
Inhoudsopgave:
- Stap 1: Wat is BiJin ToKei?
- Stap 2: Arduino-versie
- Stap 3: Voorbereiding
- Stap 4: Sluit ESP32 Dev Board aan op Breadboard
- Stap 5: Buig Stapelkop & Plug op LCD
- Stap 6: Sluit het LCD-scherm aan op Breadboard
- Stap 7: Verbinding
- Stap 8: Softwarevoorbereiding
- Stap 9: Hoe het werkt?
- Stap 10: Programmeren
- Stap 11: Gelukkige tijd
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.


Deze instructables laten zien hoe je Arduino IDE, ESP32 dev board en ILI9341 LCD gebruikt om een fotoklok te bouwen.
Stap 1: Wat is BiJin ToKei?

Samenvatting van mijn vorige intructables, ESP32 Photo Clock:
BiJin ToKei(美人時計)start vanaf 2009, vinden ze elke minuut verschillende schoonheidsrapporten. BiJin ToKei biedt webapplicatie en mobiele app-versie. Na deze jaren kun je nu veel varianten op internet vinden. Ref.:
www.bijint.com
ja.wikipedia.org/wiki/BIJIN%26Co.
deadoralive.wikia.com/wiki/Bijin_Tokei
twitter.com/search?q=%23bijintokei
Stap 2: Arduino-versie

Mijn vorige intructables, ESP32 Photo Clock, werkt prima. Het programma is echter gebouwd op ESP-IDF. Dit is een grote drempel voor de beginner. Omdat het Aruino-esp32-framework nu erg volwassen is, wordt het implementeren van een fotoklok op Arduino IDE veel eenvoudiger.
Stap 3: Voorbereiding



ESP32-ontwikkelbord
Elk ESP32-ontwikkelbord zou in orde moeten zijn.
Koptekst stapelen
Een 8-pins vrouwelijke header. Het buigen van de lange kopdraad kan helpen om de kijkhoek van het LCD-scherm aan te passen.
Breadboard
Een breadboard met 400 tie-points.
Breadboard draad
Wat breadboard springdraad.
LCD scherm
Deze keer gebruik ik een 2,8 inch ILI9341 LCD. Dit programma maakt gebruik van de Arduino_GFX-bibliotheek, dus het meest voorkomende SPI LCD-scherm zou in orde moeten zijn.
Arduino_GFX ondersteunt momenteel:
- HX8352C 240x400
- HX8357B 320x480
- ILI9225 176x220
- ILI9341 240x320
- ILI9341 M5Stack 320x240
- ILI9486 320x480 (18-bits kleur)
- SEPS525 160x128
- SSD1331 96x64
- SSD1351 128x128
- SSD1351 128x96
- ST7735 128x128 (diverse tabbladen)
- ST7735 128x160 (diverse tabbladen)
- ST7735 80x160
- ST7789 240x135
- ST7789 240x240
- ST7789 TTGO T-Watch 240x240
- ST7789 240x320
Stap 4: Sluit ESP32 Dev Board aan op Breadboard

Stap 5: Buig Stapelkop & Plug op LCD

Stap 6: Sluit het LCD-scherm aan op Breadboard

Stap 7: Verbinding

Gebruik Breadboard jump wire om het LCD en ESP32 dev board samen aan te sluiten.
Hier is het verbindingsoverzicht:
LCD -> ESP32
=== ===== Vcc -> 5V-pin (of 3,3V-pin hangt af van uw LCD-scherm) GND -> GND CS -> GPIO 5 RESET -> GPIO 17 D/C -> GPIO 16 MOSI -> GPIO 23 SCK -> GPIO 18 LED -> GPIO 22 (Optioneel, sommige LCD's vereisen een directe plug LED-pin naar 3,3V-pin om het helderder te maken)
Stap 8: Softwarevoorbereiding
Arduino IDE
Download en installeer Arduino IDE indien nog niet:
Arduino ESP32-ondersteuning
Volg de installatie-instructies op GitHub:
Arduino GFX-bibliotheek
Voeg Arduino_GFX-bibliotheek toe aan Arduino IDE:
Als u niet bekend bent met het toevoegen van een bibliotheek vanaf GitHub, drukt u eenvoudig op de groene knop "Klonen of downloaden" en vervolgens op "ZIP downloaden". En selecteer vervolgens in Arduino IDE het menu Schets -> Bibliotheek opnemen ->. ZIP-bibliotheek toevoegen… -> selecteer gedownload ZIP-bestand.
Arduino BiJin ToKei-broncode
Download de broncode van GitHub:
Stap 9: Hoe het werkt?
Dit is de workflow van het programma:
Opstelling
Eerste LCD-scherm, u kunt de pinnen en het stuurprogramma aanpassen aan uw display
Arduino_HWSPI *bus = nieuwe Arduino_HWSPI (16 /* DC */, 5 /* CS */, 18 /* SCK */, 23 /* MOSI */, -1 /* MISO */);
Arduino_ILI9341 *tft = nieuwe Arduino_ILI9341(bus, 17 /* RST */, TFT_ROTATION);
Verbind wifi, vergeet niet je wifi AP-instellingen in te vullen
#define SSID_NAME "YourAP"
#define SSID_PASSWORD "UwWachtwoord"
Verbind de NTP-server om de huidige tijd te krijgen, u kunt uw lokale NTP-server en tijdzone-instellingen wijzigen
const char* ntpServer = "pool.ntp.org";
#define GMT_OFFSET_SEC 28800L // Tijdzone +0800 #define DAYLIGHT_OFFSET_SEC 0L // geen zomertijd
Lus
Als de minuut verandert, doe dan een HTTP-verzoek naar een vooraf gedefinieerde URL in URL.h. Er zijn veel URL's in de ToKei-lijst, lees de opmerkingen in URL.h voor meer details
#define JPG_SCALE JPG_SCALE_NONE
#define TFT_ROTATION 0 // portrait #define URL "https://www.bijint.com/assets/pict/shizuoka/bp/%02d%02d.jpg"
- Download de HTTP-reactie JPEG-stream en voer deze door naar de esp_jpg_decode
- esp_jpg_decode voer het gedecodeerde afbeeldingsblok in naar de LCD-tekenfunctie
Stap 10: Programmeren
Open ArduinoBiJinToKei.ino in Arduino IDE, compileer en upload het programma naar ESP32 dev board.
Stap 11: Gelukkige tijd

Het is tijd om de Arduino BiJin ToKei op je bureaublad te zetten en te laten zien wat je hebt gedaan. Genieten van!
Aanbevolen:
Hoe maak je RADAR met behulp van Arduino voor Science Project - Beste Arduino-projecten: 5 stappen

Hoe maak je RADAR met behulp van Arduino voor Science Project | Beste Arduino-projecten: Hallo vrienden, in deze instructable laat ik je zien hoe je een geweldig radarsysteem kunt maken dat is gebouwd met behulp van Arduino nano. Dit project is ideaal voor wetenschappelijke projecten en je kunt dit gemakkelijk doen met heel minder investeringen en kansen als het winnen van een prijs geweldig is om
Arduino als ISP -- Hex-bestand branden in AVR -- Zekering in AVR -- Arduino als programmeur: 10 stappen

Arduino als ISP || Hex-bestand branden in AVR || Zekering in AVR || Arduino als programmeur:…………………….. ABONNEER aub op mijn YouTube-kanaal voor meer video's…….. Dit artikel gaat helemaal over arduino als isp. Als u een hex-bestand wilt uploaden of als u uw zekering in AVR wilt plaatsen, hoeft u geen programmeur te kopen, u kunt dit doen
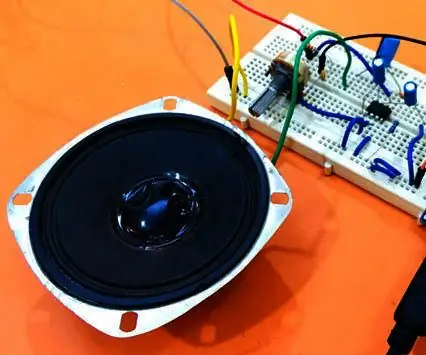
Arduino tekst-naar-spraak-converter met LM386 - Pratend Arduino-project - Talkie Arduino-bibliotheek: 5 stappen

Arduino tekst-naar-spraak-converter met LM386 | Pratend Arduino-project | Talkie Arduino-bibliotheek: Hallo allemaal, in veel projecten hebben we arduino nodig om zoiets als een pratende klok te spreken of wat gegevens te vertellen, dus in deze instructables zullen we tekst omzetten in spraak met behulp van Arduino
Pratende Arduino - Een MP3 afspelen met Arduino zonder enige module - Mp3-bestand afspelen vanaf Arduino met PCM: 6 stappen

Pratende Arduino | Een MP3 afspelen met Arduino zonder enige module | Mp3-bestand van Arduino afspelen met PCM: in deze instructie leren we hoe we een mp3-bestand met arduino kunnen spelen zonder een audiomodule te gebruiken, hier gaan we de PCM-bibliotheek voor Arduino gebruiken die 16 bit PCM van 8 kHz-frequentie speelt, dus laten we dit doen
Goedkoopste Arduino -- Kleinste Arduino -- Arduino Pro Mini -- Programmeren -- Arduino Neno: 6 stappen (met afbeeldingen)

Goedkoopste Arduino || Kleinste Arduino || Arduino Pro Mini || Programmeren || Arduino Neno:…………………………….. ABONNEER aub op mijn YouTube-kanaal voor meer video's……. Dit project gaat over hoe je een kleinste en goedkoopste arduino ooit kunt aansluiten. De kleinste en goedkoopste arduino is arduino pro mini. Het lijkt op arduino
