
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-02-01 14:41.
- Laatst gewijzigd 2025-01-23 15:01.

In deze Instructable laat ik je zien hoe je een eenvoudige website maakt met coffeeshops bij jou in de buurt, met behulp van Google Maps, HTML en CSS
Benodigdheden
Een computer
Een teksteditor (ik gebruik Atom)
Een wifi-verbinding
Stap 1: Kies een teksteditor

Ik gebruik Atom, die hier kan worden gedownload. Zodra het is gedownload, opent het een nieuw project
Stap 2: Maak uw nieuwe project
- Atoom openen
- Vind bestand
- Klik onder bestand op nieuw
- linksonder (mac) zal er een knop zijn om een nieuwe map te maken
- noem je map ''Kaart website'
- Druk rechtsonder op open
Stap 3: Maak uw Index.html

- Voeg een nieuw bestand toe aan uw map (Klik in atom met de rechtermuisknop op de map en druk op nieuw)
- Noem dit bestand 'Index.html'
- Voeg deze basis HTML-structuur toe, deze wordt in elk HTML-project gebruikt:
Stap 4: Verkrijg uw kaart


- Bezoek Google maps hier: Google Maps
- Zoek naar koffie
- je zou alle coffeeshops in je algemene gebied moeten krijgen
- klik op de drie regels naast koffie
- vind kaart delen of insluiten
- selecteer embed kaart
- Kies het formaat van de kaart (ik heb Large gebruikt) en voltooi je locatie
- druk op HTML kopiëren
Stap 5: Toevoegen aan de website
- Ga terug naar het HTML-bestand.
- tussen de twee '' tags plaatst u deze code:
'
KOFFIE WINKELS IN DE BUURT
'DE INGEBEDDE CODE VAN GOOGLE MAPS'
'
Stap 6: Voorbeeld
Dat is deel één klaar!
sla het bestand op en zoek het op uw computer, dubbelklik erop en het zal openen in uw standaardbrowser om als voorbeeld te worden bekeken.
Stap 7: Laat het er beter uitzien
- Voeg tussen de twee ''-tags 'Coffeeshops bij mij in de buurt' toe
- Voeg een nieuw bestand toe op dezelfde manier waarop u 'Index.html' hebt gemaakt, maar noem het 'Style.css'
- terug op je HTML-bestand, schrijf deze code boven je titel,"
- Ga naar google afbeeldingen en download een schattige clipart van een kopje koffie
- Voeg de afbeelding toe aan de map met de rest van onze bestanden
- in het CSS-bestand, Schrijf de volgende code: 'body{
- achtergrondafbeelding: url (DE NAAM VAN DE AFBEELDING);
- achtergrondformaat: omslag;
- }'
Stap 8: het er beter uit laten zien Pt2
- als we nu opslaan en een voorbeeld bekijken, kunnen we zien dat de achtergrond van de website nu is betegeld met onze koffiekopjes
- Helaas is het moeilijk om onze kop te lezen
- Dus voeg in de CSS onder de 'body {}' de volgende code toe: h1{
- achtergrondkleur=rgb(255, 255, 255);
- lettergrootte = 40px;
- }
Stap 9: HERZIENING
Dat is het! U bent klaar. Je hebt de basis van HTML, CSS en ingesloten code geleerd, goed gedaan. U kunt de code bewerken om deze aan uw smaak aan te passen en een kaart te laten weergeven van alles wat u maar wilt. Vanaf dat moment kunt u doorgaan met het bouwen van uw website en voor altijd verbeteren.
Aanbevolen:
Een eenvoudige robot maken van dingen die je in je huis kunt vinden (hotwheel-versie): 5 stappen

Een eenvoudige robot maken van dingen die je in je huis kunt vinden (hotwheel-versie): deze Instructable laat je zien hoe je een zelfrijdende hotwheel maakt die op dubbele A-batterijen werkt. U hoeft alleen dingen te gebruiken die u waarschijnlijk in uw huis kunt vinden. Houd er rekening mee dat deze robot waarschijnlijk niet helemaal recht gaat, een
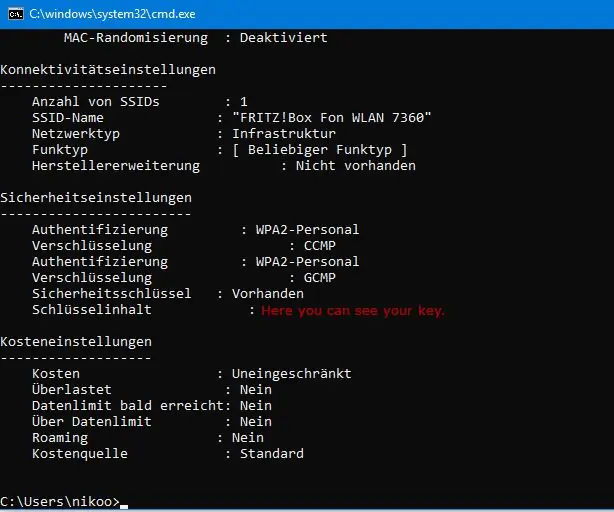
WLAN-wachtwoord vinden (u hoeft alleen maar verbinding te maken): 4 stappen

Zoek WLAN-wachtwoord (u hoeft alleen maar verbonden te zijn): Wat ik u vandaag wil laten zien, is eigenlijk slechts een opdracht. Je kunt er echter ook je vrienden mee in de maling nemen! Let op: dit is geen hack om een wlan-wachtwoord te hacken. Het is slechts een manier om het wlan-wachtwoord van het verbonden wlan te achterhalen
Een parkeersensor bouwen om de pijn van het vinden van een vrije plek op te lossen: 12 stappen

Hoe een parkeersensor te bouwen om de pijn van het vinden van een vrije plek op te lossen: In dit project zullen we een eenvoudige parkeersensor bouwen met behulp van een Raspberry Pi. Het blijkt dat ik elke ochtend met deze vraag geconfronteerd wordt: is de ENIGE parkeerplaats voor mijn kantoor al bezet? Want als het echt zo is, moet ik om de
Een website maken (een stapsgewijze handleiding): 4 stappen

Hoe maak je een website (een stapsgewijze handleiding): In deze handleiding laat ik je zien hoe de meeste webontwikkelaars hun sites bouwen en hoe je dure websitebouwers kunt vermijden die vaak te beperkt zijn voor een grotere site. u helpen enkele fouten te vermijden die ik deed toen ik begon
Een Bluetooth-adapter Pt.2 maken (een compatibele luidspreker maken): 16 stappen

Een Bluetooth-adapter Pt.2 maken (een compatibele luidspreker maken): in deze instructie laat ik u zien hoe u mijn Bluetooth-adapter kunt gebruiken om een oude luidspreker Bluetooth-compatibel te maken. * Als u mijn eerste instructie over "Maken nog niet hebt gelezen een Bluetooth-adapter" Ik raad u aan dit te doen voordat u doorgaat.C
