
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.



**VRIJWARING**
Deze instructable maakte deel uit van mijn masterproef en is in ieder geval af. Ik heb momenteel geen werkruimte, dus ik kan het niet afmaken voordat ik een goede ruimte heb om te testen en te bouwen.
Als je een POV-fietsdisplay wilt bouwen, gebruik dit dan gerust als inspiratie, maar ik zou je aanraden om de Adafruit-gids te gebruiken.
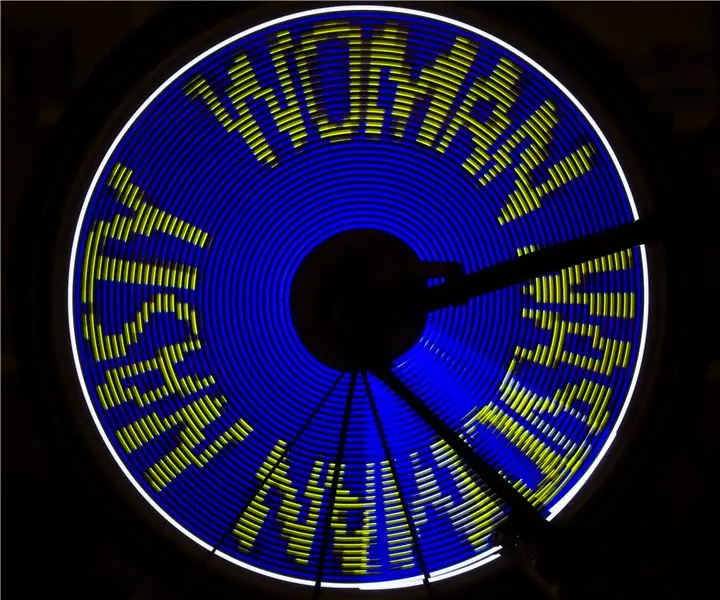
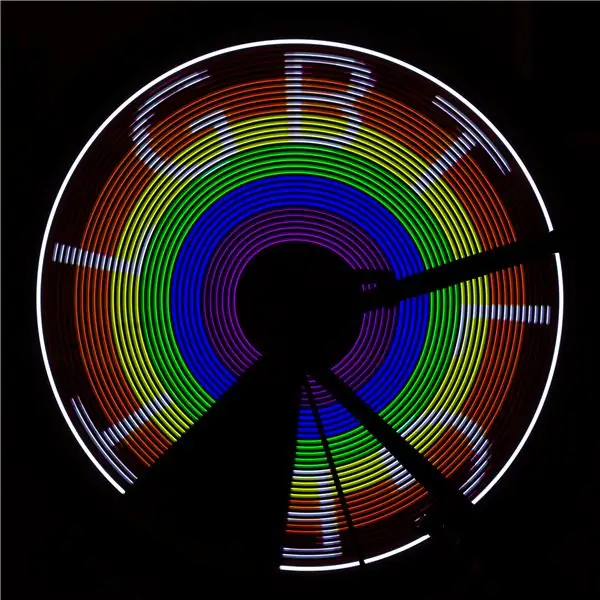
Hoe maak je van je fiets een verplaatsbaar scherm in de stad? Deze instructables is bedoeld om te beantwoorden hoe je dat goedkoop en gemakkelijk kunt doen met onderdelen die de meeste makers al hebben liggen.
Voordat we beginnen met het bouwen van het apparaat, wil ik Ada en haar gids bedanken voor het maken van een POV-display. Ik heb de code uit haar gids als inspiratie gebruikt, een opstapje en een groot deel van haar code bestaat in mijn voorbeeld.
Het grootste verschil is dat ik de code heb laten werken met de populaire WiFi-microprocessor, ESP8266. Ik gebruik een NodeMCU v2 in mijn voorbeeld die veel aanpassingen vergde. Mijn belangrijkste redenering achter het kiezen van een ESP8266-apparaat is dat het een krachtig stuk hardware is en dat je draadloze communicatie kunt implementeren om het beeld te besturen, meerdere eenheden te synchroniseren of wat je maar kunt bedenken. Een ander verschil is dat ik een beeldstabilisator heb geïmplementeerd die het scherm beter leesbaar moet maken tijdens het fietsen (er is veel ruimte voor verbetering, maar als je een afgewerkt en professioneel consumentenproduct wilt, koop dan POV van Monkeylectric). Het laatste verschil is dat ik goedkopere onderdelen gebruik in mijn build. De SK9822/APA102 is in principe dezelfde hardware als Adafruit Dotstar, maar veel goedkoper. Je kunt een NodeMCU krijgen voor slechts $ 3,95 als je kunt wachten tot deze wordt verzonden. En nu naar de gids!!
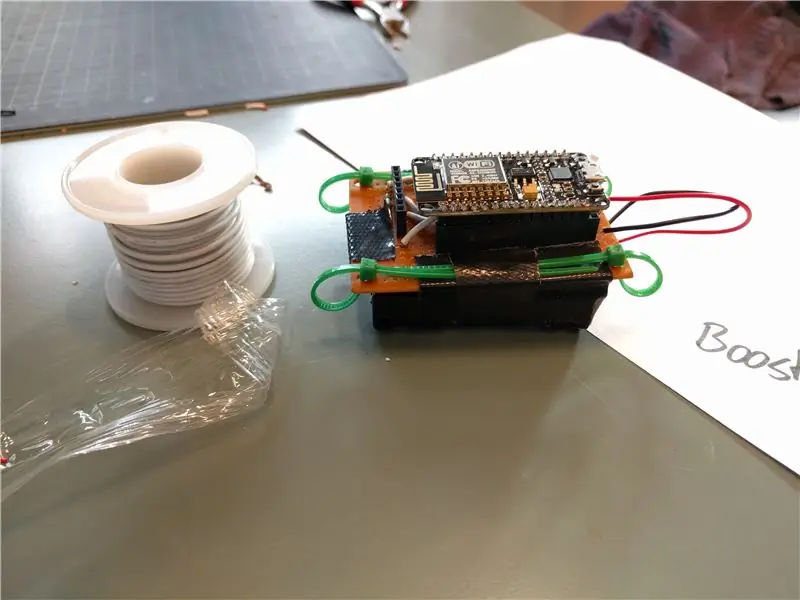
Stap 1: Componenten

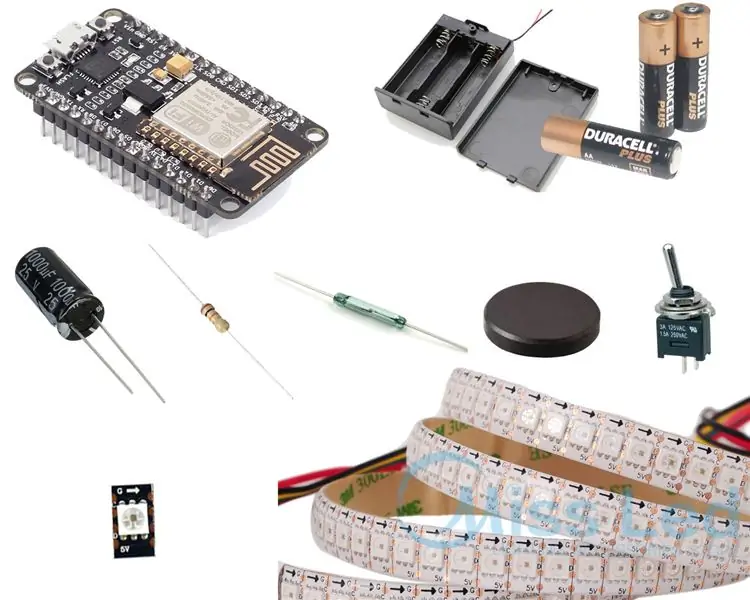
Voor deze build heb je nodig
- 1x NodeMcu v2
- 1x APA102 ledstrip minimaal 32 pixel
- 1x APA102 boosterpixel
- 1x reed-schakelaar
- 1x magneet
- 1x 10k ohm weerstand
- 1x 3 AA-batterijclip
- 3x AA-batterijen
- 1x SPST-schakelaar
- 1x 1000uf condensator
KnooppuntMCU:
Zoals hierboven vermeld, heb ik om verschillende redenen voor deze microprocessor gekozen. Het is snel, goedkoop, klein en biedt mogelijkheden voor draadloze communicatie.
APA102:
Deze LED's zijn supersnel en ideaal voor projecten waarbij timing een cruciale factor is. Vergeleken met een andere populaire keuze WS8212/neopixel heeft het een klokpen om te voorkomen dat het uit de synchronisatie gaat. U kunt ook kiezen voor APA102-klonen, SK9822 genaamd. Je kunt de strip opsplitsen en beide delen zijn nog steeds functioneel omdat elke pixel een driver heeft, dus als je een meter LED's koopt voor je POV-project, kan de rest worden gebruikt voor het andere wiel van de fiets of een ander project.
Boosterpixel:
Je hebt een enkele APA102-pixel nodig (knip hem af aan het einde van je strip) zo dicht mogelijk bij je NodeMCU. De reden is dat de NodeMCU slechts 3,3 volt uitvoert en de APA102 op 5 volt werkt, maar als je een pixel dichtbij genoeg plaatst, werkt deze als een Logic Level Converter, dus het klok- en datasignaal wordt omgezet naar 5v naar de rest van de pixels. In de code sturen we nooit kleur naar de boosterpixel, omdat het de enige functie is om het signaal te versterken, dus we hoeven de strip niet dicht bij de NodeMCU te hebben. Ik wil Electro-tron.org bedanken voor het bedenken van het idee.
Reed-schakelaar en magneet:
De reed-schakelaar geeft een puls elke keer dat hij de magneet passeert, en ik gebruik deze om het beeld te stabiliseren tijdens het fietsen. Ik heb geen link waar ik dit heb gekocht, want ik vond het in een oud magnetisch kattenluikje in een elektronicacontainer. We gebruiken de weerstand van 10k ohm als pull-down om ruis te minimaliseren.
De rest:
De condensator voorkomt spanningsval wanneer de strip van geen kleur naar (bijvoorbeeld) helemaal wit gaat.
De accu's leveren slechts 4,5 volt, maar dat is meer dan genoeg om het systeem aan te drijven.
De SPST-schakelaar wordt gebruikt om het circuit aan en uit te zetten.
PS: sommige APA102-versies hebben geschakeld tussen rode en groene pin. Als je een GRB hebt in plaats van RGB, knippert je strip groen als je er rood op schrijft. Ik heb beide gebruikt, dus daarom zien sommige van mijn foto's op github er raar uit.
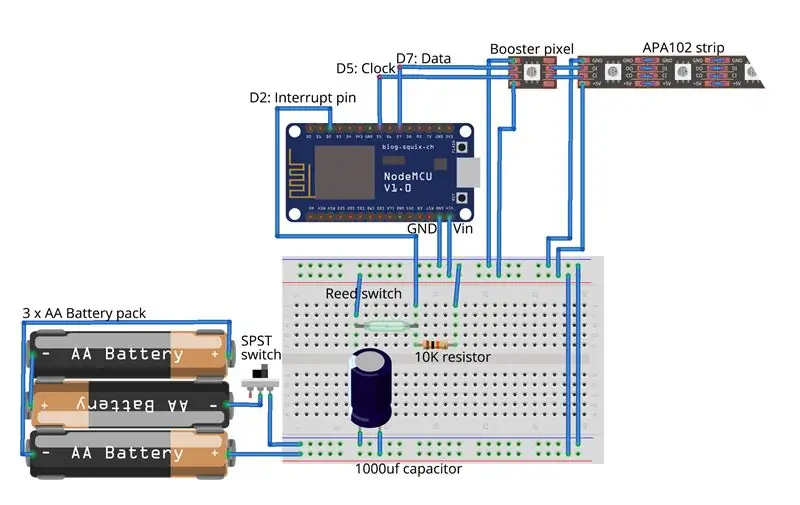
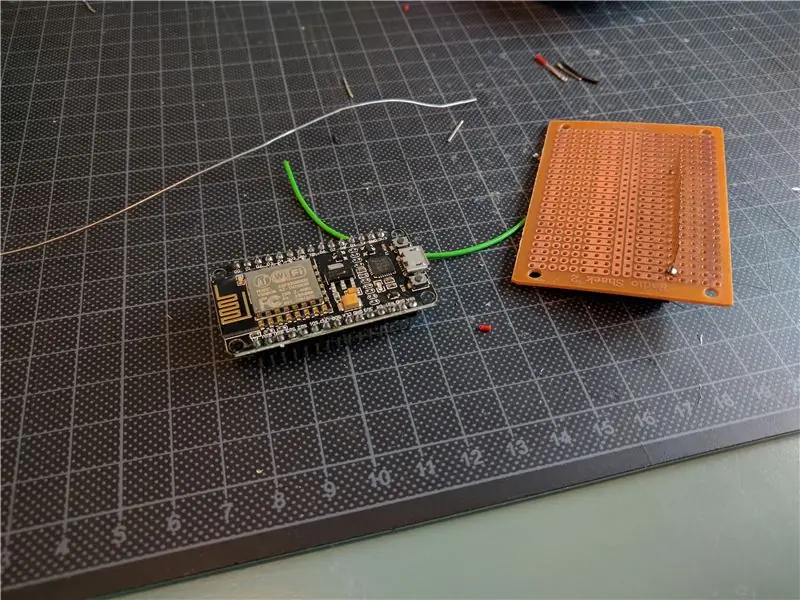
Stap 2: Het circuit

Ik heb de fout gemaakt om lange draden te maken van de NodeMCU naar de boosterpixel in het diagram. Het is HEEL belangrijk om die draden zo kort mogelijk te maken. De afstand van de booster tot de rest van de pixels kan zo lang zijn als nodig is. In het schema en in mijn versie heb ik de condensator dicht bij de voeding geplaatst. Ik zou het liever dicht bij de pixels plaatsen, maar beide werken prima.
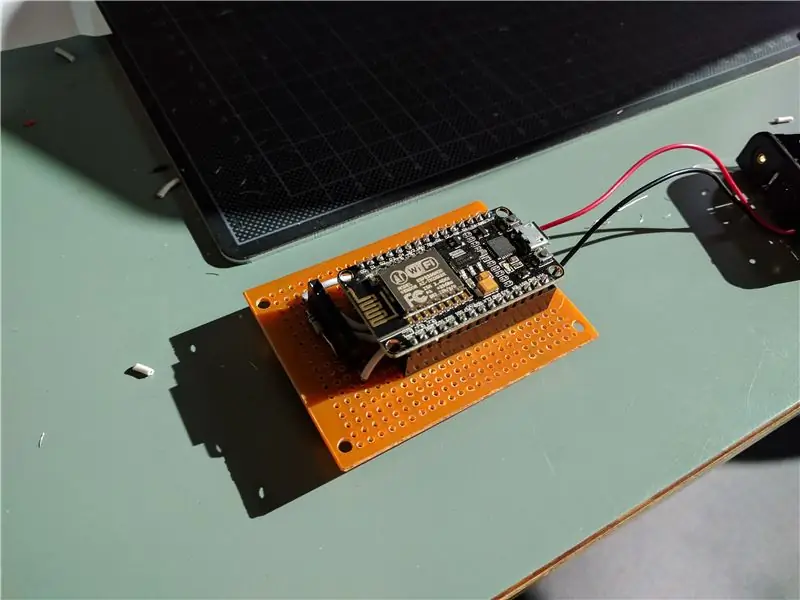
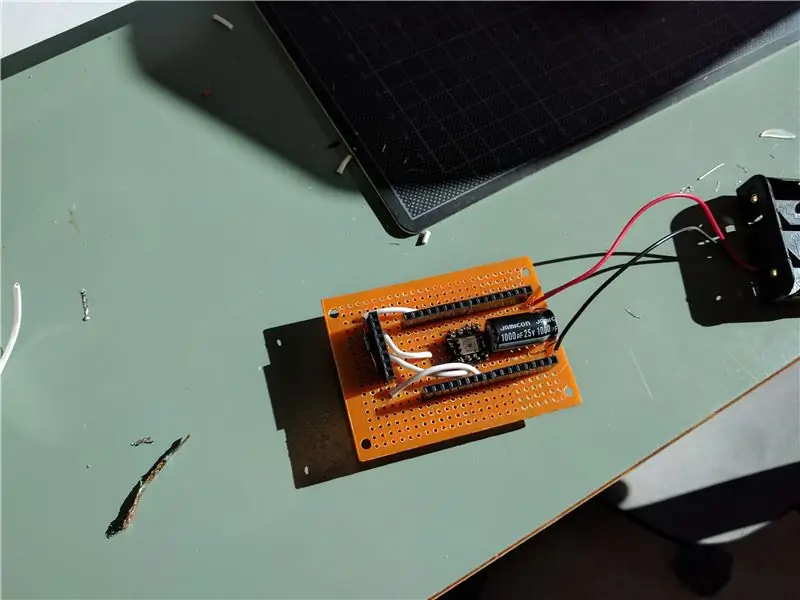
Stap 3: Solderen



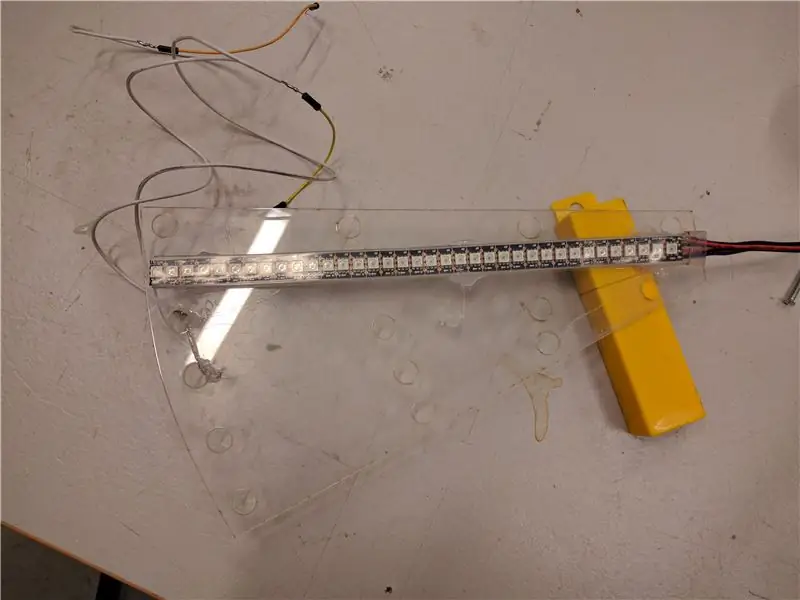
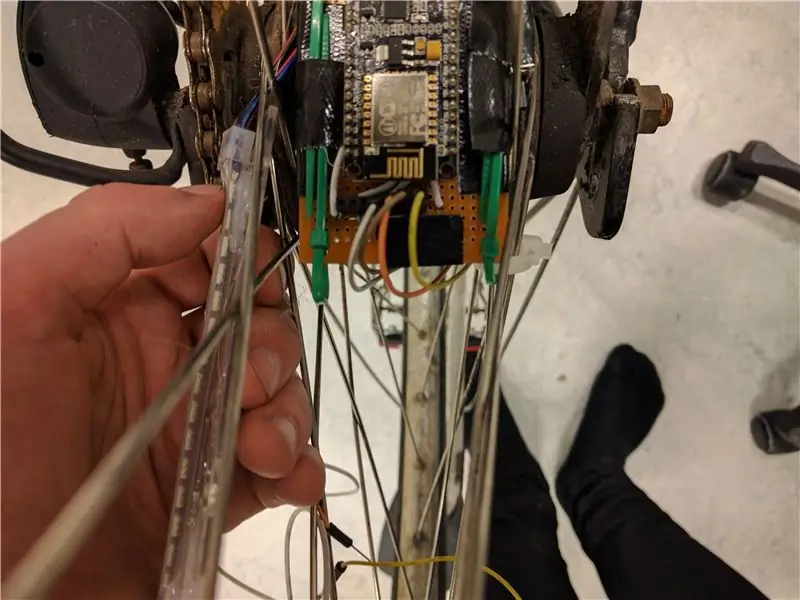
Stap 4: Assembleren en bevestigen aan het wiel



Ik heb van mijn versie een klein pakketje gemaakt en het vastgemaakt met een combinatie van ritssluitingen en ducttape. Ik zou een andere manier aanraden om dit te doen, omdat het niet erg praktisch is.
Als u het wiel wilt stabiliseren, kunt u een tweede batterijpakket (parallel met het eerste, circuitgewijs) aan de andere kant bevestigen.
De magneet is met hete lijm aan het frame van de fiets bevestigd, zodat deze uitgelijnd is met de hall-sensor wanneer het wiel draait.
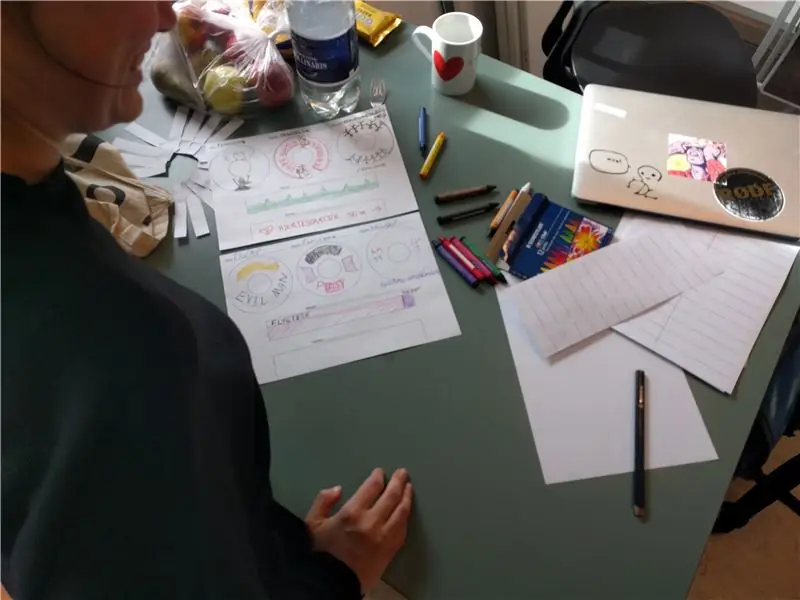
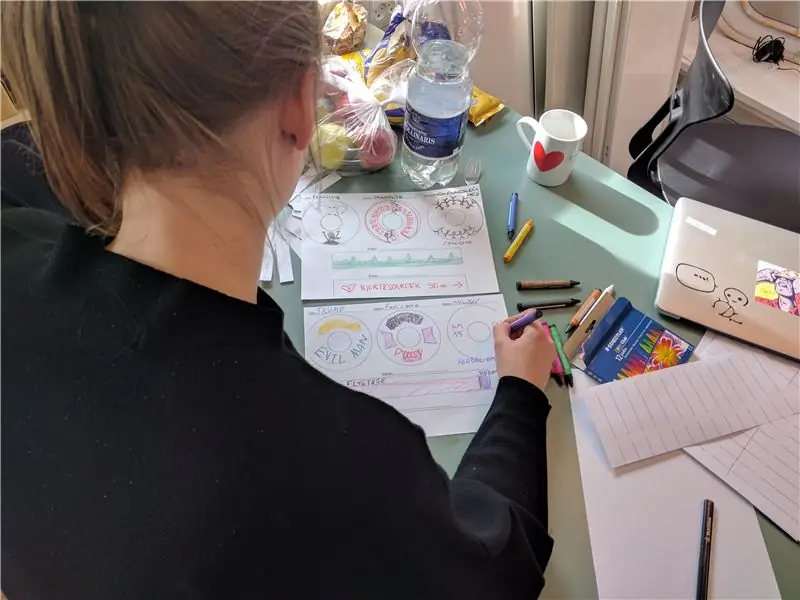
Stap 5: Afbeeldingen en concepten schetsen




Deze stap bestaat uit het maken van concepten en het schetsen van de afbeelding voor de fiets.
Zoals je op de foto's kunt zien, kan dit met vrienden en het kan je helpen om iets interessants voor je fietswiel te bedenken. Het heeft mij/ons echt geholpen om onze ideeën met elkaar te bespreken om de boodschap die we wilden sturen in te kaderen en opnieuw in te kaderen. Onthoud dat als je dit installeert, je niet alleen naar jezelf moet kijken, maar naar iedereen die je onderweg tegenkomt. Denk aan de route die je normaal met de fiets neemt, is er iets langs die weg waar je iets op wilt zeggen?
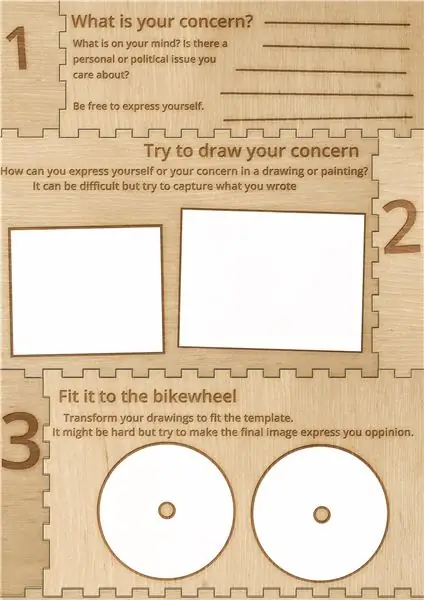
Ik heb een sjabloon gemaakt dat je kan helpen bij het bedenken van een onderwerp en het ontwerpen van je fietswiel
Stap 6: Afbeeldingen maken



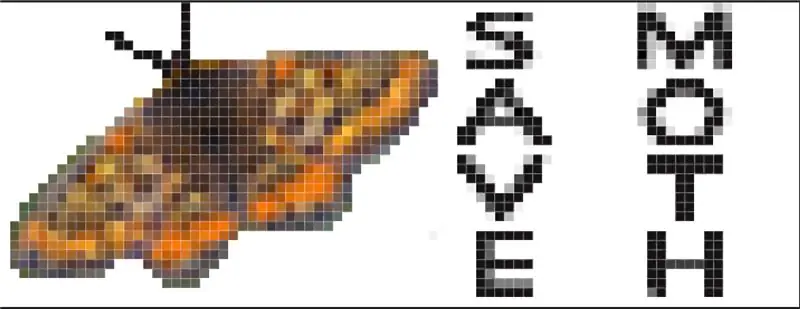
Nu is het tijd om naar photoshop of een ander beeldbewerkingsprogramma te gaan. Mijn afbeeldingen zijn 84 bij 32 pixels omdat ik 32 pixels in mijn LED-strip heb en ik vond dat 84 een goede lengte was. Je kunt spelen met de breedte van de foto om een maat te vinden die de beste foto op je fiets creëert
Wanneer u uw afbeeldingen op uw fiets weergeeft, worden deze naar de bovenkant van de afbeeldingen uitgerekt en aan de onderkant samengeperst.
De eerste vier afbeeldingen worden niet erg goed weergegeven op het stuur en zijn conceptfoto's die moeten worden vervormd om het beter op het POV-scherm te laten passen. De laatste afbeelding is gebruikt om de uitgelichte afbeelding van deze instructable te maken en heeft de juiste afmetingen en is vervormd om beter leesbaar te zijn.
Afhankelijk van hoe je je fiets draait en/of op welke plek je de leds plaatst, kan het zijn dat je het digitale beeld verticaal en/of horizontaal moet spiegelen.
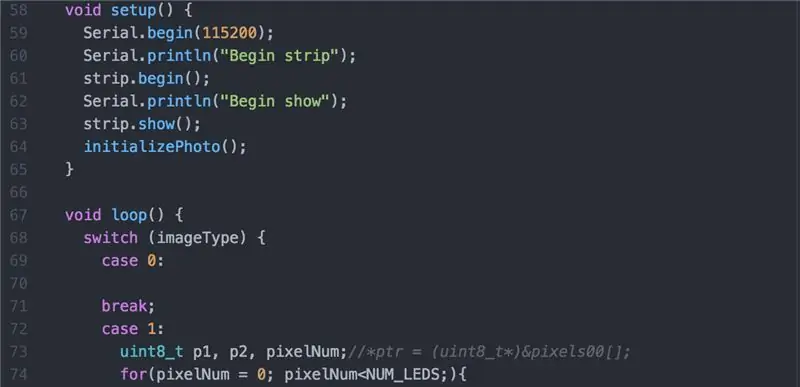
Stap 7: Coderen

Mijn code is te vinden op mijn github.
