
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.



We hebben dit regenboogproject gemaakt met behulp van verschillende 'ruis'-technieken, die gecontroleerde willekeurige effecten creëren. Door wat kleur toe te voegen kan een regenboogeffect ontstaan. Het maakt gebruik van een Arduino Nano en een 128x128 OLED-scherm. We hebben de effecten weergegeven met behulp van de TFT-bibliotheek. We gebruikten ook een aantal verschillende componenten zoals een broodplank en een paar draden.
Stap 1: Bedrading
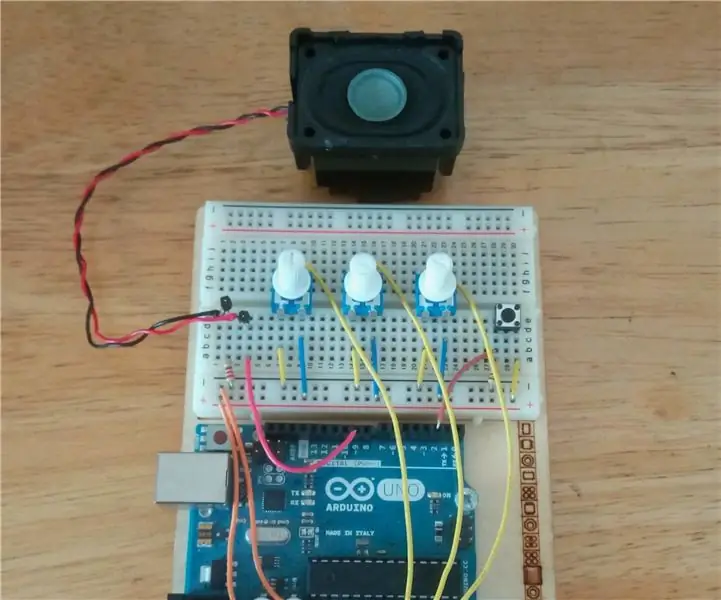
De meest elementaire taak was de bedrading van de OLED naar de Arduino. We hebben de GND en VCC aangesloten op de respectievelijke bussen op het breadboard; SCL naar digitale pin 13; SDA naar digitale pin 11; RES naar digitale pin 8; DC naar digitale pin 9; CS naar digitale pin 10 en tenslotte BL naar 3.3V op de Arduino. Met behulp van de 5v- en GND-pinnen van de Arduino konden we het hele breadboard van stroom voorzien.
Stap 2: Vloeiende ruis
Na het initialiseren van de vereisten voor het TFT-scherm. Om het vloeiende ruiseffect te creëren, hadden we eerst een basisruisfunctie nodig. Dit retourneert een relatief willekeurige waarde tussen 0 en 1 op basis van de ingevoerde x- en y-waarden. Het is belangrijk op te merken dat een computer nooit een echt willekeurig resultaat kan produceren, en deze willekeur wordt alleen bereikt door het aantal zoveel mogelijk te veranderen, vandaar de zeer grote getallen in de vergelijking.
zwevende ruis (int x, int y){ int n; n = x + y * 57; n += (n << 13) ^ n; retour (1,0 - ((n * ((n * n * 15731) + 789221) + 1376312589) & 0x7fffffff) / 1073741824.0); }
Vervolgens 'verzachten' we het geluid met een andere functie. Dit wordt bereikt door een waarde te produceren die niet alleen is gebaseerd op het resultaat van de coördinaat die in de functie is doorgegeven, maar ook op de omringende coördinaten. Als gevolg hiervan produceren coördinaten dichtbij elkaar een vergelijkbare waarde.
float smoothNoise(float x, float y){ float fractX = x - (int) x; float fractY = y - (int) y; int x1 = ((int) (x) + noiseWidth) % noiseWidth; int y1 = ((int) (y) + noiseHeight) % noiseHeight; int x2 = (x1 + noiseWidth - 1) % noiseWidth; int y2 = (y1 + noiseHeight - 1) % noiseHeight; vlotterwaarde = 0.0f; waarde += fractX * fractY * ruis (x1, y1); waarde += (1 - fractX) * fractY * ruis(x2, y1); waarde += fractX * (1 - fractY) * ruis (x1, y2); waarde += (1 - fractX) * (1 - fractY) * ruis (x2, y2); winstwaarde; }
Stap 3: Effecten met vloeiende ruis

Hiermee hebben we twee effecten gecreëerd. Om dit te doen, hebben we elke pixel op de OLED doorlopen en een willekeurige ruiswaarde genomen op basis van de x- en y-coördinaten van deze pixels. Het eerste van deze effecten hebben we geproduceerd door de gegenereerde waarde te gebruiken om een kleur te kiezen en die pixel met de bovengenoemde kleur te kleuren. Het tweede effect werd op een vergelijkbare manier geproduceerd, maar we hebben de kleur ook vermenigvuldigd met de gegenereerde ruiswaarde. Dit gaf het patroon een meer schaduweffect. De gebruikte code is hieronder weergegeven:
void Noise2n3(bool Noisy){ for (int y = 0; y < noiseHeight; y++) { for (int x = 0; x 8) absNoise = 8; if (Noisy) setNoisyColour(colours[absNoise], noise); else setBlockColour(kleuren[absNoise]); TFT-scherm.punt(x, y); } } } void setNoisyColour (kleurkleur, zwevende ruis) { TFTscreen.stroke(kleur.rood * ruis, kleur.groen * ruis, kleur.blauw * ruis); } void setBlockColour (kleurkleur) { TFTscreen.stroke(kleur.rood, kleur.groen, kleur.blauw); }
Stap 4: Willekeurige verloopeffecten



Er zijn twee effecten die een willekeurig verloop produceren. Het eerste effect plaatst de pixels in verhouding tot hun RGB-kleur, waardoor langzaam een verlooppatroon op het scherm wordt weergegeven. De tweede gebruikt dezelfde gekleurde pixels als de eerste, maar plaatst ze in een vaste volgorde, waardoor een diagonaal verloop langs het scherm ontstaat.
Hier is de eerste (op basis van de kleuren):
void Noise1(){ for(int z = 0; z < 3; z++) { TFTscreen.background(0, 0, 0); int HuidigeKleur[3][3] = {{64, 35, 26}, {24, 64, 34}, {20, 18, 64}}; R = HuidigeKleur[z][0]; G = HuidigeKleur[z][1]; B = HuidigeKleur[z][2]; for(int x = 0; x < 128; x++) { for(int y = 0; y < 128; y++) { int R_Lower = R - ((x + y) / 4); if(R_Lager = 255) { R_Hoger = 254; } int R_Offset = willekeurig (R_Lower, R_Higher); int G_Lower = G - ((x + y) / 4); if(G_Lager = 255) { G_Hoger = 254; } int G_Offset = willekeurig (G_Lower, G_Higher); int B_Lower = B - ((x + y) / 4); if(B_Lower <1) { B_Lower = 0; } int B_Hoger = B + ((x + y) / 4); if(B_Hoger>= 255) { B_Hoger = 254; } int B_Offset = willekeurig (B_Lager, B_Hoger); intmult = 2; als (z == 1) mult = 1; TFTscreen.stroke (R_Offset * mult, G_Offset * mult, B_Offset * mult); TFTscherm.punt((R_Offset * (B_Offset / 32)), (G_Offset * (B_Offset / 32))); TFTscherm.punt((G_Offset * (B_Offset / 32)), (R_Offset * (B_Offset / 32))); TFTscherm.punt((B_Offset * (G_Offset / 32)), (R_Offset * (G_Offset / 32))); } } } }
En de tweede (het meer geordende effect):
void Noise4(){ for(int z = 0; z < 3; z++) { TFTscreen.background(0, 0, 0); int HuidigeKleur[3][3] = {{64, 35, 26}, {24, 64, 34}, {20, 18, 64}}; R = HuidigeKleur[z][0]; G = HuidigeKleur[z][1]; B = HuidigeKleur[z][2]; for(int x = 0; x < 128; x++) { for(int y = 0; y < 128; y++) { int R_Lower = R - ((x + y) / 4); if(R_Lager = 255) { R_Hoger = 254; } int R_Offset = willekeurig (R_Lower, R_Higher); int G_Lower = G - ((x + y) / 4); if(G_Lager = 255) { G_Hoger = 254; } int G_Offset = willekeurig (G_Lower, G_Higher); int B_Lower = B - ((x + y) / 4); if(B_Lower <1) { B_Lower = 0; } int B_Hoger = B + ((x + y) / 4); if(B_Hoger>= 255) { B_Hoger = 254; } int B_Offset = willekeurig (B_Lager, B_Hoger); intmult = 2; als (z == 1) mult = 1; TFTscreen.stroke (R_Offset * mult, G_Offset * mult, B_Offset * mult); TFT-scherm.punt(x, y); } } } }
Stap 5: Het eindresultaat
Uiteindelijk hebben we deze effecten gecombineerd tot een soort 'slideshow' van regenbogen. Om dit te bereiken, hebben we eenvoudigweg de ene functie na de andere aangeroepen in een while-lus:
while (true) { Noise2n3(false); Ruis2n3 (waar); TFT-scherm.achtergrond (0, 0, 0); Ruis1(); Ruis4(); }
Aanbevolen:
Rainbow Dice: 6 stappen (met afbeeldingen)

Rainbow Dice: Dit maakt een dobbelsteenspeldoos met 5 dobbelstenen gemaakt van smd-LED's in 5 kleuren. De software die het aanstuurt, maakt verschillende spelmodi mogelijk met meerdere dobbelstenen. Een hoofdschakelaar maakt spelselectie en dobbelstenen mogelijk. Individuele schakelaars naast el
Arduino Noise Machine: 4 stappen

Arduino Noise Machine: ik vond een kleine luidspreker tijdens het afbreken van een oude pc. voor recycling en dacht dat ik zou zien hoe het klonk met de Arduino Tone () -functie. Ik begon met een 10Ω potentiometer om de toonhoogte te regelen en begon wat lawaai te maken. De Tone()-functie
Infinity Rainbow: 4 stappen

Infinity Rainbow: Infinity-spiegels zijn een leuke illusie, perfect voor heldere regenbogen. Deze instructable laat je zien hoe je een draagbare oneindige regenboog kunt maken die je mee kunt nemen.Materialsbox of andere behuizingSpiegeloppervlaktekleurmateriaalNeopixel stripcontroller zoals Ada
Oceania Midi Controller (voor Make Noise 0-Coast en andere synths): 6 stappen (met afbeeldingen)

Oceania Midi Controller (voor Make Noise 0-Coast en andere synths): In de afgelopen jaren hebben een aantal synthesizerfabrikanten "desktop semi-modulair" instrumenten. Ze hebben over het algemeen dezelfde vormfactor als het modulaire synthesizerformaat van Eurorack en de meeste zijn waarschijnlijk bedoeld als een g
MOSFET AUDIOVERSTERKER (Low Noise en High Gain): 6 stappen (met afbeeldingen)

MOSFET AUDIOVERSTERKER (Low Noise en High Gain): Hallo jongens! Dit project is het ontwerp en de implementatie van een Low Power Audio-versterker met behulp van MOSFET's. Het ontwerp is zo eenvoudig als het zou kunnen zijn en de componenten zijn gemakkelijk verkrijgbaar. Ik schrijf dit instructable omdat ik zelf veel d
