
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.



Hallo iedereen, Vandaag laat ik je een eenvoudige flappy bird-kloon zien die ik heb gemaakt, en hoe je een soortgelijk spel kunt maken. Ik zal in wezen mijn code met je doornemen en uitleggen hoe het bij elke stap werkt. Deze game is gebouwd om te draaien op een ATtiny85 geklokt op 1 MHz, met een I2C OLED-scherm. Voorwaarts!
Stap 1: De hardware
Als je niet geïnteresseerd bent in het daadwerkelijk bouwen van een circuit voor het spel, maar als je de theorie erachter wilt begrijpen, kun je deze stap overslaan.
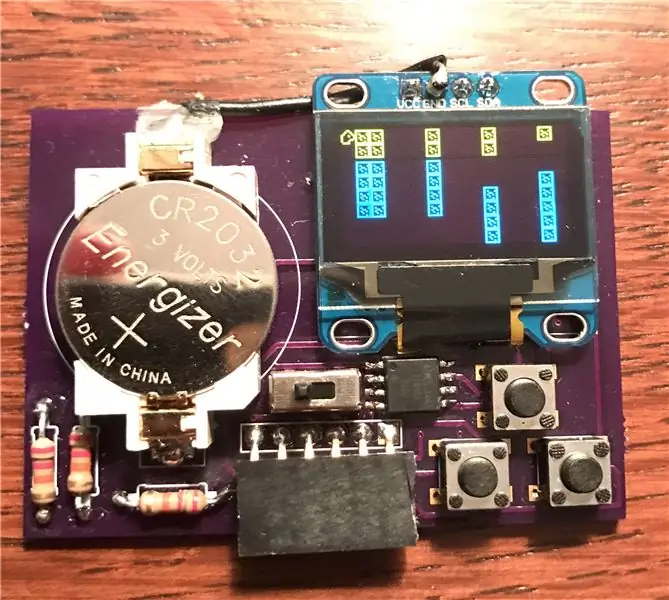
Mijn spel vereist twee knoppen, een ATtiny85, een I2C OLED 128x64px-scherm en een stroombron. My Instructable Business Card/Game Console: ATtiny85 en OLED-scherm laten je zien hoe je een bord kunt bouwen dat alles heeft wat je nodig hebt! Als je niet geïnteresseerd bent in het maken van mijn bord, pak dan je breadboard en ik zal je de specificaties vertellen. U kunt elke variant van de ATtiny85 gebruiken. Ik raad OLED-schermen zoals deze aan.
- Sluit één kant van twee drukknoppen aan op pinnen 2 en 3 op uw ATtiny85. Voeg op deze draden ook een weerstand van 10k ohm toe die is aangesloten op aarde (pull-down-weerstand).
- Sluit de andere kant van deze drukknoppen aan op spanning. Als de knop niet wordt ingedrukt, is de pinstatus laag. Wanneer erop wordt gedrukt, is de pinstatus hoog.
- Sluit pin 7 aan op de SCL-pin op uw beeldscherm en pin 5 op de SDA-pin op uw beeldscherm. Bedraad de stroompinnen (VCC en GND) op het scherm dienovereenkomstig.
- Sluit ten slotte pin 4 op de ATtiny aan op aarde en pin 8 op spanning.
Stap 2: De software

Hier is een map bijgevoegd met alle bestanden die je nodig hebt om het spel uit te voeren. Twee van de bestanden, FlappyBird.ino en WallFunctions.h, zijn zeer goed becommentarieerd voor uw leesplezier. Je kunt de FlappyBird.ino-schets uploaden naar je ATtiny85 (op 1 MHz) en maar spelen! Als het je interesseert om de theorie achter dit spel te leren, of als je je eigen spel wilt maken, lees dan verder!
Er zijn nog een paar problemen met mijn spel. I2C is op geen enkele manier de beste manier om gegevens te verzenden. Volgens dit bericht kan het scherm alleen gegevens accepteren van ongeveer 100 KHz, dus zelfs als we de ATtiny-kloksnelheid verhogen naar 8 MHz, zal het I2C-kanaal nog steeds het knelpunt zijn. Het scherm kan maximaal ongeveer 10 fps weergeven. Hoe meer afzonderlijke afbeeldingen het scherm moet tekenen, hoe langzamer het hele proces verloopt. Mijn spel is dus vrij eenvoudig omdat je de muren niet erg snel over het scherm kunt laten bewegen! Hieronder staan enkele uitdagingen voor jou als je denkt dat je de taak aankunt:
- Om het spel moeilijker te maken, kijk of je de afstand tussen de muren op 2 kunt krijgen in plaats van 4. Het zou niet al te moeilijk moeten zijn als je eenmaal begrijpt hoe mijn programma werkt:). Zet het in de reacties als je het werkend kunt krijgen!
- Een ander ding dat mijn spel mist, is een scoresysteem en een manier om de score weer te geven en op te slaan. Kijk of je er een kunt implementeren!
- Ten slotte, in plaats van de muren één kolom per keer te laten bewegen, probeer elke muur één pixel per keer te laten bewegen voor een soepelere beweging.
Stap 3: Flappy Bird ATtiny85: Theorie

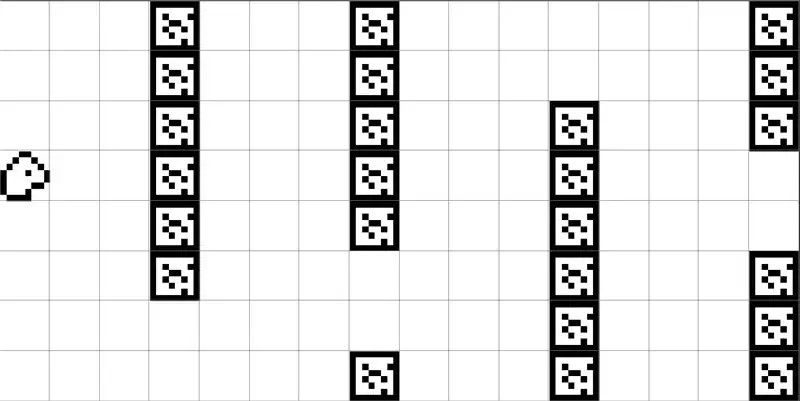
Hoewel het scherm dat we gebruiken 64 pixels hoog heeft om te gebruiken voor het spel, is het alleen mogelijk om elementen in blokken van 8 pixels te plaatsen. Er zijn dus slechts 8 mogelijke y-coördinaten. Om het gemakkelijker te maken, heb ik in de software het hele scherm op deze manier verdeeld, waardoor een raster van 16 blokken bij 8 blokken is gemaakt, waarbij elk blok 8x8 pixels is. Om elk blok te vullen, is elke sprite in het spel 8x8 pixels. Dit maakt alles VEEL gemakkelijker te beheren. Als je naar de afbeelding hierboven kijkt, kun je zien hoe ik het scherm heb opgedeeld. Elke muur bestaat uit 6 blokken, met een gat van 2 blokken hoog, waardoor de totale hoogte van elke muur 8 blokken is.
In het programma wordt elke muur weergegeven als een constructie, genaamd Wall. Elke muurstructuur heeft twee eigenschappen: holePosition en column. 'holePosition' is een nummer 0-6, aangezien er slechts 7 mogelijke posities in een muur van 8 blokken zijn voor een gat van 2 blokken hoog. 'kolom' is een getal 0-15, aangezien er 16 kolommen met blokken mogelijk zijn op het scherm.
Aanbevolen:
Floppy Bird: 3 stappen

Floppy Bird: Vandaag gaan we een spel maken met een TFT LCD. Dit zou eruitzien als een spel dat erg populair is en veel mensen spelen dit spel nog steeds. De game heet Flappy Bird, maar deze game is een beetje anders omdat de gebruikersinterface anders is, evenals de
Animatronic Bird: 3 stappen

Animatronic Bird: Deze Animatonic was oorspronkelijk een TSA-project (Technology Student Association). We moesten een animatronic maken en uitleggen hoe het werkt met de besturingselektronica
Arduino Flappy Bird-spel met 2.4: 3 stappen

Arduino Flappy Bird-spel met 2.4: Hallo jongens, in deze instructables zullen we leren hoe we een flappy bird-spel kunnen maken en uitvoeren met arduino uno op 2.4" tft-touchscreen. Omdat flappy bird een erg populair spel is, dacht ik dat ik mijn versie van flappy bird moest proberen, dus we zullen flappy bir spelen
Visitekaartje/Game Console: ATtiny85 en OLED-scherm: 5 stappen (met afbeeldingen)

Visitekaartje/spelconsole: ATtiny85 en OLED-scherm: Hallo allemaal! Vandaag laat ik je zien hoe je je eigen visitekaartje/spelcomputer/wat je maar kunt bedenken met een verlicht I2C OLED-scherm en een ATtiny85-microprocessor kunt bouwen. In deze Instructable zal ik je vertellen hoe een PCB die ik ontwerp
RIG CELL LITE INTRO: MET ADAFRUIT SSD1306 EN JOYSTICK: 3 stappen

RIG CELL LITE INTRO: MET ADAFRUIT SSD1306 EN JOYSTICK: Dit scherm bestuurd door een microcontroller SSD1306 gebruikt de I2C-bus en kan communiceren met de meeste microcontrollers die tegenwoordig beschikbaar zijn. maar voor vandaag zullen we dit scherm testen met onze rockin' RIG CELL LITE microcontroller. Je vindt deze O
