
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.

Ik heb een tijdje geleden een Instructable gepubliceerd met een Espruino Pico om een thuiscomputer te maken:
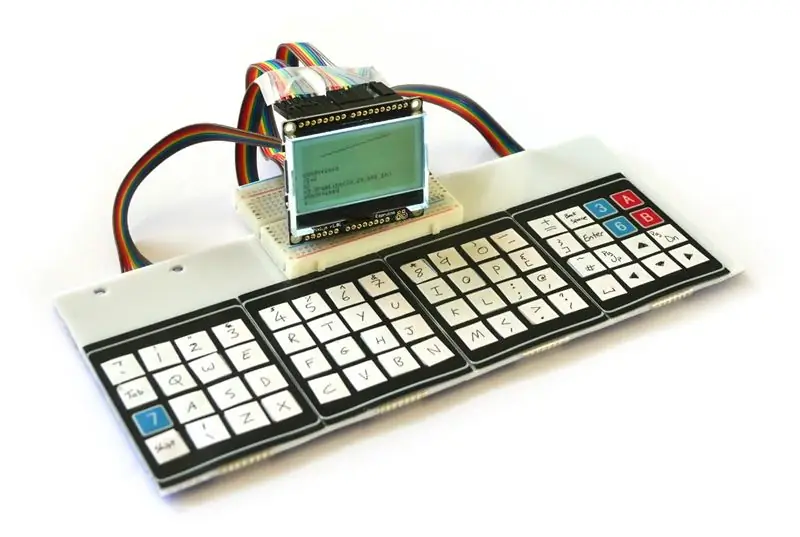
Daarvoor moest je een VGA-monitor aansluiten door een VGA-kabel door te knippen, maar voor deze Instructable gebruik ik een bord genaamd Pixl.js, waarin het LCD-scherm is ingebouwd. Het betekent dat je alleen maar een paar draden hoeft aan te sluiten en je hebt een goed bruikbare kleine, energiezuinige computer.
Dus wat heb je nodig?
- Een Espruino Pixl.js
- Een stuk plastic of hout om als basis te dienen
- Een breadboard
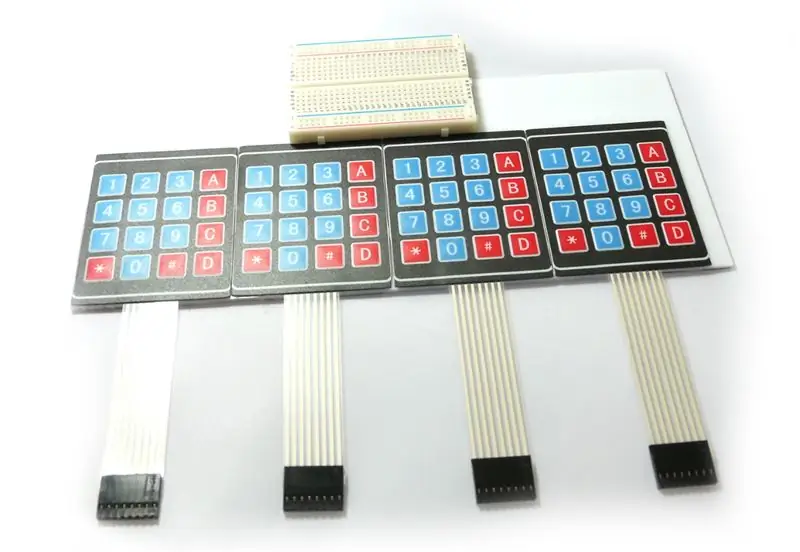
- 4x 4x4 toetsenborden
- Veel stickers voor de sleutels
- 6 sets van 8x Male->Male Dupont-stijl Jumper-draden (48 draden in totaal) - bijpassende veelkleurige strips maken het leven een stuk eenvoudiger
Stap 1: Het toetsenbord maken



- Plak je 4 KeyPads naast elkaar op je basis (ze zijn plakkerig). Misschien wilt u hun randen naar beneden bijsnijden, maar pas op dat u niet te ver bijsnijdt, anders knipt u enkele contacten af.
- Plak je breadboard in het midden - het is ook plakkerig!
- Splits de jumperdraad in 4 stukken van 8 - probeer de kleuren op elk stuk hetzelfde te houden.
- Steek de draden in de KeyPads en zorg ervoor dat alle kleuren overeenkomen. Vouw de draden terug en plak ze aan de achterkant van je basis. Misschien wilt u wat kleverige voetjes toevoegen om te voorkomen dat de draden onder een te grote hoek worden gebogen.
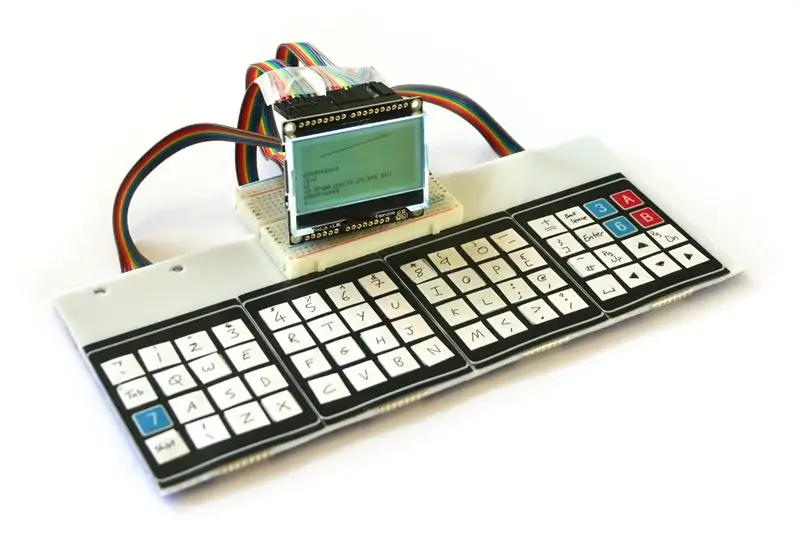
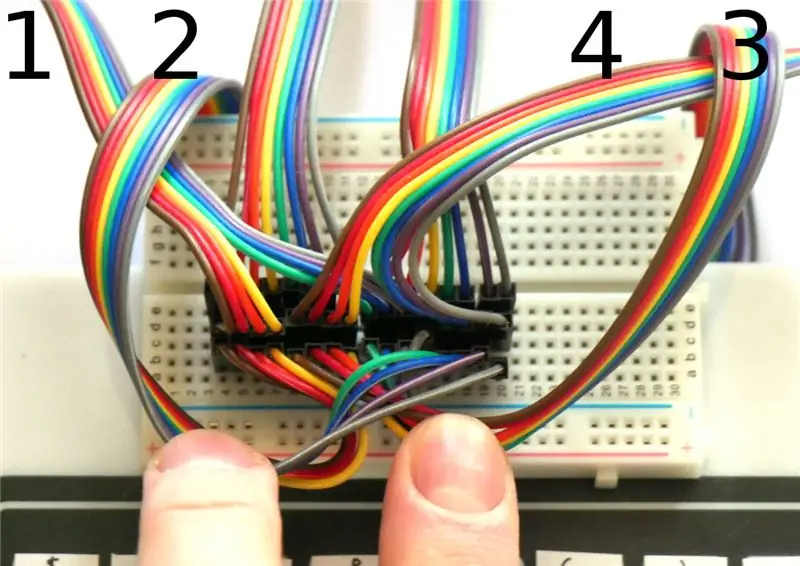
- Voeg nu een sticker toe aan elke knop in het toetsenbord en label ze zoals je wilt dat je toetsenbord. Gebruik de afbeelding als voorbeeld, maar wanneer u uw code uploadt, kunt u de variabele 'KEYMAP' wijzigen in wat u heeft.
Stap 2: Bedrading

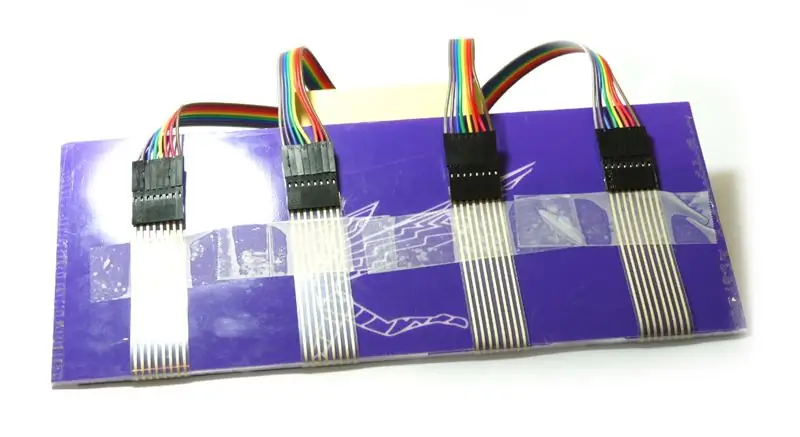
Nu moet je het toetsenbord bedraden. Elk 4x4 toetsenbord is gerangschikt als een raster, en we bekabelen ze alsof ze zelf in een 2x2 raster zijn - waardoor een groot 8x8 raster van knoppen ontstaat.
Draad zoals weergegeven in de afbeelding in 4 groepen van 4 draden over het breadboard (controleer de kleuren van de draden in de afbeeldingen), met van links naar rechts:
- Toetsenbord 1 Eerste 4 draden -> eerste groep van 4 op breadboard -> D0, D1, D2, D3
- Toetsenbord 1 Tweede 4 draden -> derde groep van 4 op breadboard -> D8, D9, D10, D11
- Toetsenbord 2 Eerste 4 draden -> eerste groep van 4 op breadboard -> D0, D1, D2, D3
- Toetsenbord 2 Tweede 4 draden -> vierde groep van 4 op breadboard -> D12, D13, SDA, SCL
- Toetsenbord 3 Eerste 4 draden -> tweede groep van 4 op breadboard -> D4, D5, D6, D7
- Toetsenbord 3 Tweede 4 draden -> derde groep van 4 op breadboard -> D8, D9, D10, D11
- Toetsenbord 4 Eerste 4 draden -> tweede groep van 4 op breadboard -> D4, D5, D6, D7
- Toetsenbord 4 Tweede 4 draden -> vierde groep van 4 op breadboard -> D12, D13, SDA, SCL
In de afbeelding hebben we 6 sets van 8 draden. De eerste 2 zijn van toetsenborden 1 en 2, de tweede 2 gaan naar de Pixl.js en de derde 2 zijn van toetsenborden 4 en 3.
Stap 3: Softwarematig
Zorg er nu voor dat de firmware van je Pixl up-to-date is, maak er verbinding mee met de Espruino IDE en upload de onderstaande code. Koppel de IDE los en je bent klaar!
// Toetsenbordbedradingvar KEYROW = [D7, D6, D5, D4, D3, D2, D1, D0]; var KEYCOL = [A5, A4, D13, D12, D11, D10, D9, D8];
// Toetskaarten voor toetsenbord
var KEYMAPLOWER = ["`1234567890-=\x08", "\tqwertyuiop\n", "\0asdfghjkl;'#\x84\x82\x85", "\x01\zxcvbnm,./ \x80\x83\ x81",]; var KEYMAPUPPER = ["¬!\"£$%^&*()_+\x08", "\tQWERTYUIOP{}\n", "\0ASDFGHJKL:@~\x84\x82\x85", "\x01| ZXCVBNM? \x80\x83\x81",];
/* Als een char in de keymap >=128 is, trek 128 af en zoek in deze array naar sleutelcodes met meerdere tekens*/ var KEYEXTRA = [String.fromCharCode(27, 91, 68), // 0x80 left String.fromCharCode(27, 91, 67), // 0x81 right String.fromCharCode(27, 91, 65), // 0x82 omhoog String.fromCharCode(27, 91, 66), // 0x83 omlaag String.fromCharCode(27, 91, 53, 126), // 0x84 pagina omhoog String.fromCharCode (27, 91, 54, 126), // 0x85 pagina omlaag]; // Shift-status var hasShift = false; functie setShift(s) { hasShift = s; // teken shift-indicator op het scherm if (hasShift) { g.setColor(1); g.fillRect(105, 0, 128, 6); g.setColor (0); g.drawString("SHIFT", 107, 1); g.setColor(1); } else { g.setColor (0); g.fillRect(105, 0, 128, 6); g.setColor(1); } g.flip(); }
// Zet een echte sleutel om in een reeks tekens
// En stuur naar Loopback (waar de console is) functie handleKeyPress (e) { var kx = e>>3; var ky = e&7; if (ky>3) { // verander in lange rij kx+=8; ky-=4; } var-toets = hasShift ? KEYMAPUPPER[ky][kx]: KEYMAPLOWER[ky][kx]; if (key=="\x01") { setShift(!hasShift); } else { setShift(false); if (key && key.length) { if (key.charCodeAt(0)>127) key = KEYEXTRA[key.charCodeAt(0)-128]; Terminal.inject (sleutel); } } }
// het toetsenbord instellen
vereisen ("Toetsenblok"). verbinden (KEYROW, KEYCOL, handleKeyPress);
Stap 4: Gebruik het

Nu werkt het:
- Het toetsenbord kan slechts één druk tegelijk detecteren, dus Shift schakelt tussen hoofdletters (met een indicator in de rechterbovenhoek) en het typen van een letter verandert in kleine letters. Houd Shift ingedrukt en een andere toets werkt niet.
- Typen kan behoorlijk pijnlijk zijn, dus gebruik zoveel mogelijk de Tab-toets (aan de linkerkant) om woorden automatisch in te vullen!
- De afbeeldingen voor het scherm zijn beschikbaar via methoden op de g-variabele - bijv. g.fillRect(20, 20, 40, 40) of g.clear().
- Er wordt veel IO gebruikt voor het toetsenbord, maar je hebt nog steeds pinnen A0, A1, A2 en A3 die je kunt gebruiken voor het aansluiten van externe hardware.
- reset() zal alles resetten - inclusief uw code voor toetsenbordafhandeling. Om dit te voorkomen, schakelt u opslaan bij verzenden in, zelfs na reset in de communicatie-opties van de Web IDE, en uploadt u opnieuw.
- Uw computer is verrassend energiezuinig - u kunt nog steeds een batterijlevensduur van ongeveer 20 dagen verwachten - altijd aan - op een enkele CR2032-batterij!
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
Doe alsof je Xyzzy Server bent op Raspberry Pi - Ajarnpa

Doen alsof je een Xyzzy-server bent op Raspberry Pi: deze gids laat je zien hoe je een Pretend You're Xyzzy (PYX)-server op een Raspberry Pi kunt instellen. Ik noem het een XyzzyPiPretend You're Xyzzy is een online, open-source Cards Against Humanity-kloon die in een webbrowser wordt gespeeld. Op Android kun je ook de Clien
