
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

Achtergrond:
Ik ben een tiener en heb de afgelopen jaren kleine elektronicaprojecten ontworpen en geprogrammeerd, en heb ook deelgenomen aan robotica-wedstrijden.
Ik was onlangs bezig met het bijwerken van mijn bureauopstelling en ik besloot dat wat sfeerverlichting een leuke toevoeging zou zijn. In het begin kocht ik net een 5v batterijgevoede LED-strip die werd bestuurd door een afstandsbediening, maar het was geen erg bevredigend proces en ik had een idee. Ik had een paar reserveonderdelen liggen en probeerde iets te bedenken dat te maken had met de Raspberry Pi die ik voor Kerstmis had gekregen. Tijdens een bijzonder saaie dag in de wetenschapsles, realiseerde ik me dat ik de GPIO-pinnen van de Raspberry Pi kon gebruiken om de LED-lampen te bedienen, zolang ik ze maar RGB-waarden liet uitvoeren.
Mijn oorspronkelijke ontwerpplan was om de lichten te laten bedienen door een touchscreen-display op mijn muur of bureau, maar na wat revisies besloot ik dat de gemakkelijkste manier om te gaan zou zijn om het met een ander apparaat te bedienen. Terwijl ik overwoog om een app voor mijn telefoon in Java te schrijven, leek een kleine website veel efficiënter.
Dit project staat open voor veel verbeteringen, en hoewel mijn html + php nogal vaag zijn, krijgen ze de klus geklaard
Onderwerpen:
De belangrijkste punten die deze gids zal raken zijn---
- GPIO besturen op de Raspberry Pi
- Een Apache-webserver hosten op de Pi
- De webserver gebruiken om een RGB LED-lichtstrip te bedienen
Stap 1: Benodigde materialen en benodigdheden
- 1 x Raspberry Pi (ik gebruikte een Pi 2 Model B)
- Micro SD kaart
- Iets om je Pi van stroom te voorzien (USB-kabel en wisselstroomadapter)
- 1 x USB WiFi-adapter OF een Ethernet-verbinding
- 1 x USB naar seriële kabel -
- 1 x GPIO-uitbraak -
- 1 x klein breadboard -
- USB naar MicroSD -
- Meerdere kleuren massieve draad
- een behuizing
- 3 x NPN-type transistors (ik gebruikte BC547b-transistoren)
- 1x 5V LED-lichtstrip
- Overbruggingsdraden van vrouw naar man -
Stap 2: De Pi-omgeving instellen


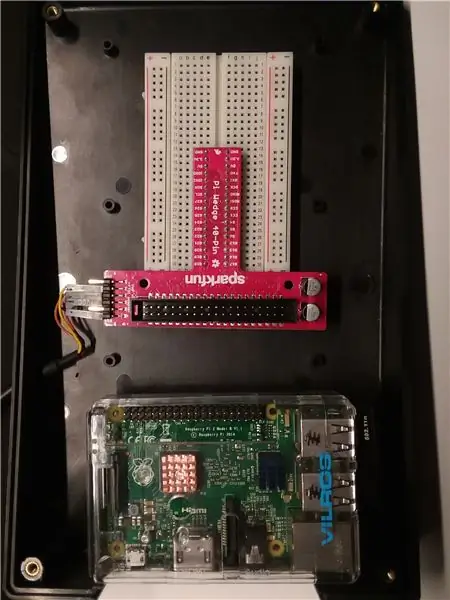
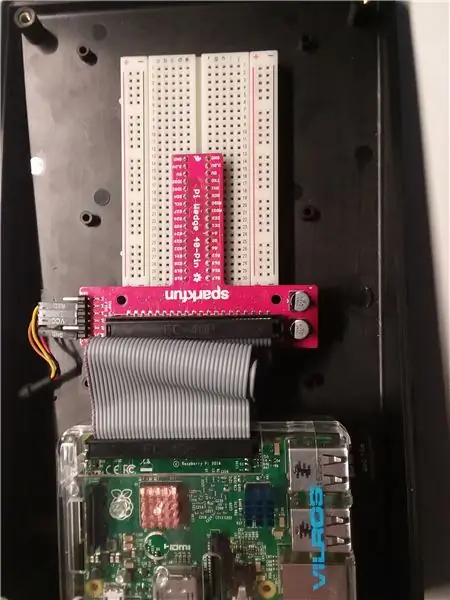
Ik heb een schuine plastic doos gebruikt om het project in te sluiten, zodat het niet opvalt op mijn plank. Ik boorde een gat in de zijkant voor de seriële USB-kabel en plaatste de Pi naast het breadboard en Pi Wedge.
Stap 3: Uw Pi instellen (deel 1)

Voor dit project heb ik de nieuwste versie van niet-desktop Raspbian gebruikt
Een handleiding voor het installeren van Raspbian is hier te vinden:
(Mogelijk hebt u een USB-naar-microSD-adapter voor uw computer nodig)
Nadat Raspbian op de SD-kaart is geïnstalleerd, kunt u deze aansluiten op de Raspberry Pi en de Ethernet-kabel of USB WiFi-adapter op de Pi aansluiten
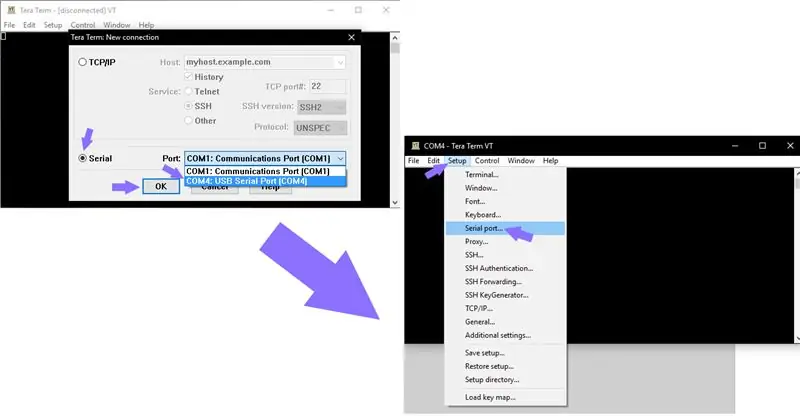
Installeer vervolgens Tera Term op uw computer, zodat u via uw pc kunt communiceren met de terminal van de Raspberry Pi:
Sluit vervolgens de USB-seriële kabel van de Pi-wig aan op de pc. Het is toegankelijk via Tera Term. Zorg ervoor dat de baudrate van de seriële poort is ingesteld op 115200.
Eerst zal de Pi een prompt plaatsen om in te loggen als het besturingssysteem correct is geïnstalleerd
De standaard gebruikersnaam en wachtwoord zijn:
Gebruikersnaam: pi
Wachtwoord: framboos
Stap 4: Uw Pi instellen (deel 2)
Wifi instellen
Voer in de terminal het commando. uit
sudo nano /etc/network/interfaces
Plak vervolgens deze code en vervang de SSID en PSK door de naam en het wachtwoord van uw router
automatisch uitschakelen
iface lo inet loopback iface eth0 inet dhcp allow-hotplug wlan0 auto wlan0 iface wlan0 inet dhcp wpa-ssid "ssid" wpa-psk "wachtwoord"
Met dit bestand kan de Pi verbinding maken met je wifi
Start vervolgens de Pi opnieuw met de regel
sudo reboot
Webserver installeren
Log in en installeer vervolgens de Apache-server met
sudo apt-get install apache2 -y
en
sudo apt-get install php libapache2-mod-php -y
Om het IP-adres van je Pi te vinden, voer je de opdracht uit:
hostnaam -I
Gebruik uw browser om toegang te krijgen tot het IP-adres dat wordt weergegeven om te controleren of het werkt.
In Google Chrome typ ik bijvoorbeeld 192.168.1.72 in de adresbalk.
Documentatie die u moet volgen is te vinden op
De PiGPIO-bibliotheek moet ook worden geïnstalleerd, waarmee u de gegevens kunt beheren die over de GPIO-pinnen worden verzonden.
sudo apt-get install build-essentiële unzip wget
en
wget https://abyz.me.uk/rpi/pigpio/pigpio.zip && unzip pigpio.zip && cd PIGPIO && sudo make install
Stap 5: De code schrijven
Navigeer naar /var/www/html met de regel
cd /var/www/html
In de map staat een standaard html-bestand, dat u moet bewerken.
sudo nano index.html
Verwijder in Nano alles wat er al is en vervang het door de volgende code.
(Tera Term kan een beetje funky zijn met kopiëren en plakken, maar als je eenmaal tekst hebt gekopieerd, zou alt+v het werk moeten doen)
functie readRGB (kleur) {if (kleur.lengte == 0) {document.getElementById("txtHint").innerHTML = ""; opbrengst; } else { var xmlhttp = nieuwe XMLHttpRequest(); xmlhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 400) { document.getElementById("txtHint").innerHTML = this.responseText; } }; temp = codeerURIComponent(kleur); xmlhttp.open("GET", "action_page.php?q=" + temp, true); xmlhttp.send(); } } Selecteer een kleur:
Sla het dan op als main.html, in plaats van index.html
De bovenstaande code fungeert als de knop die u indrukt en als de code die de door u geselecteerde kleur naar het andere bestand stuurt.
Voer vervolgens de opdracht. uit
sudo nano
en plak in
$r $g $b ;
exec("varkens p 17 $g"); exec("varkens p 22 $r"); exec("varkens p 22 $b"); ?>
en sla het op als action_page.php
Deze code ontvangt de RGB-waarde, en stelt de PWM-waarden op de ledstrip in.
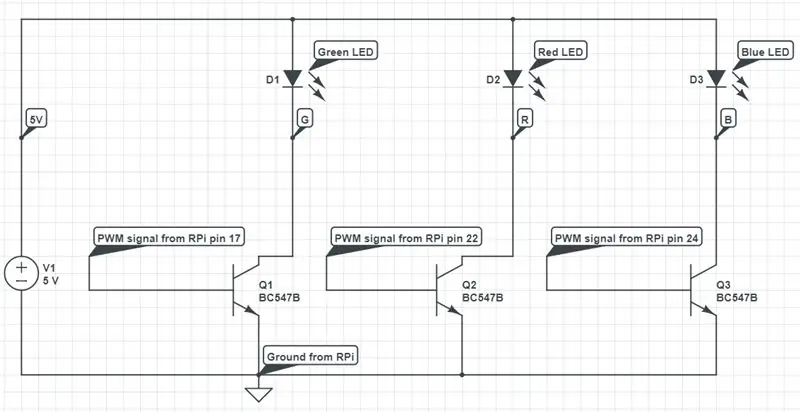
Stap 6: Circuitontwerp

Nu alle software is ingesteld, is het tijd om aan de hardware te werken.
Het doel van het circuit is om PWM-signalen (Pulse Width Modulated) van de Pi naar de LED-array te sturen.
De ledstrip heeft vier pinnen: rood, groen, blauw en stroom (5 volt in mijn geval).
Elke PWM-pin bestuurt een van de drie kleuren via een transistor, die als schakelaar fungeert.
Elke transistor heeft drie pinnen: collector, basis en emitter.
Het PWM-signaal regelt de duty-cycle (hoe lang de schakelaar in- en uitgeschakeld wordt).
Door de duty cycle zijn de lampen donkerder of feller.
Omdat de lampen zo snel aan en uit gaan, zien mensen het als solide licht met wisselende helderheid.
OPMERKING: In het schema vertegenwoordigen de LED-symbolen de LED-array en de stroombeperkende weerstanden in de draad.
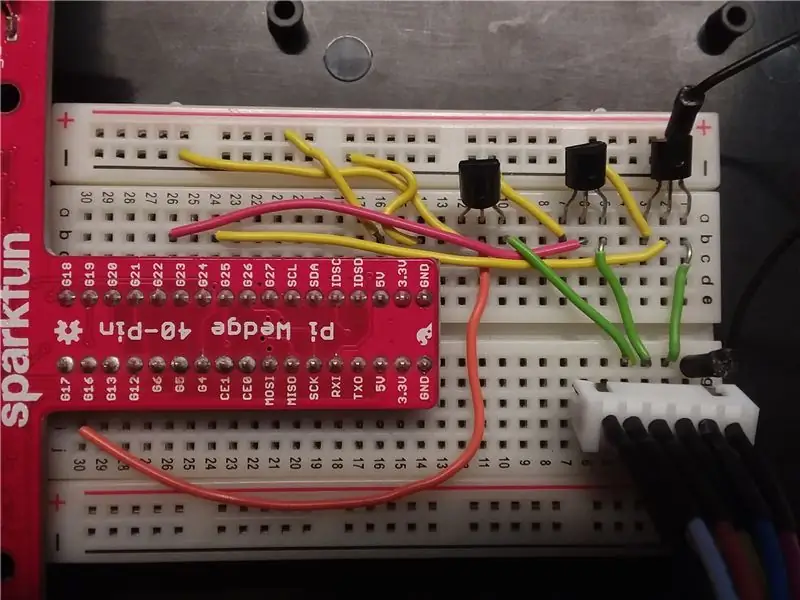
Stap 7: Boter je brood… Bord

Zorg er tijdens het maken van verbindingen voor dat de Pi is uitgeschakeld.
Plaats de Pi-wig met één rij pinnen op beide helften van het breadboard en sluit deze aan op de Pi met de lintkabel. Ik heb massieve kerndraad gebruikt om de rommel op het breadboard te verminderen en om ervoor te zorgen dat er niets per ongeluk zou worden losgekoppeld.
Plaats de transistors op de bovenste helft van het breadboard (kolom A) en sluit de LED-array aan op de onderste helft (rijen H, I of J).
Sluit de negatieve stroomrail aan op de GND-pin op de wig en de positieve rail op de 5V-pin.
Sluit de positieve voedingsrail aan op de voedingspin van de LED-array.
Verbind voor elke transistor de emitterpen met de negatieve stroomrail en verbind de collectorpen met afzonderlijke rijen die overeenkomen met de pinnen van de LED-array (ik gebruikte rij 1 als 5v en 2, 3 en 4 als groen, rood en blauw, in kolom f). Verbind vervolgens vier mannelijke naar vrouwelijke jumperdraden van het breadboard naar de LED-strip.
Sluit ten slotte de basispin van de groene transistor aan op pin 17 op de wig, de rode transistorbasis op pin 22 en de blauwe transistorbasis op pin 24.
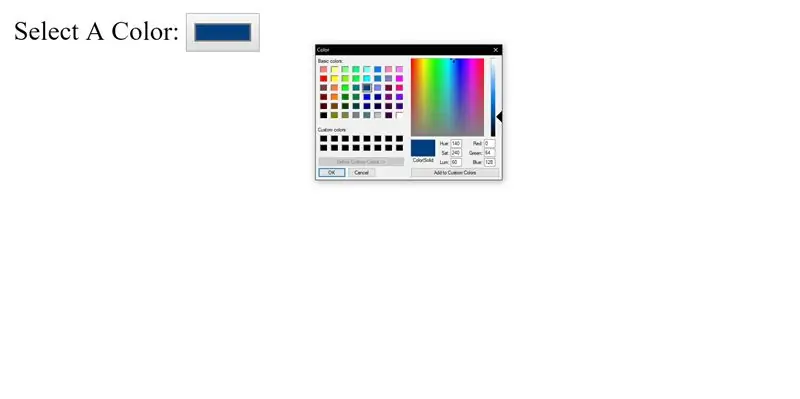
Stap 8: Testen

Navigeer in een webbrowser naar het IP-adres van de Pi en schrijf daarna /main.html
Kies een kleur en sta versteld van de "wonderen van de moderne technologie"!
Stap 9: Neem contact met mij op als u vragen/feedback heeft
Als je vragen of suggesties hebt, laat dan gerust een reactie achter of stuur me een DM hier en ik zal proberen zo snel mogelijk te antwoorden.
Veel geluk!
Aanbevolen:
Een strakke en eenvoudige website maken met Bootstrap 4: 7 stappen

Hoe maak je een slanke en eenvoudige website met Bootstrap 4: Het doel van deze Instructable is om degenen die bekend zijn met programmeren - HTML of anderszins - een eenvoudige introductie te geven voor het maken van een online portfolio met Bootstrap 4. Ik zal je door de eerste installatie leiden van de website, hoe u een paar
Een website bouwen op een Raspberry Pi, met Node.js, Express en MongoDB Deel 1: 6 stappen

Een website bouwen op een Raspberry Pi, met Node.js, Express en MongoDB… Deel 1: Welkom bij DEEL 1 van mijn node.js webapp-tutorial. Deel 1 gaat door de benodigde software die wordt gebruikt voor de ontwikkeling van node.js-apps, hoe je port forwarding gebruikt, hoe je een app bouwt met Express en hoe je je app uitvoert. Het tweede deel van dit
Arduino-project: elektronica bedienen via internet met Nodejs + SQL-database en website: 6 stappen

Arduino-project: elektronica besturen via internet met behulp van Nodejs + SQL Database en website.: Project door: Mahmed.tech Datum gemaakt: 14 juli 2017 Moeilijkheidsgraad: beginner met enige programmeerkennis. Hardwarevereisten: - Arduino Uno, Nano, Mega (ik denk dat de meeste MCU's met de seriële verbinding zullen werken) - Enkele LED & Stroombegrenzingsres
Een website opzetten met Google's Page Creator: 6 stappen

Een website opzetten met Google's Page Creator: een website opzetten met de nieuwe Page Creator van Google Labs. (Hoe maak je gratis een eenvoudige 100 MB-website en heb je hem in een middag klaar.) Inclusief hoe, pagina naar pagina linken, linken naar andere pagina's, linken naar geüploade html-bestanden, afbeeldingen opnemen, een
Een website met de hand schrijven: 8 stappen

Hoe een website met de hand te scripten: in deze tutorial gaan we denken aan html-scripting.note: sommige code kan op een link lijken, negeer deze alstublieft
