
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

MATLAB App Designer is een krachtige tool waarmee je grafische gebruikersinterfaces (GUI's) kunt ontwerpen met alle MATLAB-functionaliteiten.
In deze tutorial gaan we een GUI maken om de helderheid van een LED te regelen door middel van een eenvoudig te volgen stappen.
Opmerking: deze zelfstudie maakt gebruik van het Arduino-hardware-ondersteuningspakket op MATLAB. Ga voor meer informatie naar
Stap 1: App Designer openen

Begin met het openen van MATLAB en het maken van een nieuw App Designer-bestand.
Stap 2: De app ontwerpen



Druk op opslaan in de linkerbovenhoek van het scherm en noem het DimmingLED.
Sleep een label uit de componentenbibliotheek naar het centrale ontwerpgebied.
Sleep een knop terwijl je de Control-toets ingedrukt houdt om te voorkomen dat App Designer een label naast de knop toevoegt.
Druk op het label en verander de tekst in Duty Cycle en de grootte in 36.
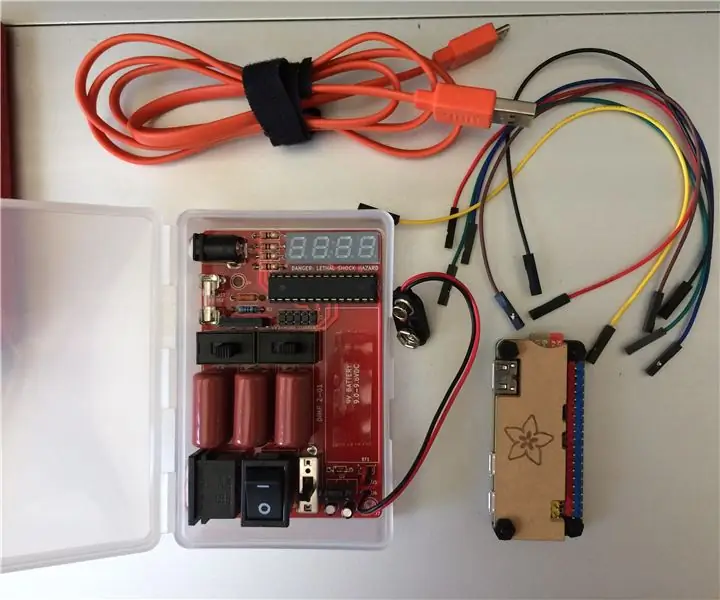
Stap 3: De Arduino aansluiten

Sluit de Arduino aan via de USB-poort (in mijn geval gebruik ik Arduino nano).
bedraad een LED en een weerstand zoals in het volgende schema.
Stap 4:



Ga terug naar de App Designer en klik op CodeView boven het ontwerpgebied.
voeg een privé-eigendom in vanuit de linkerbovenhoek van het scherm.
verwijder de eigenschapsnaam en noem deze "a".
Klik vanuit de componentbrowser met de rechtermuisknop op app. UIfigure en kies StartUpFcn callback toevoegen.
Schrijf: app.a = Arduino();
Klik vanuit de Component Browser met de rechtermuisknop op app.knop en kies Add ValueChangingFcn callback.
Schrijf het volgende erop en druk vervolgens op Uitvoeren.
veranderende waarde = gebeurtenis. Waarde;
app. DutyCycleLabel. Text = char (string (veranderende waarde) + '%');
writePWMDutyCycle (app.a, 'D3', veranderende Waarde / 100,0);
Stap 5: Gefeliciteerd



Nu kunt u de LED-helderheid regelen vanuit uw nieuw gemaakte app
Aanbevolen:
[2020] IPhone of IPad en Micro:bit Game Pad-app gebruiken om een RC-auto te besturen: 23 stappen
![[2020] IPhone of IPad en Micro:bit Game Pad-app gebruiken om een RC-auto te besturen: 23 stappen [2020] IPhone of IPad en Micro:bit Game Pad-app gebruiken om een RC-auto te besturen: 23 stappen](https://i.howwhatproduce.com/images/001/image-1423-j.webp)
[2020] IPhone of IPad en Micro:bit Game Pad-app gebruiken om een RC-auto te besturen: heb je erover nagedacht om je iPhone of iPad te gebruiken voor het besturen van je micro:bit? Weet je dat Micro:bit Educational Foundation de iOS-app in de App Winkel? Zoek "micro:bit" in de App store en je kunt de app gratis downloaden. De
Hoe de GPIO-pinnen en Avrdude van een Raspberry Pi te gebruiken om DIMP 2 of DA PIMP te Bit-bang-programma te gebruiken 2: 9 stappen

Hoe de GPIO-pinnen van een Raspberry Pi en Avrdude te gebruiken voor Bit-bang-programma DIMP 2 of DA PIMP 2: Dit zijn stapsgewijze instructies voor het gebruik van een Raspberry Pi en het gratis open-source commando avrdude to bit-bang -programmeer een DIMP 2 of DA PIMP 2. Ik neem aan dat je bekend bent met je Raspberry Pi en de LINUX-opdrachtregel. Je hoeft niet
Mac Terminal gebruiken en toetsfuncties gebruiken: 4 stappen

Mac Terminal gebruiken en toetsfuncties gebruiken: We laten u zien hoe u de MAC Terminal opent. We zullen u ook enkele functies binnen de Terminal laten zien, zoals ifconfig, mappen wijzigen, toegang tot bestanden en arp. Met Ifconfig kunt u uw IP-adres en uw MAC-advertentie controleren
Orange Pi gebruiken zonder monitor door SSH en VNC-server te gebruiken - Ajarnpa

Gebruik Orange Pi zonder monitor door SSH en VNC-server te gebruiken: Orange Pi is als een minicomputer. Het heeft alle basispoorten die een normale computer heeft.Zoals HDMIUSBEthernetIT heeft een aantal speciale speciale poorten ZoalsUSB OTGGPIO-headersSD-kaartsleufParallelle camerapoortAls u orange pi wilt bedienen, moet u o
Hoe de Wiimote als computermuis te gebruiken Kaarsen als sensor gebruiken!! - Ajarnpa

De Wiimote als computermuis gebruiken Kaarsen als sensor gebruiken!!: Deze gids laat je zien hoe je je Wii-afstandsbediening (Wiimote) op je pc aansluit en als muis gebruikt
