
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.



Hallo iedereen
Vandaag laat ik je zien hoe je je eigen visitekaartje/gameconsole/wat je maar kunt bedenken kunt bouwen met een verlicht I2C OLED-scherm en een ATtiny85-microprocessor. In deze Instructable zal ik je vertellen hoe een PCB die ik heb ontworpen eigenlijk functioneert, hoe je het kunt bouwen en wat je met deze functionaliteit kunt doen. Als je al een I2C-scherm hebt aangesloten op een ATtiny85, kan deze Instructable nog steeds nuttig zijn als je afbeeldingen probeert weer te geven of menu's, een spel en meer wilt maken.
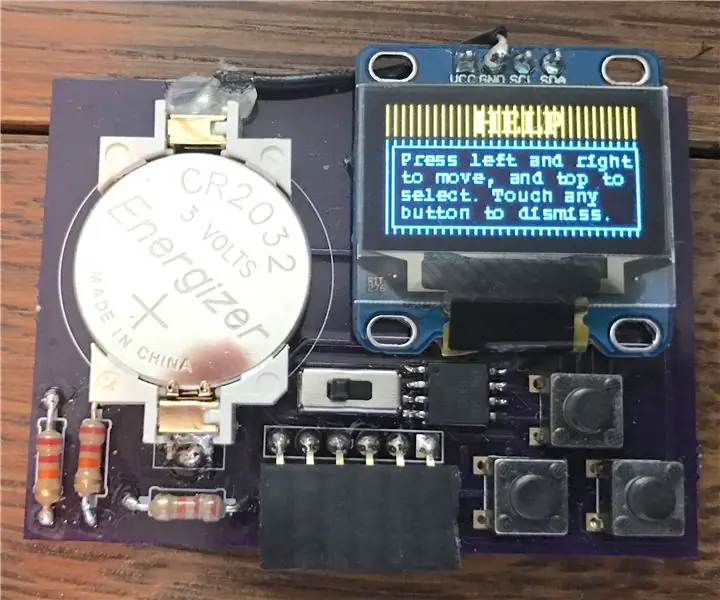
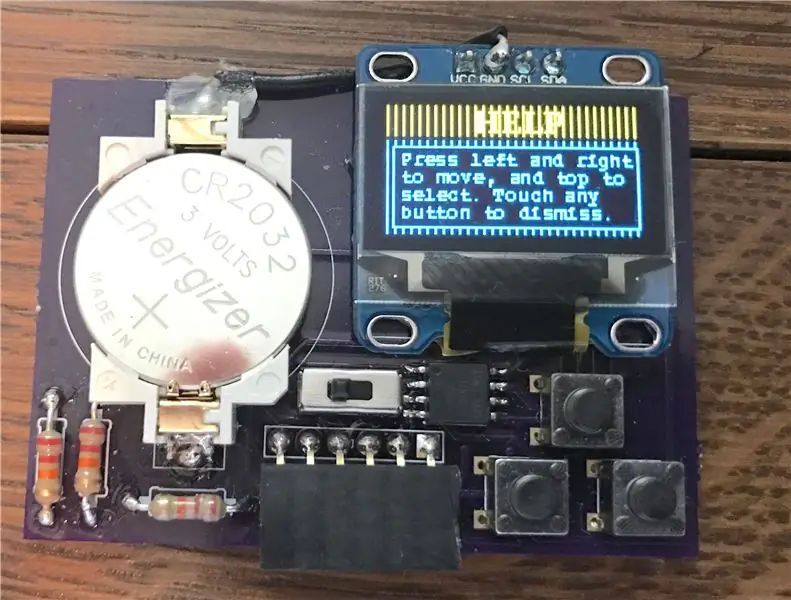
Je vraagt je waarschijnlijk af wat dit ding eigenlijk is. Het is gewoon een simpele printplaat met een ingebouwde batterij, scherm, knoppen, aan/uit-schakelaar en verwerkingseenheid. Zie het als een kleine Gameboy, die je gemakkelijk kunt programmeren om verschillende dingen te doen. Voorwaarts!
Stap 1: The Guts


Als je dat nog niet hebt gedaan, raad ik je ten zeerste aan om een account aan te maken op circuits.io. Hierdoor kunt u mijn ontwerp aanpassen aan uw behoeften.
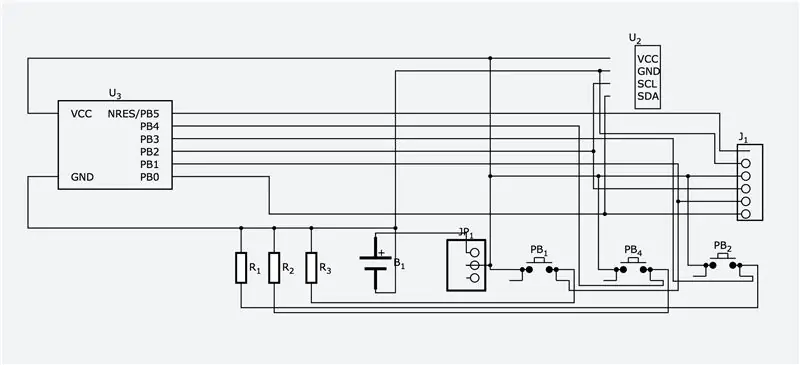
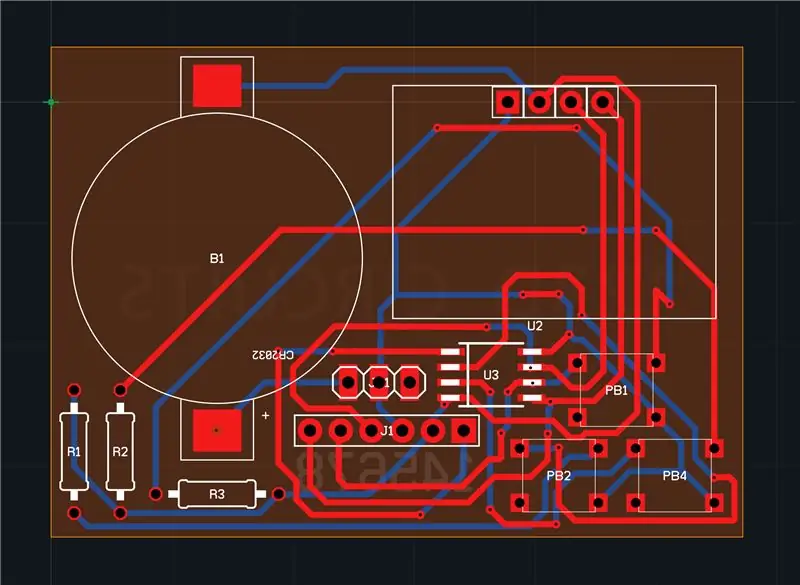
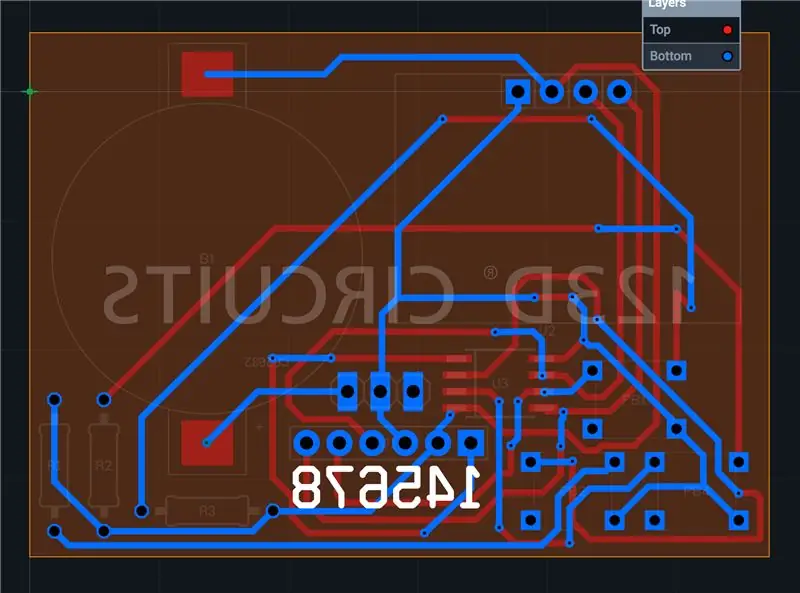
In deze stap leg ik uit hoe je daadwerkelijk een van deze printplaten (PCB's) in handen kunt krijgen. Ik heb mijn PCB gemaakt in circuits.io, een geweldige online tool die je kunt gebruiken om circuitschema's en PCB's te maken. Je kunt het ontwerp hier bekijken:
Als u geïnteresseerd bent in het verkrijgen van de PCB, kunt u er zoveel bestellen als u wilt bij OSH Park via deze link:
Het duurt even voordat de boards binnen zijn (1-3 weken), maar geloof me. Het is het waard! Je hebt de volgende onderdelen nodig om je eigen multifunctionele kaart te bouwen:
- ATtiny85 in SOIC-8-pakket. Dit is het brein van ons project dat ALLES bestuurt.
- I2C 128x64 pixel OLED-scherm:
- 2 22k ohm weerstanden. Dit zijn pullup-weerstanden voor de knoppen.
- Opbouwmontage CR2032 Houder:
- CR2032 Knoopcelbatterij. Deze kleine batterij kan het circuit geruime tijd van stroom voorzien.
- 3-polige schuifschakelaar. Dit is de schakelaar!
- Vrouwelijke kopteksten. U kunt deze gebruiken om de ATtiny85 te programmeren terwijl deze in het circuit is!
- Knoppen van 6 mm:
- Een printplaat (bestellen via bovenstaande link)
Gereedschap:
- Soldeerbout (met een fijne punt)
- Soldeer
- Loodknippers
Voor het programmeren van de ATtiny85:
- 6 mannelijke naar mannelijke jumperdraden
- Eén condensator van 10 microfarad
- Arduino Uno of een andere op ATmega gebaseerde microcontroller
Stap 2: De printplaat monteren


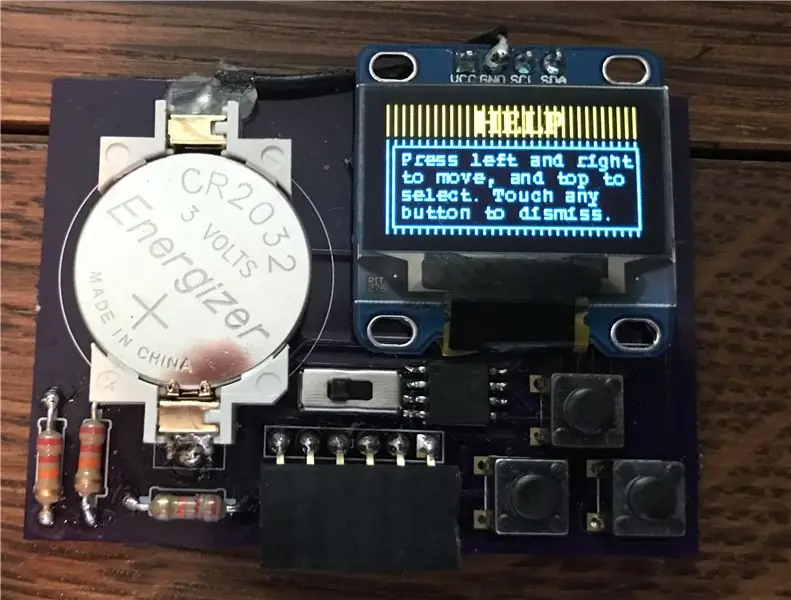
Dit is echt vrij eenvoudig. Het enige wat u hoeft te doen is alle componenten op hun respectievelijke plaatsen te solderen, zoals aangegeven op het bord. Sommige van deze OLED-schermen zijn er in verschillende maten, dus als de jouwe te groot is voor het bord, kun je hem over de bovenkant laten hangen zoals in de afbeelding hierboven, en over de headers aan de andere kant buigen en ze aan de gaten solderen waar ze moesten gaan. Zie de tweede afbeelding als je in de war bent.
Een paar handige tips:
- De kleine stip op de ATtiny moet zo worden geplaatst dat deze zich dicht bij de schuifschakelaar bevindt, anders heb je de pinnen in de verkeerde volgorde.
- De oriëntatie van de batterijhouder is van belang. Het uiteinde van de houder met de geëtste plus moet op de onderste pad zitten (naar een weerstand gericht).
- Oriëntatie van schakelaars, knoppen, headers en weerstanden maakt niet uit
Als je vragen hebt, stuur me dan een e-mail op info[at]coniferapps.com
Stap 3: Tijd om te programmeren
Ik heb mijn ATtiny/screen combo laten werken met behulp van de volgende Instructable: https://www.instructables.com/id/ATTiny85-connects-to-I2C-OLED-display-Great-Things/. Ik gebruik zelfs de bibliotheek die AndyB2 heeft aangepast in mijn eigen schetsen.
De manier waarop we de ATtiny gaan programmeren, is via een Arduino Uno. De volgende Instructable laat je zien hoe je dit kunt doen: https://www.instructables.com/id/Program-an-ATtiny-with-Arduino/. Als het je nog niet is opgevallen, zijn alle vereiste pinnen handig uitgebroken op de printplaat met de pinnummers op de achterkant.
Als je wilt beginnen met een eenvoudig voorbeeld, upload dan de bovenstaande schets naar je kaart. Zorg ervoor dat de aan/uit-schakelaar naar rechts is verplaatst voordat u dit doet. Je wilt niet dat de batterij en de Uno tegelijkertijd spanning leveren! In die map staan een aantal bestanden. Ik zal hier meer over praten in de volgende stap, maar de meeste header-bestanden daarin zijn hexadecimale representaties van monochromatische bitmapafbeeldingen. De.bmp-bestanden zijn deze afbeeldingen die ik net noemde - zoals je kunt zien, zijn ze zwart-wit en precies 128x64 pixels. Deze worden niet geüpload naar de microcontroller, maar ik dacht dat ik ze ter referentie zou opnemen.
Stap 4: Over het programma zelf
De schets die ik je in de vorige stap had laten uploaden, is een heel eenvoudig voorbeeld van hoe je een menu zou kunnen implementeren. Als u op elk van de linker- en rechterknoppen klikt, wordt er een teller in het programma geschakeld. Er wordt dan een functie aangeroepen die de ATtiny de status van deze teller laat controleren, en op basis van het nummer van de teller tekent de ATtiny een afbeelding van de momenteel geselecteerde menuoptie op het scherm. Elk van de verschillende geselecteerde menucellen is zijn eigen afbeelding. Als de bovenste knop wordt ingedrukt, controleert de ATtiny opnieuw de status van de teller om te bepalen welk detailscherm moet worden weergegeven. Terwijl deze detailschermen worden weergegeven, controleert de ATtiny voortdurend of er op een knop wordt gedrukt. Zodra het een druk op een knop detecteert, wordt de functie die de menu's tekent opnieuw opgeroepen en wordt de huidige status van het menu op het scherm getekend, waardoor we teruggaan naar het menu. Het klinkt een beetje ontmoedigend als je nieuw bent in programmeren, maar ik beloof je dat als je eenmaal naar de code kijkt, het logischer zal zijn.
Elk van de detailschermen is ook een eigen afbeelding.
Als je het nog niet gemerkt hebt, doet de verrassingsoptie niets. We komen hier in de volgende stap op terug:).
Stap 5: Uw creatie aanpassen
Nu je hebt gezien wat ik heb gedaan, is het tijd om de kaart aan te passen met je eigen informatie. Die bibliotheek die ik heb toegevoegd, heeft een functie om tekst op het scherm te tekenen, maar ik raad je ten zeerste aan om voor een strikt op afbeeldingen gebaseerde oplossing te gaan, omdat deze er VEEL beter uitziet. Ik was oorspronkelijk van plan om het toevoegen van foto's aan het programmaonderdeel van deze instructable te maken, maar het is lang genoeg om zijn eigen instructable te rechtvaardigen. Je kunt het hier bekijken:
Nu je weet hoe je foto's moet toevoegen, zijn er een heleboel dingen die je met de kaart kunt doen. U kunt mijn menu's en helpscherm gebruiken en gewoon uw eigen contactgegevens toevoegen. Je zou zelfs een klein spelletje kunnen maken voor de "verrassing"-optie. Het zou vrij eenvoudig zijn om een zeer kleine 10x10 sprite over het scherm te verplaatsen met behulp van de knoppen en te controleren of deze botst met een andere sprite. Je zou een flappy bird-kloon kunnen maken met hetzelfde concept! Als je iets maakt, plaats dan een foto/video/bestand ervan in de comments!
Nog een klein puntje dat ik vergeten ben te vermelden. Wat opslag betreft, heeft de ATtiny85 er niet veel van. Voor programma's is het ongeveer 8kb. Mijn huidige schets met 5 foto's en OLED-displaybibliotheek beslaat ongeveer 7 van die 8kb. Elk spel dat je maakt, moet binnen deze relatief kleine marge passen, dus het wordt een leuke uitdaging:).
Bedankt voor het luisteren naar me, en als je vragen hebt, aarzel dan niet om me een e-mail te sturen op info[at]coniferapps.com (vervang [at] door @). Stem alsjeblieft op mij in de Autodesk Circuits-wedstrijd! Hopelijk heb je snel je eigen visitekaartje/spel om mee te pronken!
Aanbevolen:
Een PCB-visitekaartje maken: 4 stappen

Hoe maak je een PCB-visitekaartje: Hey jongens! Ik hoop dat je al genoten hebt van mijn vorige post over "Bluetooth AT Commands Settings" en je bent klaar voor een nieuwe, zoals gewoonlijk heb ik deze tutorial gemaakt om je stap voor stap te begeleiden terwijl je je eigen PCB-visitekaartje maakt, omdat ik het vind
Een Attiny85-console maken - ArduPlay: 5 stappen (met afbeeldingen)

Hoe maak je een Attiny85-console - ArduPlay: Het was als volgt: ik bladerde doelloos door YouTube-video's om te ontspannen met een kopje thee. Misschien een voetbalwedstrijd hoogtepunten of een compilatie van grappige video's? Plots kreeg ik een melding op mijn telefoon - een nieuwe video op het Electronoobs-kanaal. Ongelukkig
PCB-visitekaartje met NFC: 18 stappen (met afbeeldingen)

PCB-visitekaartje Met NFC: Aan het einde van mijn studie moest ik onlangs op zoek naar een stage voor een half jaar in de richting van elektrotechniek. Om indruk te maken en mijn kansen om te worden aangeworven in het bedrijf van mijn dromen te maximaliseren, had ik het idee om mijn eigen
Dot Matrix-visitekaartje: 8 stappen (met afbeeldingen)

Dot Matrix-visitekaartje: als mijn visitekaartje met zaklamp niet geavanceerd genoeg voor u is, wat dacht u van een visitekaartje met een volledig grafisch display erop dat kan worden aangepast voor een aantal scrollende berichten? Deze kan in hoeveelheid worden gemaakt voor ongeveer $ 5 onderdelen, en het
Zaklamp visitekaartje: 6 stappen (met afbeeldingen)

Zaklamp visitekaartje: als je mijn andere instructies voor visitekaartjes hebt gelezen, weet je waar dit allemaal over gaat - maak een visitekaartje dat nuttig is, of dat mensen echt niet willen weggooien, en je hebt een succesvol stuk van reclame. Dit is een variatie op
