
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

Meestal willen we tijdens het fietsen verschillende gegevens vastleggen, deze keer hebben we de nieuwe Wio LTE gebruikt om ze te volgen.
Stap 1: Dingen die in dit project worden gebruikt
Hareware-componenten
- Wio LTE EU-versie v1.3- 4G, Cat.1, GNSS, Espruino-compatibel
- Grove - Hartslagsensor met oorclip
- Grove - 16 x 2 LCD (zwart op geel)
Software-apps en online services
- Arduino IDE
- PubNub Publish/Subscribe API
- Google Maps
Stap 2: Verhaal


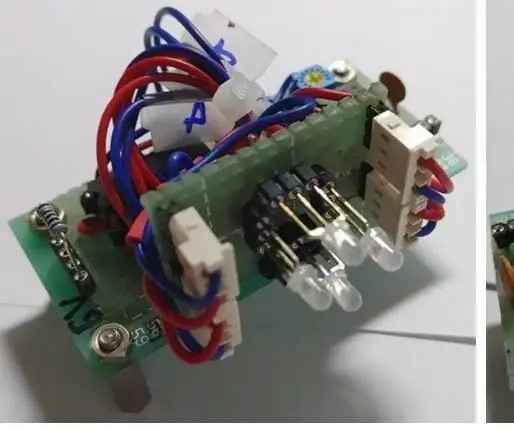
Stap 3: Hardwareverbinding

Installeer GPS- en LTE-antennes op Wio LTE en sluit uw simkaart erop aan. Sluit de hartslagsensor met oorclip en het 16x2 LCD-scherm aan op de D20- en I2C-poort van Wio LTE.
U kunt de hartslagsensor van de oorclip vervangen door andere sensoren die u leuk vindt. Zie het einde van dit artikel.
Stap 4: Webconfiguratie
Deel 1: PubNub
Klik hier om in te loggen of een PubNub-account te registreren, PubNub wordt gebruikt om realtime gegevens naar de kaart te verzenden.
Open demoproject in PubNub Admin Portal, u ziet een publicatiesleutel en een abonnementssleutel, onthoud ze voor softwareprogrammering.
Deel 2: Google Map
Volg hier om een Google Map API Key te krijgen, deze zal ook gebruikt worden bij het programmeren van software.
Stap 5: Softwareprogrammering

Deel 1: Wio LTE
Omdat er geen PubNub-bibliotheek is voor Wio LTE, kunnen we onze gegevens verzenden vanuit een HTTP-verzoek, zie PubNub REST API-document.
Om een HTTP-verbinding te maken via je SIM-kaart die is aangesloten op Wio LTE, moet je eerst je APN instellen, als je dat niet weet, neem dan contact op met je mobiele operators.
En stel vervolgens uw PubNub-publicatiesleutel, abonneersleutel en kanaal in. Het kanaal hier wordt gebruikt om uitgevers en abonnees te onderscheiden. We gebruiken hier bijvoorbeeld kanaalfiets, alle abonnees in kanaalfiets ontvangen berichten die we hebben gepubliceerd.
De bovenstaande instellingen hebben we niet in de klas verpakt, zodat je ze gemakkelijker in bike.ino kunt wijzigen, je kunt deze codes downloaden vanaf het einde van dit artikel.
Deel 2: PubNub
Houd de Boot0-toets in Wio LTE ingedrukt, sluit hem aan op uw computer via een USB-kabel, upload het programma in Arduino IDE, druk op de Reset-toets in Wio LTE.
Ga vervolgens naar PubNub, klik op Debug Console in Demo Project, vul de naam van uw kanaal in Standaardkanaal in, klik op Client toevoegen.
Als je [1, "Abonneer", "fiets"] in de console ziet, is de abonnee succesvol toegevoegd. Wacht even, je zult Wio LTE-gegevens in de console zien verschijnen.
Deel 3: Google Map
ENO Maps zijn real-time kaarten met PubNub en MapBox, het kan ook worden gebruikt voor PubNub en Google Map, je kunt het downloaden van de GitHub.
U kunt eenvoudig een voorbeeld met de naam google-draw-line.html in de map met voorbeelden gebruiken, pas de Publish Key, Subscribe Key, Channel en Google Key aan in regel 29, 30, 33 en 47.
OPMERKING: geef commentaar op regel 42, anders worden simulatiegegevens naar uw PubNub verzonden.
Als u de hartslaggrafiek rechtsonder wilt weergeven, kunt u Chart.js gebruiken, het kan worden gedownload van de website, het in de hoofdmap van ENO Maps plaatsen en het opnemen in het hoofd van google-draw-line.html.
En voeg een canvas toe in een div om de grafiek weer te geven:
Maak vervolgens twee arrays om grafiekgegevens te bewaren
// … var chartLabels = nieuwe Array(); var chartData = nieuwe Array(); // …
Onder hen wordt chartLabels gebruikt om locatiegegevens bij te houden, chartData wordt gebruikt om hartslaggegevens bij te houden. Wanneer er berichten binnenkomen, pusht u nieuwe gegevens naar hen en vernieuwt u de grafiek.
// … var map = eon.map ({bericht: functie (bericht, tijdtoken, kanaal) { // … chartLabels.push (obj2string (bericht [0].latlng)); chartData.push (bericht [0].data); var ctx = document.getElementById("chart").getContext('2d'); var chart = new Chart(ctx, { type: 'line', data: { labels: chartLabels, datasets: [{ label: " Hartslag", data: chartData }] } }); // … } });
Helemaal klaar. Probeer het de volgende keer met je fiets mee te nemen.
Stap 6: Hoe te werken met andere Sensor Grove?
In het programma van Wio LTE kunt u een en meer aangepaste gegevens gebruiken om in een grafiek weer te geven of meer doen. Het volgende artikel laat zien hoe u het programma kunt wijzigen om dit te bereiken.
Het eerste dat u moet weten, is dat de json die u naar PubNub wilt publiceren, url-gecodeerd moet zijn. Gecodeerde json is hard gecodeerd in de BikeTracker-klasse, het ziet er als volgt uit:
%%5b%%7b%%22latlng%%22%%3a%%5b%f%%2c%f%%5d%%2c%%22data%%22%%3a%d%%7d%%5d
Het is dus gemakkelijk om één aangepaste gegevens te nemen, of u kunt url-coderingstools gebruiken om uw eigen gecodeerde json te maken om meer gegevens op te nemen.
Deze keer proberen we I2C High Accracy Temp & Humi Grove te gebruiken om Heart Rate Grove te vervangen. Omdat de LCD Grove ook gebruik maakt van I2C, gebruiken we een I2C Hub om Temp & Humi Grove en LCD Grove aan te sluiten op Wio LTE.
Voeg vervolgens het hoofdbestand toe aan BickTracker.h en voeg een variabele en een methode toe aan de BikeTracker-klasse om de temperatuur op te slaan en te meten.
/// BikeTracker.h
// … #include "Seeed_SHT35.h" class application::BikeTracker: application::interface::IApplication { // … proteced: // … SHT35 _sht35; vlotter _temperatuur; // … void MeasureTemperature (void); } /// BikeTracker.cpp // … // BikeTracker::BikeTracker(void) //: _ethernet(Ethernet()), _gnss(GNSS()) { } // 21 is het SCL-pinnummer BikeTracker::BikeTracker(void): _ethernet(Ethernet()), _gnss(GNSS()), _sht35(SHT35(21)) { } // … void BikeTracker::measureTemperature(void) { float-temperatuur, vochtigheid; if (_sht35.read_meas_data_single_shot(HIGH_REP_WITH_STRCH, &temperature, &humidity) == NO_ERROR) { _temperature = temperatuur; } } // …
Als u wilt, kunt u de weergave van het LCD-scherm wijzigen in de Loop()-methode:
// sprintf(line2, "Hartslag: %d", _heartRate);
Meettemperatuur(); sprintf(line2, "Temp: %f", _temperatuur);
Maar hoe publiceer je het in PubNub? U moet de parameters van de gecodeerde json- en sprintf()-functie wijzigen in de PublishToPubNub()-methode, laat het er als volgt uitzien:
// sprintf(cmd, GET /publish/%s/%s/0/%s/0/%%5b%%7b%%22latlng%%22%%3a%%5b%f%%2c%f% %5d%%2c%%22data%%22%%3a%d%%7d%%5d?store=0
// _publishKey, _subscribeKey, _channel, _latitude, _longitude, _heartRate); sprintf(cmd, "GET /publish/%s/%s/0/%s/0/%%5b%%7b%%22latlng%%22%%3a%%5b%f%%2c%f%%5d %%2c%%22data%%22%%3a%f%%7d%%5d?store=0 HTTP/1.0\n\r\n\r", _publishKey, _subscribeKey, _channel, _latitude, _longitude, _temperature);
Dan kun je de temperatuur zien in de PubNub-foutopsporingsconsole.
Aanbevolen:
London Underground Map Clock: 9 stappen (met afbeeldingen)

London Underground Map Clock: in 2014, na mijn stage bij een 3D-printadviesbureau in Londen en een experiment met kleurenlithofanen met behulp van hun Stratasys-machine, ontwerp ik mijn eigen afscheidscadeau, een 3D-kleurenprint van buislijnen ter plaatse bij hun kantoren. Ik was
Visualisatie van atmosferische vervuiling: 4 stappen

Atmosferische vervuilingsvisualisatie: Het luchtvervuilingsprobleem trekt steeds meer aandacht. Deze keer probeerden we PM2.5 te monitoren met Wio LTE en de nieuwe Laser PM2.5-sensor
Live bewaking van de waarde van uw sensor van overal ter wereld: 4 stappen

Live monitoring van de waarde van uw sensor van overal ter wereld: ik kreeg een bericht op het WhatsApp-nummer van techneuten met betrekking tot hulp bij het maken van één project. Het project was om de druk op de druksensor te meten en deze op een smartphone weer te geven. Dus ik hielp bij het maken van dat project en besloot een bijlesdocent te maken
Hoe u gebruikersniveaus van NUMA toevoegt aan uw exemplaar van N met behulp van NumADD Firefox AddOn: 4 stappen

Gebruikersniveaus van NUMA toevoegen aan uw exemplaar van N NumADD Firefox-add-on gebruiken: Elke gebruiker van Metanet's N-database op gebruikersniveau NUMA weet hoe onhandig de interface is voor het kopiëren van door gebruikers gemaakte niveaus naar uw exemplaar van het spel. NumADD, elimineert de noodzaak van kopiëren en plakken en maakt het overzetten van niveaus het werk van één muisklik
Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het heffen/verlagen van in het midden gemonteerde voetsteunen op elektrische rolstoelen - Ajarn

Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het omhoog/omlaag brengen van in het midden gemonteerde voetsteunen op elektrische rolstoelen: in het midden gemonteerde voetsteunen kunnen omhoog worden gebracht om onder de zitting goed te worden opgeborgen en omlaag om te worden ingezet. Een mechanisme voor onafhankelijke bediening van het opbergen en plaatsen van de voetsteun is niet inbegrepen in elektrische rolstoelen op de markt, en PWC-gebruikers hebben de behoefte geuit
