
Inhoudsopgave:
- Stap 1: Onderdelenlijst
- Stap 2: Brand Raspbian en sluit de planken aan
- Stap 3: De benodigde software installeren
- Stap 4: Een code schrijven en testen
- Stap 5: Die scripts toevoegen aan Cron
- Stap 6: Het testen van de luidspreker Phat
- Stap 7: Een kleine webserver en webapp instellen
- Stap 8: De website bouwen
- Stap 9: Jam alles in een zaak
- Stap 10: Dat is het
- Stap 11: Aanvulling
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.


Dit is een project dat ik voor mijn 1-jarige heb gemaakt voor Kerstmis. Maar eerlijk gezegd, het was een gezond verstandscadeau voor mij en mijn vrouw. Het is een witte ruismachine die meerdere verschillende geluiden kan afspelen die zijn geselecteerd via een webinterface, en ook lichten bevat die van kleur veranderen op basis van de tijd (rode lichten betekent in bed liggen, geel betekent dat je in je kamer kunt spelen, en groen betekent dat het goed is tevoorschijn komen). Omdat mijn zoon te jong is om de tijd te vertellen, leek een op kleur gebaseerd nachtlampje een heel goed idee.
Het is een heel eenvoudig project, en aangezien ik de code al heb geschreven, is het misschien een 1 op 5 op de moeilijkheidsgraad. Als je peuters hebt die je veel te vroeg in de ochtend lastig vallen, wil je er een maken.
Stap 1: Onderdelenlijst



1. Raspberry Pi Nul W
2. Een soort hoesje (ik gebruikte deze van Amazon)
3. Blinkt van Pimoroni
4. Speaker Phat van Pimoroni (Je zou ook een andere DAC met goedkope speakers kunnen gebruiken)
Je moet wel wat basis soldeervaardigheden hebben om de speaker phat in elkaar te zetten, er is een link met stapsgewijze instructies van de productpagina, dus je kunt het niet verknoeien.
5. [OPTIONEEL] Micro-USB-kabel voor paneelmontage - van Adafruit
6. enkele aansluitdraden of jumpers
Dat is het!
Stap 2: Brand Raspbian en sluit de planken aan

Ik gebruik Raspian Stretch lite voor deze build. Dus brand dat op een microSD met welke tool dan ook voor jou, en start dan de pi. Als je hulp nodig hebt om een headless pi te krijgen om verbinding te maken met de wifi van je huis en ssh in te schakelen, zijn er tal van tutorials online die je kunnen laten zien hoe je dat moet doen, maar je moet ervoor zorgen dat je dat voor de rest van dit hebt gedaan werken.
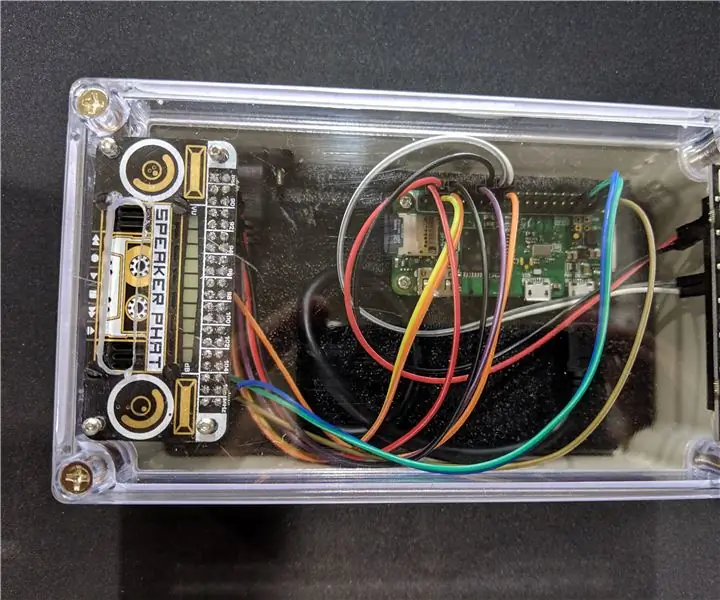
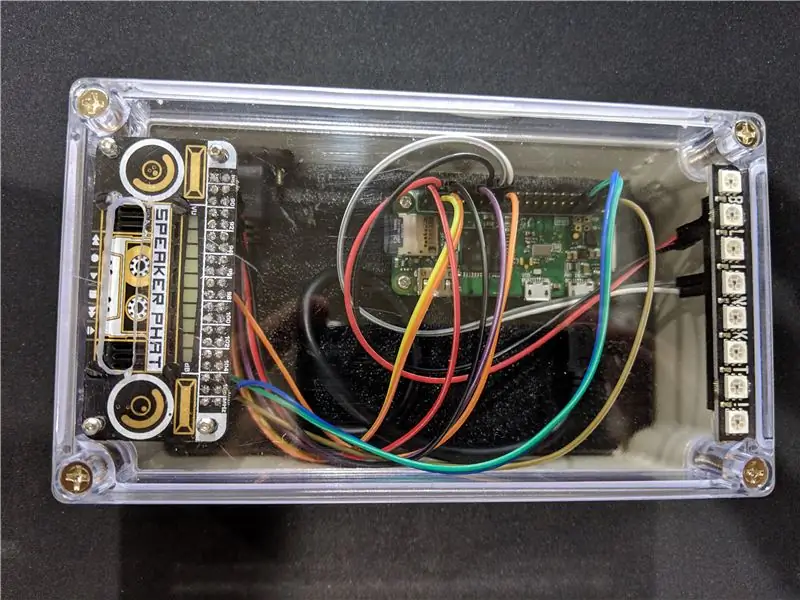
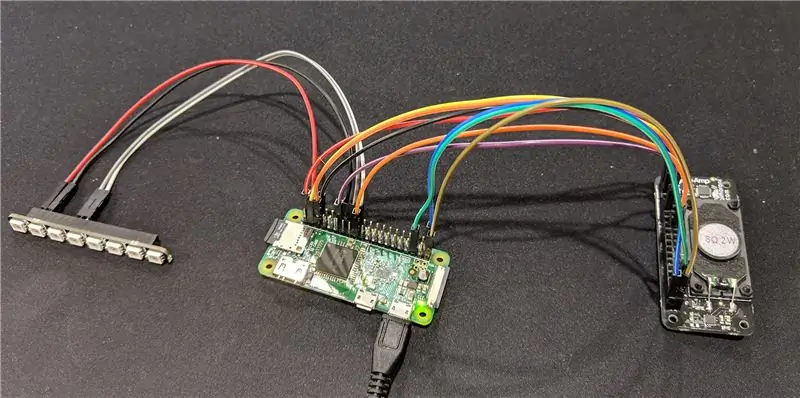
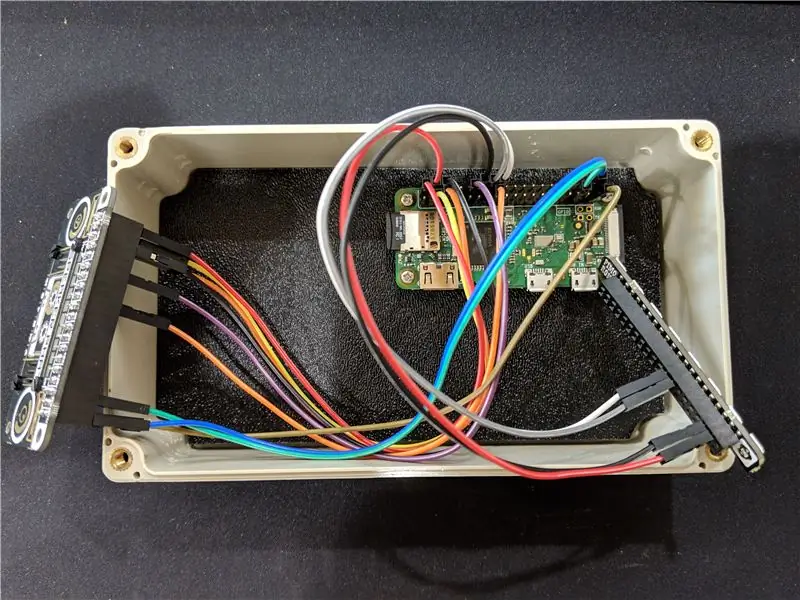
Met behulp van https://pinout.xyz kun je beide borden omhoog trekken en hun pinouts op deze site krijgen. De Blinkt-borden hebben slechts 4 aansluitingen nodig en de Speaker Phat heeft er 9.
Het moet eruit zien als de foto als je klaar bent. Nu moeten we testen of alles werkt.
Stap 3: De benodigde software installeren
Nu we verbonden zijn, moeten we de software installeren die nodig is om de Blinkt- en Speaker Phat-kaarten te gebruiken. SSH in naar de pi, en je bevindt je in de homedirectory. Vul het volgende in:
krul https://get.pimoroni.com/blinkt | bash
en als dat eenmaal voltooid is, dit:
curl -sS https://get.pimoroni.com/speakerphat | bash
Dat zal alles installeren wat nodig is voor beide Pimoroni-borden. Als je de opdracht ls invoert, zou je een Pimoroni-map moeten zien. Dus laten we nu wat code schrijven en het Blinkt-bord testen.
Stap 4: Een code schrijven en testen
Maak een map met de naam "scripts" door mkdir-scripts te typen en we bewaren alles wat we nodig hebben om daar te draaien. Dus cd-scripts om in die map te komen.
Wat we nu willen zijn rode dimlichten voor 's nachts, gele dimlichten voor rustige speeltijd en iets helderder groene lichten als het oké is om naar buiten te komen. Voor mij wilde ik rode lichten van 19.30 uur tot 6.15 uur, en om 6.15 uur zouden ze een uur lang geel worden en dan uiteindelijk groen om 7.15 uur. Ik wilde ook dat ze om 8.30 uur uit zouden gaan als er waarschijnlijk niemand in de kamer was.
Er zijn twee manieren om dit te doen. De eerste (de manier waarop ik ervoor gekozen heb om het te doen) is met vier verschillende scripts, uitgevoerd vanuit cron-jobs. De andere manier om dit te doen, is één script, dat een tijdfunctie bevat die bij het opstarten wordt uitgevoerd. Ik heb het script eigenlijk geschreven om het eerst op die manier te doen, maar het leek minder efficiënt dan het te doen op basis van cron, dus schakelde ik het over. Als je de "één script"-methode wilt, laat het me weten en ik kan het in de opmerkingen plaatsen.
Laten we beginnen met het rode schrift. Typ touch red.py en vervolgens nano red.py. Voer dan de volgende code in.
#!/usr/bin/env python
blinkt blinkt.set_clear_on_exit(False) blinkt.set_brightness(0.3) blinkt.set_pixel(3, 128, 0, 0) blinkt.set_pixel(4, 128, 0, 0) #sets pixels 3 en 4 naar rood blinkt.show()
Doe hetzelfde voor yellow.py en green.py.
geel.py:
#!/usr/bin/env python
blinkt blinkt.set_clear_on_exit(False) blinkt.set_brightness(0.2) blinkt.set_pixel(2, 128, 128, 0) blinkt.set_pixel(3, 128, 128, 0) blinkt.set_pixel(4, 128, 128, 0) blinkt.set_pixel(5, 128, 128, 0) #sets pixels 2, 3, 4 en 5 naar geel blinkt.show()
groen.py:
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit(False) blinkt.set_brightness(0.2) blinkt.set_all(0, 128, 0) #zet alle pixels groen blinkt.show()
En tot slot willen we een script om de Blinkt te wissen wanneer het niet nodig is (lightsout.py):
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit(True) blinkt.set_brightness(0.1) blinkt.set_all(0, 0, 0) #zet alle pixels uit blinkt.show()
Dat is het. Typ python red.py om te testen en kijk of de twee middelste pixels rood oplichten. Typ vervolgens python lightsout.py om het te wissen. Dat is het! Vervolgens moeten we die in het cron-tabblad instellen, zodat ze worden uitgevoerd wanneer we dat willen.
Stap 5: Die scripts toevoegen aan Cron
Typ in de SSH-terminal crontab -e
scrol naar het einde van het bestand en voeg de volgende regels toe:
15 6 * * * python /home/pi/scripts/yellow.py15 7 * * * python /home/pi/scripts/green.py 30 8 * * * python /home/pi/scripts/lightsout.py 30 19 * * * python /home/pi/scripts/red.py
Dat zorgt ervoor dat de scripts worden uitgevoerd op de tijden die in de vorige stap zijn beschreven, ga je gang en pas deze aan je behoeften aan.
Dat is het voor het nachtlampje! Super makkelijk. Laten we nu verder gaan met het instellen van het White Noise-gedeelte van deze build.
Stap 6: Het testen van de luidspreker Phat
De gemakkelijkste manier (naar mijn mening) om de Speaker Phat uit te testen, is door sox te installeren en wat static vanaf de opdrachtregel uit te voeren.
sudo apt-get install sox
Als dat eenmaal is geïnstalleerd, kunnen we enkele voorbeeldafspeelopdrachten proberen. Deze zou als golven moeten klinken.
play -n synth brownnoise synth pinknoise mix synth 0 0 0 10 10 40 trapezium amod 0.1 30
Hoe ontspannend! Ctrl+c stopt het. Maar, wat is dat? Er zijn een aantal LED's over het gezicht van de Speaker Phat die oplichten, en we kunnen niet hebben dat dat onze Blinkt-lampen verstoort. Dus laten we die uitzetten.
Om dit te doen, moeten we het bestand /etc/asound.conf wijzigen en de VU-meter-plug-in verwijderen, zodat het in de eerste plaats niet eens zal proberen de LED's aan te sturen. Ik deed dit door het simpelweg te hernoemen. Typ dit commando mv /etc/asound.conf /etc/asound.conf.bak Ik vond dit door een beetje te Googlen, dus er is misschien een betere manier.
Sox werkt, en dat is geweldig, maar ik was van plan om wat loopbare MP3's te gebruiken voor het witte ruisgedeelte van deze machine, dus ik had een andere speler nodig, bij voorkeur iets heel lichts. mpg123 is waar ik me op heb gevestigd. Installeer dat nu met sudo apt-get install mpg123
Ok, nu we weten dat de Speaker Phat werkt zoals verwacht, tijd om de interface en bijbehorende scripts te bouwen.
Stap 7: Een kleine webserver en webapp instellen
Flask is een micro-webframework geschreven in Python. Het biedt alle functionaliteit die we nodig hebben voor de webserver (die als app gaat fungeren). Installeer het met het volgende commando:
pip3 installeer kolf
Dat duurt even, dus wacht maar af. Als het eenmaal is voltooid, moeten we de mappen opbouwen die we moeten ophalen wanneer de website wordt uitgevoerd, en deze mappen hebben specifieke namen. Laten we beginnen met een plek om de website te hosten. Maak vanuit de basismap een nieuwe map met de naam www met mkdir www. Cd nu www in naar die map. Hier hebben we nog twee mappen nodig, een genaamd static en een andere genaamd sjablonen.
We hebben ook een plek nodig om onze loopbare mp3's te plaatsen. Ik heb hiervoor een directory in de homedirectory gemaakt met de naam "sounds". Ik heb mijn mp3's gevonden door te zoeken naar loopbare mp3's met witte ruis op Google. Veel gratis plaatsen om uit te trekken. Ik heb WinSCP gebruikt om de bestanden te uploaden.
Je zou ze misschien willen testen met het onderstaande omxplayer-commando, waarbij je speelt met het --vol -### gedeelte om het juiste volumeniveau voor je kamer in te stellen. Opnieuw zal een Ctrl+C de speler stoppen.
Nu we die allemaal op hun plaats hebben, laten we wat python schrijven om de webserver op te zetten wanneer de pi opstart. Ga terug naar de www-directory en start een nieuw bestand met de naam webapp.py (nano webapp.py) en voeg de volgende code in
webbapp.py:
#!/usr/bin/python
from flask import Flask, render_template, request, redirect import os app = Flask(_name_) @app.route('/') def index(): return render_template('index.html') @app.route('/rain', methoden = ['POST']) def rain(): os.system("mpg123 -f 8000 --loop -1 ~/scripts/sounds/rain.mp3") return redirect('/') @app.route ('/waves', methods = ['POST']) def waves(): os.system("mpg123 -f 20500 --loop -1 ~/scripts/sounds/waves.mp3") return redirect('/') @app.route('/whitenoise', methods = ['POST']) def whitenoise(): os.system("mpg123 --loop -1 ~/scripts/sounds/whitenoise.mp3") return redirect(' /') @app.route('/stop', methods = ['POST']) def stop(): os.system("killall mpg123") return redirect('/') if _name_ == '_main_': app.run(debug=True, host='0.0.0.0')
Zoals je kunt zien zal deze webapp 5 pagina's hebben, een voor de index, 3 voor 3 verschillende geluiden (golf, regen en witte ruis) en nog 1 om te stoppen. Alle 4 niet-indexpagina's verwijzen terug naar index ('/') nadat ze het commando hebben uitgevoerd dat naar omxplayer is gestuurd, dus we hoeven maar één index.html te maken, en niets anders. Ik gebruik killall hier als stopfunctie, omdat ik geen betere manier kon vinden om een "stop"-commando naar omxplayer te sturen. Als je een betere manier weet om dit te doen, hoor ik het graag!
Laten we nu de index.html samenstellen.
Stap 8: De website bouwen




Dit zijn de afbeeldingen die ik heb gebruikt voor mijn build, maar voel je vrij om je eigen afbeeldingen te maken. Ze moeten allemaal worden opgeslagen in de statische map die we eerder hebben gemaakt. Het index.html-bestand dat we hier gaan maken, moet in de map sjablonen staan. Dat is best belangrijk, anders werkt het niet. Hier is de code voor mijn index.html (nogmaals, dit is gewoon simpele html, dus pas het aan op een manier die voor jou werkt).
Omdat ik met Instructables geen onbewerkte HTML kan plaatsen, is hier een link naar het bestand zoals het bestaat op mijn Dropbox:
www.dropbox.com/s/n5xf2btftk5sz9b/index.ht…
Maar voor het geval dat ooit sterft, is het HTML-bestand gewoon een mooie CSS en een eenvoudige 2x2-tabel met die 4 pictogrammen als knoppen met postwaarden zoals:
form action="/whitenoise" method="post"
Zou vrij eenvoudig moeten zijn om er zelf een te maken.
De laatste stap is om ervoor te zorgen dat de webapp.py bij het opstarten wordt uitgevoerd, nogmaals, ik deed dit door het toe te voegen aan de crontab. Dus typ nogmaals crontab -e en voeg het volgende toe aan het einde:
@reboot python3 /home/pi/www/webapp.py
Start vervolgens de pi opnieuw op, wijs een browser op een andere machine (je telefoon) naar het IP-adres van de pi (het beste als je dit statisch kunt maken) en kijk of het werkte. Klik op de knoppen en kijk of je ruis krijgt.
Op een Android-telefoon kun je een bladwijzer maken voor een website op je startscherm, wat ik hiermee heb gedaan om het eruit te laten zien en aanvoelen als een app. Als je het echt "pro" wilt laten lijken, zoek of maak dan een geschikt.ico-bestand en geef de website een eigen pictogram dat op het startscherm van je telefoon zal verschijnen en veel meer op een app lijkt. Veel tutorials online over het toevoegen van een icoon (favicon) aan een website.
Stap 9: Jam alles in een zaak



Nu alles is getest en werkt, is het tijd om alles in een koffer te stoppen.
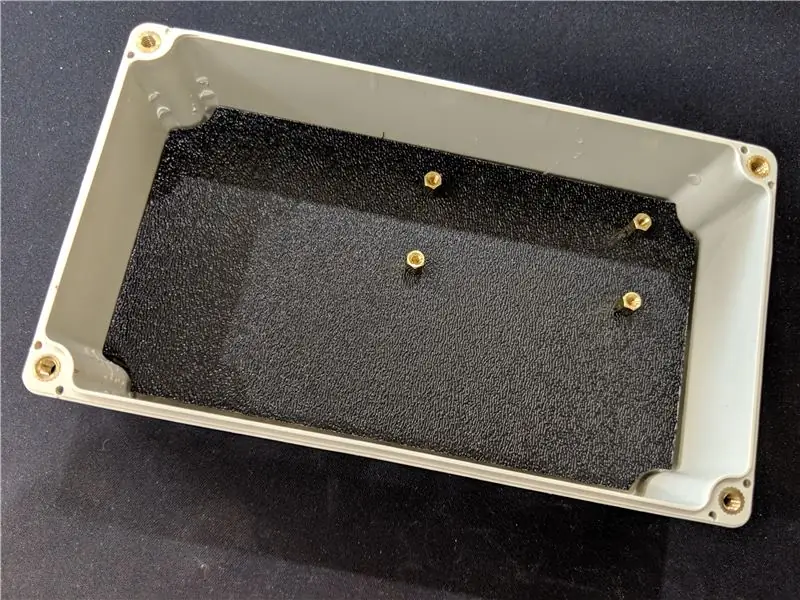
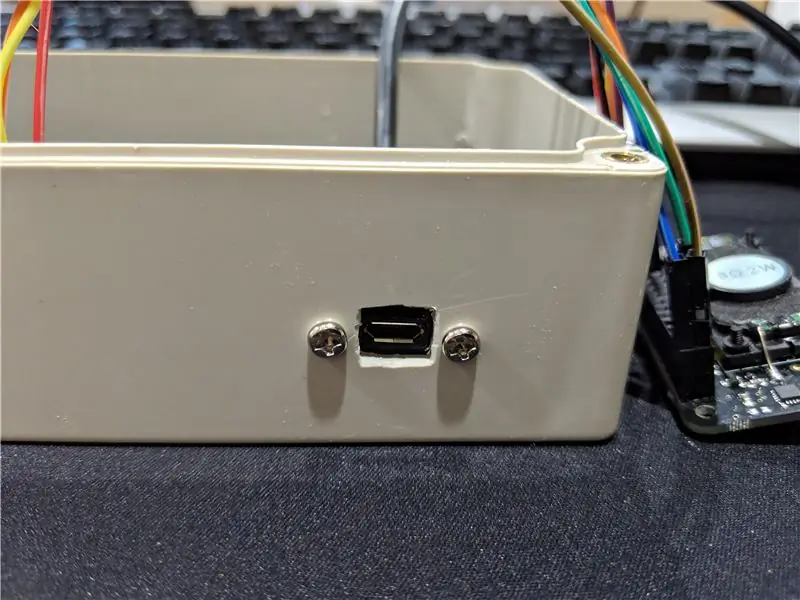
Ik heb een afstandhouder voor de Raspberry Pi Zero gebouwd met wat overgebleven plastic dat ik in huis had. Vervolgens heb ik wat gaten geboord voor de micro-USB op het paneel en met behulp van enkele juweliersbestanden het gat vierkant gemaakt. De kabel voor paneelmontage is een beetje stijf, dus misschien koop ik in de toekomst een haakse adapter voor de micro-USB-poort op de Pi.
Ik heb een kleine opening in de bovenkant van de behuizing gemaakt waar de luidspreker doorheen kan spelen door twee gaten te boren en ze te verbinden met een Dremel. Vervolgens de gaten in het deksel geboord om de Speaker Phat te monteren. Voor wat het waard is, na het nemen van deze foto ging ik terug en maakte nog een paar gaten omdat het geluid echt vast kwam te zitten in de behuizing. Ik heb de Blinkt gemonteerd met dat plakkerige spul omdat het ding geen bevestigingsgaten heeft, maar de stopverf lijkt goed vast te houden, dus het zal genoeg zijn.
Stap 10: Dat is het

Sluit hem aan en je bent klaar. Hier is de mijne die net na 20.00 uur draait. De groene LED op de pi zelf is niet zo helder als deze foto doet voorkomen.
Enkele latere bewerkingen die ik heb aangebracht:
Ik heb nog 4 pagina's toegevoegd aan de bestanden webapp.py en index.html. Die 4 zijn "rood", "geel", "groen" en "uit". Vrij duidelijk. Ik wilde de mogelijkheid hebben om het weer van groen naar geel te veranderen als de vrouw en ik extra moe waren en niet gestoord wilden worden.
@app.route('/red', methods = ['POST']) def red(): os.system("python ~/scripts/red.py") return redirect('/')
In principe dat 4 keer, de 4 verschillende scripts uitvoeren, dan nog wat meer knoppen in de index die die pagina's aanroepen.
De andere verandering merkte ik al op, maar ik heb nog wat gaten geboord en de bestaande opening rond de luidspreker breder gemaakt omdat het geluid niet goed genoeg uit de behuizing ontsnapte.
Als ik nog wijzigingen aanbreng, kom ik hier zeker terug om ze op te sommen.
Stap 11: Aanvulling
Nadat ik dit had gebouwd, realiseerde ik me dat mijn vrouw en ik allebei onze telefoons vaak beneden achterlaten als we het kind in bed leggen of een dutje doen. Dus ik voegde een tijdelijke drukknop toe aan fysieke pin 36 en voegde de volgende code toe (ik noemde het button.py) om te draaien bij het opstarten in rc.local:
#!/usr/bin/env python
importeer RPi. GPIO als GPIO importeer tijd importeer os importeer subproces importeer opnieuw GPIO.setmode(GPIO. BOARD) # Use Physical Pin Numbering Scheme button=36 # Button is verbonden met fysieke pin 16 GPIO.setup(button, GPIO. IN, pull_up_down =GPIO. PUD_UP) # Maak van de knop een ingang, activeer de pull-UP-weerstand terwijl deze waar is: if GPIO.input(knop)==0: # Wacht tot de knop wordt ingedrukt returnprocess = False # Aanvankelijk ingesteld op geluid uit s = subprocess. Popen(["ps", "ax"], stdout=subprocess. PIPE) voor x in s.stdout: if re.search("mpg123", x): returnprocess = True if returnprocess == False: os.system("mpg123 --loop -1 /home/pi/scripts/sounds/whitenoise.mp3 &") os.system("python /home/pi/scripts/red.py") else: os.system("killall mpg123") os.system("python /home/pi/scripts/lightsout.py")
Zoals je kunt zien, ben ik ook overgestapt naar mpg123 van omxplayer omdat het veel lichter en gebruiksvriendelijker is.
ECHTER, om de een of andere reden, wanneer ik dit script in rc.local plaats, wordt het inderdaad zonder problemen uitgevoerd bij het opstarten. Maar de audio is echt heel schokkerig. Wanneer ik het script normaal uitvoer, in stopverf, geen dergelijke problemen. Ik vind het lastig om dit op te lossen, dus als iemand een idee heeft, laat het me weten! Bedankt.
Aanbevolen:
MINI nachtlampje: 11 stappen (met afbeeldingen)

MINI Night Lamp: dit project is geïnspireerd op Mohit Boite. Elektronica is een zeer grote oceaan en om het vandaag te verkennen, heb ik een kleine lamp mini-nachtlamp gemaakt die wordt bestuurd door een Arduino-microcontroller. Het concept is eenvoudig, alles wat je nodig hebt is een LDR (lichtafhankelijke weerstand
Afstandssensor (voor witte stok): 3 stappen

Afstandssensor (voor White Cane): een typische afstandssensor is al op grote schaal behandeld door Instructables. Daarom wilde ik een bewerking van dit bekende concept proberen, als toepassing voor een witte stok. Witte stokken zijn de stokken die door blinden worden gebruikt om hen te vertellen waar de p
Moonlamp-nachtlampje: 13 stappen (met afbeeldingen)

Moonlamp Nightlight: Dit mooie nachtlampje maakt gebruik van de prachtige moonlamp die je hier kunt vinden https://www.instructables.com/id/Progressive-Detai… Het gebruikt een goedkoop ESP8266-bord om een fantastisch nachtlampje te creëren dat een 3W gebruikt RGB LED van Future Eden en kan
Neopixel-nachtlampje: 14 stappen (met afbeeldingen)

Neopixel Night Light: Ik geef over een paar weken een aantal workshops in elektronica, gecentreerd rond een goedkoop, maar nuttig project uit de echte wereld. Toen ik probeerde iets te bedenken om te maken, wilde ik dat het een microcontroller, NeoPixel-LED's (omdat ze geweldig zijn)
Automatisch nachtlampje: 5 stappen (met afbeeldingen)

Automatisch nachtlampje: vandaag ga ik een automatisch nachtlampje maken voor mijn kamer. Het is een heel coole DIY. Dit is een van de coole circuits die ik heb gemaakt …. Ik denk dat jullie mijn project waarschijnlijk leuk zullen vinden
