
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-31 10:23.
- Laatst gewijzigd 2025-01-23 15:01.


De ASSIMILATE SENSOR/ACTOR Slaves bevatten metadata die worden gebruikt voor het definiëren van visualisaties in Crouton. Deze build is iets anders dan de vorige; er zijn geen hardwarewijzigingen. De firmware ondersteunt nu het hosten van aangepaste (rijkere) editors die kunnen worden geïntegreerd in de nieuwste build van AssimilateCrouton. In dit artikel zal meer aandacht worden besteed aan het uitleggen van de firmware en het MQTT-dashboard.
Een van de voordelen van het bedienen van WebComponents vanaf het apparaat dat ze bedienen, is dat de meer geavanceerde bediening van het apparaat beperkt is tot het netwerk waarmee het apparaat is verbonden: uw WiFi-toegangspunt. Hoewel als je eenmaal een MQTT-server met authenticatie gebruikt, er een gelijkenis van bescherming is, op openbare netwerken als je je browser even verlaat (AssimilateCrouton-website) kan iemand inspringen en je automatiseringsapparaten bedienen. Deze CORS WebComponent-functie maakt het mogelijk om alleen metingen (temperatuur, lichtniveaus, vochtigheid) openbaar te tonen en commandofuncties (aan/uit, planning) alleen beschikbaar te hebben vanaf het apparaatnetwerk.
Op het apparaat worden alle webserverfuncties met authenticatie en hosting in SPIFFS nog steeds ondersteund, maar er is speciale aandacht besteed aan CORS (Cross Origin Resource Sharing)-ondersteuning voor Polymer WebComponents (Crouton gebruikt Polymer 1.4.0).
In AssimilateCrouton (de vork van Crouton die wordt gebruikt voor Assimilate IOT Network) omvatten de wijzigingen:
- ondersteuning voor een apparaatkaart (assim-apparaat) die onder andere voor een gebruiker individuele kaarten voor een apparaat toont en verbergt
- info-eigenschap op alle kaarten die een toast van nuttige contextuele informatie voor een kaart toont
- ondersteuning voor CORS-webcomponenten, in dit geval gehost op de webserver op het apparaat (ESP8266).
Stap 1: CROUTON


Crouton is een dashboard waarmee u uw IOT-apparaten kunt visualiseren en bedienen met minimale instellingen. In wezen is het het gemakkelijkste dashboard om in te stellen voor elke IOT-hardwareliefhebber die alleen MQTT en JSON gebruikt.
De ASSIMILATE SLAVES (sensoren en acteurs) hebben ingesloten metadata en eigenschappen die de master gebruikt om het deviceInfo json-pakket op te bouwen dat Crouton gebruikt om het dashboard te bouwen. De tussenpersoon tussen ASSIMILATE NODES en Crouton is een MQTT-makelaar die websocketsvriendelijk is: Mosquito wordt gebruikt voor de demo.
Omdat de ASSIMILATE MASTER eigenschappen opvraagt, worden de responswaarden in de vereiste indeling voor Crouton-updates opgemaakt. De AssimilateCrouton-vork voegt een aantal functies toe waarmee u de bedrijfsregels die op uw apparaat draaien kunt decentraliseren, dwz het IOT-apparaat heeft geen ingebedde bedrijfsregels nodig, het is slechts een pijplijn voor MQTT / I2C-communicatie naar de slimmere (ATTINY-gestuurde) slave-acteurs en sensoren.
Stap 2: ASSIMILEER CROUTON

WIJZIGINGEN IN CROUTON
Wijzigingen ten opzichte van de gevorkte versie zijn onder meer:
- als een eindpunt een padeigenschap heeft gedefinieerd, zal de WebComponent voor de kaart een HTMLImport uitvoeren voor een CORS-bron (de webserver op de ESP8266 in deze build).
- naar alle bronnen stroomopwaarts van (afhankelijkheden van) een CORS-webcomponent wordt verwezen alsof ze worden bediend vanaf de Crouton-website; wanneer ze er niet in slagen om een uitzonderingshandler te laden, herschikt de paden en laadt deze van de website.
- rechtsboven wordt een huidige lokale tijd weergegeven, handig voor het plannen van verificatie.
POLYMEER AFHANKELIJKHEDEN EN CORS
De bladeren van een polymeerafhankelijkheidsboom kunnen worden gehost in CORS. Omdat de root-afhankelijkheden meerdere keren in een app kunnen worden gebruikt, kan er niet naar worden verwezen vanaf 2 locaties (de website en het apparaat) omdat de Polymer Module Loader ze als 2 afzonderlijke bronnen behandelt en meerdere registratiefouten een applicatie snel verpesten.
Om deze reden zijn de WebComponent voor een kaart (HTML-bestand in 1.4.0) en het bijbehorende CSS-bestand de enige bestanden die op het apparaat worden gehost. Er wordt naar de andere afhankelijkheden verwezen alsof de WebComponent wordt gehost in de "html"-map op de oorspronkelijke website, wat het gemakkelijk maakt om de WebComponents vanuit die map te ontwikkelen totdat ze klaar zijn om te uploaden naar SPIFFS op de ESP8266. AssimilateCrouton zal uitzoeken hoe de juiste bestanden te krijgen.
INZET
edfungus maker van de originele Crouton schreef de bron in Pug/Less en had een NPM/Grunt toolchain. Ik heb de Pug/Less weergegeven als HTML/css en heb zojuist de weergegeven bestanden bewerkt/gedistribueerd. Dit brak de NPM/Grunt-toolchain. Het oplossen hiervan wordt behandeld in het gedeelte TOEKOMST.
U kunt het dashboard lokaal op uw DEV-box testen:
- Vanaf de opdrachtregel in de hoofdmap
- npm start
- de lite-server is gesponnen voor
Implementeren op een statische webserver:
- kopieer alle mappen behalve node_modules
- kopieer index.html (en eventueel web.config)
TOEKOMST
Een van de belangrijkste doelen is om te upgraden naar Polymer3 en te werken vanuit de Polymer CLI. Het toevoegen van geavanceerde editors en framework voor IOT-ontwikkelaars om hun eigen editors te ontwikkelen, heeft hoge prioriteit. Uiteindelijk zal een geavanceerd geautomatiseerd systeem volledig worden uitgevoerd vanuit vrijstaande MQTT-clients zoals AssimilateCrouton.
Een voorbeeld van het deviceInfo-pakket dat wordt gebruikt voor AssimilateCrouton:
| { |
| "apparaat info": { |
| "eindpunten": { |
| "CC_device": { |
| "device_name": "ash_mezz_A3", |
| "kaarttype": "assim-apparaat", |
| "ssid": "Corelines_2", |
| "ip_addr": "192.168.8.104", |
| "eindpunten": [ |
| { |
| "titel": "Kweeklampen", |
| "card-type": "crouton-simple-toggle", |
| "eindpunt": "switch" |
| }, |
| { |
| "title": "Plantenbakken", |
| "card-type": "crouton-assim-weekview", |
| "eindpunt": "CC_switch" |
| } |
| ] |
| }, |
| "CC_switch": { |
| "kaarttype": "assim-weekoverzicht", |
| "info": "Zet de lichten aan of uit in tijdvakken van 15 minuten", |
| "path": "https://192.168.8.104/cors", |
| "title": "Plantenbakken", |
| "interval_min": 15, |
| "waarden": { |
| "waarde": "" |
| } |
| }, |
| "schakelaar": { |
| "titel": "Kweeklampen", |
| "card-type": "crouton-simple-toggle", |
| "info": "Schakel verlichting ad hoc in of uit", |
| "labels": { |
| "false": "UIT", |
| "true": "AAN" |
| }, |
| "pictogrammen": { |
| "false": "zon-o", |
| "true": "zon-o" |
| }, |
| "waarden": { |
| "waarde": 0 |
| } |
| } |
| }, |
| "status": "goed", |
| "name": "ash_mezz_A3", |
| "description": "Kantoor in Ashmore, Mezzanine, Area A2", |
| "kleur": "#4D90FE" |
| } |
| } |
bekijk rawdeviceInfo.json gehost met ❤ door GitHub
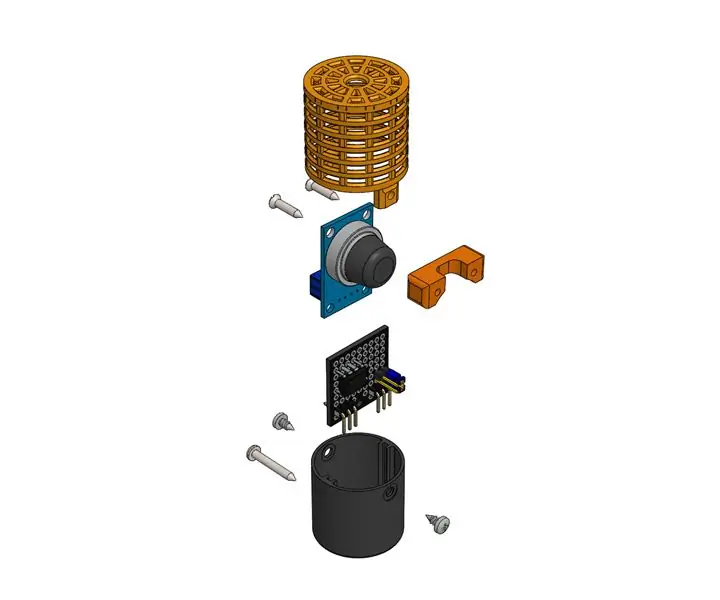
Stap 3: MONTAGE APPARAAT



Aangezien er geen hardwarewijzigingen zijn, volgen hier de links naar de relevante informatie:
- Shell-assemblage
- Materialen en gereedschappen
- MCU-voorbereiding
- Voorbereiding MCU-behuizing
- De slaven bouwen Low-side schakelaar/RESET Dochterbord
- De belangrijkste componenten monteren
Stap 4: FIRMWARE




BELANGRIJKSTE WIJZIGINGEN DIT GEBOUW
Om ervoor te zorgen dat de toepassing AssimilateCrouton CORS-bronnen van het apparaat kan gebruiken, moesten responsheaders op een bepaalde manier worden geconfigureerd. Dit is geïmplementeerd in deze versie van de firmware (static_server.ino => server_file_read()).
Ook moest de belangrijkste afhankelijkheidsgrafiek voor Polymer van één enkele oorsprong zijn. Er is een strategie gebruikt om een onerror-handler (corsLinkOnError) toe te voegen aan de SPIFFS CORS-bestanden om de bronnen van de AssimilateCrouton-website opnieuw te laden wanneer ze niet op het apparaat worden gevonden.
Er zijn 2 nieuwe conventies toegevoegd aan het SPIFFS-bestandssysteem voor het aanpassen van de eindpunten die zijn gemaakt in deviceInfo - die AssimilateCrouton gebruikt om de dashboardkaarten te maken:
- /config/user_card_base.json Eindpuntdefinitie waarbij eerst runtime-variabelen worden verwisseld:,,. Dit is meestal waar de assim-apparaatkaart wordt toegevoegd. Deze communiceert niet terug met het apparaat.
- /config/user_card_#.json Eindpuntdefinitie waarbij eerst runtime-variabelen worden verwisseld:,,. Dit is meestal waar de rijke editors zoals assim-weekview-kaart worden toegevoegd, aangesloten op de I2C-slave (actor/sensor) die betrekking heeft op #.
DE SCHETS/BIBLIOTHEKEN
In dit stadium is het project verpakt als een voorbeeld voor de AssimilateBus Arduino-bibliotheek. Dit is voornamelijk om alle benodigde bestanden gemakkelijk toegankelijk te maken vanuit de Arduino IDE. De belangrijkste code-artefacten zijn:
- mqtt_crouton_esp8266_cors_webcomponents.ino - het belangrijkste toegangspunt.
- assimilate_bus.h/assimilate_bus.cpp - de bibliotheek die de I2C-communicatie met de Slave Sensor/Actors afhandelt
- VizJson.h/VizJson.cpp - de bibliotheek die elke JSON die via MQTT is gepubliceerd, formatteert/bouwt
- config.h/config.cpp - de bibliotheek die configuratiebestanden op SPIFFS leest/vakt/schrijft
- static_i2c_callbacks.ino - de I2C-callbacks voor een eigenschap die wordt ontvangen en de cyclus van slaveverzoeken is voltooid static_mqtt.ino - de MQTT-functies
- static_server.ino - de webserverfuncties
- static_utility.ino - helperfuncties
De statische INO-functies werden om verschillende redenen gebruikt (in plaats van bibliotheken), maar vooral om de Webserver- en MQTT-functies goed samen te laten werken.
DE SPIFFS-MIDDELEN
Gedetailleerde uitleg van de SPIFFS-bestanden vindt u hier.
- favicon.ico - bron gebruikt door Ace Editor
-
configuratie
- device.json - de configuratie voor het apparaat (Wifi, MQTT…)
- slave_metas_#.json - gegenereerd tijdens runtime voor elk slave-adresnummer (#)
- user_card_#.json - aangepast eindpunt dat moet worden geïntegreerd in deviceInfo voor elk slave-adresnummer (#)
- user_card_base.json - aangepast eindpunt dat moet worden geïntegreerd in deviceInfo voor het apparaat
- user_meta_#.json - aangepaste metadata overschrijven die van de slaves voor elk slave-adresnummer (#)
- user_props.json - aangepaste eigenschapsnamen om die in de metadata van de slaves te overschrijven
-
cors
- card-webcomponent.css - stylesheet voor verschillende aangepaste kaarten
- card-webcomponent.html - webcomponent voor verschillende aangepaste kaarten
-
editor
- assimilate-logo-p.webp" />
- edit.htm.gz - gzip van Ace Editor HTML
- edit.htm.src - originele HTML van de Ace Editor
- favicon-32x32-p.webp" />
DE FIRMWARE UPLOADEN
- De coderepository is hier te vinden (momentopname).
- Een ZIP van de bibliotheek is hier te vinden (momentopname).
- Instructies voor "Een ZIP-bibliotheek importeren" hier.
- Zodra de bibliotheek is geïnstalleerd, kunt u het voorbeeld "mqtt_crouton_esp8266_cors_webcomponents" openen.
- Instructies voor het instellen van Arduino voor de Wemos D1 Mini hier.
- Afhankelijkheden: ArduinoJson, TimeLib, PubSubClient, NeoTimer (zie bijlagen als wijzigingen in repositories worden verbroken).
UPLOADEN NAAR SPIFFS
Nadat de code in de Arduino IDE is geladen, opent u device.json in de map data/config:
- Wijzig de waarde van wifi_ssid met uw WiFi SSID.
- Wijzig de waarde van wifi_key met uw WiFi-sleutel.
- Wijzig de waarde van mqtt_device_name met de apparaatidentificatie van uw voorkeur (verbinden is niet nodig).
- Wijzig de waarde van mqtt_device_description met de apparaatbeschrijving van uw voorkeur (in Crouton).
- Sla device.json op.
- Upload de gegevensbestanden naar SPIFFS.
Het belangrijkste toegangspunt voor het voorbeeld van AssimilateBus:
| /* |
| * |
| *DE BEDRIJFSREGELS VOOR UW APPARAAT WORDEN NAAR VERWACHT WORDT GECONTROLEERD VIA MQTT - NIET HARD GEBAKKEN IN DEZE FIRMWARE |
| * |
| * Behalve setup en loop in dit bestand |
| * de belangrijke bewegende delen zijn: |
| * on_bus_received en on_bus_complete in static_i2c_callbacks.ino |
| * en |
| * mqtt_publish en mqtt_callback in static_mqtt.ino |
| * |
| */ |
| #include"types.h" |
| #include"VizJson.h" |
| #include"assimilate_bus.h" |
| #include"debug.h" |
| #include"config.h" |
| #erbij betrekken |
|
#erbij betrekken // stel MQTT_MAX_PACKET_SIZE in op ~ 3000 (of uw behoeften voor deviceInfo json) |
| #erbij betrekken |
| #erbij betrekken |
| #erbij betrekken |
| #erbij betrekken |
| #erbij betrekken |
| //--------------------------------- GEHEUGENVERKLARINGEN |
| //------------------------------------------------ -- definieert |
| #defineDBG_OUTPUT_FLAG2//0, 1, 2 MINIMUM, RELEASE, VOLLEDIG |
| #define_mqtt_pub_topic"outbox"// CROUTON CONVENTIES |
| #define_mqtt_sub_topic"inbox" |
| //------------------------------------------------ --klasse objecten |
| Debug _debug (DBG_OUTPUT_FLAG); |
| AssimilerenBus _assimileren_bus; |
| VizJson _viz_json; |
| Configuratie _config_data; |
| WiFiClient _esp_client; |
| PubSubClient _client(_esp_client); |
| WiFiUDP Udp; |
| ESP8266WebServer _server(80); |
| Neotimer _timer_property_request = Neotimer (5000); |
| //------------------------------------------------ -- gegevensstructuren / variabele |
| RuntimeDeviceData _runtime_device_data; |
| EigenschapDnaar _dto_props[50]; // max 10 slaves x max 5 eigenschappen |
| //------------------------------------------------ -- controle stroom |
| vluchtigebool _sent_device_info = false; |
| byte _dto_props_index = 0; |
| bool _fatal_error = onwaar; |
| //--------------------------------- FUNCTIE TOEPASSINGSGEBIED VERKLARINGEN |
| //------------------------------------------------ -- static_i2c_callbacks.ino |
| voidon_bus_received(byte slave_address, byte prop_index, Role role, char name[16], char value[16]); |
| voidon_bus_complete(); |
| //------------------------------------------------ -- static_mqtt.ino |
| voidmqtt_callback(char* onderwerp, byte* payload, unsignedint lengte); |
| voidmqtt_loop(); |
| int8_tmqtt_get_topic_index(char* onderwerp); |
| voidmqtt_init(constchar* wifi_ssid, constchar* wifi_password, constchar* mqtt_broker, int mqtt_port); |
| voidmqtt_create_subscriptions(); |
| voidmqtt_publish(char *root_topic, char *deviceName, char *endpoint, constchar *payload); |
| boolmqtt_ensure_connect(); |
| voidmqtt_subscribe(char *root_topic, char *deviceName, char *endpoint); |
| vidi2c_set_and_get (byte-adres, bytecode, constchar *param); |
| //------------------------------------------------ -- statische_server.ino |
| String server_content_type_get(String bestandsnaam); |
| boolserver_path_in_auth_exclusion (tekenreekspad); |
| boolserver_auth_read (Stringpad); |
| boolserver_file_read (Stringpad); |
| voidserver_file_upload(); |
| voidserver_file_delete(); |
| voidserver_file_create(); |
| voidserver_file_list(); |
| voidserver_init(); |
| voidtime_services_init(char *ntp_server_name, byte time_zone); |
| time_tget_ntp_time(); |
| voidsend_ntp_packet (IP-adres & adres); |
| char *time_stamp_get(); |
| //------------------------------------------------ -- static_utility.ino |
| String spiffs_file_list_build (Stringpad); |
| voidreport_deserialize_error(); |
| voidreport_spiffs_error(); |
| boolcheck_fatal_error(); |
| boolget_json_card_type(byte slave_address, byte prop_index, char *card_type); |
| boolget_struct_card_type(byte slave_address, byte prop_index, char *card_type); |
| boolget_json_is_series (byte slave_address, byte prop_index); |
| voidstr_replace(char *src, constchar *oldchars, char *newchars); |
| byte get_prop_dto_idx (byte slave_address, byte prop_index); |
| //---------------------------------HOOFD |
| voidsetup(){ |
| DBG_OUTPUT_PORT.begin(115200); |
| SetupDeviceData device_data; |
| Serieel.println(); Serieel.println(); // marge voor console-rommel |
| vertraging (5000); |
| if (DBG_OUTPUT_FLAG == 2)DBG_OUTPUT_PORT.setDebugOutput (true); |
| _debug.out_fla(F("setup"), true, 2); |
| // haal de vereiste configuratie op |
| if (SPIFFS.begin()){ |
| _debug.out_str(spiffs_file_list_build("/"), true, 2); |
| if (!_config_data.get_device_data(device_data, _runtime_device_data)){ |
| report_deserialize_error(); |
| opbrengst; |
| } |
| }anders{ |
| report_spiffs_error(); |
| opbrengst; |
| } |
| // gebruik de timerwaarde die is ingesteld in device.json |
| _timer_property_request.set(device_data.sensor_interval); |
| mqtt_init(device_data.wifi_ssid, device_data.wifi_key, device_data.mqtt_broker, device_data.mqtt_port); |
| time_services_init(device_data.ntp_server_name, device_data.time_zone); |
| server_init(); |
| // start de verzameling metadata |
| _assimilate_bus.get_metadata(); |
| _assimilate_bus.print_metadata_details(); |
| mqtt_ensure_connect(); |
| // heeft sensoreigenschap (namen) nodig om het verzamelen van metadata te voltooien |
| _assimilate_bus.get_properties(on_bus_received, on_bus_complete); |
| _timer_property_request.reset(); // kan tot nu toe merkbaar verstrijken, dus begin opnieuw |
| } |
| voidloop(){ |
| if (!check_fatal_error()) terugkeer; |
| mqtt_loop(); |
| _server.handleClient(); |
| if(_timer_property_request.repeat()){ |
| _assimilate_bus.get_properties(on_bus_received, on_bus_complete); |
| } |
| } |
bekijk rawmqtt_crouton_esp8266_cors_webcomponents.ino gehost met ❤ door GitHub
Stap 5: APPARAATKAART




De apparaatkaart (kaarttype:assim-apparaat) wordt gehost op de website en het is niet nodig om deze vanaf het apparaat te bedienen (CORS).
De standaardpaginalijsten:
- De MQTT-onderwerpen voor lezen en schrijven naar het apparaat
- Het toegangspunt waarmee het apparaat is verbonden
- Een link naar de SPIFFS-bestandseditor die op het apparaat wordt gehost met behulp van de ACE EDITOR
- Een oogpictogram dat de kaartpagina toont/verbergt.
Op de pagina Kaart weergeven/verbergen ziet u:
- Elke kaart als een apart item
- Vet blauw lettertype bij weergave
- Zwart normaal lettertype indien verborgen
- Een pictogram dat het type kaart weergeeft.
De kaart kan worden verborgen door op de verberg-knop op de kaarten te klikken, of door op een blauw-vet-lettertype item in de lijst te klikken. De kaarten kunnen getoond worden door op een zwart-normaal-lettertype item in de lijst te klikken.
Losjes gerelateerd aan deze functie zijn de info toasts. Als aan een van de eindpunten in deviceInfo een info-eigenschap is toegewezen, wordt een info-knop weergegeven naast de verberg-knop op de kaart. Wanneer erop wordt geklikt, wordt de contextuele informatie die in het eindpunt is gedefinieerd, naar het venster "geroosterd".
Als de apparaatkaart niet is gedefinieerd, worden de verbergknoppen niet op de kaarten weergegeven. Dit komt omdat als ze eenmaal verborgen zijn, er geen manier is om ze opnieuw te laten zien.
Zie ENDPOINT AANPASSING om in detail te zien hoe de assim-apparaatkaart kan worden toegevoegd via de SPIFFS-bestanden op de ESP8266.
Crouton WebComponent assimileren
| TOON VERBERG ICOON |
| APPARAATVORM |
| div> |
| TOON VERBERG LIJST |
| sjabloon> |
| papieren lijst> |
| div> |
| crouton-kaart> |
| sjabloon> |
| dom-module> |
bekijk rawassim-device.html gehost met ❤ door GitHub
Stap 6: WEEKVIEW KAART



De weekview-kaart (kaarttype:assim-weekview) wordt gehost op het apparaat (cors-map). Het wordt geïnjecteerd in het deviceInfo-pakket dat is gepubliceerd voor AssimilateCrouton, door een bestand config/user_card_#.json toe te voegen aan SPIFFS (in dit geval user_card_9.json).
OVERZICHT
De weekdagen worden weergegeven als lijsten met tijdvakken. De granulariteit van het tijdslot wordt ingesteld met de eigenschap "interval_mins" in config/user_card_#.json. Het moet een fractie van een uur zijn of veelvouden van een uur, b.v. 10, 15, 20, 30, 60, 120, 360. Door op een tijdslot te klikken, zorgt u ervoor dat in die tijd een aan-status wordt gegeven voor het bijbehorende apparaat. Als het tijdslot nu is, wordt er onmiddellijk een opdracht verzonden (gepubliceerd) voor het apparaat. Normaal wordt de status elke minuut gecontroleerd/gepubliceerd. Selecties worden opgeslagen in LocalStorage, dus de tijden worden opnieuw geladen met een browserverversing.
GEBRUIK GEVALLEN
In de huidige staat is de weekweergave geschikt voor apparaten die een tuimelschakelaar kunnen gebruiken om hun staat te visualiseren, d.w.z. ze zijn aan of uit en nadat ze zijn ingesteld, blijven ze in die staat. Lichten, ventilatoren en boilers zijn goede kandidaten.
BEPERKINGEN/VOORWAARDEN
- De interval_mins moet een van de hierboven genoemde waarden zijn
- De weekweergave ondersteunt geen kortstondige acties die ook gepland zijn, zoals twee keer per dag kort (5 seconden) aantikken.
TOEKOMST
- Naar verwachting zullen tijdelijke acties worden ondersteund.
- Gesynchroniseerde opslag op verschillende apparaten, voor de planningsselecties wordt overwogen.
Stap 7: AANPASSING VAN HET EINDPUNT
Zoals kort vermeld in FIRMWARE, zijn er 2 nieuwe conventies toegevoegd aan het SPIFFS-bestandssysteem voor het aanpassen van de eindpunten. De JSON-bestanden zijn fragmenten die worden toegevoegd aan de eigenschap endpoints in het deviceInfo-pakket dat is gepost naar de MQTT-broker die de dashboarddefinitie wordt.
De sleutels van de eindpunten worden gegenereerd in firmware:
- CC_device (aangepaste kaart) voor de user_card_base.json
- CC_SLAVE_ENDPOINT NAME voor de user_card_#.json (# is het slave-adres)
Zoals eerder vermeld, zijn er variabelen die tijdens runtime worden vervangen door waarden:
- mqtt_device_name
- wifi_ssid
- local_ip
user_card_base.json
Een voorbeeld:
{ "device_name": "", "card-type": "assim-device", "ssid": "", "ip_addr": "", "endpoints": [{ "title": "Grow Lights", " card-type": "crouton-simple-toggle", "endpoint": "switch" }, { "title": "Planter Lights", "card-type": "crouton-assim-weekview", "endpoint": "CC_switch" }] }
user_card_#.json
Een voorbeeld:
{ "card-type": "assim-weekview", "path": "https:///cors", "title": "Planter Lights", "info": "Zet de lichten aan of uit over 15 minuten slots", "interval_mins": 15, "values": { "value": "" } }
Stap 8: VIDEO'S
Aanbevolen:
Raspberry Pi instellen met Azure IoT Hub: 5 stappen

Raspberry Pi instellen met Azure IoT Hub: het doel van deze instructable is om praktische hands-on blootstelling te krijgen aan de mogelijkheden van Azure IoT Hub. Het artikel behandelt het aanmelden voor Azure IoT Hub, het instellen van een Raspberry Pi en het verbinden van de Pi met Azure IoT Hub om telemetrie te verzenden. Wat
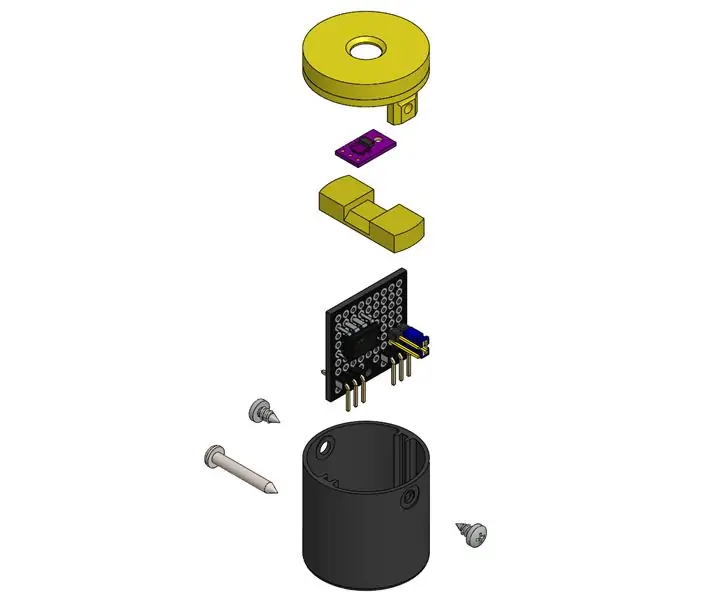
IOT123 - ASSIMILEER SENSOR: TEMT6000: 4 stappen

IOT123 - ASSIMILATE SENSOR: TEMT6000: ASSIMILATE SENSORS zijn omgevingssensoren die een toegevoegde hardware- en software-abstractielaag hebben, waardoor het mogelijk is om volledig nieuwe typen toe te voegen aan een ASSIMILATE SENSOR HUB en de metingen naar een MQTT-server te pompen zonder toegevoegde code
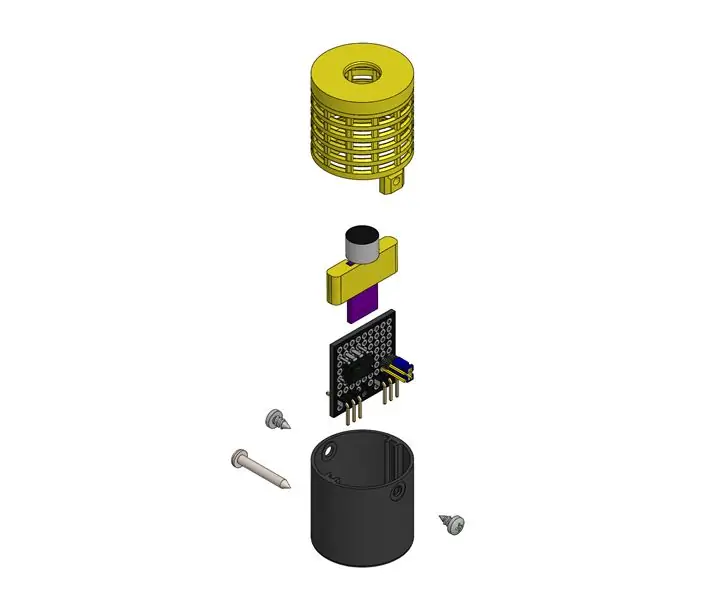
IOT123 - ASSIMILAEREN SENSOR: MAX9812: 4 stappen

IOT123 - ASSIMILEER SENSOR: MAX9812: Microfoonversterker Geluid MIC 3.3V / 5V Vaste versterking 20dB. Deze build is gebaseerd op de I2C MAX9812 BRICK. Als u instelbare versterking nodig hebt, raad ik aan deze sensor te vervangen door de MAX4466.ASSIMILATE SENSORS zijn omgevingssensoren die een toegevoegde har
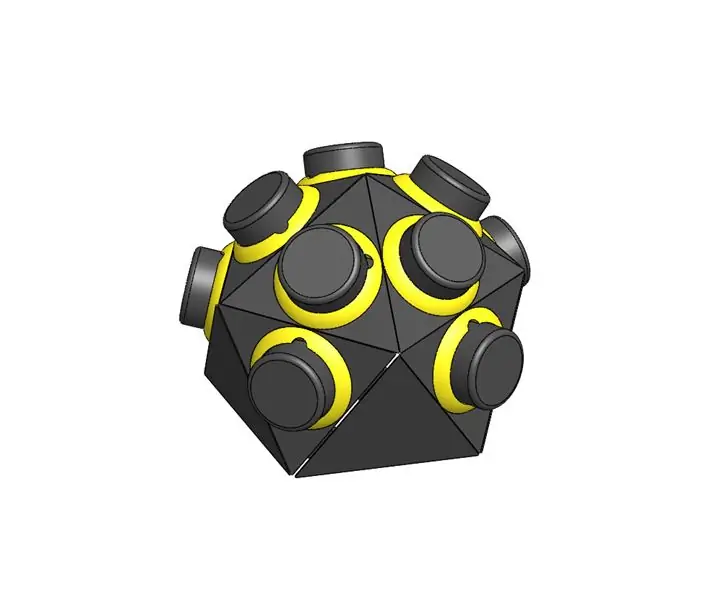
IOT123 - ASSIMILATE SENSOR HUB: ICOS10 ALGEMENE SHELL (AANSLUITDRAAD) Montage: 4 stappen

IOT123 - ASSIMILATE SENSOR HUB: ICOS10 GENERIC SHELL (AANSLUITDRAAD) Montage: UPDATE We raden u aan het IDC-circuit (niet HOOKUP) te gebruiken voor meer betrouwbaarheid. Deze HOOKUP-assemblage is geschikt voor niet-missiekritieke werking als u tijd heeft om het circuit te verifiëren. Ik vond wat draden (bovenste laag panelen: rood/geel) niet lang genoeg
IOT123 - ASSIMILEER SENSOR: MQ2: 4 stappen

IOT123 - ASSIMILATE SENSOR: MQ2: ASSIMILATE SENSORS zijn omgevingssensoren die een toegevoegde hardware- en software-abstractielaag hebben, waardoor het mogelijk is om volledig nieuwe typen toe te voegen aan een ASSIMILATE SENSOR HUB en de meetwaarden naar een MQTT-server te pompen zonder toegevoegde code
