
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

Als uw blog eenvoudig is en het verkeer normaal is, zal ik u begeleiden om esp8266 als blogserver te gebruiken. Een jaar kost $ 1 elektriciteit:)
En als resultaat heb je een website zoals deze:
Stap 1: Webdesign

Dit is aan iedereen. Ik gebruik Google doc om een introductie over mezelf te maken en deze vervolgens op mijn computer op te slaan in html-indeling. Maar in de tutorial van vandaag heb ik een sjabloon gedownload die online beschikbaar is voor snel (https://www.w3schools.com/w3css/w3css_templates.asp) Er zijn slechts een paar details om op te merken:
- Foto's moeten worden geüpload naar een bepaalde host en vervolgens de link terugbrengen naar het html-bestand (ik gebruik tijdelijke photobucket)
- De js, css-bibliotheken hebben normaal gesproken cdn. Gebruik cdn in plaats van direct op te slaan in esp8266.
- Ik zal bijvoorbeeld alleen een startpagina hebben om mezelf voor te stellen, zodat je meer kunt ontwikkelen:)
En dit is het resultaat bij het openen van het html-bestand op de computer:
Stap 2: Converteer Html-bestand naar H-bestand
Open het html-bestand (css, js) hierboven. Vervolgens kopieer je de inhoud. Ga naar https://hs2t.com/tools/html2CString Plak de inhoud in het eerste vak en druk vervolgens op Converteren. Kopieer de inhoud in het tweede vak:) zet in het.h-bestand
Stap 3: Esp8266-code (met behulp van Arduino)
Download en bewerk onderstaande code:
- Wijzig je wifi thuis
- Wijzig het statische ip in de instellingen van de modem (u moet een vast ip toewijzen om het gemakkelijker te maken om de poort naar internet te openen)
- Voor ddns-sectie zal ik meer uitleggen in de domeinnaamtoewijzing gratis!
Ok, ga na het laden van de code naar de lokale IP-test (bijvoorbeeld 192.168.1.24) om te zien of de website in orde is: D
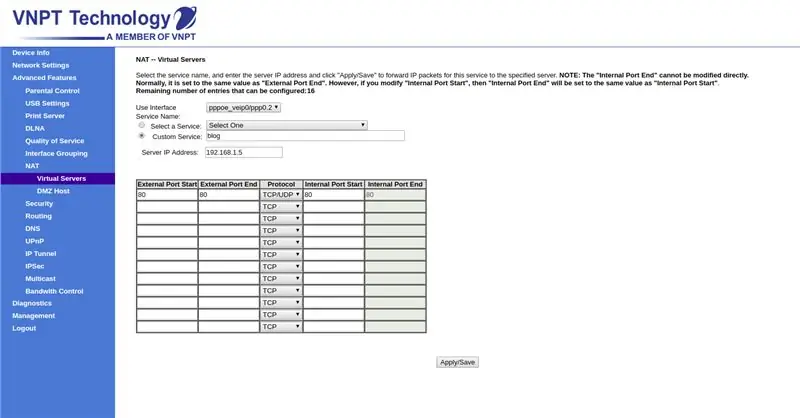
Stap 4: NAT-poort

Dit hangt af van uw modem bijvoorbeeld op uw modem. Mijn huis gebruikt een modem van gw040
Als de poort klaar is, kun je vanaf internet naar onze blog gaan met het IP-adres (bijv. https://123.123.123.123). de jouwe.
Opmerking:
- Een paar modems openen de poort en zien dan het web via een openbaar IP-adres met het netwerk is niet mogelijk, maar buiten het netwerk is de normale weergave in orde.
- Als u een 3G-zender op netwerkniveau gebruikt voor ESP8266, werkt deze niet buiten internet:)
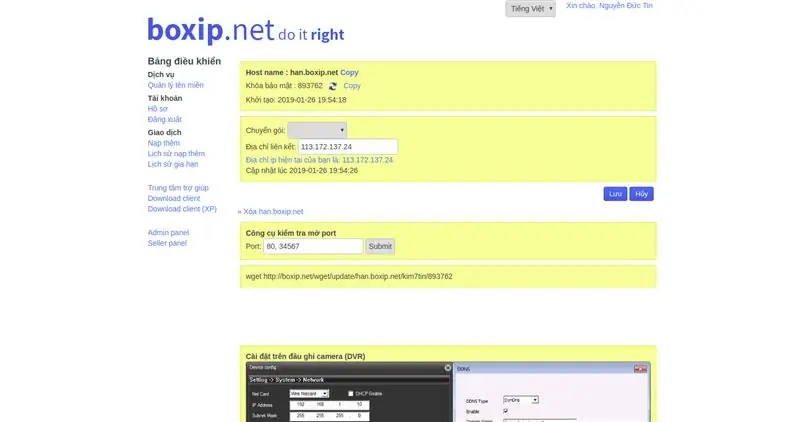
Stap 5: DDNS

Omdat ons IP-adres dynamisch is, moeten we de DDNS-service gebruiken. Wat is de naam van een domeinnaam die is gekoppeld aan uw thuis-ip? Wanneer uw thuis-IP verandert, wordt de DDNS-service bijgewerkt zodat de service een nieuw IP-adres aan ons domein toewijst. Eerst registreert u een account en een gratis domeinnaam zoals mijnnaam.boxip.net op https://boxip.net hier I gebruik de naam
Kopieer vervolgens de link wget op de instellingenpagina om deze te vervangen door de ESP8266-code. ESP8266 zal standaard elke 5 minuten de DDNS-server oproepen om IP bij te werken. Probeer nu https://han.boxip.net en geniet van de resultaten: P
Stap 6: instructievideo in het Vietnamees

Als je het interessant en nuttig vindt, vergeet dan niet om je te abonneren op het kanaal om meer video's te ontvangen
Stap 7: Het artikel inspireerde mij
www.instructables.com/id/How-to-Build-a-ES…
Hij heeft gedetailleerde instructies voor het maken van een webserver. Maar de website is eenvoudig en werkt alleen lokaal. Ik heb het verbeterd tot een persoonlijke blog die op internet kan worden bekeken
Aanbevolen:
Een blog maken met Blogger.com: 19 stappen

Een blog maken met Blogger.com: de volgende instructies laten zien hoe u een blog kunt maken met Blogger.com. Je hebt een Google-e-mailadres nodig om Blogger.com te gebruiken
Bouw een Apple HomeKit-temperatuursensorapparaat met een ESP8266 en een BME280: 10 stappen

Bouw een Apple HomeKit-temperatuursensorapparaat met behulp van een ESP8266 en een BME280: in de instructable van vandaag zullen we een goedkope temperatuur-, vochtigheids- en vochtsensor maken op basis van de AOSONG AM2302/DHT22 of BME280 temperatuur- / vochtigheidssensor, YL-69 vochtsensor en het ESP8266/Nodemcu-platform. En voor het weergeven van
Hoe maak je een drone met Arduino UNO - Maak een quadcopter met behulp van microcontroller - Ajarnpa

Hoe maak je een drone met Arduino UNO | Maak een quadcopter met behulp van een microcontroller: inleiding Bezoek mijn YouTube-kanaal Een drone is een erg duur gadget (product) om te kopen. In dit bericht ga ik bespreken, hoe ik het goedkoop kan maken? En hoe kun je er zo zelf een maken voor een goedkope prijs … Nou, in India zijn alle materialen (motoren, ESC's
Bedien tot 4 servo's met een smartphone of een ander apparaat met een audio-uitgang: 3 stappen

Bedien tot 4 servo's met behulp van een smartphone of elk apparaat met een audio-uitgang: hier presenteer ik een eenvoudige elektronische montage om maximaal vier servo's te besturen met elk apparaat dat een audiobestand kan lezen
Maak een webverbonden robot (voor ongeveer $ 500) (met behulp van een Arduino en netbook): 6 stappen (met afbeeldingen)

Maak een webverbonden robot (voor ongeveer $ 500) (met behulp van een Arduino en netbook): deze Instructable laat u zien hoe u uw eigen webverbonden robot kunt bouwen (met behulp van een Arduino-microcontroller en Asus eee pc). Waarom zou u een web willen Verbonden robot? Om mee te spelen natuurlijk. Rij met je robot van de andere kant van de kamer of over de tel
