
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.



Het doel van dit project is om de beeldweergavefunctionaliteit van een Smart Mirror te creëren. De spiegel kan voorspellingen weergeven (zonnig, gedeeltelijk zonnig, bewolkt, winderig, regen, onweer en sneeuw) en temperatuurwaarden van -9999° tot 9999°. De voorspellings- en temperatuurwaarden zijn hard gecodeerd alsof ze emuleren die worden geparseerd vanuit een weer-API.
Het project maakt gebruik van een Zynq-Zybo-7000-bord met FreeRTOS en gebruikt Vivado 2018.2 om de hardware te ontwerpen en te programmeren.
Onderdelen:
Zynq-Zybo-7000 (met FreeRTOS)
19 LCD-scherm (640x480)
VGA-kabel
12 "x 18" acryl spiegel
Stap 1: Vivado configureren


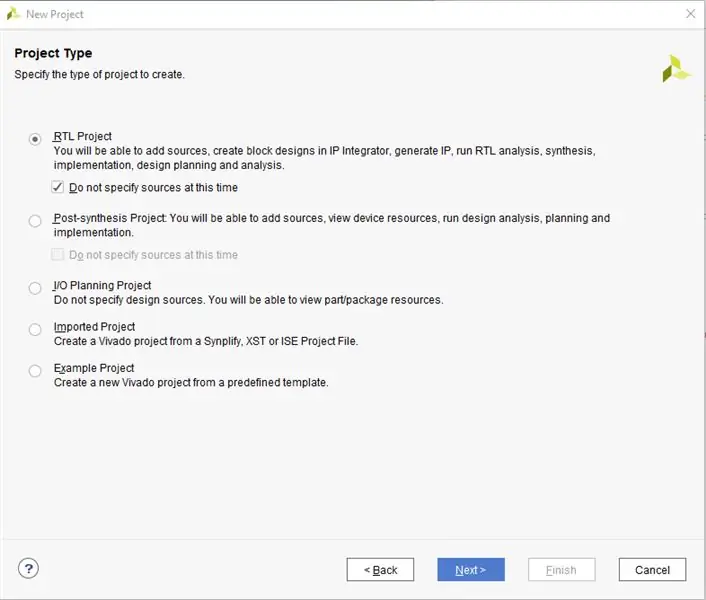
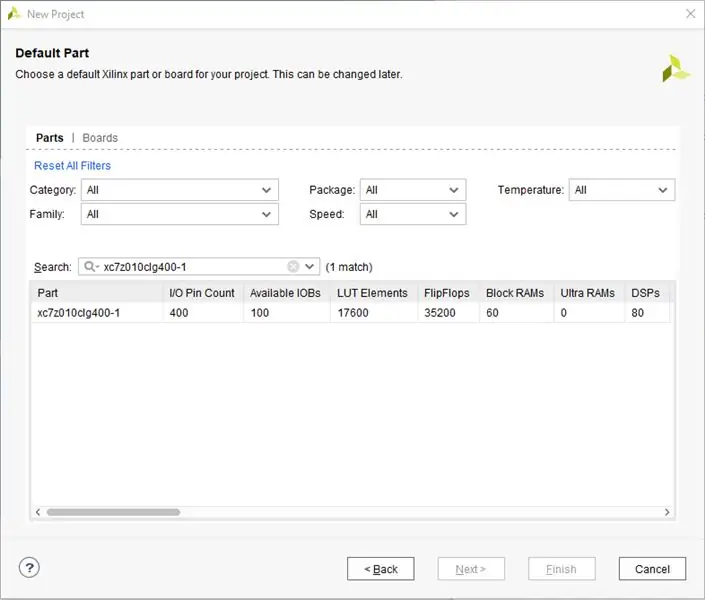
Download Vivado 2018.2 van Xilinx en gebruik de Webpack-licentie. Start Vivado en "Nieuw project maken" en geef het een naam. Selecteer vervolgens "RTL-project" en vink "Op dit moment geen bronnen opgeven" aan. Selecteer bij het selecteren van een onderdeel "xc7z010clg400-1" en klik op "Voltooien" op de volgende pagina.
Stap 2: VGA-stuurprogramma IP verpakken


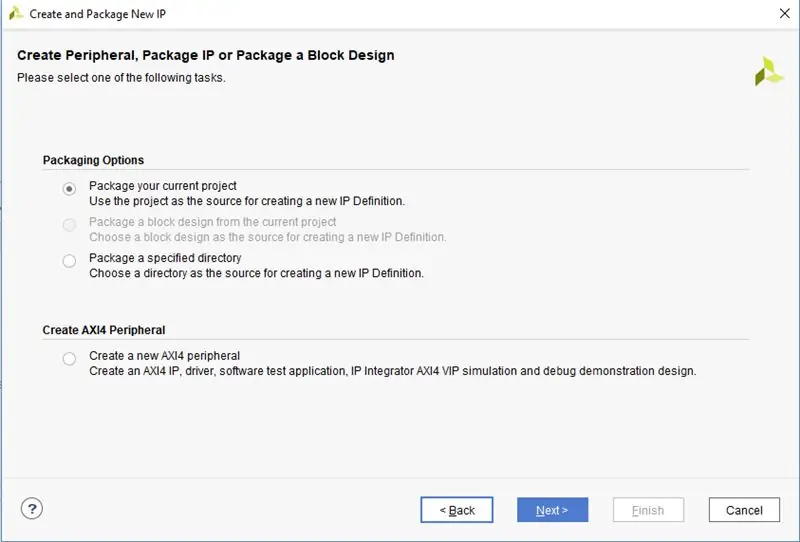
Voeg het bestand vga_driver.sv toe aan de Design Sources. Klik vervolgens op 'Extra' en selecteer 'Nieuw IP-adres maken en inpakken'. Selecteer 'Uw huidige project verpakken'. Kies vervolgens een IP-locatie en "Include.xci files." Klik op "OK" in de pop-up en vervolgens op "Voltooien".
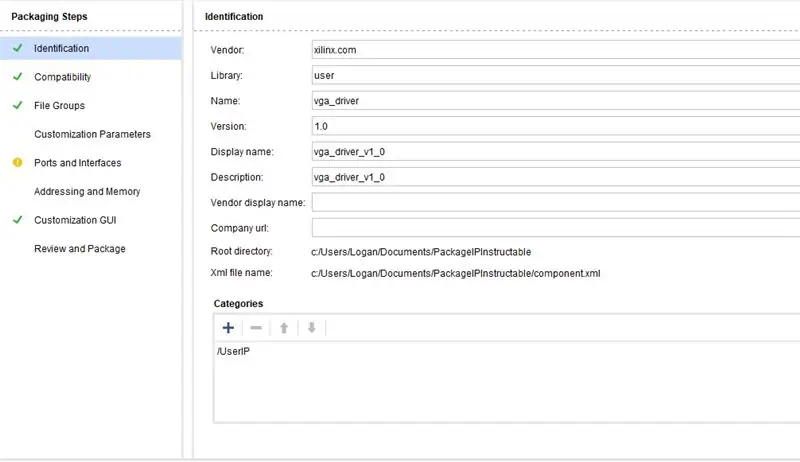
Ga in "Packaging Steps" naar "Review and Package" en selecteer "Package IP".
Nu zou de vga_driver beschikbaar moeten zijn als een IP-blok.
Stap 3: Zynq IP




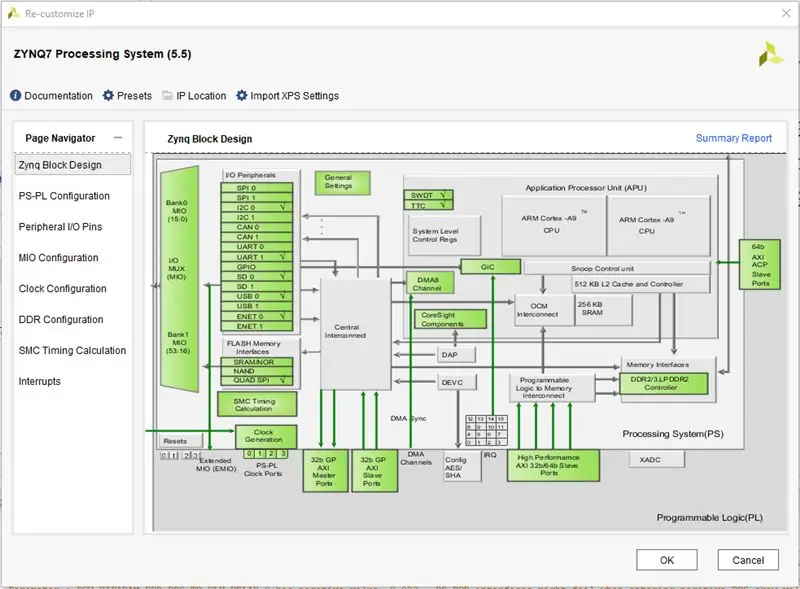
Selecteer in het gedeelte 'IP Integrator' de optie 'Blokontwerp maken'. Voeg het "ZYNQ7 Processing System" toe en dubbelklik op het blok. Klik op "XPS-instellingen importeren" en upload het bestand ZYBO_zynq_def.xml.
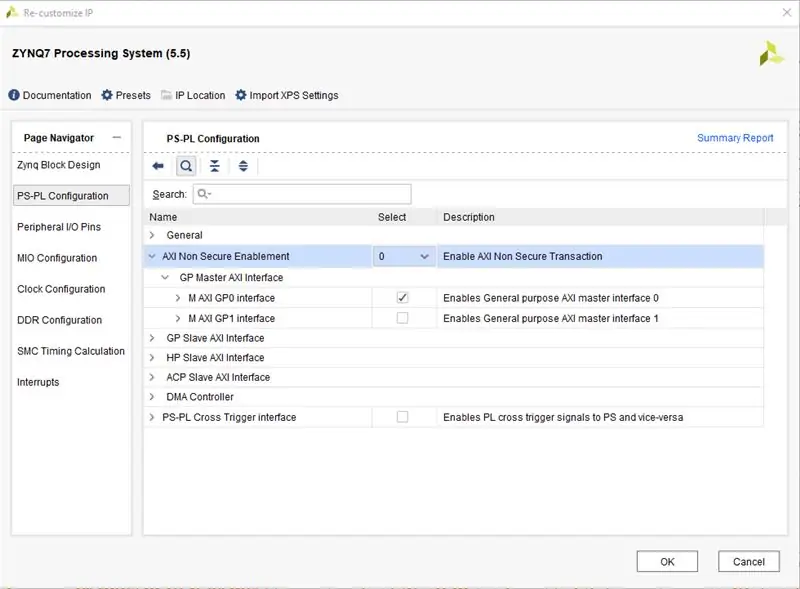
Open vervolgens onder "PS-PL-configuratie" de vervolgkeuzelijst voor "AXI Non Secure Enablement" en vink "M AXI GP0-interface" aan.
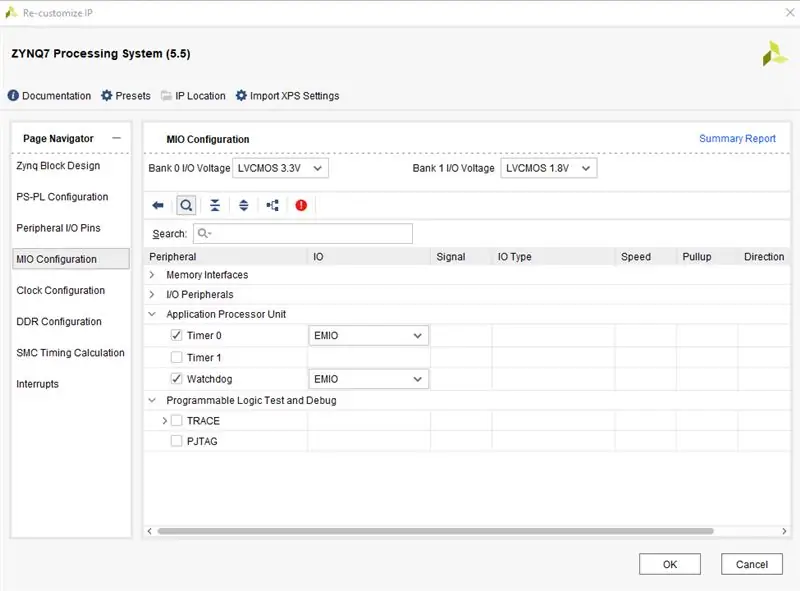
Open vervolgens onder "MIO-configuratie" de vervolgkeuzelijst voor "Application Processor Unit" en vink "Timer 0" en "Watchdog" aan.
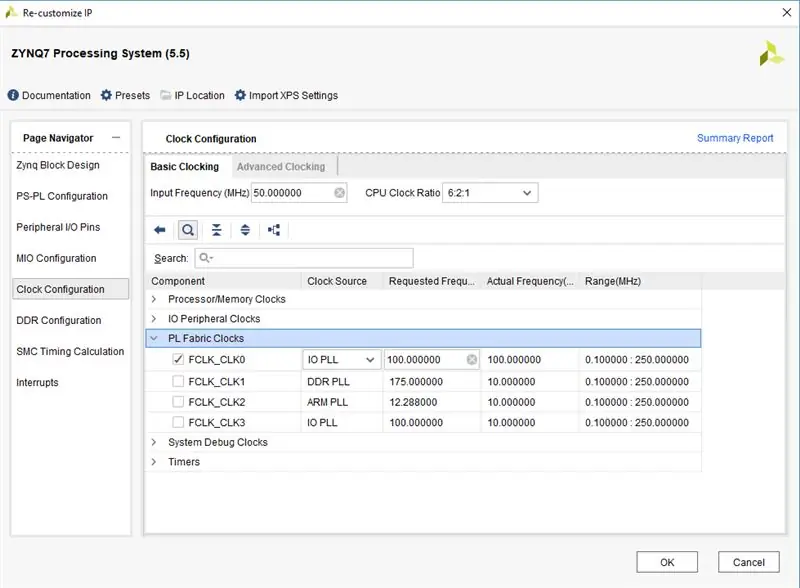
Open ten slotte onder "Klokconfiguratie" de vervolgkeuzelijst voor "PL Fabric Clocks" en vink "FCLK_CLK0" en op 100 MHz aan.
Stap 4: GPIO IP


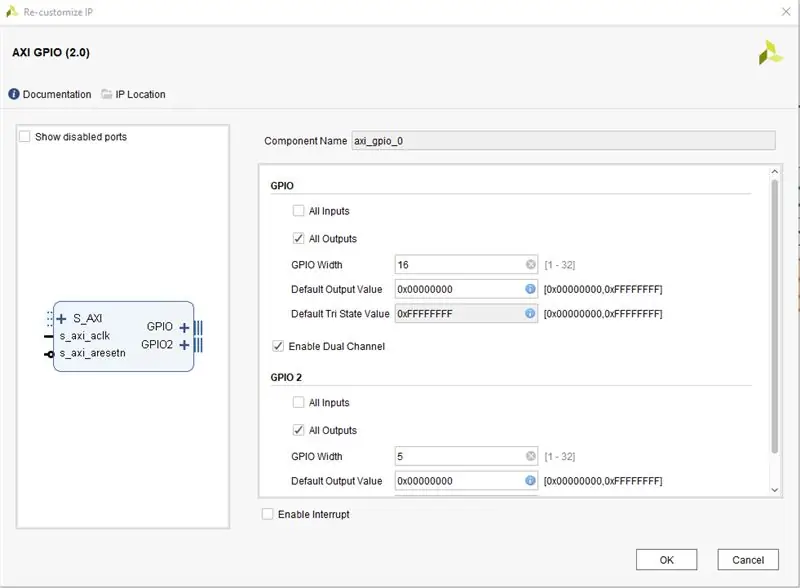
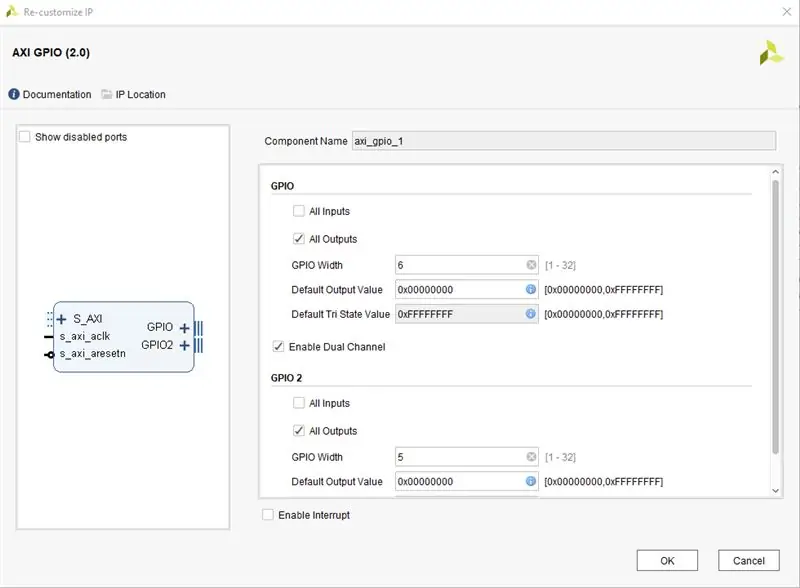
Voeg twee GPIO-blokken toe aan het blokontwerp. De GPIO's zullen worden gebruikt om het pixeladres en de RGB-componenten van de pixels te regelen. Configureer de blokken zoals weergegeven in de bovenstaande afbeeldingen. Nadat u beide blokken hebt toegevoegd en geconfigureerd, klikt u op "Verbindingsautomatisering uitvoeren".
GPIO 0 - Kanaal 1 regelt het pixeladres en kanaal 2 regelt de rode kleur.
GPIO 1 - Kanaal 1 regelt de groene kleur en kanaal 2 regelt de blauwe kleur.
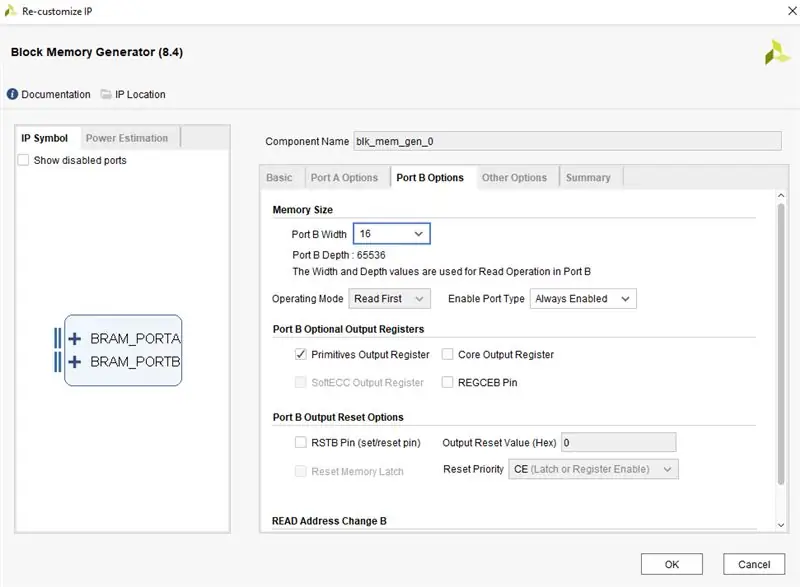
Stap 5: Blokkeer geheugen



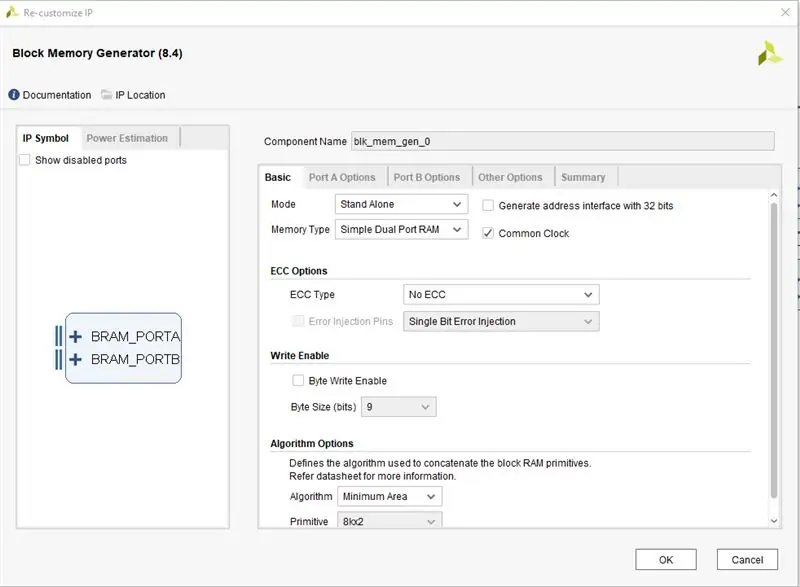
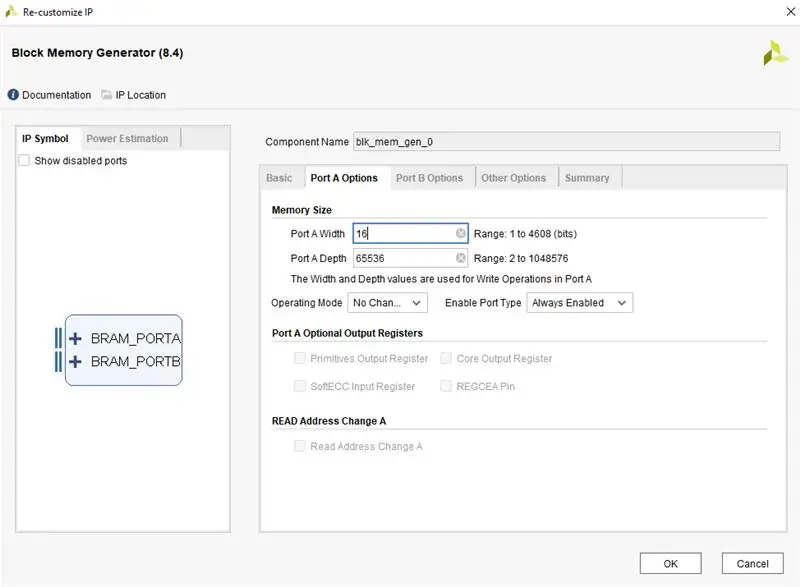
Voeg een Block Memory Generator IP toe aan het Block Design en configureer zoals hierboven weergegeven. De pixelkleuren worden naar geheugenadressen geschreven die vervolgens door de VGA-driver worden gelezen. De adresregel moet overeenkomen met het aantal pixels dat wordt gebruikt, dus het moet 16 bits zijn. De data in is ook 16 bits aangezien er 16 kleurbits zijn. We vinden het niet erg om bevestigingsbits te lezen.
Stap 6: Ander IP
De bijgevoegde pdf toont het voltooide Block Design. Voeg het ontbrekende IP toe en voltooi de verbindingen. Ook "Make Externals" voor de VGA-kleurenuitgangen en de verticale en horizontale sync-uitgangen.
xlconcat_0 - Voegt de afzonderlijke kleuren samen tot één 16-bits RGB-signaal dat in de Block RAM wordt ingevoerd.
xlconcat_1 - Voegt de kolom- en rijsignalen van het VGA-stuurprogramma samen en wordt ingevoerd in poort B van het blok-RAM. Hierdoor kan de VGA-driver pixelkleurwaarden lezen.
VDD - Constant HIGH aangesloten op de write enable van de Block RAM zodat we er altijd gelijk naar kunnen.
xlslice_0, 1, 2 - De slices worden gebruikt om het RGB-signaal op te splitsen in afzonderlijke R-, G- en B-signalen die in de VGA-driver kunnen worden ingevoerd.
Zodra het blokontwerp is voltooid, genereert u een HDL-wrapper en voegt u het bestand met beperkingen toe.
*Block Design is gebaseerd op de tutorial geschreven door benlin1994*
Stap 7: SDK
De code die dit blokontwerp uitvoert, is hieronder opgenomen. Init.c bevat de functies die de tekening afhandelen (voorspellingen, getallen, gradensymbool, etc.). De hoofdlus in main.c wordt uitgevoerd wanneer het bord wordt geprogrammeerd. Deze lus stelt de voorspellings- en temperatuurwaarden in en roept vervolgens de tekenfuncties aan in init.c. Het loopt momenteel door alle zeven voorspellingen en geeft de een na de ander weer. Het wordt aanbevolen om een breekpunt toe te voegen op regel 239, zodat u elke afbeelding kunt zien. De code is becommentarieerd en geeft u meer informatie.
Stap 8: Conclusie
Om het huidige project te verbeteren, zou men vooraf voorspellingsafbeeldingen kunnen uploaden in de vorm van COE-bestanden naar Block Memory Generators. Dus in plaats van de voorspellingen handmatig te tekenen zoals we deden in de C-code, zou men de afbeeldingen kunnen laten inlezen. We hebben geprobeerd dit te doen, maar kregen het niet werkend. We waren in staat om pixelwaarden te lezen en uit te voeren, maar het creëerde rommelige afbeeldingen die in niets leken op de afbeeldingen die we naar het RAM hadden geüpload. De Block Memory Generator datasheet is handig om te lezen.
Het project is in wezen een halve Smart Mirror omdat het het aspect van internetconnectiviteit mist. Als je dit toevoegt, krijg je een complete Smart Mirror.
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
