
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.


Deze Instructable toont u enkele handige sneltoetsen voor internetverkenner
Abonneer je op mijn kanaal
Bedankt:)
Stap 1: Sneltoetsen op het toetsenbord: deel 1


1. Ctrl + T
Een nieuw tabblad openen
2. Alt + Home
Ga naar de startpagina
3. Alt + C
Bekijk favorieten, feeds en geschiedenis
4. Ctrl + D
Voeg een favoriet toe
5. Ctrl + P
Afdrukken openen
6. F11 of Fn + F11
Volledig scherm
- Als u nogmaals op F11 of Fn + F11 drukt, wordt het weer normaal
7. Ctrl + S
Open Opslaan als
8. Ctrl + F
Open Zoek op deze pagina
9. F7 of Fn + F7
Caret-navigatie in-/uitschakelen
10. Ctrl + +
In zoomen
11. Ctrl + -
Uitzoomen
12. Ctrl + 0
Instellen op standaardzoom (100%)
Stap 2: Sneltoetsen op het toetsenbord: deel 2




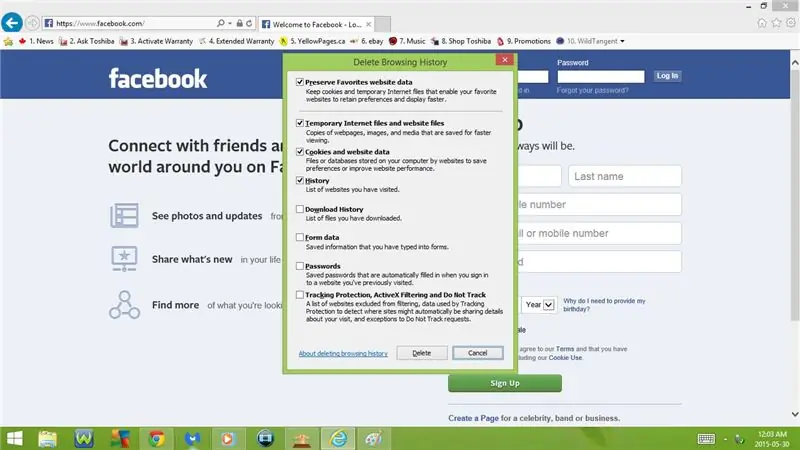
13. Ctrl + Shift + Del
Browsegeschiedenis verwijderen
- Bewaar favorieten websitegegevens
- Tijdelijke internetbestanden en websitebestanden
- Cookies en websitegegevens
- Geschiedenis
- Geschiedenis downloaden
- Formuliergegevens
- Wachtwoorden
- Bescherming tegen volgen, ActiveX-filtering en Do Not Track
14. Ctrl + Shift + P
InPrivate-navigatie openen
- Hetzelfde als een incognitovenster in Chrome of een privévenster in Firefox
- Hiermee kunt u een website bezoeken en deze niet laten verschijnen in uw browsegeschiedenis
15. Ctrl + J
Bekijk downloads
16. F12 of Fn + F12
Ontwikkelaarstools openen
- Dom Explorer
- Console
- Debugger
- Netwerk
- UI-responsiviteit
- Profiler
- Geheugen
- Emulatie
Stap 3: Sneltoetsen op het toetsenbord: deel 3

17. Ctrl + 1
DOM-verkenner openen
- Moet in Developer Tools staan
18. Ctrl + 2
Console openen
- Moet in Developer Tools staan
19. Ctrl + 3
OpenDebugger
- Moet in Developer Tools staan
20. Ctrl + 4
Netwerk openen
- Moet in Developer Tools staan
21. Ctrl + 5
Open UI-responsiviteit
- Moet in Developer Tools staan
22. Ctrl + 6
Profiler openen
- Moet in Developer Tools staan
23. Ctrl + 7
Geheugen openen
- Moet in Developer Tools staan
24. Ctrl + 8
Emulatie openen
- Moet in Developer Tools staan
25. F1 of Fn + F1
Help voor ontwikkelaarstools openen
- Moet in Developer Tools staan
26. Ctrl + P
losmaken
- Hierdoor worden de ontwikkelaarstools van de onderkant van de webpagina naar een eigen venster verplaatst
- Zodra u opnieuw op F12 of Fn + F12 drukt, worden de ontwikkelaarstools in een eigen venster geopend
- Als u nog een keer op Ctrl + P drukt, worden de ontwikkelaarstools vastgemaakt aan de onderkant van de webpagina
- Moet in Developer Tools staan om los te maken of vast te zetten
Stap 4: Sneltoetsen op het toetsenbord: deel 4
27. Alt + pijl naar links
Ga terug naar de vorige webpagina
28. Alt + pijl naar rechts
Ga weer vooruit
29. F5 of Fn + F5
Huidige webpagina vernieuwen/opnieuw laden
30. Ctrl + W
Sluit huidige tabblad
- Als u slechts één tabblad hebt geopend wanneer u op Ctrl + W drukt, wordt Internet Explorer allemaal samen uitgeschakeld
Aanbevolen:
Linux: sneltoetsen voor Solitaire!!: 6 stappen

Linux: Sneltoetsen voor Solitaire!!: Hier zijn enkele handige sneltoetsen voor Solitaire op linux Abonneer je op mijn kanaal Bedankt
Sneltoetsen voor ITunes!!: 5 stappen

Sneltoetsen voor ITunes !!: Deze Insturctable laat je enkele handige sneltoetsen voor iTunes zien Abonneer je op mijn kanaal Bedankt
Sneltoetsen voor Windows 7!!: 3 stappen

Sneltoetsen voor Windows 7 !!: Deze Instructable toont u enkele handige sneltoetsen voor Windows 7 Abonneer u op mijn kanaal Bedankt
Sneltoetsen voor Google Chrome!!: 3 stappen

Sneltoetsen voor Google Chrome !!: Deze Instructable toont u enkele handige sneltoetsen voor Google Chrome Abonneer u op mijn kanaal Bedankt
Sneltoetsen voor Utorrent!!: 3 stappen

Sneltoetsen voor UTorrent!!: Deze Instructable laat je een aantal handige sneltoetsen zien voor utorrent Abonneer je op mijn kanaal Bedankt
