
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.



We gaan Running Assistant coderen met Magic 8 Ball,
Een Microbit hardloopassistent is een grote hulp voor mensen die vroeger veel renden, voor mensen die wel eens hardlopen of zelfs voor mensen die net begonnen zijn met hardlopen. Soms moet je beslissingen nemen, bijvoorbeeld: om te beslissen welke kant je op wilt gaan, en daarvoor hebben we Magic 8 Ball. Dit Instructable is verdeeld in 10 delen.
Opmerking: elke stap heeft een afbeelding met gedetailleerde informatie over de stappen die u moet volgen om de code te maken. Lees de hele instructie door voordat u ermee begint. () Haakjes in deze Instructable zijn woorden en onderdelen die belangrijk zijn. Dus () haakjes zijn slechts een manier om de vorm van het woord te laten zien, die ronde vorm. Dus ik hoop dat jullie niet in de war raken.
Stap 1: Hoe te beginnen


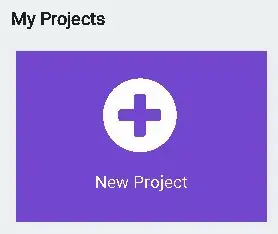
Ga eerst naar uw zoekwebpagina en zoek naar https://makecode.microbit.org, waarmee u naar de startpagina gaat, om Micro bit te coderen. Vervolgens ziet u de kop (Mijn project) in zwarte kleur, en daaronder ziet u een optie in Violet die wordt weergegeven (Nieuw project), selecteer deze en de startpagina verschijnt!
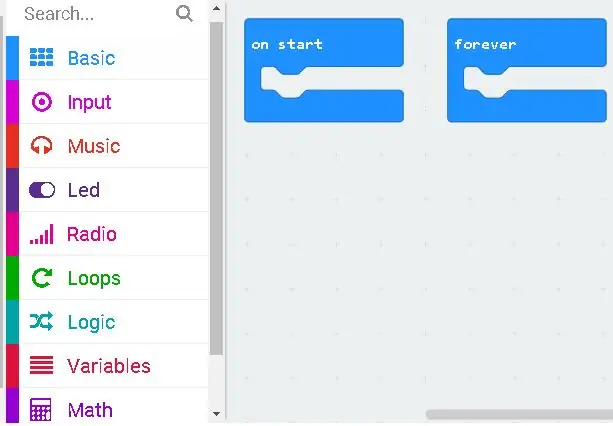
Op de startpagina vind je (Start) en (Forever) al geplaatst.
Stap 2: Laten we beginnen met coderen


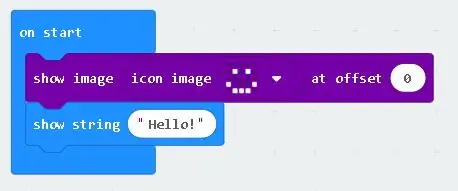
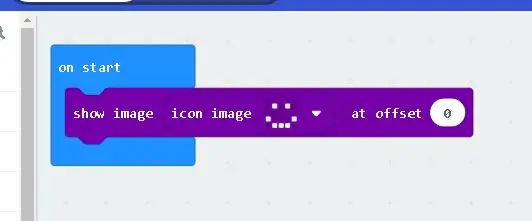
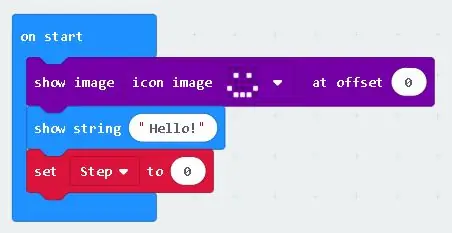
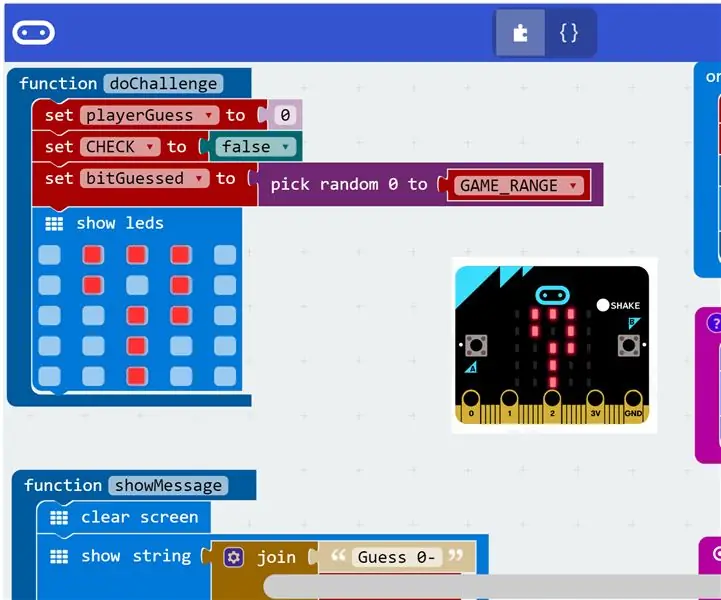
2) Nu gaan we een startregel coderen met een smiley, die wordt weergegeven wanneer u uw Microbit start. Dus klik met de rechtermuisknop op de (geavanceerde) optie en zoek naar (Images) in (Images), zoek naar (Show image myImages at offset 0).
Plaats het vervolgens in de (aan start) kolom, ga dan terug naar (Afbeeldingen) en terwijl u naar beneden scrolt, zoek (pictogramafbeelding), wanneer u het hebt gevonden, sleept u het naar (myImages) of (Show image myImages at offset 0). Verander vervolgens het afbeeldingspictogram van (hart) in een (smiley). Je kunt het zelfs veranderen in wat je maar wilt!.
Ga dan naar (Basic) optie, wat de eerste optie is, en selecteer deze. Wanneer in (Basic), zoek (toon string "Hallo"), wat onze startintro zal zijn. Plaats het vervolgens in het (op start) blok onder (Toon afbeelding pictogramafbeelding op offset 0). Je zou zelfs de intro kunnen veranderen in iets anders, bijvoorbeeld (Hallo meneer/mevrouw).
Stap 3: Coderen…


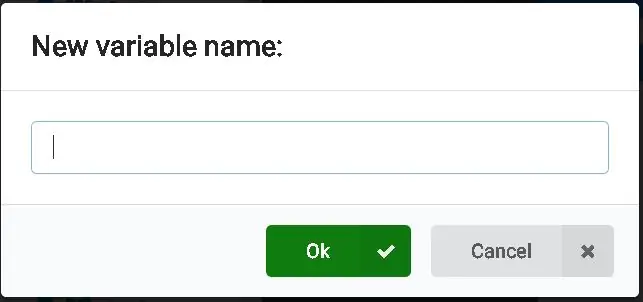
3) De stappenteller: Nu moeten we een (variabele) maken. Dus je moet (variabele) vinden die eronder staat (logica) en in de kleur rood staat. Wanneer u in (Variabele) bent, ziet u een vaknaam (Maak een variabele …), selecteer het en er verschijnt een vak met de vermelding (Nieuwe variabelenaam:) zoals hierboven weergegeven.
Typ (Stap) als een naam van de (Variabele) en druk vervolgens op (ok). Nu zul je drie opties zien, maar je gaat degene selecteren die zegt (Stel (stap) in op (0)), wat de tweede optie is. Sleep het vervolgens en plaats het in het (op start) blok. Vergeet ook niet om de (Set (step) to (0)) onder alle andere in (on start) optie te zetten.
Wat (stel (stap) op (0)) doet, is dat het het startstapnummer instelt dat natuurlijk nul is.
Opmerking: - Variabel zijn in feite dingen die microbit moet onthouden
Stap 4: Nog steeds aan het coderen…


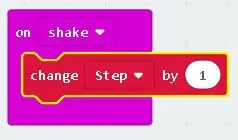
4) Nu gaan we coderen, hoe de teller onze stap gaat detecteren. Dus ga naar (Input) en daar zie je een bloknaam (On shake) sleep het naar buiten en plaats het ergens op de pagina. Dan ga je terug naar (Variabele) en sleep je de optie met de tekst (Verander stap voor 1) en plaats je deze in het (On shake) blok. Zodat wanneer we onze voeten schudden, het telt of 1 optelt bij het huidige aantal.
Stap 5: Halverwege klaar …

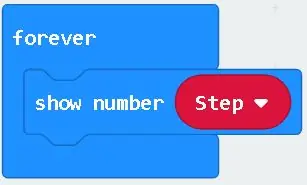
5) Nu moeten we weten hoeveel stappen tot nu toe! Ga daarvoor dus naar (Basic) en zoek naar (Toon nummer). Als je het vindt, sleep je het naar buiten en plaats je het in het (Forever) Block. Dan ga je terug naar (Variabele) en selecteer je de optie die zegt (Stap). Dan ga je de (Variabele) Stap in plaats van 0 in het (Toon nummer 0) blok plaatsen. Zo wordt het (Toon nummer Stap).
Stap 6: Opnieuw coderen…


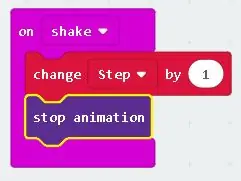
6) Er kan een weergavevertraging zijn, zodat het nummer te laat wordt weergegeven, en u kunt zelfs een deel van uw stap missen omdat het te laat wordt weergegeven. Dus daarvoor ga je naar de (Zoeken) optie, dat is de bovenste optie in de optiebalk. Dan ga je typen (Stop animatie) wanneer je het vindt, sleep het naar (bij schudden) en plaats het erin.
Ook is het niet belangrijk dat je (stop animatie) onder (Change (Step)by (1)) zet, want het maakt gewoon niet zoveel uit. Maar ik vind het fijn om altijd onder te zijn, want dan wordt het nog eens duidelijk.
Houd er rekening mee dat u alle opties van elkaar moet scheiden, zodat al uw opties op de pagina er niet bij elkaar op lijken
Stap 7: Een beetje meer codering …


7) Ga nu naar (Invoer) en zoek (op knop A ingedrukt) en plaats deze ergens op de pagina. Klik daarna met de linkermuisknop op (A) of (op knop A ingedrukt) en kies (A+B).
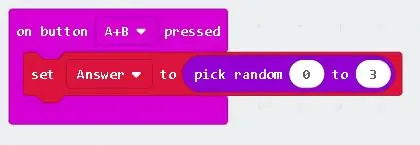
Ga dan naar (Variabelen) en selecteer de optie met de tekst (Maak een variabele…) en noem deze (Antwoord) en selecteer vervolgens (Ok). Neem nu van de drie opties (zet (antwoord) op (0) en zet het onder (op knop A+B ingedrukt). Ga nu naar (zoek)optie en zoek naar (kies willekeurig 0 tot 10) je zou het zelfs kunnen vinden aan (Wiskunde) optie. Zet nu (kies willekeurig 0 tot 10) in plaats van de 0 van (zet antwoord op 0). Selecteer nu (10) uit (kies willekeurig (0) tot (10) en verander het in (3) Dus het wordt (kies willekeurig (0) tot (3)
Stap 8: Bijna klaar…




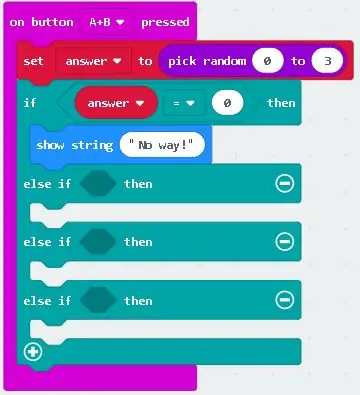
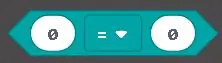
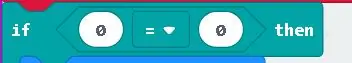
8) Ga nu naar (Logica) en zoek naar (If then else) en sleep het dan en zet het onder (kies willekeurig 0 t/m 3) in (op knop A+B ingedrukt). Ga nu naar (logica) en haal eruit (0 = 0) en zet het dan op de (True) van de (If then else) zoals op de eerste foto te zien is.
Ga daarna naar (Variabele) en neem (antwoord) ervan en sleep het naar de eerste nul van (0 = 0), ga later naar (basis) en kies (toon string "Hallo") en sleep het naar beneden (als antwoord = 0 dan) en typ (No way!) in de string. Druk nu 3 keer op de (Plus) knop van (If then else), die zich in de linker benedenhoek bevindt. En druk eenmaal op het onderste minteken, dat aan de rechterkant staat. Dan zou het eruit moeten zien alsof je 3 zeszijdige vormen hebt.
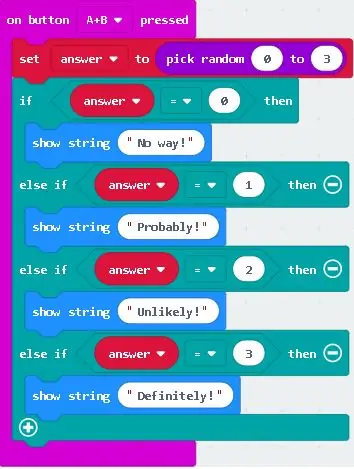
Dupliceer nu (antwoord = 0) drie keer en plaats er één in elk van de zes zijdige vormen. Nu in de tweede (antwoord =0) van boven, verander het in (1) van (0), op de derde verander het in (2)van (0) en op de vierde verander het in (3) van (0).
Ga nu naar basis en zoek (toon string) en zet het onder de (antwoord (=)1) en schrijf (Waarschijnlijk!) in de string, door het te veranderen van (Hallo). Dupliceer nu de (toon string) 2 keer door er met de rechtermuisknop op te klikken en plaats deze onder elk (anders als dan). Typ op de derde string (Onwaarschijnlijk!) in plaats van (Waarschijnlijk!) en typ op de laatste string (Zeker!) zoals hierboven getoond!
Vergeet niet een vraag te stellen aan de Magic 8 Ball voordat u op (A+B) drukt.
Stap 9: Laatste toevoeging…


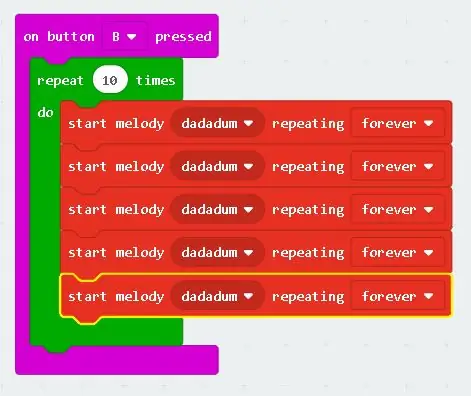
9) Nu gaan we wat muziek toevoegen- Ga eerst naar input en zoek naar (op knop A ingedrukt) en plaats het ergens op de pagina. Vergeet ook niet om (A) in (b) te veranderen door links te klikken op (A) of (op knop A ingedrukt). Ga nu naar (Loop) en zoek (Herhaal 4 keer doen), en sleep het naar (On-knop B ingedrukt). Ga nu naar (Muziek) en zoek (Start melodie (Dadadum) herhalen (eenmaal)) en sleep het naar buiten. Dupliceer het vervolgens vier keer door met de rechtermuisknop op (Start melodie (Dadadum) herhalen (één keer)) te klikken. Zodat je er vijf hebt (Start melodie (Dadadum) herhalen (eenmaal)) passen nu alle melodieën erin (Herhaal (4) keer doen) in (Aan knop B ingedrukt).
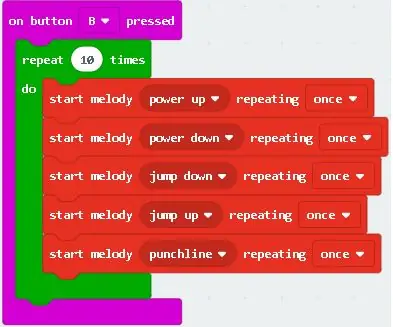
Klik vervolgens met de linkermuisknop (Dadadum) en selecteer de eerste melodie naar (power up) en door verder te gaan met de tweede naar (power down), de derde naar (jump down), de vierde naar (jump up) en de vijfde naar (punchline). Het kan voorkomen dat je naar beneden moet scrollen om deze melodieën te vinden. Vergeet ook niet om de herhalingsoptie te wijzigen in (10) van (4) van (Herhaal (4) keer wel). En om de herhaling van de (Melodys) op (voor altijd) te zetten door met de linkermuisknop op (Once) te klikken.
Let op: dit is slechts een suggestie, dus je kunt je melodie samenstellen door verschillende melodieën te selecteren en ze samen te mengen. Eindelijk zou het eruit moeten zien zoals hierboven weergegeven.
Stap 10: Geniet…



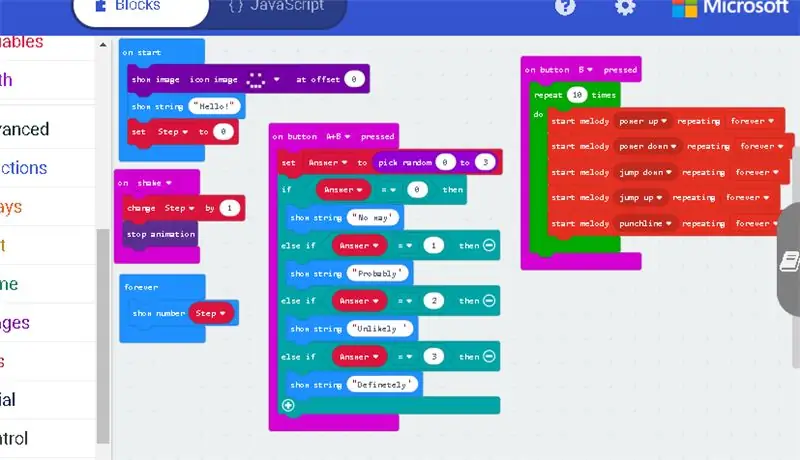
10.0) Eindelijk zou de hele pagina eruit moeten zien als de afbeelding hierboven. Door nu op de optie (Download) te klikken, kunt u uw programma downloaden naar uw Micro Bit. Door het Hex-bestand naar de Micro Bit te slepen of zelfs het Hex-bestand naar de Microbit te verplaatsen, maar de Microbit moet eerst worden aangesloten via de USB-kabel. Dan ben je klaar om te gaan, en nogmaals, je kunt meer dingen toevoegen als je dat wilt!
Aanbevolen:
Wat denkt de Bit? Maak een eenvoudig raadspel met de BBC Microbit!: 10 stappen

Wat denkt de Bit? Maak een eenvoudig raadspel met de BBC Microbit!: Ik pakte een paar BBC Microbits nadat ik er positieve recensies over had gelezen in verschillende online artikelen. In een poging om vertrouwd te raken met de BIT, speelde ik met de online Microsoft Blocks Editor voor een paar uur en kwam op
Hue Magic: 4 stappen (met afbeeldingen)

Hue Magic: Welkom tovenaars! Een paar maanden geleden heb ik een kleine magische doos met toverstaf gemaakt voor mijn 3-jarige zoon. Wanneer hij de doos met de toverstok aanraakt, begint er een veranderend gekleurd licht uit de doos te stralen. Als hij een kleur ziet die hij bijzonder mooi vindt, kan hij
Trophy Ball Clock met servo: 18 stappen

Trophy Ball Clock Servo gebruiken: Klok is er in alle vormen. Maar ik wil iets doen met een nieuwe bolvormige klok, waarbij de minutenwijzer de onderste helft van de bol is en de urenwijzer de bovenste helft van de bol. Denk er allereerst aan om de normale klok om te bouwen. Maar terwijl de minuten het uur verschuiven
Mystic Crystal Ball (het vertelt je letterlijk je fortuin!): 3 stappen (met afbeeldingen)

Mystic Crystal Ball (Het vertelt je letterlijk je fortuin!): Leer hoe je een waarzeggerij maakt die je toekomst onthult wanneer je hem aanraakt! Het project bestaat uit drie basisonderdelen en kan in ongeveer vier uur worden gebouwd. Materialen:1. Capacitieve aanraaksensor: 1 - Arduino Uno Microcontroller 1
Ball of Death: of hoe ik leerde om te stoppen met piekeren en van Apple Pro-luidsprekers te houden: 11 stappen (met afbeeldingen)

Ball of Death: of hoe ik leerde om te stoppen met piekeren en van Apple Pro-luidsprekers te houden: Ik heb altijd gezegd dat Apple sinds het weggooien van de "beige doos" altijd het voortouw heeft genomen op het gebied van industrieel ontwerp. De integratie van vorm en functie kan door geen enkele andere fabrikant in welke branche dan ook worden aangeraakt (Porsche komt in de buurt). Zijn
