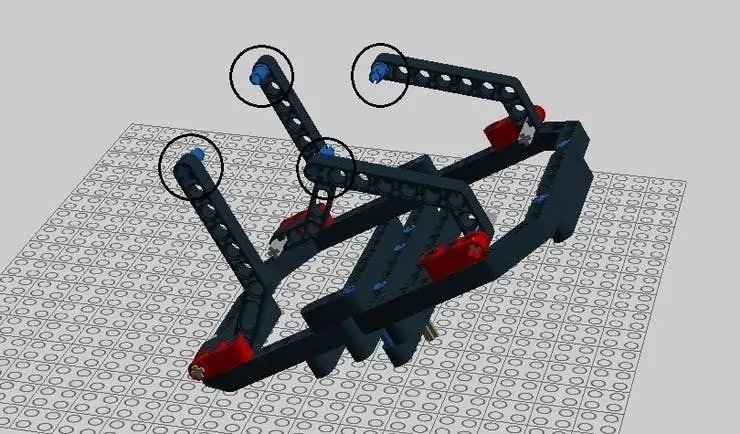
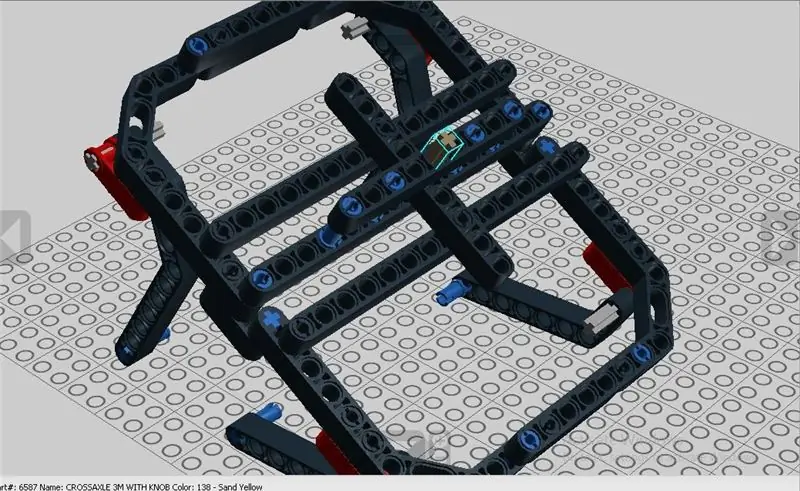
Stap 5: Roterend platform




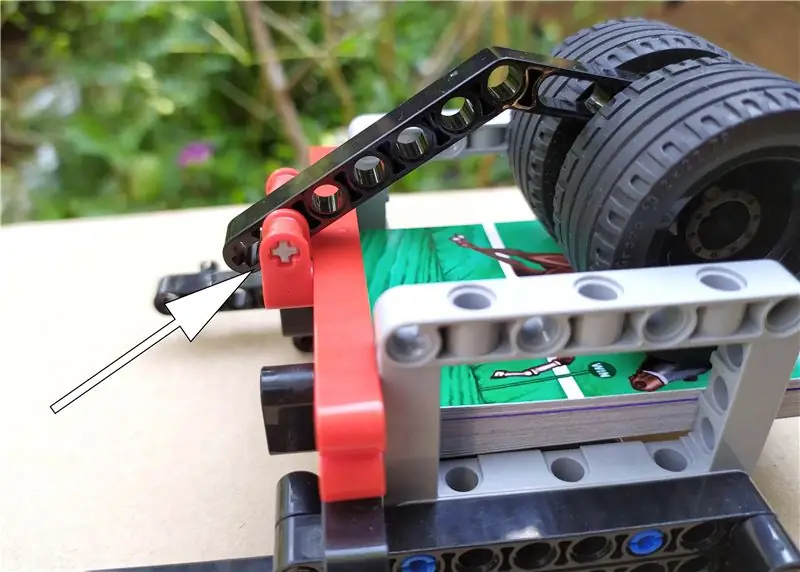
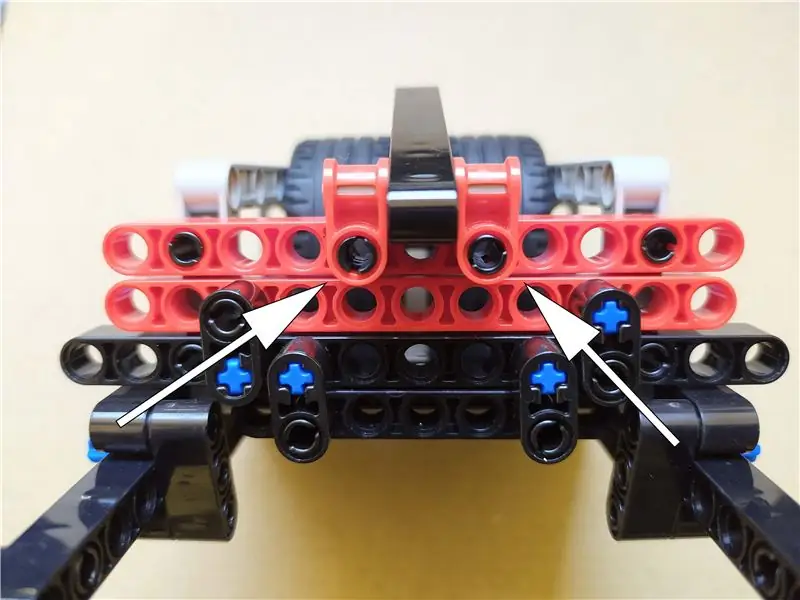
Het hierboven gemaakte Depot is bevestigd aan het Roterende platform zodat de kaarten door het roterende platform gemakkelijk voor de spelers kunnen worden verdeeld door de betreffende hoeken. Deze is ook bevestigd aan de Grote Motor voor rotaties. De afbeelding hierboven toont de connectoren waarop Depot verbinding maakt.
Ook zit er een as in het draaiplateau voor de verbinding met de Grote Motor zoals hierboven afgebeeld.
Het tweede blok zit er dus op. Laten we naar de volgende gaan.
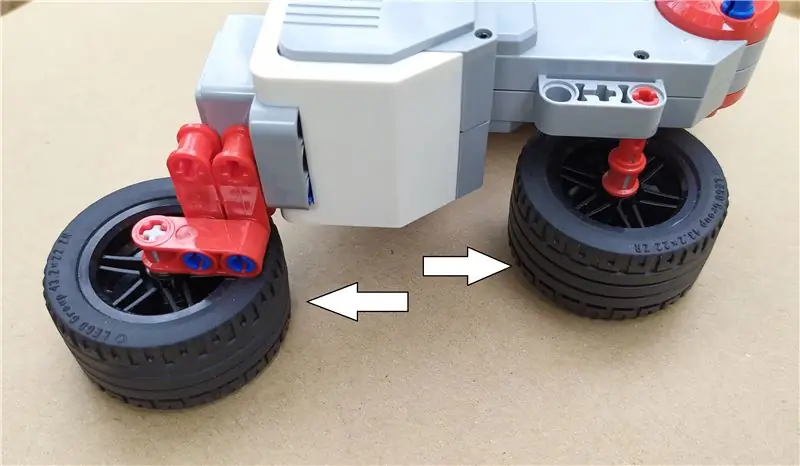
Stap 6: RotorBlock


Hier in dit blok bevestigen we de Medium Motor met de Intelligent Ev3-steen. Deze sectie vormt het brein van de kaartdealer.
Wanneer het platform draait, moeten we de kant van de grote motor in evenwicht brengen, anders leidt dit tot onjuiste rotaties. Dus we gebruiken de rubberen wielen doelbewust. Deze sectie beweegt niet (stationair gedeelte). Dan kunnen we door naar het volgende deel.
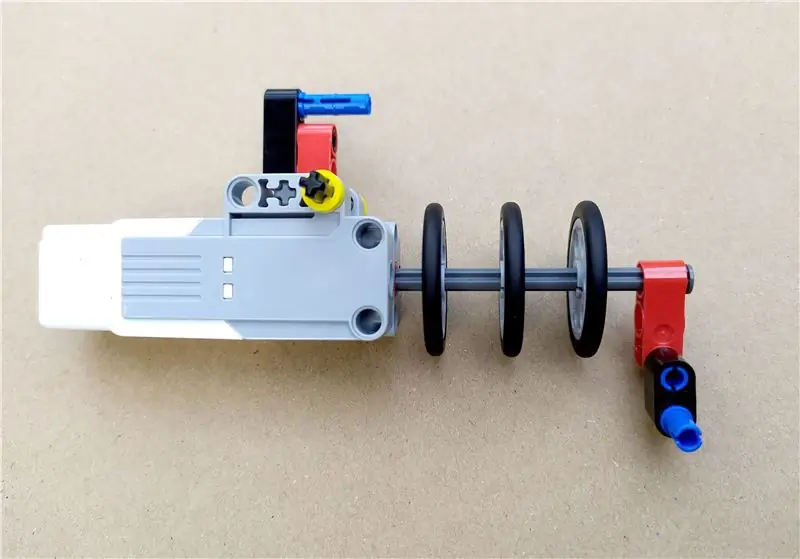
Stap 7: Medium motorgedeelte



De EV3 middelgrote servomotor is geweldig voor toepassingen met een lagere belasting en hogere snelheden en wanneer snellere responstijden en een kleiner profiel nodig zijn, daarom kies ik hier voor de middelgrote motor, ook weten we allemaal dat deze minder weegt dan de grote motor. Het vermindert dus het hele gewicht van het roterende platform in grote mate, wat waarschijnlijk zal leiden tot een soepele beweging van het platform.
Deze motor wordt gebruikt voor het verdelen van de kaarten voor de spelers. Het is verbonden met het depot.
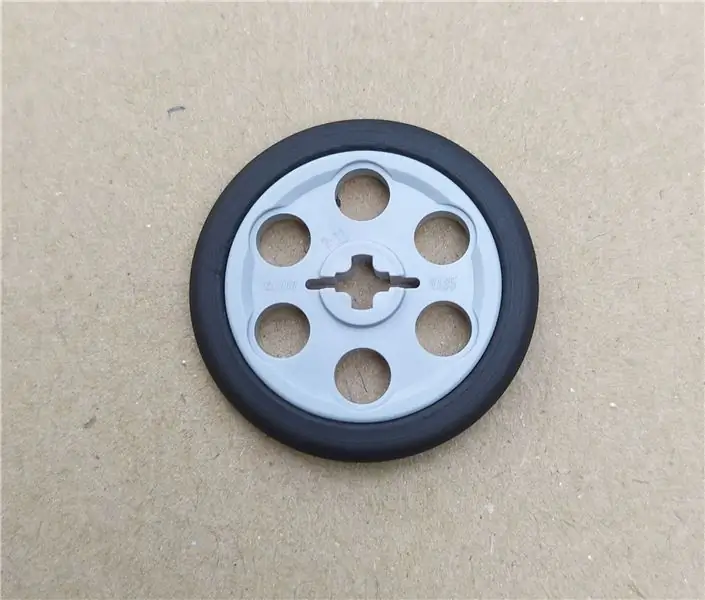
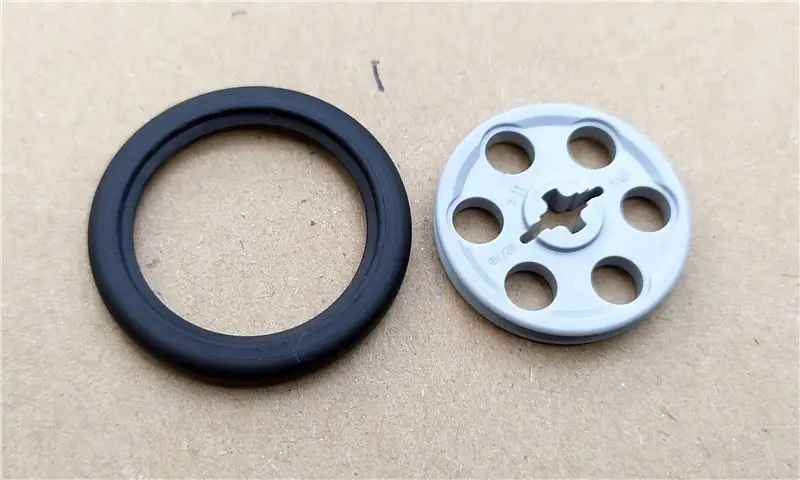
Het Wedge-Belt-Wheel en de band zijn het belangrijkste onderdeel van deze sectie, omdat het de kaart uit het depot duwt. We hebben er hier drie gebruikt, voor snellere bewegingen. Ik denk, in de instructie voor het maken van dit blok. Je kunt de rubberen band met het wiel niet vinden (omdat onderdeel 602841 ontbreekt in lego designer studio). Vergeet dus niet de band met het wiel te bevestigen.
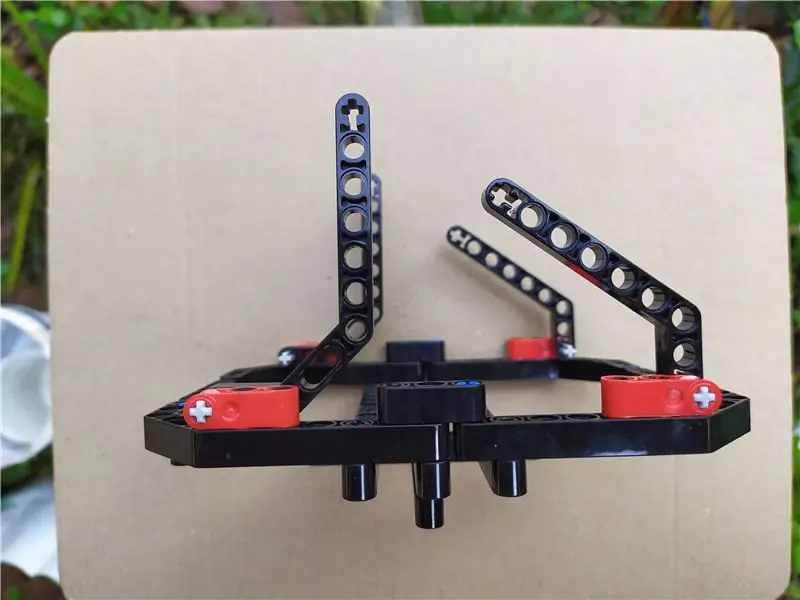
Stap 8: Slottedweight-blok



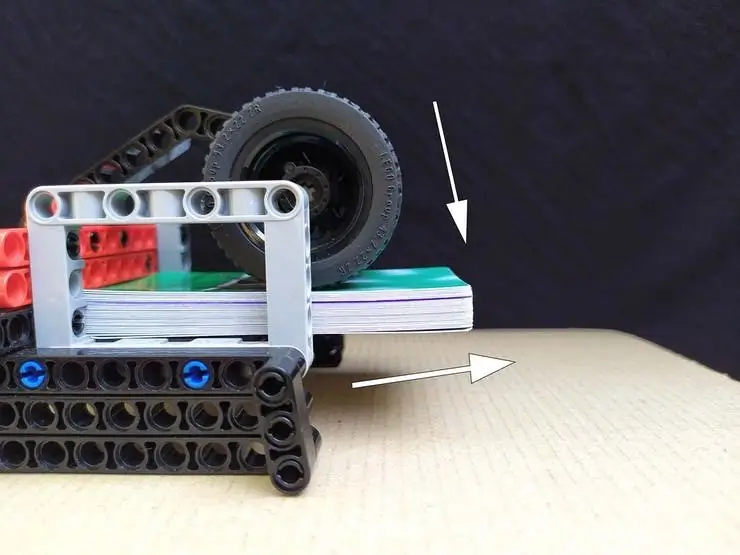
Dit blok is verbonden met het depot. Deze worden gebruikt voor het geven van gewicht voor de kaarten, die in het depot worden geplaatst. De onderliggende kaart wordt dus gemakkelijk uit het depot geveegd. Wanneer een kaart naar buiten wordt geveegd, zal het gewicht automatisch naar beneden komen door de zwaartekracht.
Het scharniermechanisme maakt de weg vrij voor gewichtsleuven om op en neer te bewegen. (Zie foto hierboven)
Stap 9: Montage



Hier monteren we de hele blokken die we eerder hebben gebouwd. Het is eigenlijk vrij eenvoudig.
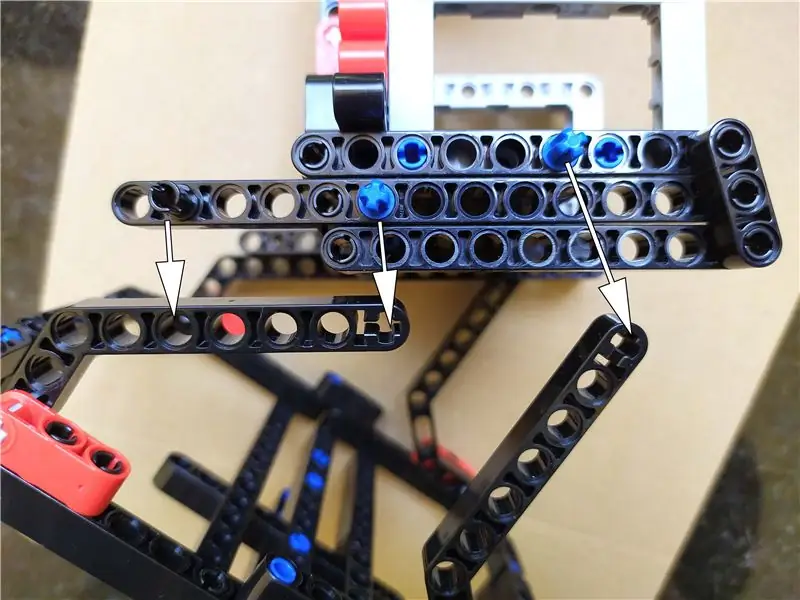
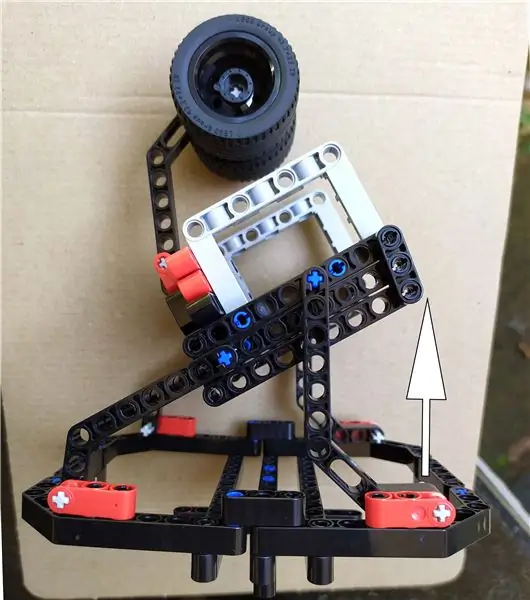
Ten eerste kunnen we het Slotted Weight Block verbinden met het Depot. Nu vormt het het Depot.
Dan kunnen we het Depot koppelen aan het Roterend Platform. Zoals je kunt zien, is het depot niet recht uitgelijnd met het platform (het voorste gedeelte is tot bepaalde hoeken verhoogd). Er zit enige logica achter. Door deze configuratie zal het slechts één kaart tegelijk distribueren. Stel dat wanneer we het recht uitlijnen, dit zal leiden tot een onjuiste verdeling van kaarten. Vervolgens wordt dit platform bevestigd met het Rotatorblok (grote motorsectie).
Het bakstenen gebouw is klaar. Hier heb ik afbeeldingen van montage gegeven omdat het heel gemakkelijk is om de situaties te visualiseren dan de normale instructies. Dan kunnen we overgaan tot de bedrading van ev3-steen naar motoren.
Opmerking: bouwinstructies voor elk blok zijn als PDF bijgevoegd in de GitHub-opslagplaats
Stap 10: Bedrading


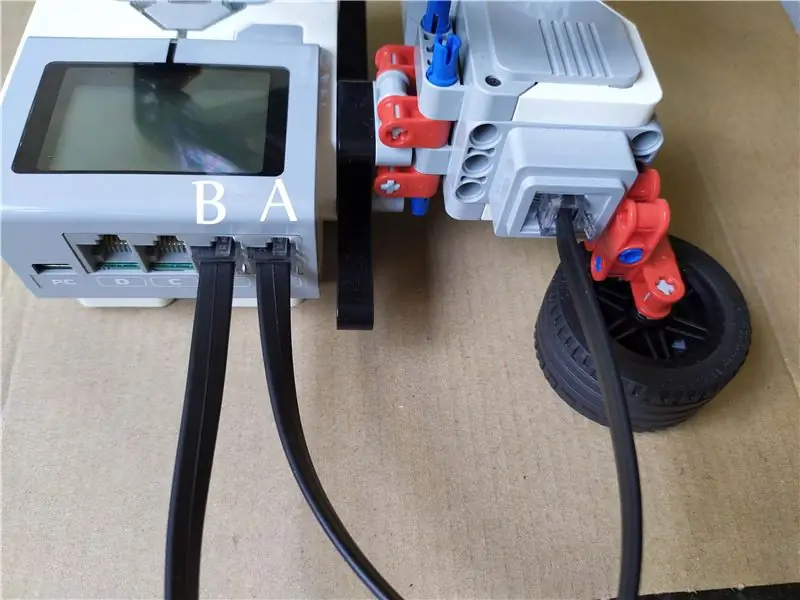
Hier bestaat de feitelijke hardware uit een middelgrote en grote motor en ook een ev3-steen. De motoren moeten worden aangesloten op een van de poorten (A, B, C, D) van de ev3-steen voor een goede werking. Verbindingen worden gemaakt met behulp van de kabels die in de set zitten. Zoals u in de kit kunt zien, is hetzelfde type kabel verkrijgbaar in drie verschillende lengtes. Wij gebruiken
1 x 50 cm kabel voor medium motor 1 x 25 cm kabel voor grote motor Zoals u kunt zien heeft de medium motor lange kabels nodig om een draaiing van minimaal 360 graden te maken. Daarom gebruik ik daarvoor de kabel van 50 cm, anders stopt het de beweging van het platform. Voor de Large motor is de kabel van 25 cm voldoende.
De aansluitingen zijn Poort A -- Medium Motor
Poort B --- Grote motor
De bedrading is net klaar. Laten we naar het softwaregedeelte gaan.
Stap 11: Instellen



Het instellen van het apparaat is heel eenvoudig.
- Installeer ev3dev voor het programmeren van je EV3-steen
- Installeer Visual Studio Code voor het bewerken van code
- Installeer Alexa Gadgets Python-software op je EV3-steen
Wanneer je de ev3-software hebt gedownload, moet je deze naar een SD-kaart flashen. Ik geef de voorkeur aan Class 10 SD-kaarten. Voor het flitsen gebruiken we Etcher of Rufus. Om op te starten moet je de SD-kaart in de steen steken. Voor het ophangen van de SD-kaart zijn blote handen voldoende, maar als je het verwijdert, geef ik de voorkeur aan een pincet.
Dus voor de ev3-steen heeft hij 6 x AA-batterijen nodig met elk 1,5 V. Ik geef de voorkeur aan oplaadbare batterijen met een hoge energieopslagcapaciteit (high mah). Hoe hoger de mAh-classificatie van een batterij, hoe langer de batterij meegaat. mAH is een eenheid van elektrische lading. Voor dit project gebruik ik Panasonic Eneloop oplaadbare batterij met een capaciteit tot 2550 mAh.
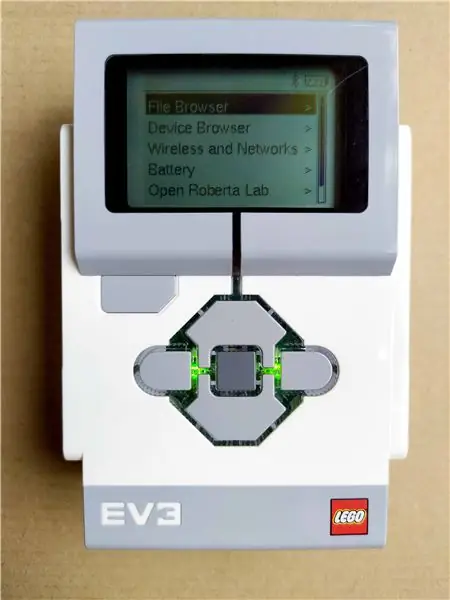
Start vervolgens de ev3-steen op door lang op de middelste knop te drukken.
Als je geen idee hebt van de basisprincipes van ev3-steen, ga dan gewoon hierheen. Vervolgens moet je de ev3-steen verbinden met internet door de internetverbinding van je computer te delen. Voor het aansluiten op de computer zijn er verschillende methoden, hier gebruik ik de USB-kabel die bij de kit zelf wordt geleverd. Ik vind het een makkelijke methode. Kijk hier voor verbinding met internet via USB. Dit zijn de andere manieren van netwerken.
Het zal extensies aanbevelen die het gemakkelijk maken om verbinding te maken met en je EV3-steen te programmeren. Zoals je kunt zien wanneer je het cardealer.zip-bestand downloadt en opent met de visuele studiocode-editor, zal het automatisch de extensies aanbevelen. Installeer dus de weergegeven ev3dev-browserextensie. Als je Python op je computer hebt geïnstalleerd, kun je die extensie ook installeren. (Installeer het niet als Python nog niet is geïnstalleerd.) Python is de taal die hier wordt gebruikt voor het programmeren.
Stap 12: EV3-steen registreren als Alexa-gadget

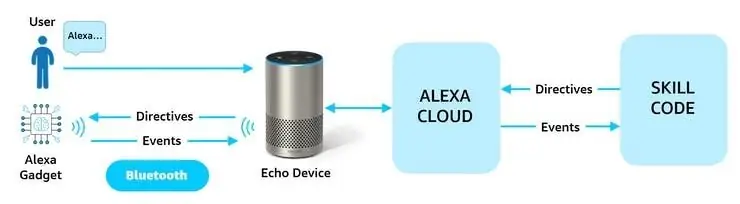
Om je EV3-steen te laten werken met Alexa en je Echo-apparaat als een Alexa-gadget, moet je je gadget registreren in de Alexa Developer Console. Door je gadget te registreren, wordt je unieke gadget aan je account gekoppeld en dit is vereist om je creatie correct te laten werken met Alexa. Een Alexa-gadget is een met Alexa verbonden accessoire dat via Bluetooth communiceert met compatibele Amazon Echo-apparaten.
Amazon ID en Alexa Gadget Secret moeten worden genoteerd, omdat het onze gadget op unieke wijze identificeert. De bovenstaande afbeelding laat zien hoe een gadget samenwerkt met een Echo-apparaat en waar de Alexa Gadgets-interfaces in passen.
Wanneer je je Alexa Gadget succesvol hebt geregistreerd. Laten we de ev3-steen voorbereiden
Stap 13: Ev3-steen voorbereiden

Je EV3-steen maakt via Bluetooth verbinding met je Echo-apparaat, wat je op je steen moet inschakelen om de voorbeeldcode correct te laten werken. Zodra Bluetooth is ingeschakeld, bent u klaar om met een code te werken!
Op dit punt kunt u overschakelen naar de Visual Code Workspace die u tijdens de installatie-instructies hebt gemaakt. Het Explorer-paneel zou de missiemappen op uw computer moeten weergeven.
Stap 14: Registratie en instellingen

In de map carddealer ziet u een INI-bestand en een Python-bestand. Open het bestand carddealer.ini, dat de volgende configuratiegegevens bevat:
[Gadget-instellingen]
amazonId = UW_GADGET_AMAZON_ID
alexaGadgetSecret = YOUR_GADGET_SECRET
[Gadget-mogelijkheden]
Alexa. Gadget. StateListener = 1.0 - wakeword
Het INI-bestand (of initialisatiebestand) definieert parameters voor hoe je EV3-steen als gadget zou moeten werken. Gadget-instellingen: specificeert de Amazon ID en Alexa Gadget Secret die je hebt ontvangen toen je je gadget maakte in de Amazon Developer Console. Het verifieert je EV3-steen en maakt het mogelijk om verbinding te maken met je Echo-apparaat en Alexa.
Stap 15: Hoe Echo Dot in te stellen?

Download of update vóór de installatie de Alexa-app in de app store van uw mobiele apparaat.
- Open de Alexa-app
- Ga naar het instellingenmenu
- Selecteer Apparaat toevoegen.
- Selecteer Amazon Echo en vervolgens Echo Dot
- Sluit uw apparaat aan
- Volg de instructies om je apparaat in te stellen
Stap 16: Echo koppelen met baksteen

Om met de Alexa te kunnen werken, moet de EV3-steen een Bluetooth-verbinding met het Echo-apparaat tot stand brengen.
Het Echo-apparaat en de gadget ontdekken elkaar als volgt via Classic Bluetooth:
- De gebruiker zet de gadget in de koppelingsmodus. Deze procedure is afhankelijk van de gadget. Een knopgadget kan bijvoorbeeld lang indrukken gebruiken. Als uw gadget een touchscreen heeft, kan een gebruiker het koppelen inschakelen via een optie op het scherm.
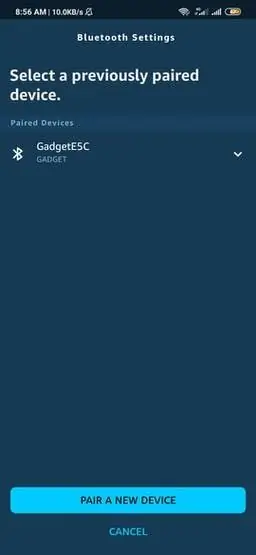
- De gebruiker zet het Echo-apparaat in de koppelingsmodus. Voor Echo-apparaten zonder scherm kan een gebruiker een Echo-apparaat in de koppelingsmodus zetten met behulp van de Amazon Alexa-app. In de Alexa-app gaat de gebruiker naar Instellingen, selecteert het Echo-apparaat en selecteert vervolgens Koppel Alexa-gadget onder Verbonden apparaten. Als het Echo-apparaat een scherm heeft, volgt de gebruiker de instructies op het scherm om het koppelen te starten. (screenshots worden gegeven ter referentie)
Klik gewoon op "een nieuw apparaat koppelen", even geduld, het zal even duren. Hier gebruik ik de echo dot 3e generatie
Stap 17: Creëer je Alexa-vaardigheid

Laten we de stappen voor het maken van uw vaardigheid doornemen:
1. Meld u aan bij developer.amazon.com.2. Beweeg in de bovenste koptekst over Alexa en klik op Alexa Skills Kit.
3. Klik rechtsboven in het scherm op Create Skill.
4. Voer een vaardigheidsnaam in, misschien "CARDDEALERS". De naam die je aan je vaardigheid geeft, is ook de manier waarop je de vaardigheid opent. Bijvoorbeeld " Alexa, open kaartdealers ".
5. Selecteer uw standaardtaal. Zorg ervoor dat de taalkeuze overeenkomt met de taal die op uw Echo-apparaat wordt gebruikt.
6. Selecteer Aangepast voor de optie "Kies een model om aan uw vaardigheid toe te voegen".
7. Selecteer Alexa-Hosted voor de optie "Kies een methode om de backend-bronnen van uw vaardigheid te hosten".
8. Klik op Vaardigheid maken in de rechterbovenhoek.
9. Zodra u op Vaardigheid maken klikt, ziet u een modaal terwijl uw vaardigheid wordt voorbereid om te worden aangepast.
Dan moeten we de Custom Interface Controller in de console inschakelen. Dat is het! Als de Custom Interface Controller is ingeschakeld, kun je code schrijven die aangepaste instructies naar je EV3-steen stuurt en programmeren hoe je wilt dat deze reageert.
Stap 18: Definieer het vaardigheidsinteractiemodel
Het vaardigheidsinteractiemodel definieert hoe u uw vaardigheid kunt aanspreken en op wat voor soort opdrachten het kan reageren. Het interactiemodel omvat intenties, slots, voorbeelduitingen die u definieert en programmeert in de code van uw vaardigheid
1. Klik in de Alexa Developer Console onder Interactiemodel op JSON Editor.
2. In de map carddealer ziet u een map met de naam skill-nodejs. In die map bevindt zich een model.json-bestand. Kopieer het interactiemodel JSON uit dat bestand en plak het in de editor, of sleep het JSON-bestand naar de neerzetzone om het te uploaden.
Nadat u de JSON in de Alexa Skill JSON-editor hebt geplakt, klikt u op Model opslaan en vervolgens op Model bouwen bovenaan de console-interface. Het kan even duren voordat het model is gebouwd, dus wees geduldig
Stap 19: De vaardigheidslogica implementeren

Er valt veel te leren over het creëren van vaardigheden, maar voor het doel van deze missie zullen we je begeleiden bij het gebruik van de Alexa-Hosted-vaardigheidsoptie die je eerder hebt geselecteerd, en aan het einde aanvullende bronnen delen. Met een door Alexa gehoste vaardigheid kun je direct in de Alexa Developer Console beginnen met het schrijven van code voor je vaardigheid.
1. Klik op Code in de bovenste navigatiebalk van de Alexa Developer Console.
2. Open in VS Code het bestand index.js in de map carddealer/skill-nodejs/lambda.
3. Kopieer de code in het index.js-bestand naar het index.js-bestand in de Alexa Developer Console Code Editor.
4. Kopieer de inhoud van de bestanden package.json en util.js naar de respectievelijke bestanden in de Alexa Skill Code Editor.
5. Maak een nieuw bestand door op het pictogram Nieuw bestand linksboven in de code-editor te klikken en vul het pad en de bestandsnaam in als /lambda/common.js
6. Zorg ervoor dat het bestand common.js is gemaakt en kopieer de code in het bestand common.js van de map carddealer/skill-nodejs/ in VS Code naar het bestand common.js in Alexa Skill Code-editor.
U kunt de vaardigheid testen door deze in te zetten. Wanneer u de vaardigheid aan het testen bent, schakelt u het testen van Uit naar Ontwikkeling met behulp van de vervolgkeuzelijst onder de navigatiebalk.
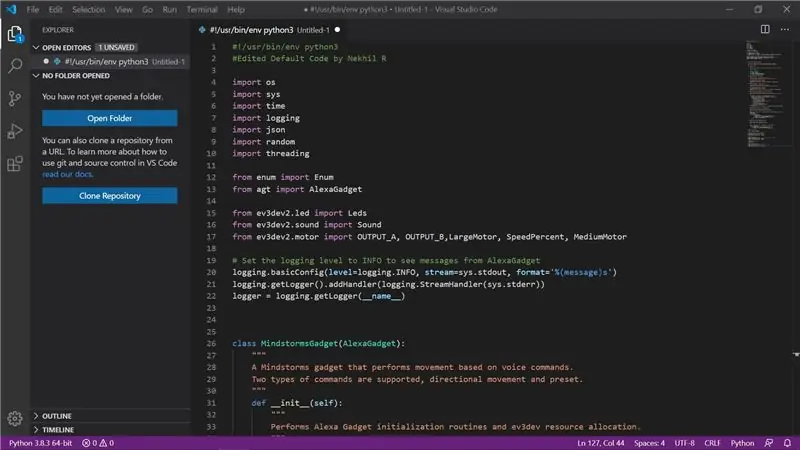
Stap 20: Python-code

De Python-code hierboven stelt de motoren in die zijn aangesloten op de EV3-steen en vertelt EV3RSTORM hoe te bewegen wanneer het commando's ontvangt van de Alexa-vaardigheid, waaronder:
- De kaarten worden verdeeld door de gecombineerde rotaties van grote en middelgrote motoren in de opgegeven richting.
- De kaarten worden alleen weggegeven door de rotaties van de medium motor
De volledige code wordt gegeven in de GitHub Repo.
Het project is klaar, schud de kaarten en plaats ze in het depot en geniet van het spel!


Tweede plaats in de speelgoed- en speluitdaging
Aanbevolen:
Spraakmakende automatisering -- Audio van Arduino -- Spraakgestuurde automatisering -- HC - 05 Bluetooth-module - Ajarnpa

Spraakmakende automatisering || Audio van Arduino || Spraakgestuurde automatisering || HC - 05 Bluetooth-module:…………………………….. ABONNEER aub op mijn YouTube-kanaal voor meer video's…. …. In deze video hebben we een spraakzame automatisering gebouwd.. Wanneer u een spraakopdracht via mobiel verzendt, worden apparaten thuis ingeschakeld en wordt feedback i
Card Scanner voor een Trading Card Machine - Ajarnpa

Card Scanner voor een Trading Card Machine: Card Scanner voor een Trading Card Machine De Change Log is te vinden in de laatste stap. De Achtergrond Ik heb de belangrijkste motivatie van mijn project uitgelegd in de Card Feeder Intro. Maar kortom, mijn kinderen en ik hebben een groot aantal ruilkaarten verzameld b
Lego Lego Skull Man: 6 stappen (met afbeeldingen)

Lego Lego Skull Man: Hallo, vandaag ga ik je leren hoe je een coole kleine, door batterijen aangedreven led-lego-schedelman maakt. wanneer je board of gewoon een klein stukje mantel
Pokemon Card Door: 12 stappen (met afbeeldingen)

Pokemon Card Door: Net nog een Magikarp getrokken? Heb je een hele voorraad Pokemon-kaarten opgeborgen om je innerlijke nerd voor de samenleving te verbergen? Verberg je niet meer! Het is tijd om die doos met gewone (of zeldzame) kaarten goed te gebruiken en je Pokemon-masteridentiteit te onthullen! www.youtube
Een computer demonteren met eenvoudige stappen en afbeeldingen: 13 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Een computer demonteren met eenvoudige stappen en afbeeldingen: dit is een instructie over het demonteren van een pc. De meeste basiscomponenten zijn modulair en gemakkelijk te verwijderen. Wel is het belangrijk dat je er goed over georganiseerd bent. Dit zal helpen voorkomen dat u onderdelen kwijtraakt, en ook bij het maken van de hermontage e
