
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

Ontworpen om de veiligheid te vergroten, ongevallen te voorkomen en een positieve en productieve respons te vergroten als er zich toch ongelukken voordoen.
Stap 1: Onderdelen en materialen




De foto's hierboven zijn in de volgorde van de onderstaande onderdelenlijst geplaatst:
Onderdelen lijst
1) Een Raspberry PI 3 - Model B
2) Een breadboard
3) Kabels (van boven naar beneden) - één voeding, één Ethernet, één adapter
4) Eén servomotor
5) Eén 3D-geprinte spoorwegpoort
6) Twee LED's (bij voorkeur rood en groen)
7) Eén drukknop
8) Tien verbindingsdraden
9) Vier Weerstanden
10) Laptop of desktop met MATLAB
Stap 2: Configuratie




Hierboven staan foto's van de configuratie vanuit meerdere hoeken:
Pinlocaties (kleine letter gevolgd door een rijnummer) worden hieronder weergegeven in volgorde van de huidige stroom.
Draden:
j19 naar i47
j8 tot b50
b5 naar servo
c6 naar servo
b7 naar servo
a13 tot j7
a17 naar LED
LED naar a37
e40 tot j20
j53 tot j18
j7 naar LED
LED naar j6
Knop:
e54 tot h51
Weerstanden:
d40 tot b37
c50 tot d54
i51 naar j47
Stap 3: Code en logica

Het doel van ons treinsysteem is om de veiligheid te vergroten en het risico op mogelijk dodelijke ongevallen op spoorwegovergangen te verkleinen. Om dit te bereiken heeft ons systeem een treinwaarschuwingssysteem voor machinisten, een fysieke barrière die wordt neergelaten om te voorkomen dat auto's het spoor oversteken en een noodknop die de conducteur kan indrukken als het vroegtijdige waarschuwingssysteem uitvalt.
GUI dirigent besturingssysteem:
De GUI, hierboven weergegeven, is gemaakt voor gebruik door de conducteur terwijl deze de trein door spoorgebieden rijdt met spoorwegovergangen voor autoverkeer.
In de rechterbovenhoek bevindt zich een lampje dat de conducteur op de hoogte stelt als een aanstaande spoorwegovergangspoort gesloten is en de conducteur in staat stelt de poort indien nodig te openen of te sluiten. Daaronder wordt het beeld weergegeven van camera's die de trein passeert. In de linkerbenedenhoek wordt de locatie van de trein continu in een grafiek uitgezet en onder de grafiek staat het aantal ronden dat de trein op een dag heeft afgelegd. Boven de positiegrafiek is er een noodknop en een statusverklaring. Hierdoor kan de conducteur signaleren voor een noodgeval als er een auto op de baan staat of het veiligheidshek niet goed werkt.
Code:
classdef micro < matlab.apps. AppBase % Eigenschappen die overeenkomen met app-componenten
eigenschappen (Toegang = openbaar)
UIFiguur matlab.ui. Figuur
RailgatestatusLampLabel matlab.ui.control. Label
gateLamp matlab.ui.control. Lamp
OpenGateButton matlab.ui.control. Button
CloseGateButton matlab.ui.control. Button
UIAxes matlab.ui.control. UIAxes
EmergencyButtonStatusLampLabel matlab.ui.control. Label
NoodknopStatusLamp matlab.ui.control. Lamp
Onder normale omstandighedenLabel matlab.ui.control. Label
UIAxes2 matlab.ui.control. UIAxes
EF230Group6Label matlab.ui.control. Label
IanAllishKellyBondIanDaffronLabel matlab.ui.control. Label
LoopsCompletedLabel matlab.ui.control. Label
Label matlab.ui.control. Label
einde
eigendommen (Toegang = privé)
teller int16
einde
methoden (Toegang = openbaar)
functie timerCallback(app, src, event)
app. Temp. Text = int2str(app.teller);
app.teller = app.teller + 1;
%roep alle variabelen aan die het programma nodig heeft - - - - - - - - - - - - -
globale rpi
globaal
globaal geopend
globaal sluiten
globale camera
globale m
globale ems
globaal t_count
%------------------------- Treinarmsectie --------------------- ---------
indien geopend == 0
schrijfPositie(s, 50)
app.gateLamp. Color = 'groen';
einde
indien dichtbij == 0
schrijfPositie(s, 120)
app.gateLamp. Color = 'rood';
einde
%---------------------- Bewegingsdetectie via camera -----------------------
terwijl het waar is
img = momentopname (camera);
afbeelding (img);
app. UIAxes(getekendeow)
einde
%---------------------- Arm open/dicht ----------------------- --------------
if readDigitalPin(rpi, 20)>1% leest pin 17(knop) en controleert op signaal
voor i=40:.5:150 %legt brug op
schrijfPositie(s, i)
einde
voor i= 1:10 % lussen knipperend rood licht x aantal keren
schrijfDigitalPin(rpi, 13, 1)
pauze (.5)
writeDigitalPin(rpi, 13, 0)
pauze (.5)
einde
writePosition(s, 50)%put gate down
einde
%-------------------- Ondersteuning/Plot mobiele telefoon ------------------------ --
m. AccelerationSensorEnabled=1
m.logging=1
data=nullen(200, 1); % gegevens initialiseren voor rollende plot
figuur(app. UIAxes2)
p=plot(gegevens)
as([xbounda, ybounds])
pauze(1)
tic
terwijl toc <30% 30 seconden loopt
[a, ~]=accellog(m);
als lengte(a) >200
data=a(eind-199:eind, 3);
anders
data(1:lengte(a))=a(:, 3);
einde
%plot opnieuw tekenen
p. YData=gegevens;
getekend
einde
%------------------ Plotselinge pixelverandering ---------------------------- ------
x1=afb; % leest de camera van de foto af
red_mean = gemiddelde(gemiddelde(x1(:,:, 1))); % leest het gemiddelde aantal rode pixels
green_mean = gemiddelde(gemiddelde(x1(:,:, 2))); % leest het gemiddelde aantal groene pixels
blue_mean = gemiddelde(gemiddelde(x1(:,:, 3))); % leest het gemiddelde aantal blauwe pixels
if red_mean > 150 && green_mean > 150 && blue_mean > 150
t_count = t_count + 1;
einde
app. LoopsCompletedLabel. Text = num2str(t_count)
%------------------ Knop EMS-programmering ---------------------------- ---
configurePin(rpi, 12, 'DigitalOutput'); %zet de led-pin, pin 16, als uitgang
configurePin(rpi, 16, 'DigitalInput'); %zet de knop pin, pin 24, als invoer
buttonPressed = readDigitalPin(rpi, 16); % Leest de druk op de knop waarde op pin 16
indien knop ingedrukt == 1
terwijl knop ingedrukt == 1
schrijfDigitalPin(rpi, 12, 1)
buttonunPressed = writeDigitalPin(rpi, 12, 0); %
einde % Eindigt ‘while buttonPressed==1’ loop
einde
writeDigitalPin(rpi, 16, 0) %Zet de led op uit wanneer de knop niet langer wordt ingedrukt setpref('Internet', 'SMTP_Server', 'smtp.gmail.com'); setpref('Internet', 'E_mail', '[email protected]'); % e-mailaccount om te verzenden vanaf setpref('Internet', 'SMTP_Username', '[email protected]'); % afzender gebruikersnaam setpref('Internet', 'SMTP_Password', 'efgroup6'); % Afzenders wachtwoord
props = java.lang. System.getProperties;
props.setProperty('mail.smtp.auth', 'true'); props.setProperty('mail.smtp.socketFactory.class', 'javax.net.ssl. SSLSocketFactory'); props.setProperty('mail.smtp.socketFactory.port', '465');
sendmail('[email protected]', 'Noodstatus!', 'De conducteur heeft de handmatige override-schakelaar geactiveerd en vraagt om onmiddellijke reactie!')
app. UndernormalconditionsLabel. Text = ems
einde
einde
%app. Label_4. Text = num2str(curr_temp);
methoden (Toegang = privé)
% Code die wordt uitgevoerd na het maken van een component
functie opstartenFcn(app)
%----------Alle variabelen die nodig zijn voor deze functie--------------------
wereldwijde rpi %arduino
rpi = raspi('169.254.0.2', 'pi', 'framboos');
globale %servo
s = servo(rpi, 17, 'MinPulseDuration', 5e-4, 'MaxPulseDuration', 2.5e-3);
globaal open
openen = 1;
wereldwijd gesloten
gesloten = 1;
globale camera
cam = camerabord (rpi);
globale m
m=mobiledev;
globale ems
ems = 'Er is een noodgeval gemeld, EMS op de hoogte gebracht';
globaal t_count
t_telling = 0;
connector op %wachtwoord is EFGroup6
% Timerfunctie voor Loop --------------------------------
app.teller = 0;
t = timer(…
'TimerFcn', @app.timerCallback, …
'StartVertraging', 1, … 'Periode', 1, …
'ExecutionMode', 'fixedSpacing', …
'TasksToExecute', inf);
begin(t);
einde
% terugbelfunctie
functie ManualOverrideSwitchValueChanged(app, event)
einde
% Knop ingedrukt functie: OpenGateButton
functie OpenGateButtonPushed(app, gebeurtenis)
globaal sluiten
sluiten = 0;
einde
% Knop ingedrukt functie: CloseGateButton
functie CloseGateButtonPushed(app, event)
globaal geopend
openen = 0;
einde
einde
% App-initialisatie en constructie
methoden (Toegang = privé)
% UIFiguur en componenten maken
functie createComponents(app)
% Creëer UIFiguur
app. UIFiguur = uifiguur;
app. UIFiguur. Positie = [100 100 640 480];
app. UIFiguur. Name = 'UI-figuur';
% Creëer RailwaygatestatusLampLabel
app. RailwaygatestatusLampLabel = uilabel(app. UIFiguur);
app. RailwaygatestatusLampLabel. HorizontalAlignment = 'rechts'; app. RailwaygatestatusLampLabel. Position = [464 422 110 22]; app. RailwaygatestatusLampLabel. Text = 'Status spoorwegpoort';
% GateLamp maken
app.gateLamp = uilamp(app. UIFiguur);
app.gateLamp. Position = [589 422 20 20];
app.gateLamp. Color = [0.9412 0.9412 0.9412];
% OpenGateButton maken
app. OpenGateButton = uibutton(app. UIFiguur, 'push');
app. OpenGateButton. ButtonPushedFcn = createCallbackFcn(app, @OpenGateButtonPushed, true); app. OpenGateButton. Position = [474 359 100 22];
app. OpenGateButton. Text = 'Poort openen';
% Maak CloseGateButton
app. CloseGateButton = uibutton (app. UIFiguur, 'push');
app. CloseGateButton. ButtonPushedFcn = createCallbackFcn(app, @CloseGateButtonPushed, true); app. CloseGateButton. Position = [474 285 100 22];
app. CloseGateButton. Text = 'Sluit poort';
% UIAxes maken
app. UIAxes = uiaxes(app. UIFiguur);
titel (app. UIAxes, 'Camerafeed')
app. UIAxes. Position = [341 43 300 185];
% NoodknopStatusLampLabel maken
app. EmergencyButtonStatusLampLabel = uilabel(app. UIFiguur); app. EmergencyButtonStatusLampLabel. HorizontalAlignment = 'rechts'; app. EmergencyButtonStatusLampLabel. Position = [97 323 142 22]; app. EmergencyButtonStatusLampLabel. Text = 'Status noodknop';
% NoodknopStatusLamp maken
app. EmergencyButtonStatusLamp = uilamp(app. UIFiguur); app. EmergencyButtonStatusLamp. Position = [254 323 20 20];
% Aanmaken OndernormaleconditiesLabel
app. UndernormalconditionsLabel = uilabel (app. UIFiguur);
app. UndernormalconditionsLabel. Position = [108 285 248 22];
app. UndernormalconditionsLabel. Text = 'Onder normale omstandigheden';
% Maak UIAxes2
app. UIAxes2 = uiaxes(app. UIFiguur);
titel (app. UIAxes2, 'Positie van trein')
xlabel(app. UIAxes2, 'X Positie')
ylabel(app. UIAxes2, 'Y Positie')
app. UIAxes2. Box = 'aan';
app. UIAxes2. XGrid = 'aan';
app. UIAxes2. YGrid = 'aan';
app. UIAxes2. Positie = [18 43 300 185];
% EF230Group6Label maken
app. EF230Group6Label = uilabel(app. UIFiguur);
app. EF230Group6Label. HorizontalAlignment = 'midden';
app. EF230Group6Label. FontSize = 28;
app. EF230Group6Label. FontWeight = 'vet';
app. EF230Group6Label. Position = [-4 401 379 64];
app. EF230Group6Label. Text = 'EF 230 Groep 6';
% Creëer IanAllishKellyBondIanDaffronLabel
app. IanAllishKellyBondIanDaffronLabel = uilabel(app. UIFiguur); app. IanAllishKellyBondIanDaffronLabel. Position = [94 380 184 22]; app. IanAllishKellyBondIanDaffronLabel. Text = 'Ian Allish, Kelly Bond, Ian Daffron';
% Maak lussenCompletedLabel
app. LoopsCompletedLabel = uilabel (app. UIFiguur);
app. LoopsCompletedLabel. Position = [18 10 103 22];
app. LoopsCompletedLabel. Text = 'Lussen voltooid:';
% Label maken
app. Label = uilabel (app. UIFiguur);
app. Label. Positie = [120 10 178 22];
app. Label. Text = '####';
einde
einde
methoden (Toegang = openbaar)
% Construct-app
functie app = micro
% Componenten maken en configureren
createComponents(app)
% Registreer de app bij App Designer
registerApp(app, app. UIFiguur)
% Voer de opstartfunctie uit
runStartupFcn(app, @startupFcn)
als nagoet == 0
app wissen
einde
einde
% Code die wordt uitgevoerd voordat de app wordt verwijderd
verwijderen(app)
% UIFiguur verwijderen wanneer app wordt verwijderd
verwijderen(app. UIFiguur)
einde
einde
einde
Stap 4: Laatste stap

Nadat de code is geschreven en de Raspberry Pi is bedraad, bevestigt u de servomotor aan de 3D-geprinte spoorbaanpoort zoals deze is bevestigd in de bovenstaande afbeelding.
Nu is het project voltooid. Sluit de Raspberry PI aan op het treinspoor en observeer het nieuwe systeem dat veiligere spoorwegovergangen creëert voor zowel autobestuurders als conducteurs. Speel met het systeem door interactie met de GUI om failsafes te activeren die zijn ingesteld om ongelukken te voorkomen.
Dat is het einde van de tutorial, veel plezier met je nieuwe Smart Train System!
Aanbevolen:
Verandering Een Ongebruikte Smartphone in Een Slim Display: 6 Stappen (met Foto's)

Verander Een Ongebruikte Smartphone in Een Slim Display: Deze tutorial is in het Nederlands, zie hier voor de Engelse versie.Heb jij een (oude) ongebruikte smartphone? Maak er een slim display van met Google Spreadsheets en wat pen en papier door deze eenvoudige tutorial te volgen.Als je de tutorial hebt voltooid
IOT-gebaseerd slim parkeren: 7 stappen

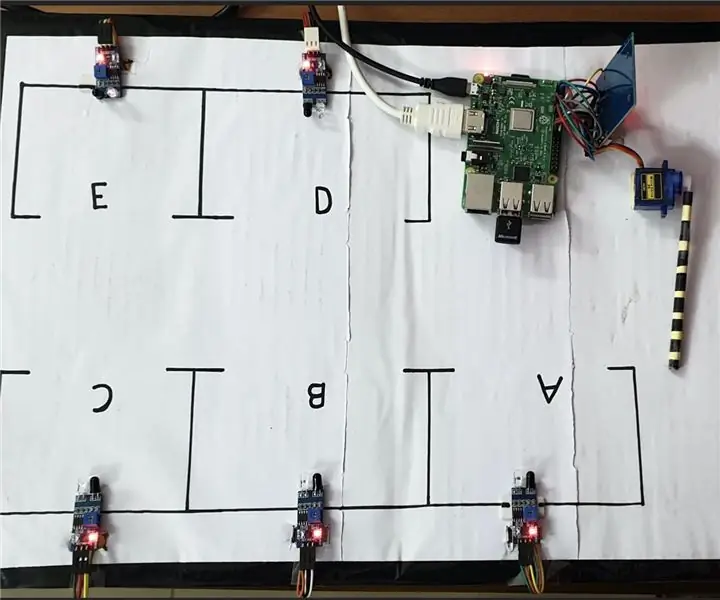
IOT-gebaseerd slim parkeren: door Tanmay Pathak en Utkarsh Mishra. Studenten @ International Institute of Information Technology, Hyderabad (IIITH)ABSTRACTWe hebben met succes een IOT-gebaseerd slim parkeersysteem geïmplementeerd. Met behulp van individuele nodes (nabijheidssensoren) altijd
Cyber-fysieke beveiliging van slim parkeren en verkeerscontrole: 6 stappen

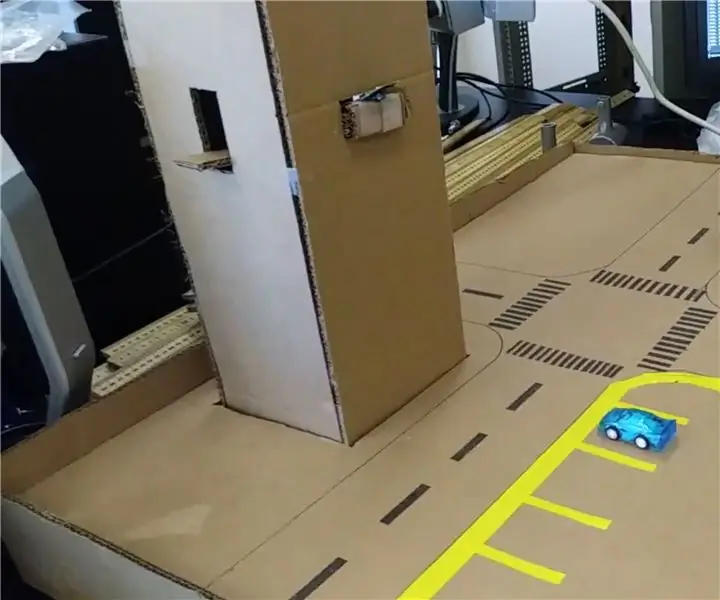
Cyber-fysieke beveiliging van slim parkeren en verkeerscontrole: het internet groeit met miljarden apparaten, waaronder auto's, sensoren, computers, servers, koelkasten, mobiele apparaten en nog veel meer in een ongekend tempo. Dit introduceert meerdere risico's en kwetsbaarheden in de infrastructuur, werking en
Slim vivarium: 8 stappen

Smart Vivarium: om de omgevingsconditie voor mijn reptielen te bewaken, heb ik een slim vivarium gemaakt. Mijn doel is om een volledig levend ecosysteem in de kooi voor mijn reptielen te hebben. Op basis van deze omstandigheden moet het terrarium op zichzelf handelen om zeker dat
Slim gordijnsysteem: 4 stappen

Slim gordijnsysteem: wil je een slim gordijnsysteem dat zichzelf sluit wanneer de kamer te warm en te licht is en het ook onderweg op afstand kan bedienen? Hier laat ik je zien hoe je er een heel gemakkelijk kunt maken~
